色合いをいぢる
iOS7からデザインが大きく変わりました。
所謂フラットデザインと言われるものですが、ボタンなどの画像で表現していたものの多くが廃止され、プログラムによって色付けされたものが表示されるようになったのです。
文字が色付けされるのは当然なのですが、同じ画像でもアプリによって違う色で表示されています。
基本となるマスク画像が用意してあるますので、それに色を付けてアプリで使うという形になったのです。
アプリ開発者にとっては、自分が作るアプリですから、自分好みの色にすることができますが、使う側にとっては、好みでは無い場合もあるわけです。
Anemoneでは、ユーザーインターフェイスの色付けも弄ることができます。
Tint Filter Settings
色合いフィルターの設定です。
兎にも角にも、色合いを弄るなら、この色合いフィルタの設定をしている必要があるようです。
Key & Type
| Key | TintFilter |
| Type | <dict> |
Tint Policy
色合いがホワイトリストやブラックリストに基づき許可するかどうかを指定します。
Key & Type
| Key | policy |
| Type | <string> |
デフォルトは「blacklist」ですが、適用させない個々のアプリを設定するには「whitelist」とします。
Bundle Identifiers
上記 Tint Policy の設定に基づきます。
Key & Type
| Key | BundleIdentifiers |
| Type | <array> |
whitelistに列挙するアプリのBundleIDを配列で定義します。
Tint Color Settings
CSS互換色の文字列として値を持つ辞書に、各ビューを着色する色を指定します。
Key & Type
| Key | TintColors |
| Type | <dict> |
キーは、変更したいUIViewタイプのクラス(スーパークラス)です。
各クラスは以下のとおりです。
class とその説明
| Class | 説明 |
| UIView | すべての色合い |
| Global | UIViewのエイリアス |
| UITableView | テーブルビュー(設定アプリなど) |
| UISwitch | トグルスイッチの枠 |
| UISwitchThumb | トグルスイッチのツマミ |
| UISegmentedControl | セグメント化されたボタンのフレーム |
| UISegment | セグメント化されたボタン |
| UINavigationBar | ナビゲーションバーに表示される要素 |
| UIToolbar | ツールバーに表示される要素 |
| UISlider | スライダー |
| UIStatusBar | ステータスバーに表示される要素 |
| UIButton | ボタン |
| UITextField | テキストフィールド |
やってみた
キーの紹介だけでは分からないので、自分の確認のためにやってみました。
基本的な記述は、こんな感じです。
<key>TintFilter</key>
<dict>
<key>policy</key>
<string>blacklist</string>
<key>BundleIdentifiers</key>
<array />
</dict>
<key>TintColors</key>
<dict>
<key>クラス</key>
<string>色</string>
<key>クラス</key>
<string>色</string>
・
・
・
</dict>
</dict>
このInfo.plistさえあれば、クラスと色を指定するだけでOKってことですね。
これを基に、いろいろなクラスをオレンジ色にしてみました。
基本となる Info.plist はこちら
ー> boke_a_color_base.zip
全体
ユーザーインターフェイス全体の色を色付けします。
こんな感じでした。

ロック画面から、いきなりステータスバーに表示されるものがオレンジ色になっていました。

ホーム画面でもオレンジ色ですね。
ここで気づいたのですが、色付けを指定できるのはメリットもデメリットもありますね。
気づいたのはデメリットの方です。
ステータスバーに表示されるものは、壁紙などの背景色によって表示色が白や黒に変化します。
しかし、色を指定すると、背景に関係なく色が固定されます。
どうやら、クラスを個別に指定する方が良さそうですね。
このサンプルはこちら
ー> boke_a_color_UIView.zip
テーブルビュー
やってみましたが、変化を確認することができませんでした。
このサンプルはこちら
ー> boke_a_color_UITableView.zip
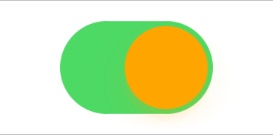
トグルスイッチの枠

iOS7で、やりたかったことが実現できました!
このさり気なさが大好きです。
このサンプルはこちら
ー> boke_a_color_UISwitch.zip
トグルスイッチのツマミ


ツマミは画像の方が良いですね。
このサンプルはこちら
ー> boke_a_color_UISwitchThumb.zip
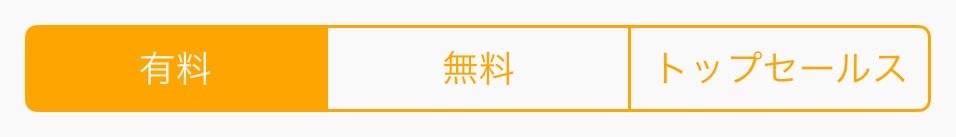
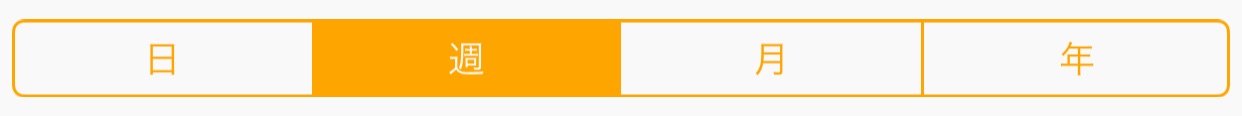
セグメント化されたボタンのフレーム


良い感じですね。。
このサンプルはこちら
ー> boke_a_color_UISegmentedControl.zip
セグメント化されたボタン
やってみましたが、変化を確認することができませんでした。
このサンプルはこちら
ー> boke_a_color_UISegment.zip
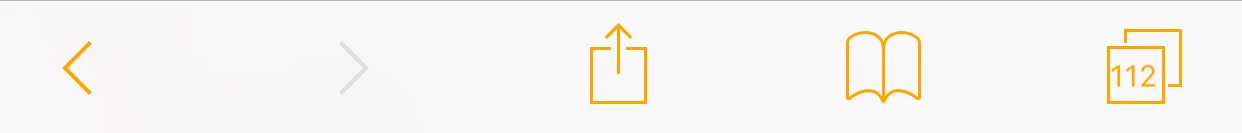
ナビゲーションバー
やってみましたが、変化を確認することができませんでした。
このサンプルはこちら
ー> boke_a_color_UINavigationBar.zip
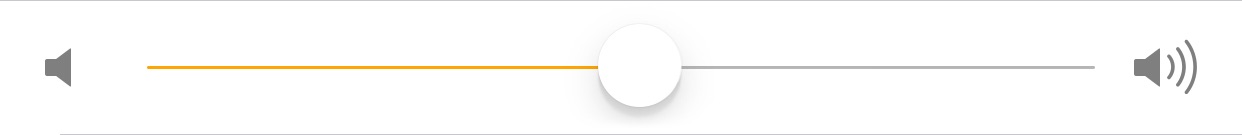
ツールバー


悪くないですね。
濃い色の方が良さそうです。
このサンプルはこちら
ー> boke_a_color_UIToolbar.zip
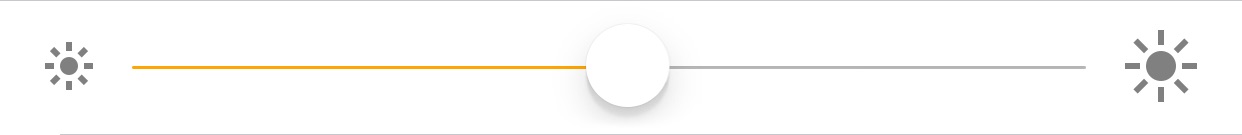
スライダー


良い感じですね。
このサンプルはこちら
ー> boke_a_color_UISlider.zip
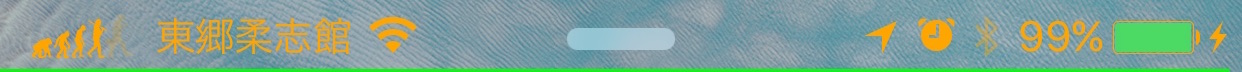
ステータスバー

UIViewでも紹介しましたが、白地は黒字の方が良いですね。
このサンプルはこちら
ー> boke_a_color_UIStatusBar.zip
ボタン
やってみましたが、変化を確認することができませんでした。
このサンプルはこちら
ー> boke_a_color_UIButton.zip
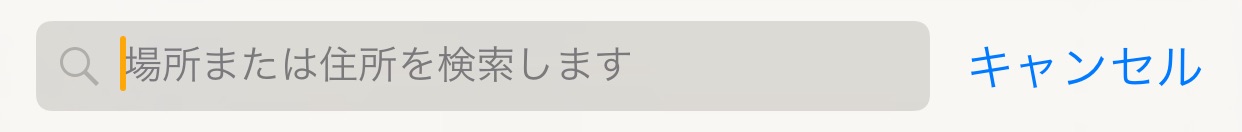
テキストフィールド


なかなか見つけるのに苦労しましたが、良い感じかと思います。
このサンプルはこちら
ー> boke_a_color_UITextField.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する