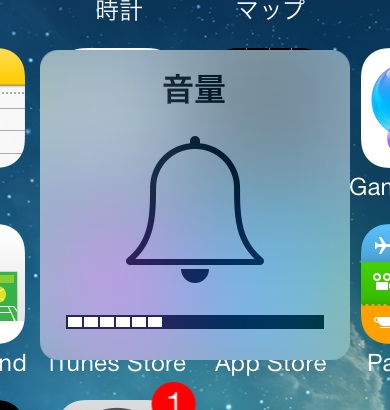
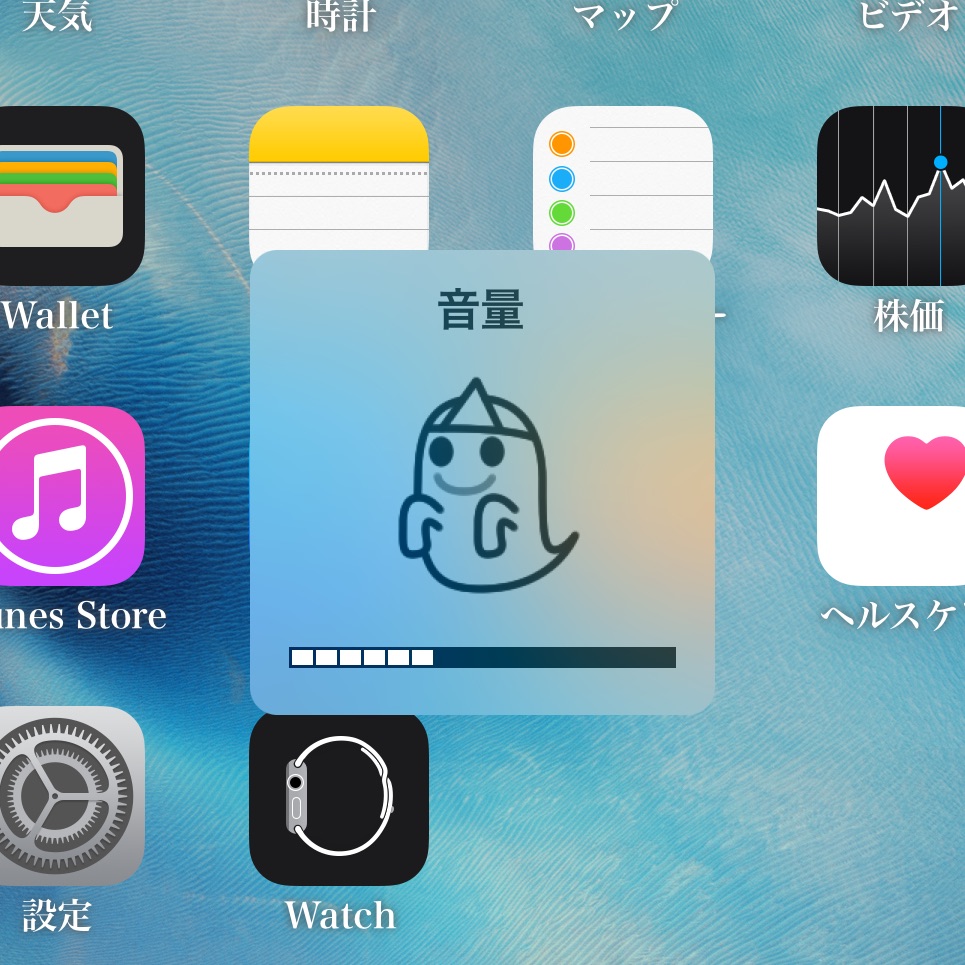
音量関連の表示画像

これまでのiOSでも同様な役割でした。
iOS7からデザインが変更されましたが、iOS9でも、その役割の基本的な部分は何も変わっていません。
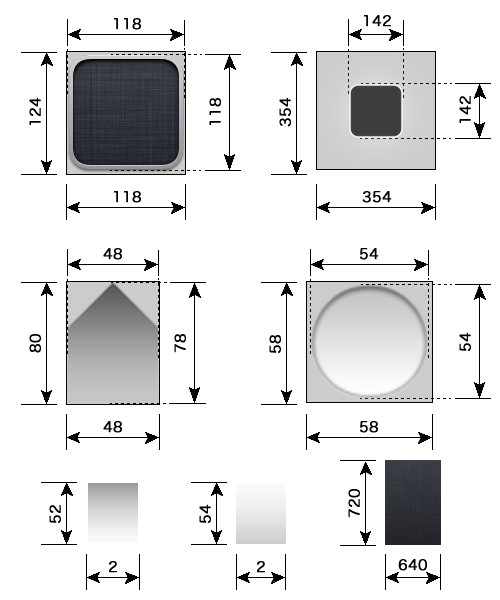
オリジナル画像サイズ詳細

ドロップ用の画像内のフォルダーサイズが、実際のフォルダーサイズよりも大きいことがポイントとなります。そのようにすることで、ドロップ時の演出が醸し出されます。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.springboard/ | |
| 格納場所:/System/Library/CoreServices/SpringBoard.app/Assets.car | |
|
ringer@3x.png (207×240) |
 |
|
ringer-silence@3x.png (207×240) |
 |
|
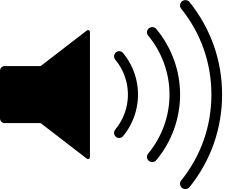
speaker@3x.png
(231×189) |
 |
|
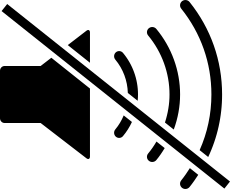
mute@3x.png
(231×189) |
 |
|
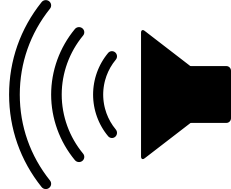
speaker-RTL@3x.png
(231×189) |
 |
|
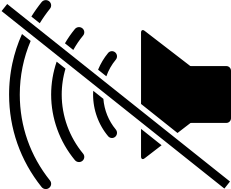
mute-RTL@3x.png
(231×189) |
 |
iOS7からの変更で、音量ブロックの画像がなくなりました。
<注意>
くれぐれも、大文字と小文字の間違いに気をつけて下さい。
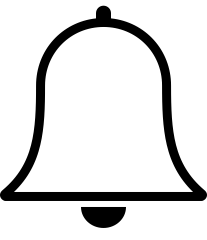
遊んでみた

これも今までの流用ですが、個人的には、きちんと遊んだサンプルの1つです。
線と塗りで色を変えたらどのように表示されるのかを遊んでみました。
ちなみに、口だけは透過率を50%にしています。
Anemoneで適用後のスクリーンショットです。

マスク画像ですので、線や色の色は関係なく表示され、透過率もきちんと反映されています。
音量ブロックを「火の玉」にしたいところですが、残念です・・・
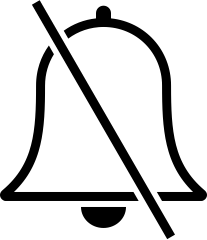
無音状態は、以下のようになります。

ゴーストバスターズ風です。
このサンプルテーマはこちら
ー> boke_ringer_ghost.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する