テーブルグラバー

私の中ではすっかりメジャーになった「グラバー」です。
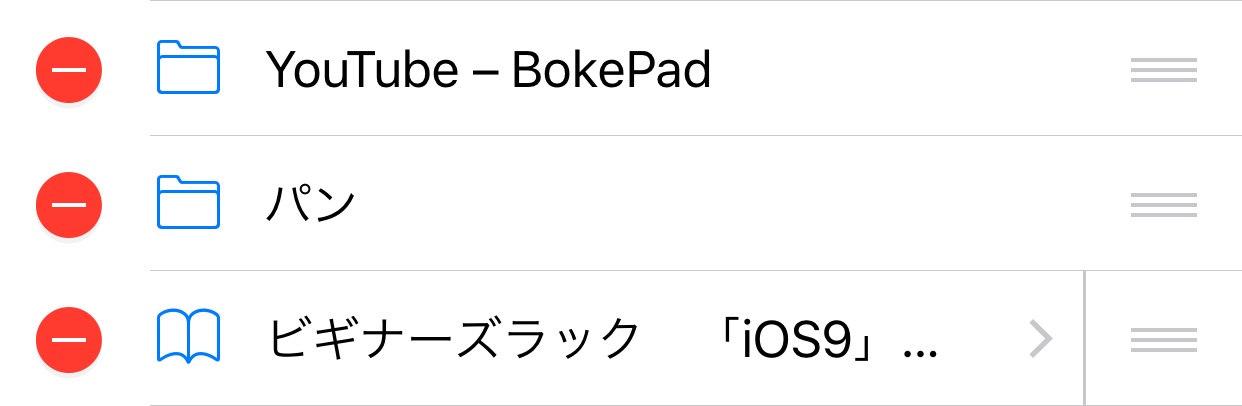
このテーブルグラバーは、Safariのブックマークなどでリスト項目を移動させる際に、右端にある3本線の画像です。
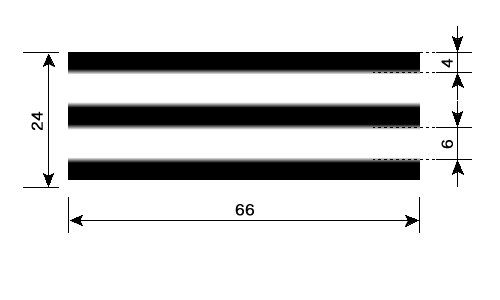
オリジナル画像サイズ詳細

線1本は4px、間隔が6pxで、トータル24pxになります。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UITableGrabber@3x.png (66×24) |
 |
遊んでみた

「遊んでみた」という程、遊んではないですね。
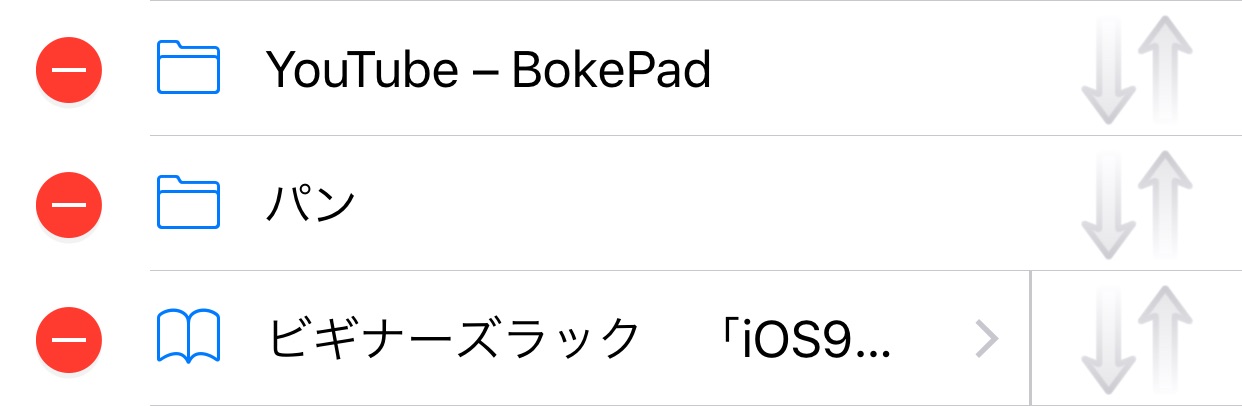
オリジナルよりもはっきり分かる「矢印」にしてみましたが、デザインは過去のものと同じです。
ただ、マスク画像であることを確認するために、派手めな色を付けました。
お遊びですので、iOS8の時よりもさらにオーバーサイズで作ってみました。



Safariのブックマークで表示してみました。
地味な色になっているので、マスク画像であることがわかります。
来年は、もっと大きいサイズの画像で遊んでみようかと思っております。
今回のテストテーマをこちらで配布しています。
boke_tablegrabberのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する