ボカしをいぢる
iOS7からのシステム変更で、多くの画像が減りました。
プログラミングによる描画が増えたのですが、「ボカし」もその1つです。
通知センターなど、背景をリアルタイムにボカしています。
ここでは、いろいろな場面でいろいろなボカし具合が指定できることを紹介します。
Blur Filter Settings
ボカしフィルターの設定です。
兎にも角にも、ボカし指定をするなら、このボカしフィルタの設定をしている必要があるようです。
Key & Type
| Key | BlurFilter |
| Type | <dict> |
Blur Policy
ボカしをホワイトリストやブラックリストに基づき許可するかどうかを指定します。
Key & Type
| Key | policy |
| Type | <string> |
デフォルトは「blacklist」ですが、適用させない場面を設定するには「whitelist」とします。
Bundle Identifiers
上記 Color Policy の設定に基づきます。
Key & Type
| Key | BundleIdentifiers |
| Type | <array> |
whitelistに列挙するアプリのBundleIDを配列で定義します。
Override Blur Settings
各場面において、ボカし具合を指定します。
Key & Type
| Key | BlurSettings |
| Type | <dict> |
キーは、ボカし具合を指定したいクラス名です。
クラスは以下の通りです。
class とその説明
| Class | 説明 |
| UIView | ボカす場面のすべて |
| Global | UIViewのエイリアス |
| PUPhotosSectionHeaderView | 写真アプリのヘッダー |
| _UIDimmingKnockoutBackdropView | アラート |
| SBControlCenterContentContainerView | コントロールセンター |
| SBBulletinWindow | 通知センター |
Blur Styles
ボカし具合は以下の通りです。
Style とその説明
| Style | 説明 |
| -2 | ボカし無し |
| 0, 1000, 1003, 2020, 10090, 10100 | Light Blurs |
| 1, 1001, 1100, 2030, 11050, 11060 | Dark Blurs(通知センター) |
| 2 | ボカしのみ |
| 2010 | Ultralight Blurs |
| 2050, 11070 | Ultradark Blurs |
| 2060 | Adaptive Light Blurs(コントロールセンター) |
| 2070 | Semi-Light Blurs |
| 2071 | Flat Semi-Light Blurs |
| 2080 | Ultra Colored Blurs |
| 3900 | Passcode Paddle Style Blurs |
| 3901 | Light Keyboard Blurs |
やってみた
キーの紹介だけでは分からないので、自分の確認のためにやってみました。
基本的な記述は、こんな感じです。
<key>BlurFilter</key>
<dict>
<key>policy</key>
<string>blacklist</string>
<key>BundleIdentifiers</key>
<array />
</dict>
<key>BlurSettings</key>
<dict>
<key>場面</key>
<string>ボカし具合</string>
<key>場面</key>
<string>ボカし具合</string>
・
・
・
</dict>
</dict>
このInfo.plistさえあれば、場面とボカし具合を指定するだけでOKってことですね。
これを基に、各場面をボカしてみました。各場面のボカシを無くしてみました。
基本となる Info.plist はこちら
ー> boke_a_customblurs_base.zip
写真アプリのヘッダー
ビフォーアフターです。

通常のボカし


ボカし無し
変化ないですね・・・
このサンプルはこちら
ー> boke_a_customblurs_PhotosHeader.zip
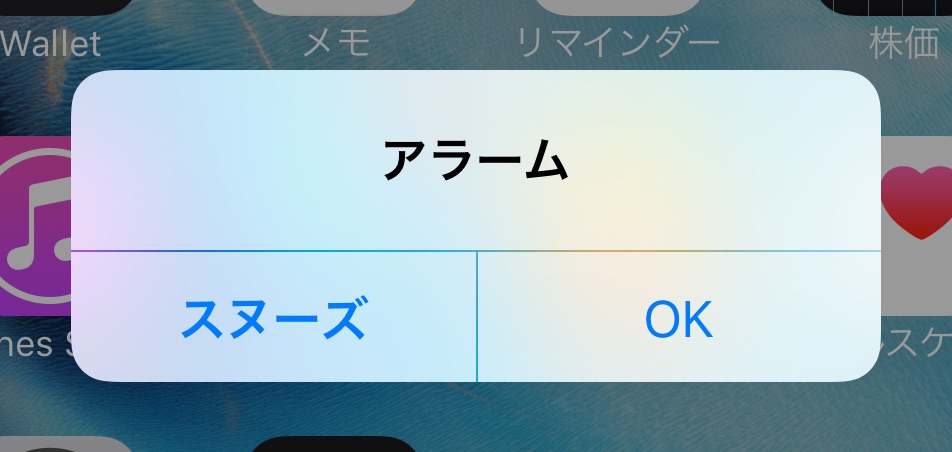
アラート
ビフォーアフターです。

通常のボカし


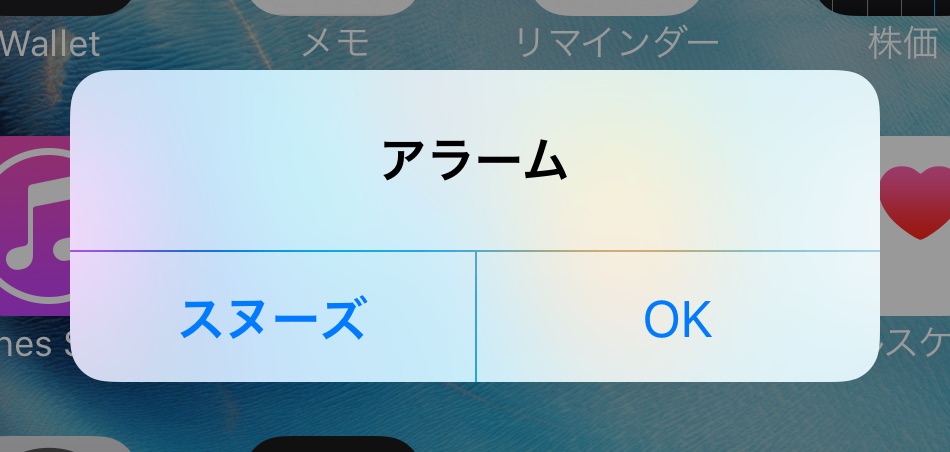
ボカし無し
変化ないですね・・・
このサンプルはこちら
ー> boke_a_customblurs_Alert.zip
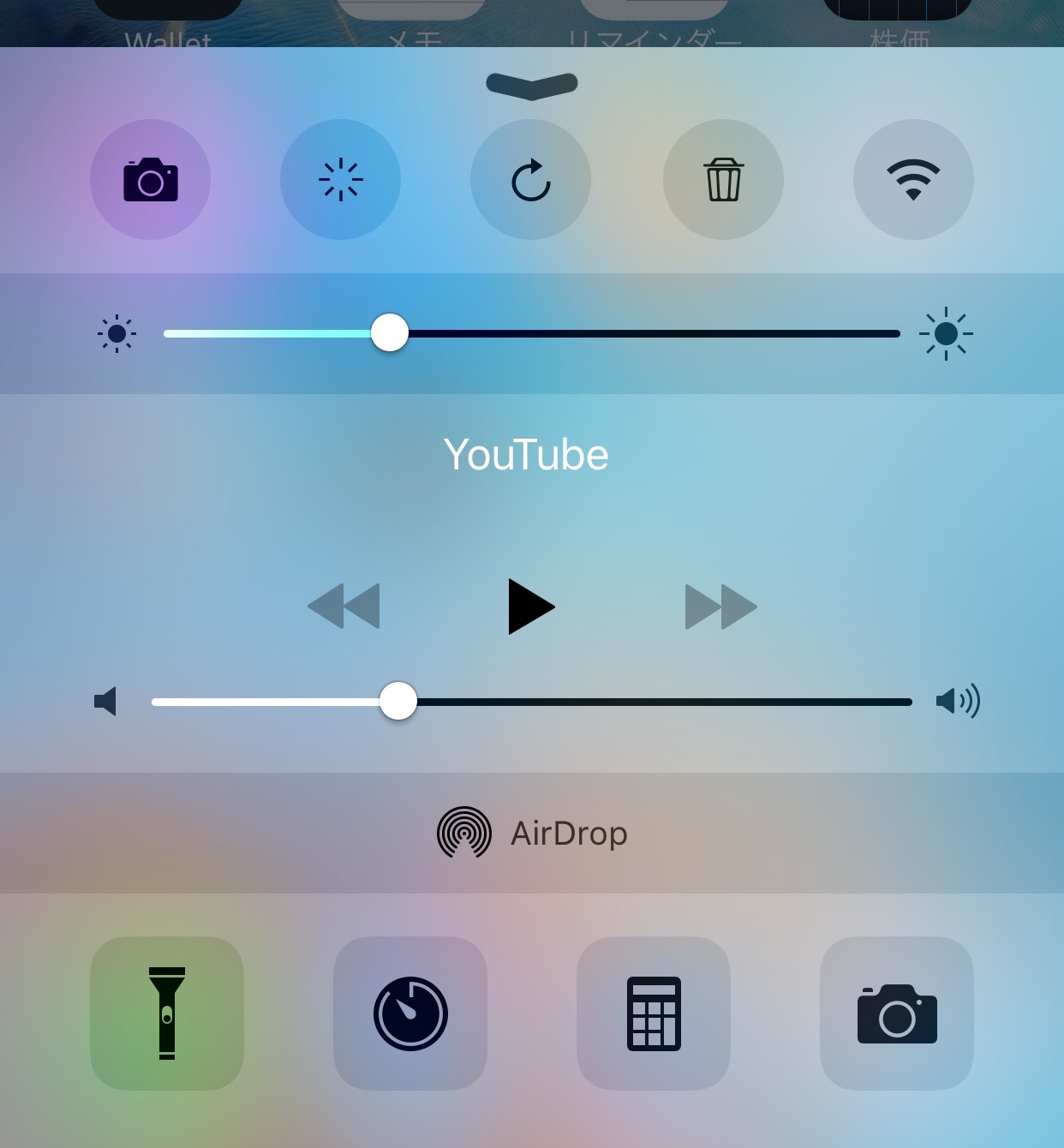
コントロールセンター
ビフォーアフターです。

通常のボカし


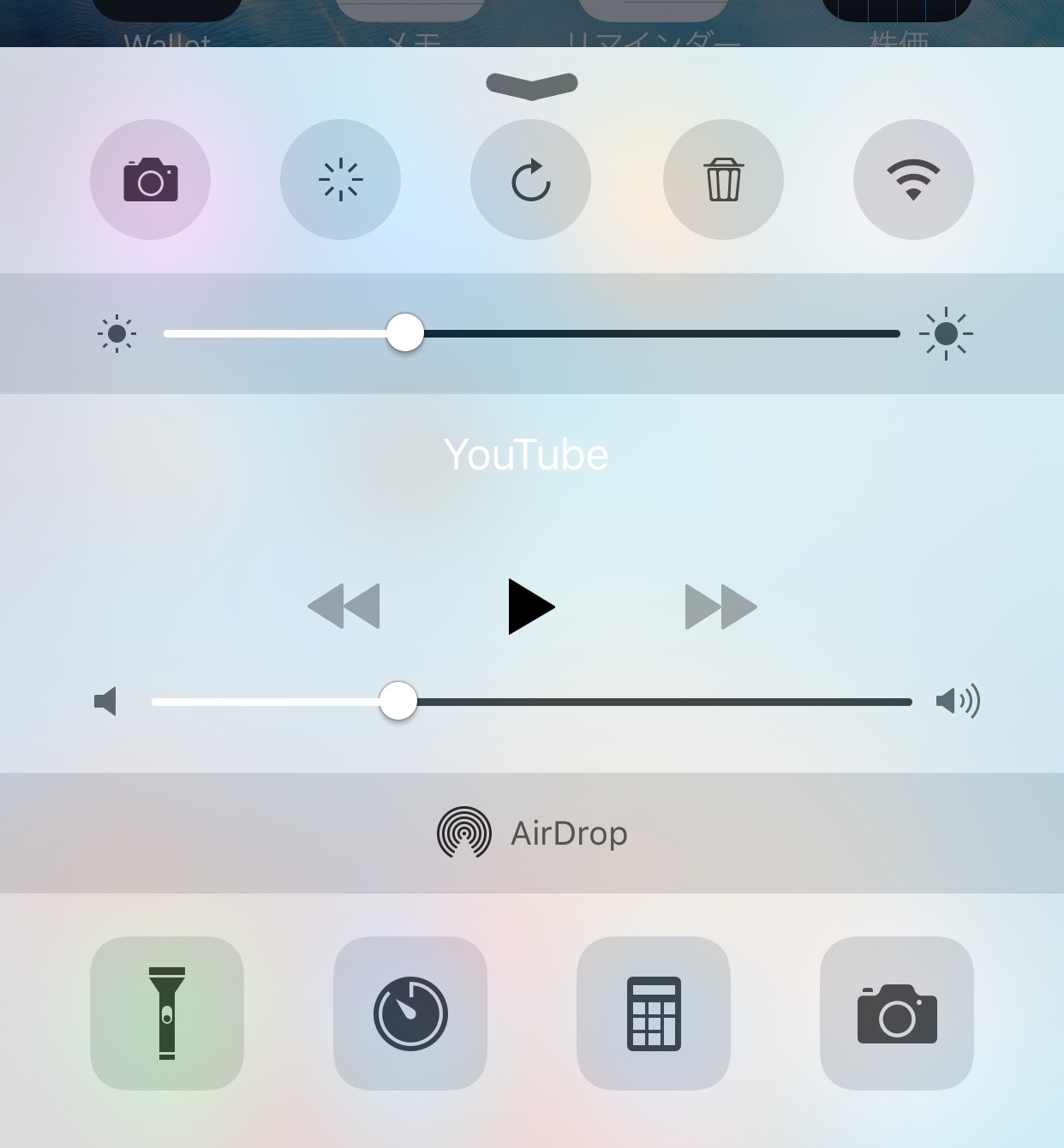
ボカし無し
なるほど!!
「ボカし」は無くても、「透かし」はあるんですね。
このサンプルはこちら
ー> boke_a_customblurs_ControlCenter.zip
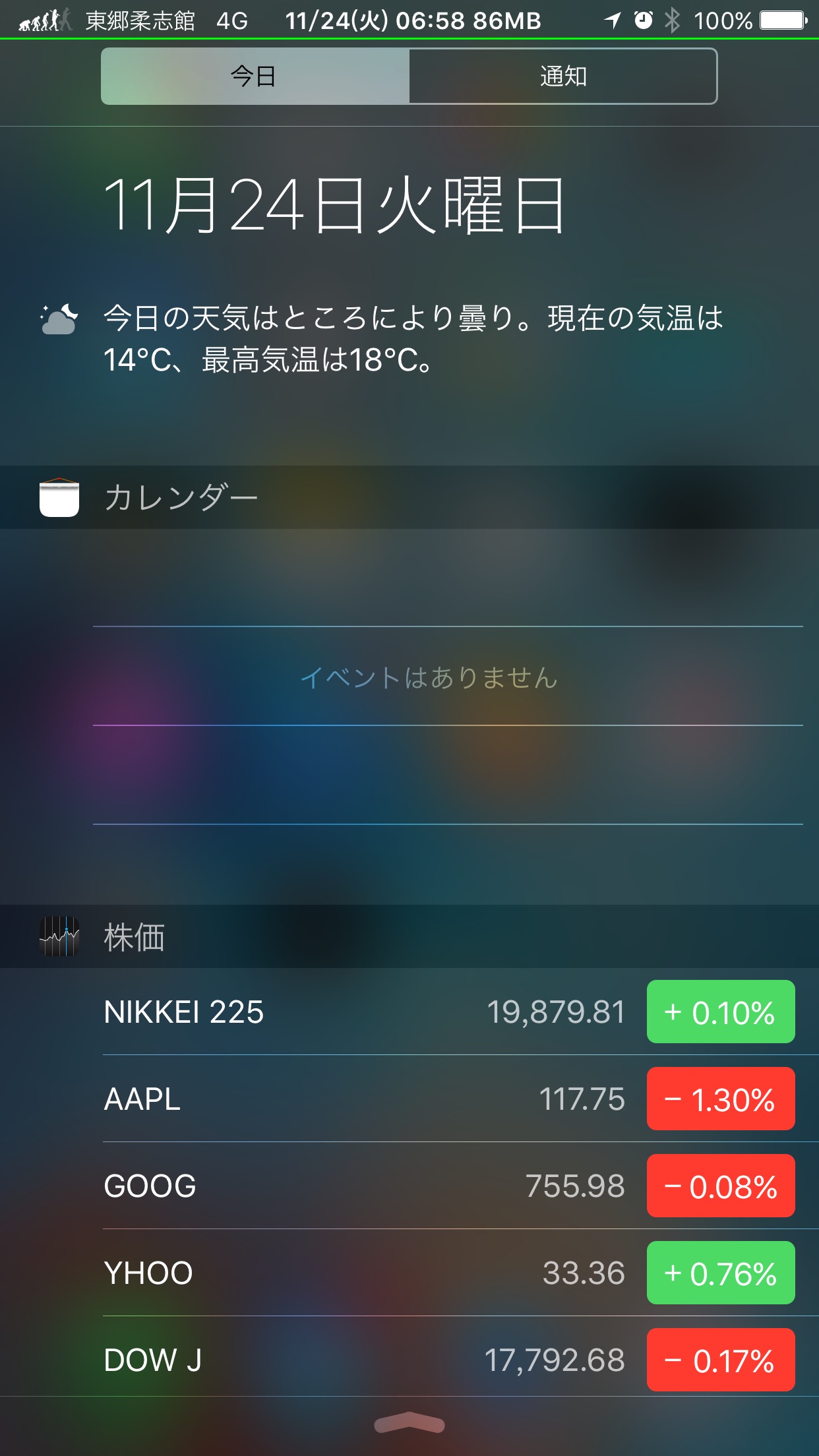
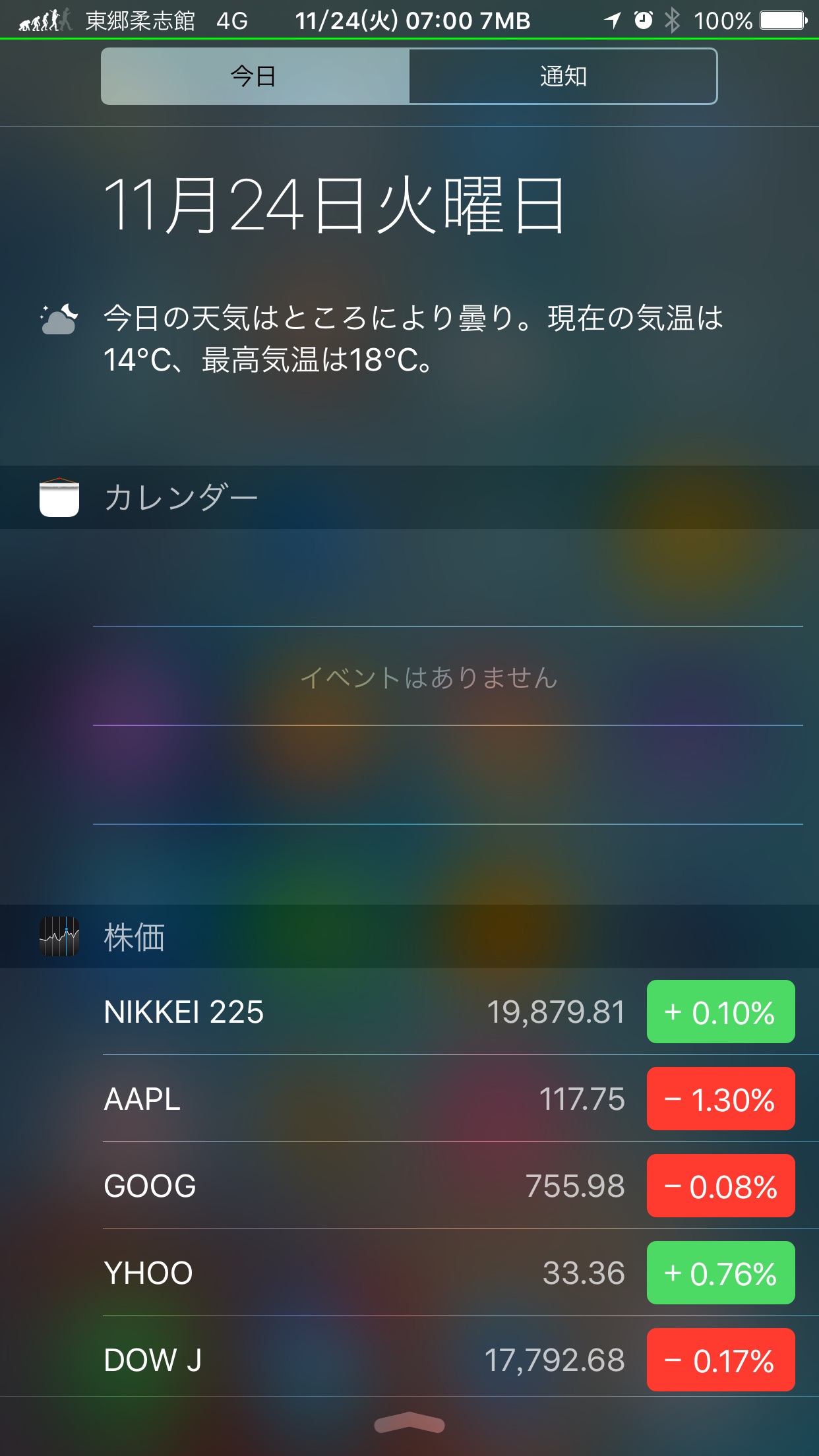
通知センター
ビフォーアフターです。

通常のボカし


ボカし無し
変化ないですね・・・
このサンプルはこちら
ー> boke_a_customblurs_SBBulletinWindow.zip
全体
個別指定では、何ができて何ができないか分かりました。
しかし、個別ではできていなくても、全体ではできていたりするのです。
微妙なお年頃って感じですね。
変化のなかったフォトヘッダーですが、全体指定すると、上部だけでなく下部までもスケスケになっています。

ボカしだけで、バーを表現していたと推定できますね。
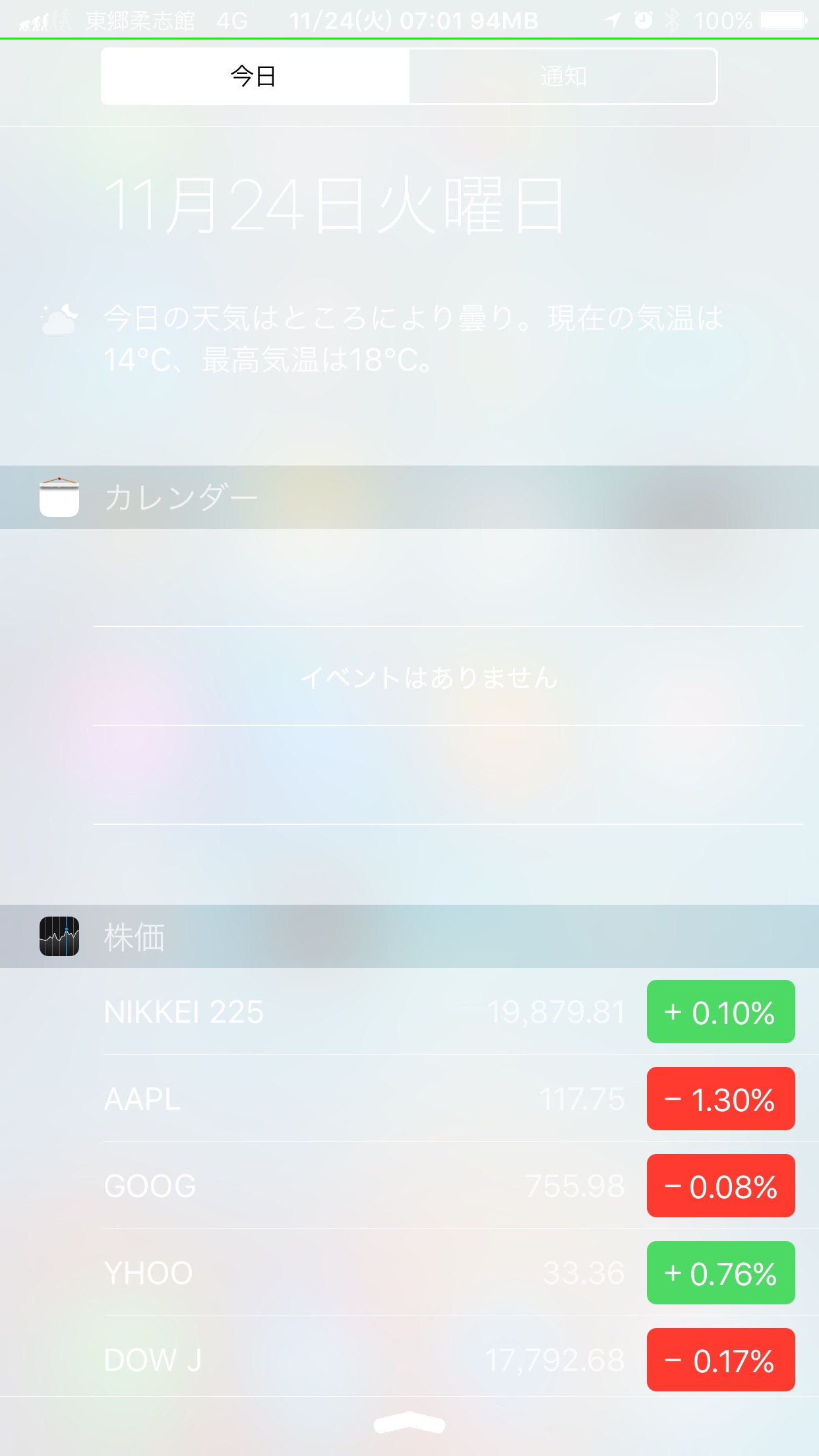
通知センターですが、どえりゃーことになっております。

元々の色設定がこんなに明るかったことが推定されます。
逆に、ボカし具合である「Dark Blurs」が相当暗いボカしであることが分かりましたね。
このサンプルはこちら
ー> boke_a_customblurs_UIView.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する