天気情報を表示する10(日本気象協会編2)
日本気象協会からの天気情報を得られることは分かりましたので、とりあえず本日の天気予報を表示しようと思います。
取得した天気情報を確認する
取得した情報を見てみる

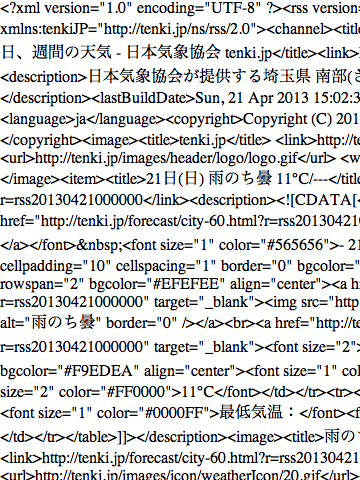
では、前回取得したXMLを見ておきましょう。
結構長いですね。
見やすくして確認する
<rss version="2.0" xmlns:tenkiJP=" ... >
<channel>
<title>埼玉県 南部(さいたま)の ... </title>
・
・
<item>
<title>21日(日) 雨のち曇 11℃/---</title>
・
・
<image>
<title>雨のち曇</title>
<url>http://tenki.jp/images/ ... </url>
</image>
</item>
</channel>
</rss>
今回の目的である、本日の天気予報部分の色を変えています。
おまけに、かなり省略しています。
天気予報の部分を確認していただくのはもちろんなのですが、「入れ子」構造も再確認しておいて下さい。
この情報を基に、本日の天気を表示するウィジェットを作ります。
基本ファイルとその確認

サンプルファイル構成
今回作るサンプルウィジェットを含むテーマファイルの基本構成は、相変わらず右図の通りです。
ファイルのダウンロードはこちらーー>ダウンロード
LockBackground.htmlは、ロック画面で実行されるウィジェットです。
style.cssは見た目の設定をし、script.jsで天気情報を取得したり表示したりします。
では、ファイルを1つ1つ見ていきましょう。
サンプルHTML
HTMLから見ていきましょう。
以下に示すのが、LockBackground.htmlの中身(ソース)です。
<html>
<head>
<meta name="viewport" content="width=device-width,minimum-scale=0.5,initial-scale=0.5"/>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<script src="./script.js" type="text/javascript"></script>
<link href="./style.css" rel="stylesheet" type="text/css" />
</head>
<body onload="setWeather()">
<div id="weather">
<p id="city"></p>
<p id="date"></p>
<img id="image"/>
<p id="text"></p>
<p id="temp"></p>
</div>
</body>
</html>
サンプルHTMLソース1
今回のシリーズにおける定番ですね。
相変わらず、必要十分なモノしか用意しておりません。
サンプルJavaScript
では、JSファイルを見ていきましょう。
以下に示すのが、script.jsの中身(ソース)です。
と言っても、基本的なソースはすでに紹介&配信してあるので、天気情報を読み込んだあとに実行する関数xml_respondedのみを紹介します。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
var item = findChild(channel, "item");
var forecast = findChild(item, "title").textContent;
var image = findChild(item, "image");
var title = findChild(image, "title").textContent;
var url = findChild(image, "url").textContent;
var max = forecast;
var min = forecast;
document.getElementById("city").innerText = city;
document.getElementById("date").innerText = forecast;
document.getElementById("image").src = url;
document.getElementById("text").innerText = title;
document.getElementById("temp").innerText = max + " / " + min;
}
サンプルJavaScript1
私自身が分かりやすい記述をしております。
XMLと見比べると分かりやすいかと思います。
サンプルスタイルシート
margin: 0px;
padding: 0px;
border: 0px;
}
body {
width: 640px;
height: 960px;
background-color: white;
}
#weather {
margin: 232px 0px;
}
p {
font-size: 24px;
color: black;
text-shadow: 1px 1px 1px white;
}
サンプルスタイルシート1
次に、スタイルシート(style.css)を見ていきましょう。
こちらも相変わらずの書き方です。
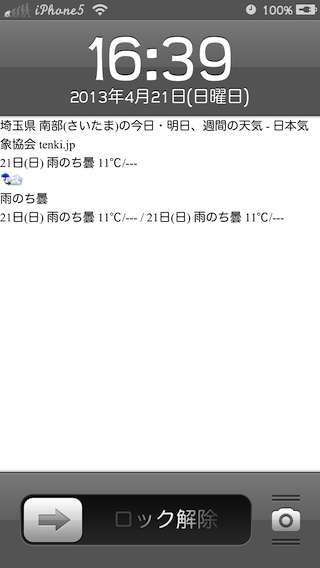
サンプル表示

今回は、日本気象協会から本日の天気情報を取り出して表示することが目的なので、表示されていればそれでOKです。
取り出したまま、何の加工もせずに表示しているので、こんな感じになっています。
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード
必要な情報を抜き出す
日本気象協会の情報は、私が求める情報がまとまってしまっています。
そのため、取得した文字列を分割して、必要な情報を抜き出す必要が発生します。
今回は、文字列操作に重点を置いたサンプルを紹介します。
サンプルJavaScript
以下の点を、文字列操作で実現しましょう。
文字列cityから、地域を抜き出す。
文字列forecastから、日付を抜き出す。
文字列forecastから、最高気温を抜き出す。
文字列forecastから、最低気温を抜き出す。
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.indexOf("の"));
var item = findChild(channel, "item");
var forecast = findChild(item, "title").textContent;
date = forecast.substring(0, forecast.indexOf(")")+1);
var image = findChild(item, "image");
var title = findChild(image, "title").textContent;
var url = findChild(image, "url").textContent;
var max = forecast.substring(forecast.lastIndexOf(" ")+1,forecast.lastIndexOf("/"));
var min = forecast.substring(forecast.lastIndexOf("/")+1);
document.getElementById("city").innerText = city;
document.getElementById("date").innerText = date;
document.getElementById("image").src = url;
document.getElementById("text").innerText = title;
document.getElementById("temp").innerText = max + " / " + min;
}
サンプルJavaScript2
地域は、cityの文字列の先頭から、"の"までを抜き出しています。
日付は、forecastの文字列の先頭から、")"までを抜き出しています。
最高気温は、少し難しいです。
forecastの「後ろから辿って最初の空白」から「後ろから辿って最初の"/"」を抜き出しています。
最低気温は、forecastの「後ろから辿って最初の空白」から残り全部ですね。
forecastの文字列には空白が2つあるので、後ろから辿る方法が今回のポイントです。
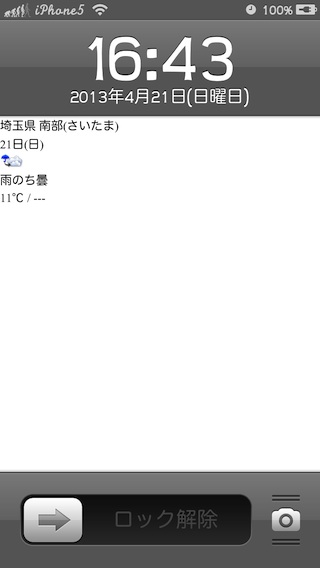
サンプル表示

今回は、簡単な整形ですので、とてもシンプルで面白くない表示になりました。
今回のサンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
整形する
日本気象協会の情報は、私が求める情報がまとまってしまっています。
そのため、取得した文字列を分割して、必要な情報を抜き出す必要が発生します。
今回は、文字列操作に重点を置いたサンプルを紹介します。
サンプルスタイルシート
margin: 232px 0px;
text-align: center;
}
#city {
font-size: 60px;
}
img {
width: 180px;
}
サンプルスタイルシート3
次に、スタイルシート(style.css)を見ていきましょう。
整形に追加した部分のみを紹介します。
中央表示にして、大きさを変更しただけですね。
サンプル表示

今回も簡単な整形ですので、とてもシンプルで面白くない表示になりました。
今回のサンプルファイルのダウンロードは、こちらからどうぞ ーー> ダウンロード
背景を表示して仕上げる
仕上げは、相変わらずの背景表示です。
ついでに、気温に色を付けましょう。
サンプルJavaScript
var rss = findChild(request.responseXML, "rss");
var channel = findChild(rss, "channel");
var city = findChild(channel, "title").textContent;
city = city.substring(0, city.indexOf("の"));
var item = findChild(channel, "item");
var forecast = findChild(item, "title").textContent;
date = forecast.substring(0, forecast.indexOf(")")+1);
var image = findChild(item, "image");
var title = findChild(image, "title").textContent;
var url = findChild(image, "url").textContent;
var max = forecast.substring(forecast.lastIndexOf(" ")+1,forecast.lastIndexOf("/"));
var min = forecast.substring(forecast.lastIndexOf("/")+1);
document.getElementById("city").innerText = city;
document.getElementById("date").innerText = date;
document.getElementById("image").src = url;
document.getElementById("text").innerText = title;
document.getElementById("temp").innerHTML =
'<font color="red">' + max +
'</font> / <font color="blue">' +
min + '</font>';
}
サンプルJavaScript4
気温に色を付けただけです。
サンプルスタイルシート
width: 640px;
height: 960px;
background-image:url("/private/var/
mobile/Library/SpringBoard/
Converted-LockBackground.jpg");
background-repeat: no-repeat;
}
p {
font-size: 48px;
color: black;
text-shadow: 0px 0px 1px white,
0px 0px 2px white,
0px 0px 3px white,
0px 0px 4px white,
0px 0px 5px white,
0px 0px 6px white,
0px 0px 7px white,
0px 0px 8px white,
0px 0px 9px white,
0px 0px 10px white;
}
サンプルスタイルシート4
次に、スタイルシート(style.css)を見ていきましょう。
背景画像には、iPhoneのロック画面に設定してある画像を表示しますので、当サイト「脱獄アプリ」で紹介している「Wallpaper JPEGifier」をインストールしておいて下さい。
フォントを変更し、影の重ね方も変更しました。
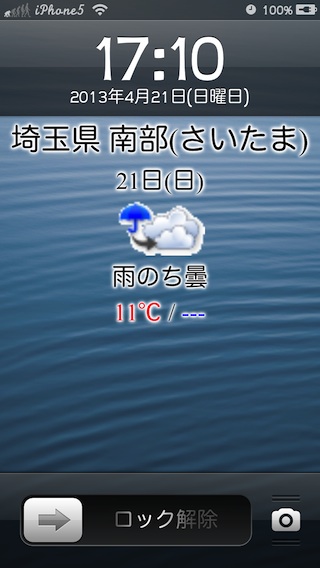
サンプル表示

こんな感じですが、いかがでしょうか。
日本気象協会が提供する画像は、白い部分が少なくて良いですね。
小さいけど・・・
今回のサンプルファイルのダウンロードは、こちらからどうぞーー>ダウンロード

