Springtomize 3 (iOS9/8/7)ver. 1.4.0-4
iOS9.0.2
概要

「脱獄Tweakの宝石箱」と勝手に呼んでいるSpringtomize3です。
Springtomizeのページを作る時は、いつもSpringtomizeが登場した時のもの凄い衝撃を思い出します。
この1つの中にいくつもの機能が備わっているのですから、「これ1つでこんなことまでできるのか!」という驚きもあれば、「これまで1つ1つ購入してきたのに・・・」という衝撃もあると思います。
それほど、多くの機能が詰め込まれたTweakなのです。

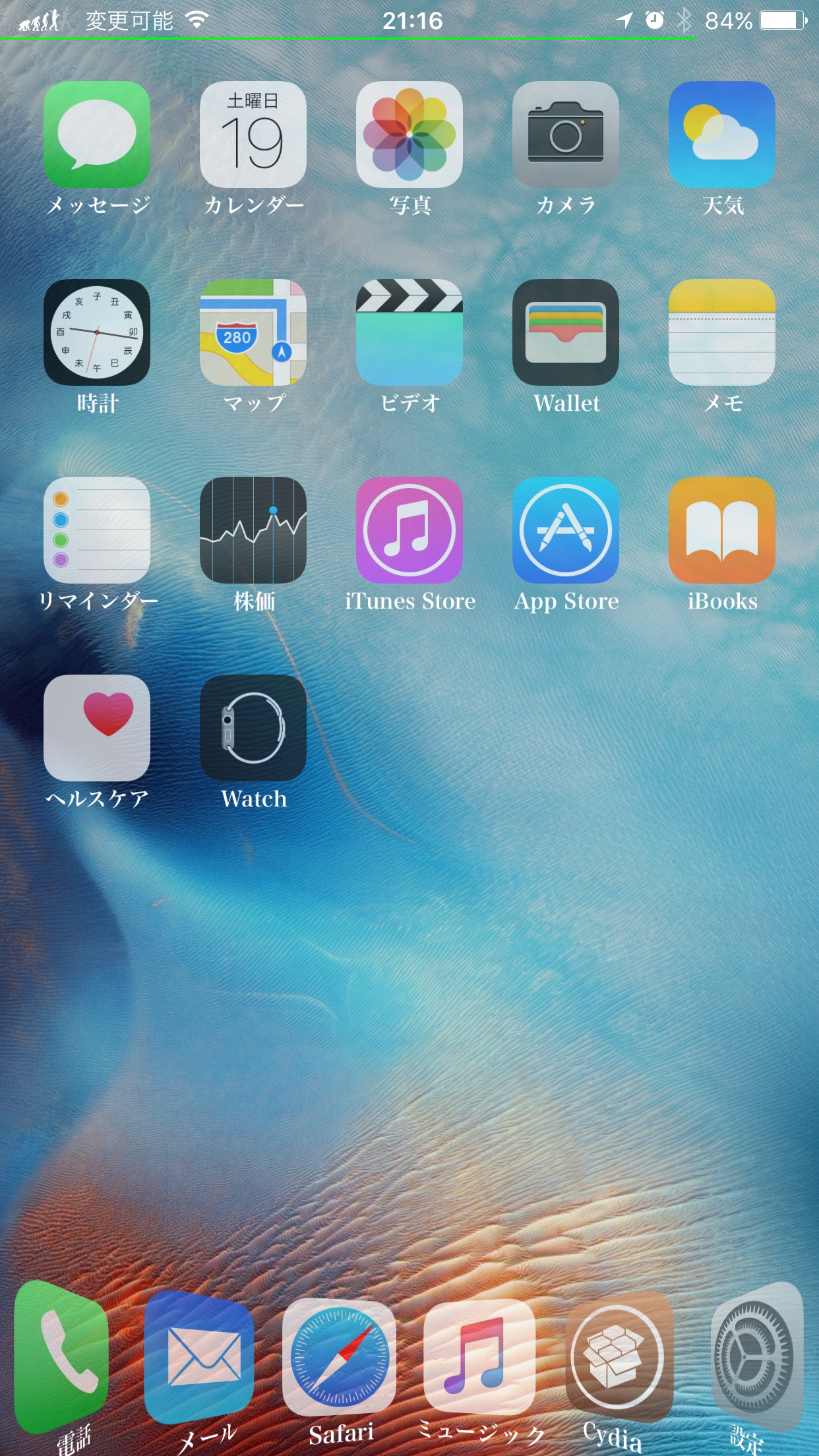
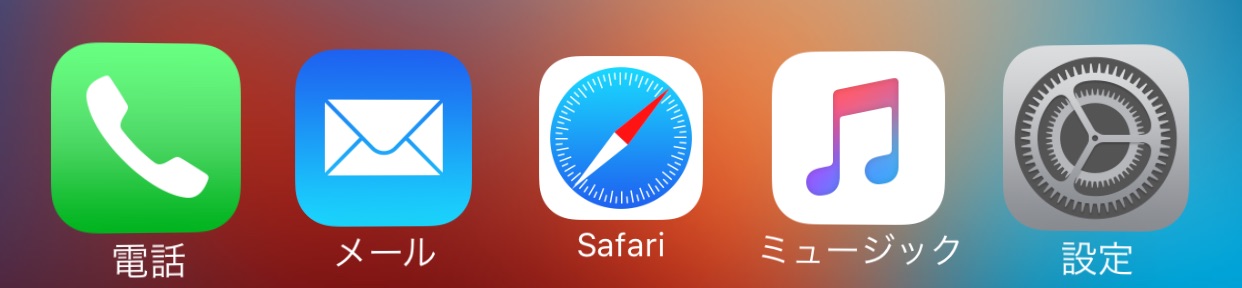
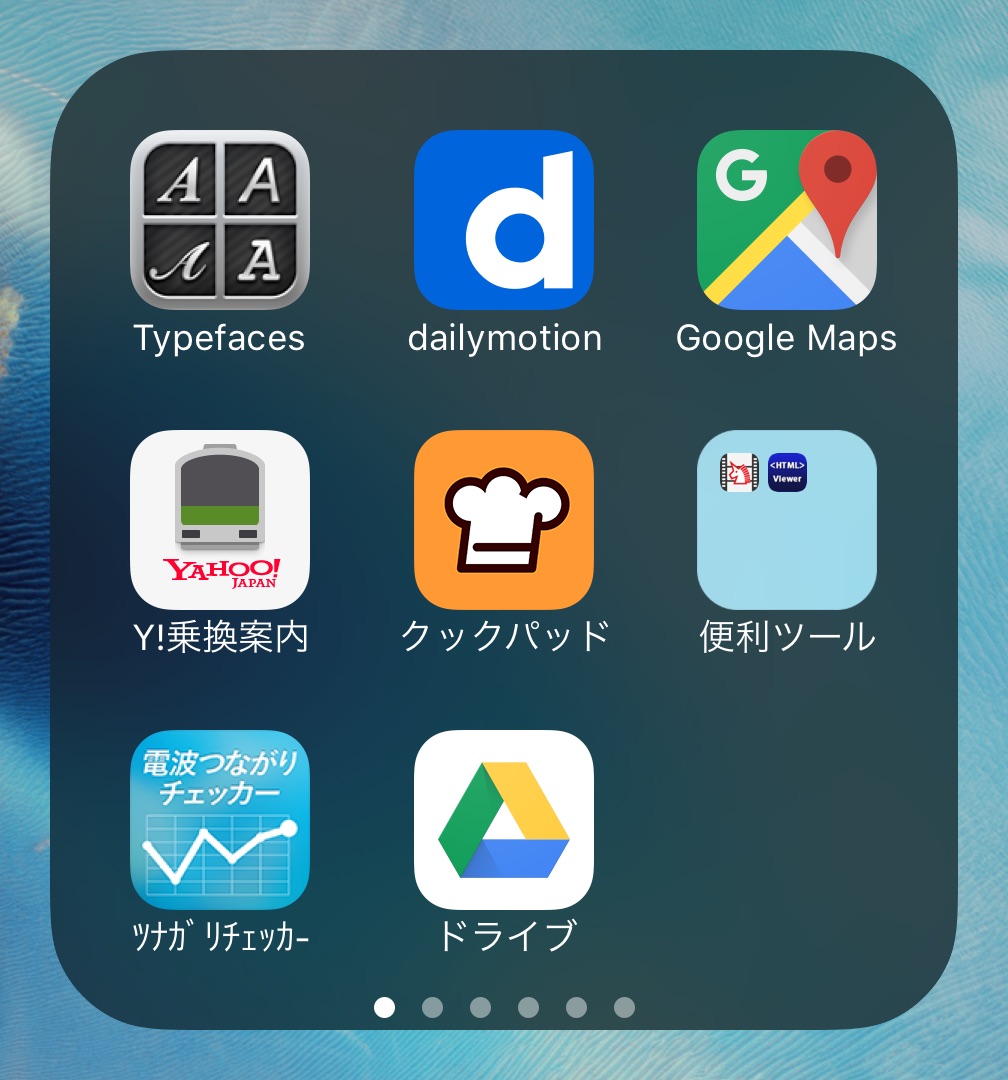
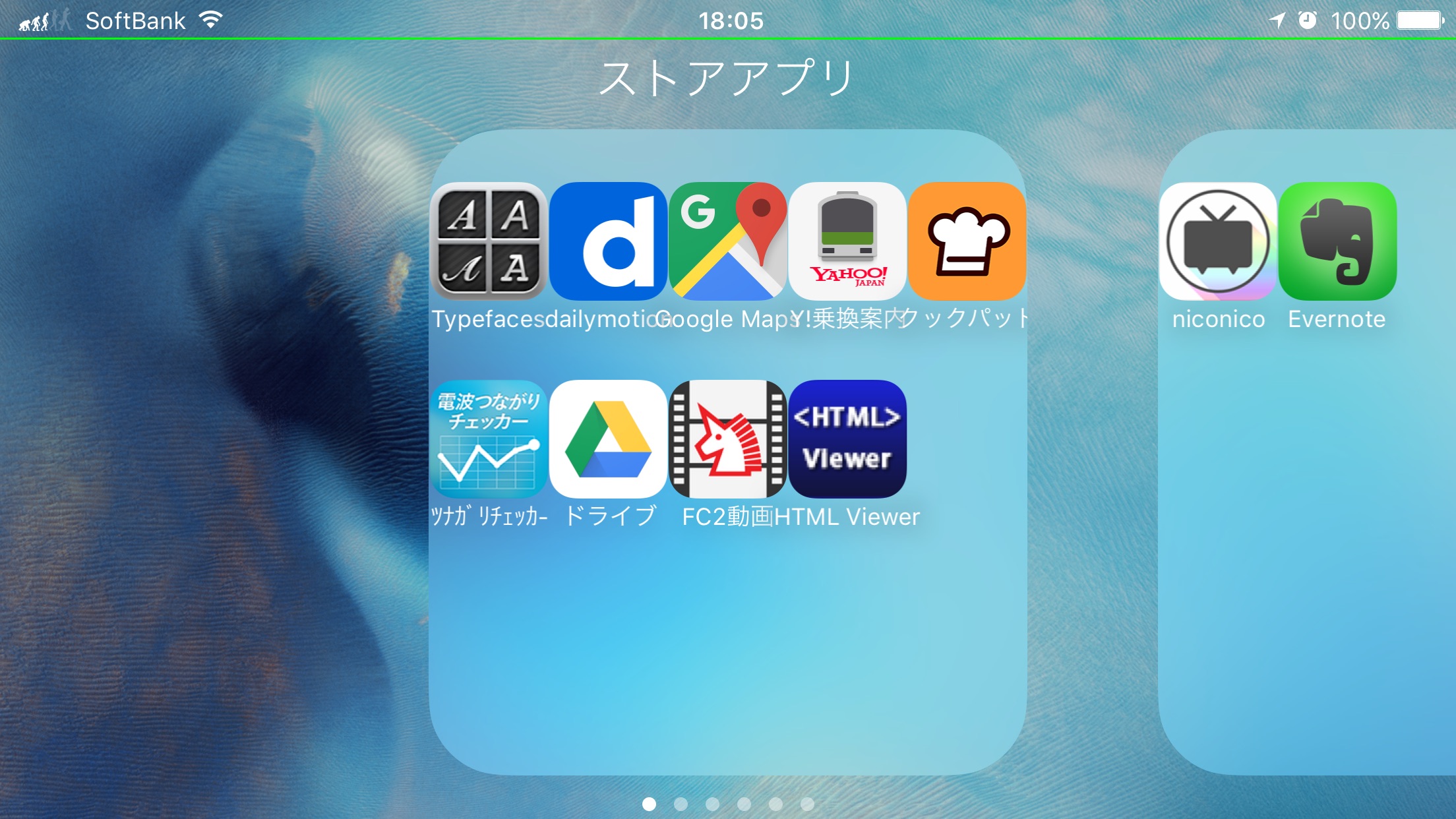
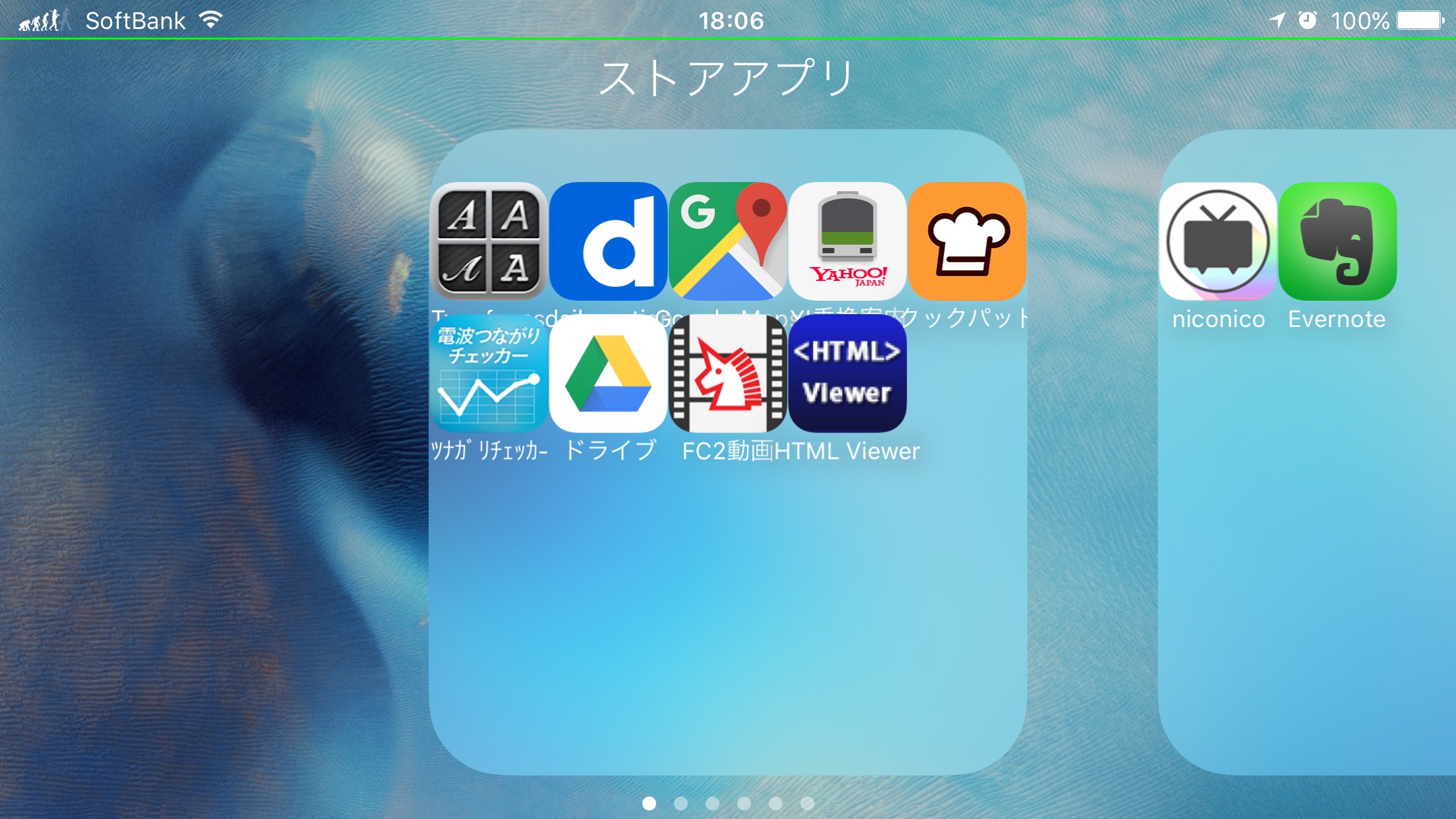
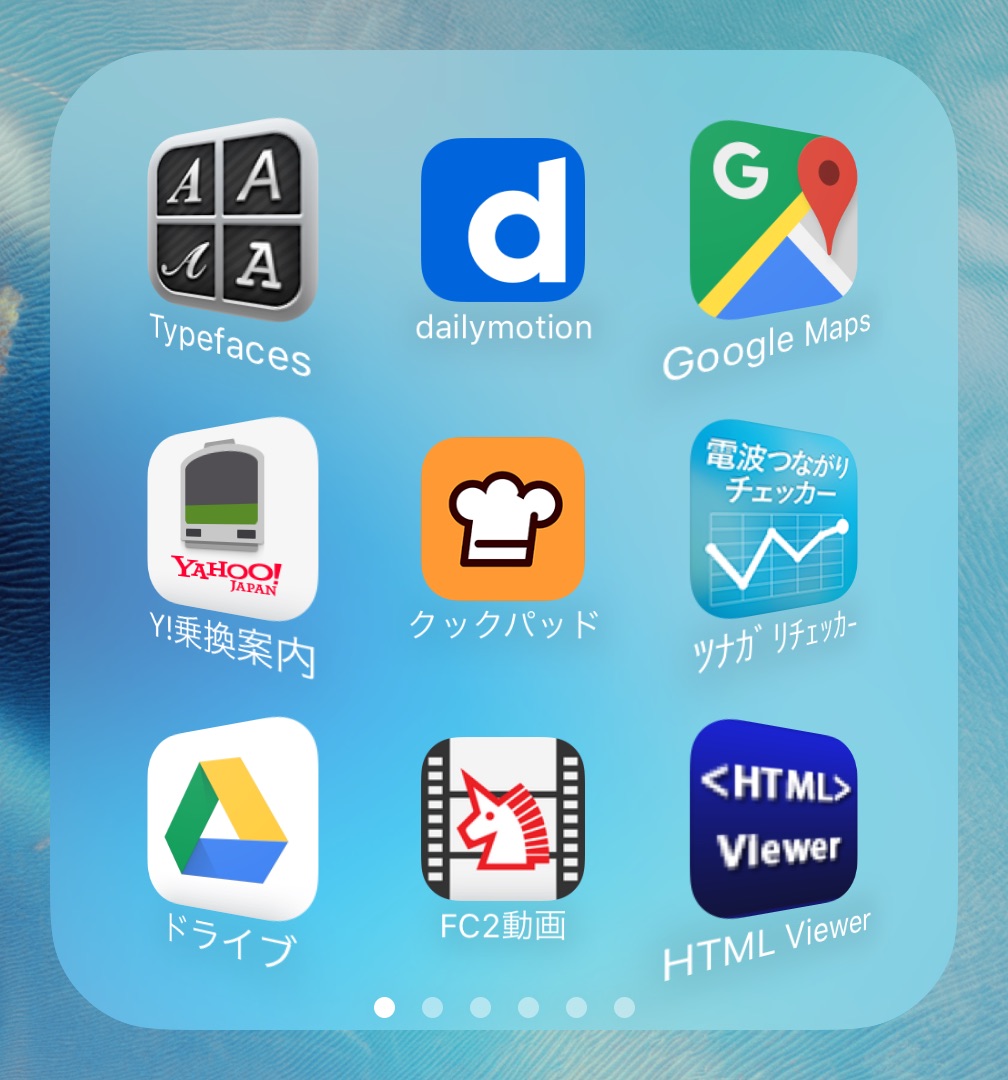
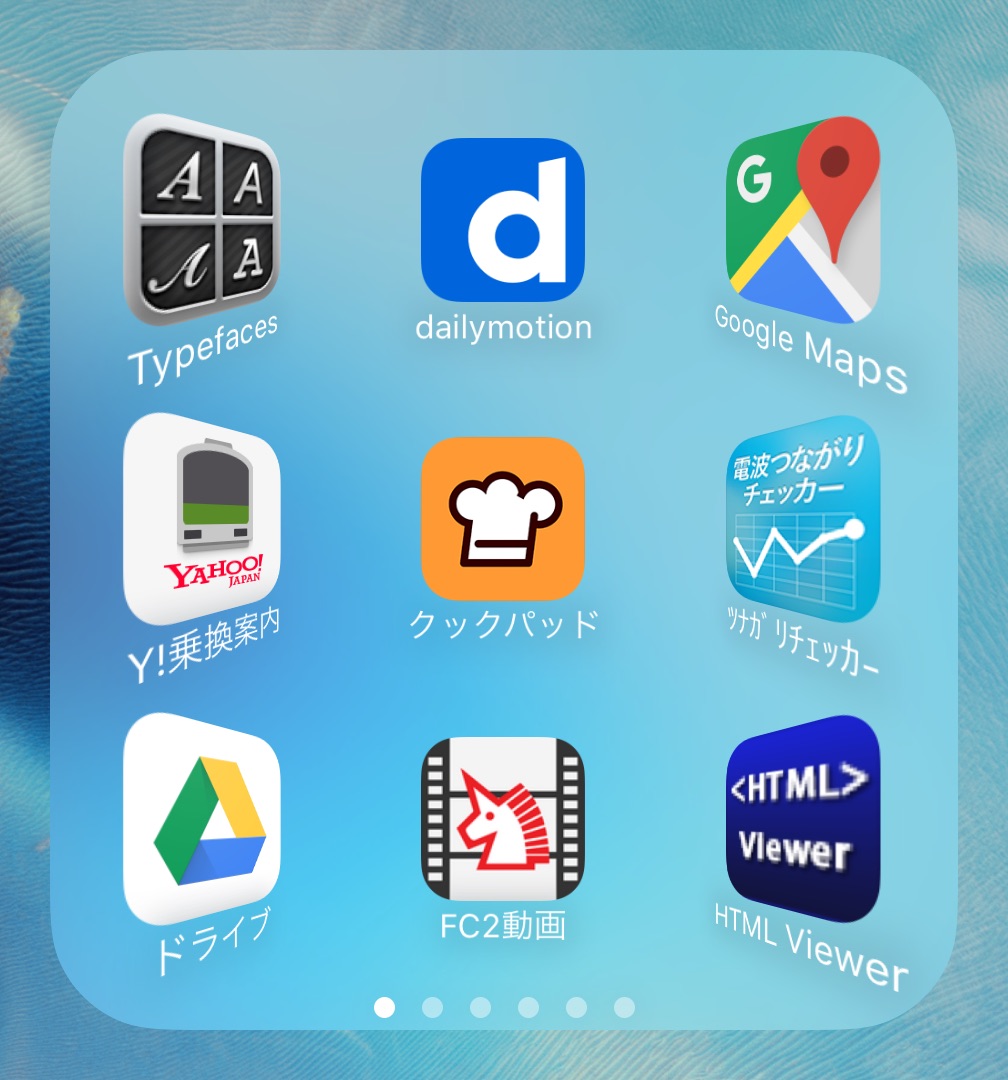
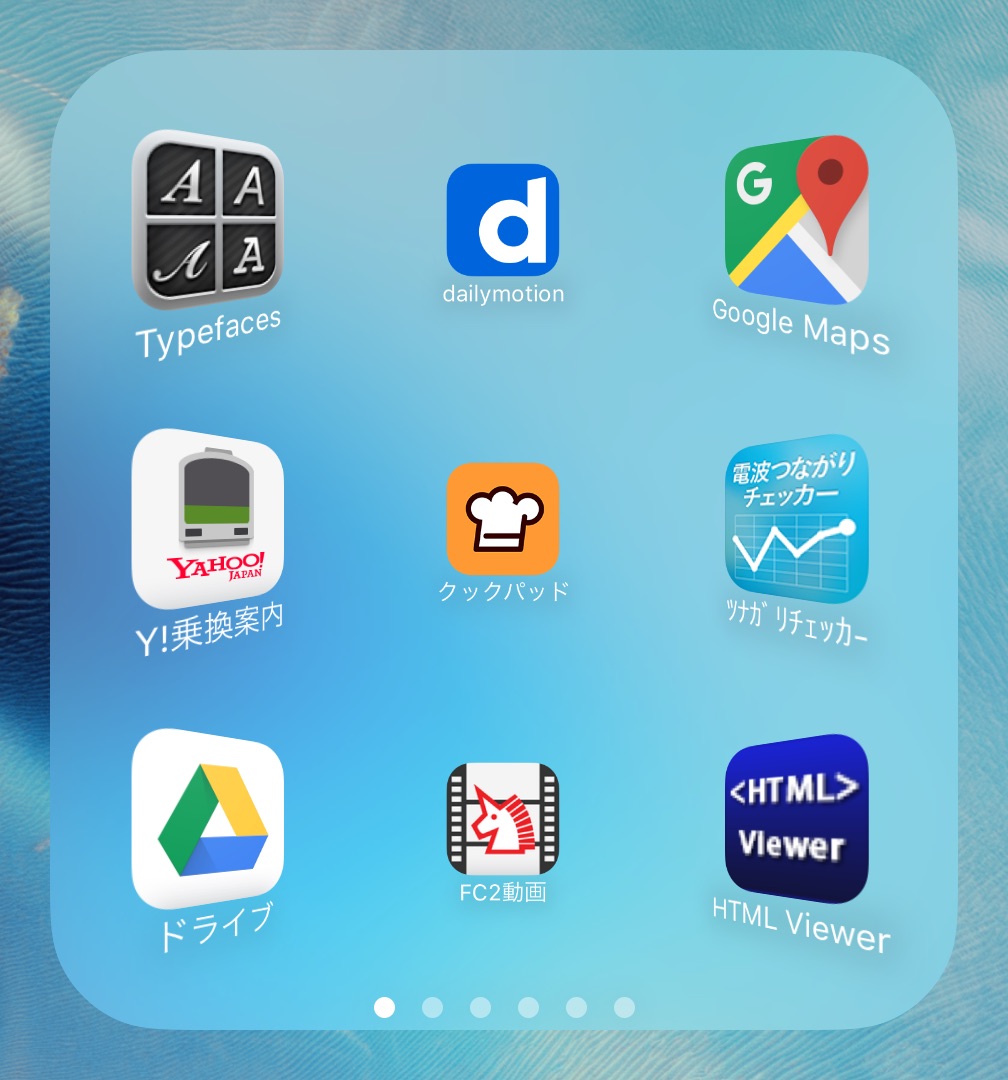
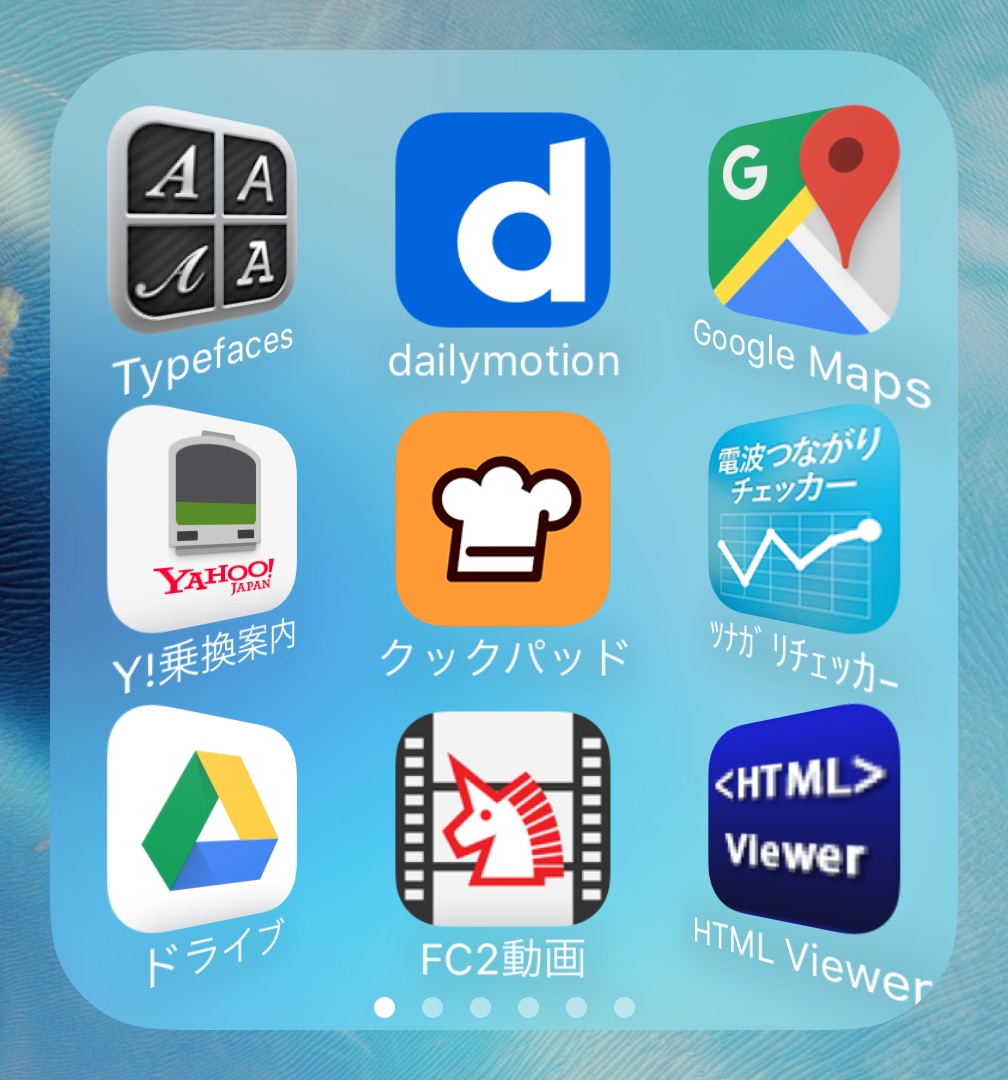
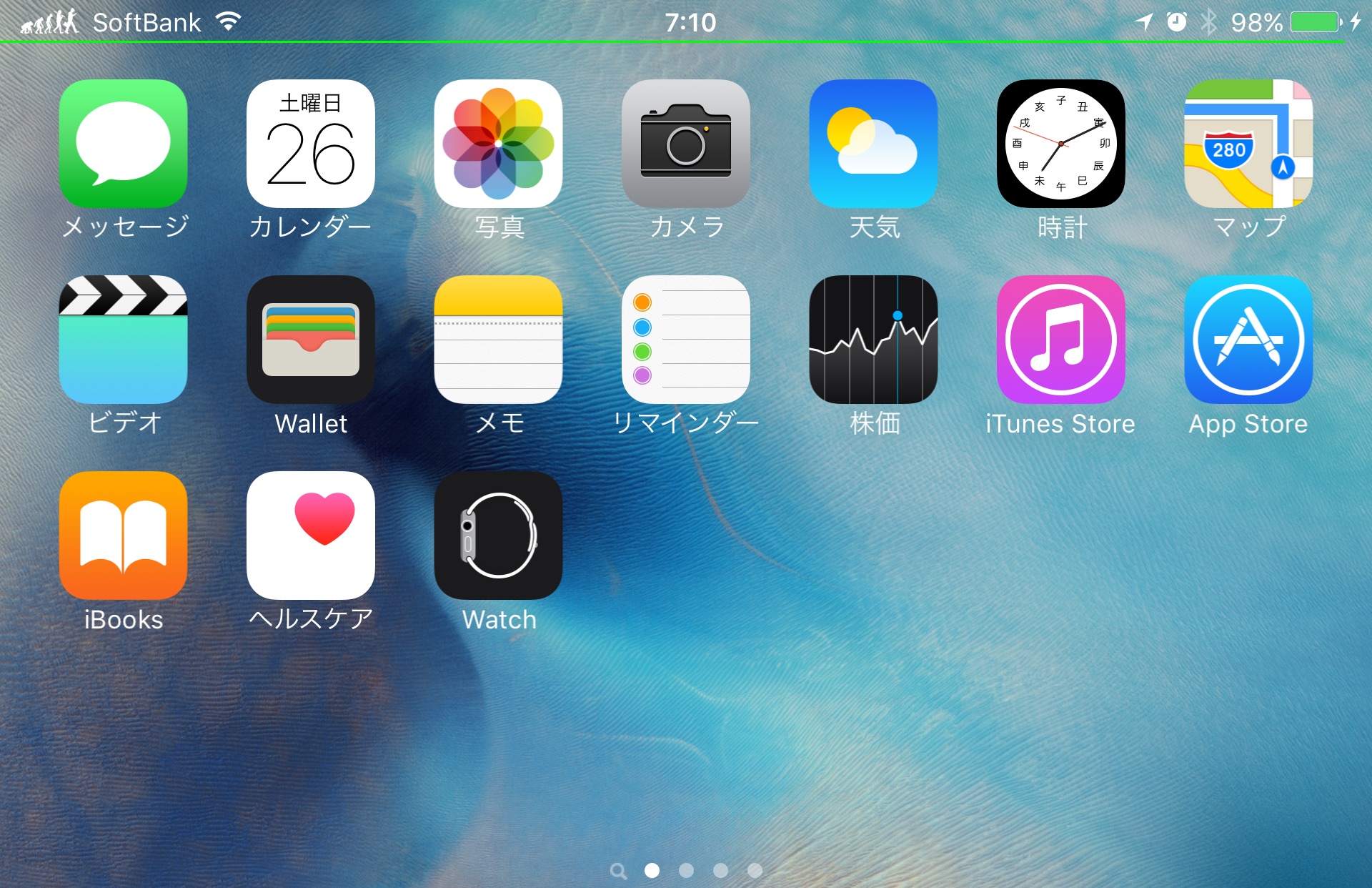
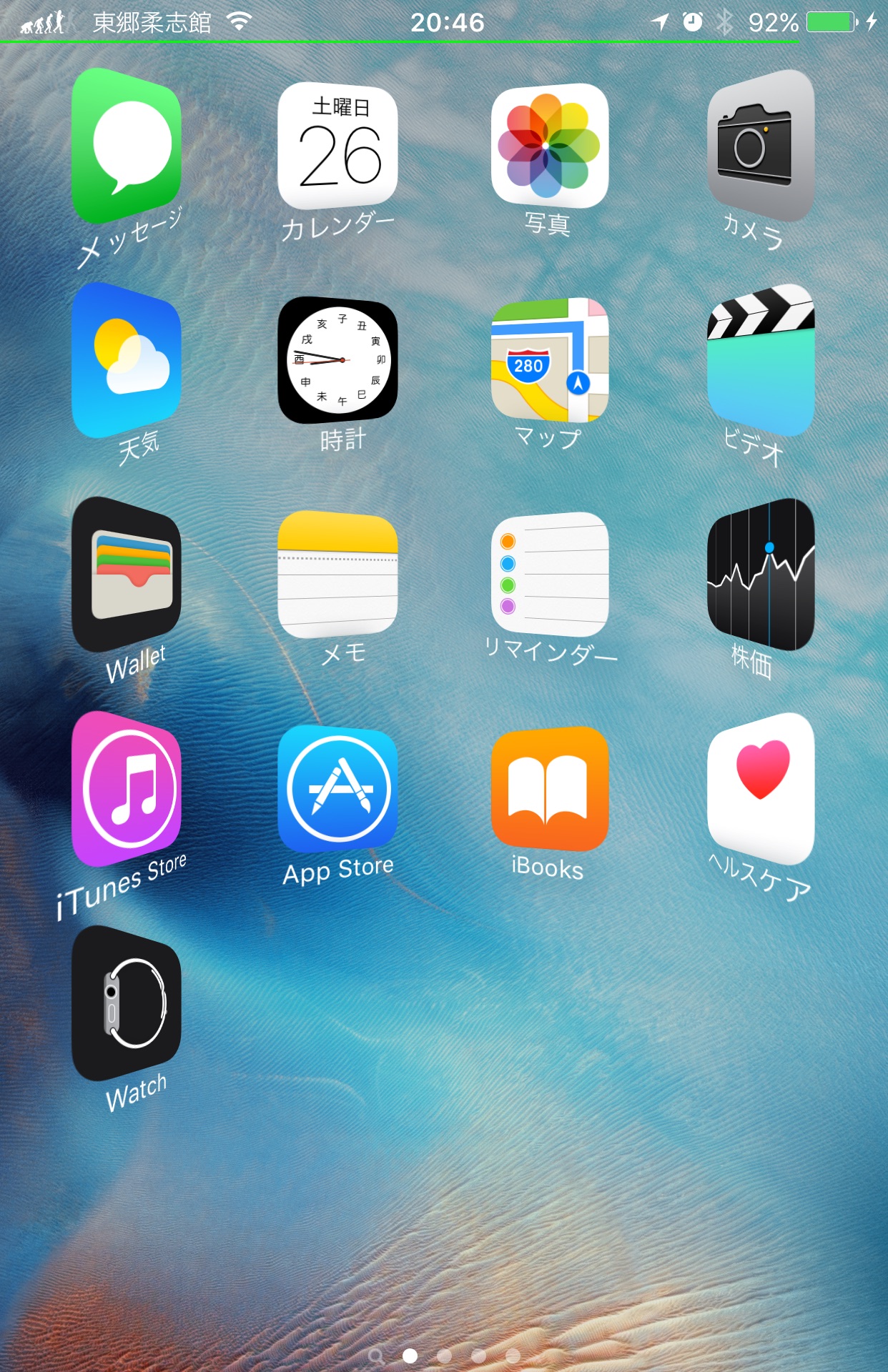
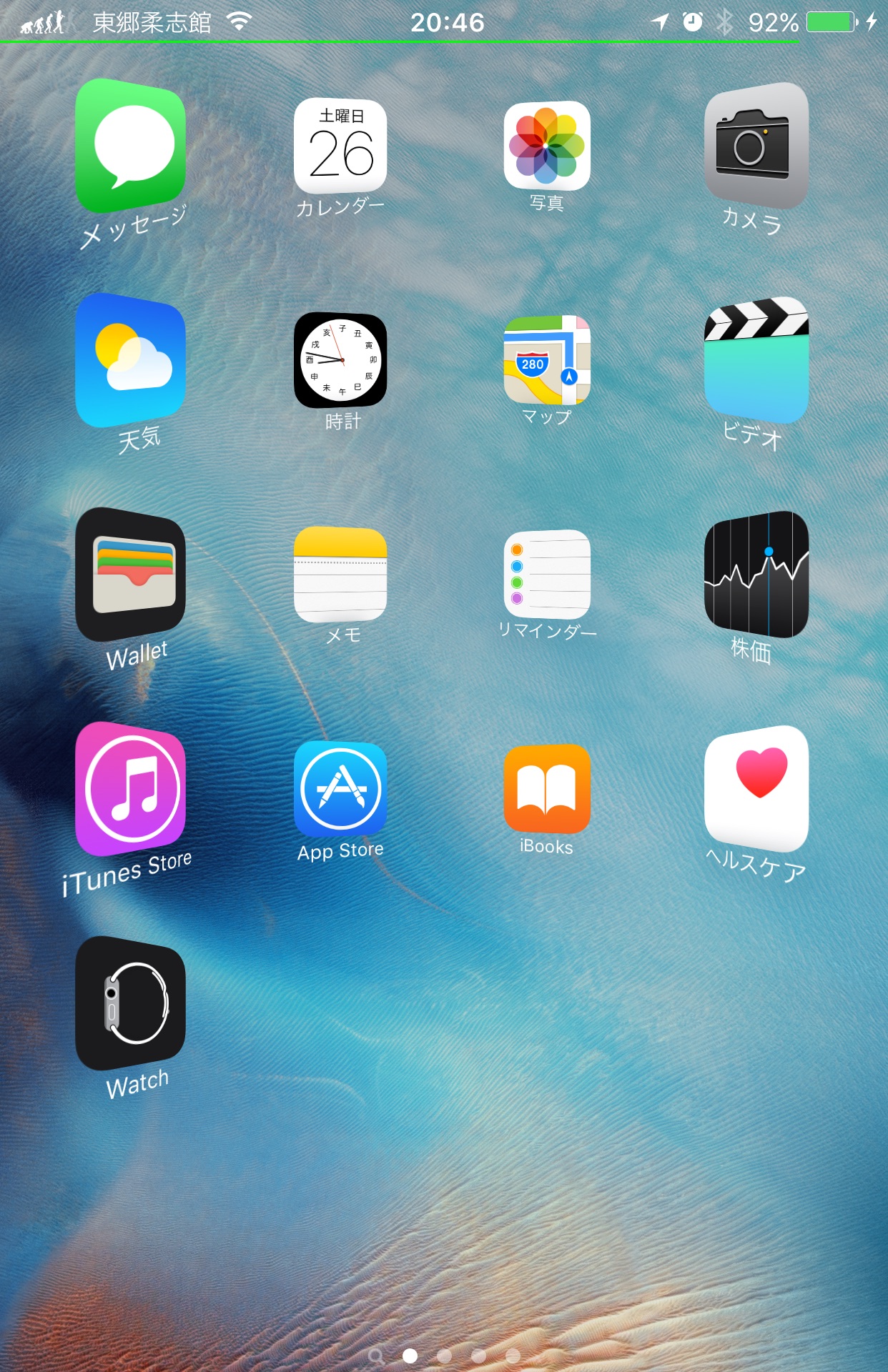
参考のためのスクリーンショットですが、以下の9つを設定しています。
・ホーム画面のアイコンを5列にする
・アイコンの大きさを90%にする
・アイコンの透過率を70%にする
・アイコンラベルのフォントをヒラギノ明朝にする
・ページインジケーター(ドット)を非表示にする
・キャリアの文字列を変更する
・ドック登録数を6コにする
・ドックアイコンをカバーフロー風にする
・ドックの背景を透明化する
分かる人には分かると思うのですが、これらの変更には、いくつかのTweak等が必要でした。
それを1つのTweakで済んでいることも驚きなのですが、これらの機能もSpringtomize3の機能のほんの一部であるということなのです。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は以下の通りです。
$2.99
設定あれこれ
Tweakの宝石箱とも言えるSpringtomizeですので、その設定も、並の量ではありません。
設定の数だけやれることがありますので、拘りたい設定が必ず見つかることでしょう。

Respring
変更を反映するためのRespringボタンです。
変更事例が即時適用されるものもありますが、何か変更したら、Respringするようにしましょう。
Enabled
設定を有効にするかどうかのスイッチです。
せっかくこのtweaksをインストールしたので、「オン」にしておきましょう。
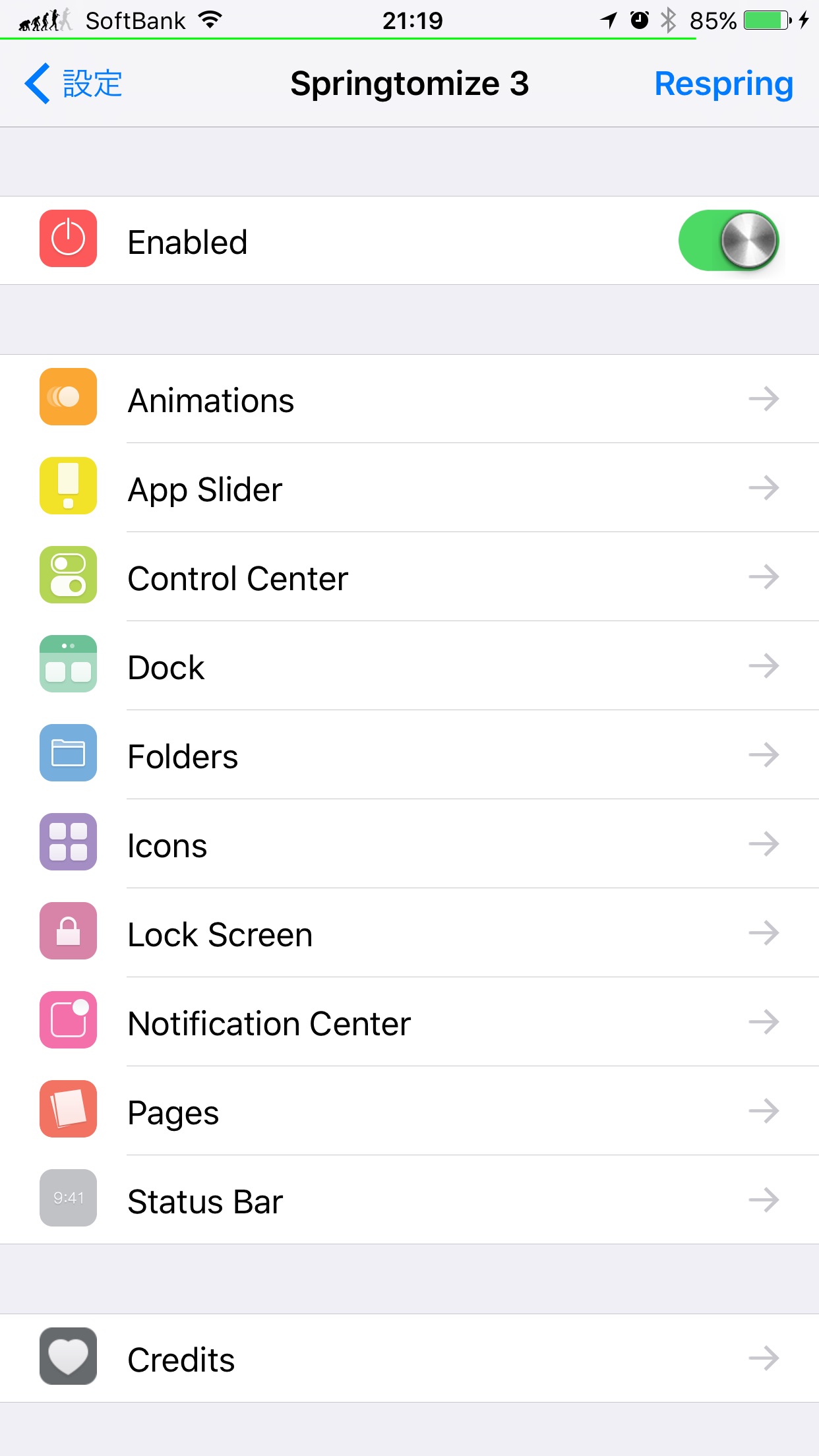
Animations
アニメーションに関する設定をします。
App Slider
アプリスイッチャーに関する設定をします。
Control Center
コントロールセンターに関する設定をします。
Dock
ドックに関する設定をします。
Folders
フォルダーに関する設定をします。
Icons
ホーム画面のアイコンに関する設定をします。
Lock Screen
ロック画面に関する設定をします。
Notification Center
通知センターに関する設定をします。
Pages
ホーム画面の表示に関する設定をします。
Status Bar
ステータスバーに関する設定をします。
 Enabled
Enabled
設定を有効にするかどうかのスイッチです。

このスイッチを「オフ」にすると、設定項目自体が消えてしまいます。
せっかくこのtweakをインストールしたので、「オン」にしておきましょう。
画面右上に「Respring」ボタンがありますが、この先、何か指定・設定・変更をした時は、この画面に戻り、「Respring」ボタンを押してください。
 Animations
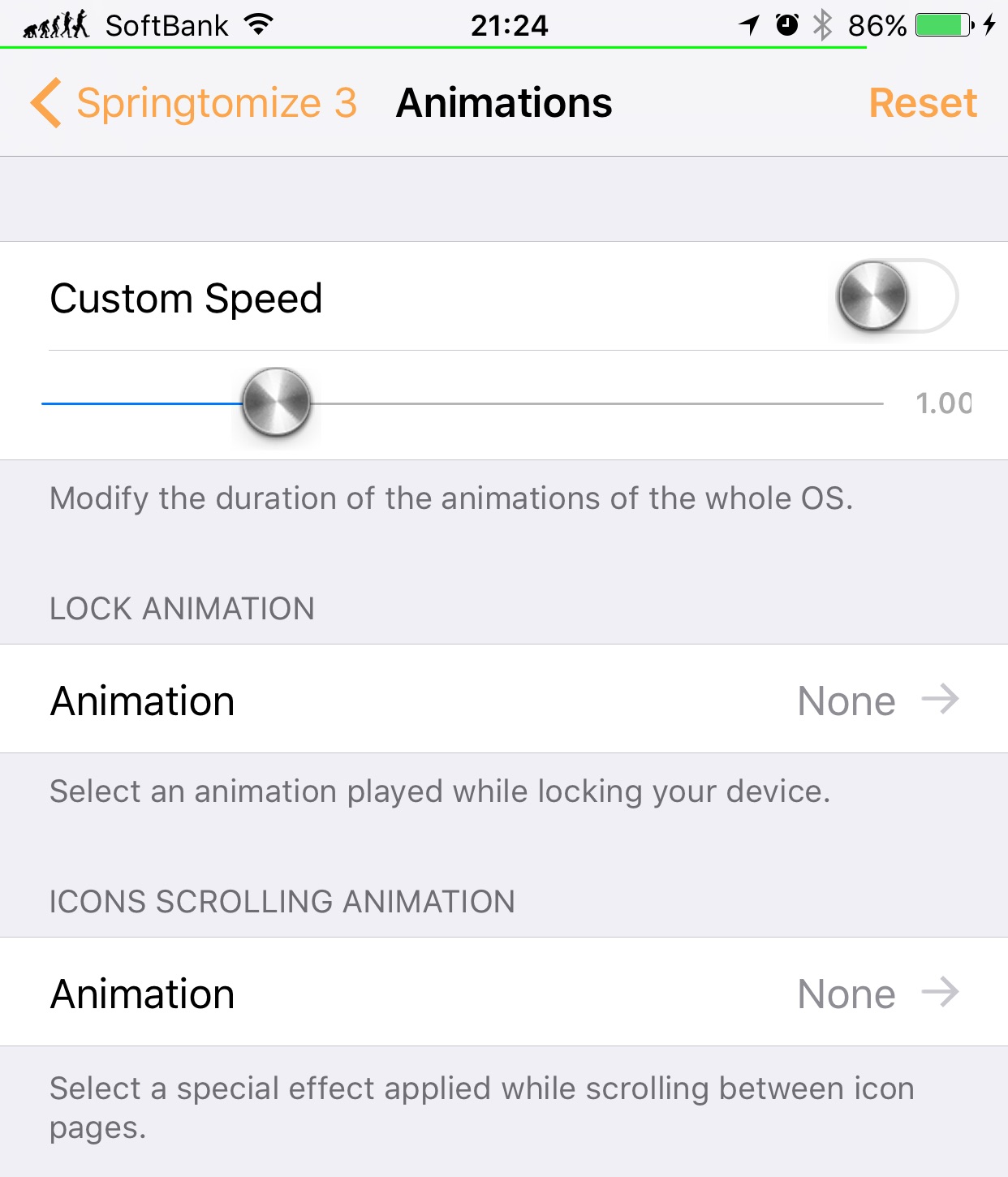
Animations
iOS全般におけるアニメーションの設定をします。

Custom Speed
iPhone全般のアニメーション速度を指定します。
この効果を有効にするには、このスイッチを「オン」にしましょう。
スライダーで速度を指定するのですが、単位は「秒」で、指定範囲は0.30〜3.00です。
デフォルトは1秒なので、0.5秒にするだけでも、かなり速く感じます。
ロック解除してアイコンが集まってくるアニメーションにも、アプリを立ち上げたときのスプラッシュアニメーションにも効果があります。
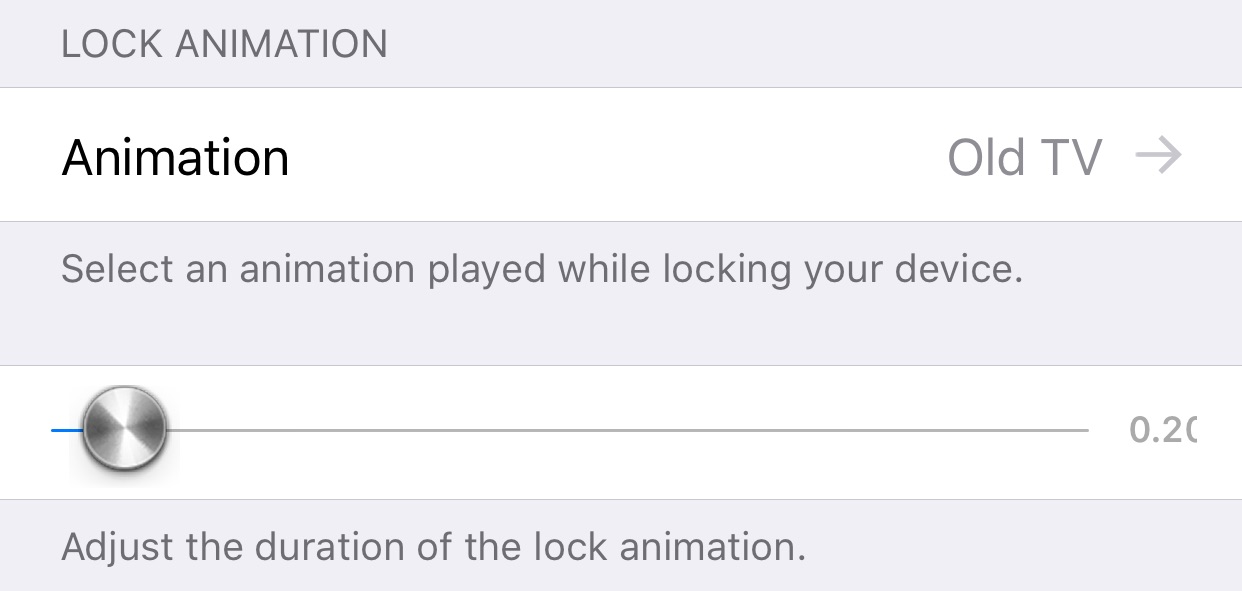
LOCK ANIMATION
iPhoneがロック状態に入る時のアニメーションを指定できます。
私は「Old TV」を愛用していますが、全部で4種類あります。

アニメーションを指定すると、そのアニメーションの継続時間を指定するスライダーが出てきます。

私は「Old TV」を「0.2」で楽しんでいます。
子供の頃の記憶と照らし合わせると、「0.2」くらいだった気がするのでそうしてますが、ロック音と合わせるなら最小値の「0.1」ですね。
この時間の範囲は、0.10〜3.00です。
必ずではないのですが、スライダー操作後に、数値入力できる場合があります。

私は1/100秒の差がわからないのでアバウトで良いような気がするのですが、端数が気になる場合は直接入力できて気持ち良いかと思います。
ICONS SCROLLING ANIMATION
ページ遷移をアニメーションを指定できます。
当サイトで紹介している単独Tweakでは「Cylinder」に相当します。
ここにある種類は全部で38種類あります。
「Cylinder」は、エフェクトの重ね合わせや自作ができるのでオススメしているのですが、ここにあるエフェクトで十分ならば、tweakを減らす意味でも、Springtomize3の恩恵を受けておくべきかと思います。
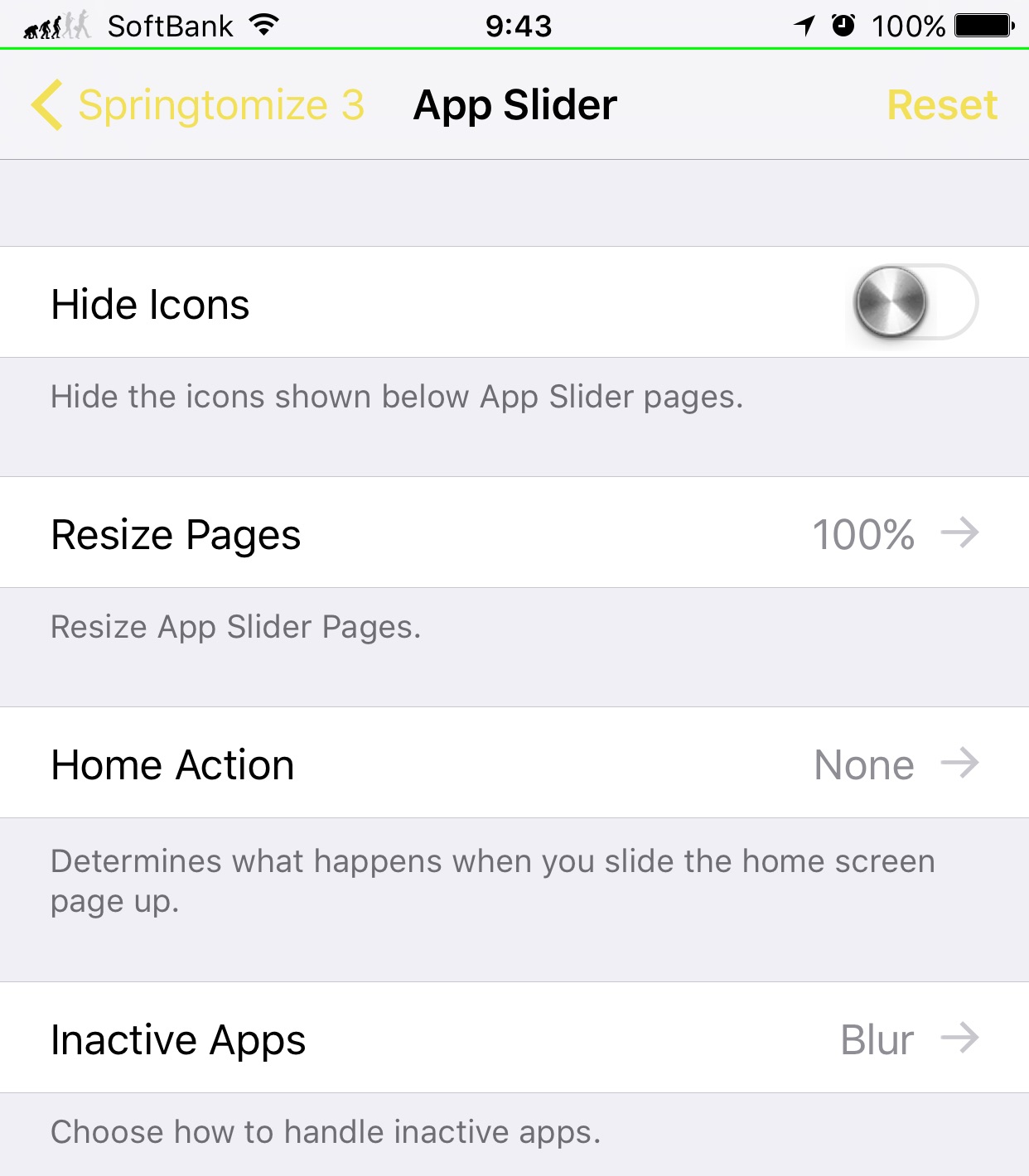
 App Slider
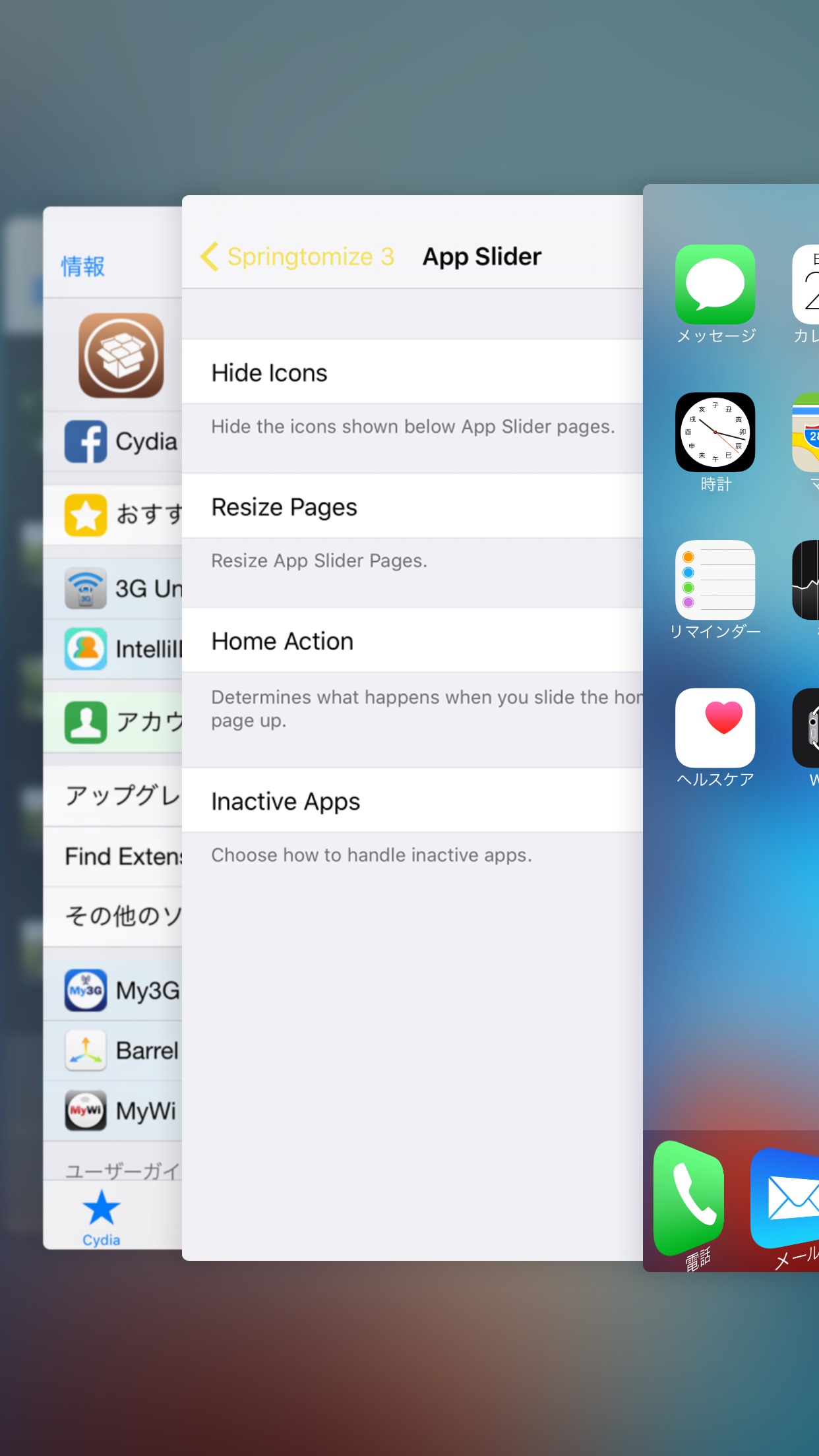
App Slider
マルチタスクスイッチャー画面の設定をします。

Hide Icons
ページサムネイルの下に表示されるアプリアイコンを非表示にするかどうかのスイッチです。
非表示にすると、こんな感じです。

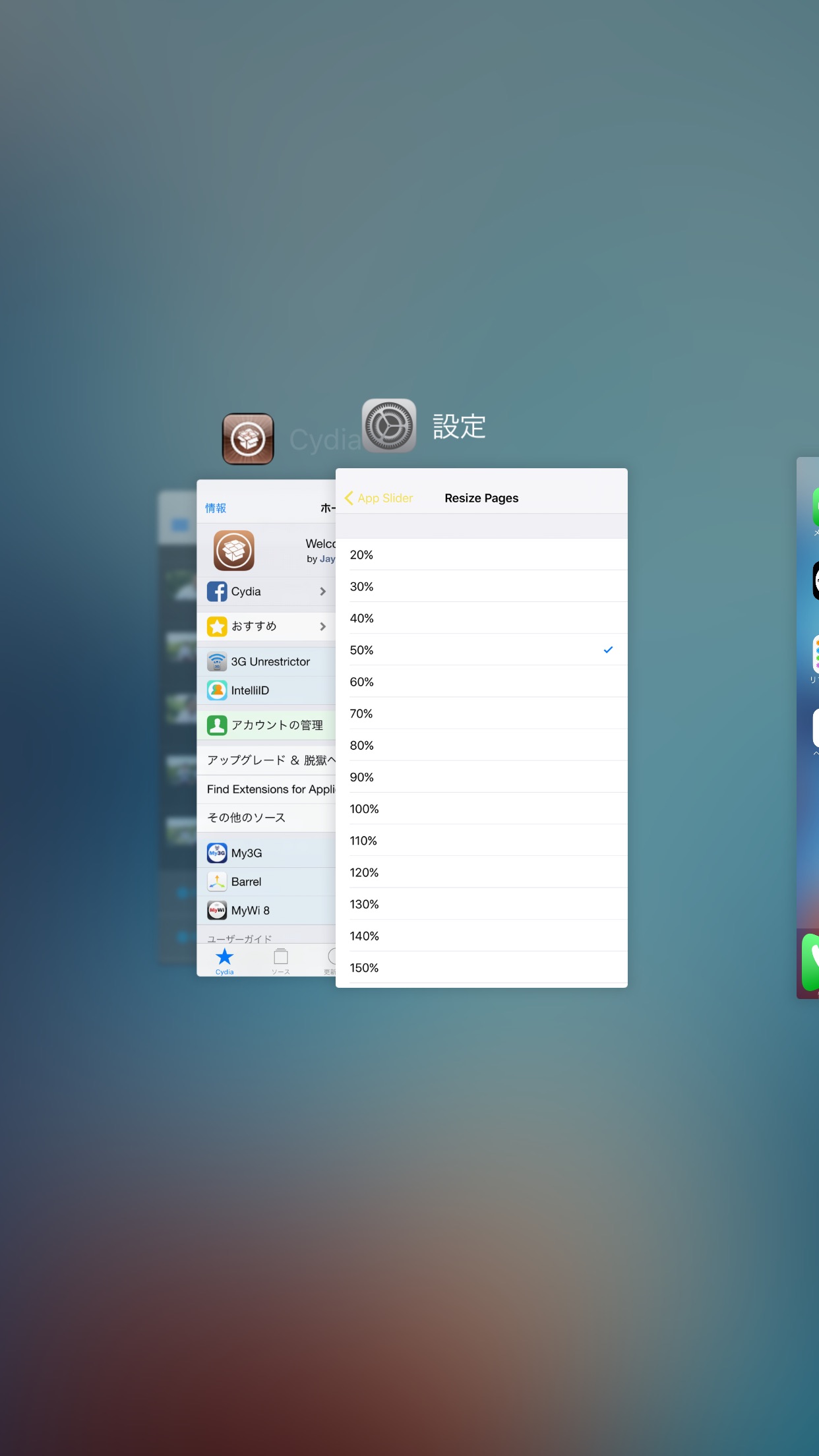
Resize Pages
ページサムネイルの大きさを指定します。
50%にすると、こんな感じです。

小さくしても、1画面で表示されるサムネイル数が増える訳ではないのですね。
画面が勿体ないと思う方は、「GridSwitcher」をご覧になってみて下さい。
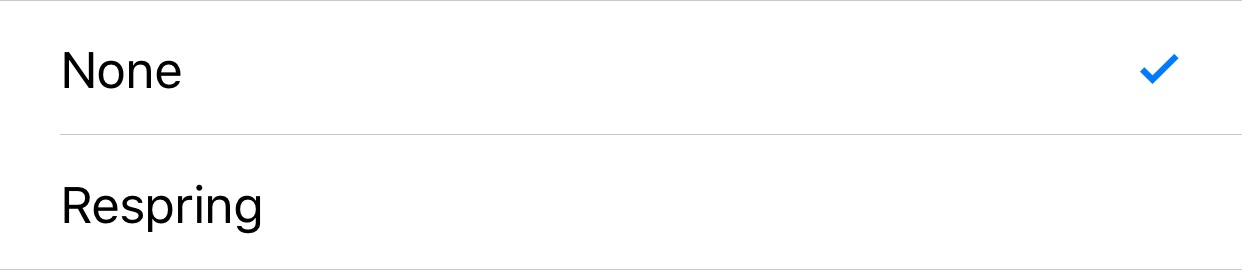
Home Action
ページサムネイルの右端がホーム画面なのですが、このホーム画面を上にスワイプした時の動作を指定します。指定項目は、以下の2通りです。

当サイトでは、Respring+を紹介していますが、他にRespringする手段を準備していなければ、ここで設定しておくのも1つの手ですね。
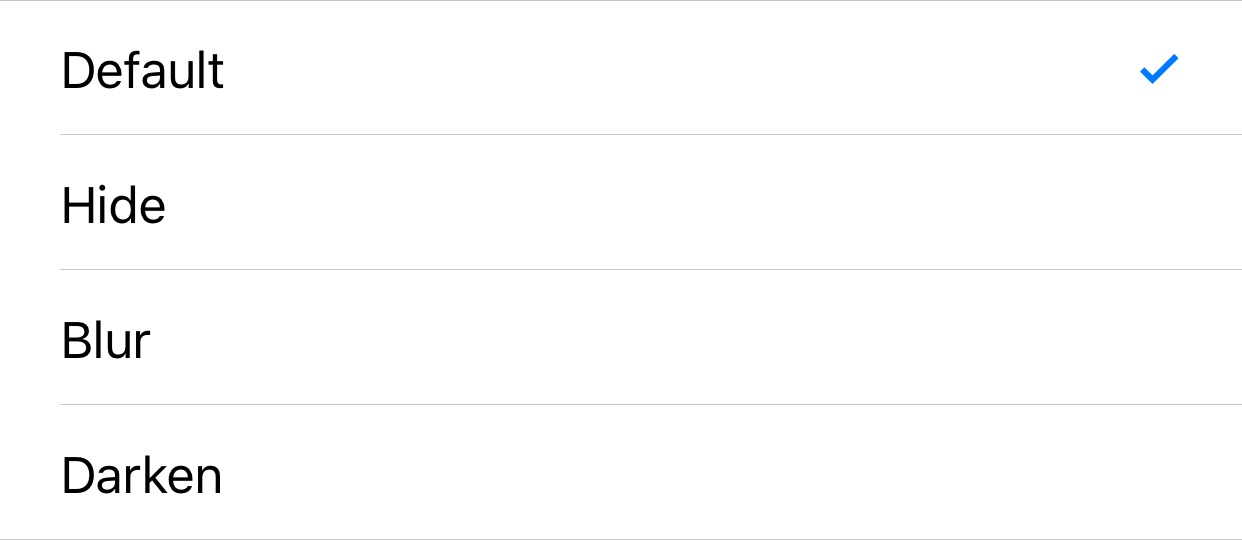
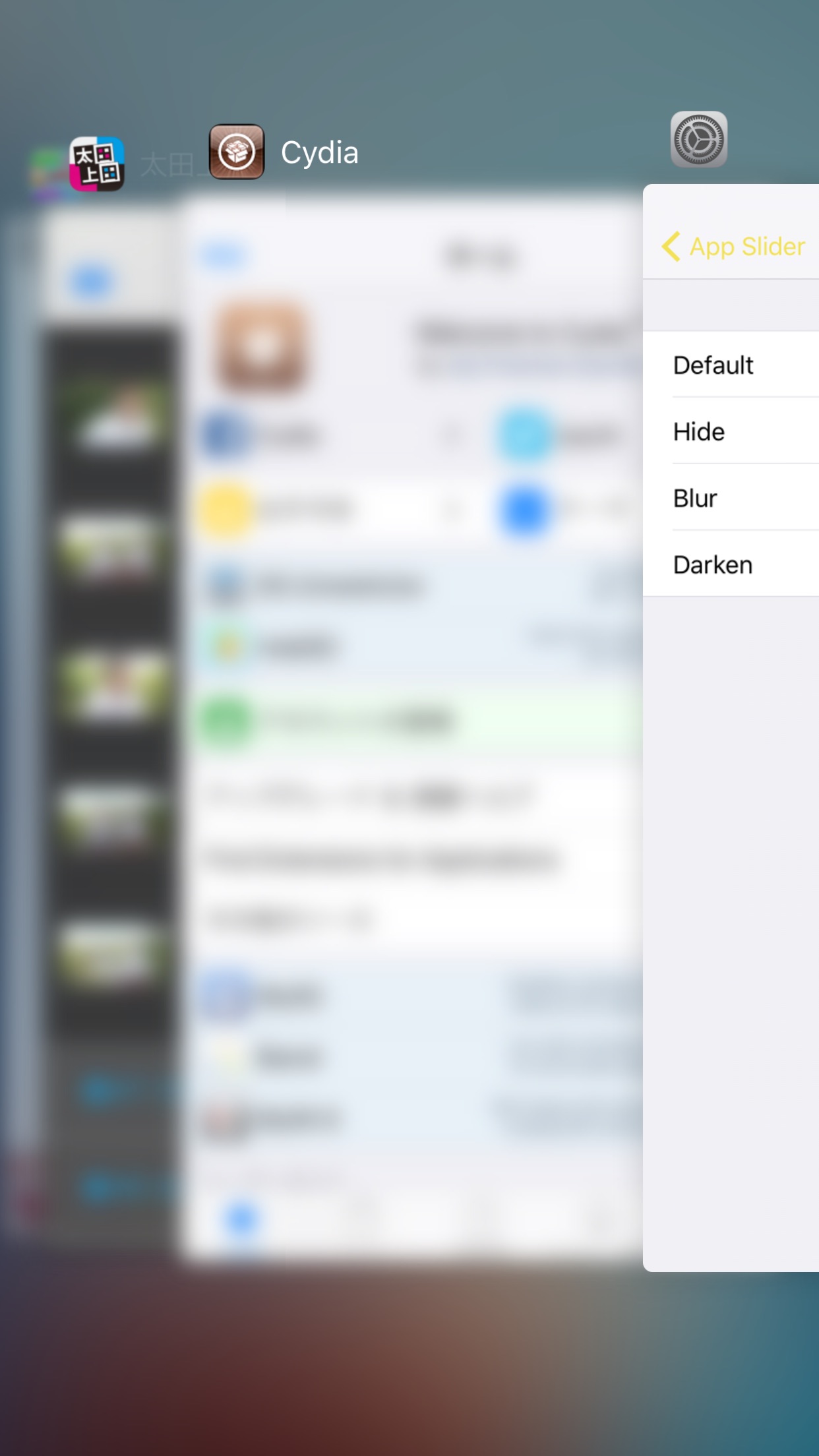
Inactive Apps
非アクティブなアプリの表示方法を指定します。
デフォルト以外に3種類あります。

「Blur」だとこんな感じです。

ボケ具合がちょうど良いので、私は「Blur」がお気に入りです。
 Control Center
Control Center
通知センターに対する設定をします。

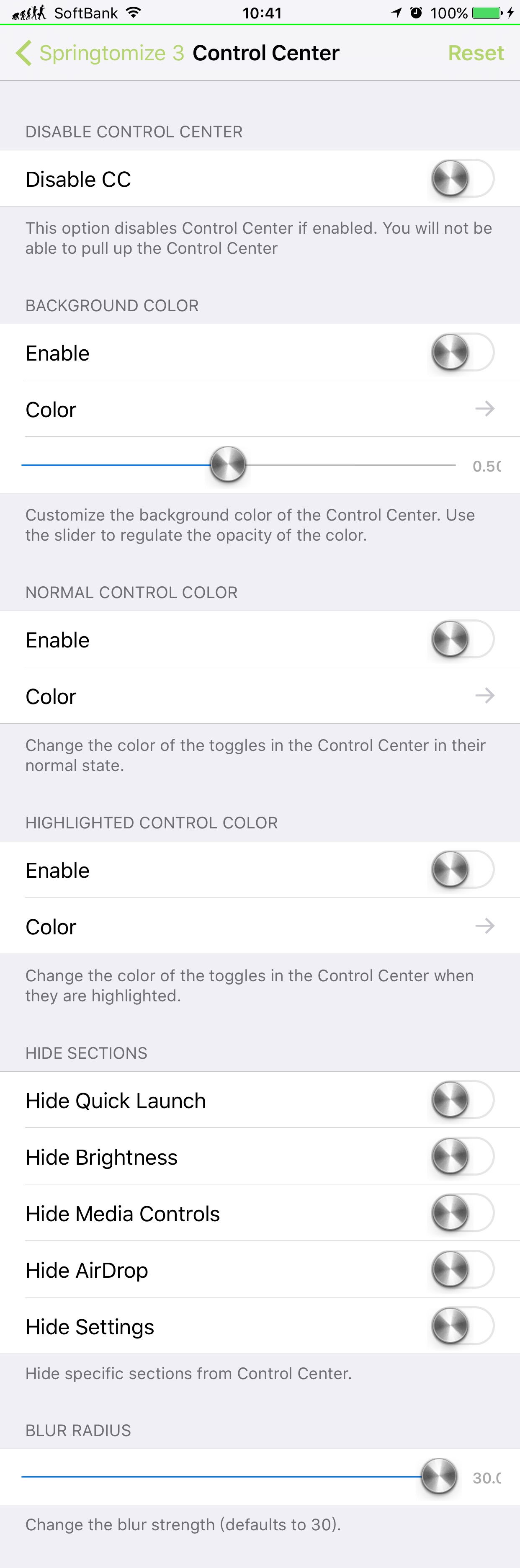
Disable CC
コントロールセンター自体を無効にします。
BACKGROUND COLOR
コントロールセンターの背景色を指定します。
Enable
背景色指定を有効にするには、「Enable」をオンにします。
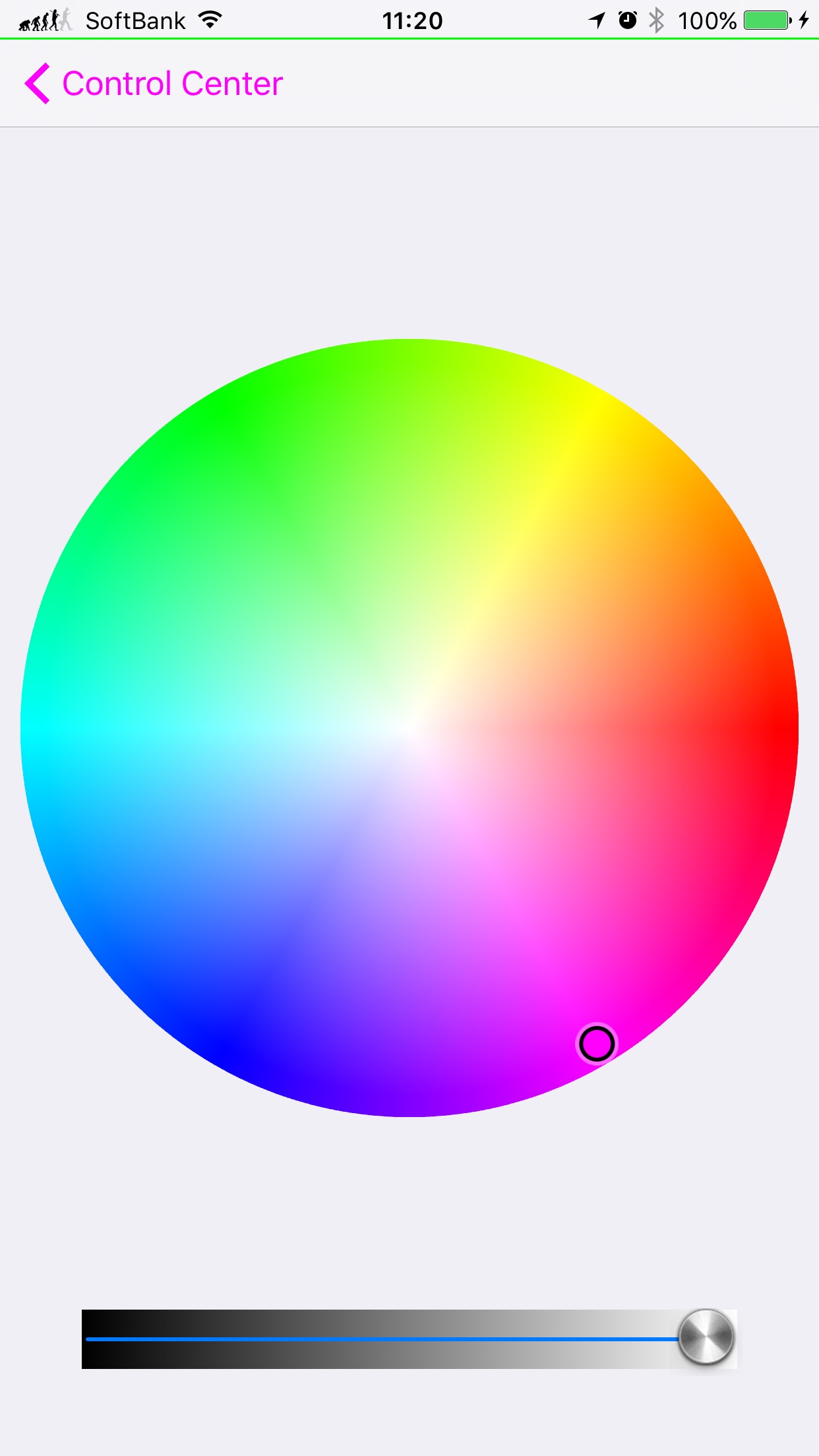
Color
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。
透過率のデフォルトが0.50ですが、先ほどの明度と透過率で、お好みの色を見つけてください。

NORMAL CONTROL COLOR
トグル通常時の色を指定します。
Enable
色指定を有効にするには、「Enable」をオンにします。
Color
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。

基本的に黒で表示される部分が変化するみたいですね。
HIGHLIGHTED CONTROL COLOR
ハイライト時のトグルの色を指定します。
Enable
色指定を有効にするには、「Enable」をオンにします。
Color
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。

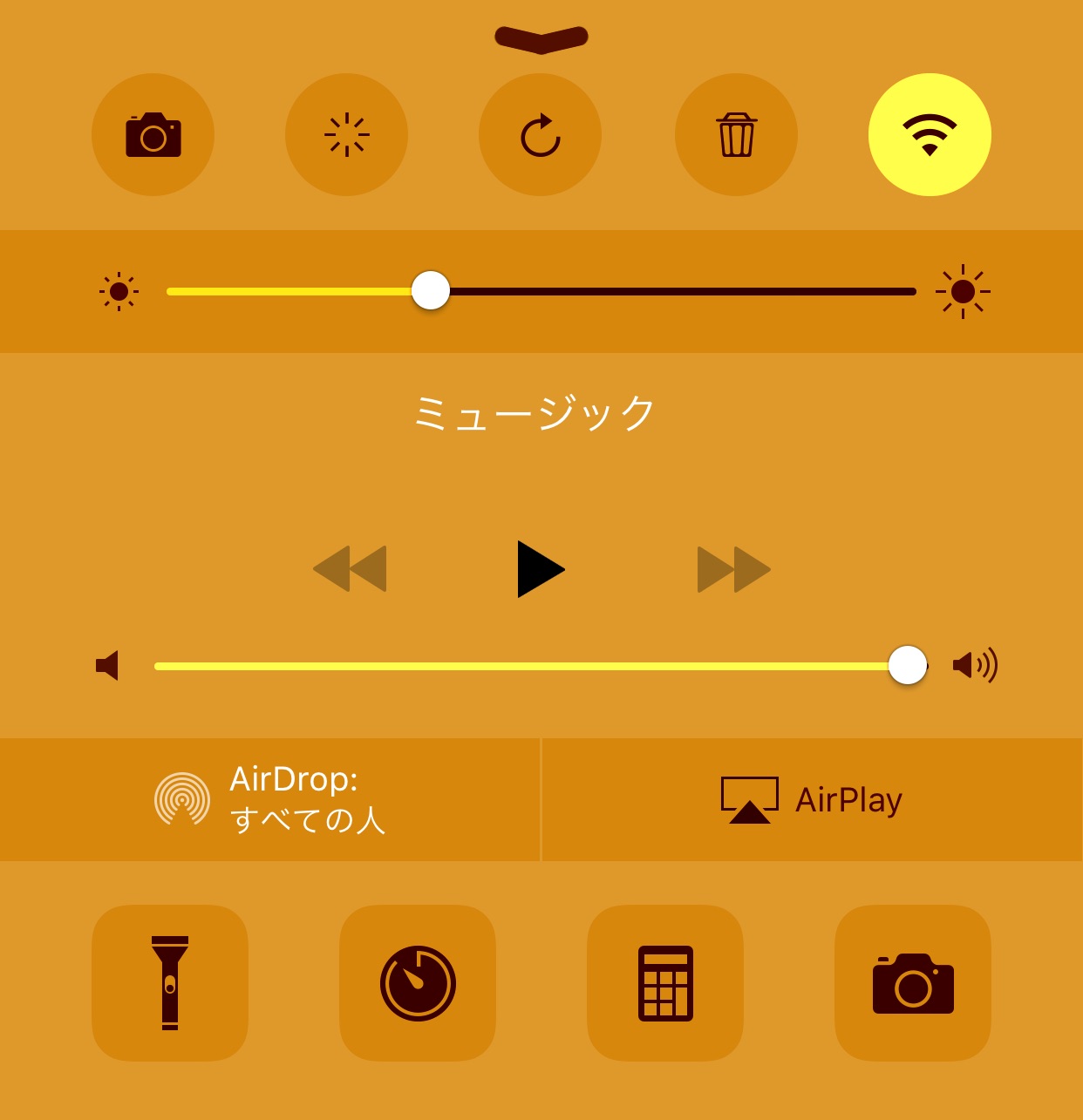
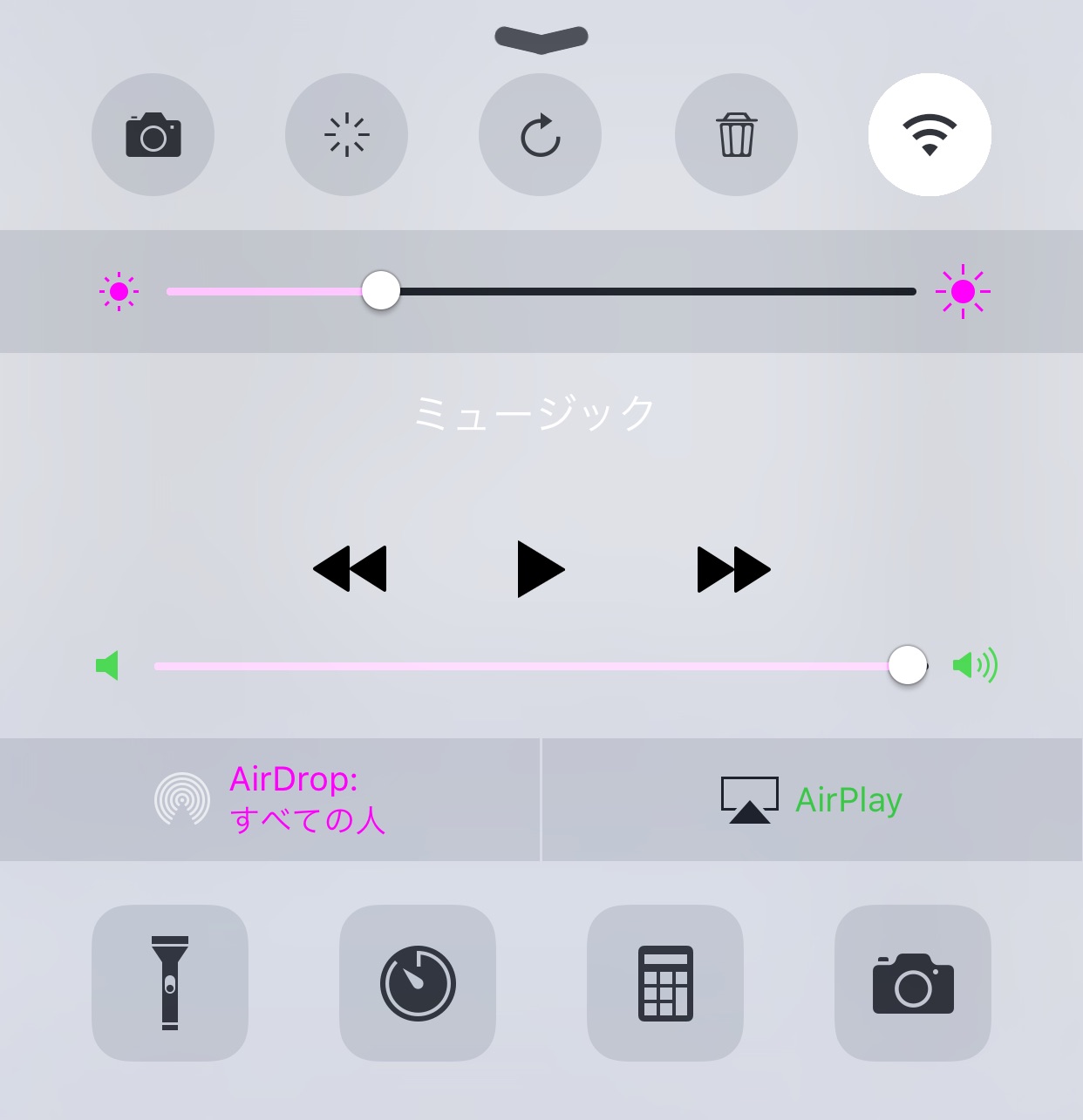
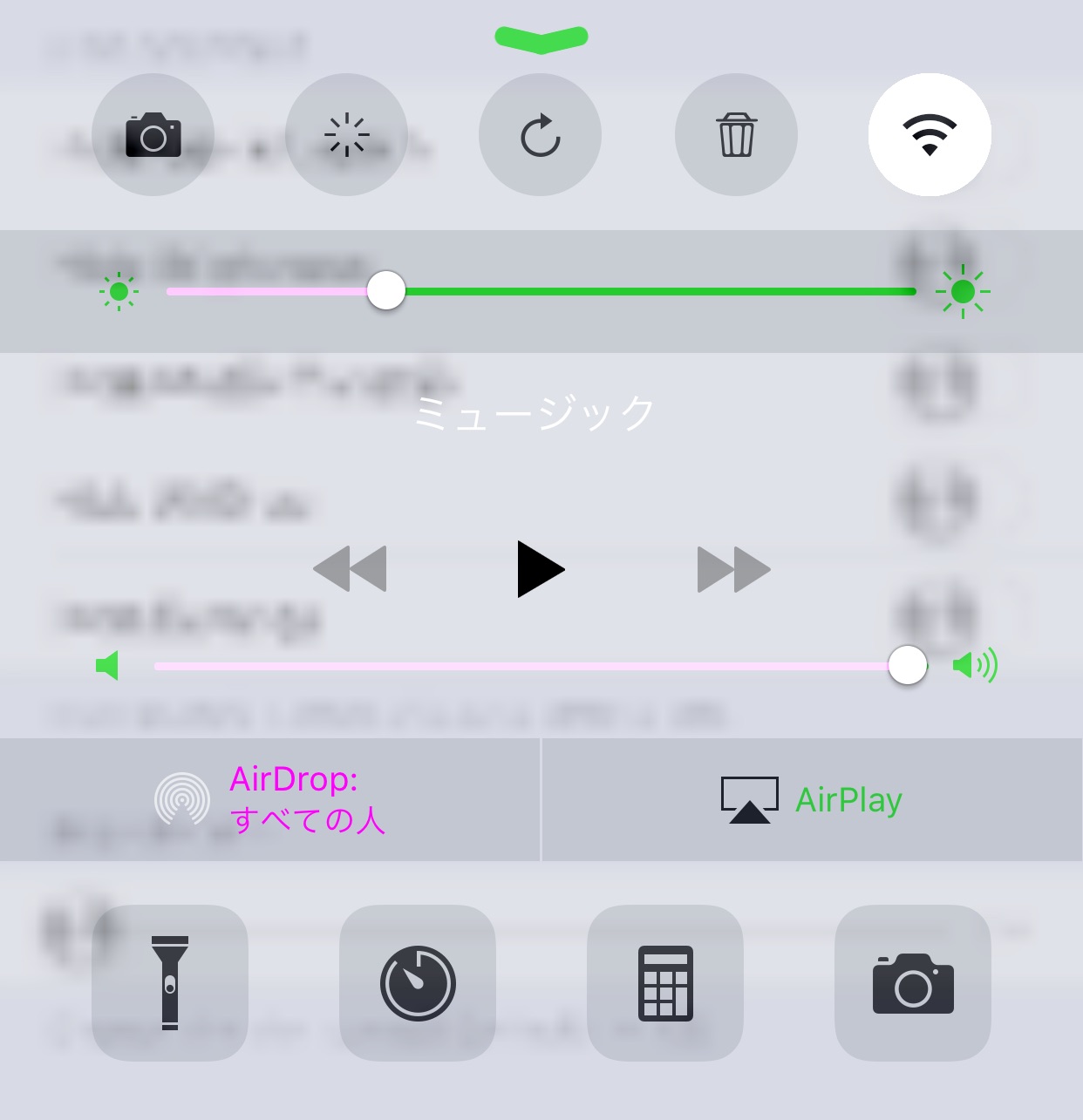
明るさスライダーを変更中のスクリーンショットを撮ってみました。
変更中にハイライトされるので、色も適用されています。
明るさインジケーターの色にも変化が見られますが、AirDropの文字の色も変更されています。
HIDE SECTIONS
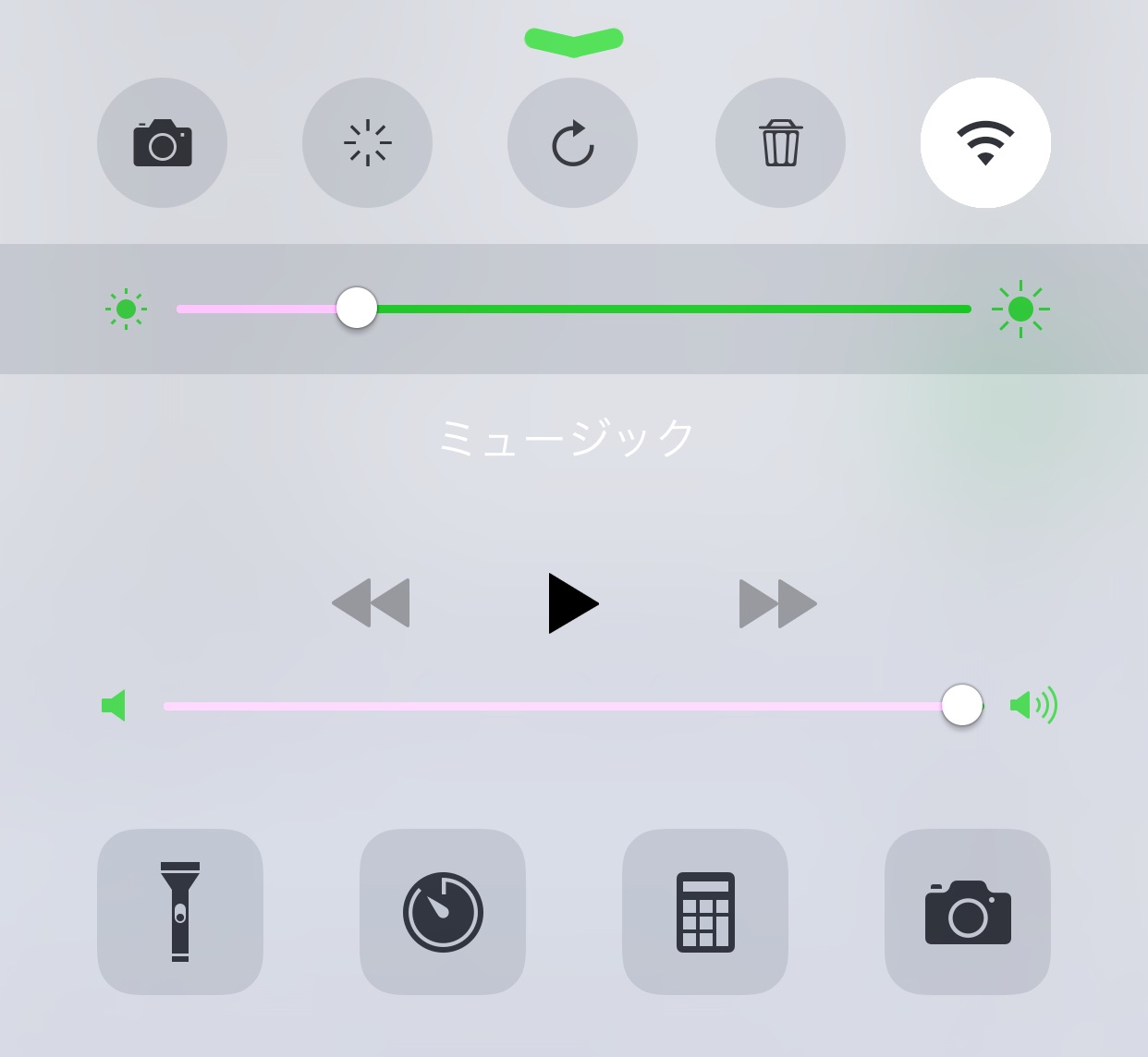
Hide Quick Launch
このスイッチを「オン」にすると、アプリランチャー部が非表示設定となり、以下のようになります。

お好みでどうぞ。
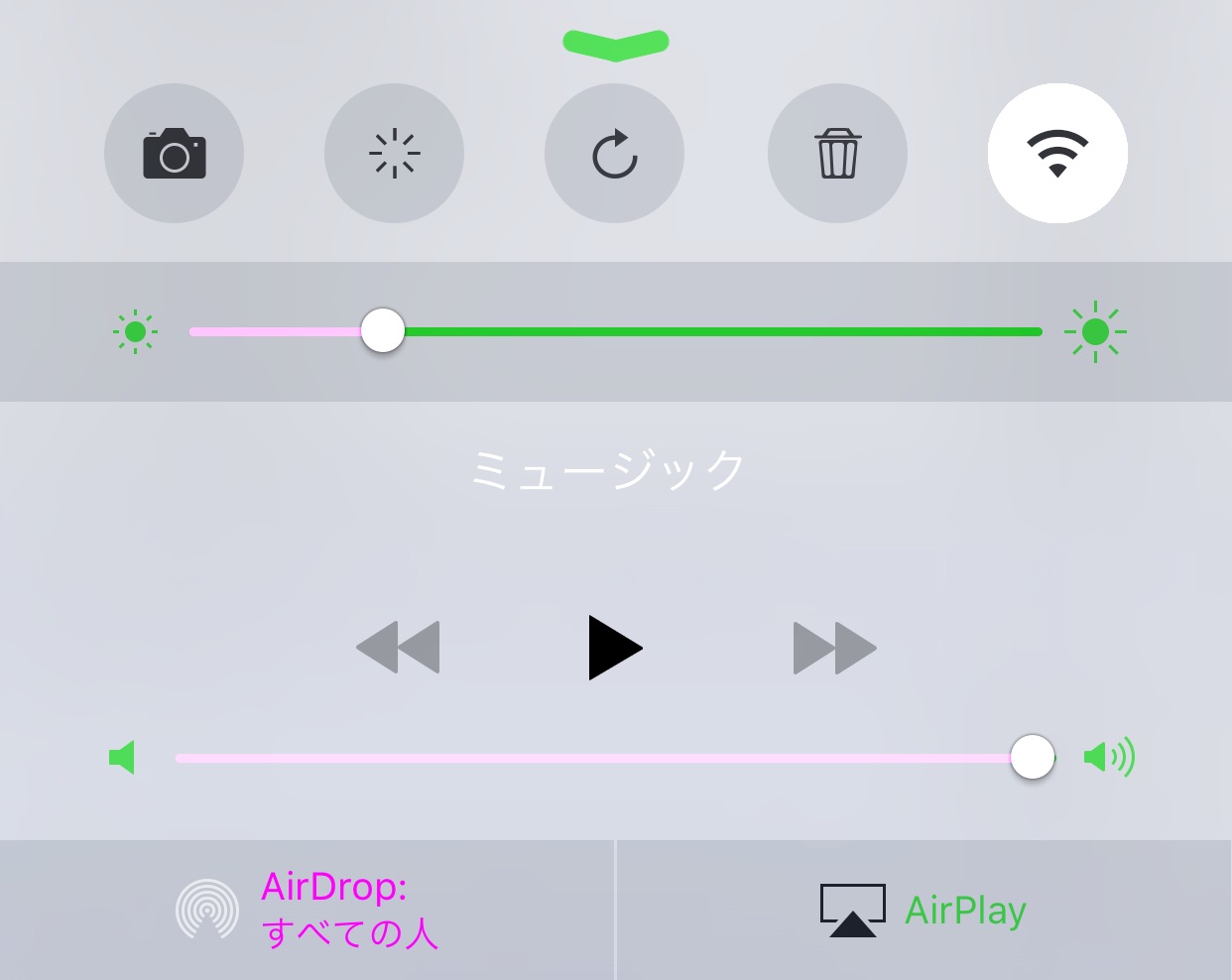
Hide Brightness
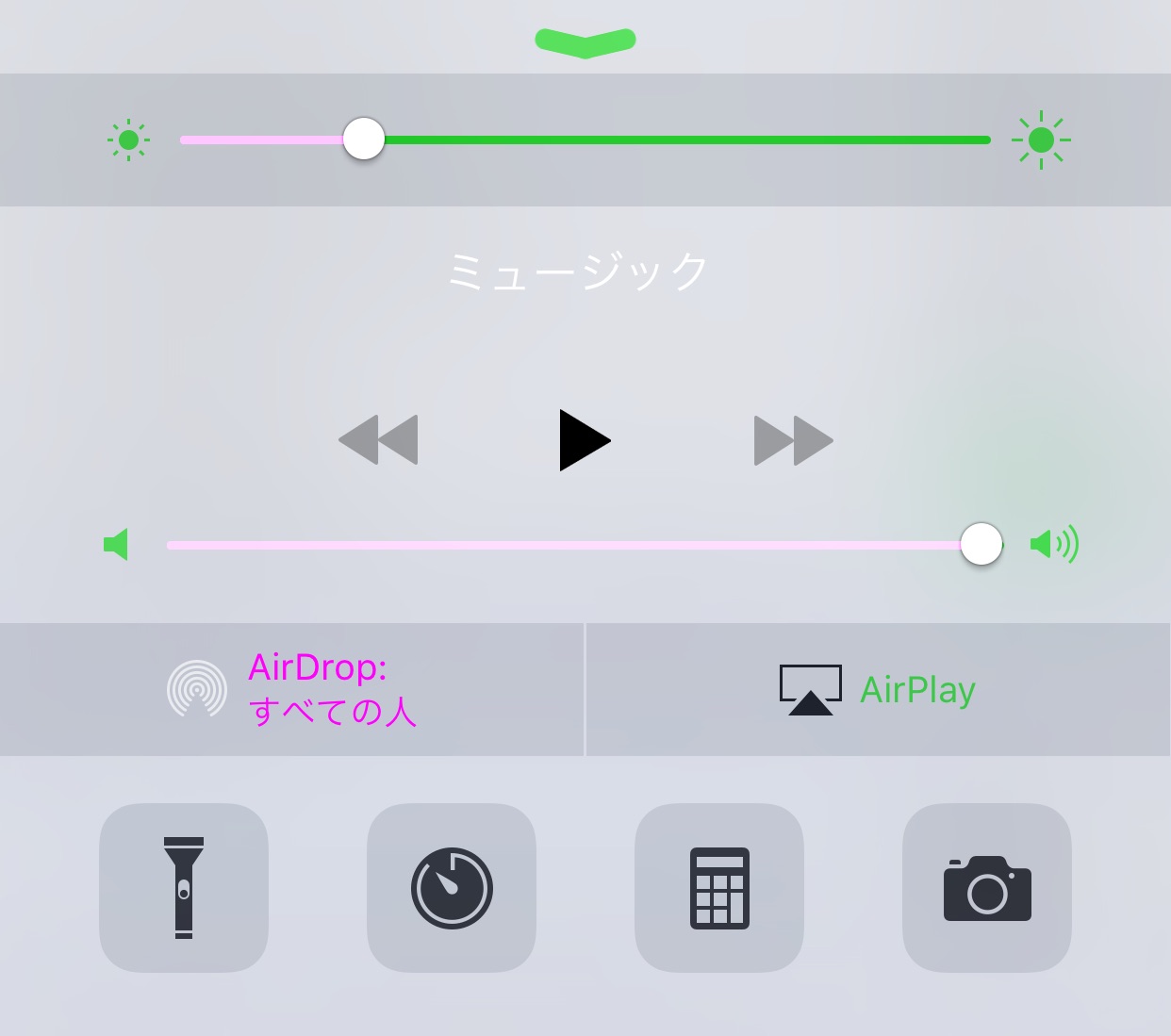
このスイッチを「オン」にすると、画面の明るさ調整スライダーが非表示設定となり、以下のようになります。

お好みでどうぞ。
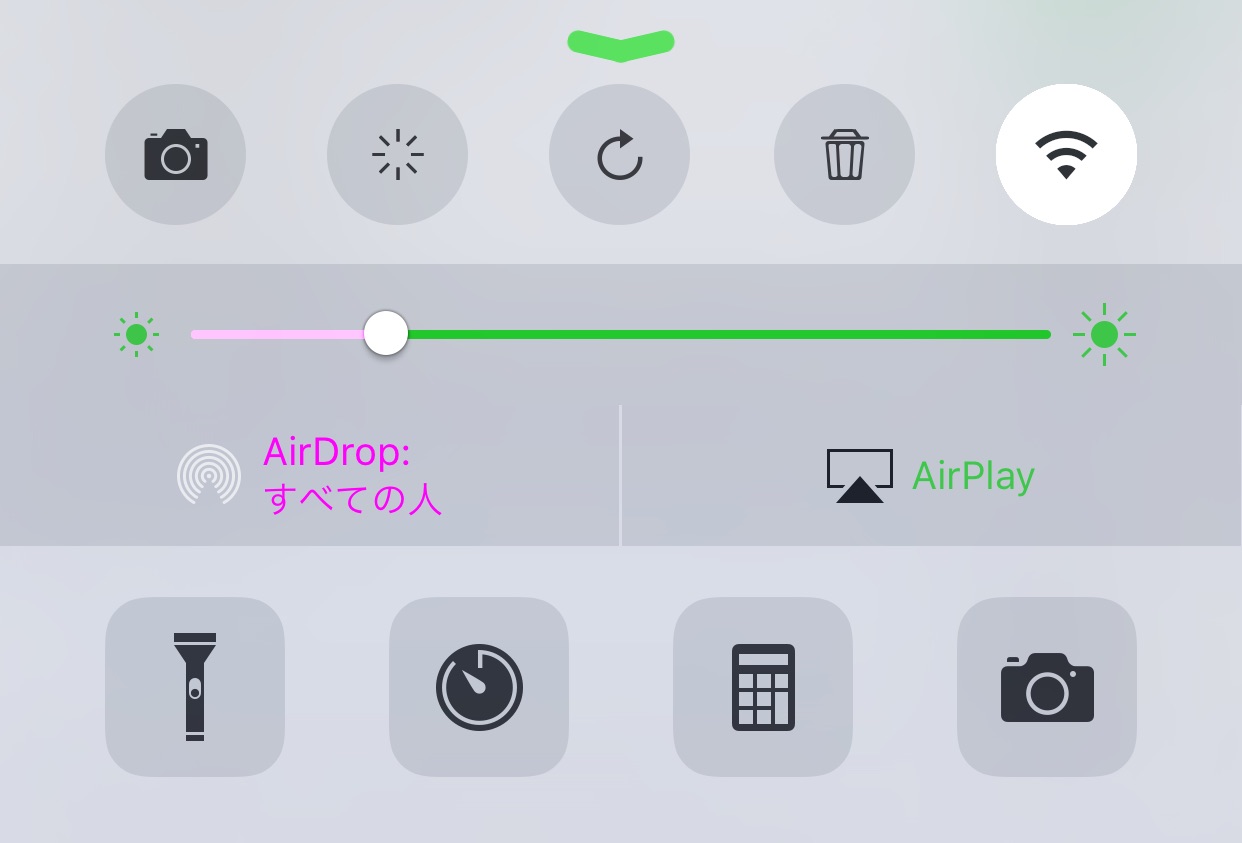
Hide Media Controls
このスイッチを「オン」にすると、メディア再生部が非表示設定となり、以下のようになります。

お好みでどうぞ。
Hide AirDrop
このスイッチを「オン」にすると、AirDrop(AirPlay)部が非表示設定となり、以下のようになります。

お好みでどうぞ。
Hide Settings
このスイッチを「オン」にすると、設定部(トグル群)が非表示設定となり、以下のようになります。

「CCSettings」などを導入している方は、勿体ないので表示させておきましょう。
BLUR RADIUS
背景のボカし具合を指定します。
ボカしの原理は、周囲の色の平均ですので、その範囲を広げるほどボケていきます。
つまり、どれくらいの範囲で色平均をとるかを、スライダーで指定する訳ですね。
試しに、最小範囲(1.0)を指定すると、スクリーンショットのようになります。

設定画面のままコントロールセンターを引っ張り出したのですが、文字の部分が下手なモザイクっぽくなっています。
右側にスイッチらしきものが見えますね。
どうせボカすなら、デフォルト(30.0)で良いかと思います。
 Dock
Dock
ドックに対する設定をします。

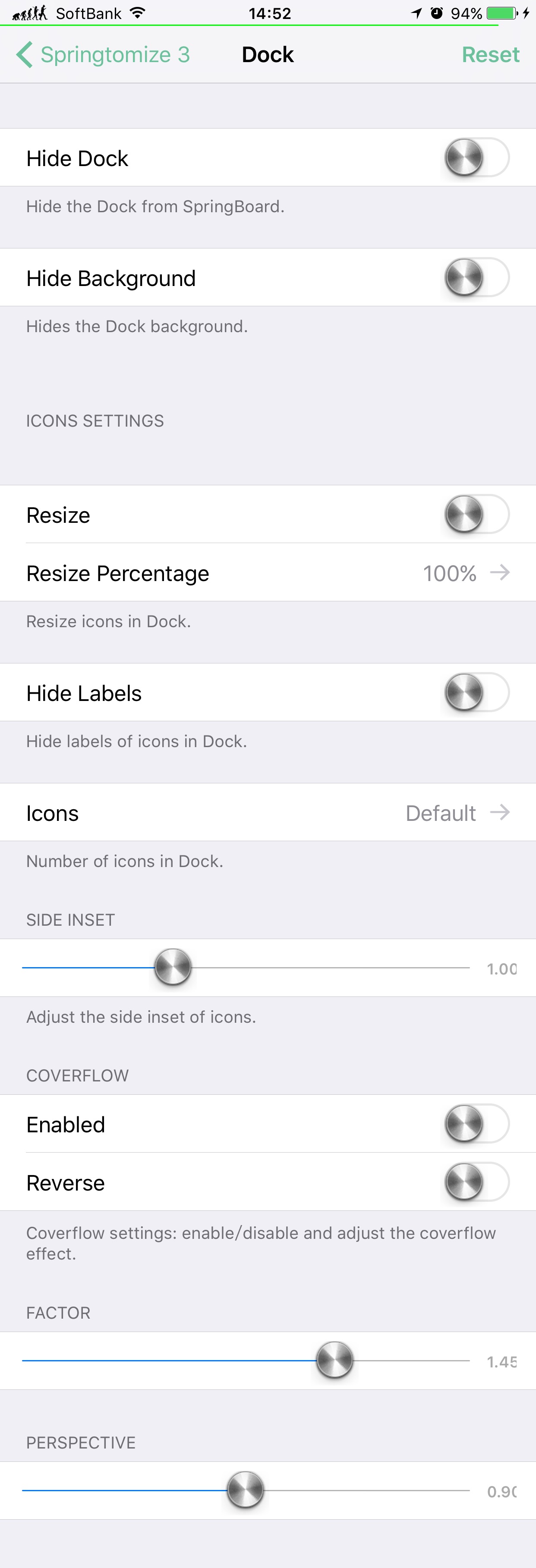
Hide Dock
ドック全体を消します。
ドック部にスペースが空くのではなく、空いた分、上から下へ詰められます。
その結果、ページドットが最下部に来ます。
こんな感じです。

アイコン上下の余白が増えたことが分かりますね。
Hide Background
ドックの背景を消します。
消すとこんな感じです。

ICONS SETTINGS
ドックにあるアイコンに関する設定をします。
Resize
ドックに登録されているアイコンの大きさを変更できるようにするためのスイッチです。
Resize Percentage
上スイッチが「オン」のとき、デフォルトに対してどれくらいの大きさにするか、パーセンテージで指定します。
50%だと、こんな感じです。

Hide Labels
ドックに登録されているアイコンのラベルを消します。
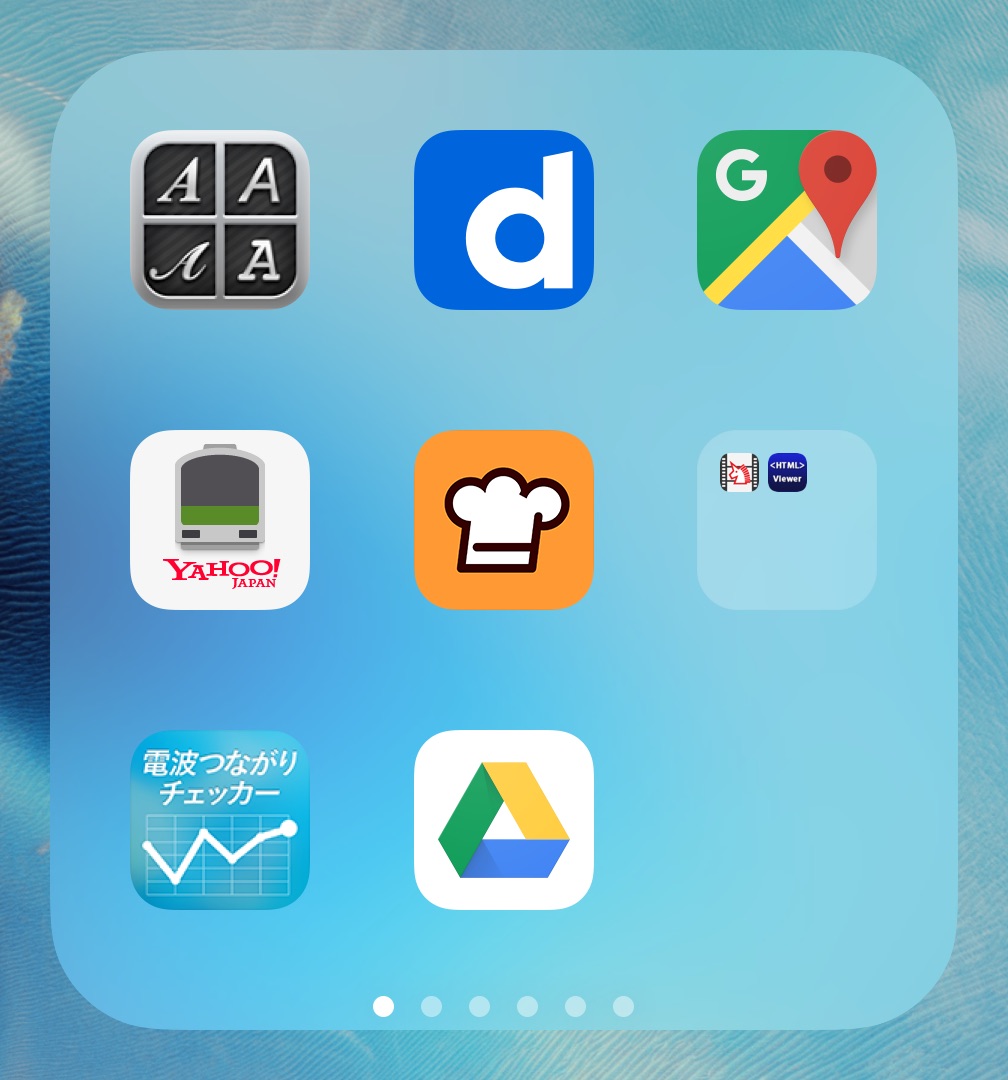
消すとこんな感じです。

Icons
ドックに登録できる上限値を指定できます。
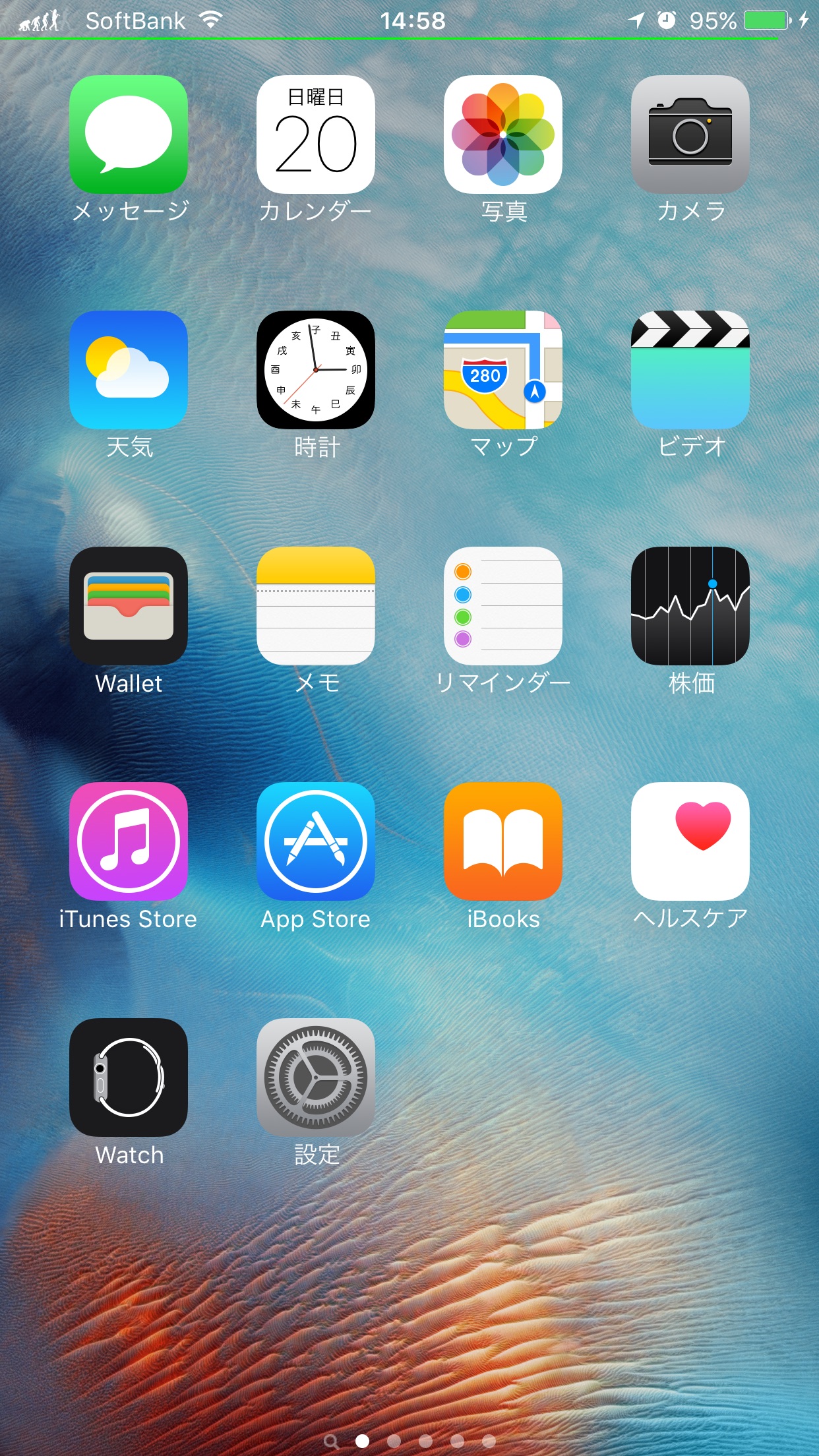
上限値を5にし、ドックにアイコンを移動してみました。
こんな感じです。

サンプルは5つですが、10まで指定できます。
もちろん、多くなるほどアイコンが重なりますので、その都度、アイコンの大きさを考えましょう。
SIDE INSET
ドック両端の余白を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
ドック両端の余白を多く取ると、アイコン同士の間隔が狭くなります。
COVERFLOW
Enabled
カバーフロー表示を有効にするかどうかのスイッチです。
こんな感じの表示になります。

Reverse
カバーフロー表示が有効のとき、逆向きにするかどうかのスイッチです。
こんな感じの表示になります。

FACTOR
アイコンの傾きを指定します。
0.08〜2.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.08

2.00
PERSPECTIVE
ドックに対する視点を変更します。
数字が小さいとドックから遠ざかり、数字が大きいとドックに近づきます。
0.60〜1.20の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.60

1.20
ウィジェット作成で3D表示学んだので、この辺りは得意なのですが、奥深さも知っているつもりです。
これは、視点を移動させるだけであって、アイコンの大きさは、一切変わっていません。
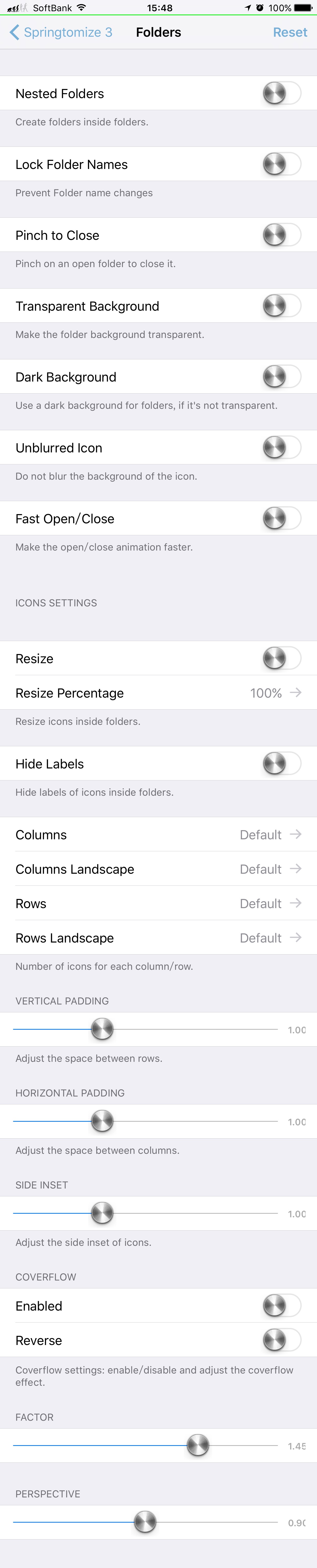
 Folders
Folders
フォルダーに対する設定をします。

Nested Folders
フォルダーの中にフォルダーを作る機能を有効にします。

フォルダーの中でフォルダーを作ることはできたのですが、フォルダーをフォルダーの中に入れることはできませんでした。
前回までは何層か掘り下げてきたのですが、今回は3層でやめました。
Lock Folder Names
フォルダー名を変更できないようにします。

Pinch to Close
ピンチ操作でフォルダーを閉じることができるようにしますが、ピンチする場所が限られますので、あまり恩恵を感じないかもしれません。
Transparent Background
フォルダーを開いた時の背景が見えなくなります。

Dark Background
フォルダーを開いた時の背景を暗くします。
背景透過時は無効です。

フォルダー中のフォルダーアイコンは、暗くなっていないため、これはこれで判断しやすいかと思います。
Unblurred Icon
ホーム画面のフォルダーアイコンに、ぼかし効果を無効にします。


「ぼかし有り」、「ぼかし無し」の順に並べてみました。
この壁紙の場合、縞模様が見えるか見えないかで判断できると思います。
Fast Open/Close
フォルダー開閉時のスピードを速くします。
アニメーションのスピードが速くなると思ったのですが、アニメーションが見えないくらいの速さです。
おそらく、アニメーションを省略しただけかもしれません。
ICON SETTINGS
フォルダー内にあるアイコンに対する設定です。
Resize
フォルダーを開いた時のアイコンの大きさを変更できるようにするかどうかのスイッチです。
Resize Percentage
上スイッチが「オン」のとき、フォルダーを開いた時のアイコンの大きさをデフォルトに対してどれくらいの大きさにするか、パーセンテージで指定します。
50%だと、こんな感じです。

アイコンだけでなく、アイコンラベルまで変更されるんですね。
Hide Labels
フォルダーを開いた時のアイコンラベルを非表示にします。
こんな感じです。

お好みでどうぞ。
Columns
フォルダーを開いた時のアイコンの列数を指定します。
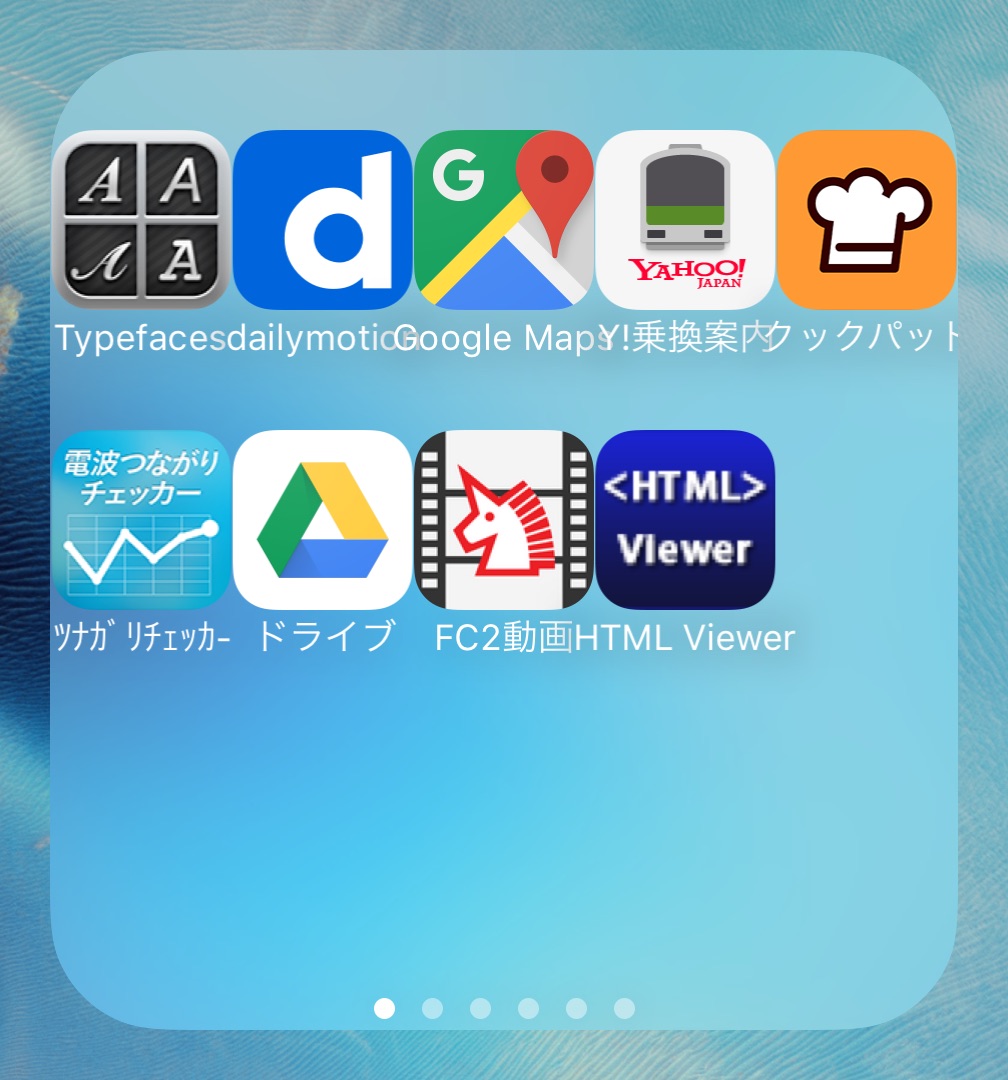
1列から10列まで指定できますが、5列指定するとこんな感じです。

5つで、隙間が無くなってしまいますね。
列数を増やすと、アイコンが重なるので、大きさを考えましょう。
Columns Landscape
デバイス横向き時における、フォルダーを開いた時のアイコンの列数を指定します。
1列から10列まで指定できますが、5列指定するとこんな感じです。

5つで、隙間が無くなってしまいますね。
列数を増やすと、アイコンが重なるので、大きさを考えましょう。
Rows
フォルダーを開いた時のアイコンの行数を指定します。
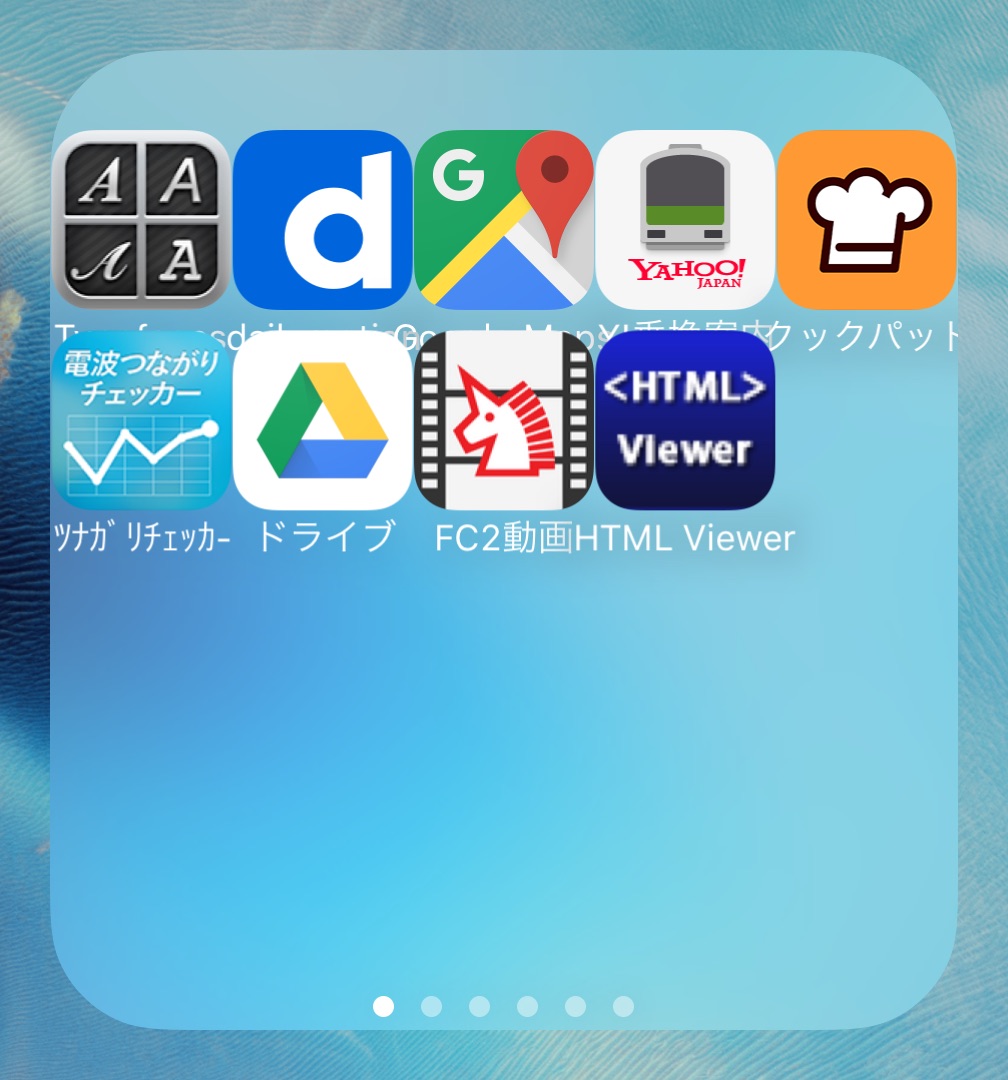
1行から10行まで指定できますが、4行指定するとこんな感じです。

デフォルトが3行ですが、4行にしただけで重なってしまいました。
行数を増やすなら、アイコンを小さくする必要がありますね。
Rows Landscape
デバイス横向き時における、フォルダーを開いた時のアイコンの行数を指定します。
1行から10行まで指定できますが、4行指定するとこんな感じです。

デフォルトが3行ですが、4行にしただけで重なってしまいました。
行数を増やすなら、アイコンを小さくする必要がありますね。
VERTICAL PADDING
アイコン間における上下の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
3.00だと、3段目が完全に弾かれて見えなくなってしまっています。
HORIZONTAL PADDING
アイコン間における左右の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
こちらもはみ出しすぎて、見えなくなってしまいました。
SIDE INSET
開いたフォルダー背景の両端内側の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
両端余白を設定するので、余白を多く取ると、アイコン同士の隙間は狭くなります。
COVERFLOW
Enabled
フォルダーを開いた時のカバーフロー表示を有効にするかどうかのスイッチです。
こんな感じの表示になります。

う〜ん・・・
Reverse
フォルダーを開いた時のカバーフロー表示が有効のとき、逆向きにするかどうかのスイッチです。
こんな感じの表示になります。

う〜ん・・・
FACTOR
フォルダーを開いた時のアイコンの傾きを指定します。
0.08〜2.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.08

2.00
PERSPECTIVE
視点を変更します。
数字が小さいとドックから遠ざかり、数字が大きいとドックに近づきます。
0.60〜1.20の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.60

1.20
こちらもドックと同様で、視点を移動させるだけですので、アイコンの大きさは、一切変わっていません。
 Icons
Icons
ホーム画面のアイコンに対する設定をします。
Hide Updated
アイコン左側に出る小さい丸を消します。
Lock Layout
アイコンもフォルダーも移動できなくなります。
Disable Wiggling
アイコン移動時のプルプルがなくなります。
移動可能状態になってもプルプルしませんが、削除マークの×印は出るので、あとは慣れるかどうかだと思います。
Disable Uninstall
アイコン削除時の×印を消します。
×印が出ないので、削除できなくなります。
Hide Badges
バッヂを非表示にします。
Hide Badge Text
バッヂのテキストを非表示にすると思ったのですが、以下のような結果となりました。
![]()
消えるかな?と思っていた「メール」には変化がなく、何もなかった「電話」にバッヂの赤丸が出現しました。
「while keeping the background」がポイントなのでしょうけど、「background」がピンと来ないのです・・・
ひょっとして、「App Store」かな???
Icon Image Effect
アイコンにエフェクトをかけます。
全8種あり、それぞれ以下の通りです。
Invert Colors
Black & White
High Contrast
Sepia
Faded Colors
Psycho Colors
Red Ascendant
Green Ascendant
「Sepia」と「Faded Colors」の違いが分かりません・・・
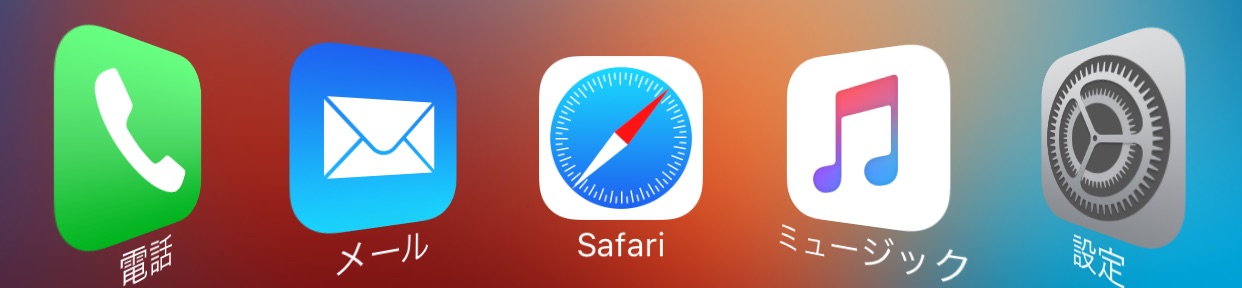
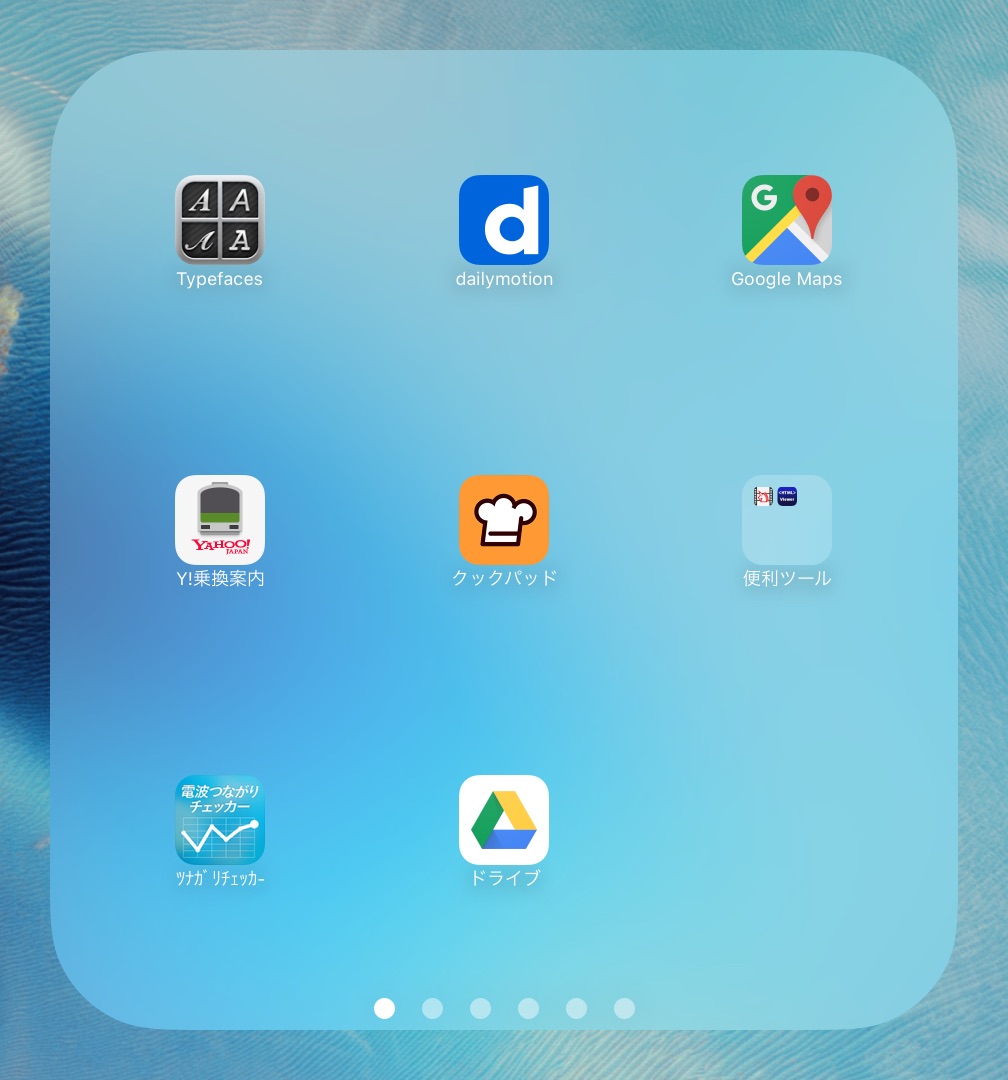
IMAGE TRANSPARENCY
アイコンの透過率を指定します。
0.05〜1.00の範囲で指定します。
0.50の透過はこんな感じです。
![]()
バッヂが透過されていないので、妙にバッヂが浮いて見えます・・・
ICON LABELS
Label Font Size
アイコンラベルの大きさをリストから選択します。
全17種ありますが、変更するとこんな感じです。
3
13
23
35
はみ出すまでは中央表示なのですが、はみ出してからは左寄せになっています。
これがアップルデザインなのかと、ほんの少し感動を覚えましましたが、何にしても実用サイズは限られますね。
Custom Font Type
下のフォント選択を有効にするかどうかのスイッチです。
Choose Font
上のスイッチが「オン」のとき、インストールされているフォントへ変更することができます。
ヒラギノ明朝を選択すると、こんな感じです。
Hira Min Pro N W3
Hira Min Pro N W6
ウェイトの違いが確認できました。
BADGE COLORS
バッヂの色に関する変更をします。
Background
バッヂ背景色の変更を有効にするかどうかのスイッチです。
Background Color
上のスイッチが「オン」のとき、バッヂ背景の色を指定することができます。
![]()
色相環が表示されますので、いい感じのところを選びましょう。
下のスライダーで明るさを変化させることもできます。
上の色での表示結果は、こんな感じになります。
![]()
Text
バッヂテキストの色変更を有効にするかどうかのスイッチです。
Text Color
上のスイッチが「オン」のとき、バッヂテキストの色を指定することができます。
![]()
色相環が表示されますので、いい感じのところを選びましょう。
下のスライダーで明るさを変化させることもできます。
上記の文字色の指定だと、以下のような感じでバッヂが表示されます。
・・・という感じで表示結果を載せようとしたのですが、うまく適用されませんでした・・・
HIDE ICONS
アイコンを非表示にする設定です。
Hide Springtomize
Springtomizeアイコンを消します。
Hide Icons
非表示にしたいアイコンを個別指定します。
アイコンリストでチェックを入れてRespringすると、そのアイコン表示が消えます。
![]()
<注意>
チェック外せば再度表示されますが、元々あった場所には表示されません。
確認してみると、一番最後に出現していました。
 Lockscreen
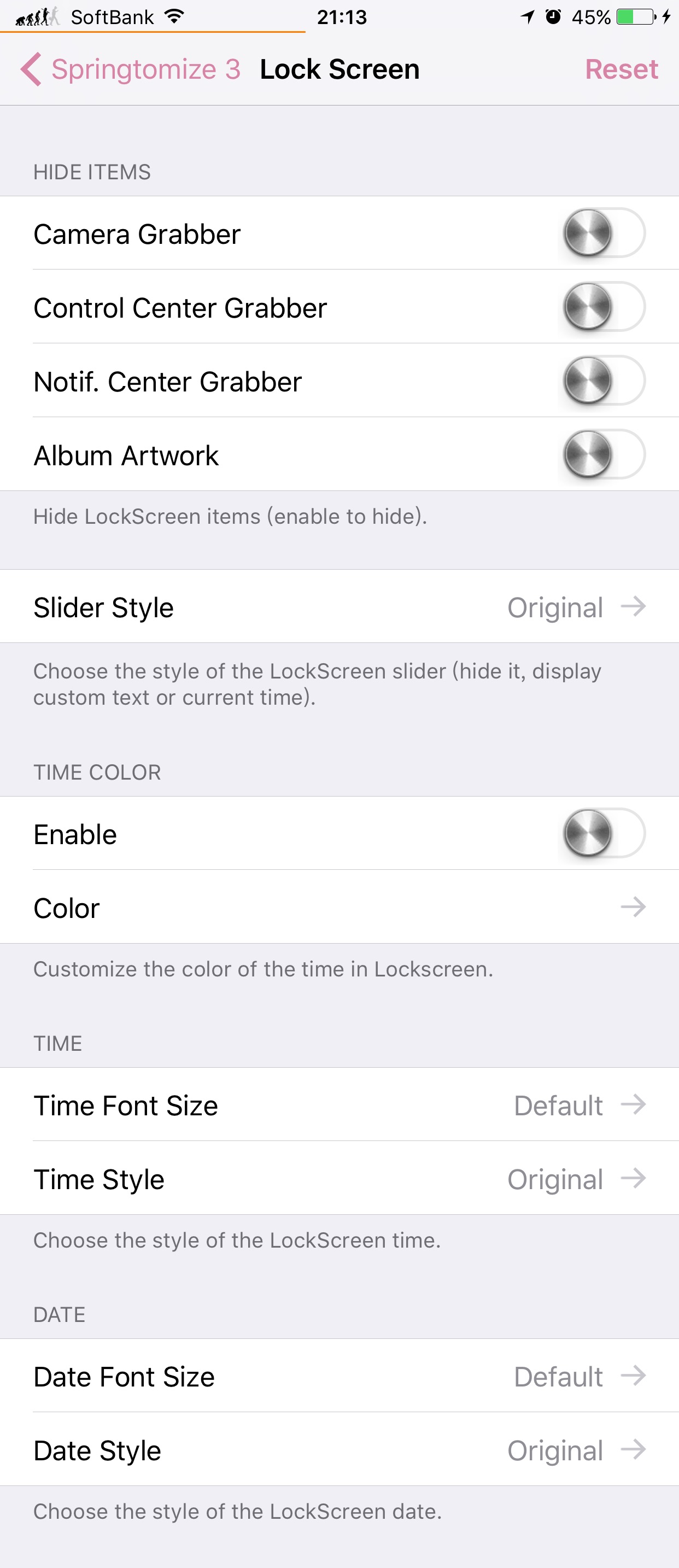
Lockscreen
ロックスクリーンに対する設定をします。

HIDE ITEMS
Camera Grabber
カメラグラバーを非表示にします。

Control Center Grabber
コントロールセンターのグラバーを非表示にします。

Notif. Center Grabber
通知センターのグラバーを非表示にします。

Album Artwork
アルバムアートワークを非表示にします。
Slider Style
ロック解除スライダーを変更します。
オリジナル以外で3種用意されています。

それぞれこんな感じです。
Hidden

何も見えなくなりますが、ロック解除できますのでご安心ください。
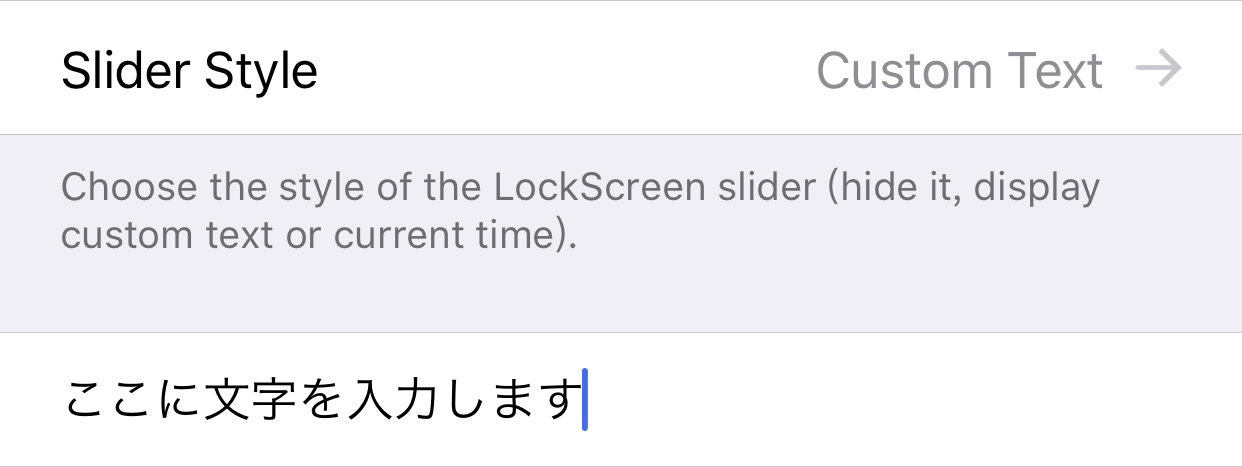
Custom Text
「Custom Text」を選択して戻ると、文字列入力部が出現しています。

そこに文字列を入力しRespringすると、以下のように表示文字を変更することができます。

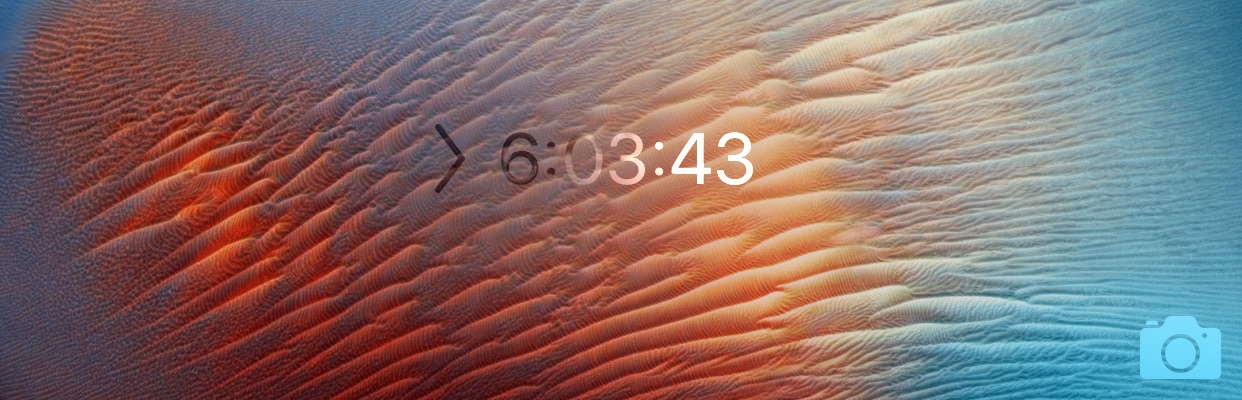
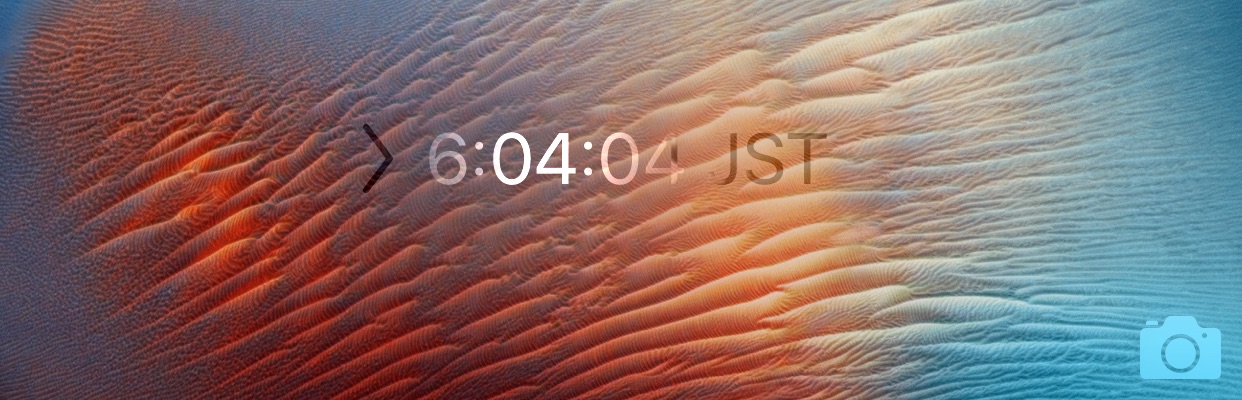
Current Time
「Current Time」を選択して戻ると、時間表示の種類を選択できるようになります。

時間表示の全4種類を紹介します。
Short

Medium

Long

Full

TIME COLOR
Enable
時計の色変更を有効にするかどうかのスイッチです。
Color
上のスイッチが「オン」の時、時計の色を指定することができます。

色相環が表示されますので、いい感じのところを選びましょう。
下のスライダーで明るさを変化させることもできます。
上の色での表示結果は、こんな感じになります。

時計部分だけかと思ったのですが、日付の色も変更されるのですね。
TIME
Time Font Size
時計の文字サイズを変更します。
9〜117の範囲で選択できます。

9
とても見えません。

117
この大きさがツボだったりします。
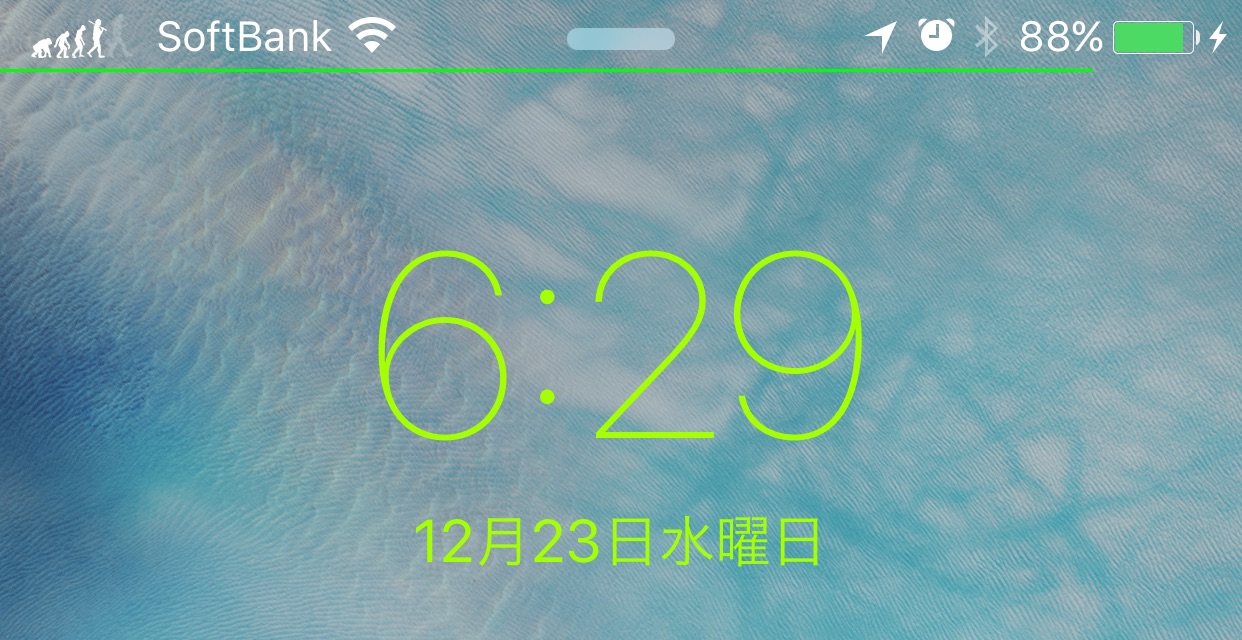
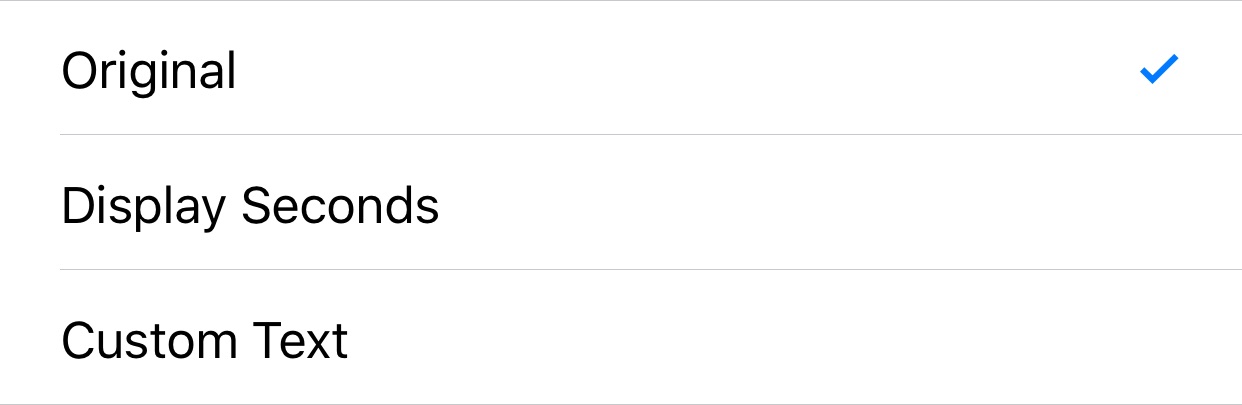
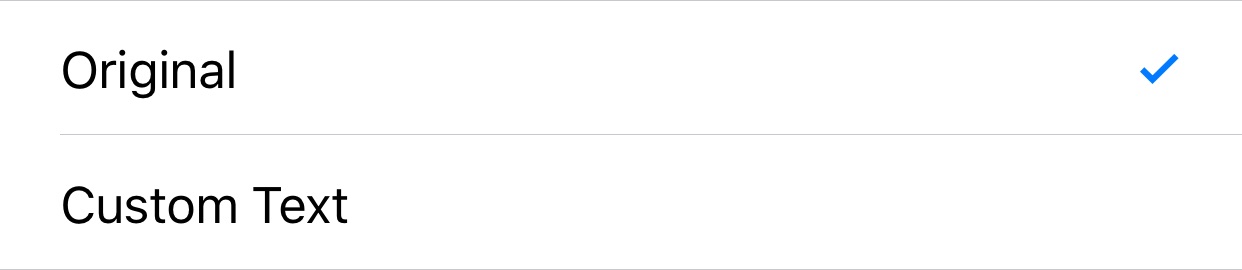
Time Style
時計の表示方法を変更します。
オリジナル以外で2種用意されています。

それぞれこんな感じです。
Display Seconds

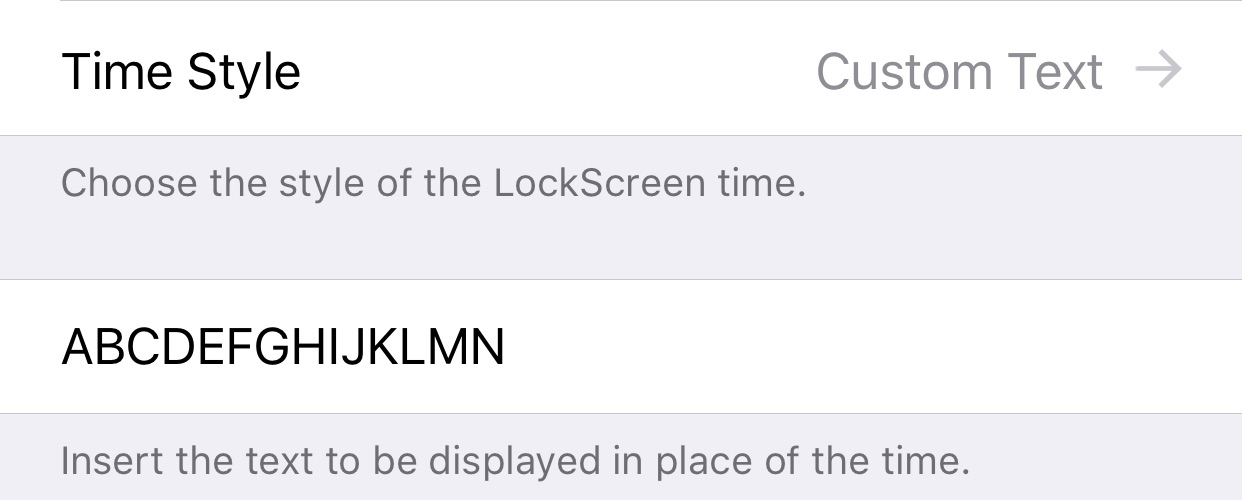
Custom Text
「Custom Text」を選択して戻ると、文字列入力部が出現しています。

そこに文字列を入力しRespringすると、以下のように、入力文字を表示させることができます。

おっと、これは・・・
入力文字がA〜Nなのに対し、辛うじてA〜Jが表示されている程度です。
設定を確認すると、A〜Jとなっていましたので、10文字を超えた分が削除されるのでしょう。
iOS8の時は全角3文字でしたので、今回は「よんもじ」の4文字からやってみました。
・・・が、Respringする前に設定を確認してみると、空欄になっていました。
3文字の「3文字」で試してみると、以下のように表示されました。

やはり3文字だと表示されるのですね。
アルファベットで10文字表示されたので、単純に全角5文字表示可能と思い、4文字からスタートしたのですが、残念です。
しかし、アルファベットの10文字がどうしても気になったので、この「3文字」にアルファベットを追加してみました。
Aから順に1文字ずつ追加していったのですが、Cを追加した時点で弾かれましたので、結果的に「3文字AB」が最長となりました。

毎回思うのですが、最長文字列を調べてどうするのでしょうね・・・
DATE
Date Font Size
時計の文字サイズを変更します。
9〜117の範囲で選択できます。

9
ほぼ見えません。

60
60でギリです。
117だと、どえりゃーことになってまうで、やめとかなあかんよ。
そんなわけで、48くらいがちょうど良いのではないでしょうか。

48
まだ少し大きいかな?
Date Style
時計の表示方法を変更します。
オリジナル以外で1種しかありません。

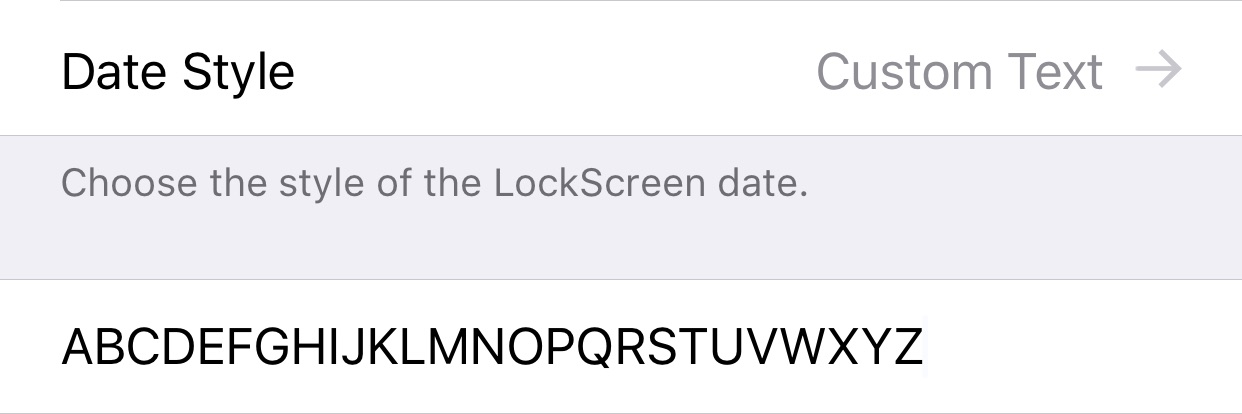
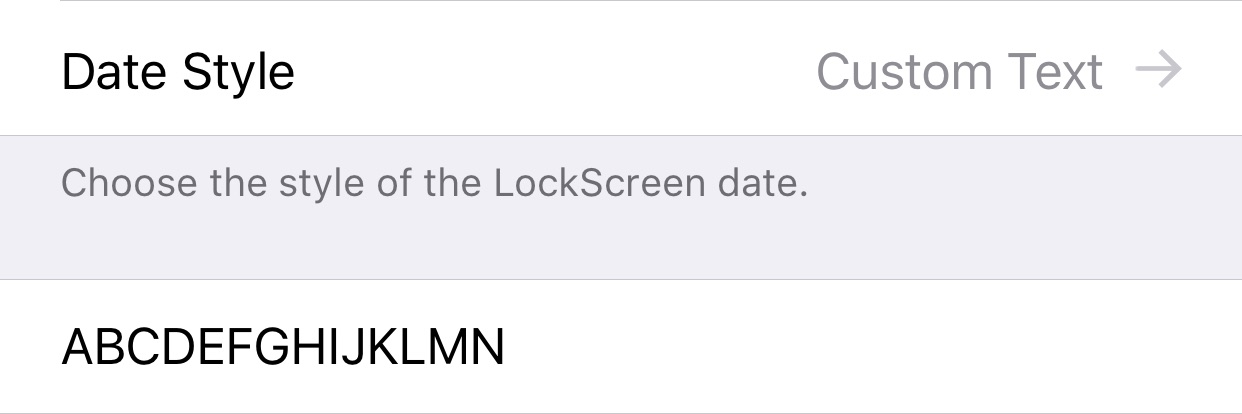
Custom Text
今回は、通常でも7文字以上表示されているので、思い切ってA〜Zで始めます。

Respring前に、戻って確認してみると、文字が削られていました。

半減してしまいましたが、何もないよりはマシですので、これで表示させてみました。

何もない・・・
A〜Nが表示されても良さそうなのに、何もない・・・
この後、"A"のみの1文字で試してみても、何も表示されませんでした。
バグなのでしょうか・・・・
 Notification Center
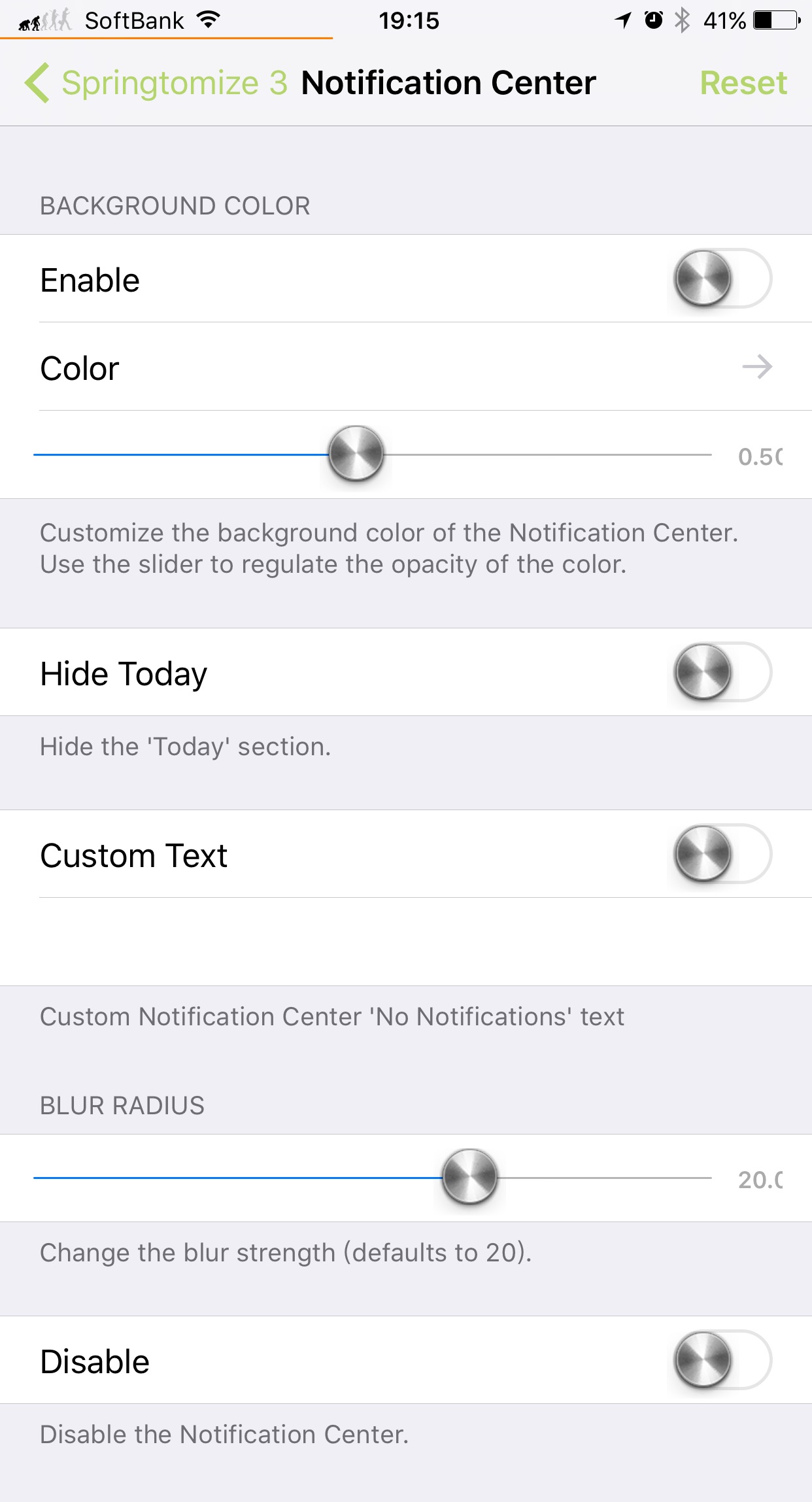
Notification Center
通知センターに対する設定をします。

BACKGROUND COLOR
コントロールセンターの背景色を指定します。
Enable
背景色指定を有効にするには、「Enable」をオンにします。
Color
色相環から色を選択します。

下のスライダーで明るさを変化させることができます。
透過率のデフォルトが0.50ですが、先ほどの明度と透過率で、お好みの色を見つけてください。

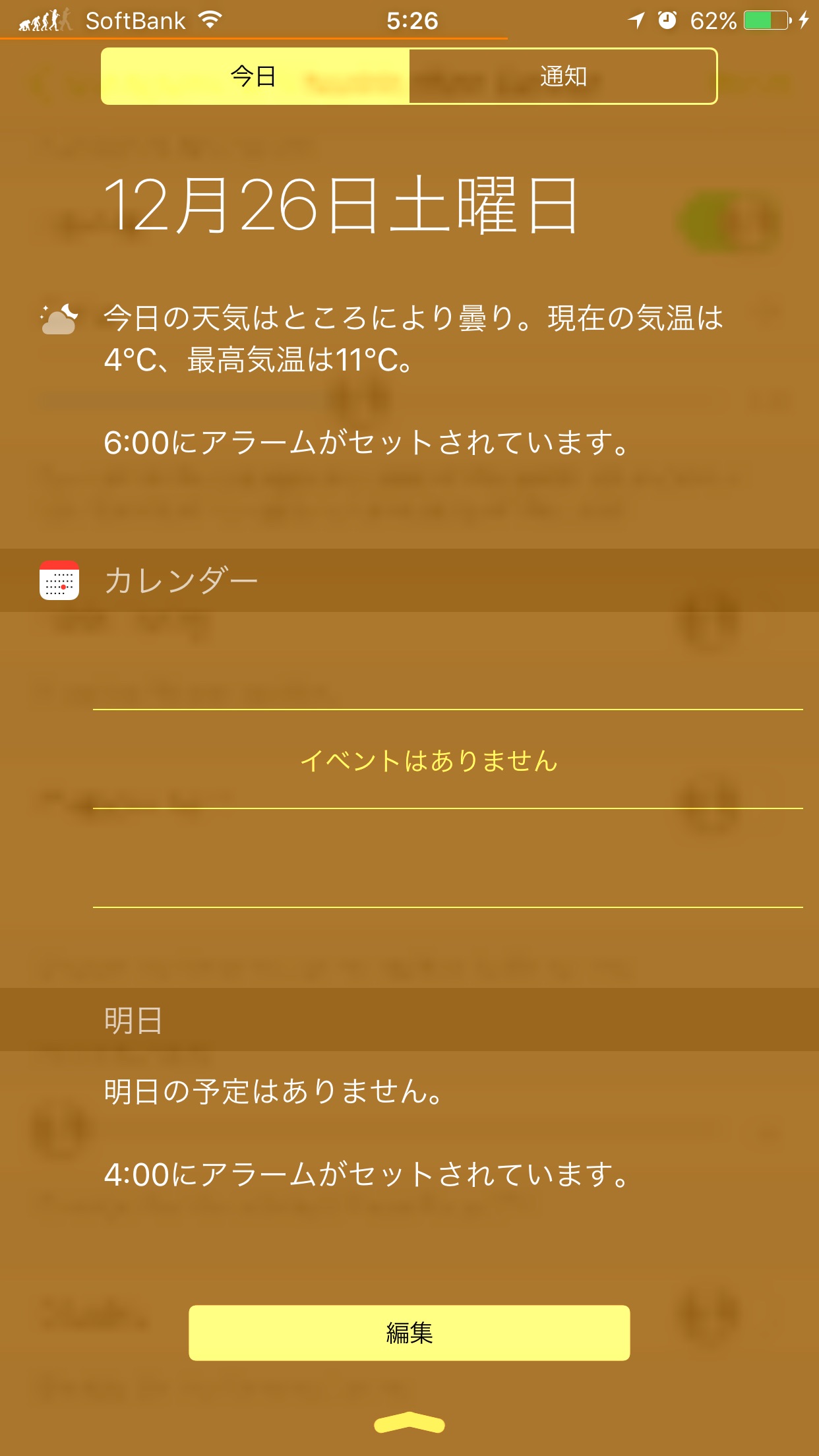
Hide Today
「今日」を非表示にします。

通知だけの表示になってしまいました。
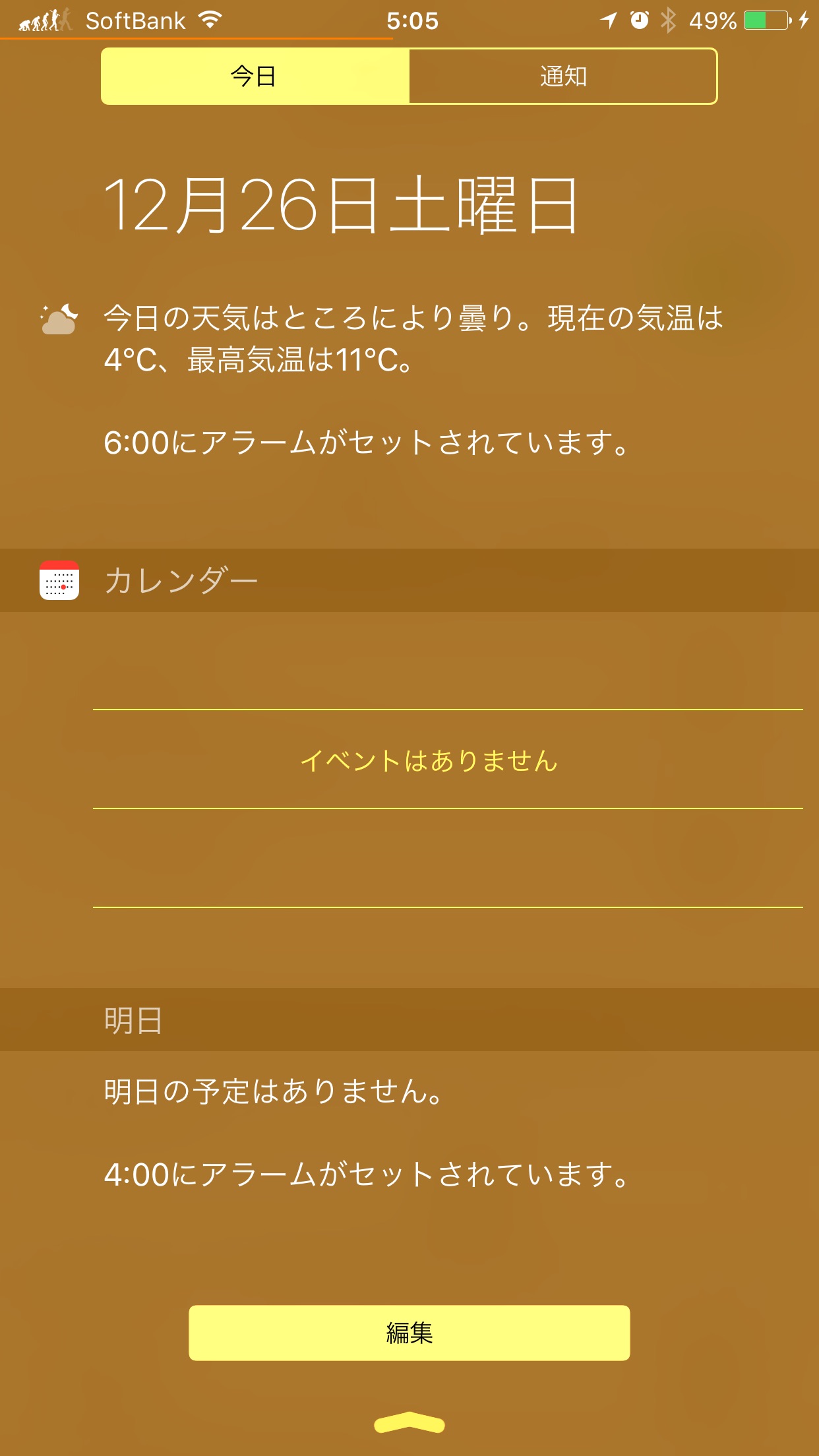
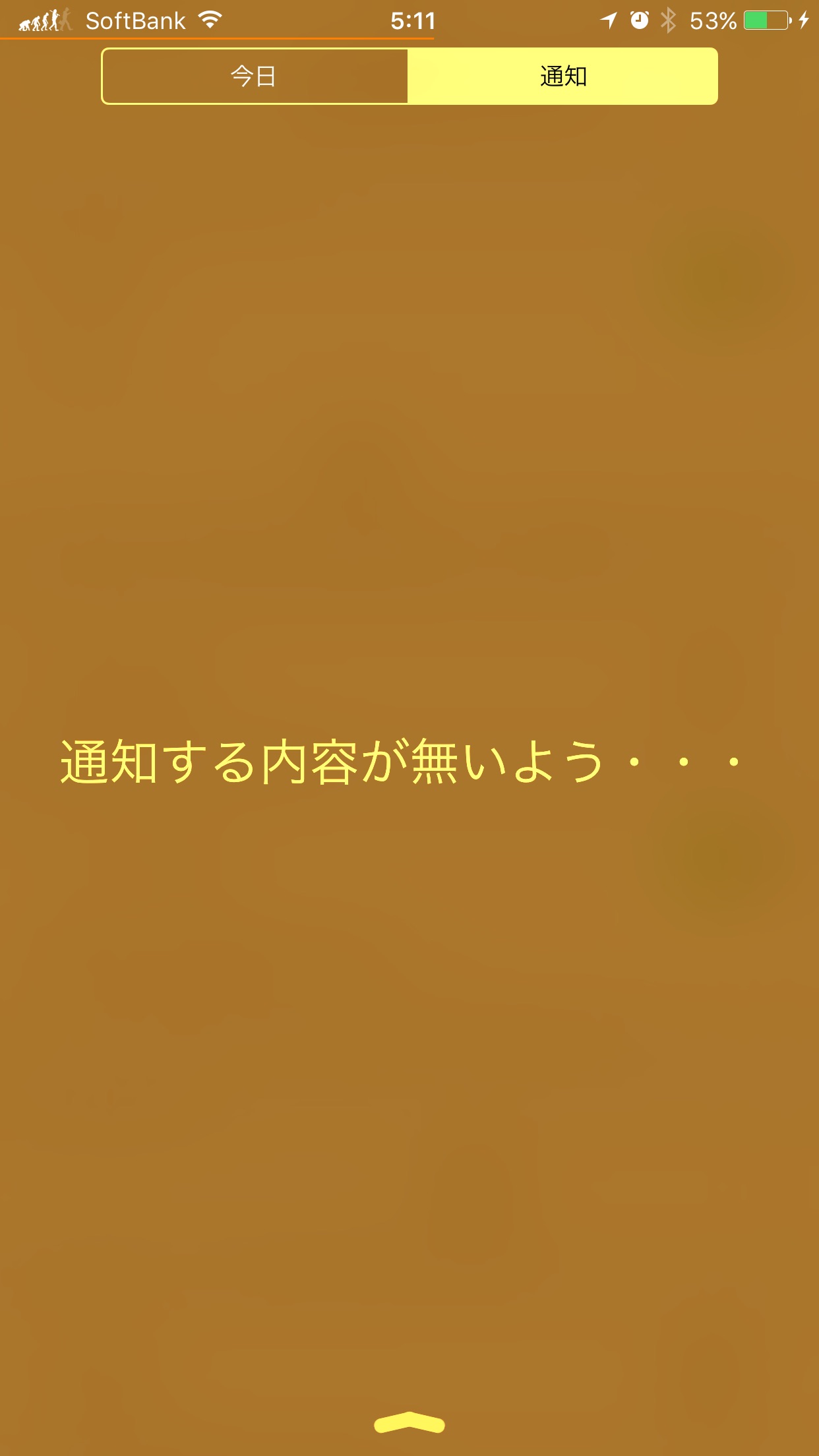
Custom Text
「通知はありません」の部分を好きな文字列に置き換えます。
置き換えるには、まずスイッチを「オン」にしましょう。
そして、下段に文字列を入力します。

こんな感じになります。

お好きにどうぞ。
BLUR RADIUS
背景のボカし具合を指定します。
ボカしの原理は、周囲の色の平均ですので、その範囲を広げるほどボケていきます。
つまり、どれくらいの範囲で色平均をとるかを、スライダーで指定する訳ですね。
試しに、最小範囲(1.0)を指定すると、スクリーンショットのようになります。

設定画面のまま通知センターを引っ張り出したのですが、文字の部分が下手なモザイクっぽくなっています。
右側にスイッチらしきものが見えますね。
どうせボカすなら、デフォルト(20.0)で良いかと思います。
Disable
通知センターを無効にします。
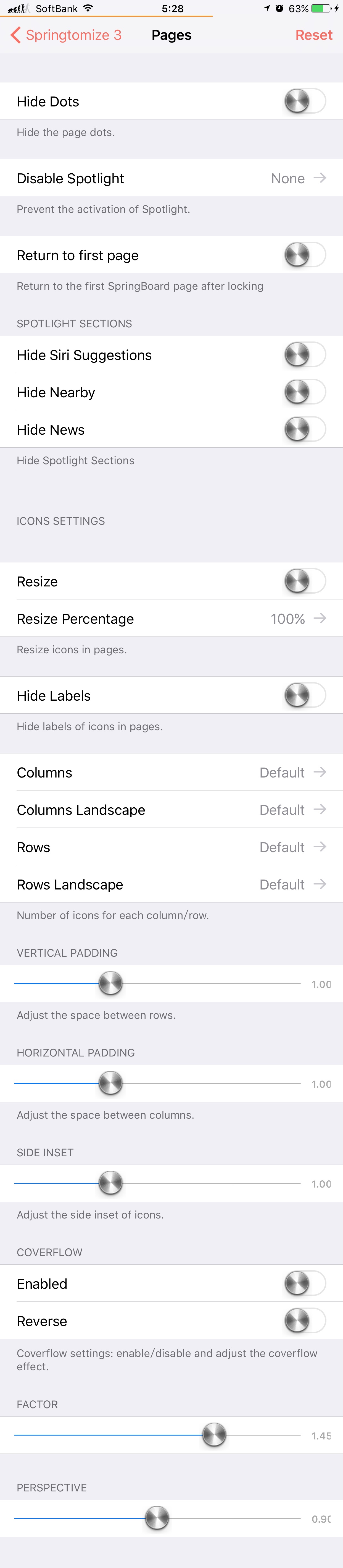
 Pages
Pages

Hide Dots
ページインジケーター(ドット)を消します。

Disable Spotlight
スポットライト検索画面を無効にします。

スポットライト検索画面の呼び出し方法によって、個別で無効にすることができます。
Return to first page
ロック解除後、ホーム画面が1ページ目に戻ります。
SPOTLIGHT SECTIONS
Hide Siri Suggestions
「SIRIの検索候補」のセクションを非表示にします。
Hide Nearby
「この辺」のセクションを非表示にします。
Hide News
「ニュース」のセクションを非表示にします。
ICON SETTINGS
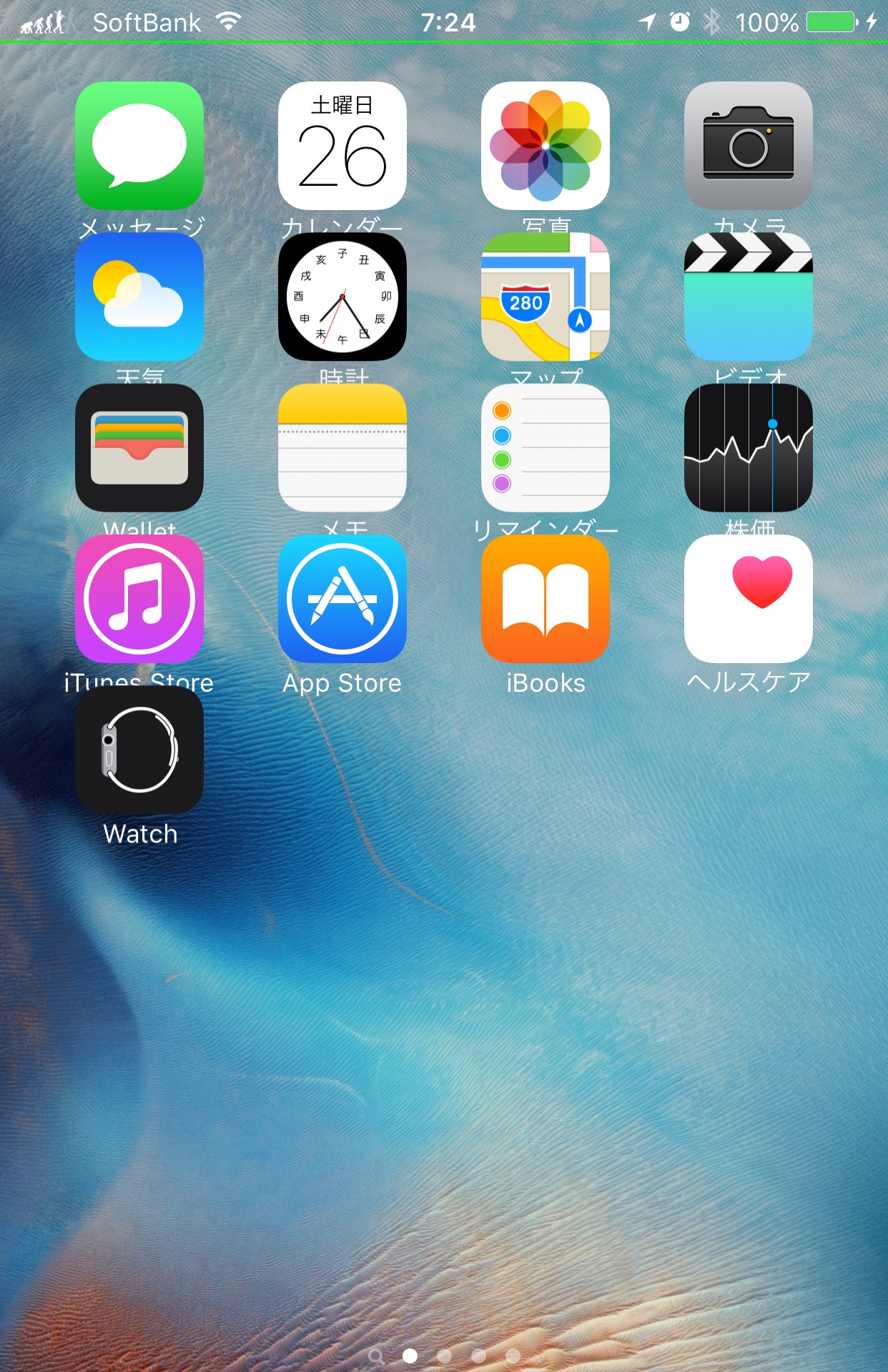
Resize
ホーム画面のアイコンの大きさを変更できるようにするかどうかのスイッチです。
Resize Percentage
上スイッチが「オン」のとき、ホーム画面のアイコンの大きさをデフォルトに対してどれくらいの大きさにするか、パーセンテージで指定します。
設定値は25%から200%まで5%間隔で用意されています。
150%だと、こんな感じです。

アイコンだけでなく、アイコンラベルまで変更されていることが分かります。
スクリーンショットで分かると思いますが、ドックには専用の設定があるせいなのか、ここでの設定はドックには適用されません。
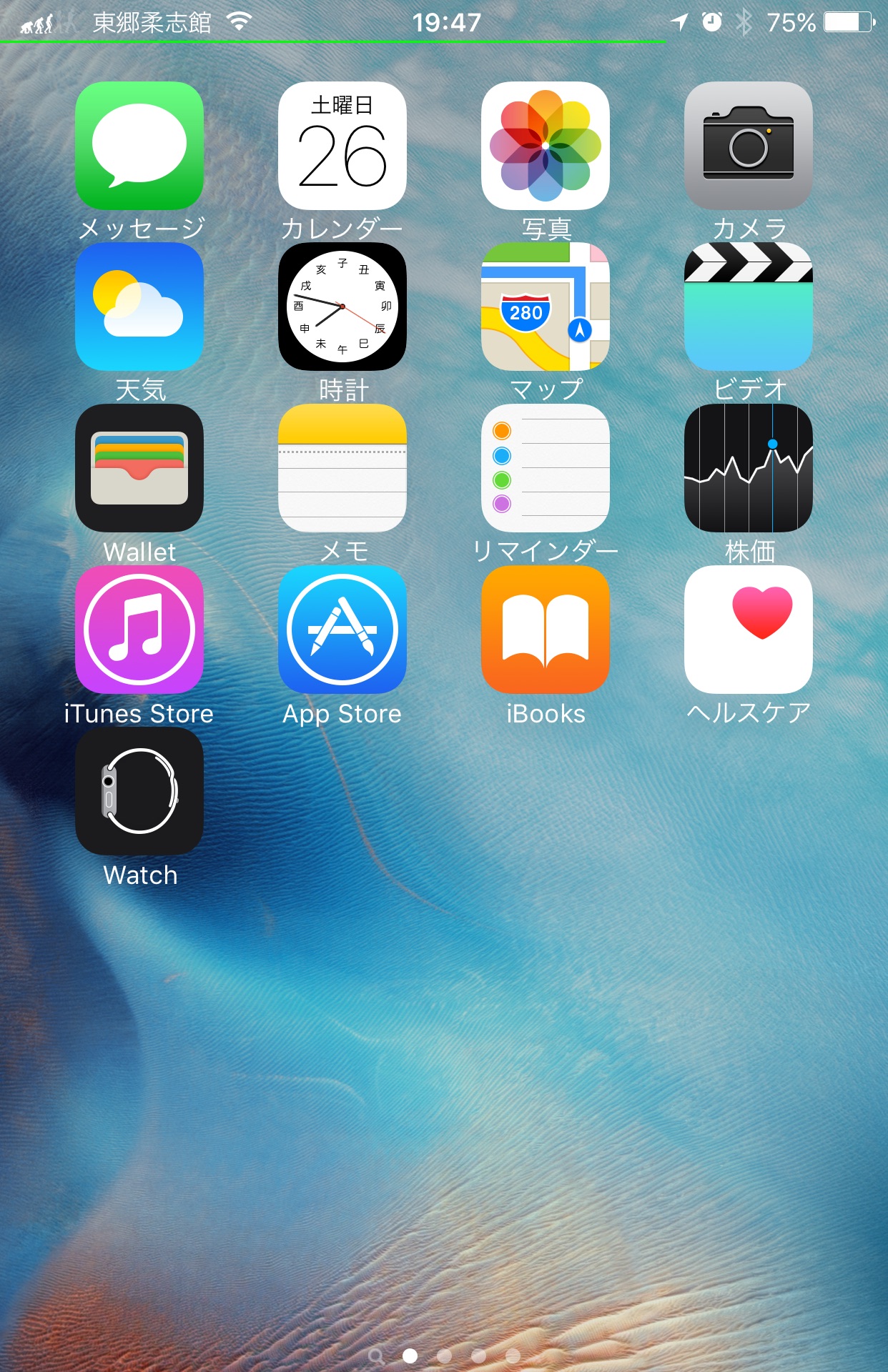
Hide Labels
ホーム画面のアイコンラベルを非表示にします。
こんな感じです。

ドック以外のアイコンが対象ですので、こちらもドックには適用されません。
この先のスクリーンショットは、ドック抜きにします。
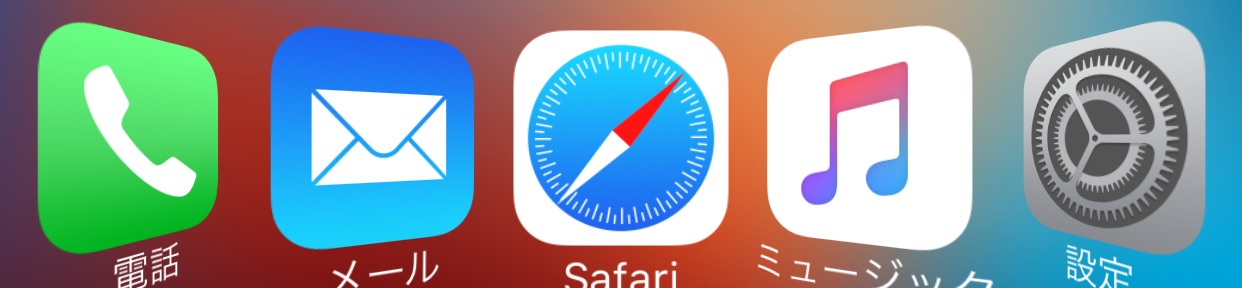
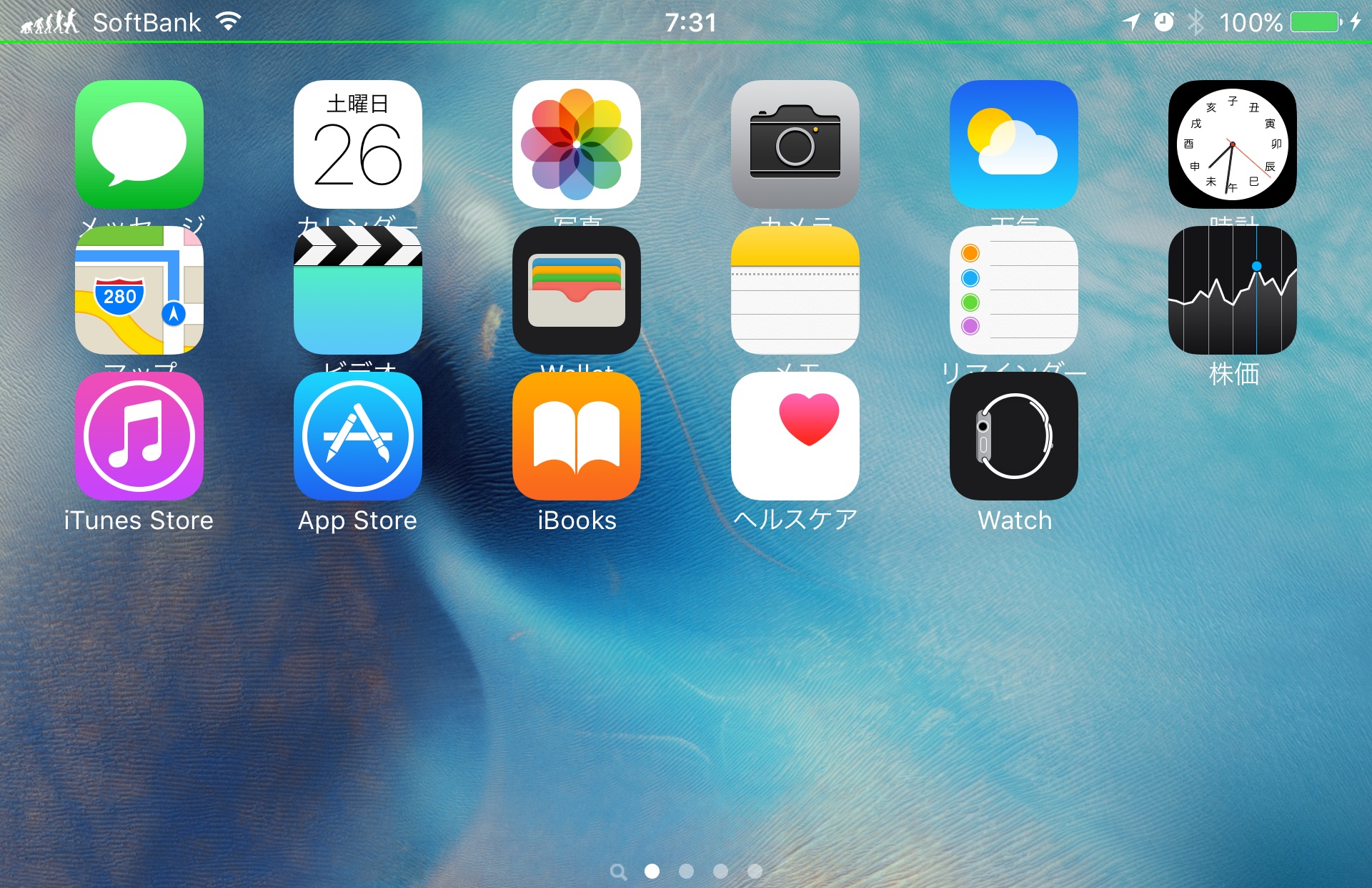
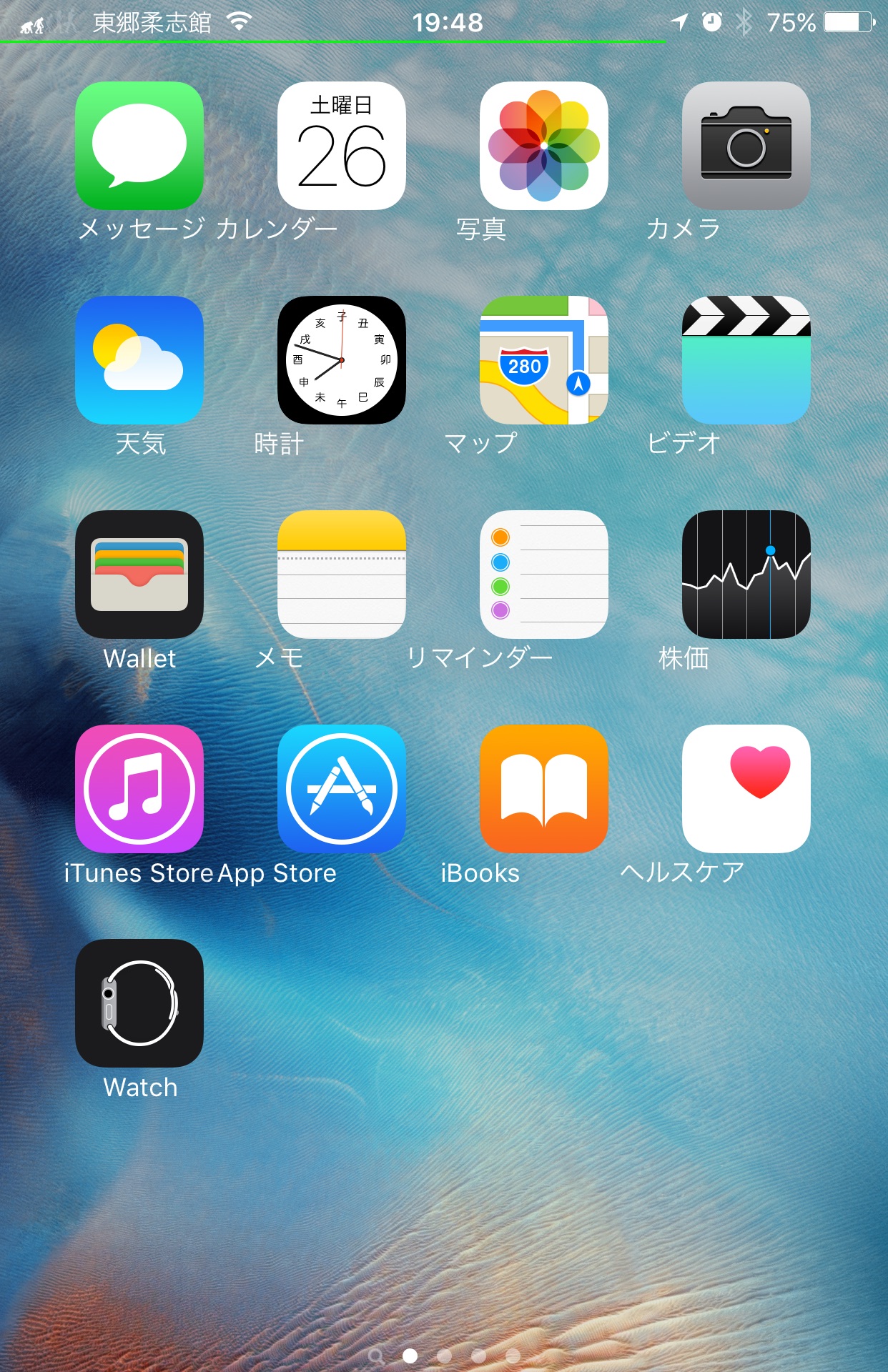
Columns
ホーム画面のアイコンの列数を指定します。
1列から10列まで指定できますが、5列指定するとこんな感じです。

iPhone6Plusでの表示ですが、5列でちょうどいい感じに見えます。
列数を増やすと、アイコンが重なるので、大きさを考えましょう。
重なるだけでなく、違うページのアイコンも見え始めますので、あまり増やさない方が良いですね。
Columns Landscape
デバイス横向き時における、ホーム画面のアイコンの列数を指定します。
1列から10列まで指定できますが、デフォルトが6列ですので7列にしてみました。

iPhone6Plusでの表示ですが、7列でちょうどいい感じに見えます。
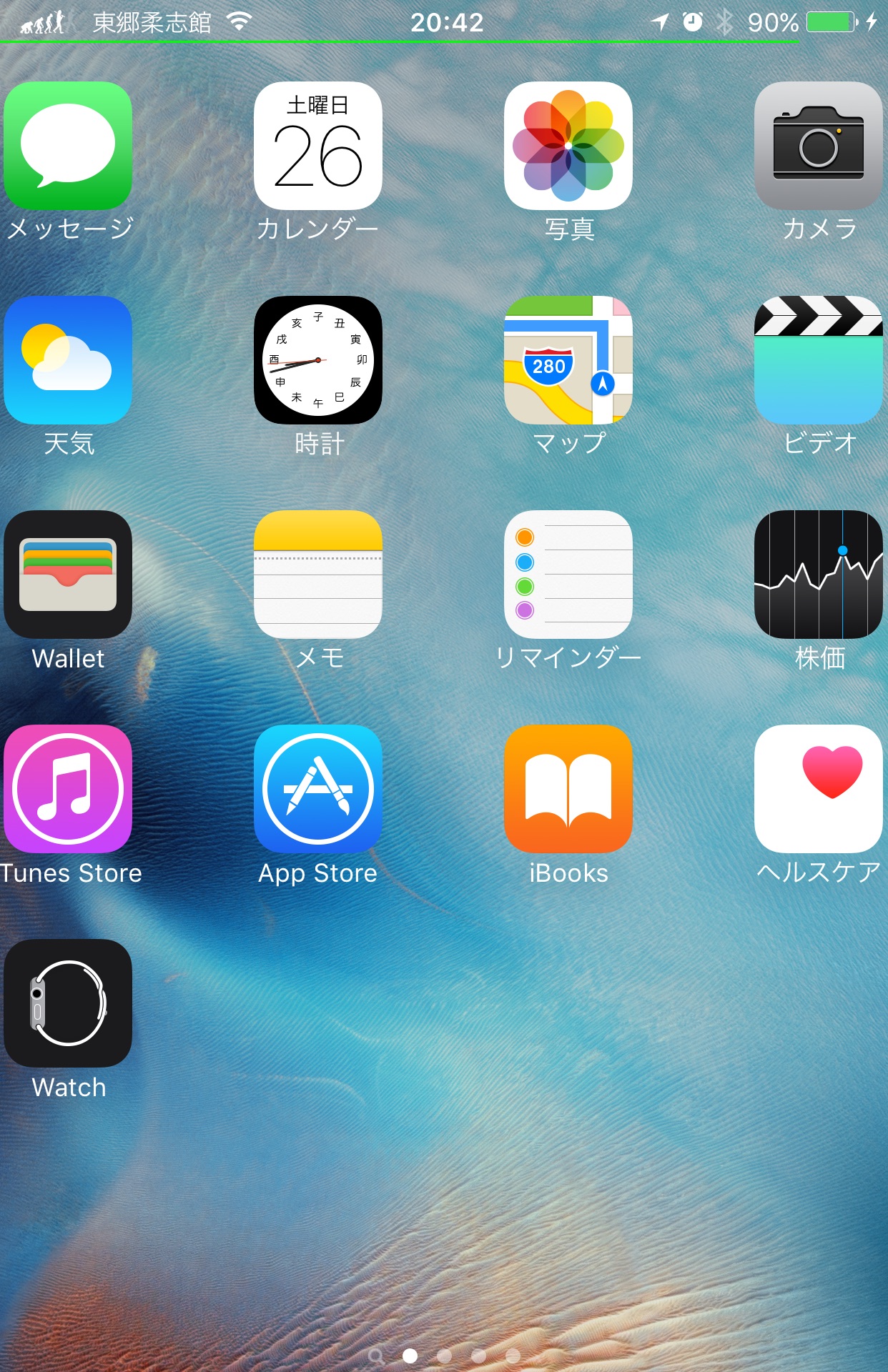
Rows
ホーム画面のアイコンの行数を指定します。
1行から10行まで指定できますが、8行指定するとこんな感じです。

iPhone6Plusでの表示なので、8行表示でやっとアイコンがラベルに重なりました。
やはり、アイコンの大きさも一緒に考えないといけませんね。
Rows Landscape
デバイス横向き時における、ホーム画面のアイコンの行数を指定します。
1列から10列まで指定できますが、デフォルトが4列ですので5列にしてみました。

5行表示でアイコンがラベルに重なりました。
こちらも、アイコンの大きさを一緒に考えないといけませんね。
VERTICAL PADDING
アイコン間における上下の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
間隔が広すぎて、はみ出してしまいますね。
HORIZONTAL PADDING
アイコン間における左右の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
下限値ではアイコンラベルが移動しており、上限値では・・・
iOS8の時もそうでしたが、バグなのでしょうか・・・
SIDE INSET
ホーム画面の両端内側の隙間を指定します。
0.05〜3.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.05

3.00
両端余白を設定するので、余白を多く取ると、アイコン同士の隙間は狭くなります。
って優香、重なっております!!
COVERFLOW
Enabled
ホーム画面のカバーフロー表示を有効にするかどうかのスイッチです。
こんな感じの表示になります。

決して悪くはないのですが、好んで使うことはなさそうです。
Reverse
ホーム画面のカバーフロー表示が有効のとき、逆向きにするかどうかのスイッチです。
こんな感じの表示になります。

う〜ん・・・
FACTOR
ホーム画面のアイコンの傾きを指定します。
0.08〜2.00の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.08

2.00
PERSPECTIVE
視点を変更します。
数字が小さいとドックから遠ざかり、数字が大きいとドックに近づきます。
0.60〜1.20の範囲で指定できます。
下限値と上限値でのスクリーンショットを並べてみます。

0.60

1.20
視点を移動させるだけですので、アイコンの大きさは、一切変わっていません。
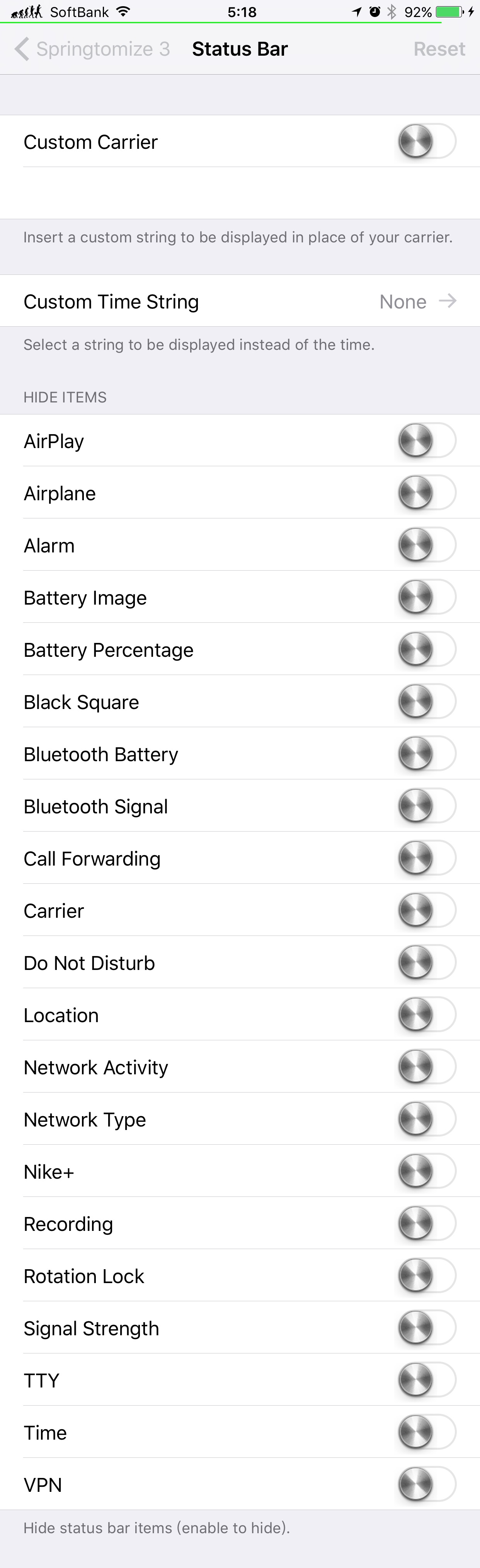
 Status Bar
Status Bar
ステータスバーに対する設定をします。

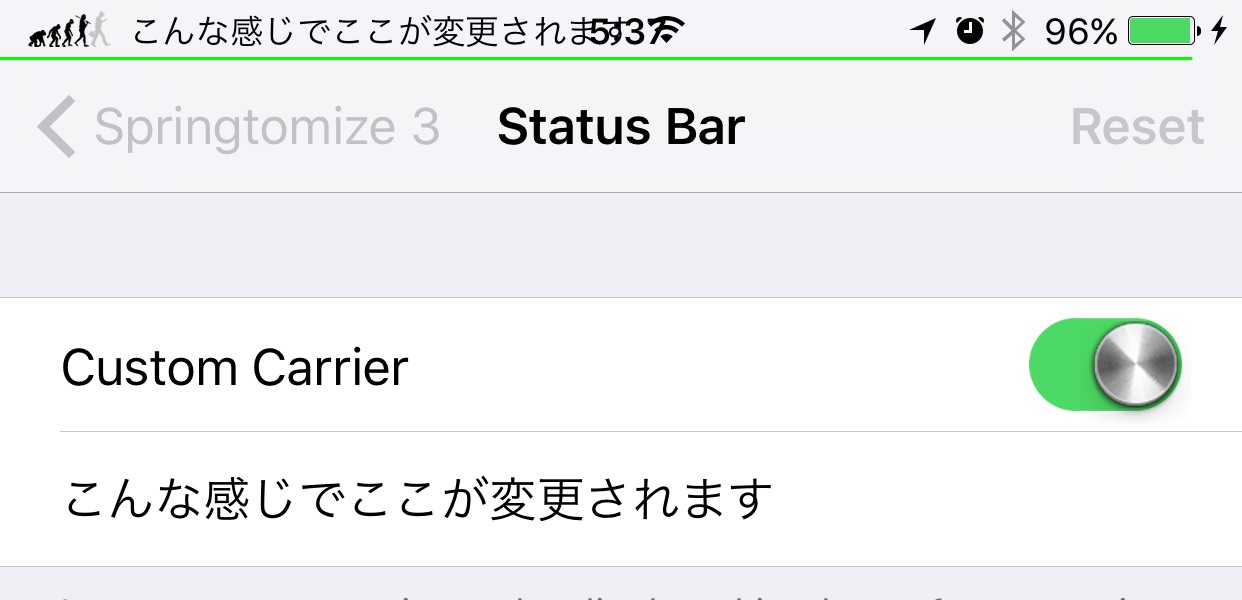
Custom Carrier
キャリア表示部に、お好みの文字列を表示できるようにするかどうかの設定ですが、有効にした場合、その下に入力したの文字列が表示されます。

Custom Time String
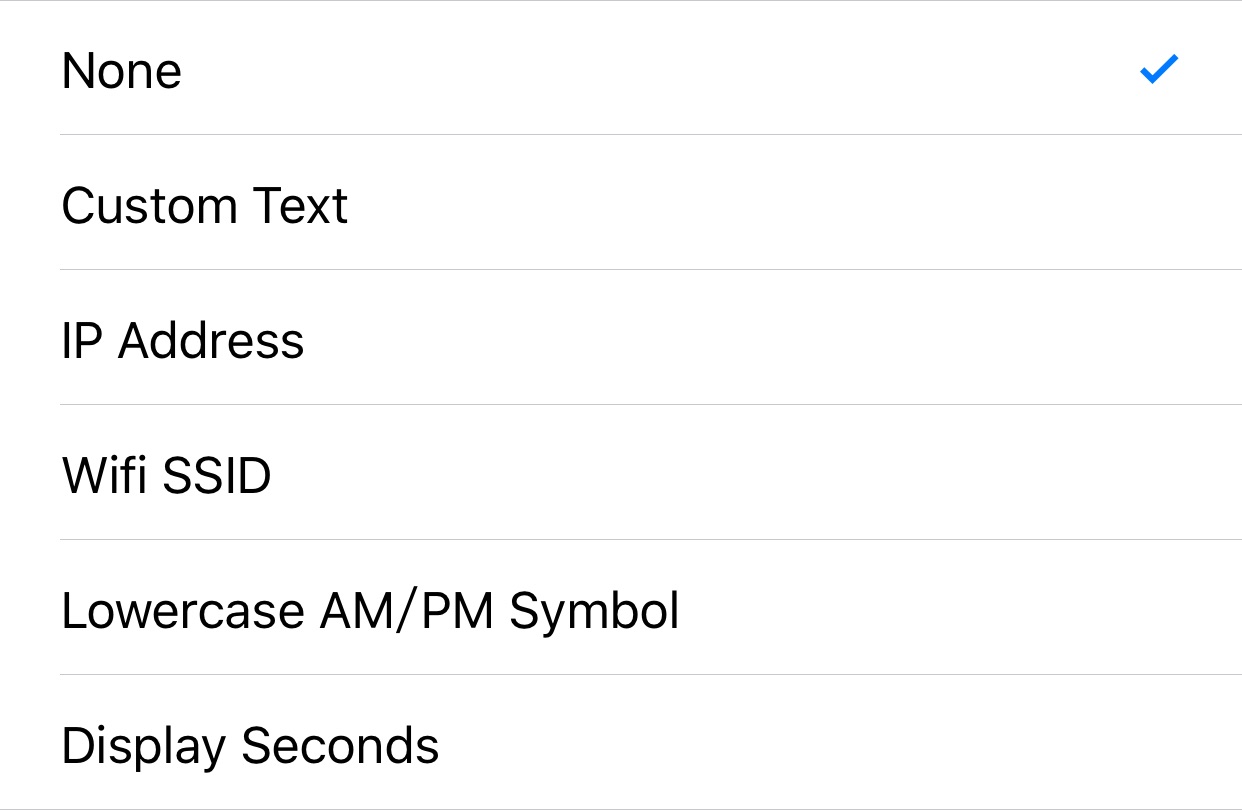
時刻表示部の表示方法を変更します。
全6種用意されています。

None

非表示にするのかと思ったのですが、「何もしない」という意味の現状維持だったみたいです。
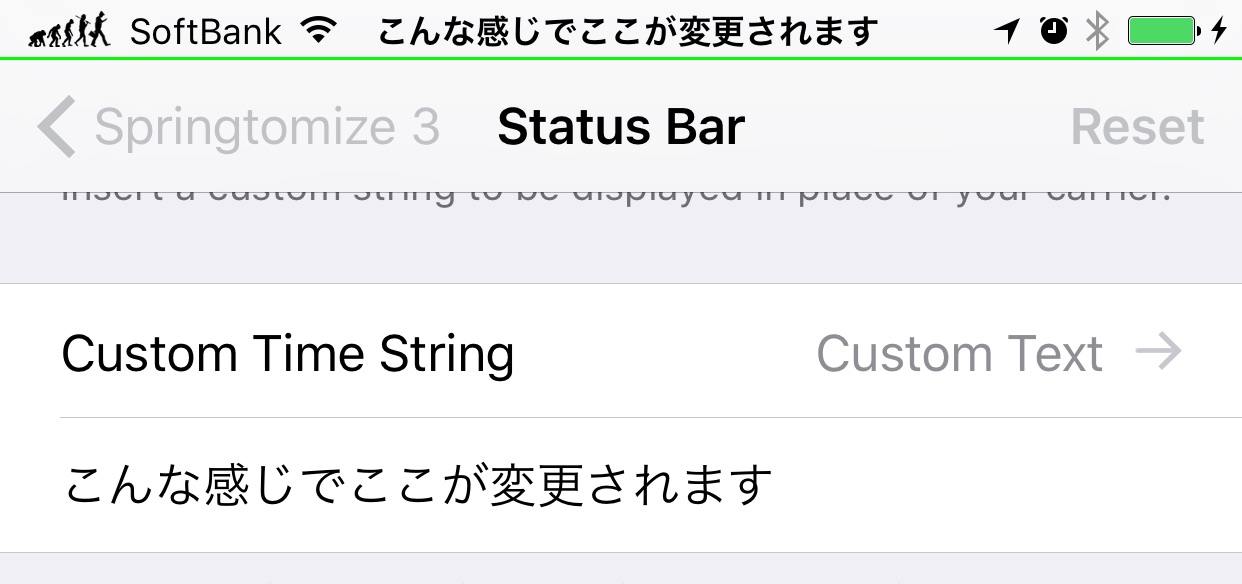
Custom Text

文字列の長さのせいで、バッテリー残存量の「100%」が消えてしまいました。
他の要素を押しのける優先順位がありそうですね。
IP Address
IPアドレスを表示します。

ローカルIPが表示されています。
Wi-Fi接続を切ってみました。

グローバルIPが表示されるかと思っていたのですが・・・
WiFi SSID
無線接続の識別ID番号を表示します。

Lowercase AM/PM Symbol
AM/PM表示を小文字にします。



日本語表示では縁がないですね。
Display Seconds
秒まで表示します。

HIDE ITEMS
ステータスバーというだけあって、いろいろなステータスアイコンが表示されます。
そのアイコンの中で表示させたくないものを、個別に非表示にできます。
非表示にしたいものを「オン」にして下さい。
いろいろオンにしていくと・・・

そして、何もなくなった・・・
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する