- トップ
- iOS7
- その他やってみたこと一覧
- 日本語フォントを変更してみた5
日本語フォントを変更してみた5ヒラギノ丸ゴシック編
日本語フォントの変更をいくつかのフォントで試してきましたが、このシリーズも、おそらく今回が最終回になると思います。
ここで取り扱うフォントが、ヒラギノ丸ゴシックだからです。
iOS4の頃からフォントを変更するページを作り始めた理由であるフォントですので、このフォントが大トリになるという訳です。
日本語フォント変更手順
今回の作業の流れは以下の通りです。
手順1:オリジナルフォントを抜き出す。
手順2:目的のフォントを用意する。
手順3:オリジナルフォントを分解する。
手順4:オリジナルフォントの情報を抜き出す。
手順5:目的フォントの情報を抜き出す。
手順6:目的のフォント情報を書き換える。
手順7:フォント情報をフォントに統合する。
手順8:フォントを仕上げる。
手順9:iPhoneに転送して確認する。
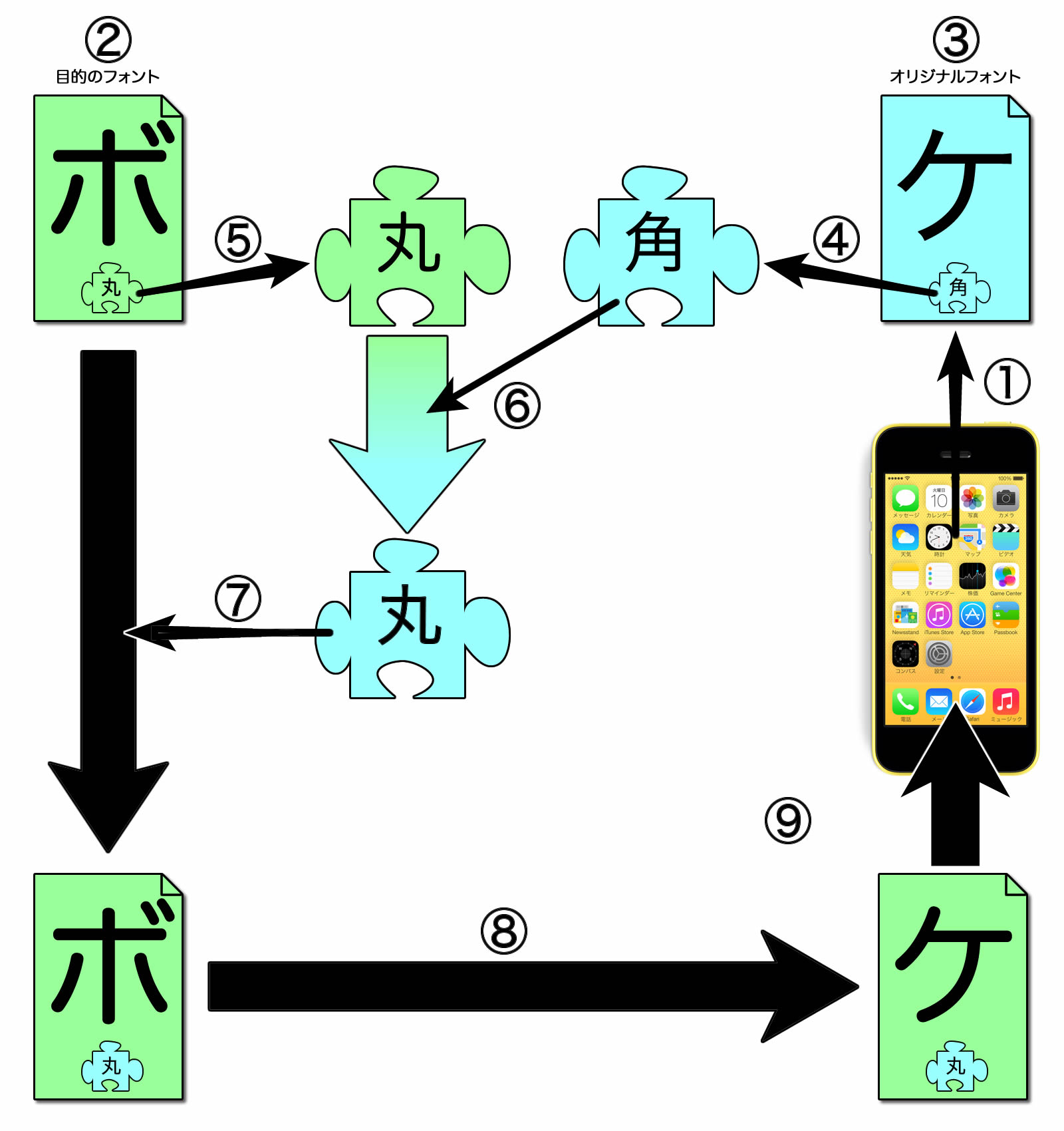
全体のイメージは以下の通りです。

図で理解できれば良いと思って作ってみたものの、この図で理解するのは難しいですね。
流れを追いかけるための概略イメージということでご理解頂けるとありがたいです。
準備するもの
これまでに用意したモノで構いません。
今回も、このページのみ訪問される方のために、以下にまとめておきます。
X Window環境を用意する
今回もFontForgeを利用しますので、X Windowアプリケーションを動かせる環境を用意します。
いつもMacを使用しているため、X11で動かせるのですが、Windowsユーザーの訪問もかなり多いので、VirtualBoxとUbuntuを組み合わせた環境をオススメします。
FontForgeを用意する
高機能なフォントエディタであるFontforgeを用意します。
Macの場合はこちらを参考にして下さい。
Windowsの場合はこちらを参考にして下さい。
Ubuntuは、「端末」からsudo apt-get install fontforgeでインストールできます。
Windowsでの作業は、20120731が一番安定していた気がします。
インストールのことも考えると、やはりUbuntuがオススメです。
当方の環境におけるVirtualBoxによる各種OS上でのFontForgeですが、メモリ不足のせいか、まともな動作を確認できておりません。
ttfname3を用意する
フォント情報をXMLで抜き出したり統合してくれるツールです。
FontForgeだけで完結させるつもりでしたが、ピリオドから始まるフォントネームなどを受け付けてくれないので、結局ここでも使います。
手順1:iPhone内のオリジナルフォントを抜き出す

この手の作業をする時は必ずバックアップを取ることをオススメするのですが、抜き出したフォントファイルを加工するため、抜き出してすぐにそのファイルのコピーを取るようにしましょう。
目的のフォントファイルは、以下にあります。
/System/Library/Fonts/Cache/
ファイル名は、HiraginoKakuGothicW?.ttcですが、W1からW6の4種類ありますので、4種類すべて抜き出しましょう。
繰り返しますが、抜き出したフォントファイルのコピーを取っておいて下さい。
手順2:目的のフォントを用意する

今回の目的フォントはヒラギノ丸ゴシックです。
このヒラギノ丸ゴシックは、Macには標準でインストールされていますので、Macをお持ちの方は入手できますが、そうでない方は、「ネット上で探す」とか「誰かにもらう」といったオススメできない方法しかありません。
しかし、iBooksを使うと、正々堂々と入手することができます。
誰でも入手できる方法として、iBooksのヒラギノ丸ゴシックで進めます。
入手までの手順を示します。
AppStoreからiBooksをダウンロードし、何でも良いので無料の本をダウンロードして、その本を開きましょう。

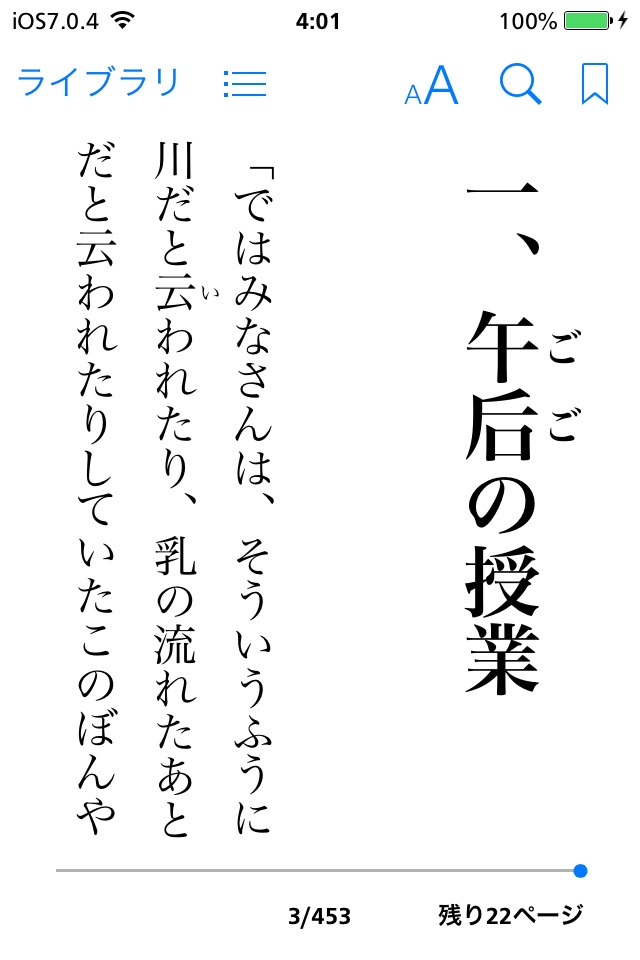
サンプルは、宮沢賢治の「銀河鉄道の夜」です。
iPhoneでも本を読むことはできますが、iPadの方が良いですね。
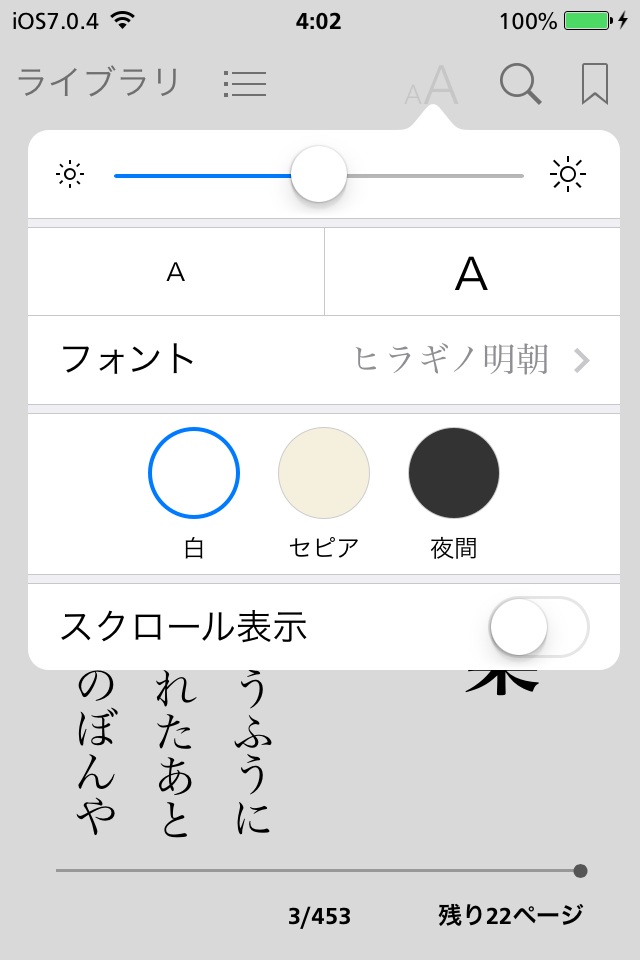
この画面の右上にある  をタップします。
をタップします。

すると、本を読むための明るさやフォントを変更できるようになります。
デフォルトフォントはヒラギノ明朝になっていますね。
ここで、フォントの部分をタップします。

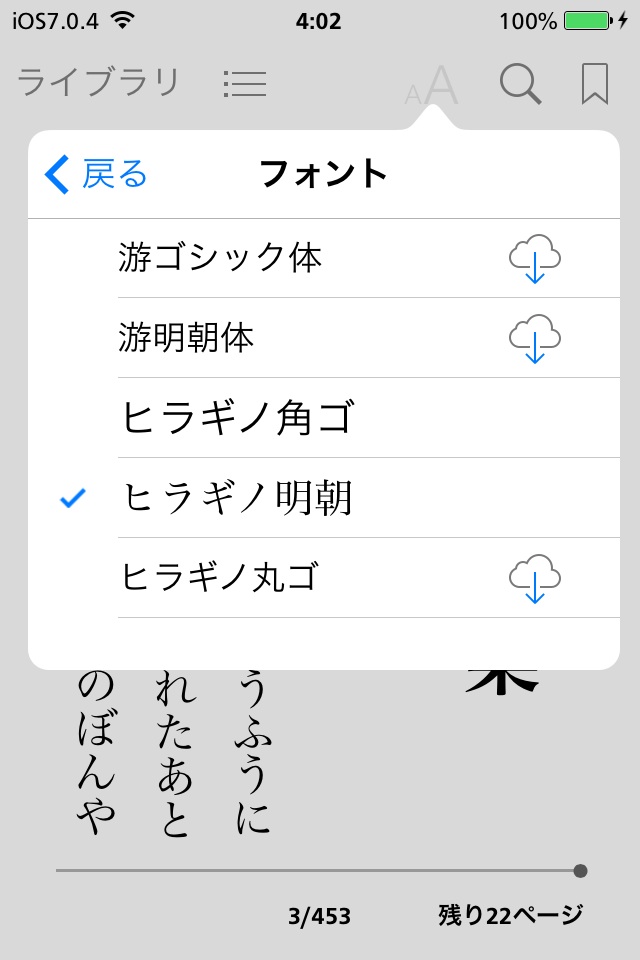
すると、フォントが5種類出てきました。
現在指定されているフォント(ヒラギノ明朝)にチェックが付いています。
右側には、 があります。
があります。
そうです!ここからフォントがダウンロードできるんですね。
という訳で、 をタップしましょう。
をタップしましょう。
ダウンロードが始まり、保存されます。
ダウンロードされたフォントファイルは、以下の場所に保存されています。
/var/mobile/Library/Assets/com_apple_MobileAsset_Font/xxxx.asset/AssetData/
この先の作業に備え、デスクトップに「作業フォルダー」なるものを作り、その中に抜き出したフォントを保存しておきましょう。
(ご自身のやりやすい方法で構いません)
手順3:W1,W2,W3,W6を作る

抜き出したフォントの「ヒラギノ丸ゴシック」は、W4という太さを持っているのですが、iPhoneに用意されている他のヒラギノと太さが合いません。
仕方が無いので、W4をネタにして、太さを変更したフォントを作りましょう。
ここでFontForgeの登場です。
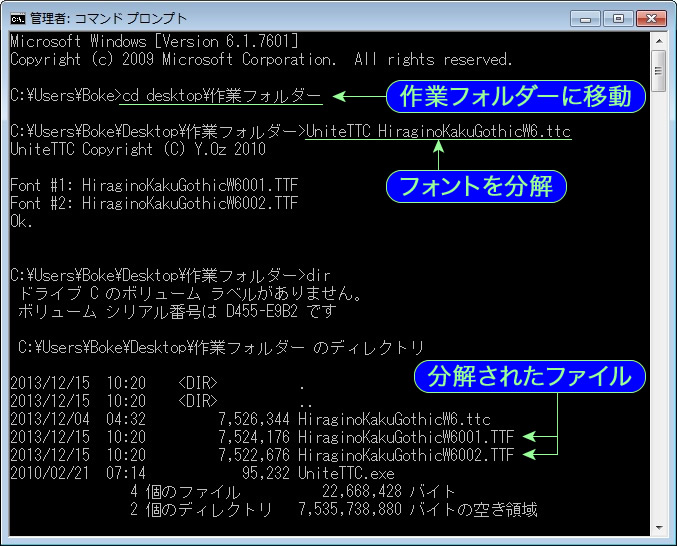
UniteTTC HiraginoKakuGothicW6.ttc
実際に作業すると、以下のスクリーンショットのようになります。
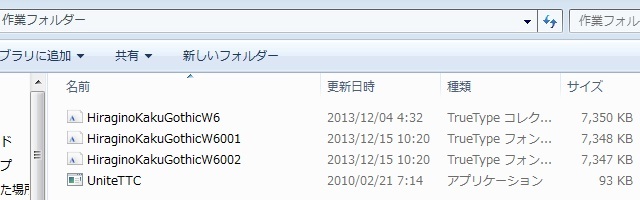
作業フォルダーに移動するところから始まり、TTFファイルが2つ生成されていることが分かります。

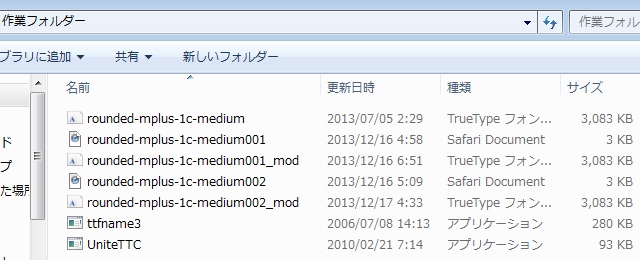
作業フォルダーを見てみると、きちんと同フォルダーにTTFファイルが格納されています。

ドラッグしてデスクトップに生成されたファイル名は001.ttfと002.ttfでしたので、残りのオリジナルフォントも先に分解しておこうとするならば、生成されたファイル名を随時リネームしなければなりません。
手間と理解度を考えると、コマンド入力の方がスマートかと思います。
ここでは、TTCファイルを分解して、いくつかのTTFファイルが生成されればOKです。
手順4:オリジナルフォントの情報を抜き出す

ここで、分解して生成されたTTFファイルからフォント情報を抜き出します。
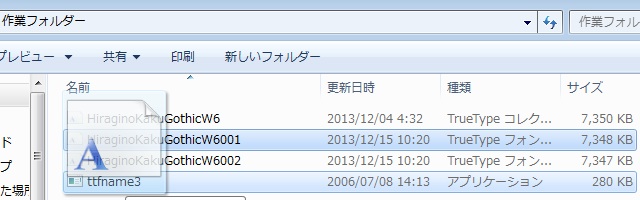
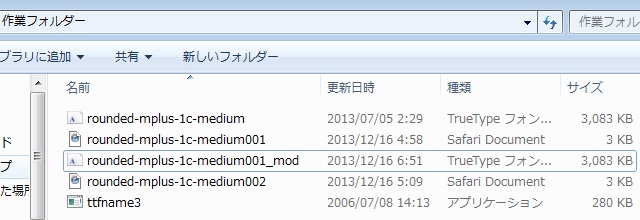
分解して、番号001で割り当てられたTTFファイルをttfname3にドラッグしましょう。
以下は、その際のスクリーンショットです。

ここでは、手順3において、コマンド入力によって生成されたTTFファイルで作業しています。
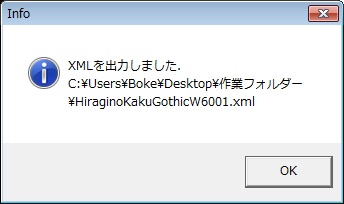
ttfname3によって、以下のように「XMLを出力しました」というメッセージとともに、フォント情報が抜き出されます。

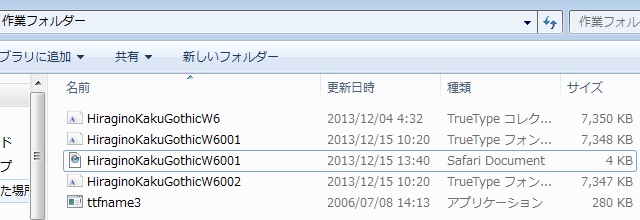
作業フォルダーを確認すると、以下のようになります。

HiraginoKakuGothicW6001.ttfに対しての作業を紹介しましたが、手順3で生成されたもう1つのHiraginoKakuGothicW6002.ttfに対しても同様の作業をします。
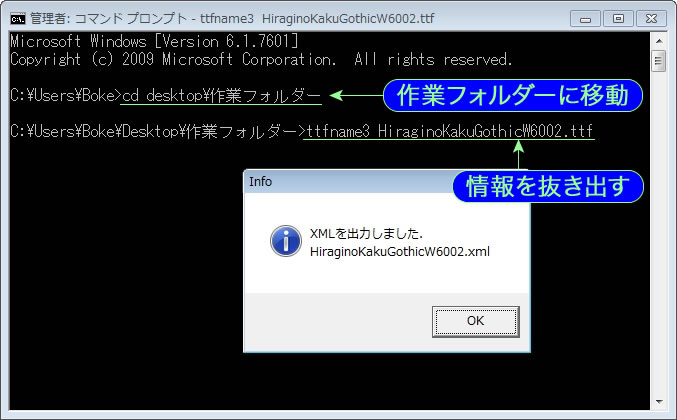
せっかくなので、コマンド入力による作業の紹介をします。
コマンドプロンプトにて、作業フォルダーに移動して、以下のコマンドを入力して下さい。
ttfname3 HiraginoKakuGothicW6002.ttf
実際に作業した時のスクリーンショットを以下に示します。

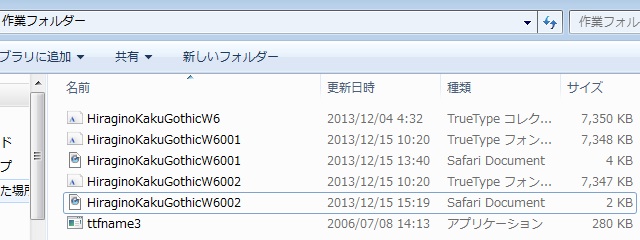
実行後の作業フォルダーは以下の通りです。

手順3で生成された2つのTTFファイルそれぞれに対する情報ファイル(XML)が確認できます。
ここでは、生成されたすべてのTTFファイルに対して、フォント情報を抜き出すことができればOKです。
手順5:目的フォントの情報を抜き出す

手順4と同じですが、ここでは目的のフォントに対して作業をします。
ここではW6に対して作業をしていますので、手順2で紹介したように、W6に対応するrounded-mplus-1c-medium.ttfに対して作業をします。
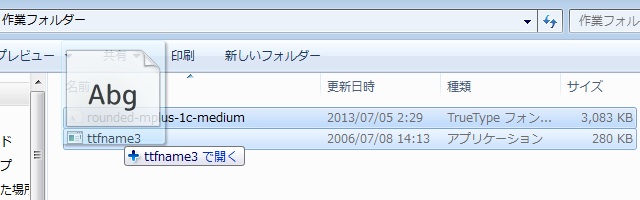
rounded-mplus-1c-medium.ttfをttfname3にドラッグしましょう。
以下は、その際のスクリーンショットです。

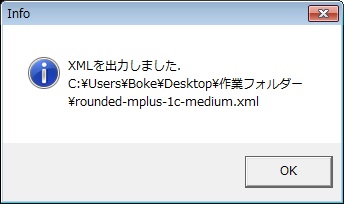
今回のメッセージは以下の通りです。

目的のフォントに対して情報が抜き出せているようです。
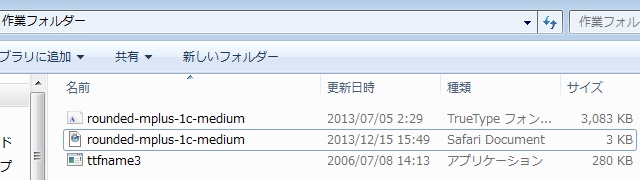
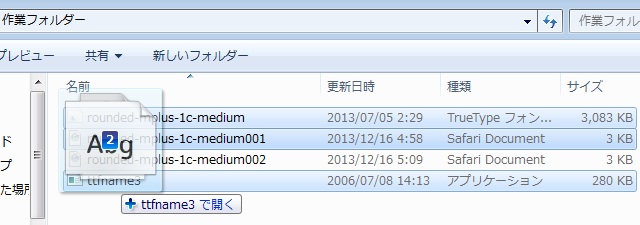
作業フォルダーを確認すると、以下のようになります。

rounded-mplus-1c-medium.xmlが確認できます。
ここでは、目的のフォントからフォント情報を抜き出すことができればOKです。
手順6:目的のフォント情報を書き換える

ここが、今回の醍醐味です。
作業内容としましては、目的のフォント情報をオリジナルフォント情報を元にして書き換えます。
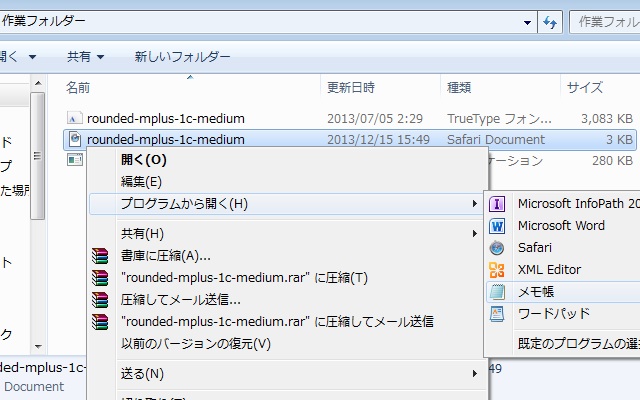
単純に上書きしてもできなかったため、情報ファイル(XML)を開いて、該当部分を書き換えるという作業になります。
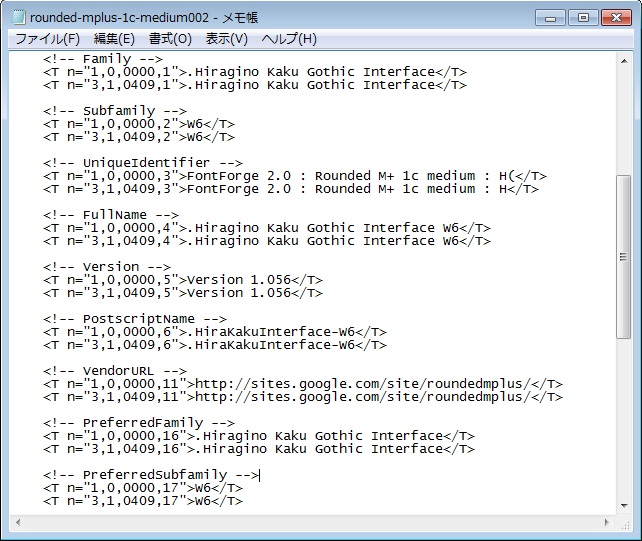
情報ファイル(XML)を開くのは、テキストエディタで構いませんので、Windowsの標準テキストエディタであるメモ帳を使います。

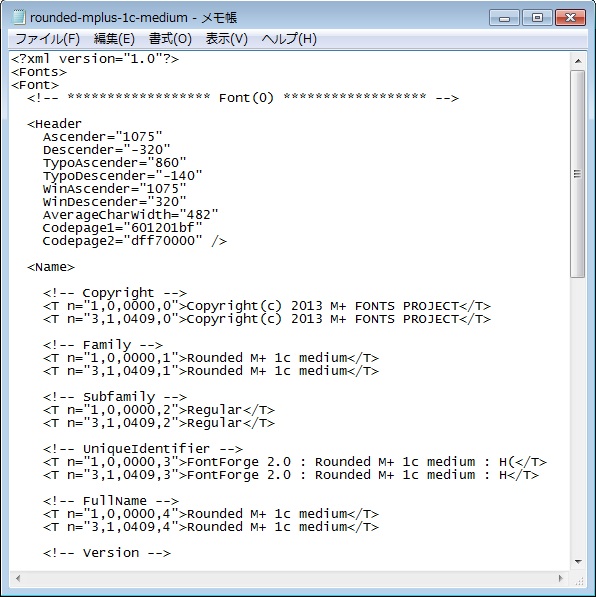
スクリーンショットで分かるように、開いたのは目的フォント情報の方から開きました。
その内容は以下の通りです。

スクロールバーで分かるように、内容はスクリーンショットの2倍以上あります。
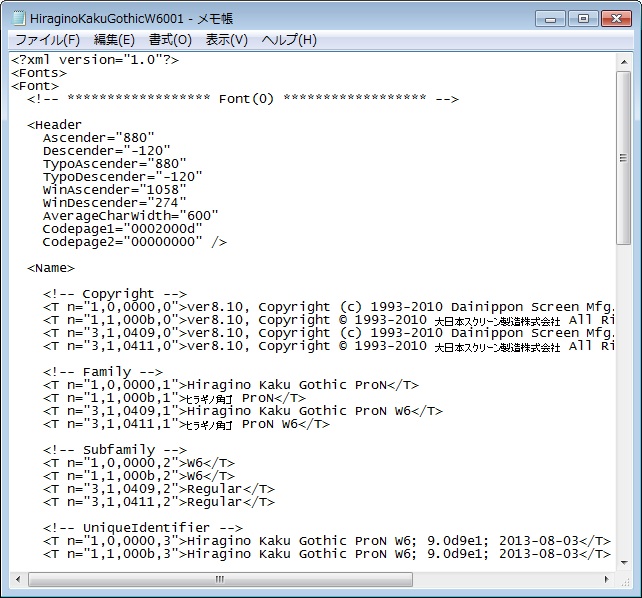
このままオリジナルフォント情報も開きましょう。

Copyrightの部分が長くて横スクロールバーが出ちゃってますが、こんな感じです。
両者見比べてみましたが、それぞれに必要な情報しか記述されていないのか、合致しません。
(もっとフォントのことを勉強すれば分かるのかもしれませんが、勉強不足を自覚したまま進めます)
オリジナルフォント情報は参照のみですのでそのままで良いのですが、目的のフォント情報は書き換えるため、バックアップを取っておきましょう。
では、書き換えを始めます。
情報は合致しないながらも、その中でも必要な情報は合致しています。
その合致している内容で、今回必要だと判断した項目を以下に並べます。
書き換える項目
| ID | 項目名 |
| 1 | Family |
| 2 | Subfamily |
| 4 | FullName |
| 6 | PostscriptName |
| 16 | PreferredFamily |
| 17 | PreferredSubfamily |
上記の項目において、オリジナルフォント情報の確認をし、目的のフォント情報を書き換えて行きます。
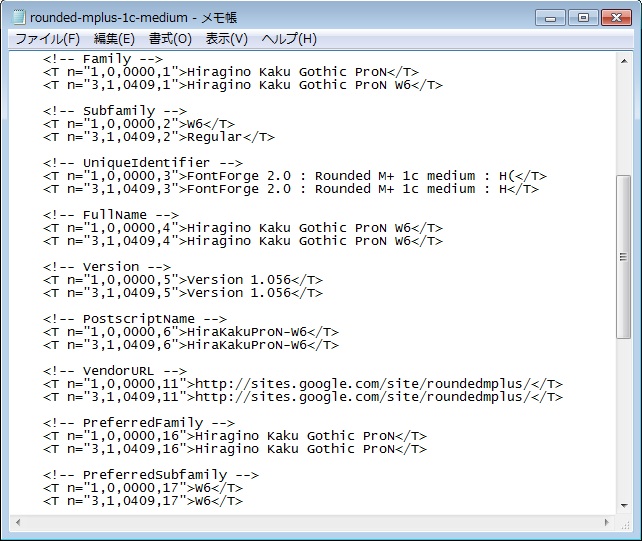
以下のスクリーンショットは、書き換え後のフォント情報です。
もちろん、目的のフォント情報です。

目的のフォント情報ファイルなのに、ヒラギノ角ゴシックの情報が各所に見られます。
該当項目のみを書き換えたので、こんな感じになります。
これは、HiraginoKakuGothicW6001.ttfのフォント情報であることを忘れないで下さい。
ですので、ここで書き換えたフォントファイル情報は、rounded-mplus-1c-medium001.xmlとでもしておきましょう。
HiraginoKakuGothicW6002.ttf用も必要ですので、先ほど書き換えたXMLファイルをコピーして、rounded-mplus-1c-medium002.xmlにし、これを編集することにしましょう。
今度は、HiraginoKakuGothicW6002.xmlを参考にして書き換えます。
書き換えると、こんな感じです。

実際にやってみると、409や411が合わないことで疑問に思うかと思います。
よく見ると、欧文表記と和文表記の違いがあるので、分からない時は欧文表記にしておくのが無難かと思います。
今のところ、それでできちゃってますので・・・
せっかくなので、ここでできたフォントファイル情報を配布します。
rounded-mplus-1c-medium_xml.zip
解凍すると、2つのフォント情報ファイルが入っていますので、参考にして下さい。
ここでは、オリジナルフォント情報を元に、目的のフォント情報を書き換えることができればOKです。
手順7:フォント情報をフォントに統合する

目的のフォント情報ファイルを書き換えましたので、フォントと統合しましょう。
ここでも、ttfname3を使います。
フォント情報を抜き出す時に使ったツールです。
ただ、今回は使い方が違います。
統合して、2つを1つにする訳ですので、フォントファイルとフォント情報ファイルの2つをまとめてttfname3にドラッグします。

ここでは、rounded-mplus-1c-medium.ttfとrounded-mplus-1c-medium001.xmlを選択し、2つともttfname3にドラッグしています。
すると、以下のメーッセージが表示されます。

作業フォルダーを見てみると、メッセージにあるように、rounded-mplus-1c-medium001_mod.ttfが出力されていることが分かります。

「修正したもの」ということで「mod」が追加されているのだと思いますが、具合が悪いので、ここでは、rounded-mplus-1c-medium001.ttfにリネームしておきます。
もう気付いている方もいるかと思いますが、オリジナルフォントはTTFが2つあるのに対し、用意したフォントはTTFが1つしかありません。
オリジナルから分解された2つのフォントには違いがあるはずなので、本来なら、その違いに沿って対応しなければなりません。
ただ、自分でフォントが作れる訳でもないし、都合良くフォントが見つかる訳でもないので、このままもう1つ作りましょう。
同じフォントに、もう1つのフォント情報ファイルを統合する訳です。
「種が違う子供を作る」というイメージでご理解ください。
せっかくなので、この作業はコマンド入力でやってみましょう。
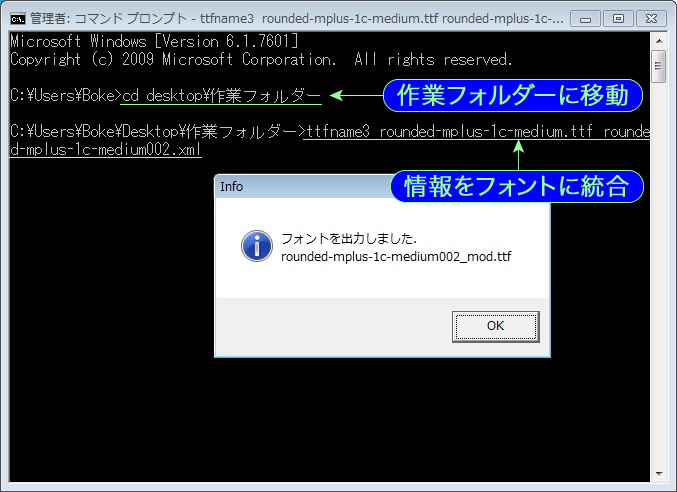
コマンドプロンプトにて、作業フォルダーに移動して、以下のコマンドを入力して下さい。
ttfname3 rounded-mplus-1c-medium.ttf rounded-mplus-1c-medium002.xml
実際に作業した時のスクリーンショットを以下に示します。

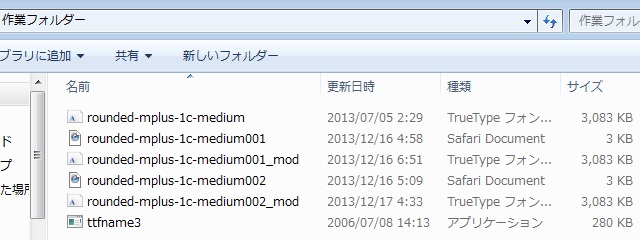
実行後の作業フォルダーは以下の通りです。

1つのフォントファイルから、2つのフォント情報によって、2つのフォントが生成されていることが分かります。
ちなみに、さきほどのコマンド入力において、末尾に"-o 出力ファイル名.ttf"とすれば、お好みのファイル名で生成することができます。
ここでは、書き換えたフォント情報を元に、新たにフォントが生成できればOKです。
手順8:フォントを仕上げる

2つのTTFファイルができたので、これらをまとめて1つのTTCファイルにしましょう。
ここで使うツールは、手順3でTTCファイルを分解したときに使ったUniteTTCです。
私の場合、撮影用に除けていたので、作業フォルダーに戻しました。

このUniteTTCを使うのですが、今回はコマンド入力のやり方から紹介します。
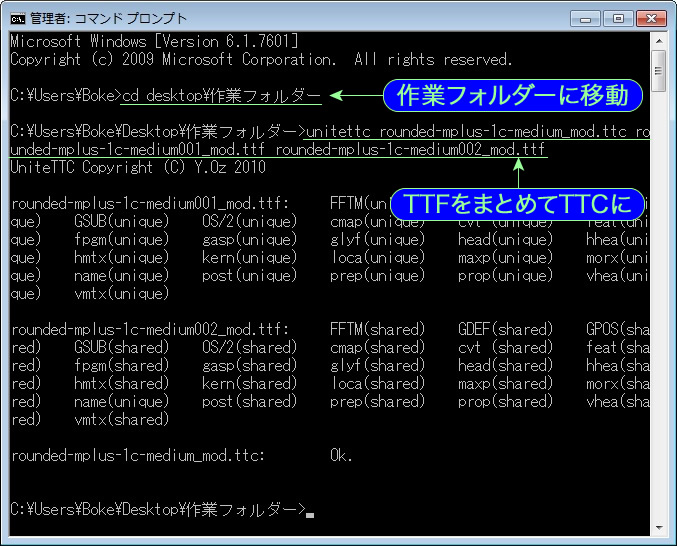
では、コマンドプロンプトにて、作業フォルダーに移動して、以下のコマンドを入力して下さい。
UniteTTC rounded-mplus-1c-medium_mod.ttc rounded-mplus-1c-medium001_mod.ttf rounded-mplus-1c-medium002_mod.ttf
実際に作業した時のスクリーンショットを以下に示します。

今回は、コマンドプロンプトに作業内容が表示されました。
2つのTTFファイルから、1つのTTCファイルを生成したことが分かります。
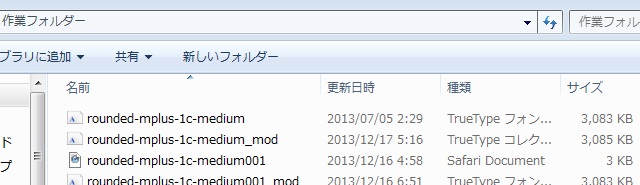
実行後の作業フォルダーを見ると、元になったフォントファイル(TTF)と、生成されたフォントファイル(TTC)が並んでいることが分かります。

種類のところを見ると、「TrueTypeフォン...」と「TrueTypeコレク...」となっていますね。
では、もう1つの方法を紹介します。
今度は、コマンド入力ではなく、マウス操作による方法です。(最近まったくマウスに触ってないけど・・・)
UniteTTCだけでなく、AllUniteTTCも使います。
ここでやっと来たか!?という感じですね。
そして、さらなる作業フォルダーを必要とします。
これは、AllUniteTTCの特長なのですが、同じディレクトリ(フォルダー)にあるTTFファイルを全て1つにしてくれるのです。
ですので、必要なものだけを1つにまとめてもらうために、AllUniteTTC用のフォルダーを作成しなければなりません。
そうすることで、必要ないものまでまとめてしまうミスを防ぐことができます。
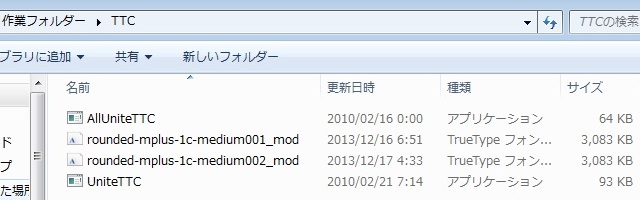
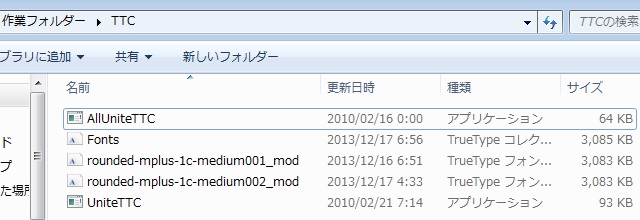
では、さらなる作業用フォルダー(ここではTTC)を作り、その中に、UniteTTCとAllUniteTTCと1つのまとめたいTTFファイルを配置します。

私と同じように進めていれば、このように4つのファイルを配置することになります。
では、この状態でAllUniteTTCをダブルクリックしましょう。
しばらくすると、FontsというTTCフォントファイルが生成されます。

これが、目的のTTCファイルです。
コマンドプロンプト(CUI)での作業と、マウス操作(GUI)による作業では、生成されたファイル名に違いがありますが、目的のTTFファイルをまとめて、1つのTTCファイルを生成することには違いはありません。
マウス操作(GUI)による作業は楽ではありますが、出力ファイル名がFonts一択となることを承知しておきましょう。
ここでは、改変された1つ以上のフォント(TTF)を、1つのフォントにまとめることができればOKです。
手順9:iPhoneに転送して確認する

では、できたフォントをiPhoneに転送しましょう。
・・・と言いたいところですが、転送の前にリネームしましょう。
そもそも、ここではHiraginoKakuGothicW6.ttcを弄り始めたので、元に戻す訳です。
手順8において、コマンドプロンプト(CUI)での作業の場合、HiraginoKakuGothicW6.ttcを出力ファイル名に指定するのも良いですね。
では、iPhoneに転送しましょう。
転送先は以下の通りです。
/System/Library/Fonts/Cache/
手順1で抜き出しているので、そこにきちんと戻しておく訳ですね。
転送できたら、iPhoneをRespringしましょう。

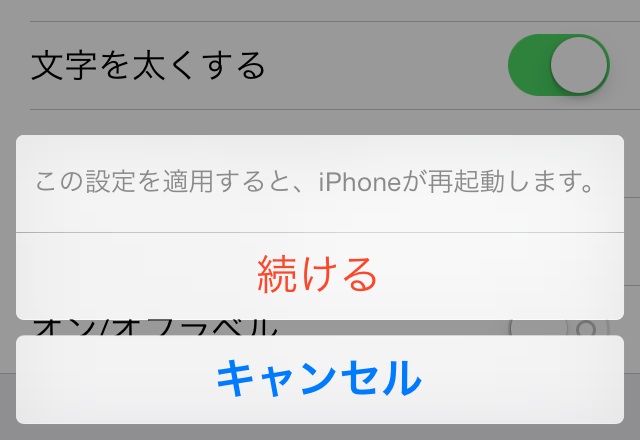
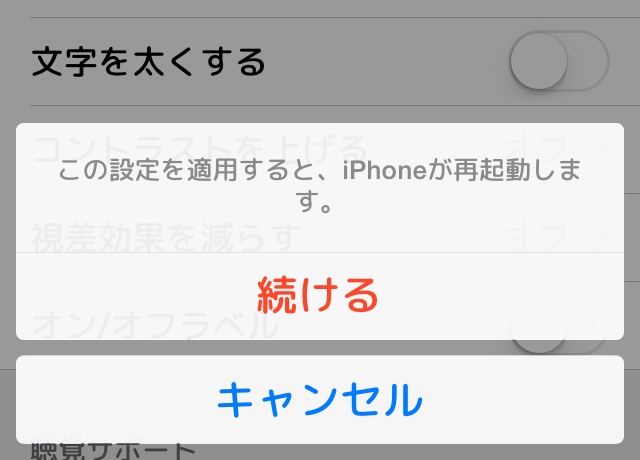
今回はW6(最太字)で作業しているので、[設定]ー[一般]ー[アクセシビリティ]にある、「文字を太くする」をオンにする方がスマートかと思います。
一石二鳥ですので、私はほぼこの方法を使っています。
Respring後、目的のフォントが適用されていればOKです。
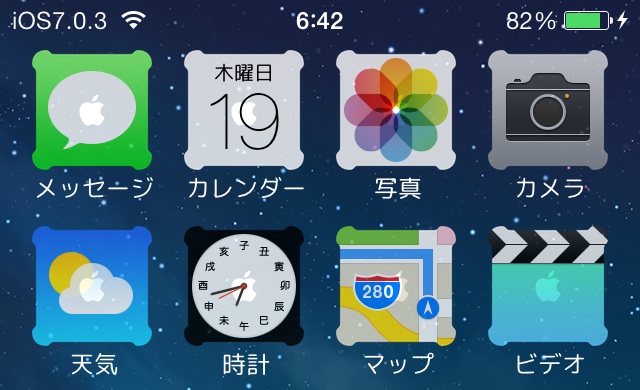
せっかくなので、先ほどと同じ場面でスクリーンショットを用意しました。

フォントの横幅が広いことも確認できます。
ホーム画面の雰囲気も、多少は変わるのではないでしょうか?

ステータスバーに表示されている英数字は、日本語フォントではないので変更されません。
ちなみに・・・
アイコンの形を変更するには、「アイコンマスク」を参考にして下さい。
時計アプリアイコンの文字盤を変更するには、「標準アプリアイコン」を参考にして下さい。
問題点
今回使用した完全フリーフォントは、使用・改変などは完全フリーなのですが、文字数は不完全です。
まだ文字が足らないんですね・・・
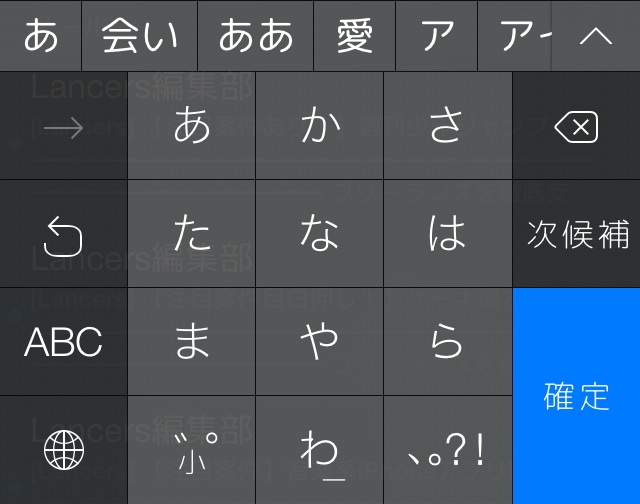
そのせいなのか、50音キーボードのひらがなが変更されていません。

「確定」や変換候補は変更されているのに変ですね・・・
後述しますが、キャッシュファイルを削除しても反映されませんでした。
ファイルは入れ替わっていますし、オリジナルフォントが残っているとも考え難いです。
太字にしても変化がないので、これが何かのヒントになっているのかもしれません。

W3での表示

W6での表示
太さが変更されていることは、アイコンラベルで確認して頂ければ、お分かり頂けると思います。
ひょっとして、画像なのか!?
どちらにしても、根本的な対応が必要なようです。
追記
iOS7に未対応のアプリだと、50音キーボードに反映されています。

これはこれで謎ですね・・・
まとめ
拡張子を揃える
今回の作業では、TTFを基本として紹介しています。
用意したフォントが、OTFなどのTTF(TTC)で無い場合は、以下のサイトのような変換サイトでTTFに変換し、作業を進めて下さい。
☆Free Online Font Converter
(とてもシンプルです)
☆Free Online Font Converter
(やたら高機能です)
フォントを揃える
作業をザッと一通り紹介しましたが、具体的に紹介したのはHiraginoKakuGothicW6.ttcのみでした。
あと3つのフォントに対して同様の作業をして、4つ揃えましょう。
ちなみに、2つのTTFがまとまっているのはW3だけで、残りのW1とW2のTTCに収められているTTFは1つだけです。
基本的にはW6の作業と何ら変わりありませんので、落ち着いて作業して下さい。
追記
UniteTTCでは、1つのTTFファイルをTTCに変換できないとのご指摘がありました。
改めて確認してみましたが、できませんでした。
そこで、変換したい1つのTTFファイルをコピーして2つにし、それらを1つのTTCにするという作業にして下さい。
応急処置ですが、十分に対応できるはずです。
ダウンロード
「iPhone4の棚」から日本語フォントの変更方法を紹介しており、作成依頼や提供を求めるメールを多数いただきましたが、そのライセンスのおかげで再配布することはありませんでした。
しかし、今回使用した自家製 Rounded M+は、手順2で紹介した通り、商業利用OK、フォント内容の改変OK、改変後の再配布もOKというフォントですので、当サイトで改変したフォントを再配布します。
ただし、当たり前のことですが「自己責任」でお願いします。
今回作成したフォントのダウンロードはこちら
ー> Rounded M+.zip
配布フォントの修正版です。
緊急対応のため、まだ不具合がなくなったという訳ではありません。
ー> Rounded M++.zip(修正版)
キャッシュファイルの削除について
フォントを入れ替えてiPhoneをRespringしても、変更が反映されないことがあります。
そのような場合は、キャッシュファイルがイタズラしている可能性が高いので、キャッシュファイルを削除してみましょう。
キャッシュファイルのパスは以下の通りです。
var/mobile/Library/Caches/com.apple.keyboards/images/

この中に格納されているファイルをざっくり削除していただければ良いのですが、私の場合は、面倒なのでimagesフォルダー自体を削除します。
スクリーンショットは、iFileで削除しているところです。
パソコンとつないで、i-funboxなどで削除するのも良いかと思います。
自己責任でお願いします。
キャッシュファイルを削除したら、Respringして下さい。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する