Lithium Ionver. 0.999-35
iOS9.0.2
概要

脱獄することで、ステータスバーもいじることができるようになります。
電波信号やらキャリア名やら、いろいろ弄るところが満載ですが、今回はバッテリーを弄ります。
Winterboardが万能だった頃はWinterboard一択で遊んでいましたが、最近はAlkalineで遊ぶしかありませんでした。
Alkalineで遊べるならそれで良いのですが、やはり画像を用意しないといけないというのが・・・
デザインをほんのちょっと変更したくても、すべての画像を変更しないといけませんからね。
そこで「Lithium」が気になっていたのです。
JavaScriptで画像を記述するので、ナンチャッテプログラマーとしては、手を出したくて仕方ありません。
そんな訳で「Lithium」のカスタマイズを試していたのですが、iOS9では不具合により試すこともできませんでした。
その「Lithium」が、(完全ではないが)iOS9に対応してくれたので、またサンプルを試すことができるようになったのです。
その名も「Lithium Ion」となり、アイコンもイオンを意識したものになりました。
iOS9から登場した「低電力モード」にも対応しているので、個人的な趣味を抜け出して、ここで紹介することにしました。
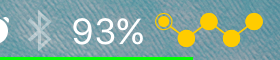
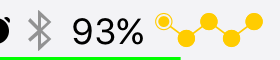
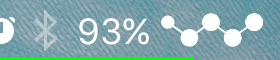
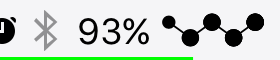
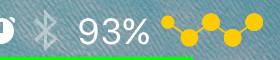
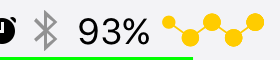
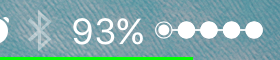
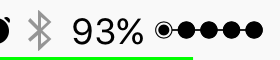
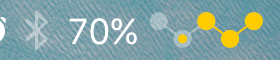
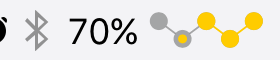
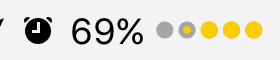
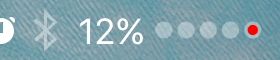
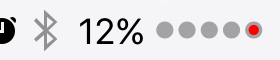
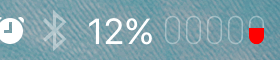
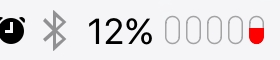
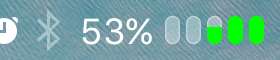
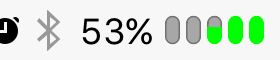
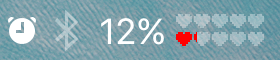
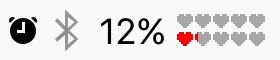
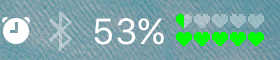
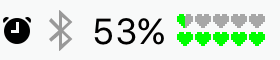
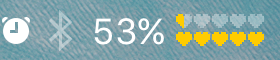
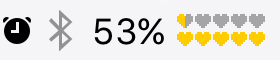
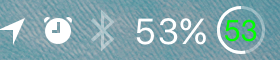
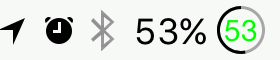
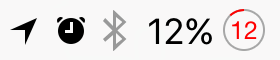
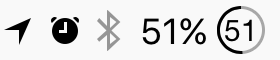
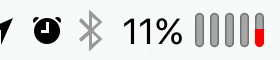
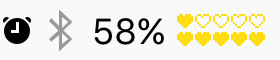
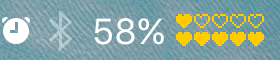
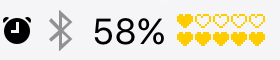
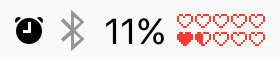
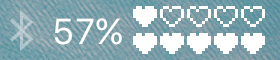
導入すると、こんな感じでバッテリー表示を変更できます。

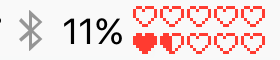
Lithium Ion 導入前


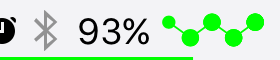
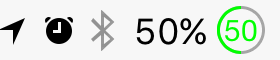
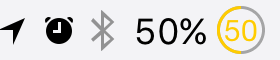
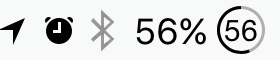
Lithium Ion 導入後
インストール
リポジトリ
以下のリポジトリを追加して下さい。
http://carbondevstudio.github.io
料金
料金は無料です。
注意
Alkalineがインストールされていると、Lithium Ionインストール時にAlkalineが削除されます。
設定あれこれ
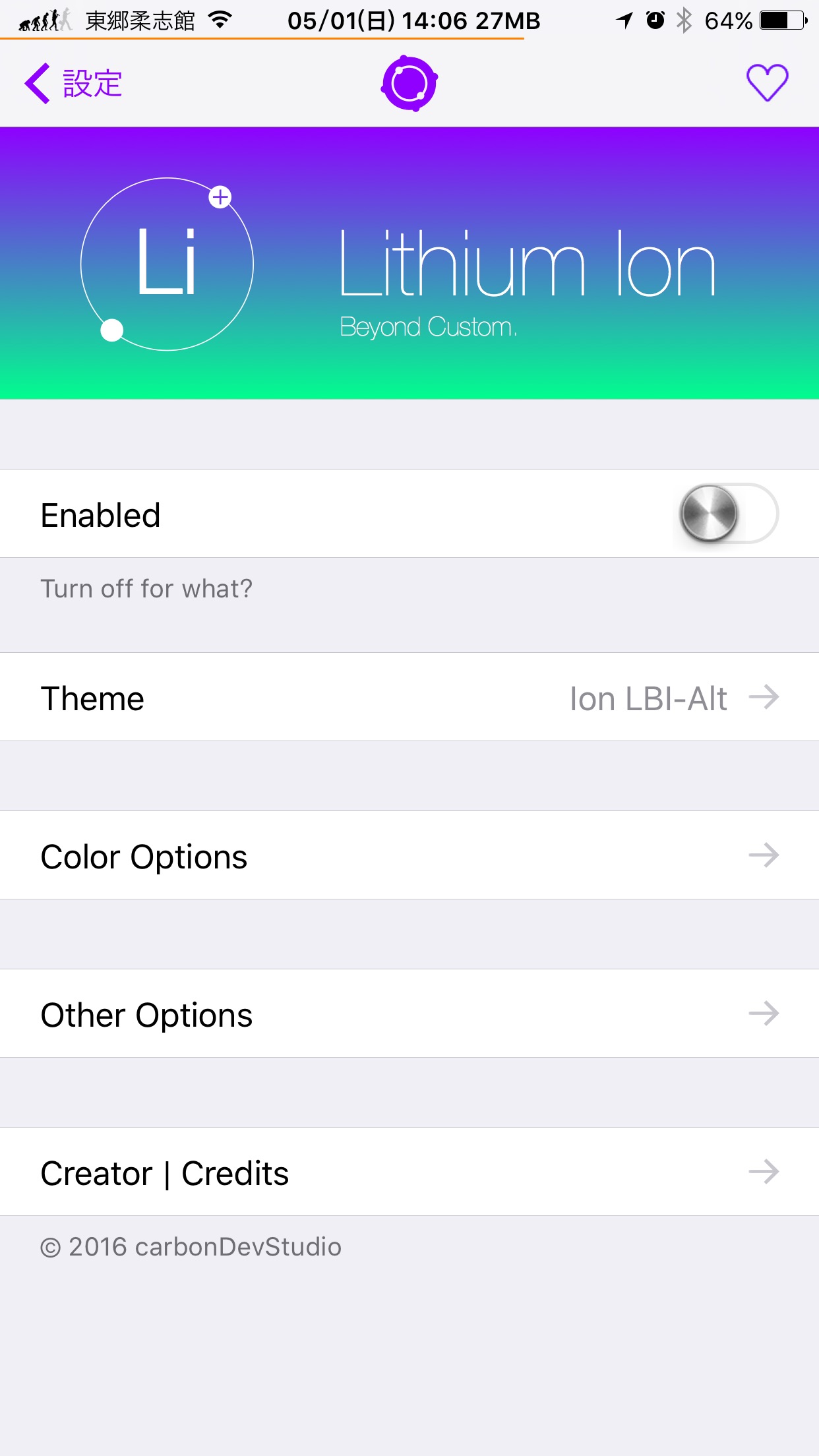
バッテリー表示の変更は「設定」アプリから行ないます。
表示するバッテリーの種類を選ぶだけでなく、色もいろいろ指定できます。

画面右上の  は、Twitterへの投稿ボタンです。
は、Twitterへの投稿ボタンです。

投稿画面が表示されますので、投稿しても良い方は投稿しましょう。
Enabled
設定を有効にするかどうかのスイッチです。
せっかくこのtweaksをインストールしたので、「オン」にしておきましょう。
Theme
表示するバッテリーの種類を選択します。
Color Options
色をいろいろ指定できます。
Other Options
その他いろいろ指定します。
Creator | Credits
作者とその仲間たちです。
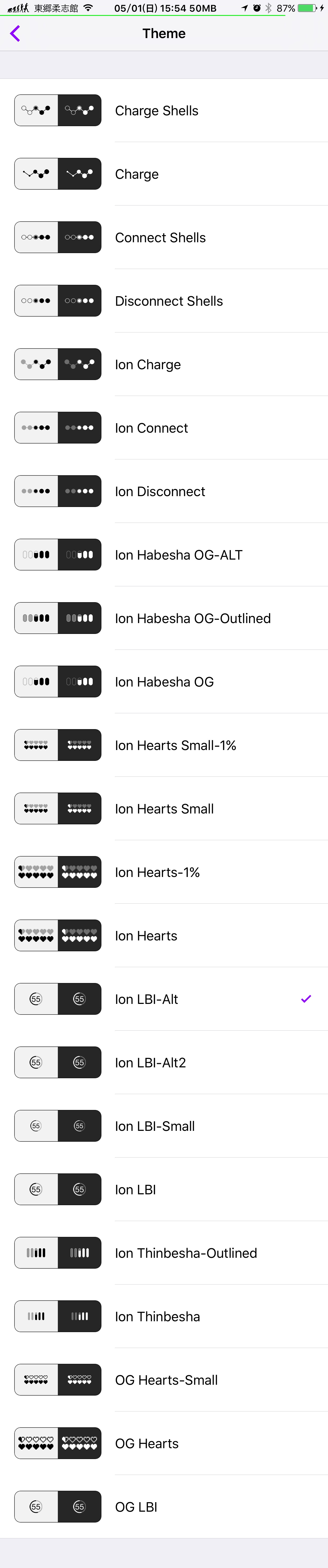
Theme
表示するバッテリーの種類を選択します。

デフォルトでは、全部で23種類あります。
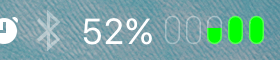
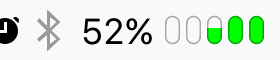
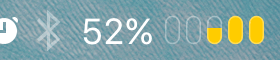
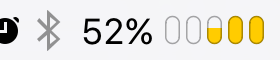
表示色を変更できますが、デフォルト設定での表示サンプルを、それぞれ以下に示します。








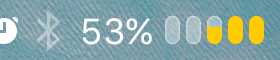
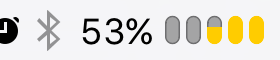
Charge








Connect Shells








Disconnect Shells








Ion Charge








Ion Connect








Ion Disconnect








Ion Habesha OG-ALT








Ion Habesha OG-Outlined








Ion Habesha OG








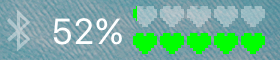
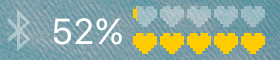
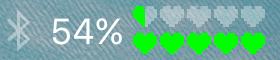
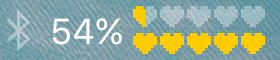
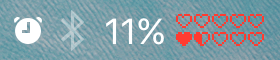
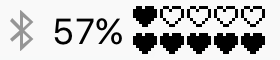
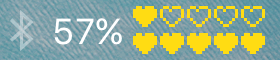
Ion Hearts Small-1%








Ion Hearts Small








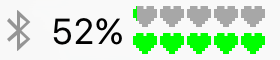
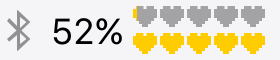
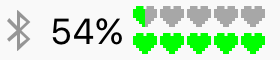
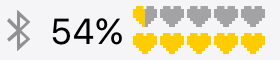
Ion Hearts-1%








Ion Hearts








Ion LBI-Alt








Ion LBI-Alt2








Ion LBI-Small








Ion LBI








Ion Thinbesha-Outlined








Ion Thinbesha








OG Hearts-Small








OG Hearts








OG LBI








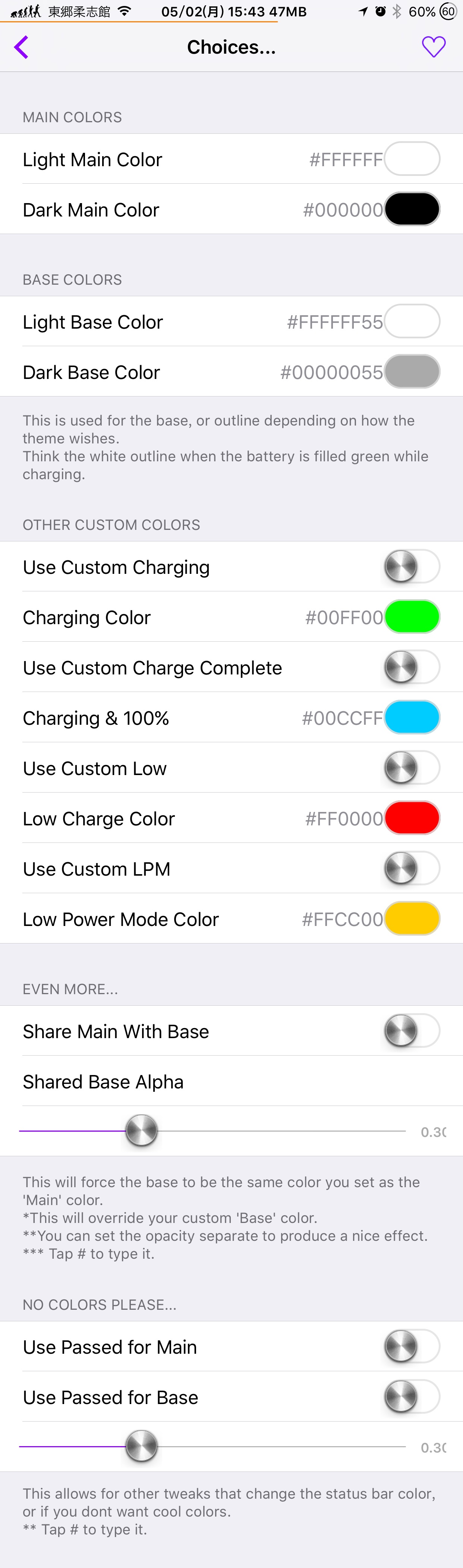
Color Options
色をいろいろ選択します。

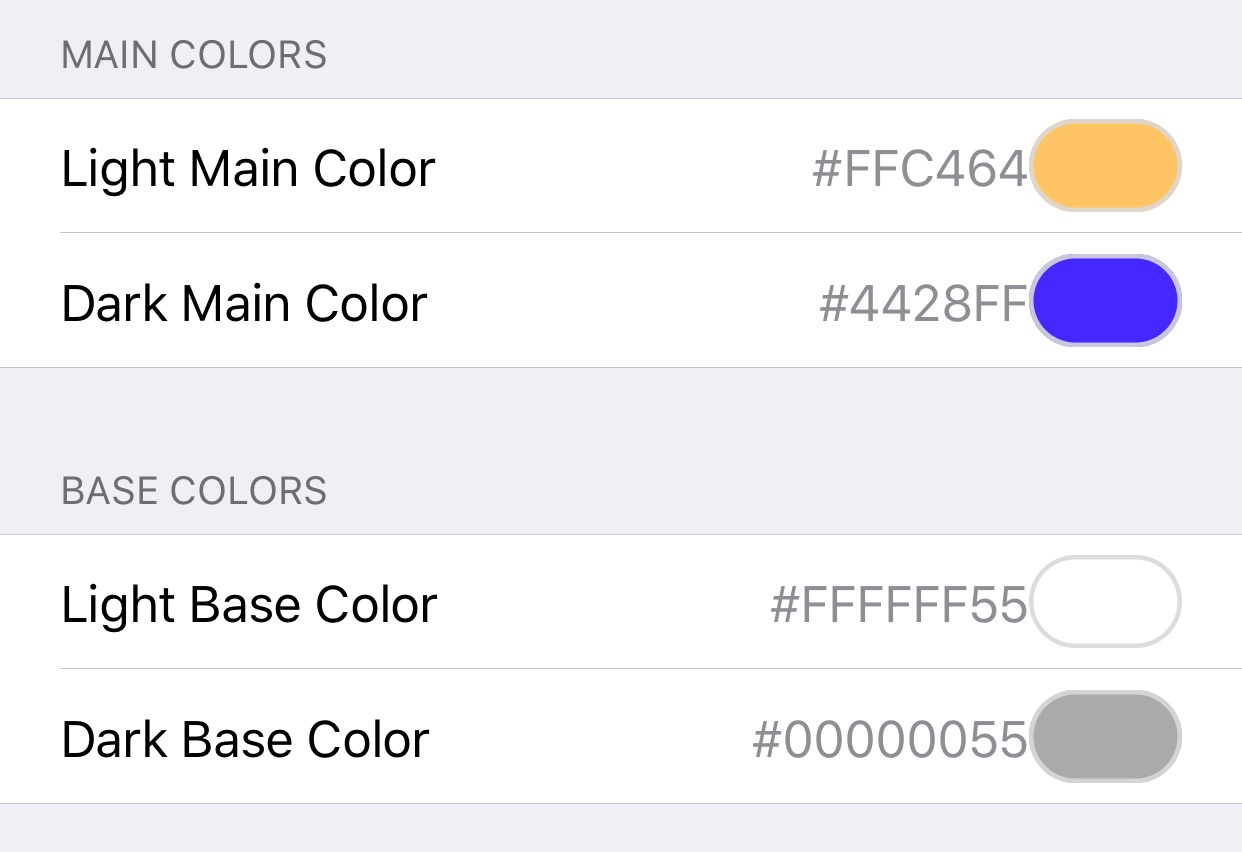
MAIN COLORS
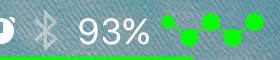
充電時や低電力モード時など、状況によって色が切り替わる部分があります。

オリジナルデザインでは、バッテリーの中身が積極的に色が変化します。
この部分の通常時の色指定をメインカラーとして指定します。
主にバッテリー残量を表示する場合に利用されます。
Light Main Color
背景が暗い場合に適用される色を指定します。
Dark Main Color
背景が明るい場合に適用される色を指定します。
色の指定方法は後述します。
BASE COLORS
充電時や低電力モード時など状況が変わっても色が変化しない部分があります。

オリジナルデザインでは、バッテリーの外側や充電マークは、状況に対して色が変更されません。
この部分の色指定をベースカラーとして指定します。
主にバッテリーを表示する場合に利用されます。
Light Main Color
背景が暗い場合に適用される色を指定します。
Dark Main Color
背景が明るい場合に適用される色を指定します。
色の指定方法は後述します。
OTHER CUSTOM COLORS
他にも弄れる色がありますので、ここで指定します。
Use Custom Charging
充電中の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
Use Custom Charge Complete
充電完了の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
Use Custom Low
残量が少なくなった時の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
Use Custom LPM
低電力モード時の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
EVEN MORE...
さらなる機能です。
Share Main With Base
上で指定したメインカラーをベースカラーに反映させるには、このスイッチを「オン」にしましょう。
反映させると、こんな感じになります。






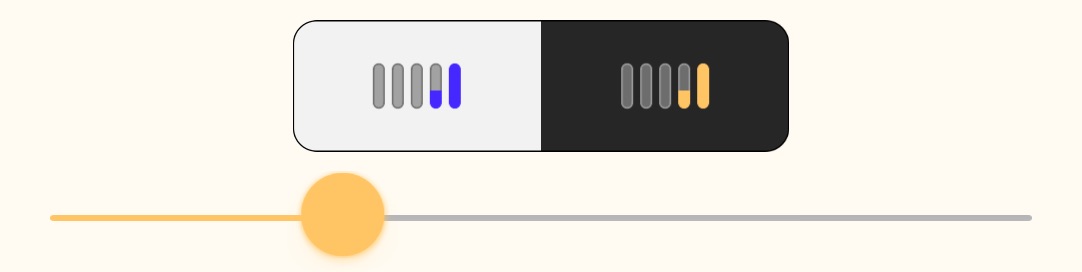
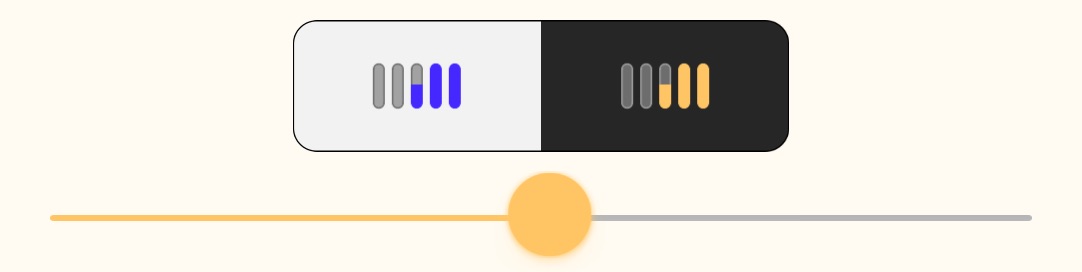
Shared Base Alpha
上のスイッチを入れることにより、メインカラーをベースカラーに反映させることができましたが、どれくらい反映させるかをスライダーで指定します 。
指定するのは透過率で、デフォルトは 0.3(30%)です。
透過率を 0.6(60%)にすると、これくらい変化します。






あまり濃くしても分かりにくくなるかと思って 0.6 にしたのですが、0.6 でも見にくさが目立ち始めていますね。
<注意>
この機能は、メインカラーをベースカラーに反映させるため、上でベースカラーをしていても、こちらが有効になります。
NO COLORS PLEASE...
世の中には、ステータスバーの色を変更するtweakがあります。
ここまでは、ステータスバーは標準のまま進めてきましたが、ステータスバーの色を変更している場合にどうするかということまでも指定できます。
ただ、私はステータスバーの色を変更することに否定的ですので、この機能を試しておりません。
申し訳ないのですが、興味のある方は、各々お試しください。
色の指定方法
では、色の指定方法を紹介します。
変更したい部分を示す項目をタップすると、色指定の画面になります。

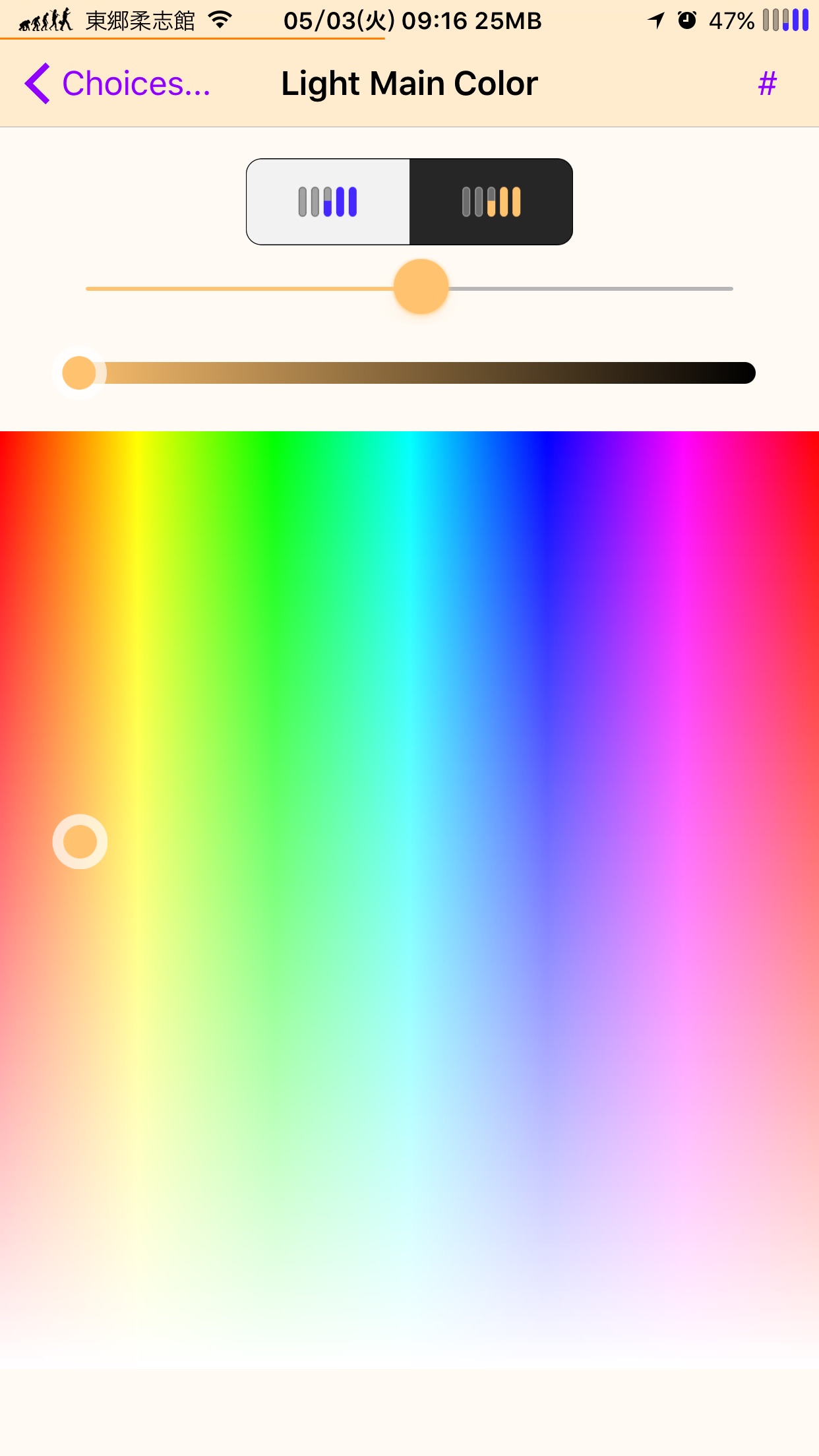
ここでは、「Light Main Color」の画面で説明していきます。
画面上部には、選択したテーマが表示されており、背景に応じて2種類の表示が並んでいます。

今回は、背景が暗い場合の色指定ですので、右側のプレビューになります。
実は、リアルタイムで変更されるので、どちらのプレビューなのかを意識しておいた方が賢明です。
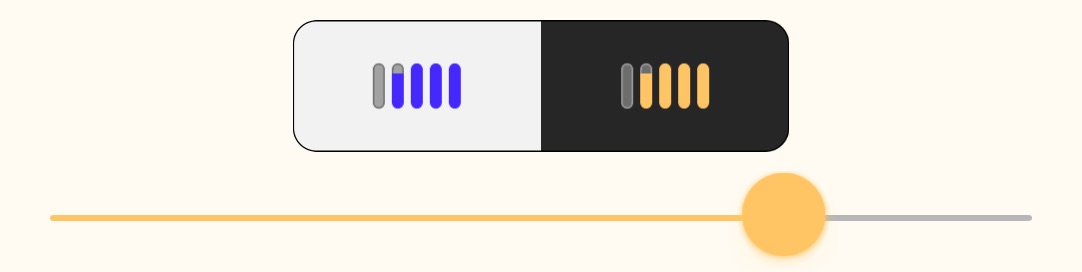
リアルタイムな変更を実感するために、プレビュー下にあるスライダーを変更してみてください。
どうですか?
プレビュー内のバッテリー残量が増減されると思います。



残量は、背景色に左右されないので、どちらも増減しています。
私は、このリアルタイム変更に感動させられました。
では、色の指定をしましょう。
すでにオレンジっぽい色で進めていますが、一番場所を取って目立つ部分がカラーピッカーですので、ここで選択してください。
カラーピッカーの上にもスライダーがありますが、これは色の明るさのスライダーです。
カラーピッカーとスライダーをうまく使って、お好みの色を見つけてください。
指で選択するのがやり辛い方は、色符号を直接入力する手があります。
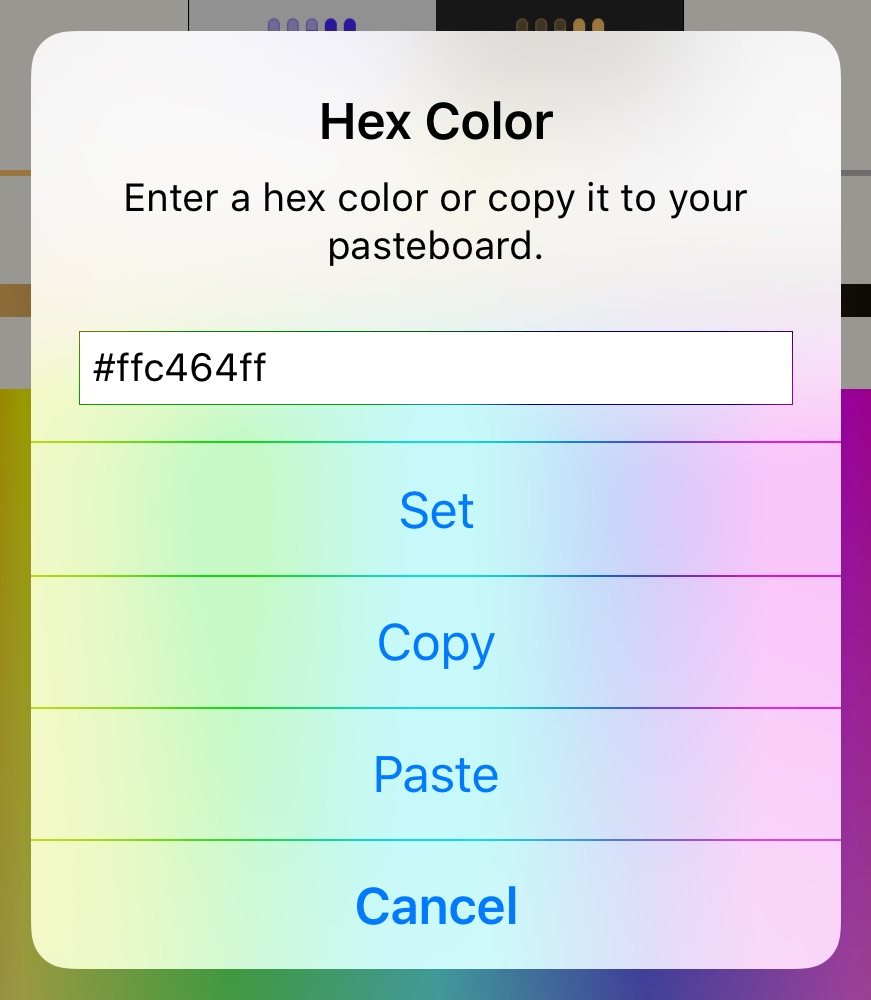
画面右上の  をタップすると、以下のような画面が出ます。
をタップすると、以下のような画面が出ます。

#に続く8桁の英数字で色を指定します。
左から2桁ずつ順に、赤・緑・青・透過率を16進数で並べます。
末尾のffは透過率ですので、ベースカラー以外で変更しても反映されません。
もう少し詳しくは、以下の<注意>で説明します。
この色を他の部分にコピーしたり、他の部分の色を貼り付ける場合に、「Copy」や「Paste」を使います。
色符号を入力したら、「Set」をタップしましょう。
色符号は、#から始まる16進数で入力してください。
ちなみに、選択中の色が、画面全体に反映されているのも、粋な計らいかと思います。
<注意>
気づいた方もいらっしゃるかと思いますが、各色の左側に色符号が表示されています。

ベースカラーに注目していただきたいのですが、他の色符号が6桁であるのに対し、ベースカラーは8桁となっております。
色符号に関しては、ググっていただいた方が早いかもしれませんが、少し説明します。
ここでは16進数という数字を使っているので、0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F の16種類で1桁を表します。
この16進数を2つ組み合わせて2桁にすると、00〜FFで256種類を表現できるようになります。
1つの原色の強さをこの256で割り256階調にすることで、色を細かく指定することができるのです。
原色は3つありますので、256階調を3つ組み合わせることで、出来上がる色はもっと細かく表現できるようになります。
表現できる色数は、256×256×256の16,777,216にもなります。
これほどの色数が、16進数では6桁で済んでいるんですね。
では、ベースカラーの8桁は何なのでしょうか?
4原色という方もいるかもしれませんが、実は、透過率が2桁で表現されており、この2桁を組み合わせて8桁になっている訳です。
つまり、ベースカラーでは、薄いオレンジも表現できれば、濃いオレンジも表現できることになるのです。
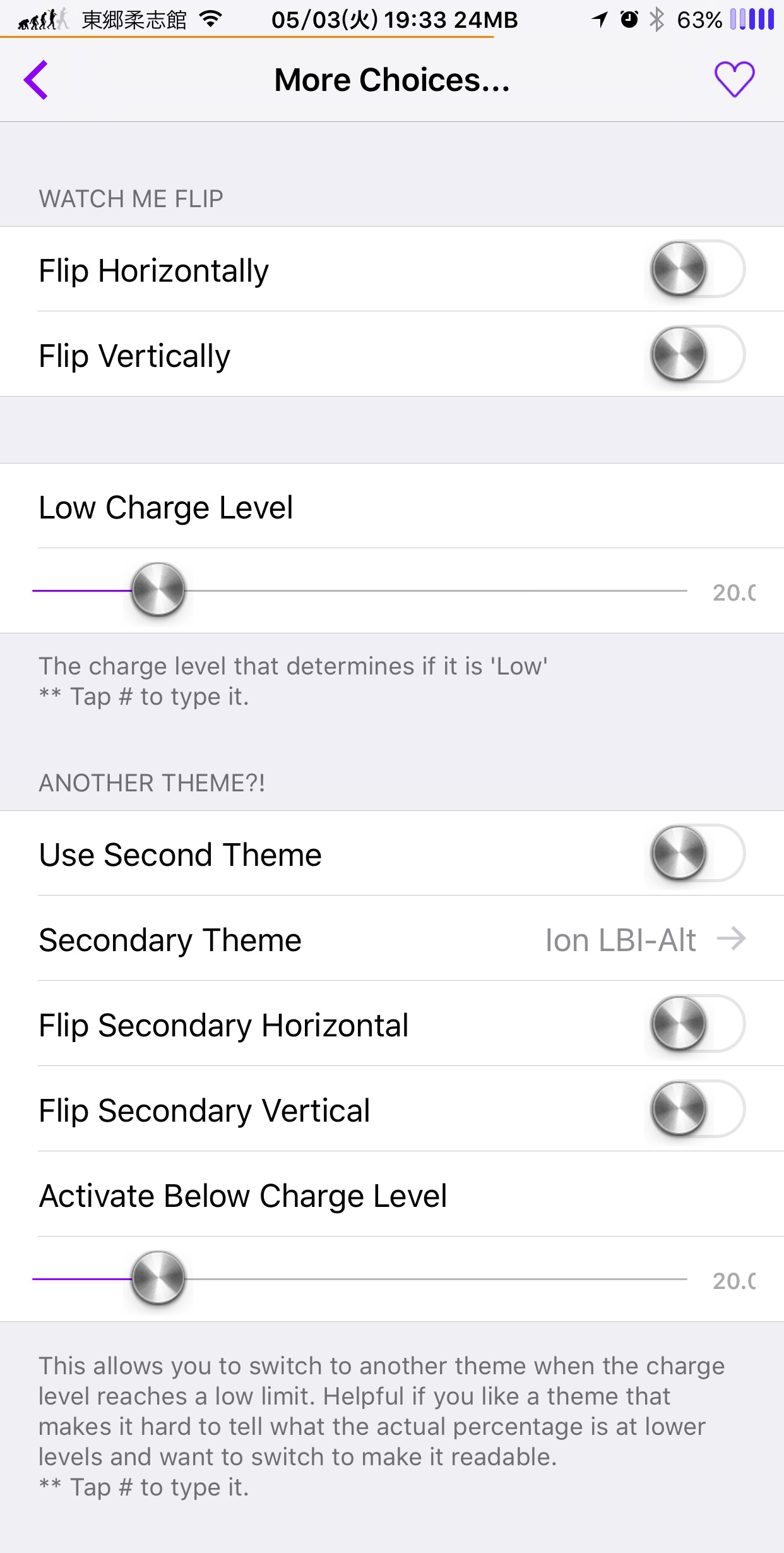
Other Options
ここでは、さらに細かい設定ができます。

WATCH ME FLIP
選択したテーマをひっくり返すことができます。
Flip Horizontally
選択したテーマを水平方向に反転する場合は、このスイッチを「オン」にしましょう。
水平方向に反転させると、こんな感じになります。



私は、オリジナルデザインが気に入っている方なので、選択できるテーマでハマるものがないのです。
その理由が、水平方向の向きだったのです。
円形のテーマは良いのですが、横長のテーマは右方向に減っていくので、納得できなかったのです。
しかし、この反転機能により、納得できるようになりました。
Flip Vertically
選択したテーマを垂直方向に反転する場合は、このスイッチを「オン」にしましょう。
ただ、垂直方向の反転は、需要がないかもしれません・・・
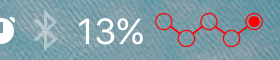
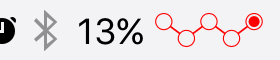
Low Charge Level
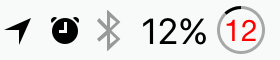
iPhoneでは、バッテリー残量が20%で残り少ないという判断をします。
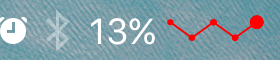
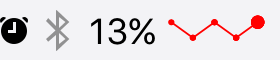
この基準で、アラートで教えてくれたり、バッテリー残量を赤色で表示するのですが、その基準をスライダーで変更することができます。
デフォルトは20.0ですが、5.0〜95.0の範囲で指定できます。
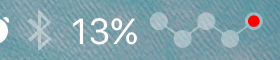
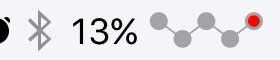
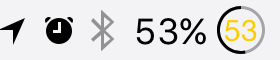
ちなみに、グンと上げてみたら、以下のようになりました。



94%でも赤色で表示されると、キャ〜〜って感じです。
ANOTHER THEME?!
バッテリー残量が低レベルまで減った時に色を変更することができますが、テーマ自体を切り替えることもできます。
Use Second Theme
バッテリー残量が低レベルまで減った時にテーマを変更したい場合は、このスイッチを「オン」にしましょう。
Secondary Theme
バッテリー残量が低レベルまで減った時に表示させるテーマを選択します。
Flip Secondary Horizontal
バッテリー残量が低レベルまで減った時に、テーマを水平方向に反転させて表示させる場合は、このスイッチを「オン」にしましょう。
Flip Secondary Vertical
バッテリー残量が低レベルまで減った時に、テーマを垂直方向に反転させて表示させる場合は、このスイッチを「オン」にしましょう。
Active Below Charge Level
テーマを切り替える基準となるバッテリー残量をスライダーで指定します。
この残量は、テーマを切り替える基準であって、色を変更する基準ではありませんので、お気をつけください。
テーマを自作する
この「自作」というのが、当サイトの醍醐味という認識が広まって、ありがたく思っております。
この「Lithium Ion」を紹介したのも、自作テーマの作り方を紹介するためと言っても過言ではありません。
興味のある方は、以下のリンクをご利用ください。
Lithium Ionテーマの作り方へ GO
!!
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する