- トップ
- iOS9
- Lithium Ion のテーマを作る
- テーマの基本 その16(確認編)
テーマの基本 その16
(確認編)
テーマの基本はほとんど終わっています。
しかしながら、個人的にずっと気になっていたことがありますので、ここで確認したいと思います。
例えば、本来なら不可能であるはずの線幅1.5ピクセルなど・・・
線幅を確認する
本来なら1ピクセル単位で指定するべきであろう線幅ですが、整数でなくても表示できていました。
どうせなら、線幅を少数で指定して表示確認してみようと思います。
中間幅を表示して比べてみる
ここで言う「中間幅」とは、1ピクセルと2ピクセルの間となる1.5ピクセルのように、整数値の間にある線幅のことです。
線幅を0.5刻みで何本か描画してみましょう。
確認プログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height/2;
canvas.width = height;
ctx = canvas.getContext("2d");
ctx.strokeStyle = "rgb(" + b_color.slice(0, 3).join()+ ")";
ctx.lineWidth = 0.5;
ctx.moveTo( 0, height/4 );
ctx.lineTo( height, height/4 );
ctx.stroke();
return canvas.toDataURL("image/png");
}
このプログラムにおいて、線幅を指定して描画します。
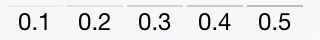
結果はこんな感じです。










線幅0.5から5.0まで0.5刻みで変化させました。
いろいろ考えさせられますね。
真っ先に気付くのは、線幅が変わるよりも色が変わっていることです。
0.5から2.0までは、同じ線幅で色が変わっています。
色というより濃さですね。
このように濃さを変化させることで、線が太くなっていくことを表現していると理解することができます。
2.5から4.0も同様で、増えた線幅の部分の濃さが4段階で変化しています。
さらに4.5から線幅が増えていますので、おそらく、6.0までは増えた線幅の部分の濃さが変化することでしょう。
きっと、6.5からまた線幅が増えるのでしょうね。
せっかくなので、@2xデバイス(iPhone5)でも同じことをやってみました。
結果はこんな感じです。










全く同じ結果でした。
@3xデバイスでも@2xデバイスでも線幅に対する挙動は同じです。
線幅を1ピクセルに指定しても、線幅を2ピクセルに指定しても、実際に描画される線幅は同じことが分かります。
これは、スキマを描画していた時に感じました。
このサンプルのダウンロード ー> basic16_1.zip
0.1ピクセル単位で比べてみる
線幅0.5刻みの場合で試しましたが、次は0.1刻みで試してみます。
結果は見えていますが・・・
確認プログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height*5;
ctx = canvas.getContext("2d");
ctx.strokeStyle = "rgb(" + b_color.slice(0, 3).join()+ ")";
for( i=0 ; i<5 ; i++ ) {
ctx.beginPath();
ctx.lineWidth = (i+1)/10;
ctx.moveTo( height*i+2, height/10 );
ctx.lineTo( height*(i+1)-2, height/10 );
ctx.stroke();
ctx.font = height*0.4 + "px Helvetica Neue";
ctx.textAlign = "center";
ctx.fillText( (i+1)/10, height*i+height/2, height/2);
}
return canvas.toDataURL("image/png");
}
前回の0.5刻みの作業がとても面倒だったので、線幅5種類を同時に描画するようにしました。
線幅のテキストも、線の下に表示するようにしました。
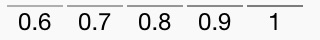
結果はこんな感じです。




見事に、濃さだけで表現されています。
線幅0.1も、線幅2も、同じ太さなんですね。
このサンプルのダウンロード ー> basic16_2.zip
座標を確認する
本来なら1ピクセル単位で指定するべきであろう座標ですが、整数でなくても表示できていました。
座標も少数で指定して、表示確認してみようと思います。
座標を少数指定して描画するプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height*5;
ctx = canvas.getContext("2d");
ctx.strokeStyle = "rgb(" + b_color.slice(0, 3).join()+ ")";
for( i=0 ; i<20 ; i++ ) {
ctx.beginPath();
ctx.lineWidth = 2;
ctx.moveTo( height*i/4, height/10+i/10 );
ctx.lineTo( height*(i+1)/4-2, height/10+i/10 );
ctx.stroke();
}
return canvas.toDataURL("image/png");
}
今回も一度で表示するようにしました。
20本の線分を、0.1ずつ下へズラしながら描画します。
線幅は、一番濃い最小線幅である2ピクセルにしています。
結果は、こんな感じです。

少しずつ下がっているのがわかりますでしょうか?
縦方向に引き伸ばしてみます。

座標に関しても、濃さをコントロールすることで、表現しているのですね。
このサンプルのダウンロード ー> basic16_3.zip
フォントサイズを確認する
本来なら1ピクセル単位で指定するべきであろうフォントサイズですが、整数でなくても表示できていました。
フォントサイズも少数で指定して、表示確認してみようと思います。
しかし、これまでのように並べて描画してみても、その違いが分からないので、今回は重ねてみます。
フォントサイズを少数指定して描画するプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "black";
ctx.font = "25.1px Helvetica Neue";
ctx.fillText( "25", height/2, height/2);
ctx.fillStyle = "white";
ctx.font = "25px Helvetica Neue";
ctx.fillText( "25", height/2, height/2);
return canvas.toDataURL("image/png");
}
太いフォントの上に細いフォントを重ねています。
その際、色を変えて、見た目に分かりやすくしましょう。
今回、フォントサイズは、25ピクセルと25.1ピクセルで試しました。
色は、白と黒です。
太いフォントサイズの黒の上に、細いフォントサイズの白を重ねますので、白からはみ出た黒色がフォントサイズの差となります。
結果は、こんな感じです。

何となく黒が見えています。
これが0.1ピクセルの差なのでしょうか。
では、差を0.9に広げてみましょう。
黒の部分が多くなっていれば良いのですが・・・
結果はこんな感じです。

黒が多く見えます。
逆に、差をなくしてみましょう。
黒の部分が、全く見えなくなるはずです。
結果はこんな感じです。

キャー!!
見えてはいけないものが見えてる〜!!
これはいけませんね。
しかしながら、(桜井誠っぽく)しかしながらですよ、目的はそこではないので、スルーしましょう。
今回は、少数でもフォントサイズが指定できることが確認できましたので、必要十分とします。
このサンプルのダウンロード ー> basic16_4.zip
テキストシャドウを確認する
本来なら1ピクセル単位で指定するべきであろうテキストシャドウですが、整数でなくても表示できていました。
テキストシャドウも少数で指定して、表示確認してみようと思います。
テキストシャドウにもいろいろな指定がありますので、それぞれ、少数指定してみます。
影のボカシを確認する
影はズラすものでしたが、ボカすことができるようになってからは、その取り扱いも変わってきました。
そのボカシに関して、少数指定していきます。
影のボカシを少数指定して描画するプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "white";
ctx.font = "36px Helvetica Neue";
ctx.shadowColor = "black";
ctx.shadowBlur = 10.1;
ctx.fillText( "36", height/2, height/2);
return canvas.toDataURL("image/png");
}
今回は、36ピクセルの白色で「36」と表示しました。
影のボカシ具合ですが、10.1と10.9で試しました。
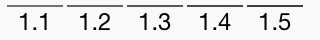
結果は、こんな感じです。


10.1と10.9の結果を並べてみましたが、よく分かりませんね。
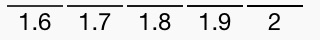
1.1と1.9ではどうでしょうか。
ほぼ2倍になるレベルですので、結果が期待できます。
結果を並べてみると・・・


きちんと反映されているようですね。
影のボカシ具合に関しても、何も気にせず、少数指定して良さそうです。
このサンプルのダウンロード ー> basic16_5.zip
影のオフセットを確認する
影のズラしに関しても、少数指定してみましょう。
影のボカシを少数指定して描画するプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "white";
ctx.font = "36px Helvetica Neue";
ctx.shadowColor = "black";
ctx.shadowOffsetX = 0.1;
ctx.shadowOffsetY = 0.1;
ctx.fillText( "36", height/2, height/2);
return canvas.toDataURL("image/png");
}
今回は36ピクセルの白色で、「36」と表示しました。
影のズラし具合ですが、右下へ0.1と0.9で試しました。
これは、ズラす量ですので、物理的な距離です。
結果は、こんな感じです。


0.1と0.9の結果を並べてみましたが、よく分かりませんね。
ピクセル単位で調べてみましたが、全く同じでした。
これが0.9の結果と思えば納得できるのですが、影の大きさから考えても、0.1とは思えません。
ということは、線幅でもあったように、ある程度までは同じ大きさということかもしれません。
そう考えると、0.1も0.9も同じになることが理解できます。
では、ほぼ0.9である1.0ではどうでしょうか?
整数部分が違うので、期待できますね。
結果を並べてみると・・・


ここで変化が確認できました。
この流れで行くと、1.0、1.9、2.0の3つを並べてみると面白そうですね。
ではやってみます。
結果を並べてみると・・・



おっと・・・
ここでは、1.0と1.9に変化があり、1.9と2.0では変化がありませんでした。
どこで線引きしているんでしょうね。
何れにしても、移動量も少数指定できることが確認できました。
<追記>
変化のあった0.9と1.0では、影が横方向に移動しています。
さらに1.0と1.9の変化では、影が縦方向に移動しています。
よくわからなくなりました・・・
さらに2.0と2.1で試してみると・・・


縦方向も横方向も移動しました。
余計にわからなくなりました・・・
やり直した方が良いのかという思いが強いのですが、さすがに疲れましたので、やり直すことはしません。
少数指定でも表示されることが目的ですので、これで良しとします。
このサンプルのダウンロード ー> basic16_6.zip
書き換えのタイミングを確認する
これまで、バッテリーテーマの作り方を紹介してきました。
テーマの内容はどうであれ、キャンバスに描いたものを画像として返すことで、その画像が表示されます。
では、描画したバッテリーは、どのタイミングで表示されるのでしょうか?
常に(定期的に)書き換えているなら、充電中の稲妻マークを点滅させることも考えられるのですが、タイミングが分からないのでアイデアも制限されてしまいます。
書き換えのタイミングを知ることは必要ですね。
とりあえず書き換えてみる
どうすれば書き換えのタイミングを知ることができるのか考えたのですが、プログラミングで書き換え時間の計測をするのは無理っぽいことが分かりました。
そこで、テーマ関数が呼び出される度に表示を変えてしまえば、目視で確認できると考えました。
毎回ランダムな場所に表示することにしましょう。
テキストをランダムな場所に描画するプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createEl ement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle = "rgb(" + b_color.slice(0, 3).join()+ ")";
ctx.font = "25px Helvetica Neue";
ctx.fillText( percent, 40*Math.random(), 40*Math.random());
return canvas.toDataURL("image/png");
}
せっかくなので、バッテリー残量を表示させました。
表示させる座標が0〜40のランダム値を取るようにしましたが、テキストの座標基準は気にしていません。
そして、その結果は・・・
いろいろな忙しそうなバッテリーを期待したのですが、何の面白みのない普通の表示でした。
時計であれば1秒に1回、メモリ表示なら書き換え時間の設定、という感じで呼び出されると期待していたのですが、頻繁に書き換える必要がないということなのでしょうね。
確かに、バッテリーを表示するために、バッテリー消費が増えるなんてことは、本末転倒ですからね。
とりあえず、定期的に書き換えているわけではないということが分かりました。
このサンプルのダウンロード ー> basic16_7.zip
アプリで表示させてみる
ただ見てるだけでは何も変わらないので、いろいろなアプリを起動してみました。
結果は、こんな感じです。







違うアプリを起動するたびに、表示位置が変わっています。
確かに、「アプリの起動」というイベントは、バッテリー表示の書き換えには良いタイミングなのでしょうね。
しかし、すでに起動しているアプリの場合はどうなるのでしょうか・・・
時系列で確認してみる
ホーム画面を起点として、アプリを立ち上げてみます。
ホーム→アプリ→ホーム→別のアプリ→ホーム→・・・といった感じで確認していきます。
結果はこんな感じです。(スクロールできるかな?)



















ホーム画面の表示場所に変化はありませんので、立ち上がっているモノに対しては保持されるようです。
ホーム画面からは、毎回違うアプリを立ち上げているので、毎回表示される場所が変わります。
充電して放っておく
いろいろなアクションで反応を見ましたが、今度は放っておきます。
ただ、放っておいて、バッテリーが減っていく経過を見ても良いのですが、時間がかかりすぎますので、充電しながら様子を見ることにします。
結果はこんな感じです。





60%から61%へは僅かな変化しかありませんが、残量に変化があると、表示も変化することが分かります。
まとめ
常にバッテリー残量を書き換えることはしないようです。
初めてアプリを立ち上げる場合や、初めてではなくても残量に変化があれば、当然のように書き換わります。
どうやら、必要最小限の書き換えしかしないようですね。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する