エフェクトを段階的にする
これまで、ページやアイコンにいろいろエフェクトをかけてきました。
既存エフェクトの中には、「アイコンが集まって」→「グルグル回って」→「アイコンが切り替わって」→「定位置に戻る」というものがあります。
これまで紹介したやり方では、完結しないエフェクトです。
これは、エフェクトの開始から終了までをいくつかの段階に分け、それぞれでエフェクトを作り込んでいます。
ここでは、幾つかの段階に分けて、違うエフェクトを組合わせてみます。
考え方
当サイトのサンプルは、開始から終了までのタイミングを、percentで管理しています。
ですので、このpercentを上手く利用して、段階的なエフェクトを与えることを考えます。
では、どのようにpercentを分ければ良いのでしょうか。
簡単な方法は、if文を使う方法です。
例えば・・・
1:percentが0.3未満なら回転させる
2:percentが0.5未満なら回転を止める
3:そうでなければ縮小して消える
こんな感じでやれば、何とかできそうですね。
サンプル
とりあえず、先ほどの例をプログラミングしてみました。
local percent = offset/page.width
local angle = percent*math.pi*2
page:translate( offset )
if( percent < 0.3 ) then
page:rotate( -angle )
elseif( percent < 0.5 ) then
page:rotate( -0.3*math.pi*2 )
else
page:scale( 1-percent )
end
end
effect26_1
おそらくバグだらけなのでしょうけど、1つ1つ解説します。
if( percent < 0.3 ) then page:rotate( -angle )
percentが0.3未満のときは、ページを回転させます。
elseif( percent < 0.5 ) then
elseがありますので、「percentが0.3以上0.5未満のとき」という条件になります。
page:rotate( -0.3*math.pi*2 )
回転を止めるような指定はありませんので、回転している途中の状態をキープするやり方になります。
今回は、0.3まで回して止めるので、0.3のときの固定角度を指定します。
else
この場合は、「percentが0.5以上のとき」という条件になります。
page:scale( 1-percent )
最後は消えるだけですので、拡大率が0で終わるように、1-percentを指定します。
では、実際に動作させてみましょう。
3段階のエフェクト
エフェクトが3段階になっていることはお分かり頂けると思います。
ただ、いくつか気になるところがありますので、以下にまとめます。
・2ページ目がいきなり入ってくる
・2ページ目がずっと表示されている
・縮小がいきなり始まる
少しずつ、修正していきます。
修正1
とりあえず、2ページ目がジャマですので、1ページ目の修正が終わるまで、消えててもらいましょう。
そのために、以下を追加します。
if( percent < 0 ) then page:alpha(0)
2ページ目は、offsetが負数ですので、percentも負数です。
offsetの値で判断しても問題ないのですが、当サイトではpercentでの管理に統一します。
そして、1ページ目の最大の問題は、percentが0.5になってからの縮小です。
傾いていたはずのページが消え、傾いていない小さなページが縮小されていくのです。
これは、percentが0.5前後で全く違う動作となっているため、きちんと動いていると言えばそうなのですが、求める動きではありません。
では、傾いたページがそのまま縮小されるようにするには、どうすれば良いのでしょうか?
ここで、1つ気をつけることがあります
それは、「動作は意図的に継続させなければならない」ということです。
percentが0.3で切り替わる時も同様なのですが、0.3のときの回転角度を指定することで回転を止めましたよね。
実は、回転角度の指定を止めたら、回転が止まるのではなく、回転自体が解除されるので、止めておきたい回転角度を指定しておいたのです。
これが、「意図的に・・・」ということで、縮小時も傾きを意図的に保つ必要があったのです。
そこで、0.5以降に、以下の1行を追加します。
page:rotate( -0.3*math.pi*2 )
これで、傾いたままのページを維持することができます。
とりあえず、ここまでの修正を確認します。
local percent = offset/page.width
local angle = percent*math.pi*2
page:translate( offset )
if( percent < 0 ) then
page.alpha = 0
elseif( percent < 0.3 ) then
page:rotate( -angle )
elseif( percent < 0.5 ) then
page:rotate( -0.3*math.pi*2 )
else
page:rotate( -0.3*math.pi*2 )
page:scale( 1-percent )
end
end
effect26_1_2
修正箇所が分かるように、追加や修正部分を赤くしておきました。
修正済みエフェクト1
2ページ目が消えて、確認しやすくなりました。
縮小時も傾きが維持されています。
修正2
ここでは、縮小部分を修正します。
縮小が急に始まってしまう問題ですね。
どうして急に始まるのか、原因を探るために、切り替わりの前後で、拡大率を確認しましょう。
切り替わるタイミングは、percentが0.5の時です。
それまでは、拡大率を指定していませんので、デフォルトの1となります。
拡大が始まる瞬間の拡大率は、1-percentで表されていますので、0.5となります。
1-percentで拡大されるのは、percentが0.5〜1の時ですので、拡大率は0.5〜0となります。
縮小して消えてもらいたいので、拡大率が0で終わるのは思惑通りです。
しかし、0.5から始まるため、急に縮小されてしまったんですね。
ここでも、気をつけることがありました。
それは、「動作の切り替えはスムーズに繋げる」ということです。
拡大率が1から0.5になったので、「急に」としか受け取りようがないのです。
工夫をして、拡大率を1から始まるようにしなければなりませんね。
percentの変化は、0.5〜1です。
この変化に伴って、1〜0になるようにしたいと思います。
何とか、計算式で表現したいですね。
単純に2倍すると、1〜2となり、スタートはスムーズになりますが、縮小してくれません。
ここで、1つの考え方を導入します。
percentが0〜1であれば、1-percentで表現できます。
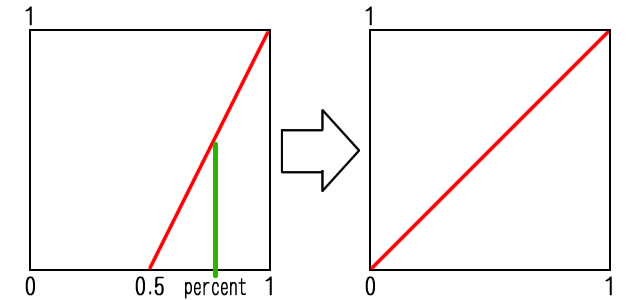
percentが0.5〜1でも、0〜1になるように変換したいので、以下のようなイメージで考えます。

0.5を0にするために、percentから0.5を引きます。
そして、percentの範囲である0.5で割ります。
したがって、修正する計算式は以下の通りです。
1 - (percent-0.5)/0.5
これで、0〜1の範囲になります。
では、修正を確認します。
local percent = offset/page.width
local angle = percent*math.pi*2
page:translate( offset )
if( percent < 0 ) then
page.alpha = 0
elseif( percent < 0.3 ) then
page:rotate( -angle )
elseif( percent < 0.5 ) then
page:rotate( -0.3*math.pi*2 )
else
page:rotate( -0.3*math.pi*2 )
page:scale( 1 - (percent-0.5)/0.5 )
end
end
effect26_1_3
動作も確認しましょう。
修正済みエフェクト2
拡大率が1〜0になったので、動作の切り替えがスムーズになりました。
修正3
1ページ目の修正が完了しましたので、2ページ目に取り掛かりましょう。
といっても、センスがないので、エフェクトのアイデアが浮かびません・・・
1ページ目が縮小して消えていったので、単純に、2ページ目も縮小して登場してもらいましょう。
登場に関しては、「ページ拡大のいろいろ」で紹介した拡大を流用します。
修正箇所は、消えてもらっていた部分で、ここを拡大指定にします。
具体的には、以下の通りです。
page:scale(1+percent^2*20)
これで、見えなくなる程の拡大から縮小されて登場してくれるはずです。
では、今回の修正を確認します。
local percent = offset/page.width
local angle = percent*math.pi*2
page:translate( offset )
if( percent < 0 ) then
page:scale(1+percent^2*20)
elseif( percent < 0.3 ) then
page:rotate( -angle )
elseif( percent < 0.5 ) then
page:rotate( -0.3*math.pi*2 )
else
page:rotate( -0.3*math.pi*2 )
page:scale( 1 - (percent-0.5)/0.5 )
end
end
effect26_1_4
動作も確認しましょう。
修正済みエフェクト3
すべてが繋がりましたね。
まとめ
タイミングでエフェクトを切り替えることができますが、注意することもありました。
この先、教訓になるほどの注意事項かと思いますので、ここでもう一度確認しておきます。
1:動作は意図的に継続させなければならない
2:動作の切り替えはスムーズに繋げる
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する