時計をいぢる

iOS7から、iPhoneのホーム画面にある時計アプリアイコンが現在時刻を表示するようになりました。
Winterboardでも、この時計アイコンの表示を弄ることは可能でしたが、テーマ単体という話になると・・・
ここでは、Anemoneを利用して、時計アイコンをいじってみます。
構成内容
階層
画像は、テーマフォルダーを含めて、以下の階層に配置します。
テーマ名/Bundles/com.apple.springboard/
ファイル
時計を機能させるために必要な画像です。


テーマ構成ファイル名
| テーマ名/Bundles/com.apple.springboard/ |
|
| ①長針 (分針) |
ClockIconMinuteHand.png.png@3x.png ClockIconMinuteHand.png.png@2x.png |
| ②短針 (時針) |
ClockIconSecondHand.png@3x.png ClockIconSecondHand.png@2x.png |
| ③秒針 |
ClockIconSecondHand.png@3x.png ClockIconSecondHand.png@2x.png |
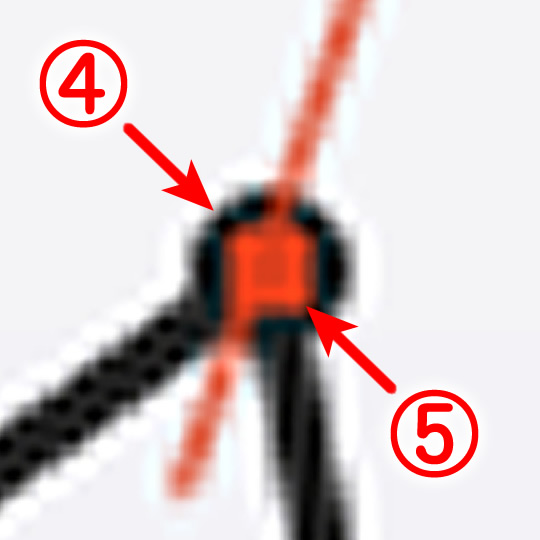
| ④黒点 (中心点の大きい方) |
ClockIconSecondHand.png@3x.png ClockIconSecondHand.png@2x.png |
| ⑤赤点 (中心点の小さい方) |
ClockIconSecondHand.png@3x.png ClockIconSecondHand.png@2x.png |
作ってみたが・・・

これもいつかは作ってみたかったものです。
Apple WATCHも発売され、文字盤カスタマイズにミッキーマウスが用意されています。
Anemoneでは、画像を用意することで、時計アプリアイコンの部品すべてを変更することができますので、文字盤背景や長針などを用意し、必要ない画像は透過画像で置き換えてみました。

レイヤーの問題で、両腕が体の手前に表示される程度は予想していたのですが、まさかの「強制リサイズ」とは・・・
せっかく良い感じの針画像を用意したのですが、数ピクセルに圧縮されていますので、針にも見えない有様となってしまいました。
そんな訳で、このサンプルダウンロードリンクはありません。
作ってみた
Anemoneでは、アプリアイコンを置き換えることができるのですが、情報を表示する性質を持つアプリアイコンの場合、例えアイコンを置き換えたとしても、情報は残ってしまいます。
時計アプリもその1つで、現在時刻をアナログ表示するという特長があります。
今回作ったサンプルは、本気度の割に大失敗でしたので、リベンジとして実用的なサンプルを作りました。
時計アプリアイコンを置き換えることで、不本意ながら邪魔となってしまう時刻表示を消してしまうサンプルです。

見事に針などの部品がなくなっております。
サンプルをダウンロードしていただければ分かりますが、どうせリサイズされてしまうということで、画像の大きさに統一性(こだわり)はありません。
このサンプルテーマはこちら
ー> boke_a_clock_transparent.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する