BytaFontver. 1.5
iOS6.0
概要

脱獄してもしなくても、フォントを変更できるものならしてみたいと、多くの方が思うのではないでしょうか。
残念ながら、脱獄しなければフォントの変更はできません。
ここで登場するのが、脱獄iPhoneでフォントの変更を可能にしてくれる「BytaFont」です。
日本語フォントの変更は、ページ下部に追記しました。
インストール
リポジトリ
Cydia標準リポジトリ(ModMyi)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
起動方法
ホーム画面にアイコンが表示されますので、そのアイコンをタップして起動します。
使い方
アプリ自体は起動しても、肝心のフォントがないためまだ役立たずの状態です。したがって、フォントも用意する必要があります。
フォントもCydiaよりインストールして下さい。
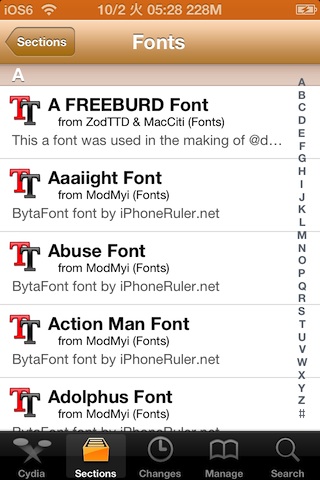
「Cydia」ー「Sections」ー「Fonts」の中にズラ〜っとフォントが並んでいます。
このページを作成している時に確認したら、644個も収容されていました。
「iOS5の棚」のときは522個だったので、今後増え続けていくことでしょう。
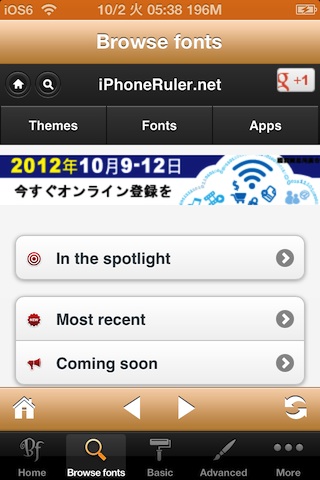
起動するとお分かりになるかと思いますが、画面下のボタンバーに「Browsefonts」があります。
このボタンを選択すると、右のスクリーンショットの表示になり、CydiaではなくBytaFont上でフォントを確認することができます。
おまけに、フォントを選択すると、「Install」ボタンがあるのです。
このInstallボタンを押すと、選択したフォントがインストールされるかと思いきや、Cydiaに飛びます・・・
ただ、Cydiaで検索して辿り着く画面を開いてくれるので、あとはCydiaからインストールするだけの状態となります。
ただし、BytaFont上でのフォント確認となりますので、Cydiaでの「Author」が、「iPhoneRuler.net」のものしか表示されません。
どちらにしても、BytaFontはフォントを変更するのが天職ですので、変更したいフォントは自分で準備しましょう。
フォントを変更する
では、BytaFontのアイコンをタップして起動します。
最初は、「Home」が表示されますが、これは気にせずすっ飛ばしましょう。
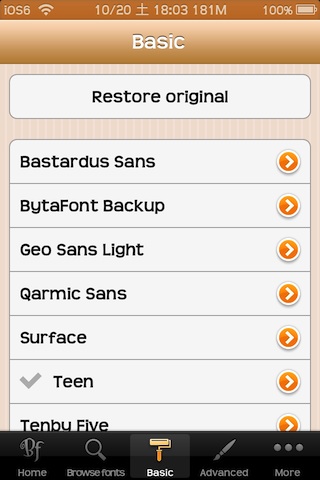
画面下のボタンバーにて「Basic」を選択して下さい。
右のスクリーンショットでは、すでに「Teen」が選択されている状態ですが、こんな感じでインストールしたフォントの一覧が表示されます。
右の三角印をタップすると、そのフォントのサンプルが表示されます。
上にある「Restore original」は、オリジナルフォントに戻してくれますが、バックアップはご自身で済ませておいて下さい。
/var/mobile/Library/BytaFontの中に、Originalフォルダーがあり、その中にそれなりのフォントがあるので、BytaFontインストール時にオリジナルフォントをコピーしているのかもしれませんね。
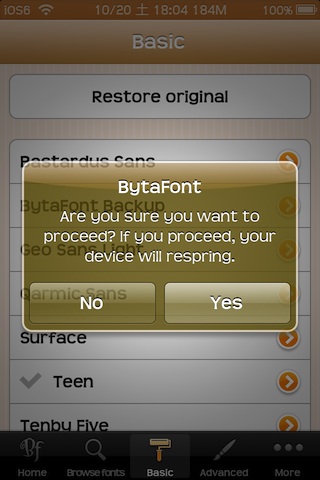
一覧にて、変更したいフォントをタップすると、右のスクリーンショットのようなアラートが出ますので、間違いなくフォントを変更するなら「Yes」をタップして下さい。Respring後にフォントが変更されています。
「iPhone4の棚」での「BytaFont」サイト作成していた時に気になったことなのですが、すでに変更されているフォントに変更しようとしても、「変更ないよ〜」と教えてくれます。
前回は、同じフォントを選択してもRespringしてしまっていたので、確実に進化していますね。
「Basic」では、簡単にフォントを変更することができました。
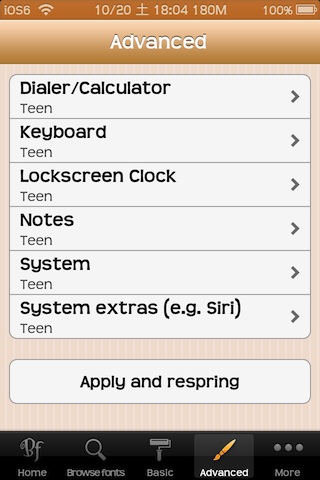
フォントを個別に設定するには、画面下部にあるメニューの「Advanced」をタップします。
個別と言っても、右のスクリーンショットのように、5パターンに限ります。
「Basic」で「Restore Original」によるフォント変更した後の画面ですので、すべて「BytaFont Backup」になっていますが、この画面からそれぞれ違うフォントを設定することができます。
個人的にそこまでの拘りがなく、英字は「Teen」で十分なので、個別に設定した画面は用意しておりません。
色々やってみて下さい。
ページトップへ
日本語フォント変更について
バージョン1.6より、日本語フォントに対応しました。
ただ、その扱いは特殊ですので、このページの末尾に追加する形で説明します。
バージョン1.7で日本語フォントに完全対応しましたので、ページ下部で紹介します。
フォント表示サンプル
いくつか試したフォントを自分のメモとして並べておきます。
右画像が基本となるオリジナルフォントです。
Bastardus Sans
ページトップへ
Geo Sans Light
ページトップへ
Qarmic Sans
ページトップへ
Surface
ページトップへ
Teen
程よい丸みが個人的なツボにハマってしまい、ずっと使っています。
このサイトのサンプル画像にある英数字は、ほとんどこのフォントだと思ってもらって構いません。
ページトップへ
Tenby Five
ページトップへ
2012/10/04
日本語フォントを変更する
バージョン1.6から、日本語フォントに対応しました。
・・・と言っても、対応したのは「CJKフォント」という特殊な?フォントのみです。
Chinese,Japanese,Koreanの頭文字を取って「CJK」らしいのですが、つまり、日本語だけでなく中国語フォントも韓国語(ハングル)フォントも収録されたフォントなんですね。
ですから、「日本語に対応した」ではなく、「CJKフォントに対応したおかげで日本語も変更できるようになった」というのが正解です。
さらに、「自在」でもないんですね。
3カ国語が収録されたフォントが多数出回る訳もないので、何とか入手したCJKフォントを使って、BytaFontで日本語フォントが変更できるようになったことを紹介します。
バージョン1.7から、日本語に完全対応しました。
これは、あるアドバイザーのおかげでなのですが、きちんと「ヒラギノ」フォントを認識するようになりました。
アドバイザー様に感謝です!!
BytaFont側で準備すること
当たり前ですが、バージョンアップして下さい。
フォントを用意する
BytaFontで使うフォントを見たことのある方ならお分かりかと思いますが、Winterboardのようにフォントファイルを置き換えるため、既存のファイル名と同じファイル名にしなければなりません。
ここでは、Windowsでお馴染みのメイリオでのフォント変更を試してみます。
と言っても、最初は失敗したところから紹介しますので、結論を知りたい方は、最後の「まとめ」に飛んで下さい。
iPhoneで使われる日本語フォントは、「ヒラギノ角ゴシック」です。
そして、そのファイル名は、細字用のフォント名が「HiraginoKakuGothicProNW3.otf」であり、太字用のフォント名が「HiraginoKakuGothicProNW6.otf」ですので、メイリオのフォント名をこのフォント名に変更しておく必要があります。
しかし、メイリオはOTFではないので、こちらを参考にしてOTFファイルに変換しておきましょう。
ちなみに、meiryoが細字、meiryobが太字ですので、それぞれファイル名を変更しておきます。
フォントを転送する
転送先のディレクトリは、以下の通りです。
フォント保存先 /private/var/mobile/Library/MyFonts/
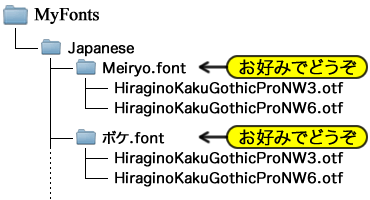
フォントを転送する前に、ファイル構成を確認しましょう。
図を見てもらえれば分かると思いますが、用意したフォント2種類を1つのフォルダーに入れます。
このフォルダー名は、BytaFontでフォントを選択する時に分かれば良いので、ご自由にどうぞ。
切り替えたいフォントをいくつも用意する場合もあると思うので、できるだけシンプルな方が良いと思います。
このフォルダーを[Japanese]というフォルダーに入れ、さらにJapaneseフォルダーをMyFontsに入れます。
フォントを格納するフォルダーだけが、自由な名前に出来ますが、だからと言って日本語でフォルダー名を付けると、BytaFontでフォントを選択する際のリストに表示されませんので、英文字にしましょう。
「.font」がないと、リストに表示されません。
日本語によるフォルダー名でも表示されますので、自由度が増しますね。
ページトップへ
フォントを変更する
では、実際にBytaFontでフォントを変更してみましょう。
BytaFontを起動し、下部の「More」タブをタップします。
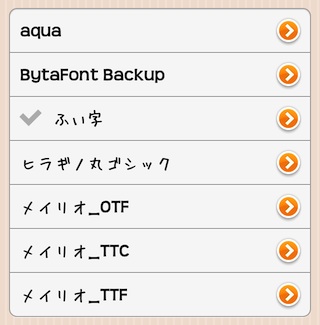
すると、バージョンアップによって対応できるようになったモノ達が並んでおり、もちろん日本語も並んでいますので、「Japanese」をタップします。
「お好きなフォント名.font」で構成したフォント名のリストが表示されます。
変更したいフォント名をタップすると、Respringを確認してきますので、考えること無くタップしましょう。
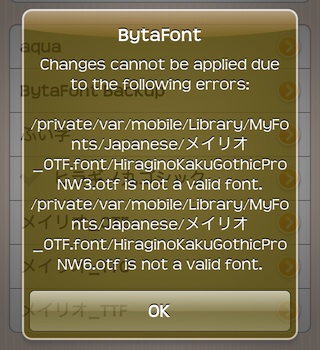
ここで、スクリーンショットのようなアラートが出てきました。
「is not a valid font」とありますので、無効だと言われてしまった訳です。
ここに至るまでにはTTFやTTCもやっており、これに関しては無効だと言われても当然と思っていたのですが、OTFでも無効と判断されるのは残念です。
おそらく、ファイル内のフォント情報でも確認しているのでしょうね。
フォント名を変更しただけではできそうにありませんね。
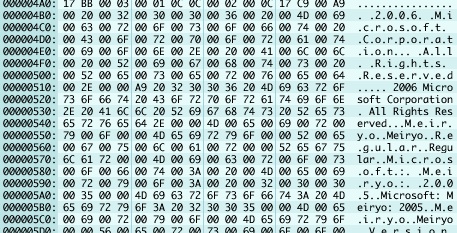
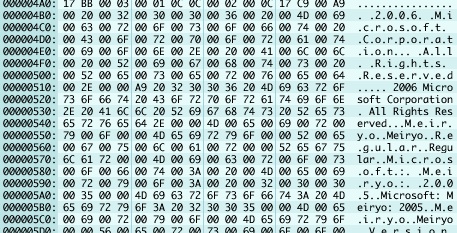
試しに、このフォントの中身を見てみました。

専門用語かもしれませんが、これは「ダンプリスト」というもので、バイナリーエディタなるもので確認できますが、左から順に、アドレスと16進データ、そしてその文字表示となっております。
「Microsoft」やら、「Meiryo」やら、「Regular」やら、かなりの量のヘッダーが記述されていました。
フォント情報も書き換えないと、きちんと認識してくれなさそうなので、「iPhone4の棚」で作ったフォントで試してみます。
このフォントは、「ふい字」にヒラギノフォントの情報を移植したものです。
このフォントを使って、やり直してみると、何も無かったかのように出来てしまいました。
もう一度表示させてみたリストのスクリーンショットですが、日本語フォントが変更されていることが分かります。
ページトップへ
まとめ
当サイトでは、日本語フォント変更の方法を2種類紹介しています。
どちらも「やってみたこと」にあるのですが、目的のフォントと既存のフォント情報を組み合わせてフォントを作る方法が「日本語フォントを変更してみた」です。
確実にフォントが変更されますが、作業に手間がかかるということと、ファイルを入れ替えるために、いくつものフォントを作成したとしても、その管理が面倒でした。
これに対し、「日本語フォントを変更してみたpart2」では、Winterboardを利用することによって、いつでも気軽にフォントを変更する方法を紹介しました。
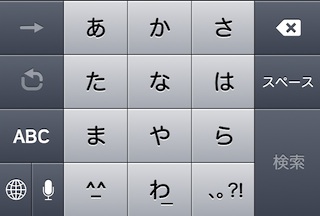
しかし、こちらは50音キーボードでは変更されないので、不十分なやり方のままでの紹介でした。
今回、BytaFontがバージョンアップしたことで、これまで当サイトで紹介した2種類の方法が融合された状態になりました。
これで、完全な日本語フォントの変更が気軽にできるようになったのです。
もちろん、50音キーボードでも変更されます。
フォントを作成する手間を避けて通れそうにはありませんが、慣れれば数分でできることなので、あまり面倒と思わず作って下さい。
「フォントを下さい」というメールを頂きますが、当サイトは自分で頑張る人のためのサイトですので、努力しない方のために何かを作ることは絶対にありませんので、誤解の無いようにお願いします。
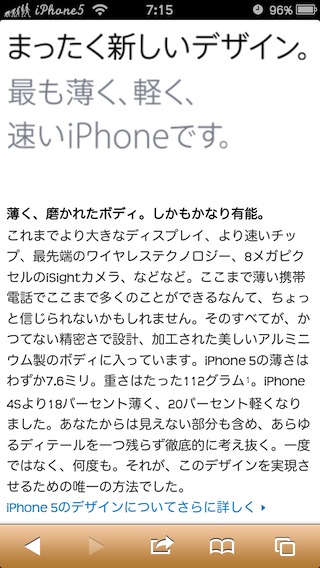
せっかくなので、iPhone5のサイトを表示してみたスクリーンショットを載せておきます。
それにしても、私は結局ヒラギノ丸ゴシックが好きなんだなぁとつくづく思います・・・
ページトップへ
2013/03/30