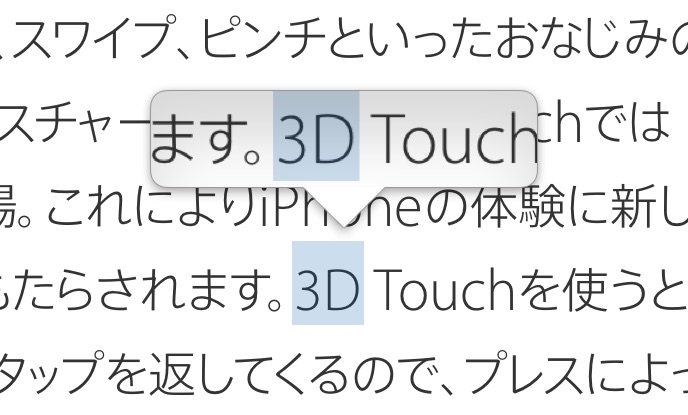
マグニファイヤー

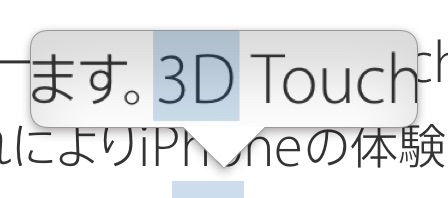
キーボード入力時やWebサイト閲覧時などで、文字をタッチし続けるとその文字周辺が拡大されます。
その際に使われる画像が、マグニファイヤーなどの拡大鏡画像です。
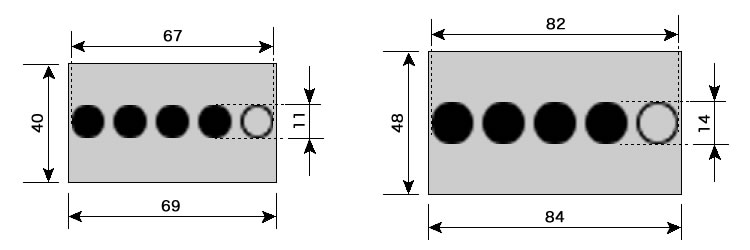
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
RangedMagnifierGlass_Horizontal_Normal@3x.png (416×165) |
 |
|
RangedMagnifierGlass_Vertical_Normal@3x.png (165×416) |
 |
|
RangedMagnifierMask_Horizontal_Normal@3x.png (416×165) |
 |
|
RangedMagnifierMask_Vertical_Normal@3x.png (165×416) |
 |
遊んでみた
今回も2倍の大きさで遊んでみました。


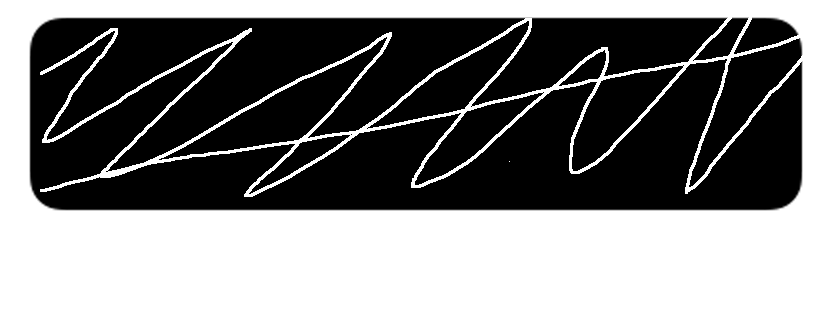
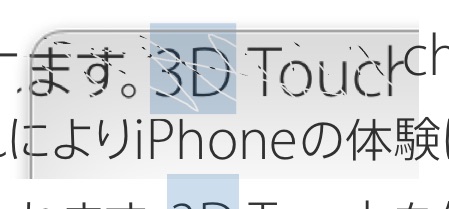
マスクには傷をつけてみました。
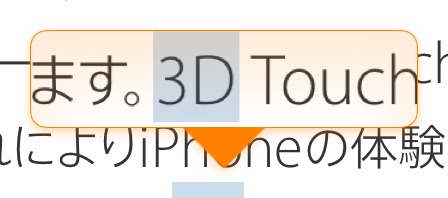
適用結果はこんな感じです。



RangedMagnifierGlassは、オリジナルサイズの416ピクセルで切られていますが、そのままの画像を表示しようとしていることが分かります。
マスク画像はリサイズされ、何も無かったかのように、通常営業しております。
・・・と思ったら・・・
よく見てみると、垂直方向に反転されていますね。
マスク画像の左下から右上にかけて一本の線を入れておいたのですが、適用結果では左上から右下の向きに線がのびています。
ベタ塗りのままだと気付かなかったでしょうね。
今回のテストテーマをこちらで配布しています。
boke_magnifier_big.zipのダウンロード
作ってみた
大きさで遊んだことで、その特徴を知ることができました。
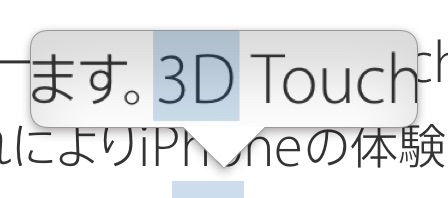
ここでは、色付き画像を作って、オレンジにしてみました。

こんな感じになりました。



悪くはないですが、吹き出しの部分の主張が強いですね。
色を付けるだけなら簡単ですので、いくつか作ってみました。
お試しください。
 boke_magnifier_orange.zipのダウンロード
boke_magnifier_orange.zipのダウンロード
 boke_magnifier_red.zipのダウンロード
boke_magnifier_red.zipのダウンロード
 boke_magnifier_blue.zipのダウンロード
boke_magnifier_blue.zipのダウンロード
 boke_magnifier_violet.zipのダウンロード
boke_magnifier_violet.zipのダウンロード
 boke_magnifier_pink.zipのダウンロード
boke_magnifier_pink.zipのダウンロード
 boke_magnifier_yellow.zipのダウンロード
boke_magnifier_yellow.zipのダウンロード
 boke_magnifier_green.zipのダウンロード
boke_magnifier_green.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する