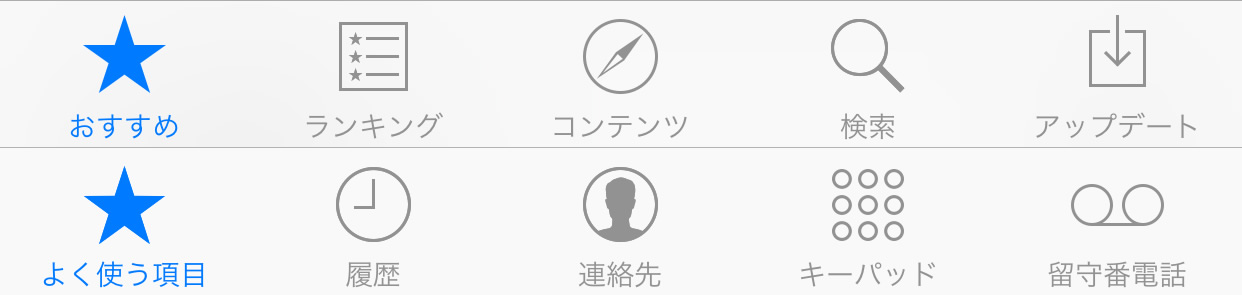
タブバーのボタン画像

iPhoneを操作する上で必要なのが、何らかのボタンです。
iPhoneの使用状況によって、必要となるボタンが違うため、「何らかの」という表現になります。
ボタン1つでアプリの機能を完結することはなかなかできないので、ボタンは複数必要となります。
それらのボタンは、ある場所に並べられ、機能を実現しています。
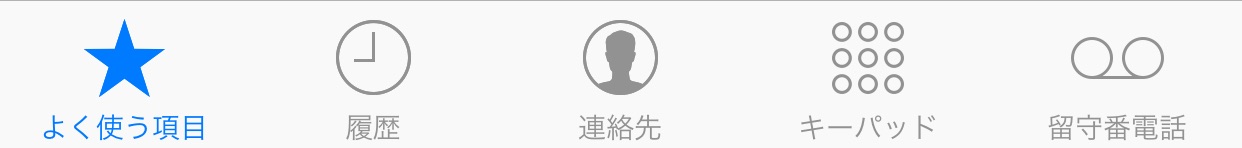
それら複数のボタンが表示される場所の1つがタブバーで、「タブ」というだけあって画面を切り替える役割を持ち、主に画面下部に表示されます。
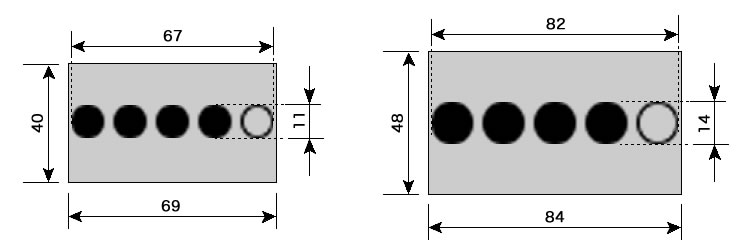
オリジナル画像サイズ詳細

通常表示画像とロック画面用画像とでは、その大きさが異なります。
iOSによって色付けされる画像です。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | |
| 格納場所:/System/Library/Frameworks/UIKit.framework/Artwork.bundle/Assets.car 内 | |
|
UITabBarBookmarksTemplate@3x.png (54×47) |
 |
|
UITabBarBookmarksTemplateSelected@3x.png (54×47) |
 |
|
UITabBarContactsTemplate@3x.png (50×50) |
 |
|
UITabBarContactsTemplateSelected@3x.png (50×50) |
 |
|
UITabBarDownloadsTemplate@3x.png (38×48) |
 |
|
UITabBarDownloadsTemplateSelected@3x.png (38×48) |
 |
|
UITabBarFavoritesTemplate@3x.png (55×52) |
 |
|
UITabBarFavoritesTemplateSelected@3x.png (55×52) |
 |
|
UITabBarHistoryTemplate@3x.png (50×50) |
 |
|
UITabBarHistoryTemplateSelected@3x.png (50×50) |
 |
|
UITabBarMoreTemplate@3x.png (47×9) |
 |
|
UITabBarMoreTemplateSelected@3x.png (47×9) |
 |
|
UITabBarMostViewedTemplate@3x.png (46×46) |
 |
|
UITabBarMostViewedTemplateSelected@3x.png (46×46) |
 |
|
UITabBarSearchTemplate@3x.png (49×49) |
 |
|
UITabBarSearchTemplateSelected@3x.png (49×49) |
 |
遊んでみた
こちらも「テーブルグラバー」と同様に、「遊んでみた」という程、遊んではないですね。
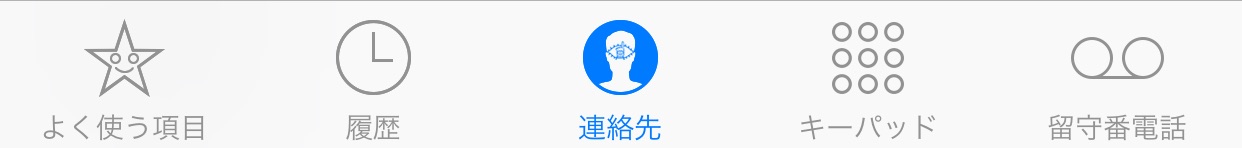
以下のように、色をつけたり、反転したりして、オリジナルとは違う画像で遊んでみました。
今回は、友達を増やしました。




上記画像が使われている場面を全て網羅することはできませんが、よく見るものをいくつか並べてみます。






今回のテストテーマをこちらで配布しています。
boke_tabbar.zipのダウンロード
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する