フォルダー関連の表示画像

iPhoneの中核を担うiOSが、バージョン4になった時に登場した機能の1つに「フォルダー」があります。
その後、iOS5, iOS6 とバージョンが上がっても、機能的なものが変わることはありませんでした。
しかし、iOS7でコアな部分から変更されたので、フォルダー機能も随分レベルアップしました。
半透明の表示はもちろんですが、範囲を特定してぼかす表示も忘れてはいけません。
ドックの背景もそうですが、フォルダーの背景もぼかしています。
iOS7からですが、ぼかす範囲を特定するためのマスク画像が目立ちますね。
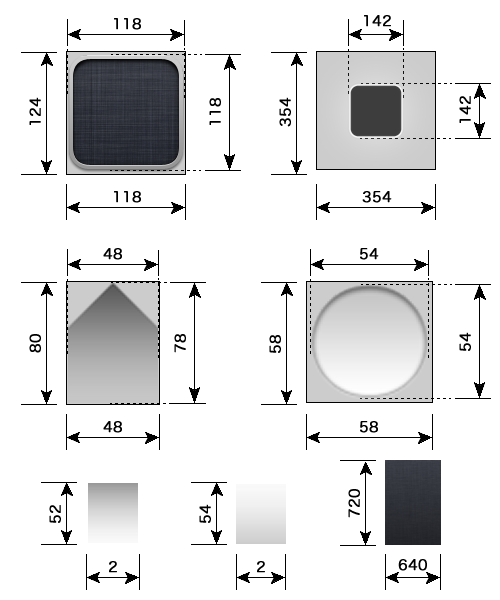
オリジナル画像サイズ詳細

ドロップ用の画像内のフォルダーサイズが、実際のフォルダーサイズよりも大きいことがポイントとなります。そのようにすることで、ドロップ時の演出が醸し出されます。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.springboard/ | |
| 格納場所:/System/Library/CoreServices/SpringBoard.app/Assets.car | |
|
FolderMask@3x.png (908×980) |
 |
|
FolderTitleClearButton@3x.png (57×57) |
 |
|
FolderTitleEditBG@3x.png (27×33) |
 |
FolderTitleEditBG@3x.pngは、フォルダータイトルを入力する際、引き延ばされて背景になります。
ちなみに、透過率は30%でした。
<注意>
くれぐれも、大文字と小文字の間違いに気をつけて下さい。
遊んでみた

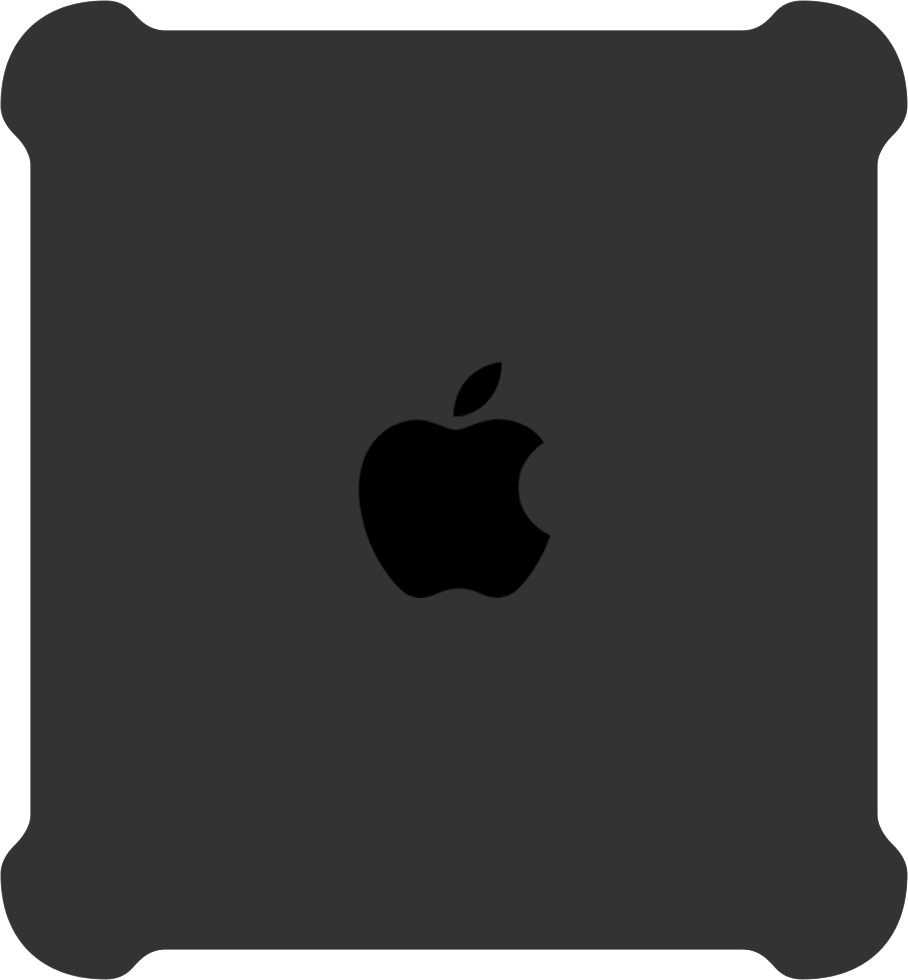
当サイトで貫いてきた「困った時のリンゴちゃん」ですが、今回も、かつてのハイエンドモデルであったPowerMacG4のシルエットを模してみました。
フォルダー背景画像はマスクですので、そのまま外枠にリンゴをデザインしても意味がないので、異なる透過率を利用して実現してみました。

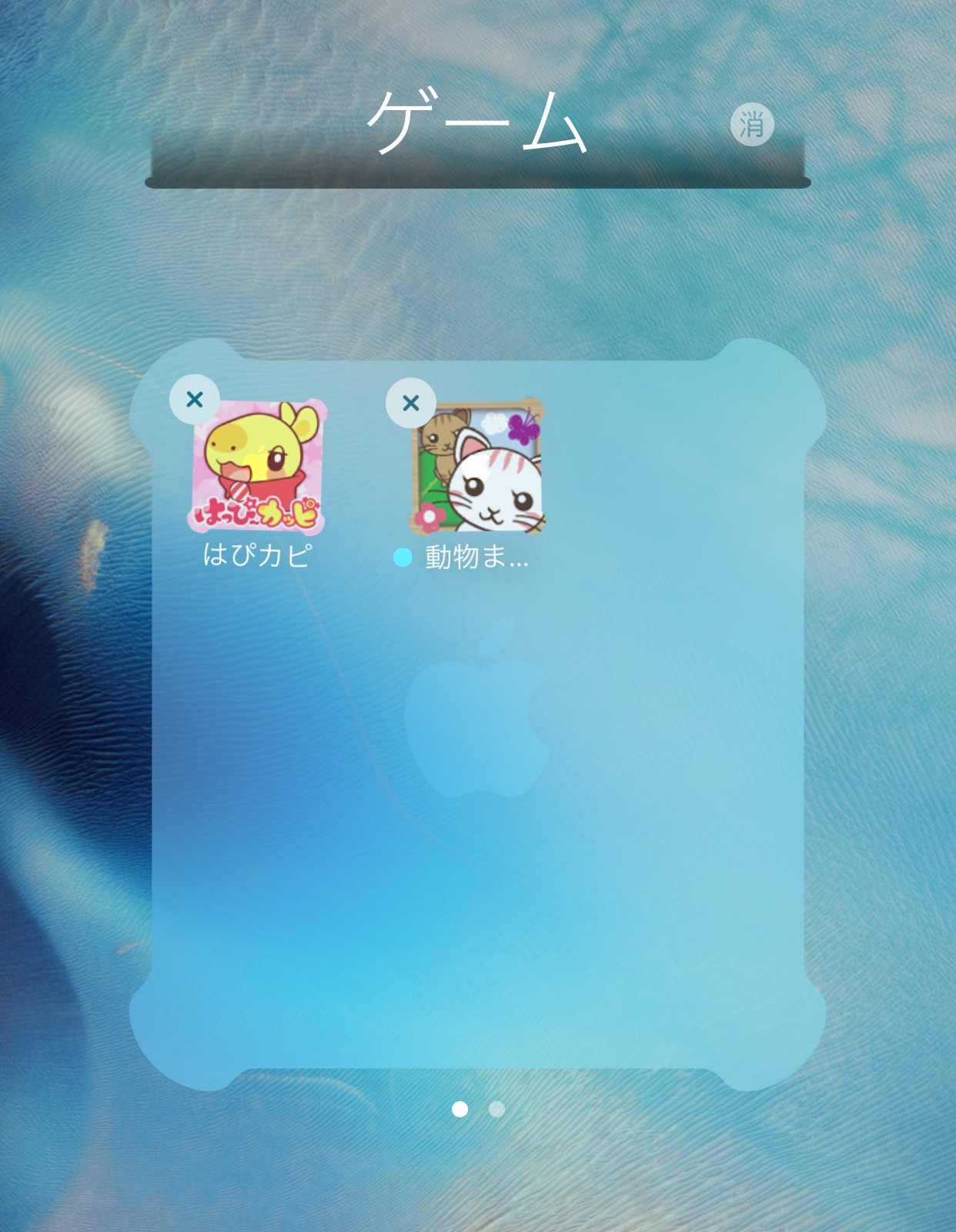
画像差し替え後のスクリーンショットです。
透過率に差を付けたことで、リンゴが見事に柄として表示されました。
このサンプル画像はこちら
ー> boke_powermacg4_fol.zip
フォルダータイトルの背景ですが、画像全体ではなく、中央付近が伸ばされているため、面白い結果になっていますね。
ちなみに、スクリーンショット内のアイコンも同様のデザインになっておりますが、これはアイコンマスクを変更したことによる効果ですので、詳しくは「アイコンマスク」をご覧になって下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する