日本語フォントを変更してみた Part2
今回こそは完全版を紹介しようと頑張って参りましたが、何も進展しておりません。
今回も同じ内容をiOS6で再検証してみただけですので、ご了承ください。
BytaFontのバージョンアップにより、手軽に日本語フォントの変更が可能になりました。
Winterboardで完成させるには至りませんでしたが、当初の目的は果たせました。
このページは、記念に残しておきますが、次のiOSが出ても引き継ぐことはありません。
iPhone4(iOS4.x)では、「日本語フォントを変更してみた」を紹介しました。
これは、「フォントを入れ替える」という変更方法でした。
「フォントの入れ替え」でネックになるのは、入れ替え作業と不便さではないでしょうか?
その日の気分でフォントを変更したいと思っても、入れ替え作業を考えるとイヤになるし、時間のある時に予め作っておいたとしても、ファイル名が決まっているから、作ったフォントの管理が面倒だったりします。
その通りにやればできるように、1つ1つの手順を紹介したつもりですが、それでもできない方がいらっしゃるので、「フォントを入れ替える」のではなく、「フォントを切り替える」方法をiOS5で紹介することにしました。
iPhone4(iOS4.x)の時に紹介した「Info.plistで遊ぶ」で、英数フォントでやっていた方法なのですが、これを日本語に拡張しただけです。
ですので、「日本語フォントを変更してみた」の続編かと思う方が多いかと思いますが、実際には「Info.plistで遊ぶ」の続編でございます。
Info.plistでフォントを変更できることは、iOS5で紹介したのですが、一般公開レベルでした。
今回やっと完成レベルに至ったので、ここで紹介します。
<注意>
Winterboard必須です。
ファイル名の変更(リネーム)くらいできる方を対象とします。
いきなりやってみる
では、以下のファイルをダウンロードして下さい。
ダウンロード ー> フォント変更(明朝)
ファイルは、Info.plistだけが入ったテーマファイルで、Info.plistの内容は以下の通りです。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>FontName-HiraKakuProN-W3</key>
<string>HiraMinProN-W3</string>
<key>FontName-HiraKakuProN-W6</key>
<string>HiraMinProN-W6</string>
<key>FontName-Helvetica</key>
<string>Times New Roman</string>
</dict>
</plist>
ダウンロードが好きではない方は、上記の内容を参考にファイルを作成して下さい。
テーマファイルをiPhoneへ転送し、Winterboardで適用し、Respringして下さい。
たったこれだけでフォントが変わってしまいます。
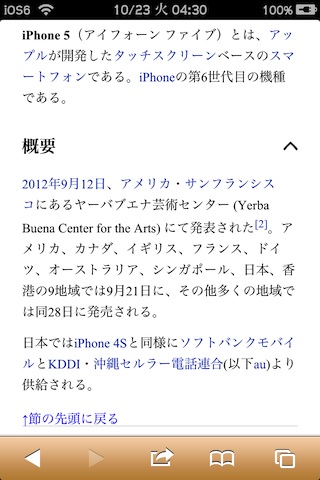
右図が、その表示結果のスクリーンショットです。
(上記ファイル内容にもありますが、雰囲気を保つために英数フォントも変更しています)
iPhoneの日本語表示には「ヒラギノ角ゴシック」というフォントが使われていることはご存知かと思います。
さらにiPhoneには「ヒラギノ明朝」もインストールされているため、これを使って、誰でもフォント変更を体験できると思います。
Winterboardを使うことで、手軽にフォントを切り替えることができるというのは、いかがでしょうか?
<注意>万能ではありません
日本語フォントを追加する
「フォントの切り替え」ができるようになると、次にやりたくなるのが、「フォントの追加」だと思います。
「日本語フォントの入れ替え」では難しかったのですが、「切り替え」という概念を持つと、切り替えるためのフォントを求めることは自然な流れだと思います。
ここでは、iPhoneにフォントをインストール(登録)する方法を紹介しますが、オリジナルファイルに変更を加えるため、必ずバックアップを取って下さい。
さらに、この方法は私がやってみた結果であって、もっといい方法があるかもしれませんので、その辺はご理解下さい。
フォントを用意する
当たり前ですが、切り替えたいフォントは自分で用意して下さい。
まだまだ確立途中のページ作成ですが、OTFだけでなくTTFでもTTCでもフォント変更が確認できております。
フォントのコンバートは必要ないと思いますが、必要な方は以下のサイトを参考にして下さい。
☆Free Online Font Converter(とてもシンプルです)
http://www.freefontconverter.com/
☆Free Online Font Converter(とても高機能です)
http://www.henkan-muryo.com/font-converter.php
用意したフォントを、以下のディレクトリにコピーして下さい。
フォントファイルコピー先
/System/Library/Fonts/Cache/
このディレクトリにはヒラギノ明朝もあるので、確認してみて下さい。
ここでのサンプルフォントを何にしようかと考えていたのですが、「日本語フォントの入れ替え」ではMacのフォントを使いましたし、「iOS5の棚 日本語フォントの入れ替え2」では、Windows用フォントである「メイリオ」を使ったので、また新たにフォントを探してみました。
今回は、iPhoneアプリの「テキスト・フォント」にあるフォント「EPSON 丸ゴシック」で進めます。
AppStoreからインストールし、以下に示しますが、このアプリのディレクトリにあるフォントを上記ディレクトリにコピーします。
/var/mobile/Applications/C69DC777・・・/Text Font.app/EPSON-MARUGO.ttf
/var/mobile/Applications/C69DC777・・・/Text Font.app/EPSON-FUTO-MARUGO.ttf
AppInfoを利用すると、該当アプリのディレクトリにたどり着きやすくなります。
細字も太字も揃っているので、良いものを見つけた感じです。
ページトップへ
フォントを登録する
先程コピーしたフォントを、iPhoneに登録するために、ファイルを編集します。
編集するファイルは、以下のディレクトリにあります。
編集ファイルの場所
/System/Library/Fonts/
iOS6の編集ファイルはとてもシンプルで、「CGFontCache@2x.plist」です。
編集する時に、フォントの「ファミリーネーム」などの情報が必要になるので、Windowsの方は「FontCreator」をダウンロードして使って情報を得て下さい。OSXの方はFontBookで情報を得て下さい。
実際の編集画面での紹介よりも、先に基本的な記述方法を紹介しておきます。
<key>Names</key>
<dict>
<key>フォントのポストスクリプト名</key>
<string>フォントの格納ディレクトリ</string>
</dict>
<key>TraitMappings</key>
<dict>
<key>フォントのファミリーネーム</key>
<dict>
<key>Bold</key>
<string>フォントのポストスクリプト名(太字用)</string>
<key>Regular</key>
<string>フォントのポストスクリプト名(標準)</string>
</dict>
</dict>
すでにいくつかのフォントが、上記のフォーマットで登録されていますので、同じように追加すれば良いだけの話なんですけどね・・・
では、EPSON 丸ゴシックを登録していきましょう。
右の画像は、太字用のフォント情報のスクリーンショットです。
このフォントの特徴ですが、標準スタイルが太字になっています。
フォントがそれぞれ持っている情報を使って登録していきます。
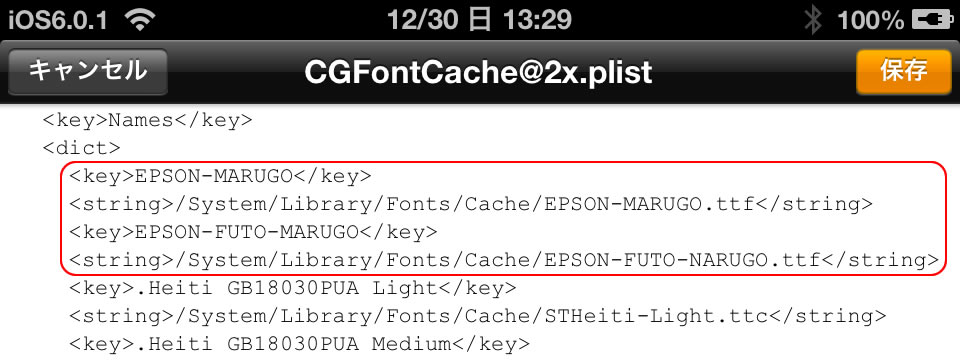
Names
CGFontCache@2x.plistを開きます。
<key>Names</key>
<dict> を探します。
この真下に、以下の内容を追加します。
(分かりやすくするためなので、真下じゃなくても構いません)
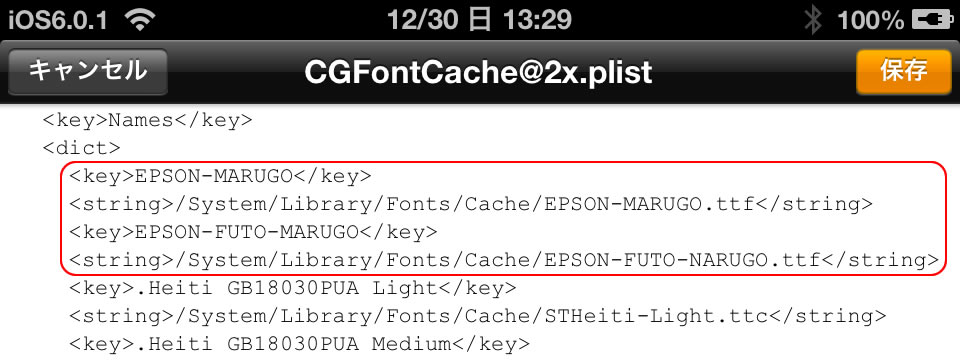
<key>EPSON-MARUGO</key>
<string>/System/Library/Fonts/Cache/
EPSON-MARUGO.ttf</string>
<key>EPSON-FUTO-MARUGO</key>
<string>/System/Library/Fonts/Cache/
EPSON-FUTO-MARUGO.ttf</string>
以下に、実際に編集した画面のスクリーンショットを示します。

そのまま編集を続けます。
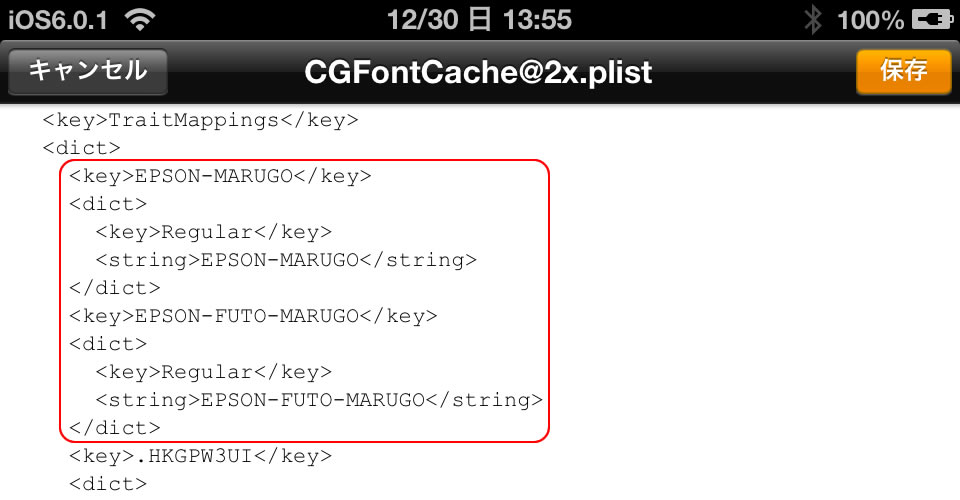
TraitMappings
CGFontCache@2x.plistを開いたまま、下の方へ移動します。
<key>TraitMappings</key>
<dict> を探します。
この真下に、以下の内容を追加します。
(分かりやすくするためなので、真下じゃなくても構いません)
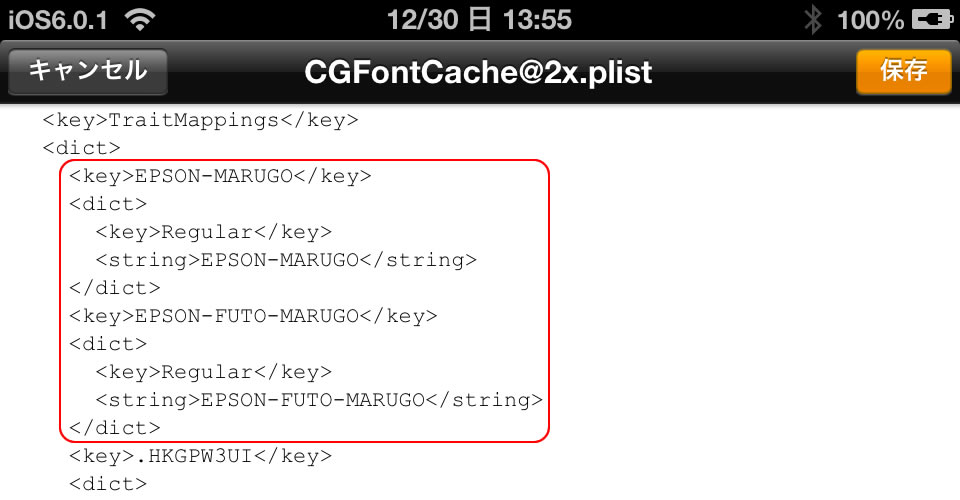
<key>EPSON-MARUGO</key>
<dict>
<key>Regular</key>
<string>EPSON-MARUGO</string>
</dict>
<key>EPSON-FUTO-MARUGO</key>
<dict>
<key>Regular</key>
<string>EPSON-FUTO-MARUGO</string>
</dict>
以下に、実際に編集した画面のスクリーンショットを示します。

これで、フォントの登録ができました。
iPhoneに認識させるために、Respringしておきましょう。
では、実際に登録できたか確認してみましょう。
確認に使用したのは、「Typefaces」です。脱獄アプリではありませんので、AppStoreにあります。
右のスクリーンショットでお分かりのように、EPSON 丸ゴシックの項目ができています。
今回のフォントの特徴通りに、フォントがそれぞれ登録されています。
一般的にはフォントファミリーとして登録するところですが、今回のフォントはそれぞれ独立したフォントでしたので、このような登録をしました。
臨機応変に対応しましょう。
ページトップへ
テーマファイルを作る
フォントを追加(登録)できましたので、最初にいきなりやってみたのと同じ状態になった訳ですね。
では、追加したフォントで表示するテーマファイル(Info.plist)を作りましょう。
と言っても、最初に紹介したものとの違いはフォント名くらいですけどね・・・
以下に、Info.plistの内容を示します。
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE plist PUBLIC "-//Apple//DTD PLIST 1.0//EN" "http://www.apple.com/DTDs/PropertyList-1.0.dtd">
<plist version="1.0">
<dict>
<key>FontName-HiraKakuProN-W3</key>
<string>EPSON-MARUGO</string>
<key>FontName-HiraKakuProN-W6</key>
<string>EPSON-FUTO-MARUGO</string>
</dict>
</plist>
ダウンロードはこちら ー> フォント変更(EPSON 丸ゴシック)
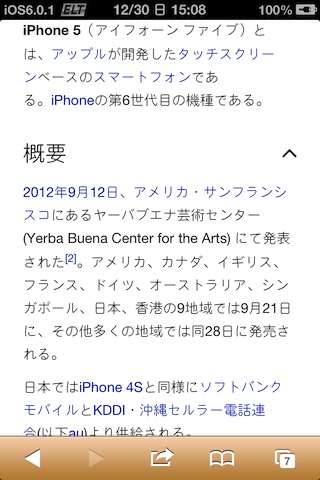
このテーマを適用した表示例を以下に示します。
右図が、このテーマを適用した表示結果のスクリーンショットです。
このページの冒頭に明朝体の表示で紹介したウィキペディアの「iPhone5」ページです。
明朝体とはかなりイメージが変わったことがお分かりいただけますでしょうか?
<注意>万能ではありません
サンプルいろいろ
まだまだ課題が残りますが、いろいろやっていく間に撮ったスクリーンショットを紹介します。
画像の増え方は不定期です。

日本語:ヒラギノ明朝
英数字:Times New Roman

日本語:EPSON 丸ゴシック
英数字:無変更
考察
このページに何度か登場する注意書きの通りなのですが、このやり方は万能ではありません。
Winterboardを使う以上、システム的にWinterboardが弱い場面だと、どうしても通常に戻ってしまいます。
この現象は、すでにCydiaやiFileで遭遇されている方も多いと思います。
解決できるか分かりませんが、今後の課題として、適用されないけど何とかしたい場面をいくつか紹介しておきます。
ホーム画面0ページ目にあたる検索画面です。
メモなどでも確認できますが、日本語テンキーが角ゴシックに戻っています。
ここを何とかしたいがために、2年近く悩んでいますが、未だ解決に至りません。
ここがWinterboardの限界なのでしょうか???
アップル公式サイトです。
メイリオできちんと表示されています。
何も問題ありません。
しかし、このページを表示する前に、Winterboardで適用したフォントはヒラギノ明朝なのです。
ステータスバー中央にある曜日「日」で確認して頂けると思うのですが、ヒラギノ明朝が適用されています。
なのに、Safariでサイトを開くと、メイリオで表示されているのです。
これは、バグでも何でもなく、正常な表示なのです。
サイトを作っていると分かるのですが、フォントもサイトデザインの一部ですので、制作者が望むフォントが閲覧環境にあるなら、それを表示させるような書き方をします。
このページは、ヒラギノ角ゴシックやメイリオだけでなく、MS P ゴシックやHelveticaなど10種類のフォントを指定しています。それに該当するものがなければ、ゴシック系のフォントを仕方なく表示するようになっています。
私のiPhoneも、サイト作成のためにメイリオを登録してあったために、メイリオで表示されたのです。
Winterboardで切り替えるためにインストールしたメイリオが仇になってしまう例ですね。
この現象は、Webサイトの仕組みとして理解しておく必要がありますね。
2012/12/31
ページ作成用メモ
<key>FontName-HiraKakuProN-W6</key>の部分だが、namesにあるkeyの別で登録してある空白入りの名前でやると認識しない。
TraitMappingsはあまり重要ではない!?
やはり日本語フォントフォントはOTFじゃないとダメ!?
メイリオあれ???ttcでもいけるぞ