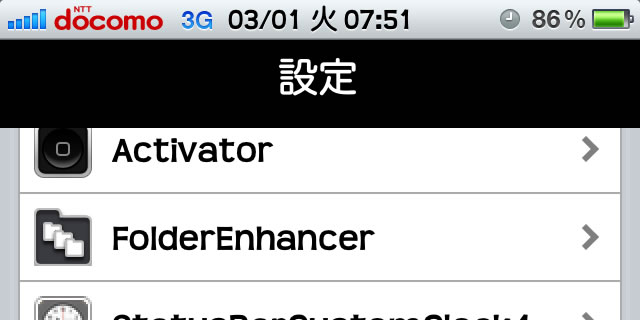
Info.plistでいろいろ遊んでみた
「テーマを作る」では、主に画像を入れ替えることをメインに紹介したのですが、その中の、「標準アプリアイコン」でAKB48の画像を入れ替えた際、カレンダーアイコンに表示される文字を少し弄ったのがInfo.plistなのです。(これだけではありませんが・・・)
このInfo.plistを使うと、文字の色や位置、シャドウのぼかし具合など、結構いろいろなことができるので、このInfo.plistでいろいろ遊んでみましょう。
Info.plistの作り方
「Info.plist」は、Imformation Property Listのことで、結構重要な情報ファイルです。
このファイルを開いてみると、UTF-8のXML形式で書かれており、キーとその値のペアで記述されています。
作り方は、ここでも基本ファイルの配布をしますが、ファイルをコピーし、キーとその値を変更するやり方でOKです。
テーマでこのInfo.plistを使う時は、テーマ名の真下にコピーし、Winterboardで適用するだけです。
あとは、どのように記述すればどのように変化するのかが分かれば良いですよね?
という訳で、ここからはキーとその値によってどうなるかを紹介していきます。
適用したい内容が複数ある場合は、1つのファイル内に複数のキーとその値を記述して下さい。
(値のほとんどはスタイルシートの記述そのものです)
ページトップへ
Info.plistのキーとその値
やってみたことを表題とし、その表題に対するキーとその値を紹介します。
そして、視覚的にどうなるかを画像で紹介します。
1.ドックにあるアイコン名の大きさを変えてみる
<key>DockedIconLabelStyle</key>
<string>font-size: 6px</string>
見やすさ確保のため、実際にはシャドウの設定もしてあります
ページトップへ
2.ドック以外のアイコン名の色を変えてみる
<key>UndockedIconLabelStyle</key>
<string>color: pink</string>
見やすさ確保のため、実際にはシャドウの設定もしてあります
ページトップへ
3.カレンダーアイコンに表示される数字のフォントを変えてみる
<key>CalendarIconDateStyle</key>
<string>font-family: Helvetica</string>
見やすさ確保のため、実際には太さと位置の変更もしてあります
ページトップへ
4."Helvetica" で表示するところを "Trebuchet MS" で表示する
<key>FontName-Helvetica</key>
<string>Trebuchet MS</string>
カレンダーアイコンでご察しの通り、日本語フォントには変化ありません
ページトップへ
5.ロック画面にある大きなデジタル時計のフォントを変更する
<key>FontName-.Lock Clock</key>
<string>DB LCD Temp</string>
ページトップへ
6.ナビゲーションバーの表示をを変更してみる
<key>NavigationBarStyle</key>
<string>0</string>
ページトップへ
7.カレンダーアイコンに表示される数字を使ってシャドウで遊んでみる
<key>CalendarIconDateStyle</key>
<string>text-shadow: 1px 1px 0px silver</string>
実際には、色の変更やシャドウの重ね合わせなど、効果を重複させています。
各テーマをダウンロードして確認してみて下さい。
キー次第で、上の曜日やホーム画面のアイコンなどの文字にも同様のことができます。
ページトップへ
8.ドック以外のアイコン名に装飾を施す
<key>UndockedIconLabelStyle</key>
<string>
font-size: 10px;
color: white;
padding: 0px 4px 0px 6px;
margin: 0px 0px 1px 0px;
background-color: rgba(0,0,0,0.3);
float: left;
text-align: center;
-webkit-border-radius: 10px;
</string>
ページトップへ
2011/02/27