ステータスアイコン(通信信号)

ステータスバーにある通信信号画像は、通信信号の受信感度を表示します。
電話を振ると感度が良くなると言われたアレのことですね。
オリジナル画像サイズ詳細

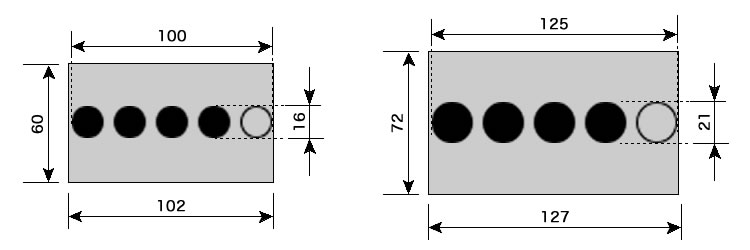
通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
Black_0_Bars@3x.png 通信信号感度0画像(102×60) |
 |
|
Black_1_Bars@3x.png 通信信号感度1画像(102×60) |
 |
|
Black_2_Bars@3x.png 通信信号感度2画像(102×60) |
 |
|
Black_3_Bars@3x.png 通信信号感度3画像(102×60) |
 |
|
Black_4_Bars@3x.png 通信信号感度4画像(102×60) |
 |
|
Black_5_Bars@3x.png 通信信号感度5画像(102×60) |
 |
|
LockScreen_0_Bars@3x.png ロック画面用の通信信号感度0画像(127×72) |
 |
|
LockScreen_1_Bars@3x.png ロック画面用の通信信号感度1画像(127×72) |
 |
|
LockScreen_2_Bars@3x.png ロック画面用の通信信号感度2画像(127×72) |
 |
|
LockScreen_3_Bars@3x.png ロック画面用の通信信号感度3画像(127×72) |
 |
|
LockScreen_4_Bars@3x.png ロック画面用の通信信号感度4画像(127×72) |
 |
|
LockScreen_5_Bars@3x.png ロック画面用の通信信号感度5画像(127×72) |
 |
作ってみた
iOS6から色気が無くなり、iOS7では画像がマスク扱いになりました。
そのため、iOS7の棚からサイトデザインの見直しと同時に、この画像も見直したのですが、iOS8では、さらに見直しました。
その内容は、@3xの対応と、現代人の現代化です。





iOS7では、これまでの「新人」に槍を持たせ、「現代人」には鞄を持たせ電話しているデザインにしました。
iOS8では、社会問題となっている「歩きスマホ」をデザインしてみました。
あまり下を向き過ぎると、単色では分かりづらいため、ほどほどの角度にしてあります。
そして、iOS9では・・・
そのまま流用しておりますっ!!
大きさを揃えるため、上のサンプル画像は@2xのものを紹介していますが、@3x対応ファイルは、サンプルファイルの中にあります。
とりあえず、実際の表示はこんな感じです。

それっぽく見えますでしょうか?
今回のテストテーマをこちらで配布しています。
boke_signal_statusのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する