マグニファイヤー

メールやメモばかりでなく、Safariなどでも、文字をコピーする時などによく目にするのがドラッグドットですが、このドラッグドットを移動させて、コピー範囲を調整する時、拡大画像を表示してくれるのがマグニファイヤーです。
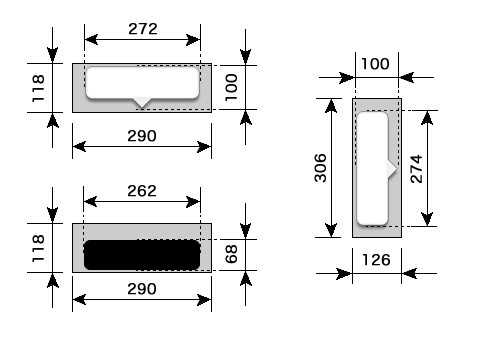
オリジナル画像サイズ詳細

ルーペのように、マスクや背景画像があります。
iOS6から縦方向の画像が追加されました。
マスク画像のみ垂直方向に反転させる必要があります。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
kb-magnifier-ranged-hi@2x.png |
 |
|
|
kb-magnifier-ranged-lo@2x.png |
 |
|
|
kb-magnifier-ranged-mask-flipped@2x.png |
 |
|
|
kb-magnifier-ranged-mask@2x.png |
 |
|
|
kb-magnifier-rangedvertical-hi@2x.png |
 |
|
|
kb-magnifier-rangedvertical-lo@2x.png |
 |
|
|
kb-magnifier-rangedvertical-mask@2x.png |
 |
|
<注意>
マスク画像は垂直方向に反転する必要あり
遊んでみた

困った時のリンゴ頼みということで、今回もアップルマークで遊んでみました。
ルーペとドラッグドットと合わせて、三部作となります。

iPhone5のページでのスクリーンショットです。
「4インチのRetinaディスプレイ」の部分から引用しました。

iOS6のページでのスクリーンショットです。
見ての通り、「マップ」の部分から引用しました。
今回のテストテーマをこちらで配布しています。
boke_magnifierのダウンロード

