HTMLを表示させる1

Winterboardでも、HTMLを表示することは可能でした。
iOS4やiOS5の頃は、ロック画面にもホーム画面にも自在に表示できていました。
そのため、個人的に表示させたい天気予報などの情報をHTMLで表示していたものです。
しかし、iOS7からWinterboardでできることが減り始め、今では、HTMLの表示はもう期待できない状況となってしまいました。
ここでは、Anemoneを利用して、HTMLを表示させてみます。
概要
HTMLとは?
HTMLとは一体何なのでしょう?
というベタな流れで始めてしまいました・・・
分かっている方は、読み飛ばして下さい。
HTMLとは、HyperText Markup Languageの略で、ウェブ上の文書を記述するためのマークアップ言語です。
Wiki的な説明をしてしまいましたが、皆様が見ているWebサイトを構成するテキストファイルに書かれているものです。
試しに、パソコンで「ソースを表示」してみてください。
<html>やら、<body>やら出てくると思いますが、それがHTMLです。
このHTMLによって、文章を表示させたり画像を表示させたりします。
HTMLからスタイルのファイルを読み込んで、文章を画像の横に配置させたり、画像に影を付けるなど、装飾を施すこともできます。
また、スクリプトファイルを読み込むことで、動きを付けることもできます。
話が逸れましたが、HTMLが表示できるということは、iPhoneのホーム画面にWebページが表示できると思ってください。
Anemone用のファイル構成
HTMLを表示させるということですので、Web関係の知識をお持ちの方でしたら、簡単に目的を達成させることができます。
基本的には、index.html というファイルに HTML を記述するのですが、配置方法がWebサイトとは違います。
やはり、Anemone で表示させるためには、Anemone 用の配置方法があるのです。
以下は、Anemone で HTML を表示するためのファイル構成です。
HTMLファイル構成
| テーマ名/AnemoneHTML/ |
|
| 基本ファイル |
index.html |
| 必要なら・・・ |
スタイルシート スクリプト |
基本的には、index.html だけで十分です。
必要があれば、スタイルを指定するファイルや、スクリプトを記述したファイルも構成に入れて構わないのですが、多少のことであれば、HTML ないに、スタイルやスクリプトを記述することもありますので、用途に応じて使い分けてください。
実は・・・
実は、お詫びというか何というか・・・
Anemone で HTML を表示させることはできるのです。
できるのですが、AnemoneTeam が推奨する方法が「コールバックで関数を呼び出す」というものなのですが、私が試した限りではできませんでした。
AnemoneTeamは、この「コールバック」で文字や画像を表示させることができると言っているのですが、推奨する方法でできないため、普通のやり方で試してみたらできたのです。
さらに、いろいろやってみても、できたのです。
そんな訳で、本来のやり方ではなく、わたくし個人のやり方で進めていこうと思います。
とりあえず表示させてみる
では、index.html を用意して、HTML とやらを表示させてみましょう。
index.html
ここでは、index.html を紹介します。
基本となるファイルですから、勝手に私が思う「雛形」なるものを作っていきます。
HTML ファイルと言っても、中身は単なるテキストファイルですので、テキストエディタで十分作ることができます。
とりあえず、以下の内容で index.html を作ってみました。
Hello World !!
単純に、文字列だけを入力しました。
この index.html を、上記ファイル構成のように、AnemoneHTML に入れ、AnemoneHTML をテーマフォルダに入れ、転送してみました。
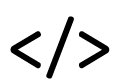
その結果、こんな感じで表示されました。

何と、背景が真っ白の世界が広がりました。
「Hello World !!」とは、このような意味だったのですね!!
違います!!
背景の指定がないために、白くなってしまっただけです。
そんなことよりも、左上に注目してください。
拡大すると、こんな感じです。

ここに、「Hello World !!」が表示されていたのですね。
位置の指定していませんし、色の指定もしていませんので、デフォルトの色は黒で、デフォルトの位置は左上であることが分かります。
ステータスバーの表示が前面に出ているので、壁紙のように考えることができます。
背景が白くなっていることから、白地に黒文字でテキスト表示されるのでしょう。
しかしながら、ドックの背景に色が付いています。
よくよく見ると、本来の壁紙が透過したように見えます。
ドックの背景は、設定アプリにて壁紙に指定された画像で表示されているのでしょう。
このドックもAnemoneで表示させていますので、本来のドックを確認してみます。

やはり、壁紙で設定した画像が透過されています。
背景が真っ白というのは気になりますが、とりあえず、index.html の内容が表示できたことを確認できました。
このサンプルテーマはこちら
→ boke_a_html_1_1.zip
いぢってみる
単なるテキストである「Hello World !!」が表示されましたので、このテキストをいぢってみましょう。
太字にする
まずは、太字にしてみましょう。
太字にするには、以下のようにします。
<b>Hello World !!</b>
太字は"Bold"ですので、太字にする文字を、<b>と</b>で囲います。
結果だけ見ると変化が分かりづらいので、ビフォーアフターで紹介します。



「Hello World !!」が、太字になったことが分かります。
このサンプルテーマはこちら
→ boke_a_html_1_2.zip
斜体にする
次は、斜体にしてみましょう。
斜体にするには、以下のようにします。
<i>Hello World !!</i>
太字にするには、文字を<b>と</b>で囲いましたが、斜体は<i>と</i>で囲います。
斜体は「イタリック体」とも呼ばれるので、ここから来ているのでしょうね。
こちらも、ビフォーアフターで紹介します。



「Hello World !!」が、傾いていることが分かります。
このサンプルテーマはこちら
→ boke_a_html_1_3.zip
太字の斜体にする
太字と斜体はできましたが、太字の斜体はどうするのでしょう。
太字と斜体の2つの効果を適用するには、以下のようにします。
<b><i>Hello World !!</i></b>
太字にするには<b>と</b>で囲い、斜体にするには<i>と</i>で囲いました。
目的の文字列を囲えば良いので、その両方で囲います。
決して、<b><i>〜</b></i> とはしないように気を付けてください。
「両側から囲いこむ」と覚えると良いかと思います。
太字からの、ビフォーアフターで紹介します。



太字が、さらに傾いたことが分かります。
このサンプルテーマはこちら
→ boke_a_html_1_4.zip
青にする
次は、色を変えてみましょう。
色を変えるには、以下のようにします。
<font color="blue">Hello World !!</font>
「フォントの色は青」という具合で指定するので、分かりやすいですね。
結果は、こんな感じです。



見事に、青になりました。
このサンプルテーマはこちら
→ boke_a_html_1_5.zip
中央寄せにする
これまでは画面の左に表示されていましたが、中央に表示させてみましょう。
中央に表示させるには、以下のようにします。
<center>Hello World !!</center>
center で囲っているので、真ん中に表示させるんだなということがわかるかと思います。
結果は、こんな感じです。

何となく真ん中にあることが分かります。
真ん中だけを拡大してみましょう。

背景が真っ白な上に、ステータスバーの文字色が白色なので、とても分かりにくいのですが、時間が表示されているので、中央付近であることが分かります。
このサンプルテーマはこちら
→ boke_a_html_1_6.zip
ちょっとまとめ
ここまでで、何となく分かった方もいるかと思いますが、HTML ではカギ括弧で囲われた文字に意味を持ちます。
b なら太字、i なら斜体といった具合です。
これらを「タグ」と呼び、HTML にはいろいろなタグが存在します。
基本的には、これまで紹介したように<...>〜</...>という形で記述します。
<...>を開始タグ、</...>を終了タグと呼びますが、画像を表示するタグや改行タグなど、終了タグのないものもあります。
どちらにせよ、HTML にはそれなりの記述ルールがあります。
これまでは、HTML4やXHTMLなどがありましたが、現在ではHTML5の登場により、ほとんどのブラウザがHTML5に対応しております。
HTML5により、多くのプラグインが必要なくなったこともあり、かつての鉄板であったFLASHでさえ消えつつあります。
そのため、HTML5はこの先しばらく続くと思われます。
ここからは、HTML は HTML でも、HTML5 の記述ルールに沿って進めていきます。
ルールに沿って記述する
では、HTML5 の記述を紹介します。
HTML であるが故に、HTML の宣言なども必要になりますが、ざっくり紹介すると以下のような感じです。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
Hello World !!
</body>
</html>
最初の <!DOCTYPE html> がHTML5 であることを宣言する部分です。
これがないと、ブラウザがどんなHTML(XHTML)バージョンで表示して良いか分からないため、望まない表示になってしまうことがありますので、記述するようにしましょう。
その次にあるHTMLタグで、全体を囲っていることが分かります。
この中に、headタグとbodyタグがありますが、headタグは文書のメタデータを記述し、bodyタグは文書自体を記述します。
メタデータとは、文書に関する情報のことで、タイトルやリンク、スタイルシートなどが挙げられます。
headタグの記述に関しては、随時紹介していきます。
bodyタグが文書自体を記述する部分ですので、今回の例である「Hello World !!」が記述されています。
表示は、こんな感じになりました。

当たり前ですが、同じように表示されましたね。
このサンプルテーマはこちら
→ boke_a_html_2_1.zip
文書のルールに沿う
しかし、文書にもルールがあります。
どちらかというと、文書にこそルールに沿うべきなのです。
というのも、HTML が何の略かという根本に戻るのですが、「マークアップ言語」なのです。
マークアップですので、その文書の内容にタグで意味付けをしなければなりません。
ここでは、そのまま「Hello World !!」と記述していますが、意味付けをしていません。
ですので、この「Hello World !!」に意味付けするためにpタグで囲います。
index.htmlは、以下のようになります。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p>Hello World !!</p>
</body>
</html>
pタグは、段落であることを示します。
文書の内容で、文字列ならば、ほぼ見出しか段落ですので、この程度の文字列でしたら、何も考えず段落とすることにしましょう。
試しに表示してみると、こんな感じになりました。

おっと!!
位置が下がってしまいましたね。
このサンプルテーマはこちら
→ boke_a_html_2_2.zip
スタイルを指定する
それにしても、Pタグで囲っただけなのに、どうして位置が下がってしまったのでしょうか?
ここでスタイルの話になっていきます。
スタイルとは、その名の如く、見た目のことなのですが、最初からpタグに指定されているスタイルがイタズラしているようですね。
この場合、段落上部のスキマがそれなりに指定されているのでしょう。
では、スキマをなくしたらどのように表示されるか試してみましょう。
スキマを無くすスタイルの指定は、以下のようにしました。
<!DOCTYPE html>
<html>
<head>
</head>
<body>
<p style="margin: 0">Hello World !!</p>
</body>
</html>
pタグでスタイルを指定しますが、ここでpタグ周りの余白を0にしています。
適用させてみると、こんな感じです。

見事に戻りました!!
このサンプルテーマはこちら
ー> boke_a_html_2_3.zip
まぁ、戻ることに意味はないのですが、余白を0にできることが重要です。
それならば、100などの数字を入れたら、その分移動するのか?という発想が生まれるかと思いますが、もちろんやってみましょう。
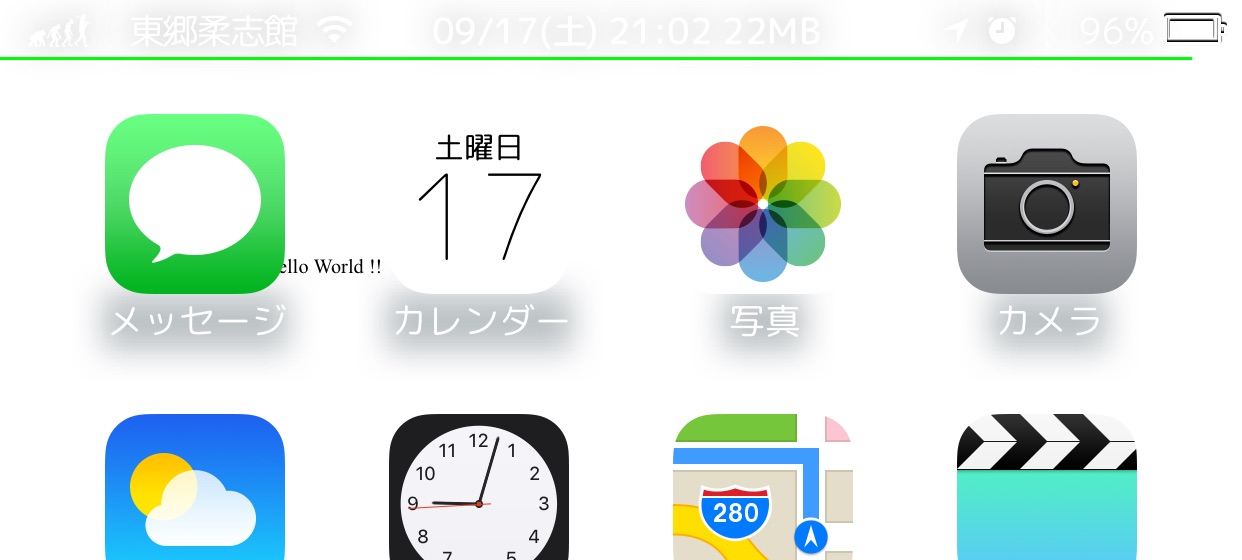
pタグの余白を、margin: 200px として、やってみました。
結果は、以下のとおりです。

実際に数値を指定する場合は単位を明確にすべきなので、ピクセルの単位である「px」を添えました。
メッセージアイコンに少し隠れていますが、「Hello World !!」がメッセージとカレンダーのアイコン間に見つけることができます。
文字列の周りに200ピクセルの余白を指定したので、上から200ピクセル、左から200ピクセルの位置に表示されています。
このサンプルテーマはこちら
ー> boke_a_html_2_4.zip
headタグに記述する
文書の意味付けの流れで、スタイルまで手を出してしまいましたが、もっとシンプルな記述方法があります。
タグに直接スタイルを指定しても良いのですが、スタイルは凝り始める方が多いので、指定内容も増えていきます。
そうなると、タグ自体がゴチャゴチャしてしまい、美しくありません。
そのため、スタイルをheadタグに記述することで、文書をスッキリさせることができます。
pタグに指定したスタイルをheadタグに記述すると、以下のようになります。
<!DOCTYPE html>
<html>
<head>
<style type="text/css">
p { margin: 200px; }
</style>
</head>
<body>
<p>Hello World !!</p>
</body>
</html>
styleタグを使って、p要素のスキマを指定しています。
marginに関しては、「Boxモデル」というものを理解しなければならないため、これ以上のことは、ここでは控えます。
このサンプルテーマはこちら
ー> boke_a_html_2_5.zip
ここで・・・
スタイルの話になりましたが、headタグに記述したものは、「スタイルシート」と呼ばれるものになります。
例では、1つのpタグに対し1つのpに対するスタイルという指定でした。
pタグにスタイルを記述すると、タグ1つ1つに記述することになり、とても煩わしいため、headタグに記述するやり方もあることを紹介したのですが、例のようにheadタグに記述すると、すべてのpタグに対して同じスタイルが適用されます。
この先、pタグがいくつも出てくる場合、pタグ1つ1つに違うスタイルを適用させようとする場合、id によってp を特定しなければなりません。
逆に、タグにスタイルを記述しなくても、個別にスタイルを適用することができます。
問題は、記述量が増えていくことです。
そもそも、HTMLは文書のコンテンツや論理構造のみで構成されるべきですので、ヘッダー部に記述できるからといって、文書よりもスタイルの記述が多くなっては本末転倒です。
そこで、次のステップに入るのですが、スタイルはスタイル用のファイルに記述し、HTMLからは、そのファイルを読み込むだけにすることにします。
そうすることで、HTMLは本来の役割に徹することができ、とてもスッキリします。
装飾に関しても、別ファイルにすることで、好きなだけ?凝っていただければ良いかと思います。
Anemone本来のHTMLとは違い、勝手なやり方で紹介してきたのですが、さすがに長くなってきたので、ここで単ファイル(index.html)でのHTML 表示に関しては終了することにします。
<お知らせ>
パート2で、スタイル全開のページを作っていたのですが、iPhoneを放っておいたら、HTMLが何も表示されなくなっていました。
本来のやり方とは違うやり方で進めてしまったからなのか、Anemone側の問題なのか分かりませんが、ページ作成がストップしてしまいました。
さらにパート3では、Javascript を使って「動き」を作る予定でしたが、それも表示されなくなってしまうとなると、このまま作り続けても良いのか?と考え始めたら、先に進めなくなってしまいました。
そんな訳ですので、AnemoneによるHTML表示に関しては、パート1で終了とします。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する