プログレスバー
処理の進行状態を示すために良く使われるのですが、アプリ単位で画像を用意している場合の方が多そうです。
<注意>"UIProgressBarCustom"で始まるファイルの紹介は省略します。
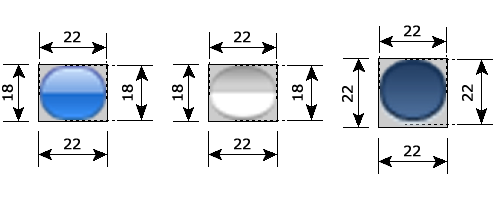
オリジナル画像サイズ詳細

とてもシンプルな構成ですね。
参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIProgressBarInner_Bar@2x.png (22×22) |
 |
|
|
UIProgressBarInner_Default@2x.png (22×18) |
 |
|
|
UIProgressBarOuter_Bar@2x.png (22×22) |
 |
|
|
UIProgressBarOuter_Default@2x.png (22×18) |
 |
|
作ってみた
プログレスバーのカラーバリエーションを増やしてみました。
前回はDropBoxのアップロード時でのスクリーンショットだったのですが、今回はMxTubeでのスクリーンショットで紹介します。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズ&リネームして下さい。
 boke_brown_progressbar.zipのダウンロード
boke_brown_progressbar.zipのダウンロード
 boke_green_progressbar.zipのダウンロード
boke_green_progressbar.zipのダウンロード
 boke_lightblue_progressbar.zipのダウンロード
boke_lightblue_progressbar.zipのダウンロード
 boke_orange_progressbar.zipのダウンロード
boke_orange_progressbar.zipのダウンロード
 boke_pink_progressbar.zipのダウンロード
boke_pink_progressbar.zipのダウンロード
 boke_red_progressbar.zipのダウンロード
boke_red_progressbar.zipのダウンロード
 boke_violet_progressbar.zipのダウンロード
boke_violet_progressbar.zipのダウンロード
 boke_yellow_progressbar.zipのダウンロード
boke_yellow_progressbar.zipのダウンロード

