SwipeShiftCaretver. 1.7-1
iOS9.0.2
概要

iPhoneで文字入力するシーンはいくつかあり、誰もが何らかの文字入力をしたはずです。
そして、一度は入力ミスをし、訂正したことがあると思います。
そんな時は、長押しで位置を決めて訂正していたはずですよね?
1文字だけズラすだけって大変ですよねぇ・・・
入獄中は、「これぞiPhoneならではの操作方法」と思っていたのですが、一度も便利とは思えませんでした。
iPhone6s & iPhone6sPlusのハード的な新機能(3D Touch)によって、キーボードを押さえたままにすることで、キーボードがトラックパッドになるため、指をスライドさせることでカーソルを移動させることができるようになりました。
それもiOS9の機能に入っているのですが、ハードに依存しているため、3D Touch非搭載のiPhoneでは、その恩恵を受けることができません。
脱獄すると、機能を拡張することができ、文字入力に関しても、機能を拡張するtweaksがあります。
今回は、3D Touch非搭載のiPhoneでも、文字入力位置をスワイプによって移動させることができる、「SwipeShiftCaret」を紹介します。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
設定あれこれ
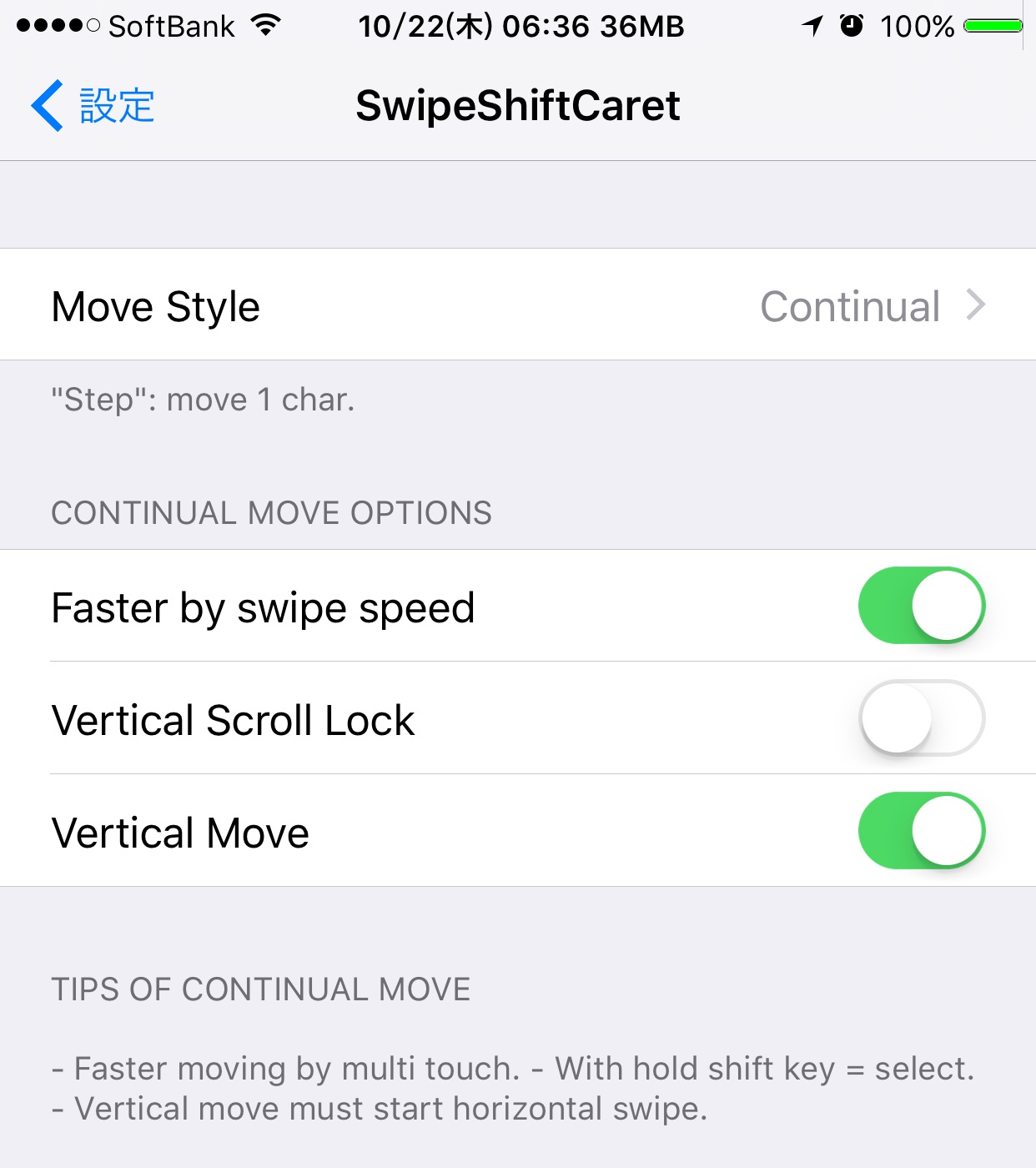
このTweaksの基本的な設定は、一番上にある「Move Style」です。
デフォルトでは、"Continual"になっているので、こちらが推奨なのでしょうね。

Move Style
1スワイプで、どれだけ移動するかを指定します。
「Continual」を選択すると、さらに以下のオプションが機能します。
Faster by swipe speed
文字入力位置をスワイプ速度に応じて移動させるかどうかのスイッチです。
Vertical Scroll Lock
移動中、画面が上下に移動しないようにするかどうかのスイッチです。
Vertical Move
縦方向の移動を可能にするかどうかのスイッチです。
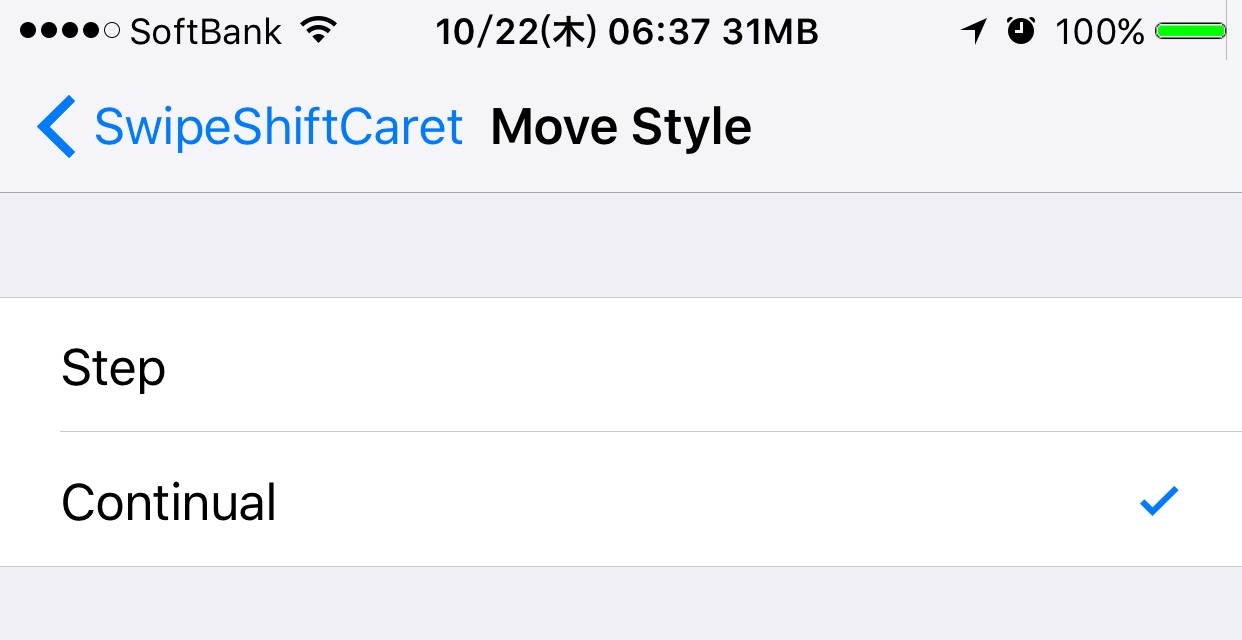
Move Styleを指定する
Move Styleは2種類あります。

Step
文字通り?、1文字移動します。
「1スワイプ、1文字、1移動」です。
距離の長いスワイプも短いスワイプも1スワイプとみなし、1文字移動します。
Continual
文字通り?、連続移動します。
こちらに慣れてしまうと、おそらくもう「Step」には戻れないでしょう。
"Step"では、スワイプの距離に関係なく1文字移動しますが、"Continual"だと、その距離に応じてキャレットが移動します。
Faster by swipe speedを指定する
「Move Style」は、1スワイプでどのような動作をするかを指定しましたが、連続移動では「スワイプの距離」に応じた移動でした。
このスイッチを「オン」にすると、スワイプ速度に応じて、移動量が変化します。
ゆっくりスワイプすると単なる「Continual」ですが、速くスワイプすると、何文字移動したか分からないくらい移動します。
多く移動させようとして、左端から右端にスワイプしても、ページが戻ってしまうだけですので、速度に応じた移動量の変化はとてもありがたいですね。
1本指よりも2本指の方がさらに・・・
慣れると、このスイッチもずっと「オン」になることでしょう。
Vertical Scroll Lockを指定する
真横にスワイプしているつもりでも、縦方向にもズレているものです。
意図しない上下移動は、とても気持ち悪いです・・・
このスイッチを「オン」にすると、スワイプ中の画面を固定してくれるので、違和感なく移動できます。
慣れると、このスイッチはずっと「オン」になることでしょう。
Vertical Moveを指定する
このスイッチを「オン」にすると、縦方向のスワイプ移動も可能になります。
ただし、縦方向へ移動させるには、横方向へ移動させてからでなければなりません。
これは、「スクロール操作」とは違うということを確定するためのワンクッションだと思います。
私はこれまで「オフ」にしていましたが、5.5inch画面のメモ編集の際、縦方向の移動も欲しいかな?と思ってからは、ずっと「オン」のまま使っています。
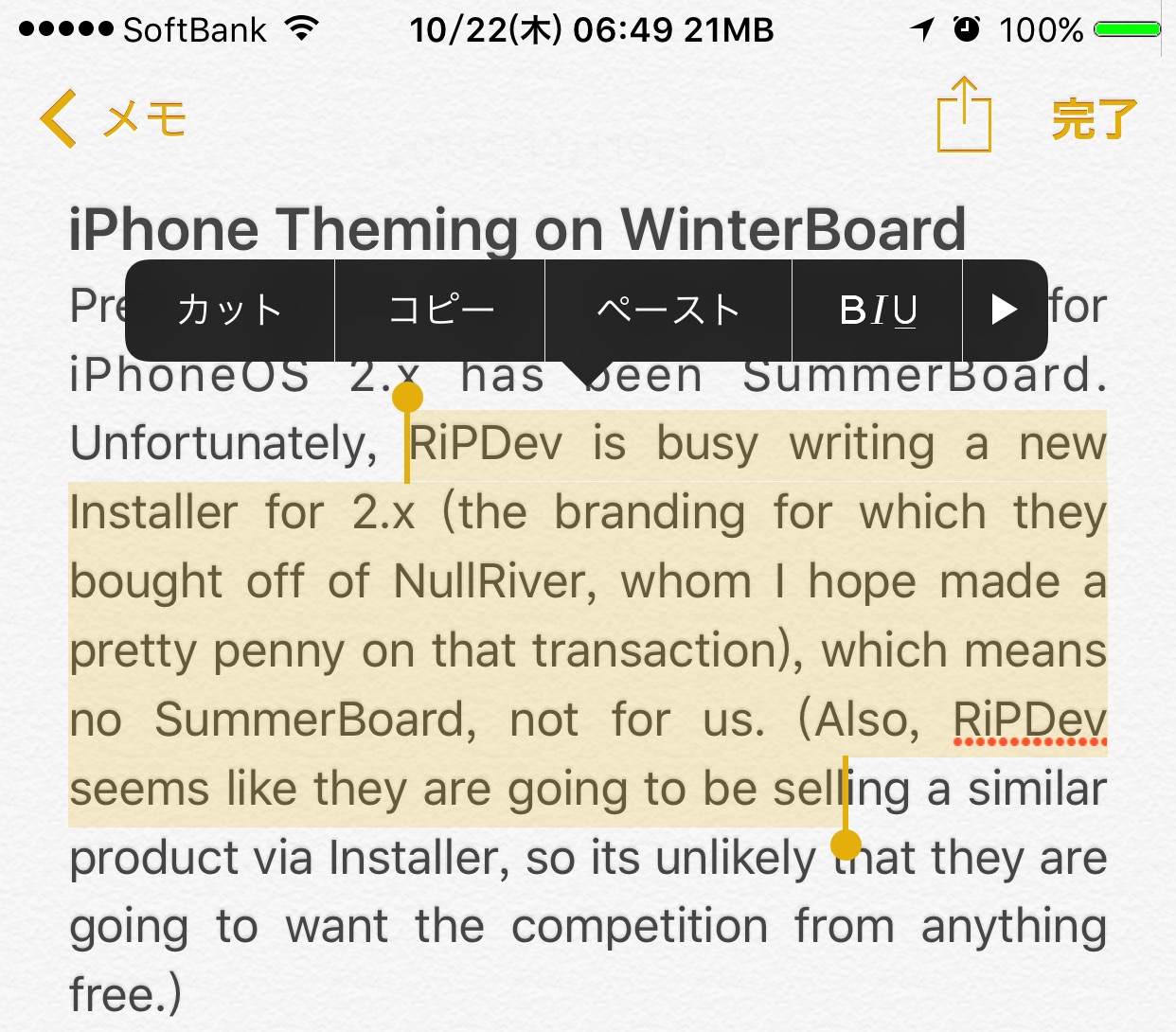
文字列を選択する
2本指で左右に1〜2回スワイプすると、指の辺りを両端とする文字列を選択することができます。
ただし、かなり「アバウト」なものと思った方が良さそうです。
後から修正する前提で文字列選択すると、とても便利かと思います。

文字列の修正方法は、シフトキーを押しながらの操作になります。
シフトを押しながら左へスワイプすると、現在選択されている文字列を前方へ伸ばすことができます。
選択中、指を離さなければ、ずっと前方位置を左右に移動できます。
したがって、前方位置を短くしたい場合は、シフトキーを押しながら左へスワイプし、そのまま右方向へスワイプすることで実現できます。
逆に、シフトを押しながら右へスワイプすると、現在位置から後方へ文字列選択でき、そのまま左右の移動もできます。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する