- トップ
- iOS9
- Lithium Ion のテーマを作る
- テーマの基本 その8(四角 + ベタ塗り編)
テーマの基本 その8
(四角 + ベタ塗り編)
四角単色ベタ塗り編で、実用的なバッテリーっぽくなりました。
ベタ塗りだけで完成させたので、ここでは、四角の枠を付けて完成度を高めます。
四角形を描画する
ここでは、四角形の塗りつぶしではなく、線だけの四角形を描きます。
この線をバッテリーの外枠とします。
四角形を描く
以下のような記述で、四角形を描くことができます。
ctx.strokeRect(左上のX座標, 左上のY座標, 四角の幅, 四角の高さ);基本的には、fillRectと同じです。
strokeRectですので、色指定はstrokeStyleを使います。
では、高さ半分のキャンバスに、高さ半分の四角を描いてみましょう。
プログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height / 2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.strokeStyle="#000000";
ctx.strokeRect(0, 0, height, height/2);
return canvas.toDataURL("image/png");
}
今回の色は、カラーコードで指定してみました。
結果は、こんな感じです。


何だか、これだけでバッテリーがイメージできてしまいますね。
この四角は幅目一杯なので、この四角にベタ塗りのバッテリー残量を描画すれば、もっとバッテリーっぽくなりそうですね。
このサンプルのダウンロード ー> basic8_1.zip
バッテリー残量と組み合わせる
四角形の描画により、バッテリーの外枠が出来上がりましたので、バッテリー残量のベタ塗りを組み合わせて、よりバッテリーらしくしましょう。
バッテリー残量をベタ塗りする
もう、バッテリー残量のベタ塗りは前回で終わっているので、そのまま流用します。
バッテリー残量との組み合わせプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height / 2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.strokeStyle="#000000";
ctx.strokeRect(0, 0, height, height/2);
var rectWidth = Math.round(height * percent / 100);
ctx.fillStyle="orange";
ctx.fillRect(0, 0, rectWidth, height/2);
return canvas.toDataURL("image/png");
}
ホントに組み合わせただけですね。
結果は、こんな感じです。


悪くはありません。
決して悪くはないのですが、外枠の上にベタ塗りがあります。
単純に、描画順を入れ替えれば良いのですね。
入れ替えてみると、こんな感じになりました。


入れ替えて、正解ですね!
このサンプルのダウンロード ー> basic8_2.zip
よくよく考えたら、バッテリーの外枠と、バッテリー残量との間には、数ピクセルの隙間がありましたね。
何気にオリジナルデザインを目指しているので、描画順を入れ替えるのではなく、隙間を考えるべきでした。
1ピクセル空けてベタ塗りする
とりあえず、1ピクセルでやってみます。
座標は、(1, 1)になりますが、幅と高さは隙間の分だけ狭くなりますので、2ピクセル引くことになります。
隙間1ピクセルのプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height / 2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.strokeStyle="#000000";
ctx.strokeRect(0, 0, height, height/2);
var rectWidth = Math.round(height * percent / 100);
ctx.fillStyle="orange";
ctx.fillRect(1, 1, rectWidth-2, height/2-2);
return canvas.toDataURL("image/png");
}
バッテリーの外枠を先に描画しました。
結果は、こんな感じです。


おや??
おやおや???
描画順を戻したのに・・・
そうか・・・
1ピクセルだけだと、外枠の分でしかないのですね。
もう1ピクセル必要でした・・・
しかし、描画順も考えずに、残量描画を細工すれば良いことが分かりました。
このサンプルのダウンロード ー> basic8_3.zip
では、もう1ピクセル狭くしましょう!
という流れなのですが、ここでまた変数を導入してみようと思います。
これは、変数に格納する数値を変えるだけで、隙間を計算して描画させようとするものです。
隙間に変数を導入する
では、隙間変数をsとします。
スキマの「s」とでも、スペースの「s」とでも、どのように取ってもらっても構いませんが、ここでは s とします。
もちろん、格納する数値は2とします。
座標は、スキマの分だけズラし、幅と高さは隙間の分の2倍狭くなることは同じですので、これらをプログラミングします。
隙間 s ピクセルのプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height / 2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.strokeStyle="#000000";
ctx.strokeRect(0, 0, height, height/2);
var rectWidth = Math.round(height * percent / 100);
var s = 2;
ctx.fillStyle="orange";
ctx.fillRect(s, s, rectWidth-s*2, height/2-s*2);
return canvas.toDataURL("image/png");
}
結果は、こんな感じです。


さらに1ピクセル隙間が空きました。
できれば線幅を太くし、隙間ももう少し空けたい気もしますが、これはこれでOKとしましょう。
このサンプルのダウンロード ー> basic8_4.zip
仕上げる
気になったら、やはり対応しないといけませんよね。
線幅と隙間を広げる
という訳で、線幅を2ピクセルにしましょう。
ただ、線幅は、線中心に対して幅が増えます。
したがって、2ピクセルにしようと思うと、キャンバスの外側にも広がって見えなくなる分も追加して、3ピクセルを指定するべきです。
そうなると、隙間は2倍ではなく3を指定すれば良さそうですが、ここは2倍の4とします。
対応プログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height / 2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.strokeStyle="#000000";
ctx.lineWidth = 3;
ctx.strokeRect(0, 0, height, height/2);
var rectWidth = Math.round(height * percent / 100);
var s = 4;
ctx.fillStyle="orange";
ctx.fillRect(s, s, rectWidth-s*2, height/2-s*2);
return canvas.toDataURL("image/png");
}
結果は、こんな感じです。


隙間も広がったことが分かりますが、隙間は1ピクセルでも良さそうですね。
このサンプルのダウンロード ー> basic8_5.zip
可変色を適用させる
可変色を適用させて仕上げましょう。
メインカラーをバッテリー残量に、ベースカラーを枠線に割り当てます。
枠線ですので、ベースカラーの透過率は省くことにします。
可変色適用プログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height / 2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.strokeStyle="rgb(" + b_color.slice(0, 3).join()+ ")";
ctx.lineWidth = 3;
ctx.strokeRect(0, 0, height, height/2);
var rectWidth = Math.round(height * percent / 100);
var s = 3;
ctx.fillStyle="rgb(" + m_color.join()+ ")";
ctx.fillRect(s, s, rectWidth-s*2, height/2-s*2);
return canvas.toDataURL("image/png");
}
何気に、s を3にしています。
これで、線幅2と隙間1になるはずです。
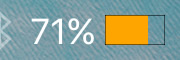
結果は、こんな感じです。




やはり、隙間は1ピクセルでも良さそうです。
バッテリー感が強くなりましたね。
このサンプルのダウンロード ー> basic8_6.zip
バグを取る
「バグ」というのは、簡単に言うと「プログラミングのミス」なのですが、望んでいない結果であれば、広く「バグ」という言葉を使います。
上のサンプルプログラム(basic8_6.js)では、きちんと動いているため、プログラミングミスは無いように思われます。
しかし、割合で算出した rectWidth から、割合には関係無い数値を引いているため、バッテリー残量が少なくなった時に不都合が生じます。
例えば、バッテリー残量が10%だったとしましょう。
iPhone6Plusでは、描画幅である rectWidth は 6 となりますが、隙間の分である s の2倍も 6 となるため、実際に描画する時には幅が 0 となり、バッテリー残量が空っぽという表示になってしまうのです。
このように表示させようとした訳では無いので、これも「バグ」として対応します。
バグの原因は、「割ってから引く」という帳尻合わせなので、隙間の分を引いてから割ればOKですね。
バグ取り後のプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height / 2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.strokeStyle="rgb(" + b_color.slice(0, 3).join()+ ")";
ctx.lineWidth = 3;
ctx.strokeRect(0, 0, height, height/2);
var s = 3;
var rectWidth = Math.round((height-s*2) * percent / 100);
ctx.fillStyle="rgb(" + m_color.join()+ ")";
ctx.fillRect(s, s, rectWidth, height/2-s*2);
return canvas.toDataURL("image/png");
}
隙間の分まで入れ込んで割合を算出するため、隙間の指定を算出の前に持ってきました。
隙間の分まで入れ込んで割合を算出してあるので、描画幅は rectWidth に戻しました。
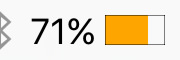
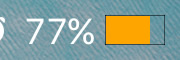
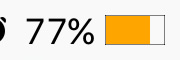
バグ取りのビフォーアフターは、こんな感じです。



わずかな違いですが、よく見るとお分かりいただけるかと思います。
このサンプルのダウンロード ー> basic8_7.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する