削除関連の表示画像

iPhoneを操作する中で、項目を登録したり削除する場面があります。
その時のボタンにも画像が使われています。
ここでは、ファイル名に「RemoveControl」の付いた画像のみを紹介します。
オリジナル画像サイズ詳細

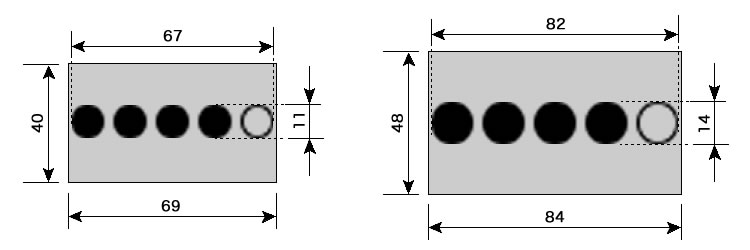
通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UIRemoveControlMinus@3x.png (66×66) |
 |
|
UIRemoveControlMinusStroke@3x.png (66×66) |
 |
|
UIRemoveControlMultiNotCheckedImage@3x.png (66×66) |
 |
|
UIRemoveControlPlus@3x.png (66×66) |
 |
|
UIRemoveControlPlusStroke@3x.png (66×66) |
 |
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
以下のように、色をつける等の加工をして、オリジナルとは違う画像で遊んでみました。





上記画像が使われている場面を全て網羅することはできませんが、よく見るものをいくつか並べてみます。






今回のテストテーマをこちらで配布しています。
boke_remove.zipのダウンロード
考察してみた
いつものように、適当な画像で遊んで終わるつもりだったのですが、今回は気づいてしまいました。
iOS8の時と違う画像が使われているのはわかっていたのですが、このページを作るために、画像のトリミングしようと拡大した時、違和感があったのです。
それがこちら・・・

もっと拡大すると・・・

確実に何かありますね。
ここで、プラスの方も見てみました。

こちらも拡大してみると・・・

拡大しないと、スルーしてしまうところでした。
遊びで適当な画像を作ってきたのですが、それでもそれなりに作り込んだつもりです。
だからなのか分かってしまったのですが、以下の画像が重なって表現されているのです。


そのまま重ねてみると・・・

こちらも拡大してみると・・・

間違いないですね。
では、先ほどのマイナスで考えてみましょう。
マイナスの方も重なっていると考えると、予想される画像は以下の2つです。


プラスと同様にそのまま重ねてみます。

こちらも拡大してみると・・・

こちらも間違いないですね。
iOS8とiOS9の違いがこんなところにもあったのですね。
<追記>
ここまでページを作ってから気づいたのですが、iOS8で試した時は Winterboard でしたね。
Winterboard が不安定なことは分かっていたのですが、まさかという感じです。
そう考えると、iOS8とiOS9で使われる画像が違うのではなく、単に Winterboard で表示しきれていなかっただけと理解した方が無難ですね。
だから Anemone に乗り換えたはずなのに、うっかり八兵衛でした・・・
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する