スクロールインヂケーター

Webサイトなどの縦長コンテンツを閲覧する時は、当たり前のようにスクロールして閲覧します。
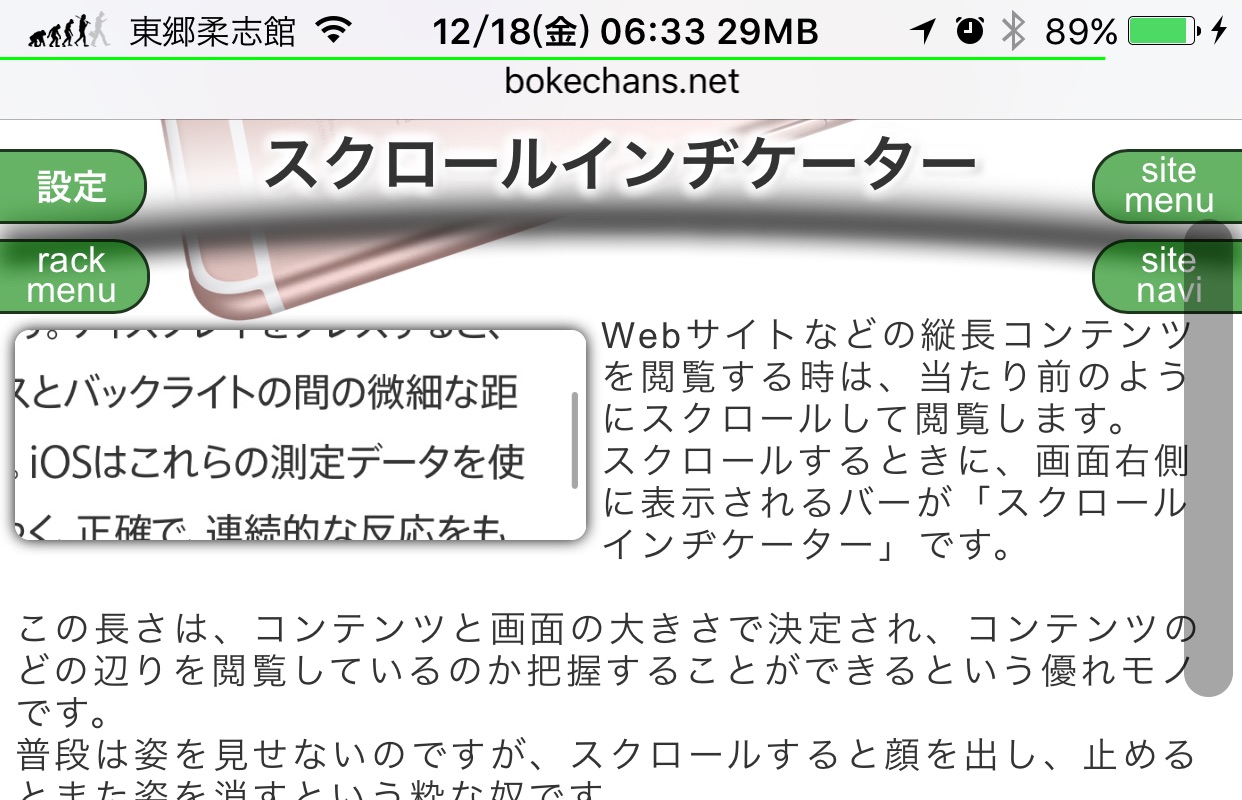
スクロールするときに、画面右側に表示されるバーが「スクロールインヂケーター」です。
この長さは、コンテンツと画面の大きさで決定され、コンテンツのどの辺りを閲覧しているのか把握することができるという優れモノです。
普段は姿を見せないのですが、スクロールすると顔を出し、止めるとまた姿を消すという粋な奴です。
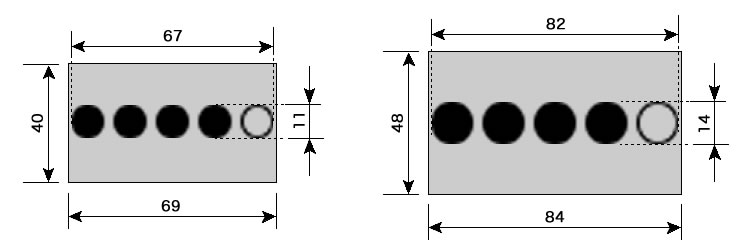
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UIScrollerIndicatorBlack@3x.png (7×7) 黒50% |
 |
|
UIScrollerIndicatorDefault@3x.png (7×7) 黒35% |
 |
|
UIScrollerIndicatorWhite@3x.png (7×7) 白50% |
 |
今回は、画像サイズだけでなく、透過率も記載してみました。
遊んでみた
7×7という大きさは絶妙だと思うのですが、せっかく遊ぶのですから、今回もビッグサイズで遊んでみます。
いつもなら2倍の大きさで遊ぶところですが、今回は3倍にしてみました。



適用結果はこんな感じです。



スクリーンショットの幅を同一にしてあるので、どれだけ太くなったかは、見ての通りとなります。
リサイズされていないのが、大きな収穫です。
いつもならここで終わるのですが、調子に乗って、もっと大きくしてみましょう。
先ほどは3倍でしたので、次は5倍にしてみました。

おっと・・・
存在感が強くなって、ウザくなり始めた感じがします。
調子に乗って、7倍も試してみました。

スクリーンショットは、iPhone6sのサイトなのですが、閲覧するサイトが指定している余白によっては、かなりジャマになりそうな大きさになりました。
ちなみに、このページをiPhoneで表示させるとこんな感じになります。

やりすぎ決定です。
やはり、3倍くらいが良い感じかと思います。
今回のテストテーマをこちらで配布しています。
3倍 ー> boke_ScrollerIndicator@3x.zip
5倍 ー> boke_ScrollerIndicator@5x.zip
7倍 ー> boke_ScrollerIndicator@7x.zip
作ってみた
大きさで遊んだことで、その特徴を知ることができました。
ここでは、3倍サイズでオレンジにしてみました。



こんな感じになりました。



悪くはないですが、濃い色を選ぶべきですね。
色を付けるだけなら簡単ですので、3倍のサイズでいくつか作ってみました。
お試しください。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する