ボタンバーのボタン画像

iPhoneを操作する上で必要なのが、何らかのボタンです。
iPhoneの使用状況によって、必要となるボタンが違うため、「何らかの」という表現になります。
ボタン1つでアプリの機能を完結することはなかなかできないので、ボタンは複数必要となります。
それらのボタンは、ある場所に並べられ、機能を実現しています。
それら複数のボタンが表示される場所の1つがボタンバーで、主に画面下部に表示されます。
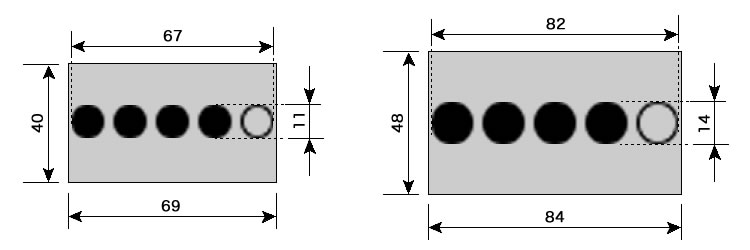
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UIButtonBarAction@3x.png (57×81) |
 |
|
UIButtonBarActionSmall@3x.png (39×60) |
 |
|
UIButtonBarAirPlay@3x.png (72×51) |
 |
|
UIButtonBarAirplayLandscape@3x.png (60×42) |
 |
|
UIButtonBarArrowDown@3x.png (63×36) |
 |
|
UIButtonBarArrowDownSmall@3x.png (54×30) |
 |
|
UIButtonBarArrowLeft@3x.png (30×54) |
 |
|
UIButtonBarArrowLeftLandscape@3x.png (36×63) |
 |
|
UIButtonBarArrowRight@3x.png (30×54) |
 |
|
UIButtonBarArrowRightLandscape@3x.png (36×63) |
 |
|
UIButtonBarArrowUp@3x.png (63×36) |
 |
|
UIButtonBarArrowUpSmall@3x.png (54×30) |
 |
|
UIButtonBarBadge@3x.png (54×54) |
 |
|
UIButtonBarBookmarks@3x.png (75×72) |
 |
|
UIButtonBarBookmarksLandscape@3x.png (51×51 |
 |
|
UIButtonBarCamera@3x.png (75×57) |
 |
|
UIButtonBarCameraSmall@3x.png (60×45) |
 |
|
UIButtonBarCompose@3x.png (69×69) |
 |
|
UIButtonBarComposeLandscape@3x.png (54×54) |
 |
|
UIButtonBarFastForward@3x.png (72×45) |
 |
|
UIButtonBarFastForwardLandscape@3x.png (57×36) |
 |
|
UIButtonBarKeyboardBIU@3x.png (99×42) |
 |
|
UIButtonBarKeyboardBold@3x.png (33×42) |
 |
|
UIButtonBarKeyboardBU@3x.png (72×42) |
 |
|
UIButtonBarKeyboardCopy@3x.png (60×60) |
 |
|
UIButtonBarKeyboardCut@3x.png (87×57) |
 |
|
UIButtonBarKeyboardItalic@3x.png (27×42) |
 |
|
UIButtonBarKeyboardPaste@3x.png (57×63) |
 |
|
UIButtonBarKeyboardUnderline@3x.png (30×45) |
 |
|
UIButtonBarListIcon@3x.png (63×39) |
|
|
UIButtonBarLocate@3x.png (69×69) |
 |
|
UIButtonBarLocateSmall@3x.png (48×48) |
 |
|
UIButtonBarMarkup@3x.png (90×72) |
 |
|
UIButtonBarNew@3x.png (51×51) |
 |
|
UIButtonBarNewLandscape@3x.png (45×45) |
 |
|
UIButtonBarNewSmall@3x.png (45×45) |
 |
|
UIButtonBarOrganize@3x.png (63×54) |
 |
|
UIButtonBarOrganizeLandscape@3x.png (48×42) |
 |
|
UIButtonBarPause@3x.png (45×57) |
 |
|
UIButtonBarPauseLandscape@3x.png (36×45) |
 |
|
UIButtonBarPlay@3x.png (51×57) |
 |
|
UIButtonBarPlayLandscape@3x.png (36×45) |
 |
|
UIButtonBarPlus@3x.png (51×51) |
 |
|
UIButtonBarPressedIndicator@3x.png (300×300) |
 |
|
UIButtonBarRefresh@3x.png (54×66) |
 |
|
UIButtonBarRefreshLandscape@3x.png (39×48) |
 |
|
UIButtonBarReply@3x.png (75×57) |
 |
|
UIButtonBarReplyLandscape@3x.png (57×48) |
 |
|
UIButtonBarRewind@3x.png (72×45) |
 |
|
UIButtonBarRewindLandscape@3x.png (57×36) |
 |
|
UIButtonBarSearch@3x.png (54×54) |
 |
|
UIButtonBarSearchLandscape@3x.png (48×48) |
 |
|
UIButtonBarShadow@3x.png (3×9) |
|
|
UIButtonBarStop@3x.png (51×51) |
 |
|
UIButtonBarStopLandscape@3x.png (39×39) |
 |
|
UIButtonBarTrash@3x.png (57×75) |
 |
|
UIButtonBarTrashLandscape@3x.png (45×57) |
 |
|
UIButtonBarUCBCamera@3x.png (72×57) |
 |
参考にして下さい。
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
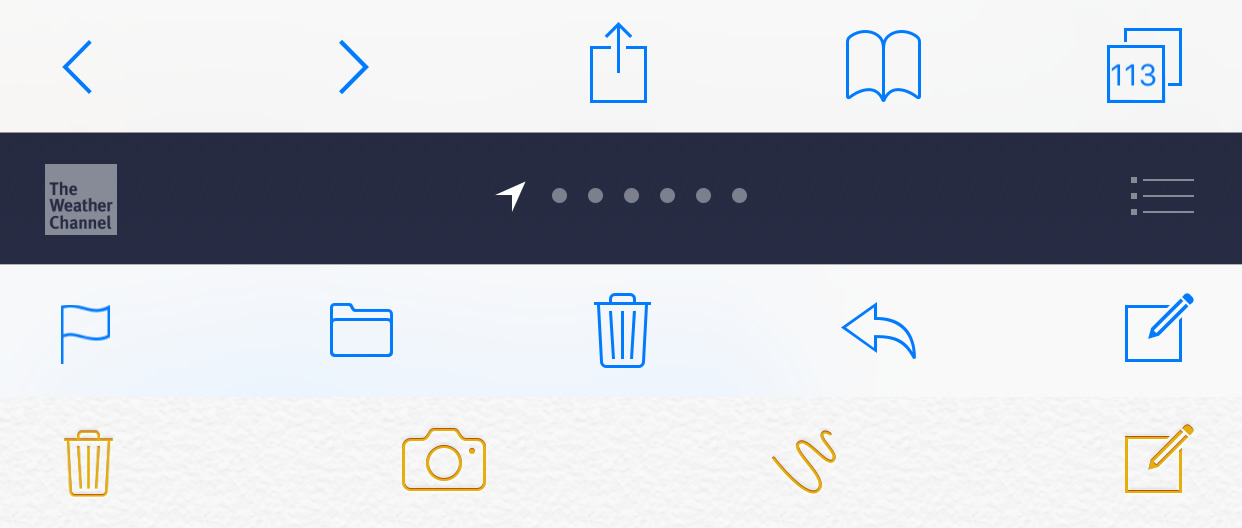
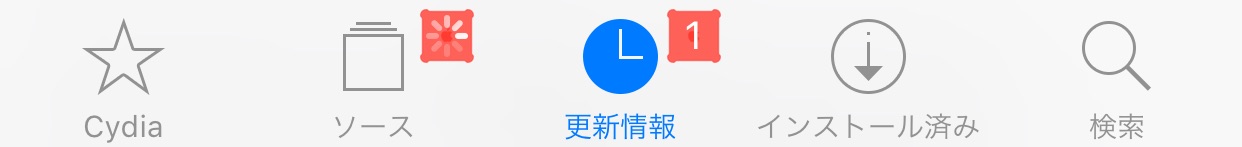
以下のように、色をつけたり、反転したりして、オリジナルとは違う画像で遊んでみました。




上記画像が使われている場面を全て網羅することはできませんが、よく見るものをいくつか並べてみます。









今回のテストテーマをこちらで配布しています。
boke_buttonbar.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する