Zeppelinver. 2.1.1-1
iOS9.0.2
概要

iPhoneを脱獄した方のほとんどが、一度は変更を試みると思われるのが、キャリア部分の変更です。
日本では、ソフトバンク・au・ドコモの3社がiPhoneを扱っており、それぞれのiPhoneにそれぞれのキャリア名が表示されています。
アップルは、世界中にiPhoneを供給しているため、このキャリア表示部分を汎用的に作っていますが、ユーザーにとっては「固定されたもの」でしかないので、脱獄してキャリア表示部分を変更する方が多いんですね。
とても個性溢れるキャリア表示をしている方もいらっしゃれば、逆に、いらないということで消してしまう方もいらっしゃいます。
どちらにしても、既存のキャリア表示を変更していることには変わりありません。
ここでは、キャリア表示を画像でも文字列でも変更可能な「Zeppelin」を紹介します。
Zeppelinだけあって、アイコンも飛行船です。
インストール
リポジトリ
以下のリポジトリを追加して下さい。
http://repo.alexzielenski.com/
料金
料金は無料です。
起動方法
Tweakですので、ホーム画面にアイコンをタップして起動するのではなく、デバイスが立ち上がれば、その段階でシステムに組み込まれており、その恩恵を受けることができます。
使い方
インストール完了後、画像のように、すでに「バットマン」のテーマが適用されていると思います。

これは、テーマ「バットマン」が適用されるように、すでに設定されているからです。
では、どのような設定になっているか見てみましょう。

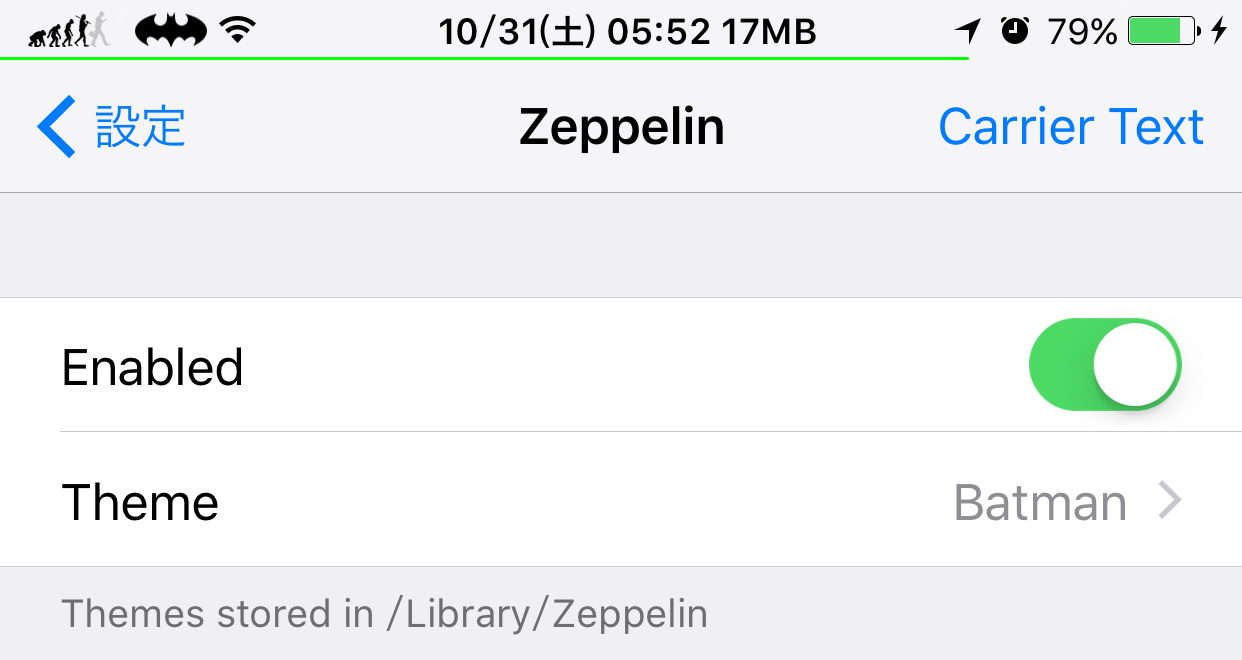
「設定」から「Zeppelin」を開くと、スクリーンショットのような画面になります。
「Enabled」が"オン"、「Theme」が"Batman"という組み合わせとなっております。
Enabled
Zeppelinによるキャリア画像変更を有効にするかどうかのスイッチです。
Theme
キャリア表示部に適用するテーマの選択をします。
インストール後は、"Batman"が、"オン"になっていたので、コウモリが表示されていたんですね。
このように、「設定」でのテーマ選択により、簡単にキャリア部の表示が変更できます。
ちなみに、「Enabled」も「Theme」も、変更が即時反映されます。
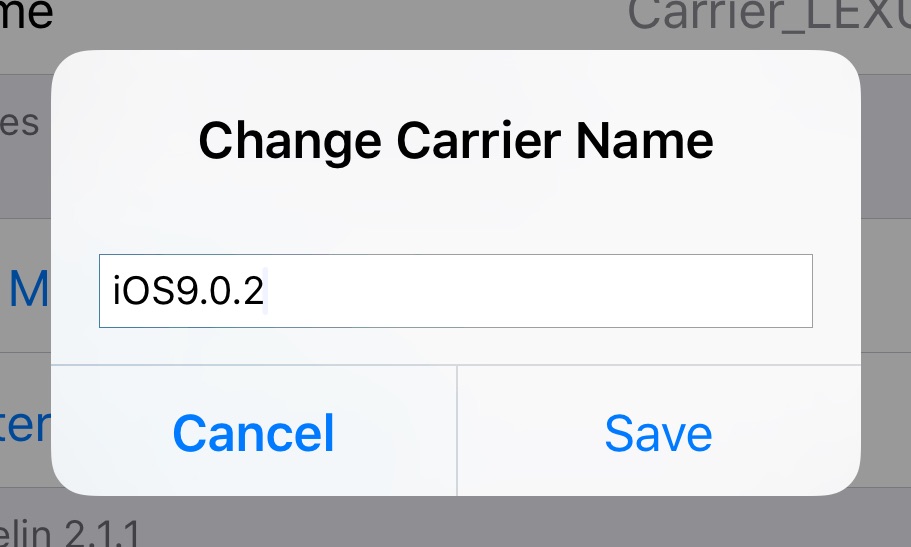
右上にあるので気付きにくいのですが、キャリア部を文字列で置き換えることができます。
画像テーマの方が優先されるので、「Enabled」をOFFにして Carrier Text をタップします。

文字列を入力して、「Save」をタップすると、入力した文字列でキャリア部が置き換えられます。



もちろん、日本語でもきちんと表示できます。



ここにある「東郷柔志館」は、私の子供がお世話になっている柔道教室で、主に名古屋刑務所の現役刑務官の方々がボランティアで指導してくれています。
気になる方はググって頂ければ良いのですが、最近「女子柔道部化」してしまっているので、男の子が入ってくれることを今は望んでいるそうです。
初期テーマあれこれ
インストール直後は、"Batman"が選択されていたのですが、ほかにどのようなテーマが用意されているか見てみましょう。

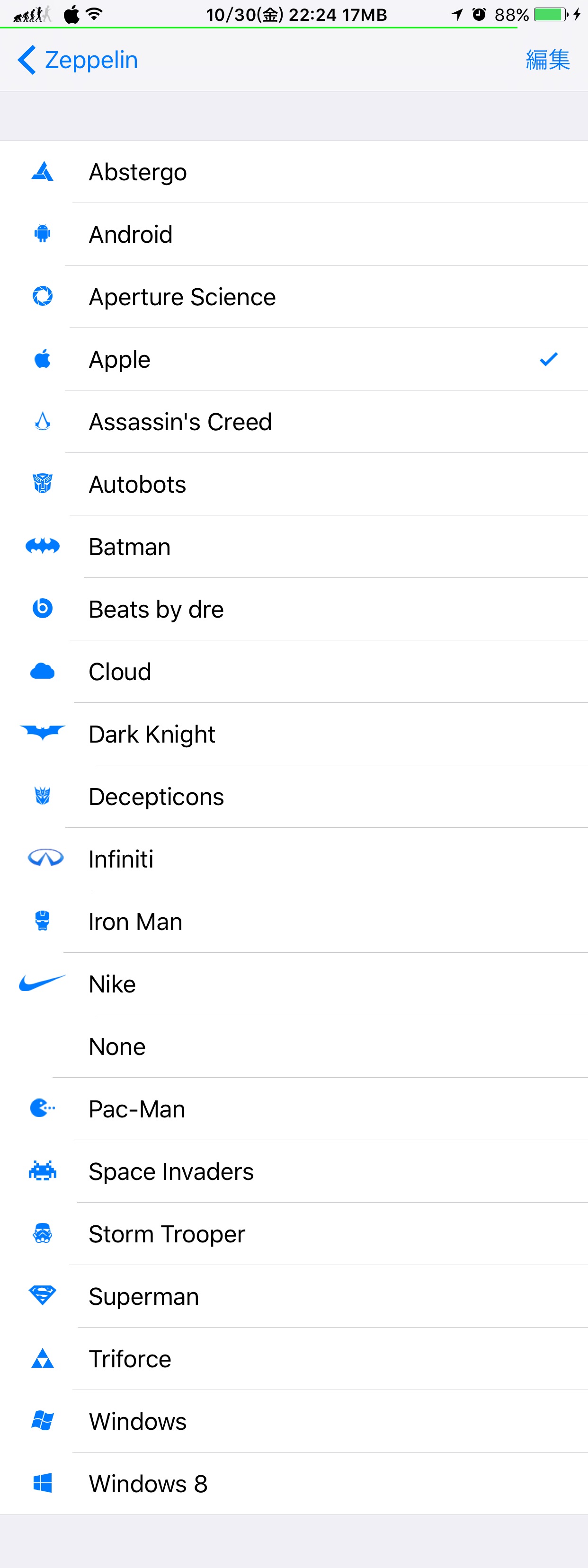
あらかじめ用意されているテーマは、画像の通りです。
スクリーンショットを撮った時は、"Apple"にチェックが入っているため、リンゴ画像が表示されています。
この一覧に並んでいるものに変更できる訳です。
試しに一番上の"Abstergo"をタップしてみて下さい。
タップした瞬間にキャリア表示部の画像が変更されるはずです。

このように、すぐに変更が反映されるというのが、うれしいですね。
相変わらず、ロゴマークばかりですが・・・
ここで気になるのは、右上にある 編集 です。
編集 をタップすると、何やら削除しそうな画面になりますが、削除はされませんので、適当にチェックを入れて、「完了」をタップしてみて下さい。
チェックを入れた項目が非表示になっていると思います。

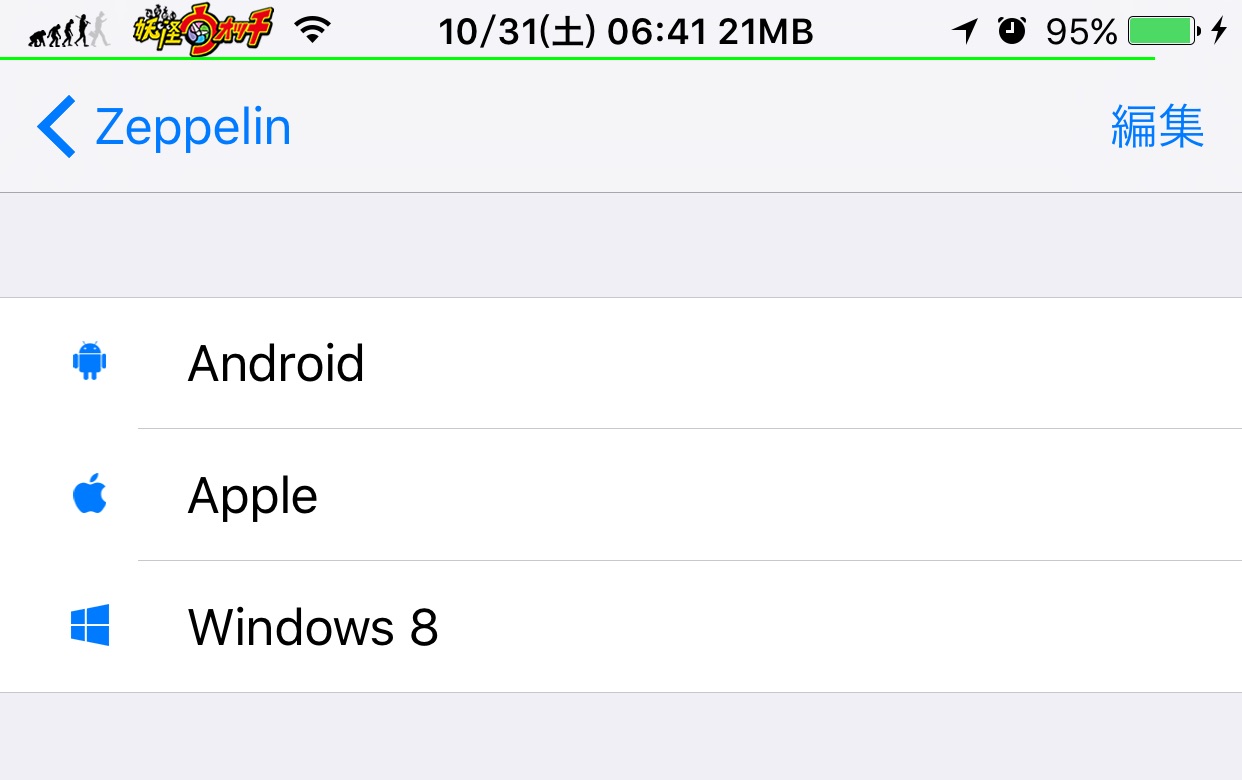
スクリーンショットは、自作したテーマ(妖怪ウォッチ)を選択した状態で、AndroidとAppleとWindows8を残したものです。
テーマが削除されるわけではなく、ただ非表示になっているだけということがお分かり頂けるかと思います。
「編集」ではなく「非表示」の方が理解しやすいですね・・・
追加テーマあれこれ
もし、さきほどのテーマ一覧にお気に入りのテーマが見つかったら、それで良いと思います。
でも、なかなかそんな人もいませんよね。

Zeppelinをインストールする時に気付いた方もいるかもしれませんが、CydiaにはZeppelin用のテーマがいろいろあります。
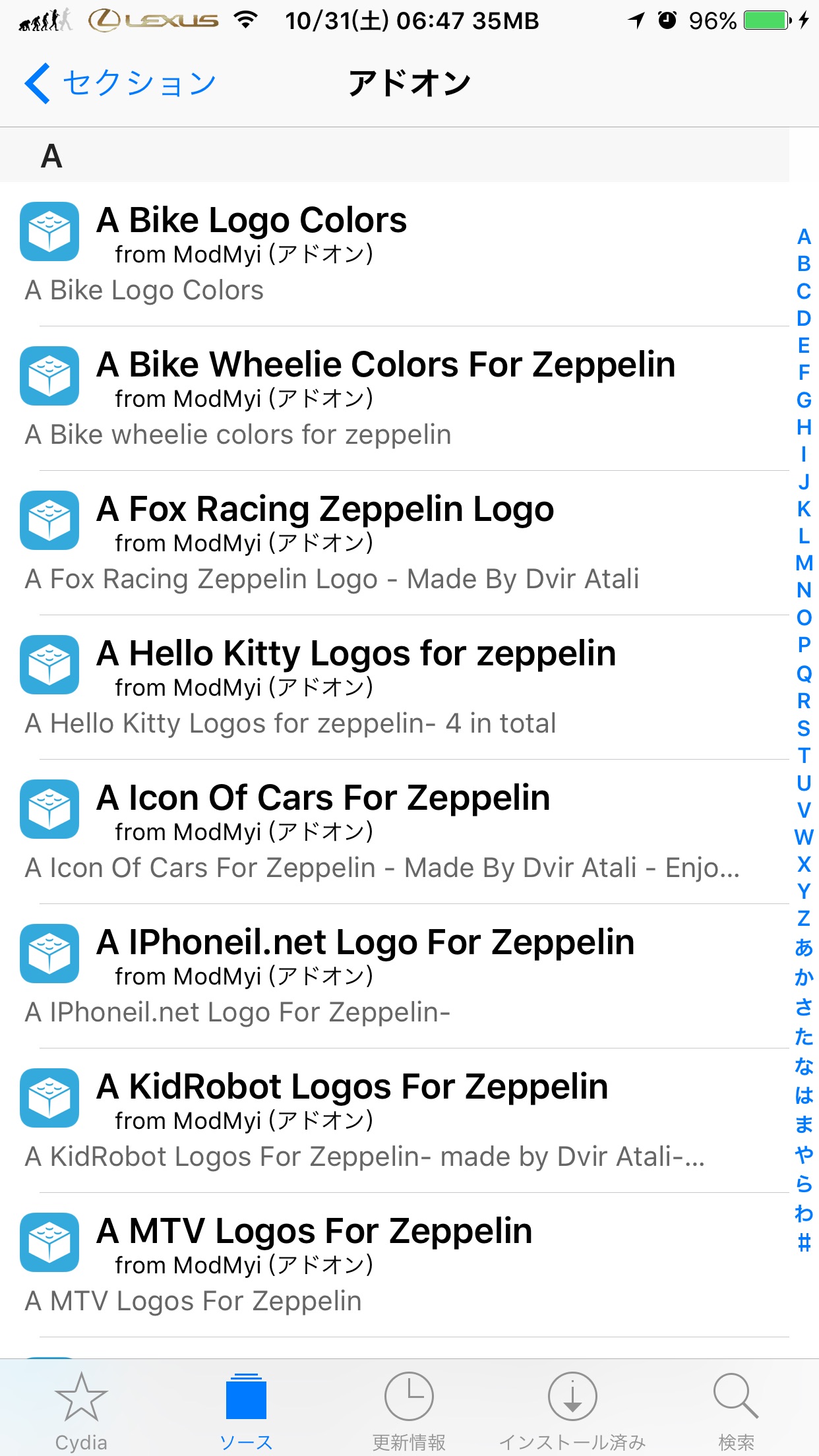
[ソース]の[ModMyi.com]内にZeppelinのアドオンがあります。
1,149個もあるんですね。
実際に開いてみた時のスクリーンショットです。

こんな感じで1,149コ並んでいるので、これだけあれば気に入るテーマがあるかもしれませんね。
根気よく探して下さい。
当然と言えば当然ですが、すべてがRetinaHDディスプレイに対応しているとは限りません。
テーマを自作する
ここからが、このページの本題です。
これまでは、インストール時にすでに入っているテーマと、Cydiaに登録されているテーマを紹介しました。
@2x画像までしか用意されていないテーマが多いため、5.5インチの解像度まで対応させるには、@3xの画像を用意しなければなりません。
当サイトを見慣れた方なら、もうお分かりかと思いますが、ここからは自作テーマの登録方法を紹介します。
と言っても、テーマ画像の作成方法は省略します。
何じゃそりゃ!?という感じですが、人それぞれ環境が違う故の割愛です。
申し訳ありませんが、各々の環境で作って下さい。
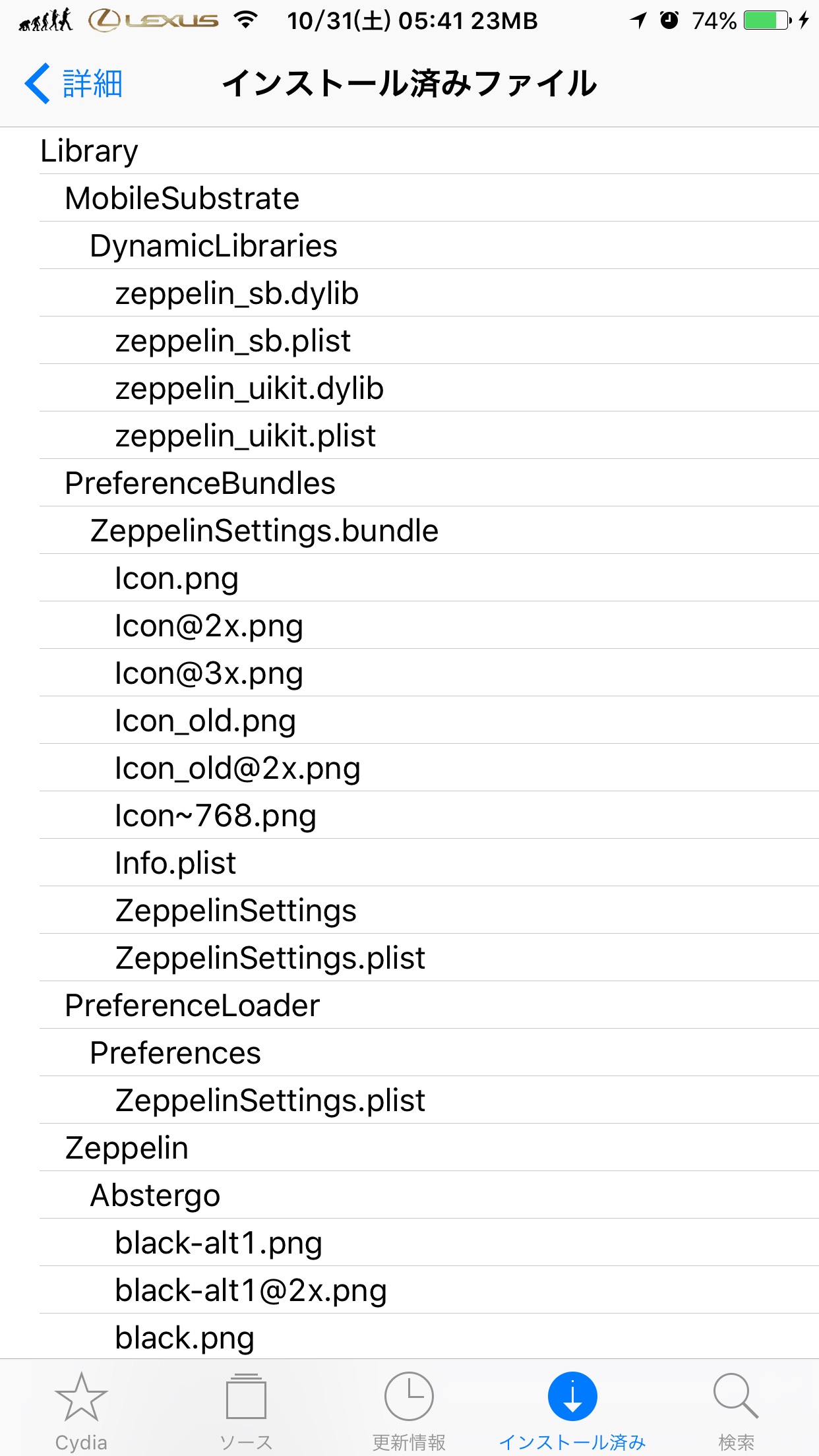
テーマファイルの配置場所
では、テーマファイルの配置場所です。
以下のディレクトリに、ファイル群を格納した(する)フォルダーを配置します。
/Library/Zeppelin/
フォルダー名はお好きなもので構いません。
テーマファイルの構成
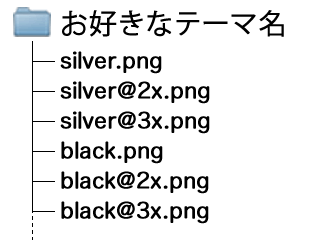
ただし、そのフォルダーに格納するファイル群は、図のような構成にしてください。

iOS7に対応させたはずの「logo@2x.png」ですが、結局、色付き画像(silver)を好むようになり、logoは不要になってしまったので、今回も最初から省いています。
すでにetchedも不必要だと判断していますので、@3xはsilverとblackだけで十分かと思います。
ここで気付く方もいると思いますが、silver.pngはiPhone3GSのような非Retinaディスプレイ用です。
iOS9に対応したデバイスはiPhone4Sからなので、@2x画像のはずなのですが、iPad2という非Retinaディスプレイ搭載デバイスがiOS9に対応しているため、非Retinaディスプレイ用も入れてあります。
つまり、実際にRetinaHDディスプレイ用の画像を作る時は、@3xの画像だけで十分という訳です。
画像の作り方
「適切な大きさのPNG画像」という基本は何も変わりません。
PNGが出力できるソフトウェアなら、何を使っても大丈夫なはずです。
大きさは、対象とするディスプレイに合わせる必要があります。
5.5インチのディスプレイなのに、Retinaディスプレイ用の@2x画像を用意してもボケてしまいます。
Retinaディスプレイ用の画像@2xは、縦が40ピクセルです。40ピクセルには余白も含まれるので、画像自体は縦25ピクセル前後かと思います。
5.5インチのRetinaHDディスプレイ用画像は@3xで、何度か試してみましたが、縦幅は60ピクセルでいいと思います。もちろん余白を含んだ数値ですので、画像自体は縦36〜48ピクセル前後かと思います。
実際に適用してみて、バランスの良い大きさを見つけましょう。
適切な大きさの画像が用意できると、その違いがはっきりします。





@2xしかないテーマをiPhone6Plusで適用させた場合と、@3xを用意して適用させた場合の違いです。
こんなにクッキリ表示されると、作る側にとっては、とてもありがたく思います。
これまでは、「潰れ」や「ボケ」などを考慮してましたから・・・
自作サンプルテーマ
当サイト「Winterboard」や「キャリア画像」でも紹介していますが、ここでもサンプルを紹介します。
ダウンロードファイルは、Winterboard用ファイルと共用のファイル構成にして、以前から「おまけ」の中に「キャリア画像一覧」を作ってあります。
しかし、これから作るサンプルに関しては、@2xと@3xのみとします。
既存テーマに、RetinaHDディスプレイ用の画像を追加していくつもりです。




参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する