ドックをいぢる
ドックは、ページ送りに左右されないメインアプリを配置する役割を持っています。
その表示は画面下部にあり、背景画像をボカすことで、違和感なくその位置に居座っています。
そんなドックも、以前は画像が用意されていました。
その画像を入れ替えることで、個性を出していた方も少なくありません。
Anemoneでは、このドックをいろいろ弄ることができます。
構成内容
ドックテーマは、Info.plistとそれに関連する画像で構成します。
Info.plistの各キーは以下の通りです。
DockMode
ドックの種類を選びます。
Key & Value
| DockMode |
|
| <integer> | 動作 |
| 0 | Classic Mode にする |
| 1 | Modern Mode にする |
Classic Modeは、以前のように画像で表示します。
Modern Modeは、現行ドックのようにボカして表示します。
どちらも画像が必要ですので、詳しくは後術します。
DockReflections
ドックにアイコンを反射させるかどうか決めます。
Key & Value
| DockReflections |
|
| <Boolean> | 動作 |
| true | アイコンを反射させる |
| false (default) | アイコンを反射させない |
反射させるとこんな感じです。

DockBlurReflections
ドックに反射したアイコンをボカすかどうか決めます。
上記 DockReflections を true にしておくことが前提です。
Key & Value
| DockReflections |
|
| <Boolean> | 動作 |
| true | 反射したアイコンをボカす |
| false (default) | 反射したアイコンをボカさない |
反射がボケるとこんな感じです。

DockReflectionOffset
反射の垂直位置を調整します。
反射の大きさを調整するには画像が必要ですので、後術します。
Key & Value
| DockReflectionOffset |
|
| <real> | 動作 |
| 指定値 |
指定値だけ反射したアイコンをズラす (正数:下方向 負数:上方向) |
垂直位置をズラすとこんな感じです。

5.5インチでは動作確認できませんでしたので、4インチのスクリーンショットです。
「10」を指定しましたが、@2xなので実際には20ピクセルずれていました。
さらに、少数での指定ができるため、「10.5」で指定すると21ピクセルズレて表示されました。
5.5インチは@3xですので、きっと3倍になることでしょう。
ちなみに、負数だと上にズレます。
DockBounceIconOnLaunch
アプリ起動前に、アイコンを跳ねさせるかどうかを決めます。
Key & Value
| DockReflections |
|
| <Boolean> | 動作 |
| true | アイコンを跳ねさせる |
| false (default) | アイコンを跳ねさせない |
テストしましたが、動作確認できませんでした。
関連画像
上記Info.plistの値によって必要となる画像に関する情報を紹介します。
Classic Mode
ドックとしてそのまま表示する画像です。
テーマ構成ファイル名
| テーマ名/Bundles/com.apple.springboard/ |
|
| 5.5インチ (1,242×135) |
SBDockBG-736h@3x.png |
| 4.7インチ (750×90) |
SBDockBG-667h@2x.png |
| 4インチ (640×90) |
SBDockBG@2x.png |
いろいろな大きさで試してみましたが、強制リサイズされます。
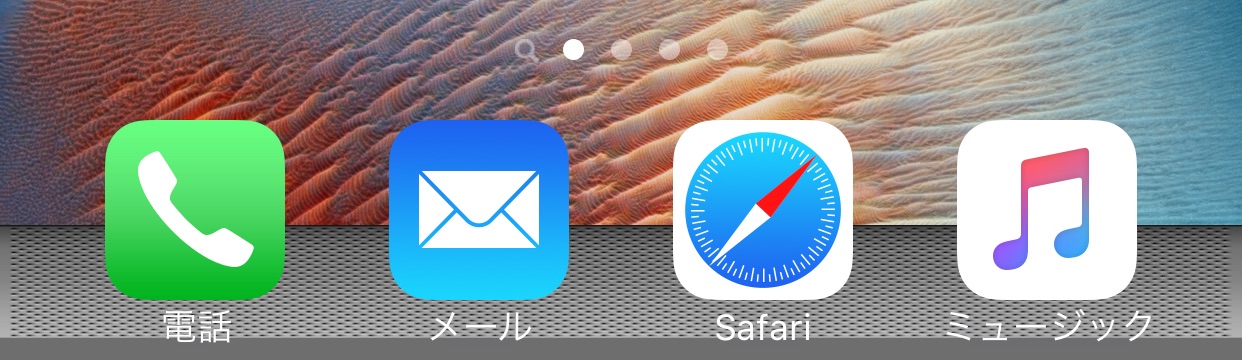
以下のように表示されます。

透過画像は不向きかも・・・
表示はされますが、Anemone的には推奨しないとのことです。
Modern Modeを使うように促されています。
Modern Mode
ボカしによるドック表示ですので、マスク画像は必須です。
オプションとして、マスクに準じた上書き画像を表示することもできます。
マスク画像
ドックの形を定義する画像です。
PNG画像ですので、型抜きや透過などの工夫ができます。
テーマ構成ファイル名
| テーマ名/Bundles/com.apple.springboard/ |
|
| 5.5インチ (1,242×288) |
ModernDockMask-736h@3x.png |
| 4.7インチ (750×192) |
ModernDockMask-667h@2x.png |
| 4インチ (640×192) |
ModernDockMask@2x.png |
いろいろな大きさで試してみましたが、強制リサイズされます。
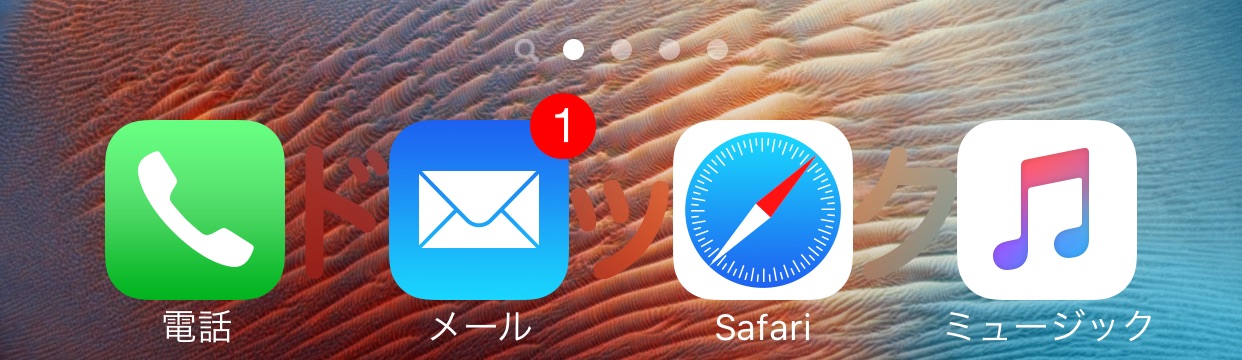
以下のように表示されます。

アイコンの間にある「ドック」の文字が見えますでしょうか?
上書き画像
ドック部分に表示する画像ですが、上記マスク画像の形になります。
テーマ構成ファイル名
| テーマ名/Bundles/com.apple.springboard/ |
|
| 5.5インチ (1,242×288) |
ModernDockOverlay-736h@3x.png |
| 4.7インチ (750×192) |
ModernDockOverlay-667h@2x.png |
| 4インチ (640×192) |
ModernDockOverlay@2x.png |
いろいろな大きさで試してみましたが、強制リサイズされます。
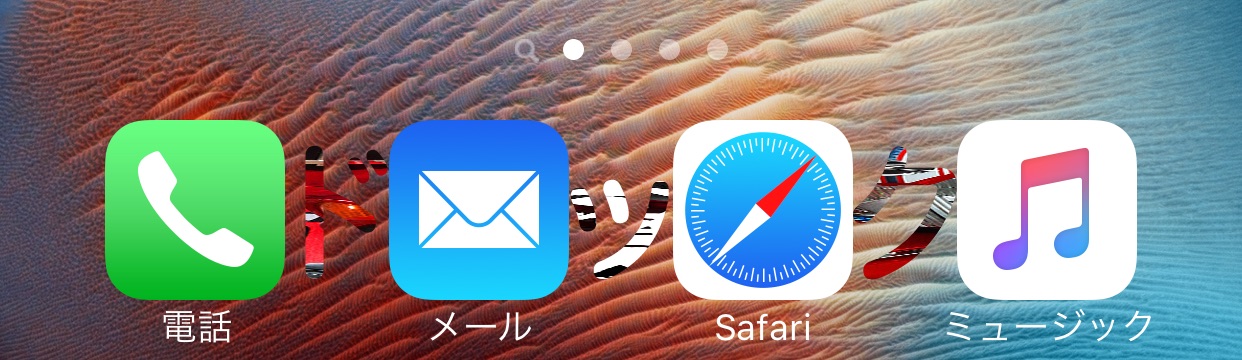
以下のように表示されます。

超英雄祭のポスター画像をそのままブチ込んでみました。
「ド」がトッキュウ1号、「ッ」が超英雄祭の文字、「ク」が仮面ライダードライブです。
言われても分かりませんね・・・
リサイズされ、マスクされることが確認できればOKです。
上記ファイル名で確認したところ表示されませんでした。
ModernDockOverlay@3x.png で試すと表示されましたので、表示されない場合はファイル名をいろいろ弄ってみてください。
DockReflectionOffset
SBDockReflectionHeightという名前の画像で、反射の大きさを定義します。
大きさ(高さ)が決まれば良いので、画像自体はベタ塗りで構いません。
テーマ構成ファイル名
| テーマ名/ |
|
| 5.5インチ | SBDockReflectionHeight@3x.png |
| 5.5インチ以外 | SBDockReflectionHeight@2x.png |
テストしましたが、動作確認できませんでした。
単独画像
Info.plistとは関係なく、単独で機能する画像もありますので紹介します。
Running Indicators
ドック上のアプリで実行中かどうかを示す画像です。
テーマ構成ファイル名
| テーマ名/Bundles/com.apple.springboard/ |
|
| 5.5インチ | SBDockRunningIndicator@3x.png |
| 5.5インチ以外 | SBDockRunningIndicator@2x.png |
テストしましたが、動作確認できませんでした。
作ってみた

何かネタになるようなドックを探しておりましたら、太古のドックが出てきましたので、「これぞクラッシック!!」ということでブチ込んでみました。
こんな感じです。

しもた・・・
強制リサイズされてもーたー!!
Classic Modeはこうなることを忘れてました。
気を取り直して、Modern Modeでやってみましょう。
この画像は、どこにも透過されている場所がありませんので、ベタ塗り画像としてそのままマスクに使えます。
そして、この画像こそ表示させたいものなので、上書き画像(ModernDockOverlay)もこの画像のままいけますね。
では、そのままブチ込んでみましょう。
こんな感じになりました。

う〜ん・・・
う〜ん・・・
悪くはないのですが、やはり、基本デザインの違いが出ていますね。
アイコンとラベルの間隔が狭いのもありますが、根本的にフラットデザインとの相性が良くないのだと思います。
こんなんですが、欲しい方はこちら
ー> boke_a_classicdock.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する