- トップ
- iOS7
- その他やってみたこと一覧
- 日本語フォントを変更してみた3(メイリオ編)
日本語フォントを変更してみた3メイリオ編
「日本語フォントを変更してみた」の1と2で、ほぼ日本語フォントを変更することができました。
ここからは、違うフォントを取り上げて、日本語フォントの変更を紹介していきます。
今回取り上げるフォントは、Windowsフォントである「メイリオ」です。
日本語フォント変更手順
作業の流れは以下の通りです。
手順1:オリジナルフォントを抜き出す。
手順2:メイリオを用意する。
手順3:オリジナルフォントの情報を抜き出す。
手順4:メイリオのウェイトを4種用意する。
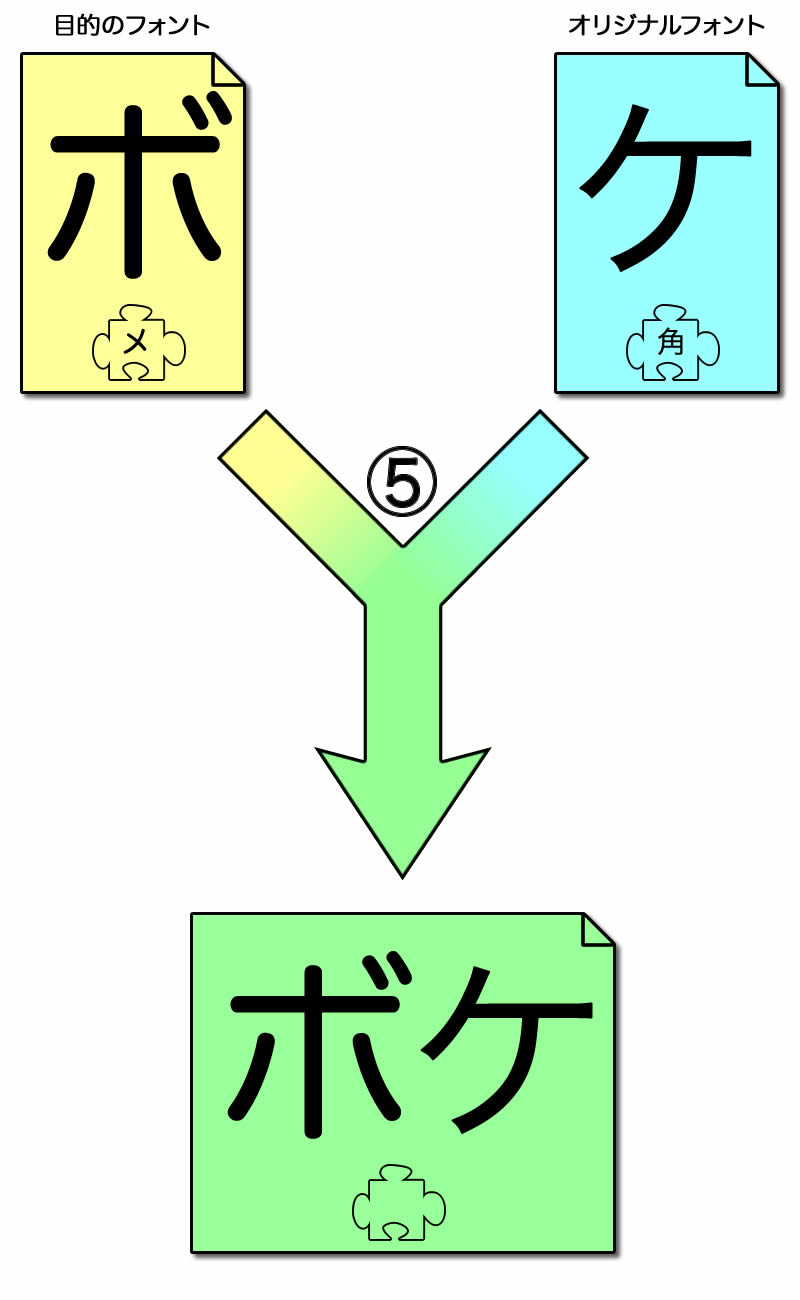
手順5:フォント同士を組み合わせる。
手順6:フォントを仕上げる。
手順7:フォント情報をフォントに統合する。
手順8:iPhoneに転送して確認する。
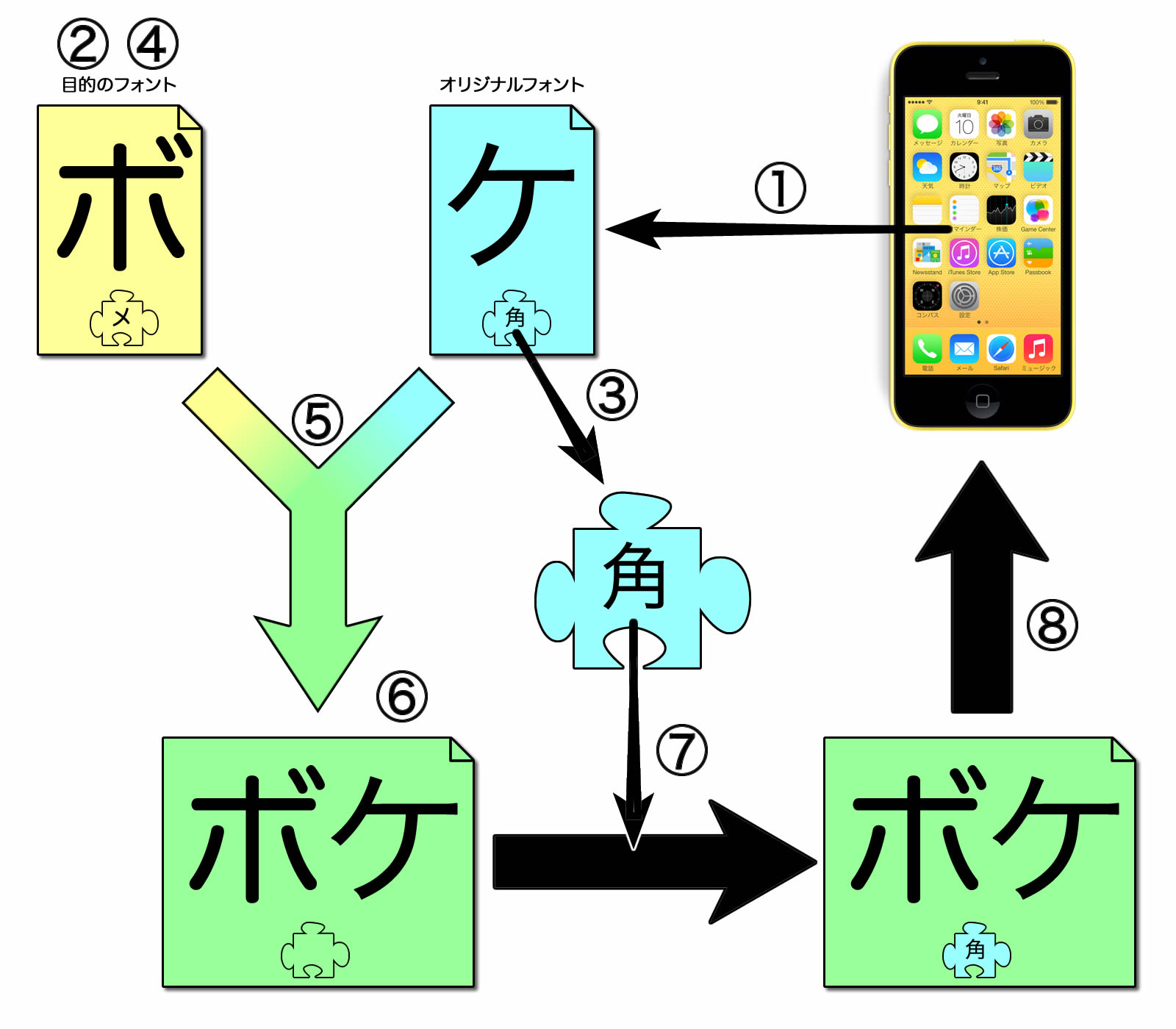
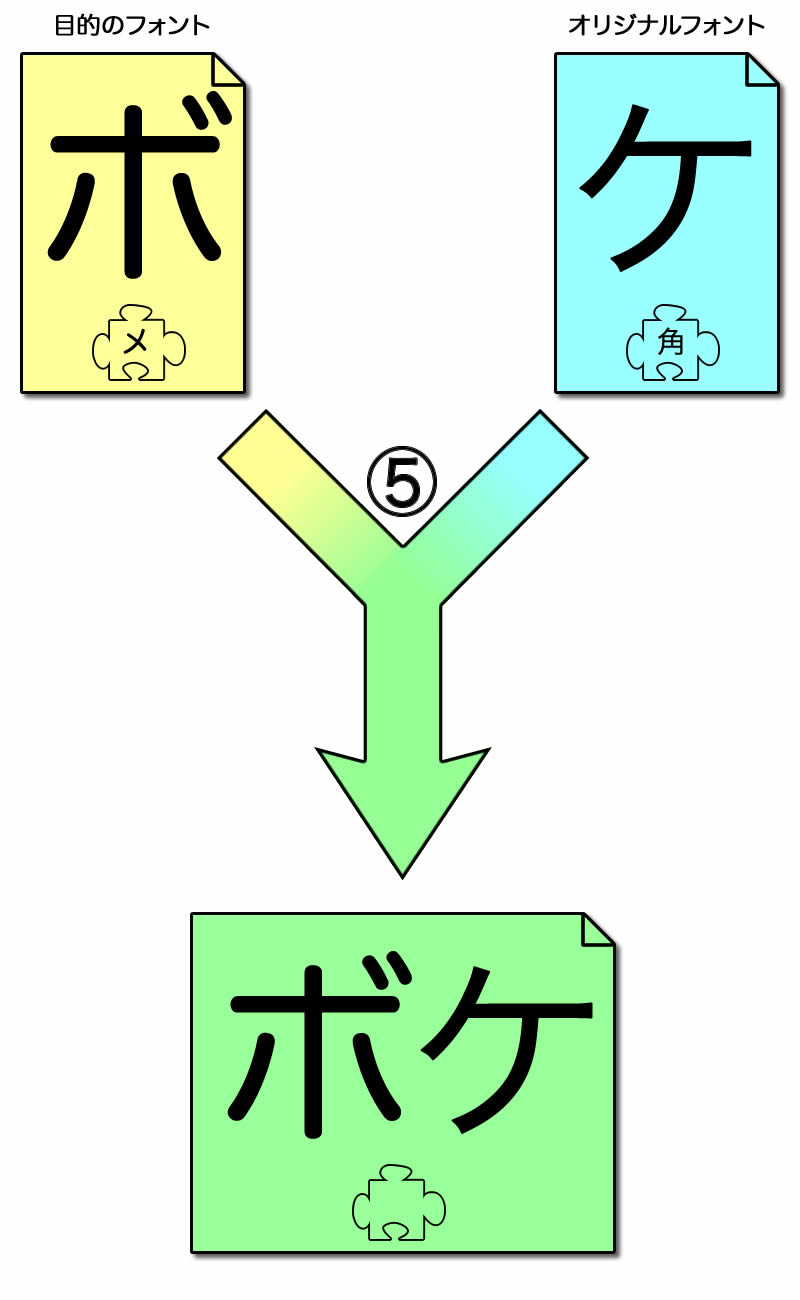
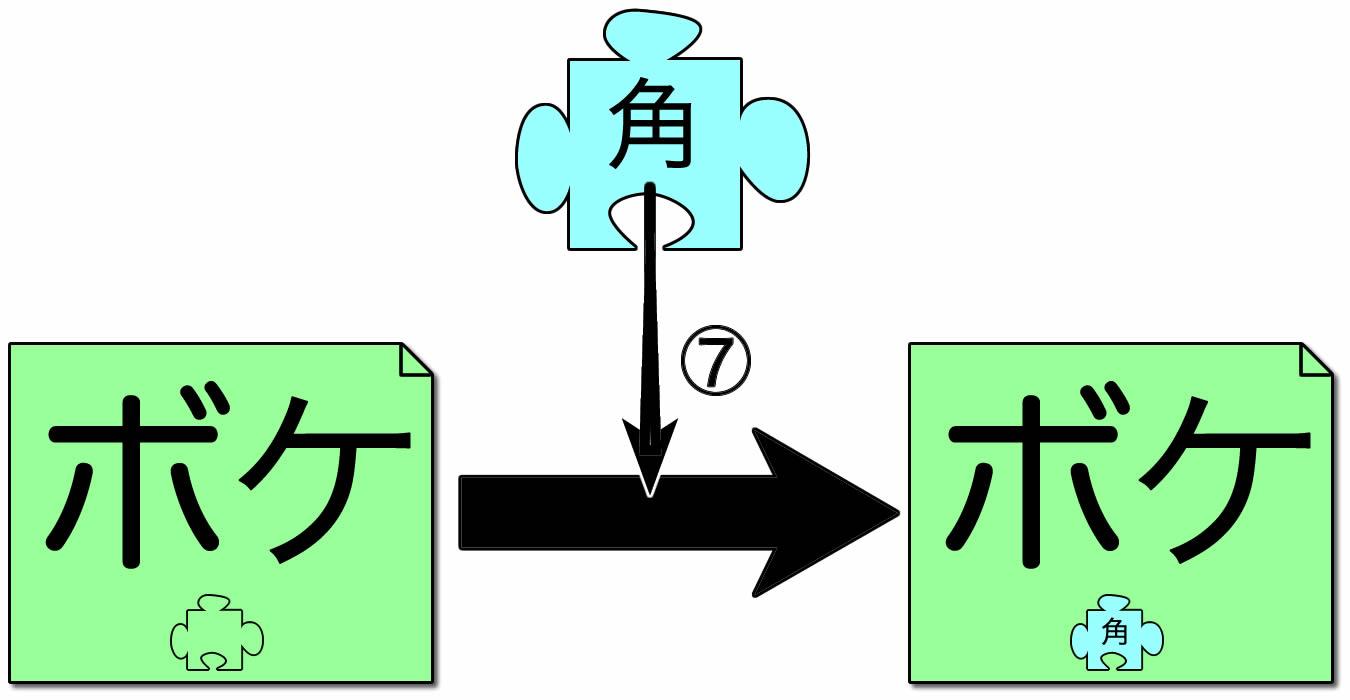
全体のイメージは以下の通りです。

図で理解できれば良いと思って作ってみたものの、この図で理解するのは難しいですね。
流れを追いかけるための概略イメージということでご理解頂けるとありがたいです。
作業環境を整える
私が一番問題にしているのは、そのフォントが持つグリフ(ほぼ文字)数です。
足らない文字を補うにしても、フォントに対してのエディターなるものが必要になります。
ここでは、できるだけお金をかけずにフォントを編集できる環境を紹介します。
X Window環境を用意する
今回は、FontForgeを利用しますので、X Windowアプリケーションを動かせる環境を用意します。
いつもMacを使用しているためX11で動かせるのですが、Windowsユーザーの訪問もかなり多いので、VirtualBoxとUbuntuを組み合わせた環境をオススメします。
UbuntuはLinuxの派生OSで、将来的にも「無料」を宣言しており、こちらからダウンロードできます。。
LinuxベースのOSですので、UbuntuをメインマシンのメインOSにしている方も少なくありません。
Ubuntu用のパソコンを用意できれば良いんのですが、私のように、簡単に用意できない方は、VirtualBoxをオススメします。
このVirtualBoxは、仮想化ソフトウェアの1つで、現在お使いのOS上で別のOSを動かすことができます。
このVirtualBoxも無料で、こちらからダウンロードできます。
これら2つを組み合わせることで、FontForgeを使うためのX Window環境を無料で手に入れることができます。
ただ、あくまでも仮想環境ですので、その動作はネイティブ環境にかなわないことは言うまでもありません。
FontForgeを用意する
ここでは、フォント編集作業をするので、高機能なフォントエディタであるFontforgeを用意します。
高機能でありながら無料なのですが、バージョンのせいなのか、クセがあるような、無いような・・・
Macの場合はこちらを参考にして下さい。
Windowsの場合はこちらを参考にして下さい。
Ubuntuは、「端末」からsudo apt-get install fontforgeでインストールできます。
Windowsでの作業は、20091028や20120731が安定していた気がしますが、最終的にWindows版の優先順位は低いですね。
やはり、インストールのことも考えると、Ubuntuがオススメです。
当方の環境におけるVirtualBoxによる各種OS上でのFontForgeですが、メモリ不足のせいか、まともな動作を確認できておりません。
makettcを用意する
本来なら、FontForgeで完結させたかったのですが、W1とW2のTTCにはTTFが1つしかないため、FontForgeでは完結させることができません。
手に入るツールのほとんどは、TTFが2つ以上のないとTTCにしてくれません。
1つのTTFでもTTCにしてくれるのはmakettcくらいしか見つかりませんでした。
W1やW2もやりたい方は、こちらからTTSDKを入手して下さい。
その中に、breakttcやらmakettcが入っています。
ここでは、W1やW2も作る前提で、W3やW6に対してもmakettcを使って紹介します。
VirtualBox上のWindows7(32bit)で作業しておりますので、64bitマシンで再現できなかったらゴメンナサイ・・・
手順1:iPhone内のオリジナルフォントを用意する

この手の作業をする時は必ずバックアップを取ることをオススメするのですが、抜き出したフォントファイルを加工するため、抜き出してすぐにそのファイルのコピーを取るようにしましょう。
目的のフォントファイルは、以下にあります。
/System/Library/Fonts/Cache/
ファイル名は、HiraginoKakuGothicW?.ttcですが、W1からW6の4種類ありますので、4種類すべて抜き出しましょう。
繰り返しますが、抜き出したフォントファイルのコピーを取っておいて下さい。
手順2:メイリオを用意する

Windowsをお使いの方は、容易に用意できると思いますが、用意し辛い方は、Windows 8 RTM 版のメイリオをこのページから meiryo612.zipをダウンロードして下さい。
解凍すると、meiryo.ttcとmeiryob.ttcがありますので、この2つのメイリオを使ってフォントを作り上げます。
これらは、それぞれW3とW6に対応させますが、W1とW2に相当するウェイトは、この2つのフォントから生成することにします。
フォントウェイトの割り当て
| オリジナルフォント | メイリオ |
| HiraginoKakuGothicW1.ttc | 後に生成 |
| HiraginoKakuGothicW2.ttc | 後に生成 |
| HiraginoKakuGothicW3.ttc | meiryo.ttcより |
| HiraginoKakuGothicW6.ttc | meiryob.ttcより |
手順3:オリジナルフォントの情報を抜き出す

初回は、分解して生成されたTTFファイルからフォント情報を抜き出したのですが、今回は、前回と同様に、分解する前に抜き出します。
どのフォントでも応用できるように、初回では分解してから抜き出したのですが、今回も目的が決まっているので、要領の良い(ズルい)やり方として、先に抜き出すことにしました。
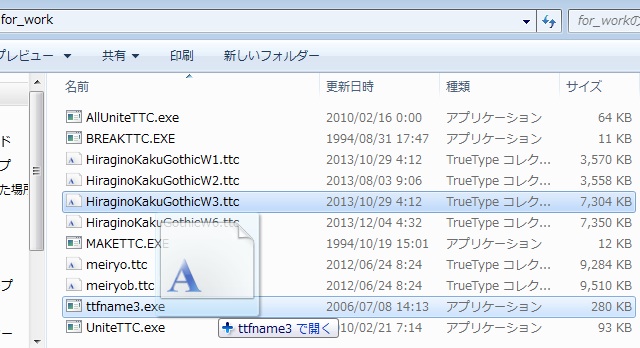
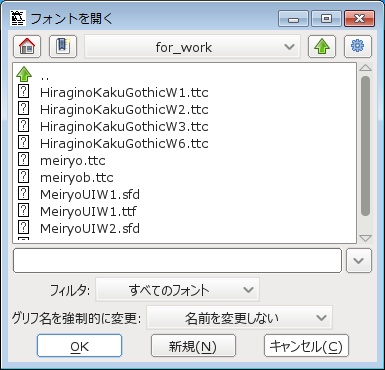
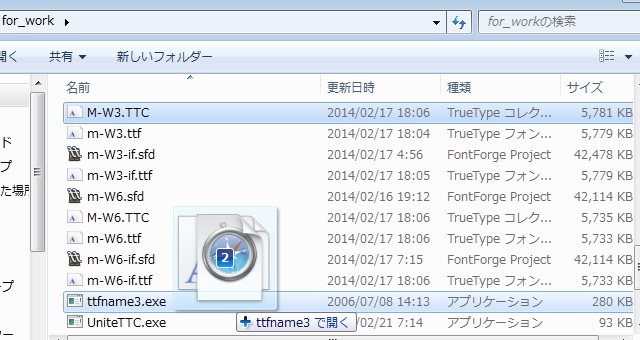
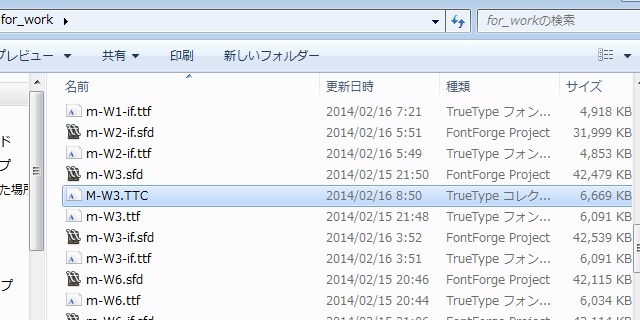
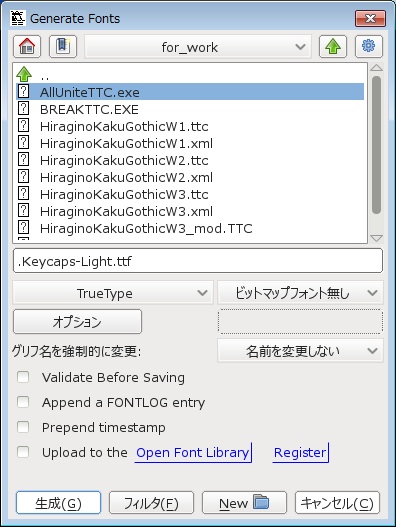
ちなみに、初回は「作業フォルダー」で作業していましたが、今回は「for_work」というフォルダーで作業しています。
では、TTCファイルのままttfname3にドラッグしましょう。
以下は、その際のスクリーンショットです。

ttfname3によって、以下のように「XMLを出力しました」というメッセージとともに、フォント情報が抜き出されます。

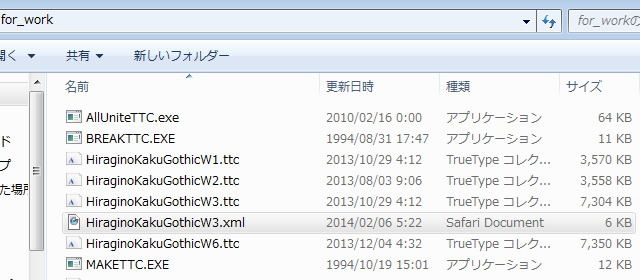
作業フォルダーを確認すると、以下のようになります。

HiraginoKakuGothicW3.ttcの情報が、XML形式で抜き出されているのが分かります。
残りの3つの情報も同様に抜き出しておきましょう。
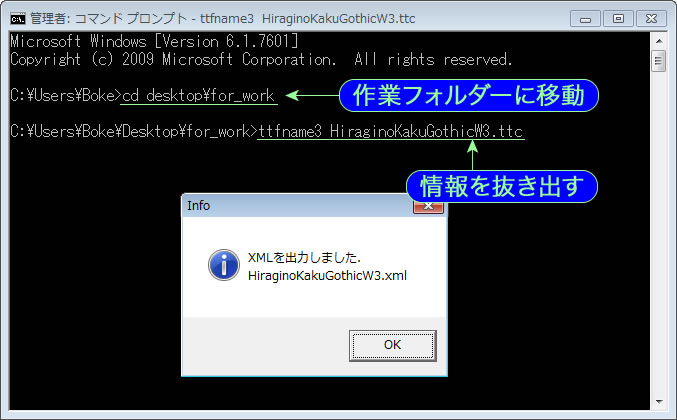
コマンド入力による作業も紹介しておきます。
コマンドプロンプトにて、作業フォルダーに移動して、以下のコマンドを入力して下さい。
ttfname3 HiraginoKakuGothicW3.ttc
実際に作業した時のスクリーンショットを以下に示します。

結果は、先程と変わりませんので省略します。
抜き出されたXMLには、収録されているフォントすべての情報が記述されています。
興味のある方は覗いてみて下さい。
ここでは、フォント情報を抜き出すことができればOKです。
手順4:メイリオのウェイトを4種用意する

ダウンロードしたメイリオには2種のウェイトしか無いので、残り2種類は自作するしか無さそうですね。
ここでは、W3に相当する(割り当てた)meiryo.ttcを細く加工する方法を紹介します。
本来、手順2でメイリオを用意した時に、ついでに4種用意すれば良いのではないかと思いましたが、他のフォントでも応用することを考えると、これはこれで特筆すべき内容かと思いましたので、手順4に配置しました。
メイリオを開く
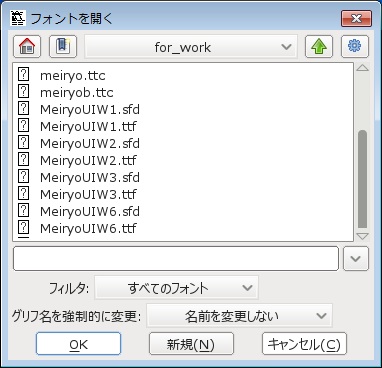
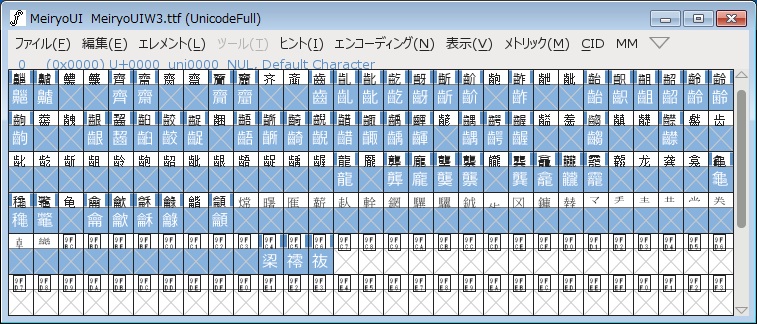
では、FontForgeで、meiryo.ttcを開きましょう。
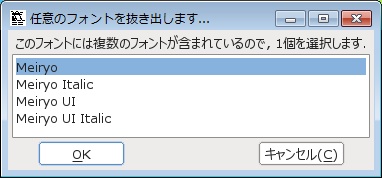
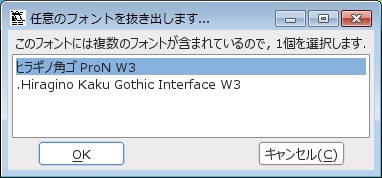
TTCですので、コレクション内のどれを開くか聞いてきます。

Windows8用のメイリオですので、私にとっては目新しい「Meiryo UI」で進めることにします。
EMサイズを確認(変更)する
目新しいフォントですので、念のため、EMサイズを確認しておきましょう。
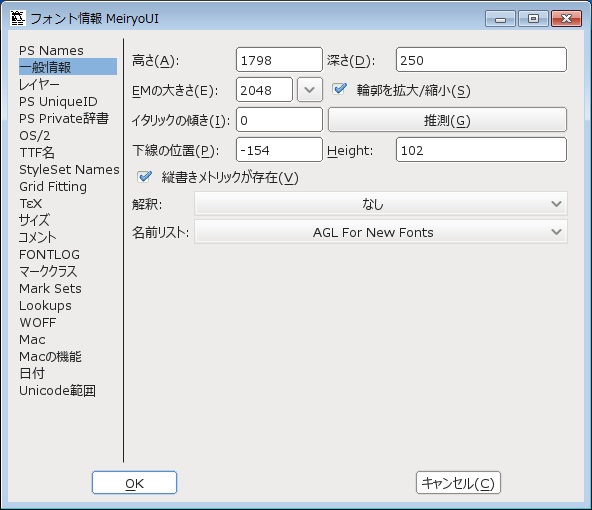
メニューから、[エレメント] ー [フォント情報] を選択して下さい。

やはり、2048でした。
TrueTypeの仕様書では、「2の累乗であるとラスタライズが高速」だということで、TrueTypeフォントのほとんどで、EMサイズが2048となっております。
しかし、ヒラギノ角ゴシックは、PostScriptの強固な慣習を貫いているので、ここはヒラギノ角ゴシックにあわせて、1000にしておきましょう。
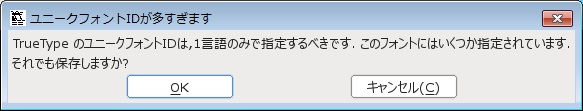
値を変更しようとすると、怒られました・・・

確認してみると、英語と日本語でユニークフォントIDが指定されていました。
それでも保存できるということなので、「OK」をクリックし、先に進みます。
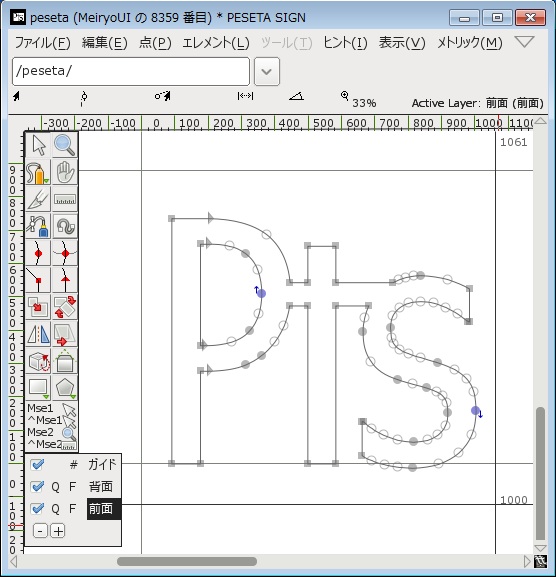
変形中にも、メッセージが表示されました。

大丈夫かな?と思いましたが、作業を進めるために必要なら仕方ないですね。
何度か出ましたが、よそ事をしながら「OK」を押すこと30分くらいかかりました。
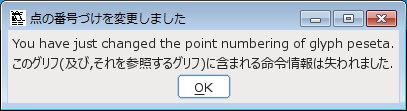
念のため、メッセージにある「peseta」のグリフ(ほぼ文字)を確認してみました。

情報が失われたとのことですが、グリフがしっかり残っているようなので、これで良しとしましょう。
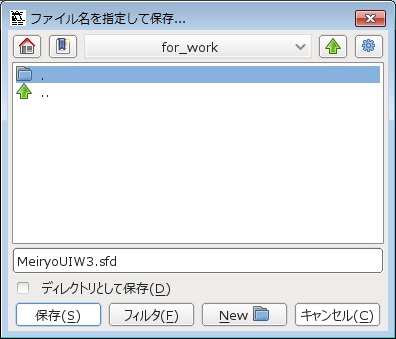
せっかくやった作業ですので、編集ファイルとして残しておきましょう。
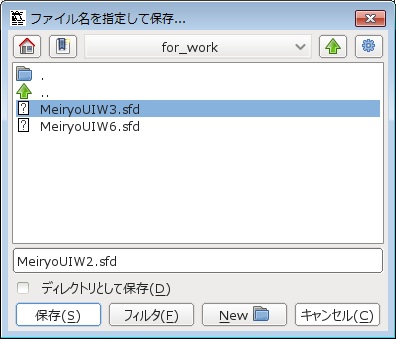
メニューから、[ファイル] ー [ファイル名を指定して保存] を選択して下さい。
単に [保存] でも良いのですが、 [保存] を続けると、細かい追加ファイルがどんどん増えていくので、私は [ファイル名を指定して保存] を使うようにしています。

ファイル名は、MeiryoUIW3.sfdとしました。
私はこのタイミングでメイリオ太字の作業もやっておきました。
太字のファイル名は、MeiryoUIW6.sfdとしました。
やってみたからこそ思うのですが、長い作業中のメッセージは、とても迷惑ですね。
作業が長いということは、作業中に別の作業をすることになり、その間にメッセージが出ていても、ほぼ気付きません!!
今回思うことは、「失われる情報がもともと無ければ良いのに・・・」って感じです。
<追記>
その後の作業で、命令情報を削除してからEMサイズを変更したところ、作業中のメッセージが出なくなりました。
命令情報の削除方法は、グリフ全選択状態で、メニューのヒントーヒント命令の削除を選択します。
私の環境では、この作業は4〜5分かかりました。
グリフのウェイトを確認する
メイリオを細くすることでW1とW2を用意するのですが、どれくらい細くすれば良いのか、何らかの基準が欲しいところですね。
そこで、私が注目したのは、アジアやアメリカなどの漢字表記で使われる「亜」です。
この「亜」の一番上にある横線の幅を基準にしました。

W3に割り当てたメイリオでは、62でした。
確認のために、ヒラギノ角ゴシックW3の「亜」を見てみると、58でした。
オリジナルに対し、若干太めという感じですね。
ヒラギノ角ゴシックのW1とW2を確認しましたが、それぞれ、38と47でした。
ちなみに、オリジナルのW6は99でしたので、これらを参考に、目標とするウェイトを決定しました。
フォントウェイト
| ウェイト | オリジナル | Meiryo | 割合 | 算出値 |
| W1 | 38 | ー | 4% | 40 |
| W2 | 47 | ー | 5% | 50 |
| W3 | 58 | 62 | 6% | ー |
| W6 | 99 | 110 | 10% | ー |
オリジナルに対してどれくらい太めなのか、割合を計算したのですが、その割合もウェイトによって違いましたので、抜けている割合を計算し、その割合から、それぞれのウェイトを算出しました。
こんなことしなくても、適当に1とか2を加えるだけで良かった気がします・・・
ウェイトを細くするための数値を決める
「亜」を参考に、ヒラギノ角ゴシックとメイリオのウェイトを確認し、まだ存在しないメイリオのW1とW2に相当するウェイトを決定しました。
ただ、これは目標値であり、実際にどれだけ細くすれば良いのか分かりません。
FontForgeでウェイトを変更できますが、その作業は割合で指定するため、何パーセント変更したらどれくらい変化するのか分かりません。
W3をW2に変更しようとするならば、62を50にしたいのですが、実際のグリフでは、何パーセント変更すれば良いのか?ということです。
数字だけで計算すれば79%で良さそうなのですが、実際にグリフに適用させて62が50になるかどうかが問題なのです。
ここでは、実際にグリフに変更を加えて、目標とするウェイトになる割合を探してみます。
FontForgeでウェイトを変更する方法は2種類あります。
1つは、見た目通りの変更で、ペンの太さを変更するイメージです。
もう1つは、ペンの外側(内側)の線を広げることで、結果的にウェイトを変更する方法です。
今回は、前者の「ペンの太さを変更するイメージ」で進めます。
では、ウェイトを決定するため参考にしている「亜」から始めます。
(ここでは、実際にやってみる必要はなく、割合を決定するまでの流れを読んで頂ければ結構です。)
メイリオのW3に相当するmeiryo.ttcを開き、Meiryo UIを選択しましょう。
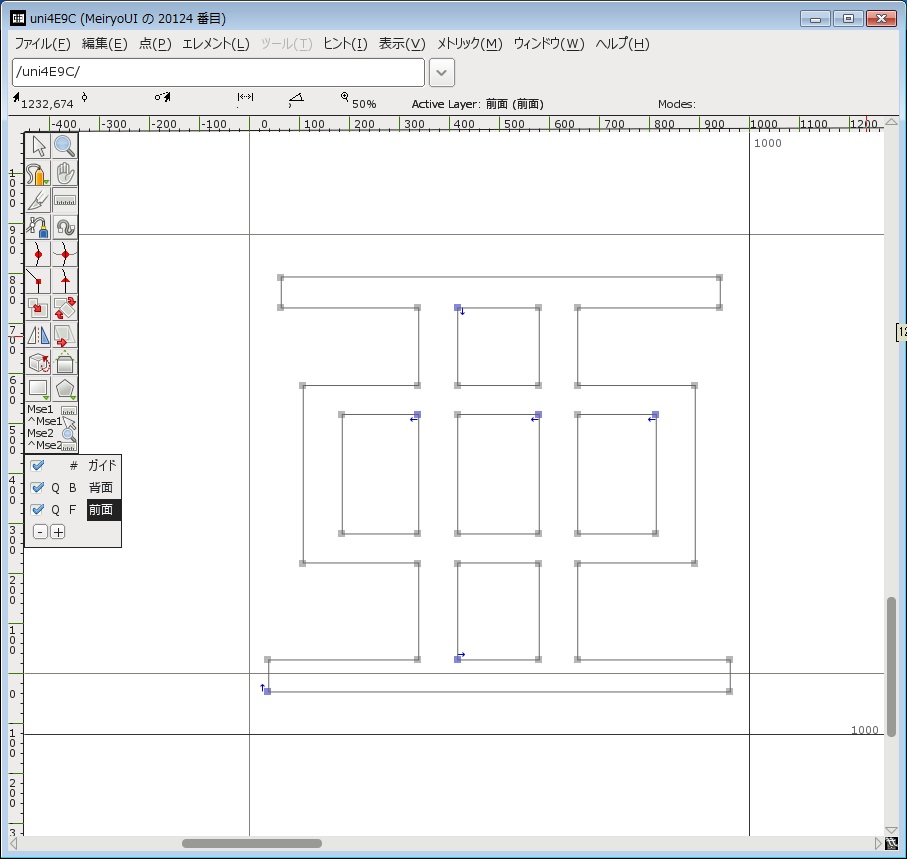
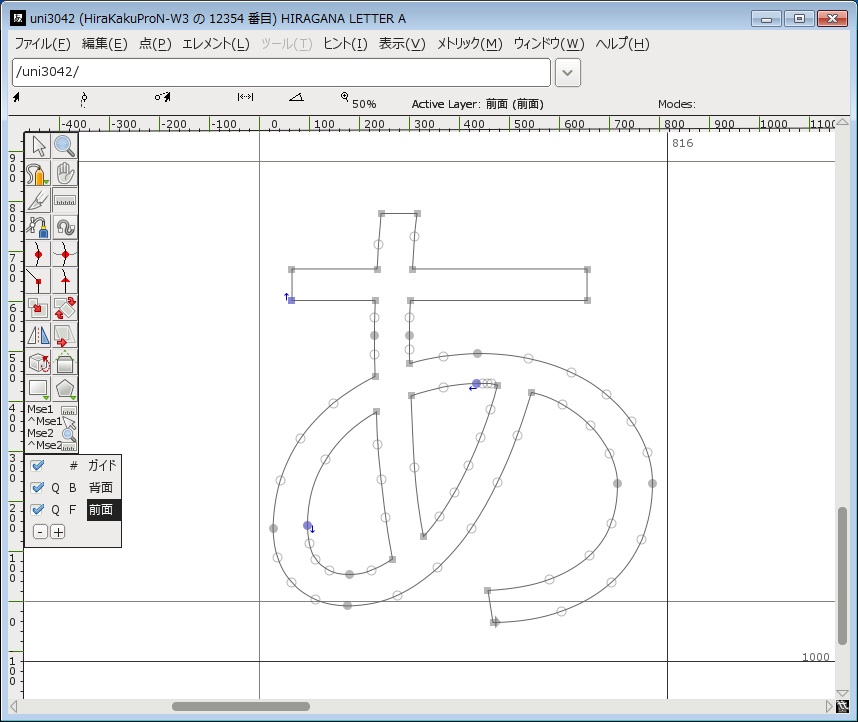
メニューの [表示] ー [移動] を選択し、U+4E9Cを入力して移動して下さい。
「亜」がハイライトされますので、「亜」をダブルクリックします。

幅が1000に変更されている「亜」が開きました。
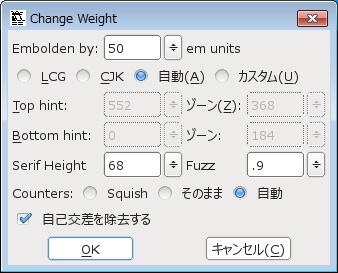
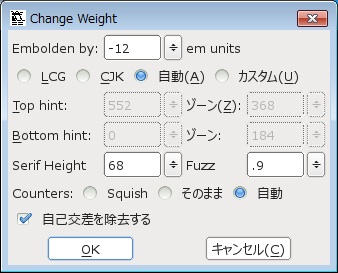
ここで、メニューの [エレメント] ー [スタイル] ー ウェイトを変更] を選択します。

スクリーンショットの「50」になっているところに数字を入力します。
先ほど、ざっくり計算した79%は、変化後の割合ですので、79を入力しがちですが、ここは変化量を入力しますので、「-21」を入力するのが正解です。
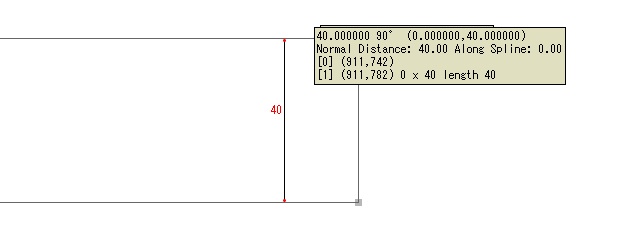
実際に入力してみると、マイナスの値を入れましたので、瞬時に「亜」が細くなりました。

定規で測った両端が、微妙に線の内側にあるのが気になりますが、「40」になっていました。
目標値は「50」ですので、やはり、ざっくり計算にたのと実際に適用したのとでは、結果が違ってきます。
おやおや???
これって、W1の目標値ではありませんか!?
ラッキーということで、ありがたくこの数値を頂いておきましょう。
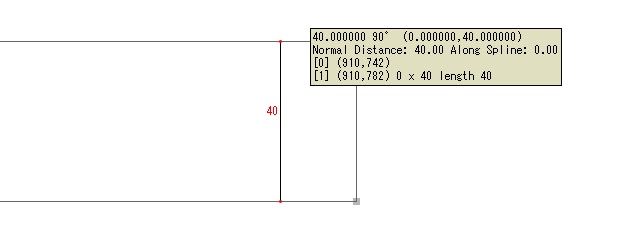
改めて何度かやり直した結果、「-12」の時に50となりましたので、メイリオのW3をW2にする時の数値は、「-12」ということになります。
おやおや???
これは、割合ではなく、単純に数値の足し算なのでは???
試しに、「-22」でやってみましょう。

W1の40になっていますね。
「-21」の時の、定規の両端が若干内側だった理由が分かりました。
数値が丸められてたんですね。
結論としては、どうやら勘違いしていたようです。
割合ではなかったんですね・・・
という訳で、W3からW2へは「-12」、W3からW1へは「-22」ということが分かりました。
思い込みって怖いですね・・・
決定した数値でW1とW2を作る
ウェイトを変更するための数値が決定したところで、早速変更してみましょう。
グリフ全選択状態で、先ほどと同様に、メニューの [エレメント] ー [スタイル] ー [ウェイトを変更] を選択します。

W2からやってみますので、「-12」を入力します。
私の環境では1分過ぎた頃でしょうか、何だか嫌なメッセージが出ました。

何か「結合できない」とのことですが、この手のメッセージは気にしないことにしたので、深く考えずに「OK」を押しました。
「OK」を押すと、今度は違うメッセージが出ました。

もう、この手のメッセージは気にしないことにしたので、深く考えずに「OK」を押しました。
しかし、思ったほど多くなく、10数回程度しか出ていません。
よそ事しながら気づいた時に「OK」を押していましたが、放置を含めて1時間半でしたので、実質70分〜80分くらいかと思います。
( OSX10.9 × VirtualBox × Windows7 )
かなり時間がかかりますので、何かよそ事を用意するのが良いと思います。
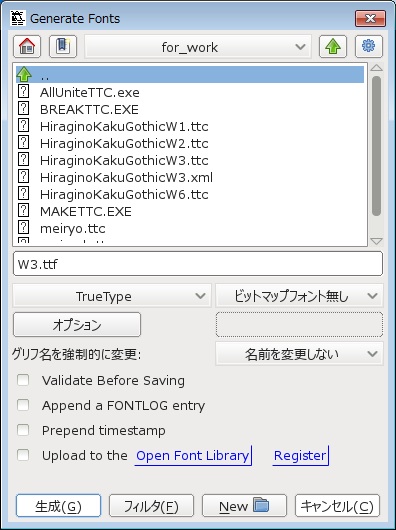
ウェイト変更が終われば完成ですので、やったことを形にするために、フォントを出力しましょう。
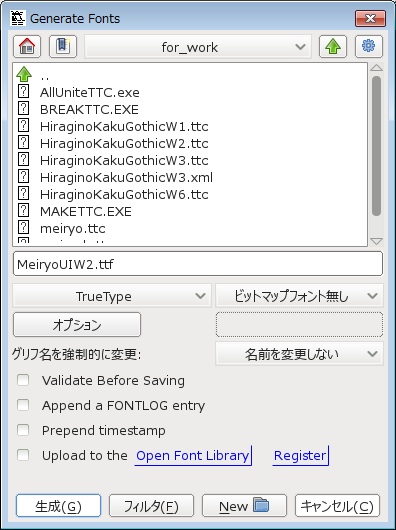
メニューの [ファイル] ー [フォントを出力] を選択します。

出力ファイル名は、MeiryoUIW2.ttfとしました。
出力時のEMサイズに関するメッセージはスルーして下さい。
このまま終了、もしくは、W1の作成を始めても良いのですが、現在の編集ファイルはW3なのに、中身はW2になった訳ですので、ここで、W2の編集ファイルとして保存しておきましょう。
メニューから、[ファイル] ー [ファイル名を指定して保存] を選択して下さい。

先に保存したW3とW6の編集ファイルがいますね。
W1とW2を作るために決定した数値は、W3から作るための数値ですので、このW2用編集ファイルは閉じて構いません。
W2と同様に、W1のTTFファイルを作り、編集ファイルを保存しましょう。
W1の時は、よそ事しながら1時間ほどで完了しました。
W1〜W6の編集ファイルが揃いましたので、W1〜W6のTTFはいつでも出力できますね。
これで、目的のメイリオフォントから、4種ウェイトを用意することができました。
グリフを訂正する
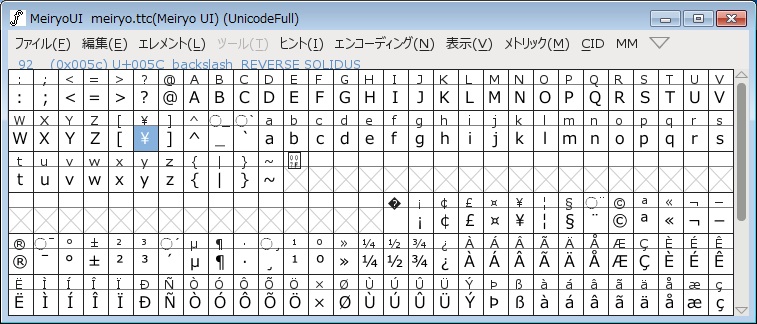
メイリオフォントのウェイトが4種揃ったので、このまま作業を進めたいところですが、Windowsフォントならではのチェックポイントがあります。
「U+005C」のバックスラッシュが「¥」になっているのです。

「日本語フォントを変更してみた2」で触れたときは、実際のグリフがバックスラッシュになっていたためスルーしたのですが、今回はグリフが「¥」なので、これは訂正しておきましょう。
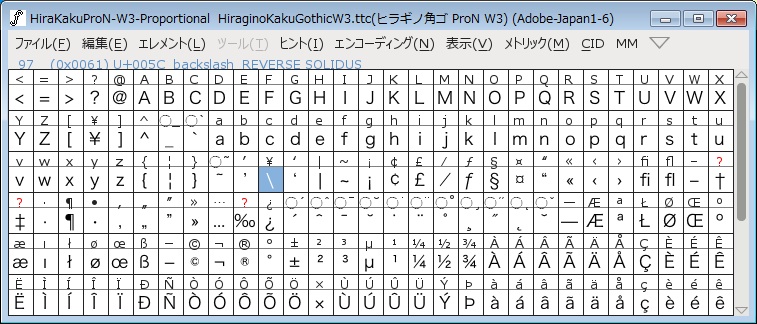
訂正の方法は、ヒラギノ角ゴシックのバックスラッシュをコピーするだけです。
では、HiraginoKakuGothicW3.ttcを開きます。
開くTTFは、「ヒラギノ角ゴ ProN W3」の方にしておきます。
開いたウィンドウのメニューから [表示] ー [移動] を選択し、「U+005C」を入力します。

選択されたグリフは開かなくて構いません。
ハイライトされた状態で右クリックし、[コピー] を選択します。
メイリオ側でも同様に「U+005C」を選択し、ハイライトされた状態で右クリックし、ここは [貼り付け] を選択します。

メイリオの「¥」の中身がバックスラッシュになればOKです。
こんな感じで、4種の編集ファイルを訂正し、保存しておきましょう。
TTFファイルもそれぞれ出力しておきましょう。
手順5:フォントを同士を組み合わせる

前回は、ヒラギノ角ゴシックをベースに、目的のフォントをコピーする形で作り上げました。
今回は、前回見送った「補完」でのやり方を紹介しようと思いましたが、自分自身のOKが出せなかったため、今回も「コピー」による移植で作業します。
ベースフォントの下ごしらえをしておく
今回の作業も「コピー」ですので、前回と同様にすれば良いのですが、目的フォントであるメイリオがすでに全種揃っていますので、ベースフォントもTTFで全種揃えておくことにします。
では、FontForgeを開きましょう。

今回の作業フォルダー(for_work)に辿り着いたスクリーンショットです。
よくアクセスする場所なので、私はブックマークしてあります。
通常ウェイトであるW3から始めますので、W3を開きます。
TTCですので、格納されているフォントのどれを開くか聞かれます。

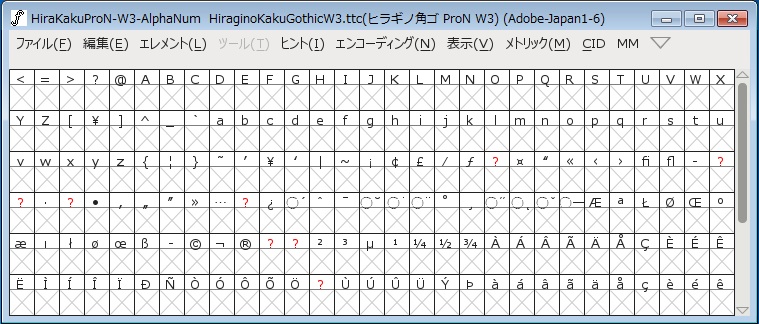
とりあえず、ここでは「ヒラギノ角ゴ ProN W3」の方を開きます。

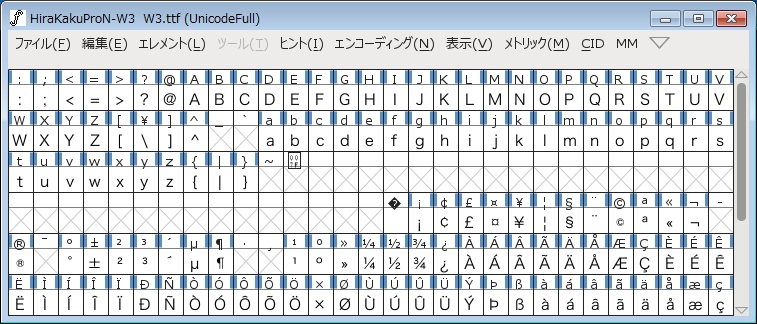
「フォントビュー」と言われるリストですが、CIDフォントですので、ぱっと見、何も無いように見えますね。
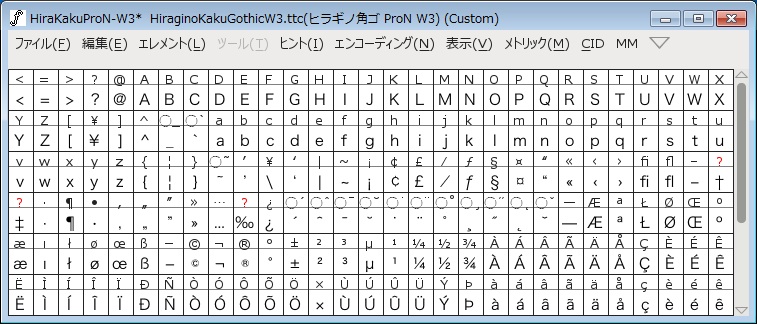
ここで、メニューから、[CID] ー [単一化] を選択します。
すると、以下のような、フォントの一覧に早変わりします。

サブフォント毎に表示されていた一覧ですが、全ての文字が同一リストに表示されました。
この辺は、「日本語フォントを変更してみた2」を参考にして下さい。
では、TTFとして出力しましょう。
メニューから、[ファイル] ー [フォントを出力] を選択します。

ファイル名は、簡単に「W3.ttf」としました。
このように、すべてのオリジナルフォントをTTF化します。
ここでは、以下のようなファイル名でTTFを出力しました。
・W6.ttf
・W6-if.ttf
・W3.ttf
・W3-if.ttf
・W2-if.ttf
・W1-if.ttf
「Interface」が付加されているフォントには、「-if」を付加しました。
これで、下ごしらえは完了です。
コピーして移植する
では、FontForgeでベースフォントを立ち上げましょう。

いつものように、W3でのやり方を紹介します。
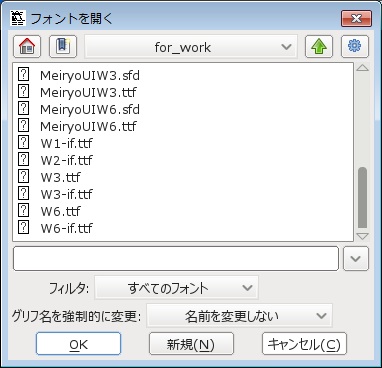
下ごしらえで保存した「W3.ttf」を開きます。

ダブルウィンドウで作業するために、メイリオのW3として保存したフォントも開きます。
メニューから、[ファイル] ー [開く] を選択します。

W3で進めているので、「MeiryoUIW3.ttf」を選択します。
MeiryoUIW3.ttfの画面でU+0000〜U+9FC6までをコピーします。

一般的には、1つをクリックし選択してから、シフトを押しながらクリックすれば、その間がすべて選択されるのですが、FontForgeではその使い方ができませんでした。
そこで、面倒ですが、U+9FC6をクリックして選択してから、シフトを押しながら上矢印をずっと押すことで目的の範囲を選択しました。
選択できたら、メニューの [編集] ー [参照を解除] を選択します。
これは、「日本語フォントを変更してみた2」で紹介したおまじないです。
おまじないを掛けたら、メニューの [編集] ー [コピー] を選択し、コピーして下さい。
次に、ベースフォント側に貼り付けます。
W3.ttfのウィンドウにおいて、U+0000をクリックして選択します。
U+0000がハイライトされた状態で、貼り付けましょう。
例によって、以下のメッセージが表示されました。

何も考えずに [OK] を押します。
やはり、100回ほど押しました。
貼り付け終わったら、そのままメニューの [表示] ー [移動] を選択し、「U+200B」を入力します。
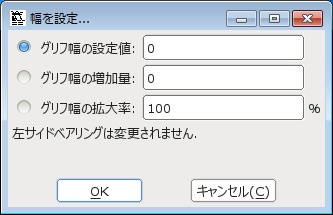
ハイライトされた「U+200B」で右クリックし、[幅を設定] を選択します。

「グリフ幅の設定値」を8にします。
以前、EMサイズのメッセージにもありましたが、コンピューターにとっては、2の累乗の数字が扱いやすいため、ここでは8としました。
同様に、「U+FEFF」の幅も8に変更しておきましょう。
「日本語フォントを変更してみた2」では、この値を0にしたのですが、どれだけ2を掛けても割っても0にはならないので、1以上が適切かと考えました。
そこで、1・2・4を試したのですが、どこかに文字化けが出てしまいました。
次に8で試したのですが、まだ不具合が出ていませんので、このまま8で進めることにします。
ただ、もっと適切な数値があるかもしれませんし、数値の変更自体が無意味という可能性もあることをご了承ください。
フォントを出力する
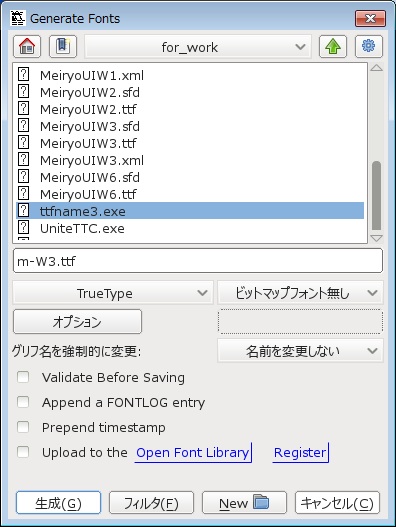
コピーと訂正が終わったら、TTFフォントを出力しましょう。

メイリオとW3ということで、ファイル名は「m-W3.ttf」としました。
W3にはもう1つのフォントがありましたね。
MeiryoUIW3の選択部分がクリップボードに残ったままですので、そのまま貼り付ければOKです。
こちらのファイル名は、「w3-if.ttf」としました。
W6の2種も、W3と同様に作ります。
W1とW2に関しては、もともと1つしかありませんので、それぞれ対応するフォントで作業して下さい。
ここで出力したフォントは、以下の通りです。
・m-W6.ttf
・m-W6-if.ttf
・m-W3.ttf
・m-W3-if.ttf
・m-W2-if.ttf
・m-W1-if.ttf
そのままmakettcで通るファイル名です。
これで、メイリオを移植したTTFフォントが6種出来上がりました。
(私は、編集ファイルも保存しました。)
手順6:フォントを仕上げる

では、どんどんフォントを作り上げていきましょう。
移植も訂正も済ませているので、あとは、各種TTFファイルをTTCファイルにするだけです。
では、TTFをTTCにしていきます。
今回入力するコマンドは、以下の通りです。
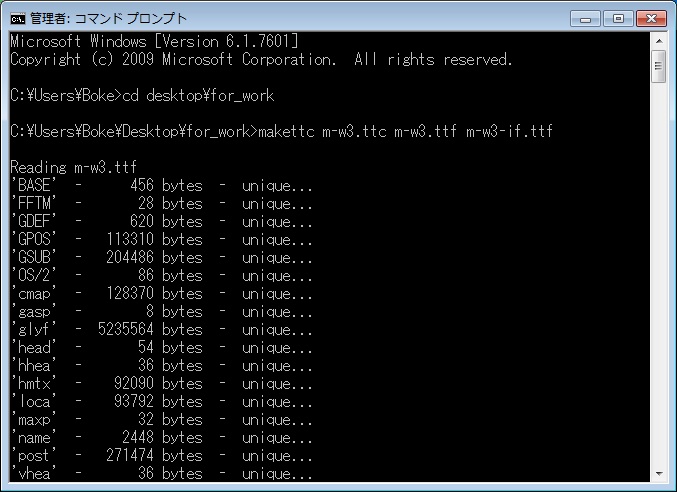
makettc m-w3.ttc m-w3.ttf m-w3-if.ttf
シンプルですね〜
実際の作業は、以下の通りです。

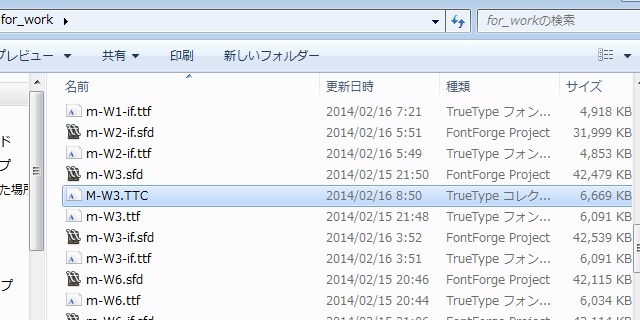
大文字ですが、TTCファイルが生成されています。

このまま残り3つのTTCも作ってしまいましょう。
残り3つ分のコマンドも紹介します。
makettc w6.ttc w6.ttf w6-if.ttf
makettc w2.ttc w2-if.ttf
makettc w1.ttc w1-if.ttf
makettcは、1つのTTFでもTTCを生成してくれるので、上記コマンドも通ります。
これで、4つのTTCファイルが揃いました。
手順7:フォント情報をフォントに統合する

ここで、移植が完了したフォントにオリジナルのフォント情報を統合しようと思ったのですが、サイトへの問い合わせで気になるものがありました。
前回の最終修正版である RoundedM+++ にて、「タイムライン」が傾くというものです。

カタカナの「イ」にはクセがあるとは思っていたのですが、組み合わせによってはかなり気になりますね。
フォントに関しては、まだいろいろ試している段階なので、ここで対応させちゃいましょう!!
続・手順5:サブテーブルを削除する

文字の組み合わせによって、その位置が変化するのは当然のことです。
なぜなら、それはフォントの機能であり、その機能を使わない理由が無いからです。
フォントもデザインの一部ということですね。
フォントには、特定の文字同士において位置調整するための仕組みがあり、「この文字の次にこの文字が来たら上下にこれだけ左右にこれだけずらす」という情報がテーブルで格納されています。
このテーブルのデータを修正すれば良さそうなのですが、以下の問題があります。
・組み合わせの量がハンパねぇ・やってらんねぇ
・情報変更すると、書き出しで引っかかる
・編集ファイルを保存しているとは限らない
1つ1つ掘り下げてみます。
組み合わせの量がハンパねぇ・やってらんねぇ
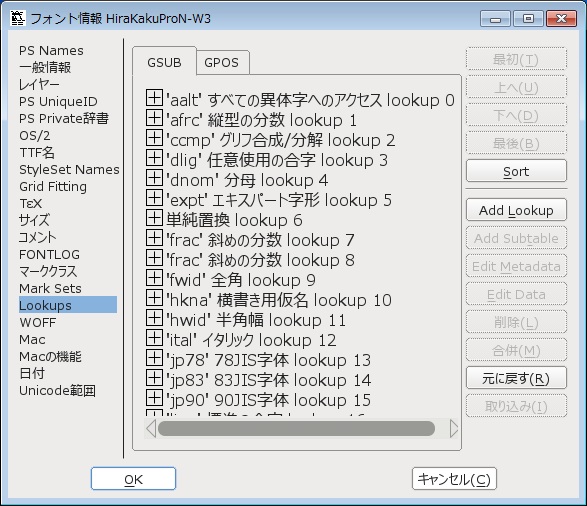
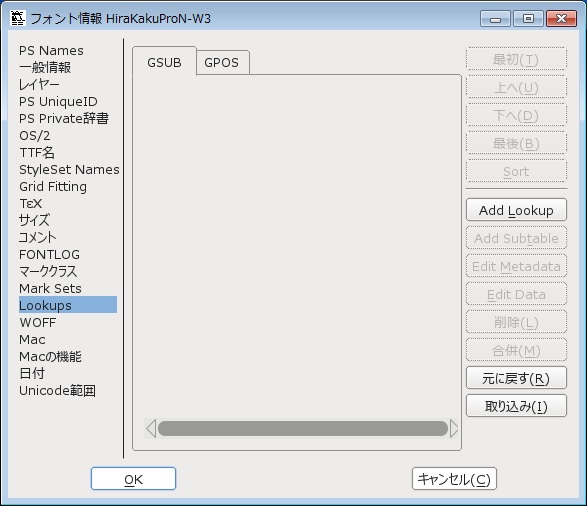
興味のある方は、メニューの [エレメント] ー [フォント情報] を選択し、表示されたフォント情報の左にある「Lookups」タブを選択してみて下さい。

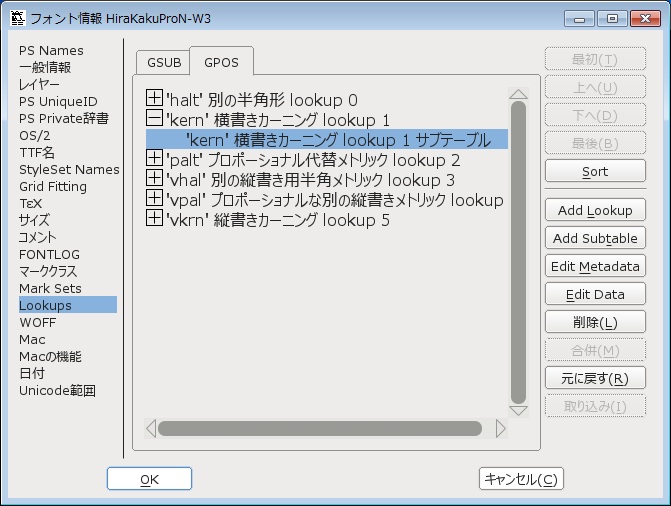
いろいろな記述が見て取れますが、これは置換設定の方ですので、「GPOS」の方を確認します。
位置情報の「GPOS」タブにて、「横書きカーニング」に注目します。

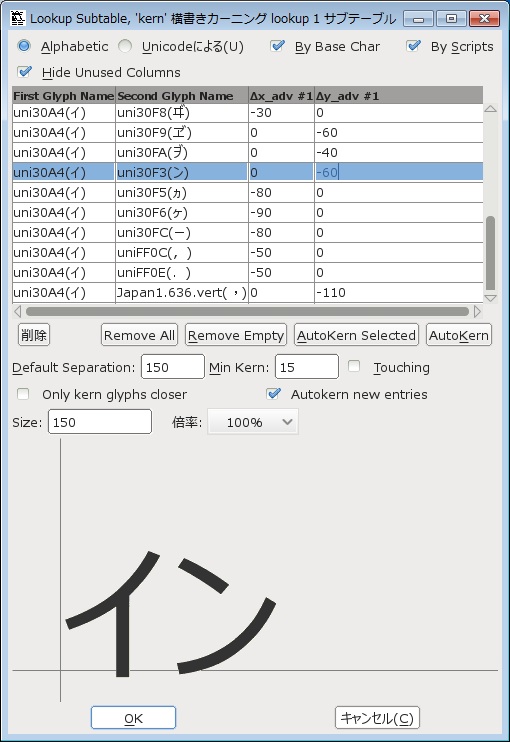
せっかくですので、編集画面を開いてみましょう。
開くまでの時間が、とても量が多いことを知らせてくれます。
1文字目が「イ」、2文字目が「ン」を探してみました。

位置編集画面では、キレイに並んでいますが、その数値は縦方向に-60となっています。
だから、「イ」よりも「ン」が上になるんですね。
早速、この数値を0にしましょう!!
・・・と思ったら、他にどれだけ変更しなければならないか気になってしまいました。
恐る恐るスクロールしてみると・・・
ムリ!!絶対ムリ!!!
そんな訳で、それぞれの組み合わせを訂正していくのは、やってられません。
情報変更すると、書き出しで引っかかる
ガンバって確認しても、少しでもフォント情報を変更すると、その情報を保存できないときがあります。

これは、「.Hiragino Kaku Gothic Interface」をファミリー名に持つフォントですね。
つまり、W1,W2,W3,W6のすべてが引っかかるという訳です。
これも、やってられませんね・・・
編集ファイルを保存しているとは限らない
この段階では、すでにTTFを出力しており、編集ファイルを保存していれば良いのですが、私もいくつか保存せずに進めていたので、また最初からやるのも面倒です。
そんな訳で、これらすべての問題をクリアするには、簡単な方法を探すしかありません。
そこで、すでに出力したTTFファイルを弄ることにしました。
では、ここでの保存ファイル名「m-w3.ttf」をFontForgeで開きます。
そのまま、メニューから [ファイル] ー [フォントを出力] を選択します。
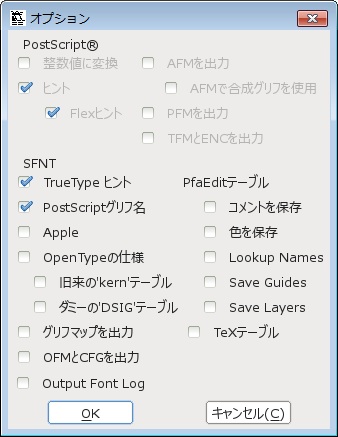
出力フォント名は、同じ「m-w3.ttf」とし、「オプション」を開きます。

「OpenTypeの仕様」のチェックを外します。
こうすることで、すべてのテーブルが外されます。
「OK」をクリックして、フォントを出力します。
開いている「m-w3.ttf」を保存せずに閉じます。
これで、完了です。
もう一度、「m-w3.ttf」を開き、フォント情報からさきほどのLookupsを見てみましょう。

ズラ〜っと並んでいたものが何も無くなっています。
本来なら、あって然るべきものまで無くなっていますが、この段階で簡単に目的を達成するためには、この手順が妥当かと思います。
他の5種のTTFに対しても、同様の作業をして下さい。
これで、手っ取り早く、問題が解決できました。
再・手順6:フォントを仕上げる

改めて、フォントを仕上げましょう。
4種のTTCファイルを作りますので、以下のコマンドをを実行します。
makettc m-w6.ttc m-w6.ttf m-w6-if.ttf
makettc m-w3.ttc m-w3.ttf m-w3-if.ttf
makettc m-w2.ttc m-w2-if.ttf
makettc m-w1.ttc m-w1-if.ttf
これで、4つの修正版TTCファイルが揃いました。
新・手順7:フォント情報をフォントに統合する

では、気を取り直して、移植&修正が完了したフォントにオリジナルのフォント情報を統合していきましょう。
この作業は前回にもやりましたが、今回はTTCを対象にしています。
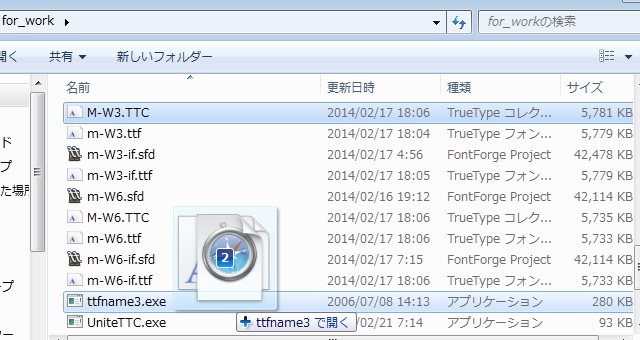
でも、やり方はまったく同じですので、フォントファイルとフォント情報ファイルの2つをまとめてttfname3にドラッグします。

この作業によって生成されるフォント名は、情報ファイル名に「_mod」が付加されたものとなっております。
ちなみに、出力名はそれぞれ以下の通りです。
・HiraginoKakuGothicW6_mod.TTC
・HiraginoKakuGothicW3_mod.TTC
・HiraginoKakuGothicW2_mod.TTC
・HiraginoKakuGothicW1_mod.TTC
これでフォント4種が完成しました。
手順8:iPhoneに転送して確認する

では、できたフォントをiPhoneに転送しましょう。
・・・と言いたいところですが、転送の前にリネームしましょう。
そもそも、ここではオリジナルのHiraginoKakuGothicW3.ttcを弄り始めたので、きちんと元に戻してから転送しましょう。
それぞれ以下のファイル名にリネームします。
・HiraginoKakuGothicW6.ttc
・HiraginoKakuGothicW3.ttc
・HiraginoKakuGothicW2.ttc
・HiraginoKakuGothicW1.ttc
リネームしたら、iPhoneに転送しましょう。
転送先は以下の通りです。
/System/Library/Fonts/Cache/
手順1で抜き出しているので、そこにきちんと戻しておく訳ですね。
BytaFont2で適用させる場合は、BytaFont2の条件に合わせて下さい。
転送できたら、iPhoneをRespringしましょう。
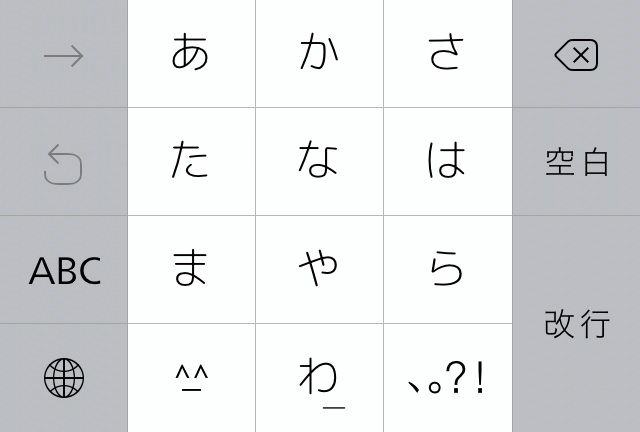
こんな感じです。

何だか、文字間が狭いですね。
グリフを見てみると・・・

もともと狭いので、仕方ないですね・・・
テーブルを削除したことも原因になっているかもしれませんが、これはこれでOKとしましょう。
50音キーボードのフォントを変更する
「日本語フォントを変更してみた2」の内容と同じですが、わざわざページを移動するのも面倒かと思いますので、丸々コピーしておきます。
iPhone
の日本語フォントを変更するために、標準フォントのHiraginoKakuGothicWx.ttcを変更したのですが、50音キーボードのひらがなは変更されませんでした。
50音キーボードで使われるひらがなは、何と、Keycaps.ttcに格納されているんですね。
では、早速、Keycaps.ttcの情報を抜き出し、フォントをFontForgeで開きましょう。

2種格納されているんですね。
とりあえず、.Keycaps Lightの方を開きます。

メニューから、[表示] ー [移動] を選択しましょう。

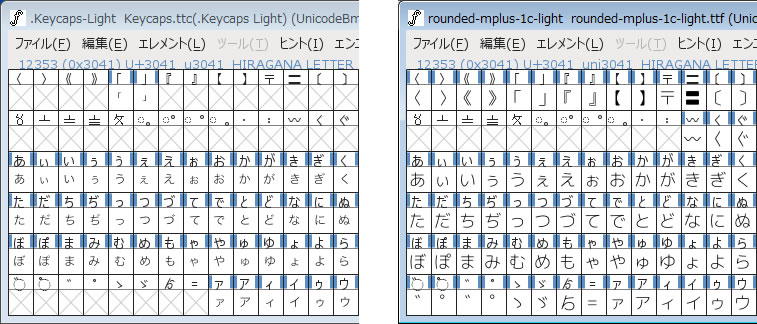
ここで、「U+3041」と入力し、移動しましょう。

小さいひらがな「ぁ」がハイライトされています。
ここから始まるひらがなを置き換えれば良さそうですね。
では、このウィンドウを開いたまま、目的フォントを開きましょう。
ダブルウィンドウでの作業になるのですが、開くフォントは、W2に相当するフォントにしましょう。
ここでは、rounded-mplus-1c-light.ttfを使います。
目的フォントでも、「U+3041」に移動しましょう。
パッと見ると、それぞれの大きさの違いがとても気になります。

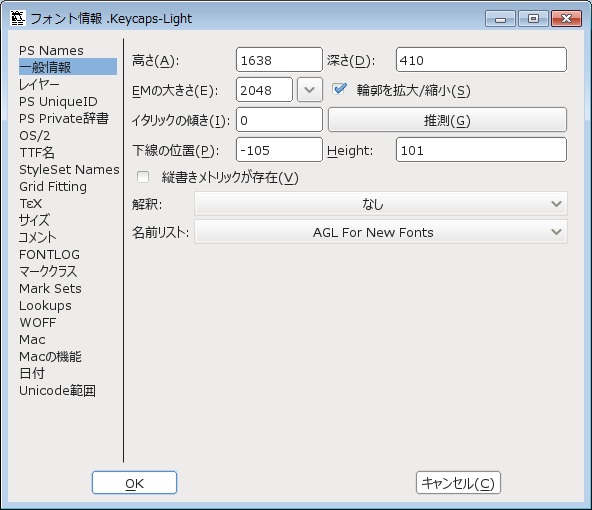
ここで、それぞれのフォントのサイズを確認してみます。
メニューから、[エレメント] ー [フォント情報] を選択し、[一般情報] をクリックすると、高さなどが表示されます。
ここで確認してほしいのが、「EMの大きさ」です。
フォントを出力した時に、エラーメッセージにあった「EM」ですね。
確認すると、2048になっています。

「2の11乗」ってやつですね!!
ヒラギノ角ゴシックも、今回の目的フォントも、このEM値が1000だったので、これまで触れる必要がなかったのですが、倍以上違うとなると、その違いも明らかですね。
そこで、グリフ(ほぼ文字)をコピーする前に、コピー元のEM値をコピー先のEM値に揃えてからコピーする方法で進めます。
コピー元である目的フォントのフォント情報を開き、EM値を1000から2048に変更しましょう。
これまでに無いほど時間がかかりますが、私がテストしている環境(VirtualBox & Windows7)だと、5〜10分くらいかかっています。
変換が終わりましたら、コピーを始めましょう。
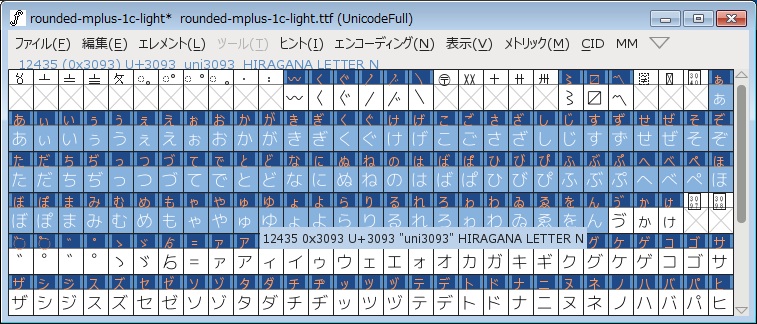
1文字ずつコピーするのは面倒なので、まとめてコピーします。
説明通りだと「ぁ」がハイライトされたままですので、一度「ぁ」をクリックして、ハイライトを解除します。
その状態で、「ぁ」から「ん」までドラッグし、まとめて選択した状態にします。

そこで、メニューから、[編集] ー [コピー] を選択することで、クリップボードにコピー完了です。
次に、コピー先のウィンドウをアクティブにしましょう。
こちらも「ぁ」がハイライトされているかと思いますが、こちらはそのままで作業を続けます。
もし、「ぁ」がハイライトされていなければ、「ぁ」をクリックするなり、「U+3041」に移動するなり、「ぁ」がハイライトされた状態にしましょう。
その状態で、メニューから、[編集] ー [貼り付け] を選択します。
先ほどコピーした内容が、「ぁ」から流し込まれるように、貼り付けられました。
これで、部分的な文字の移植が完了です。
ただ、カタカナも見えているので、スクリーンショットにはありませんが、私はカタカナも移植してしまいました。
ついでに、アルファベットや記号なども移植してしまいました。
どこまで移植するかは、各々の判断で良いと思います。
では、納得できるところまで移植できましたら、フォントを出力しましょう。
メニューから、[ファイル] ー [フォントを出力] を選択します。

ファイル名は、そのまま出力することにしておきます。
「Validate Before Saving」のチェックも外しました。
これらの作業を、「.Keycaps Thin」に対しても行ないます。
それぞれのTTFファイルが出力されたところで、TTC化して仕上げましょう。
TTFファイルが2つあるので、UniteTTCが使えますが、makettcを使う場合は、ファイル名を短くして使って下さい。
TTCファイルができたら、抜き出しておいたフォント情報を、ttfname3.exeを使って統合します。
しかし、テスト段階で、フォント情報を統合しなくても適用されましたので、この作業は必要無さそうです。
TTCファイルをiPhoneに転送して、適用を確認しましょう。

Respringだけで適用されるとは思いますが、キャッシュの削除が必要な場合もあります。
BytaFont2を使う場合は、AdvancedタブにあるKeyboardを変更して下さい。
ずいぶん説明を端折りましたが、流れやポイントは押さえているつもりですので、これで勘弁して下さい。
ダウンロード
今回はありません。
キャッシュファイルの削除について
フォントを入れ替えてiPhoneをRespringしても、変更が反映されないことがあります。
そのような場合は、キャッシュファイルがイタズラしている可能性が高いので、キャッシュファイルを削除してみましょう。
キャッシュファイルのパスは以下の通りです。
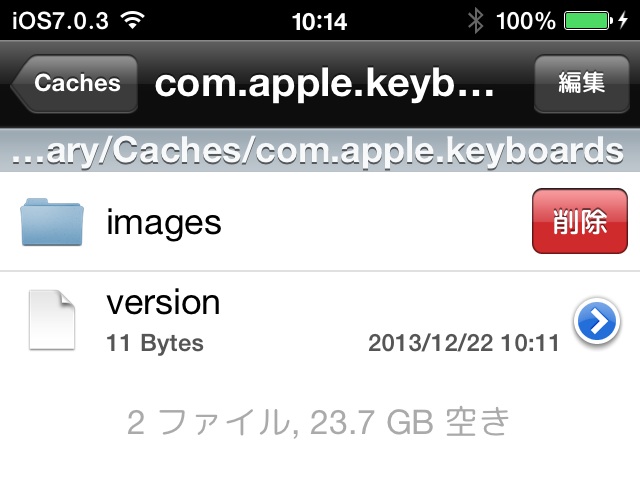
var/mobile/Library/Caches/com.apple.keyboards/images/

この中に格納されているファイルをざっくり削除していただければ良いのですが、私の場合は、面倒なのでimagesフォルダー自体を削除します。
スクリーンショットは、iFileで削除しているところです。
パソコンとつないで、i-funboxなどで削除するのも良いかと思います。
自己責任でお願いします。
キャッシュファイルを削除したら、Respringして下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する