ナビゲーションボタン

iPhoneのUIは画面が左右に移動するケースが多くあります。
その際、ナビゲートを支援するためのボタンがナビゲーションボタンであり、ナビゲーションバーに表示されます。
ケースバイケースで、いろいろな種類(色)のボタンが用意されています。
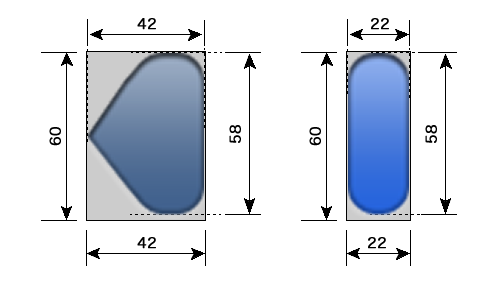
オリジナル画像サイズ詳細

形状は、この2種類しかありません。
全高部分を必要な長さに伸ばして表示します。
ただ、色違いだけでなく、大きさのバリエーションもあるので、以下の画像サイズに注意して下さい。
ナビゲーションバーと同様に、iOS6からデフォルトの青色画像が完全なグラデーション画像になりました。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UINavigationBarAddButton@2x.png (26×32) |
 |
|
|
UINavigationBarBackArrow@2x.png (46×38) |
 |
|
|
UINavigationBarBlackOpaqueBack@2x.png (42×60) |
 |
|
|
UINavigationBarBlackOpaqueBackPressed@2x.png (42×60) |
 |
|
|
UINavigationBarBlackOpaqueButton@2x.png (22×60) |
 |
|
|
UINavigationBarBlackOpaqueButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarBlackTranslucentBack@2x.png (42×60) |
 |
|
|
UINavigationBarBlackTranslucentBackPressed@2x.png (42×60) |
 |
|
|
UINavigationBarBlackTranslucentButton@2x.png (22×60) |
 |
|
|
UINavigationBarBlackTranslucentButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarDefaultBack@2x.png (42×60) |
 |
|
|
UINavigationBarDefaultBackPressed@2x.png (42×60) |
 |
|
|
UINavigationBarDefaultButton@2x.png (22×60) |
 |
|
|
UINavigationBarDefaultButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarDoneButton@2x.png (22×60) |
 |
|
|
UINavigationBarDoneButtonDark@2x.png (22×60) |
 |
|
|
UINavigationBarDoneButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarDoneButtonPressedDark@2x.png (22×60) |
 |
|
|
UINavigationBarMiniBlackOpaqueBack@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackOpaqueBackPressed@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackOpaqueButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniBlackOpaqueButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentBack@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentBackPressed@2x.png (30×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniBlackTranslucentButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDefaultBack@2x.png (30×48) |
 |
|
|
UINavigationBarMiniDefaultBackPressed@2x.png (30×48) |
 |
|
|
UINavigationBarMiniDefaultButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDefaultButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDoneButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDoneButtonDark@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDoneButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniDoneButtonPressedDark@2x.png (18×48) |
 |
|
|
UINavigationBarMiniRemoveButton@2x.png (18×48) |
 |
|
|
UINavigationBarMiniRemoveButtonDark@2x.png (18×48) |
 |
|
|
UINavigationBarMiniRemoveButtonPressed@2x.png (18×48) |
 |
|
|
UINavigationBarMiniRemoveButtonPressedDark@2x.png (18×48) |
 |
|
|
UINavigationBarPopoverBack@2x.png (40×60) |
 |
|
|
UINavigationBarPopoverBackPressed@2x.png (40×60) |
 |
|
|
UINavigationBarPopoverButton@2x.png (26×60) |
 |
|
|
UINavigationBarPopoverButtonPressed@2x.png (26×60) |
 |
|
|
UINavigationBarRemoveButton@2x.png (22×60) |
 |
|
|
UINavigationBarRemoveButtonDark@2x.png (22×60) |
 |
|
|
UINavigationBarRemoveButtonPressed@2x.png (22×60) |
 |
|
|
UINavigationBarRemoveButtonPressedDark@2x.png (22×60) |
 |
|
遊んでみた

これもアイデア不足のため、画像にファイル名を入れました。
画像を変更できることが確認できればOKです。

カレンダーの画面です。
ボタン画像を見ると、どのボタン画像かが分かります。
という訳で、2つのボタンは同じ画像を使っていることが分かりますね。

WinterBoardの画面では、違うボタン画像が混在していることが分かります。
ボタンを押したときは、押したとき用の画像が表示されます。

前の画面に戻るボタンは、矢印風になっています。
このボタンにも、押したとき用の画像があります。
せっかくなので、iOS6からの設定項目である「プライバシー」をサンプルにしました。
このサンプルを再現したい方はこちら ー> boke_navi_btnのダウンロード
作ってみた
オリジナル画像のカラーバリエーションを増やしてみました。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。


boke_brown_navi_btn.zipのダウンロード


boke_green_navi_btn.zipのダウンロード


boke_lightblue_navi_btn.zipのダウンロード


boke_orange_navi_btn.zipのダウンロード


boke_yellow_navi_btn.zipのダウンロード







