ステッパー

ステッパーは、2つのボタン(増加・減少)を用いて、値を調整する場面で使われ、プリンタオプションの部数設定でお目にかかることができます。
逆に、プリンタオプション以外で使われている場所が分かりません。
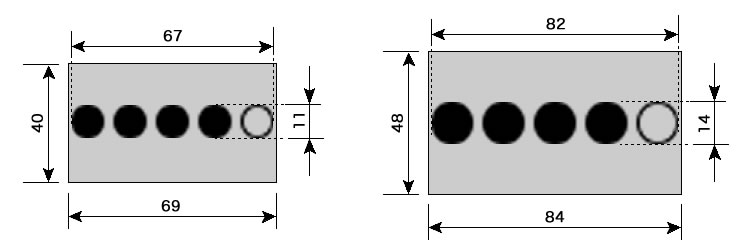
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UIStepperMinus@3x.png (45×5) |
 |
|
UIStepperPlus@3x.png (45×45) |
 |
遊んでみた
今回は、これ以上ないほどのアイディアで遊んでみました。


サイズは、ほぼ1.5倍にしました。



今回のテストテーマをこちらで配布しています。
boke_stepper.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する