ルーペ

キーボード入力時に文字をタッチし続けると、その文字周辺が拡大されます。
その際に使われるのが、拡大鏡の1つであるルーペです。
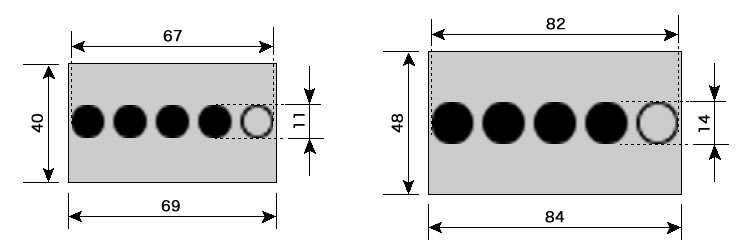
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
kb-loupe-hi@3x.png (357×357) |
 |
|
kb-loupe-lo@3x.png (357×357) |
 |
|
kb-loupe-mask@3x.png (357×357) |
 |
遊んでみた
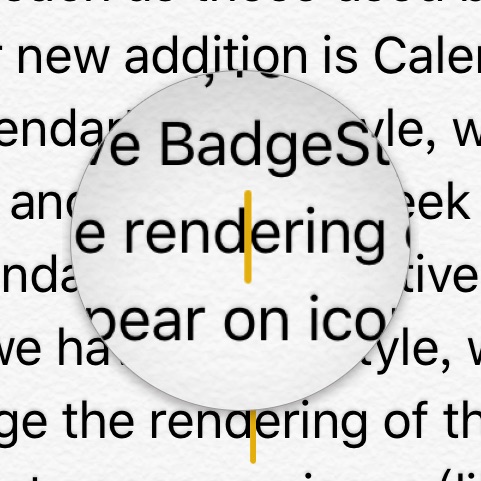
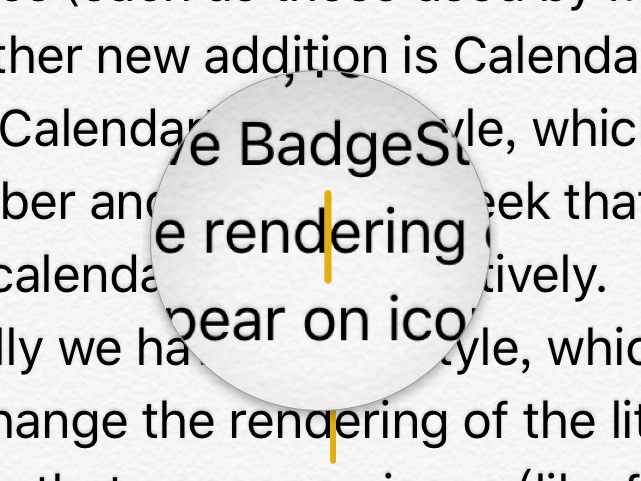
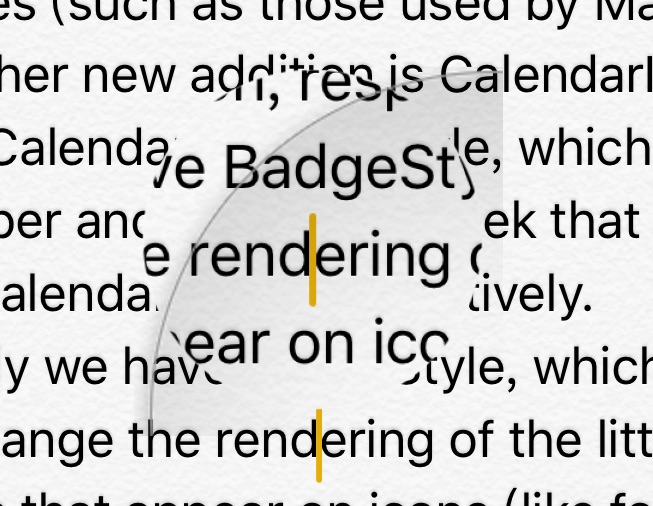
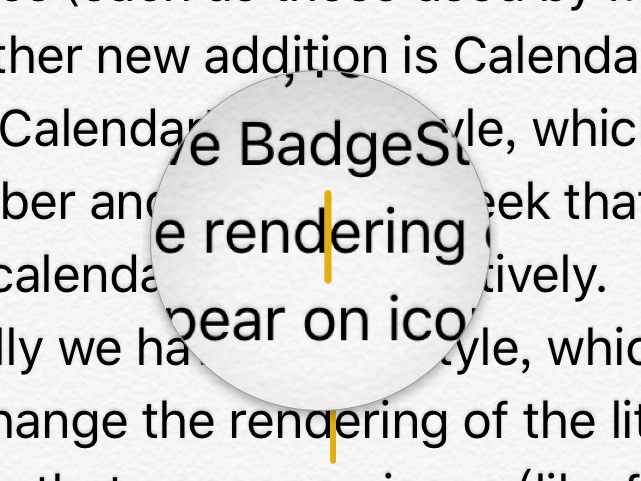
今回は、大きさをほぼ倍の720ピクセルにして、いきなりビッグサイズで遊んでみました。
こんな感じになりました。



kb-loupe-hiはオリジナルサイズの357ピクセルで切られていますが、そのままの画像を表示しようとしていることがわかります。
マスク画像はリサイズされ、何も無かったかのように、通常営業しております。
kb-loupe-loは、その表示自体が確認できませんでしたので、Anemoneの問題なのか、そもそも画像を使っていないのか・・・
どちらにしても、2種類で事足りるデザインなのは確認できました。
今回のテストテーマをこちらで配布しています。
boke_big_loupe.zipのダウンロード
作ってみた
大きさで遊んだことで、その特徴を知ることができました。
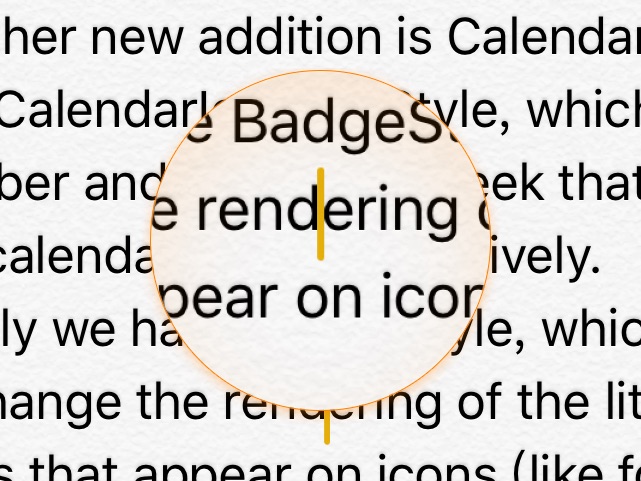
ここでは、色付き画像を作って、オレンジルーペにしてみました。

こんな感じになりました。



悪くないですね。
色を付けるだけなら簡単ですので、いくつか作ってみました。
お試しください。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する