フォントをいぢる
以前は、Winterboardでフォントを変更することができました。
だんだんWinterboardでできることが減ってしまったため、Anemoneに乗り換えることになったのですが、そのAnemoneでもフォントを変更することができます。
概要
Anemoneは、フォントを変更することができます。
Anemoneでフォントを弄り始めた頃は、Info.plist 内のKey&Typeでいろいろ格闘していたのですが、結局できず仕舞いでした。
その後、何度もAnemoneのアップデートがあり、現在ではバージョン2を越えました。
Lithium Ion のバッテリーテーマの作り方も一息つきましたので、再びフォントと格闘しようと思ったのですが、その方法もすっかり変わっていました。
その方法とは、「Bytafontスワップモード」スタイルのフォントを用意し、「ANEMFontsOverride」フォルダーに配置することで、フォントを上書きするという方法です。
フォントを自作するところからやりたいのは山々ですが、iOS7の時に痛い目に遭っているので、自作は堂々と避けます!!
ですので、いろいろなモノを利用しながら目的を達成しようと思います。
フォント
「Bytafontスワップモード」スタイルのフォントを用意すれば、Bytafontを使わなくてもAnemoneでフォントを変更することができます。
ここでは、「Bytafontスワップモード」スタイルのフォントをどのように用意するかを紹介します。
Anemone Fonts Repo
Michael Woolweaver さんのリポジトリです。
Cydiaに追加するには、こちらをタップしてください。
「Cydiaで開きますか?」
と聞かれますので、心のままにタップしてください。
きっと、以下のように表示されることでしょう。

こちらも心のままに、"Install the Source" をタップしてください。
これで、リポジトリが追加されます。
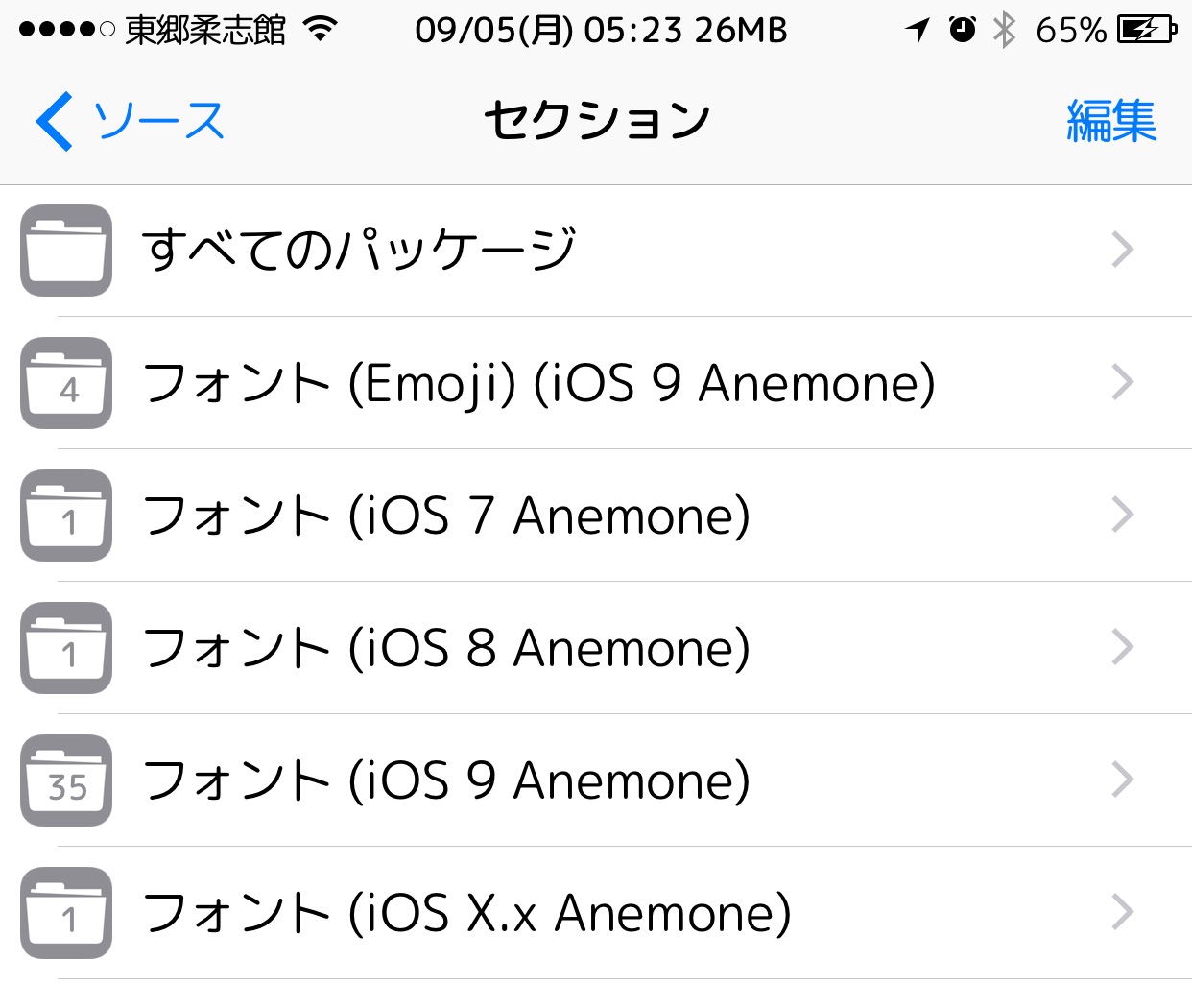
確認すると・・・

iOS9用のフォントが35種類あることが分かります。
絵文字も4種類ありますね。
Michael Woolweaver さんは日本人ではないのか、このリポジトリに日本語フォントはありませんでした。
このリポジトリからインストールしたフォントは、Anemone から直接指定できます。

ModMyi.com
Cydiaのデフォルトリポジトリです。
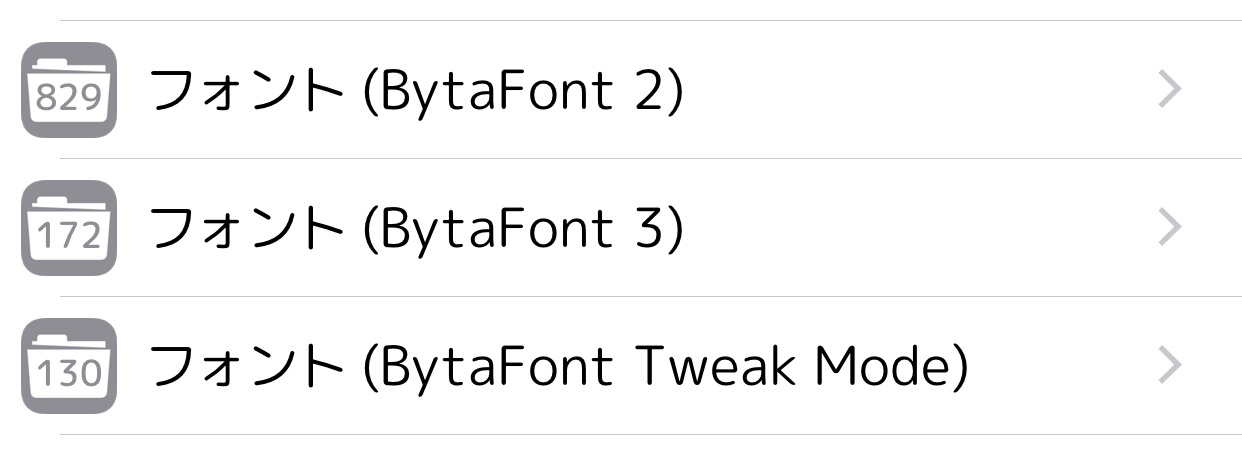
目的とする「Bytafontスワップモード」スタイルのフォントは、「フォント(BytaFont 3)」セクションにあります。

この時点で、172種類あります。
この中に、日本語フォントも数種類あります。

日本語フォントは、あぽ吉(@applesunx)さんがお造りになられております。
このリポジトリからインストールしたフォントはBytaFont3用です。
インストールしたフォントは、以下の場所に配置されています。
/var/mobile/Library/BytaFont3/SwapMode/
日本語フォントは、以下の場所に配置されています。
/var/mobile/Library/BytaFont3/SwapMode/Japanese/
自作
頑張ってください。
構成内容
階層
フォントファイルは、以下の階層に配置します。
/Library/Themes/テーマ名/ANEMFontsOverride/
上書きするフォントファイル名と一致する必要があります。
フォントファイル
以下に、フォントファイル名をいくつか示します。
フォントファイル名
| /Library/Themes/テーマ名/ANEMFontsOverride/ |
|
AppleColorEmoji@2x.ttf Georgia.ttf GeorgiaBold.ttf GeorgiaItalic.ttf GeorgiaBoldItalic.ttf HiraginoKakuGothic.ttc Keycaps.ttc KeycapsPad.ttc PhoneKeyCaps.ttf SFCompactDisplay-Regular.otf SFCompactText-Regular.otf SFCompactText-Medium.otf SFUIDisplay-Black.otf SFUIDisplay-Bold.otf SFUIDisplay-Heavy.otf SFUIDisplay-Light.otf SFUIDisplay-Medium.otf SFUIDisplay-Regular.otf SFUIDisplay-Semibold.otf SFUIDisplay-Thin.otf SFUIDisplay-Ultralight.otf SFUIText-Bold.otf SFUIText-BoldItalic.otf SFUIText-Heavy.otf SFUIText-HeavyItalic.otf SFUIText-Light.otf SFUIText-LightItalic.otf SFUIText-Medium.otf SFUIText-MediumItalic.otf SFUIText-Regular.otf SFUIText-RegularItalic.otf SFUIText-Semibold.otf SFUIText-SemiboldItalic.otf |
有効なフォントであれば、上書きしてくれます。
Info.plist
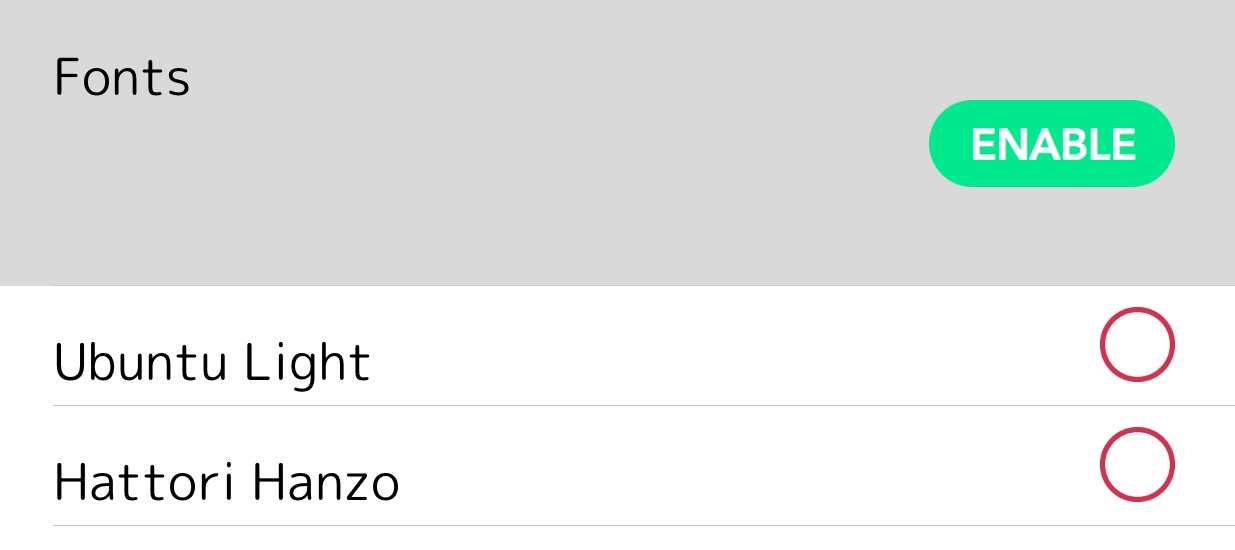
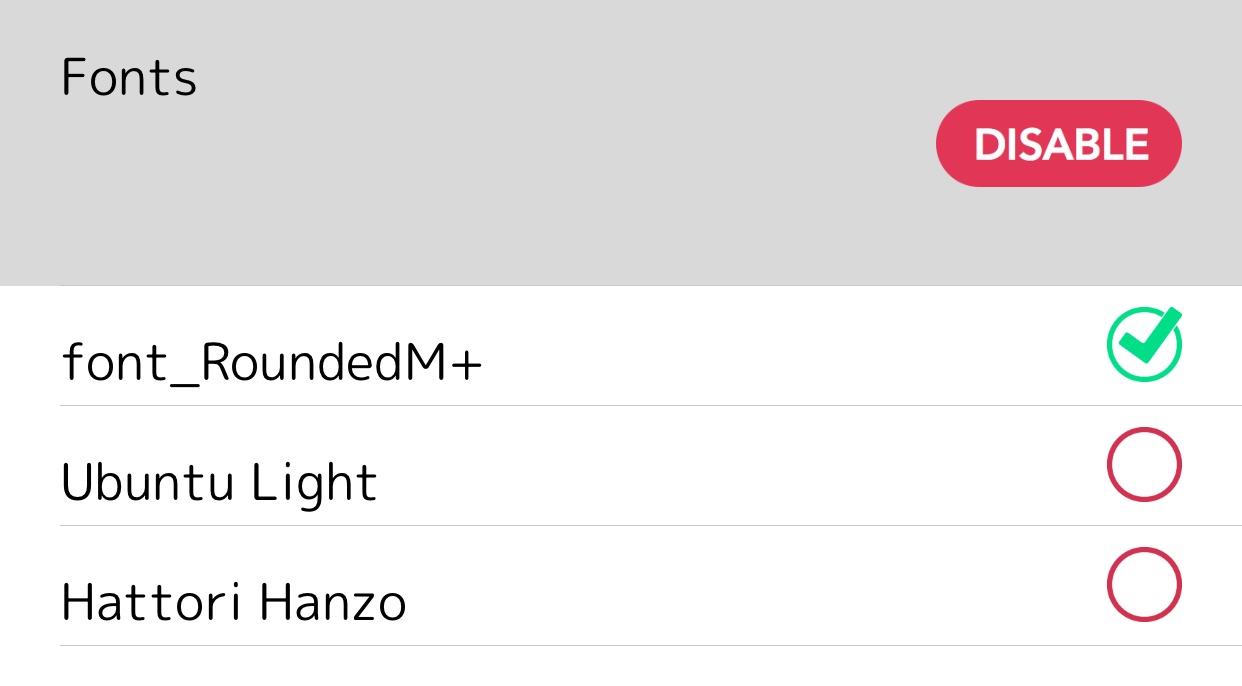
Anemone Fonts でインストールすると、インストールしたフォントが「Fonts」にまとめられます。
Info.plist を使うと、Anemone のテーマ選択で、分類を指定することができるのです。
以下に、Info.plist の中身を紹介します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>PackageName</key>
<string>Fonts</string>
</dict>
</plist>
key と string のペアで指定します。
先ほども紹介した画像ですが、Info.plist のおかげで「Fonts」にまとめられます。

確かに、フォントはフォントでまとめておいた方が良さそうですね。
やってみた
本来なら、ヒラギノ丸ゴシックを基に自作するところからやりたかったのですが、今でもトラウマには勝てませんでしたので、他力本願で進めます。
フォントを入手する
では、私がヒラギノ丸ゴシックの代わりと勝手に思っている「Rounded M+」を例に取り上げます。
Cydiaの「ソース」からリポジトリを辿って、目的のフォントを見つけても構いません。
色々ありますので、楽しみながら探せるかと思います。
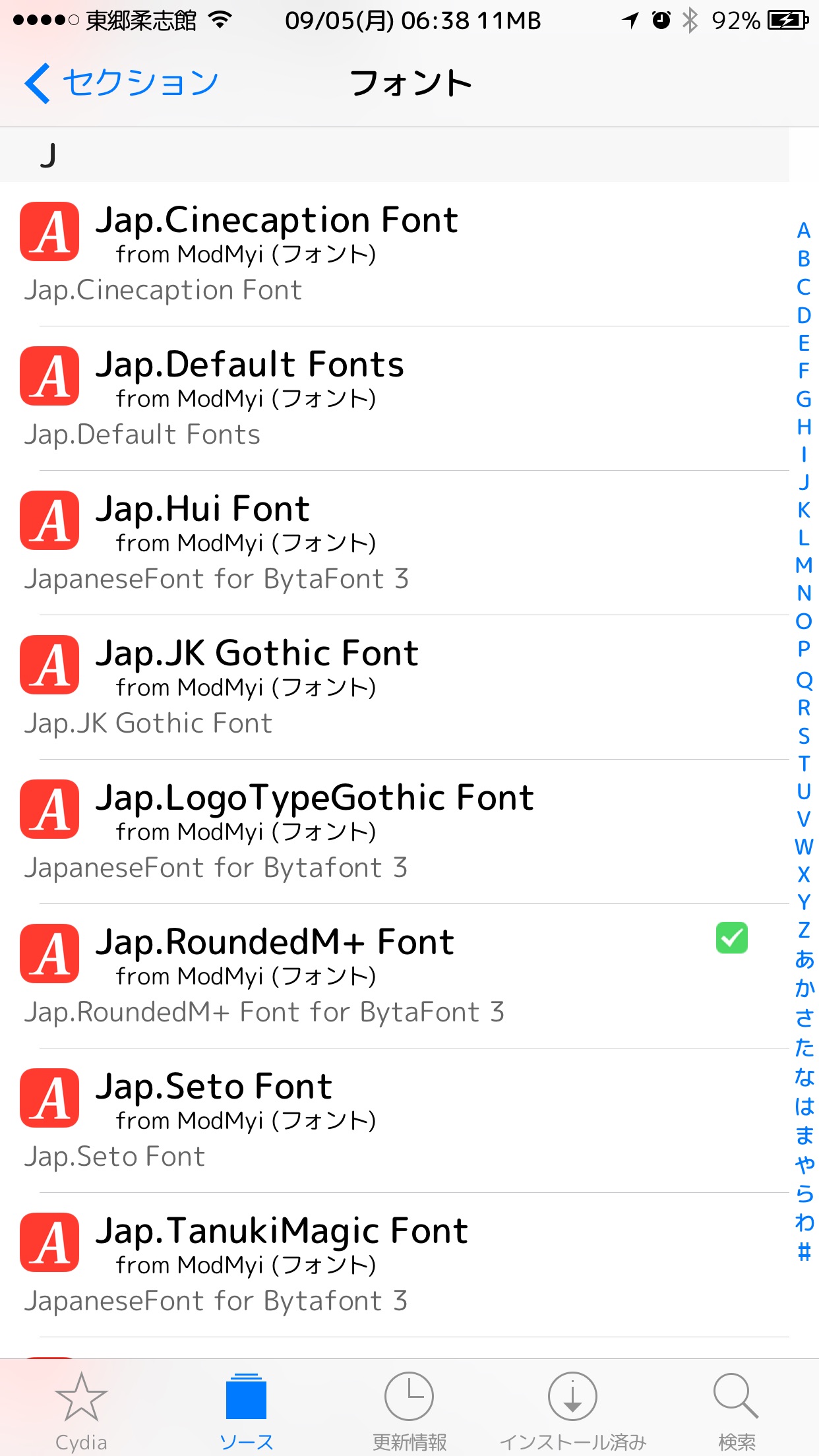
今回は流れを紹介することが目的ですので、Cydiaの検索で「Jap」と入力していただくと早いです。
出てきたリストの中から「Jap.RoundedM+ Font」をタップし、インストールします。
BytaFont3をインストールしていなければ、ついでにインストールされます。
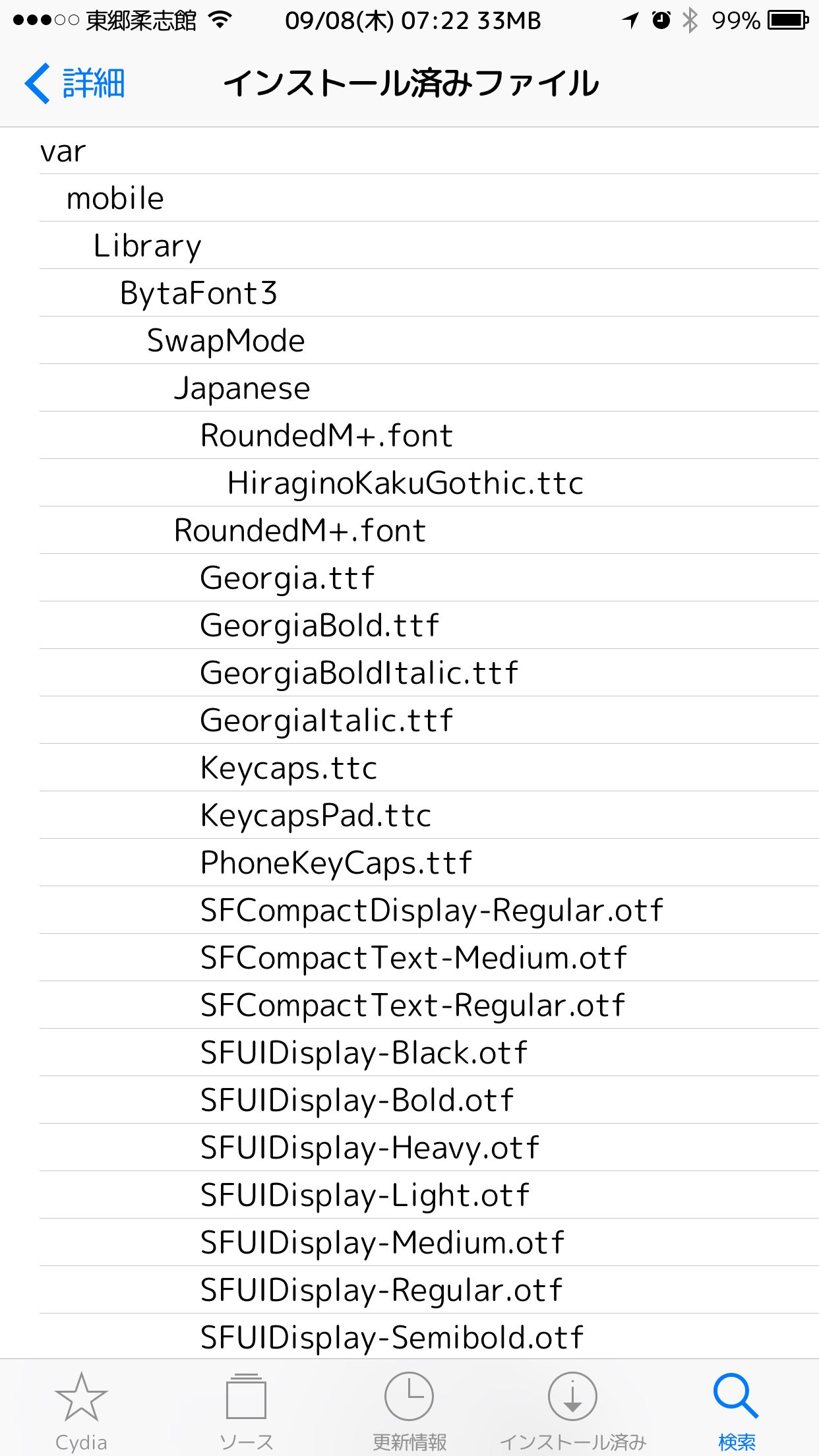
インストールしたフォントファイルは、以下の場所にあります。
var/mobile/Library/BytaFont3/SwapMode/
こんな感じです。

見ての通り、SwapMode にある「RoundedM+.font」は、英文フォントです。
日本語フォントは、「Japanese」内の「RoundedM+.font」にある HiraginoKakuGothic.ttc です。
1つにまとまっていませんが、フォントが入手できたことには変わりません。
フォントファイルを構成する
入手したフォントファイルは、1つにまとまっていませんでしたので、Anemone でフォントを上書きするように、1つにまとめましょう。
ここでは、「RoundedM+.font」と名付けたフォルダーに、上書きするフォント群を意味する「ANEMFontsOverride」というフォルダーを作り、この中にすべてのフォントファイルを格納します。
ざっと、以下の通りです。
フォントテーマ構成
| RoundedM+.font/ANEMFontsOverride/ |
|
HiraginoKakuGothic.ttc Georgia.ttf GeorgiaBold.ttf GeorgiaItalic.ttf GeorgiaBoldItalic.ttf Keycaps.ttc KeycapsPad.ttc PhoneKeyCaps.ttf SFCompactDisplay-Regular.otf SFCompactText-Regular.otf SFCompactText-Medium.otf SFUIDisplay-Black.otf SFUIDisplay-Bold.otf SFUIDisplay-Heavy.otf ・ ・ ・ |
個人的には、日本語フォントだけでも良いのですが、せっかく英文フォントもあるので、全部まとめました。
フォントテーマを転送する
フォントファイルを1つにまとめた「RoundedM+.font」は、この状態で「テーマ」となっているので、然るべき場所に転送しましょう。
転送先は、以下の通りです。
/Library/Themes/
転送には、iFunboxなどをご利用ください。
フォントテーマを適用する
準備が整いましたので、Anemone でフォントテーマを適用しましょう。
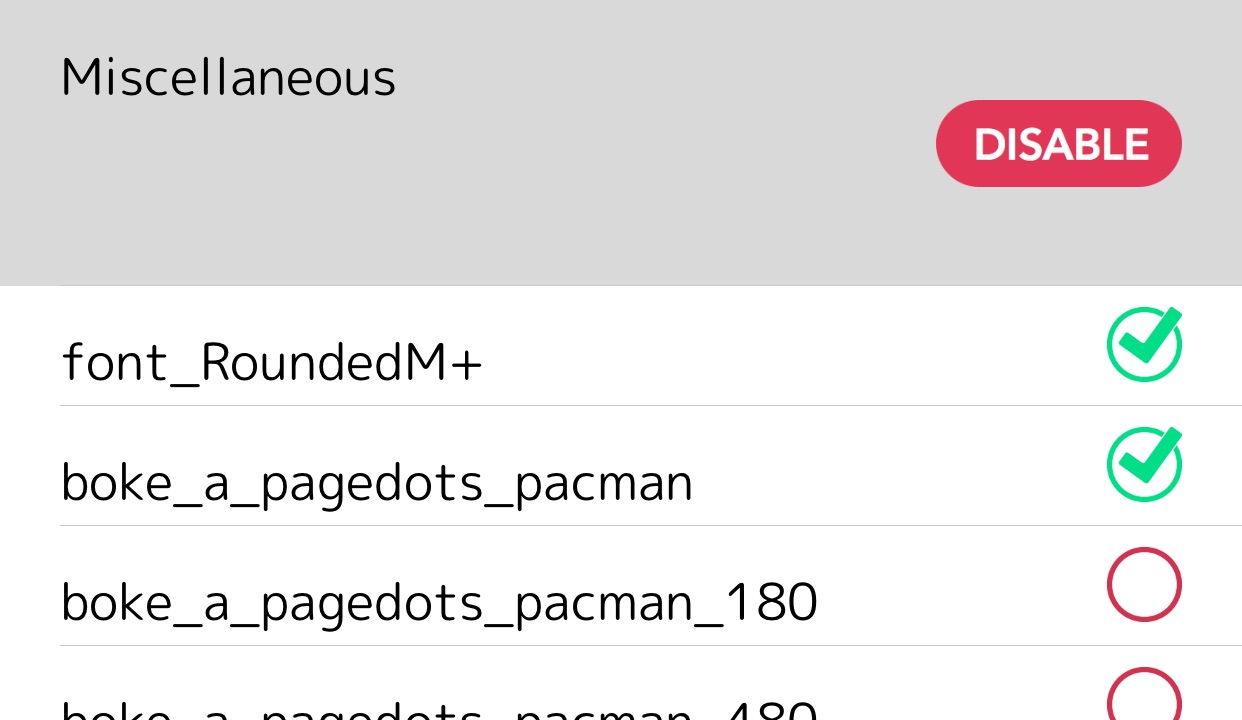
フォントだけなら「Miscellaneous」の中で転送したテーマを確認できるはずです。

私は、パッケージ名を「Fonts」にしたInfo.plist を一緒に転送したので、以下のようになりました。

Info.plist の事をもう少し知りたい方は、以下のリンクページにあるサンプルをご覧になって下さい。
Example Anemone Font.theme/Info.plist
テーマを選択し「Preview」をタップするという流れは、基本的な流れですので、特に考えず進めましょう。
「Apply」で Respring がかかり、ロック画面が表示されるまで、しばらく待ちましょう。
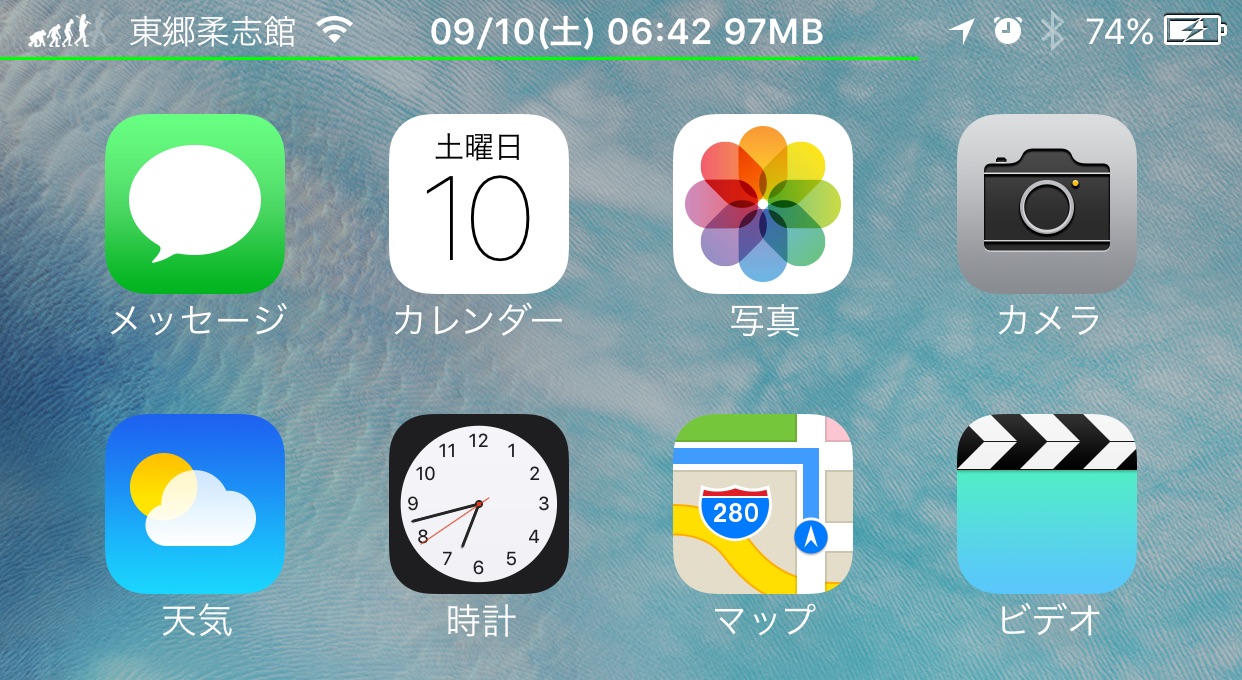
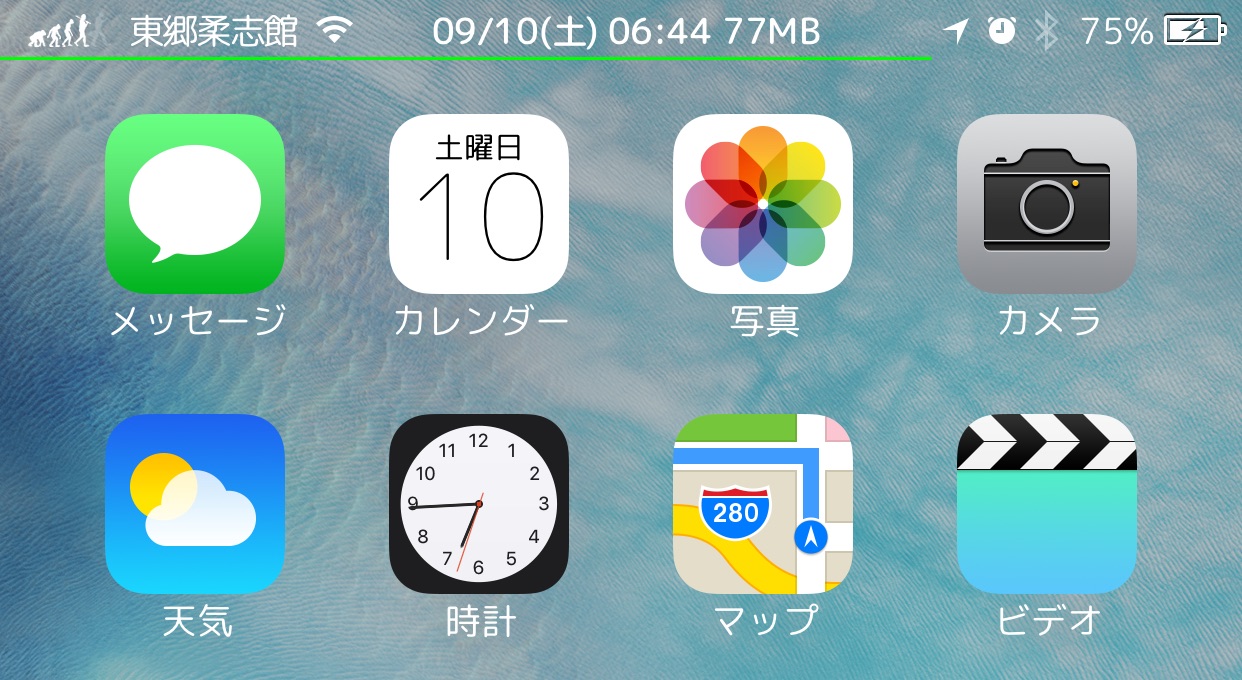
以下に、ビフォーアフターを紹介します。






こんな感じで、フォントを変更することができました。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する