ページ毎に背景画像を切り替える
iPhone4(iOS4)からiPhoneユーザーとなり、その数ヶ月後には脱獄囚となった私ですが、その頃は、ページ毎に背景画像を切り替えるというWinterBoardの機能を知ってはいたものの、その動作を確認することはできませんでした。
時代はiOS5へと移り、iOS5.1がリリースされ、iOS5.1の脱獄はまだ「仮」の状態ですが、先日のWinterBoardのアップデートでやっと確認できましたので、「iOS5の棚」で紹介しました。
今回のiOS6でもできるかどうかの再検証です。

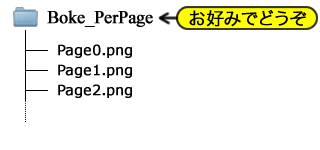
ファイルの基本構成は、右図の通りです。
"Page0.png"、"Page1.png"・・・といった具合に、画像に昇順でファイル名を付けていくだけです。
基本はSDサイズなのですが、ファイル名に"@2x"を付加することによりHD画像も使用できます。
ただし、HD画像とSD画像をセットで配置しておかないと、上手く適用されません。
<注意>
ステータスバーまでは、効果が反映されません。
したがって、このテーマを適用する際は、ステータスバーの背景画像に透過画像を使わないほうが良いですね。
参考までに、当サイト「ステータスバー背景画像」もご覧になって下さい。
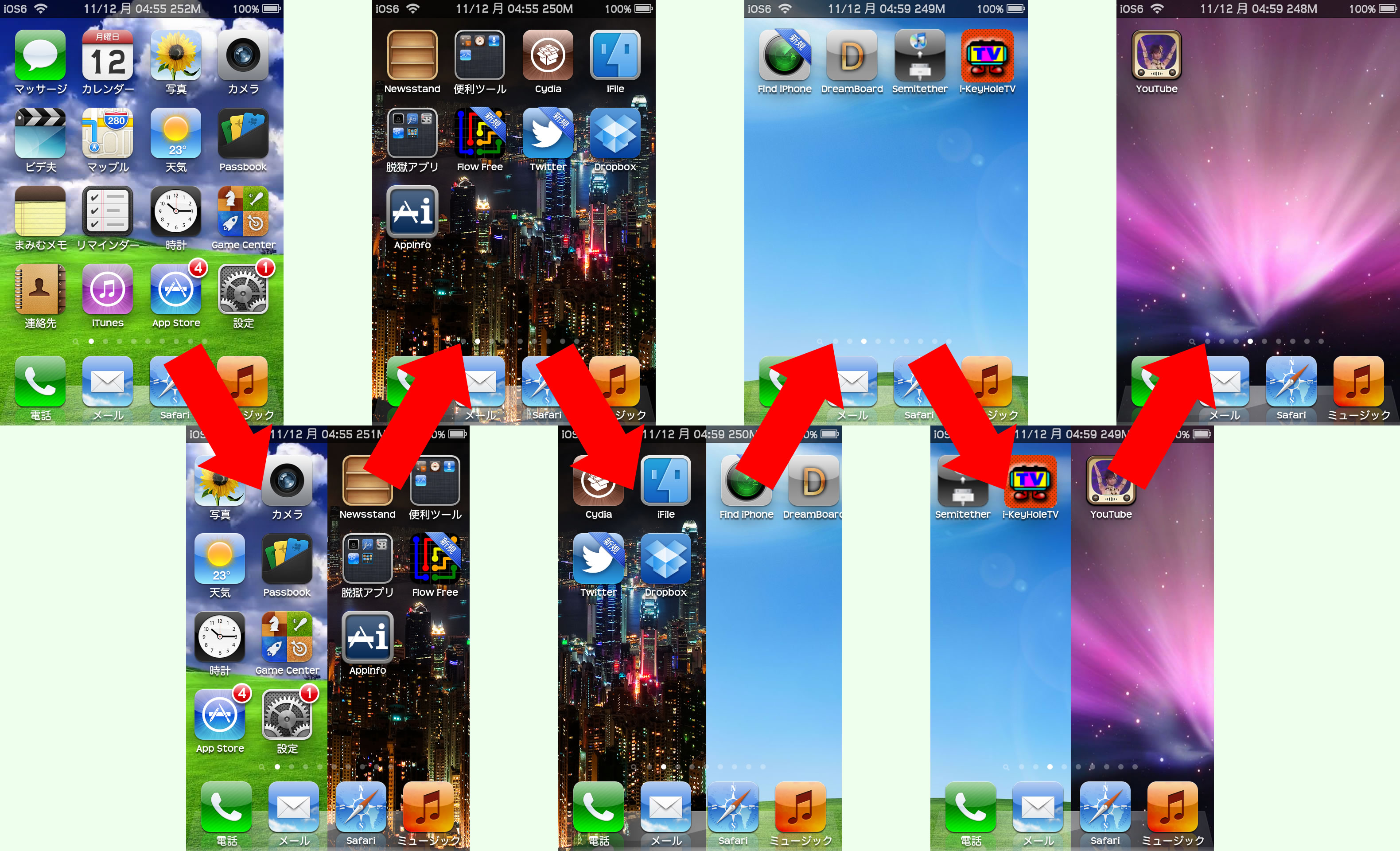
WinterBoard適用結果
以下に、WinterBoardで適用した際のスクリーンショットを紹介します。

遊んでみた
このテーマで用意するべき画像はSD画像なのですが、ファイル名に@2xを付加することで、HD画像も扱うことができます。
せっかくなので、ファイル名や画像サイズの組み合わせによって、表示にどのような影響が出るか遊んでみました。
SDファイル名(Page0.png)× HD画像(640px × 960px)


SD画像用のファイル名に、HD画像を割り当てた場合の表示です。
ファイル名は、SD画像用しか並べいていません。
HD画像内のSDサイズ分だけ表示されています。
ファイル名は、基本構成通りですので、単に表示する画像のサイズが合っていないだけという結果です。
このサンプルを再現したい方はこちらー> boke_perpage@1xのダウンロード
HDファイル名(Page0@2x.png)× HD画像(640px × 960px)


@2xを付加したファイル名と、HD画像の組み合わせです。
ファイル名は、HD画像用しか並べいていません。
iPhoneに設定した背景画像が表示されています。
背景で、テーマが適用されていないということです。
HD画像用のファイル名だけでは、表示されない例です。
@2xが付いているファイル名と付いていないファイル名をセットで配置すると表示されるようになります。
今後のアップデートで、この煩わしさがなくなると良いのですが・・・
このサンプルを再現したい方はこちらー> boke_perpage@2xのダウンロード
SDファイル名(Page0.png)× イレギュラー画像(706px × 644px)


SD画像用のファイル名に横長の画像を割り当てた場合の表示です。
1つの画像しか用意しておりません。
横長画像のはみ出した部分が次のページで表示されています。
この場合、Page1.pngを用意していれば、それが表示されます。
実際には、さらに次のページまで表示されていました。
この挙動を利用すると、面白いことができそうですね。
このサンプルを再現したい方はこちらー> boke_perpage@irglrのダウンロード
まとめ
紹介していないものも含めて、私なりに考察してみました。
なお、WinterBoardのアップデートにより、その挙動が変わることもあります。
☆ 適用できるファイル形式は、PNGに限定される
☆ HD画像を適用するなら、SD画像用ファイル名が必要
☆ 定形外の画像は、ストレッチではなく、ズームによる表示になる。
☆ 指定していないページの背景画像は、iPhoneに設定した背景画像が表示される。
☆ 前ページの背景画像がはみ出している場合、次のページが無背景のときに表示される。
こんな感じでしょうか。
パノラマテスト
せっかくiPhone5には標準でパノラマ撮影機能があるので、iPhone5で撮影したパソラマ写真で作ってみます。
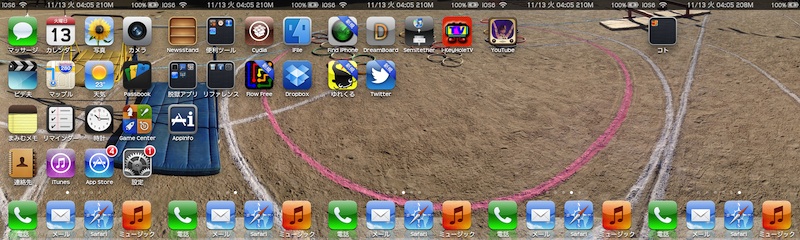
子供の運動会で撮ったパノラマ写真です。
5ページ分のスクリーンショットを並べてみました。

このサンプルを再現したい方はこちらー> boke_perpage_sample1のダウンロード
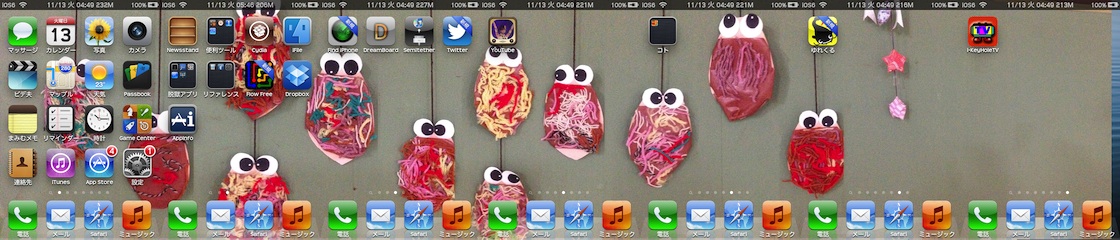
保育園で子供たちの作った「みの虫」が壁に飾ってあったので撮ってみました。
今回は、6ページ分のスクリーンショットを並べてみました。

このサンプルを再現したい方はこちらー> boke_perpage_sample2のダウンロード
これまでは、撮った写真を1ページサイズに分割して表示させましたが、「まとめ」の中で最後に述べた現象を利用してみます。
「はみ出した部分は次のページに表示される」という現象なのですが、それならばということで、分割前のパノラマ写真をpage0として配置してみます。
今回は、7ページ分のスクリーンショットを並べてみました。

7ページ目の右端までパノラマ画像が僅かに届いておらず、iPhoneで設定した背景画像が見えていることがお分かりいただけますでしょうか?
パノラマ画像1枚の配置だけでも切り替わるサンプルになりました。(実際はHD用も配置)
このサンプルを再現したい方はこちらー> boke_perpage_sample3のダウンロード

