- トップ
- iOS9
- Lithium Ion のテーマを作る
- テーマの基本 その5(可変色編)
テーマの基本 その5
(可変色編)
バッテリー残量のテキスト表示に固定色で着色するところまでできました。
固定色ではありますが、色の指定方法がわかったところで、可変色を指定してみましょう。
ここで言う「可変色」とは、Lithium Ionの設定と連動している色のことです。
ここまでが余談かと思うほど、Lithium Ionテーマの核心に触れてみます。
メインカラーを指定する
脱獄アプリとして紹介したLithium Ionにも、テーマの基本 その1にもありますが、メインカラーをおさらいしておきます。
メインカラーとは
メインカラーというのは、主にバッテリー残量部分に使われる色です。
充電時や低電力時など、積極的に変わる色をメインカラーとしています。
バッテリー残量部分に使うかどうかは、テーマの作り方で決まってしまうので、逆に、メインカラーをメインにしないテーマも面白そうですね。
メインカラーの内容
Lithium Ionの設定では、メインカラーは16進数で表現されています。
しかし、JavaScriptによるプログラム内では変数のまま処理すればいいので、実際は10進数であっても意識するほどではありません。
意識しなければならないのは、その形式です。
メインカラーは配列で取得されるので、配列であることを意識してプログラミングしなければなりません。
配列は、RGBの順に、[ 255, 255, 0 ]という感じになっているので、「この配列の何番目」という指定をして値を取り出さなければなりません。
詳しくは、実際のプログラミングで説明していきますが、取得したメインカラーは「配列」であるということを覚えておいてください。
色を指定してみる
では、取得したメインカラーは配列であるということを意識して、実際にプログラミングしてみましょう。
やることはこれまでと同じで、バッテリー残量をテキスト表示します。
そのテキスト表示にメインカラーを指定するのですが、RGBの値で取得できるので、指定もrgb()を使います。
配列を意識したプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.font = height*0.8 + "px";
ctx.textAlign = "center";
ctx.textBaseline="middle";
ctx.fillStyle="rgb(" + m_color[0] + "," + m_color[1] + "," + m_color[2] + ")";
ctx.fillText(percent, height/2, height/2);
return canvas.toDataURL("image/png");
}
取得したメインカラーをm_colorで受け取るのですが、これが「配列」ということですので、m_color[x]という形でx番目の内容を取り出しています。
配列は0番目から始まっているので、RGBはそれぞれ0番目、1番目、2番目となるのですが、rgbの指定はコンマ区切りの文字列ですので、取り出してそのまま文字列に連結しています。
表示してみると、こんな感じです。


黒背景(ホーム画面)と白背景では、違う色で表示されました。
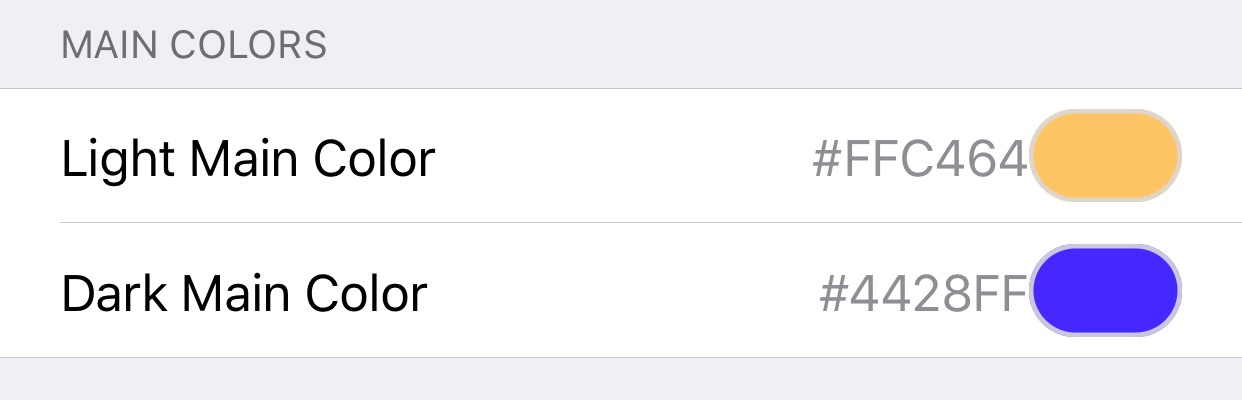
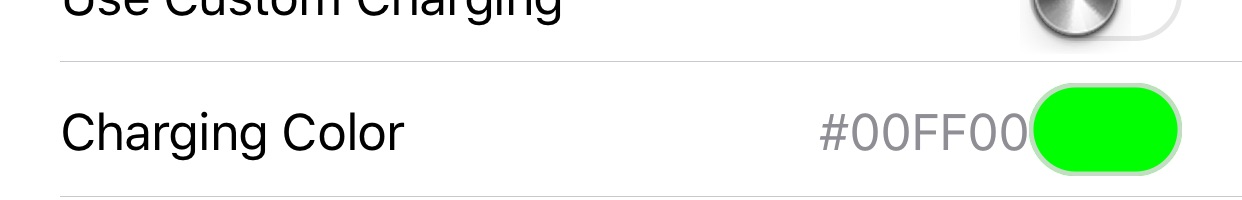
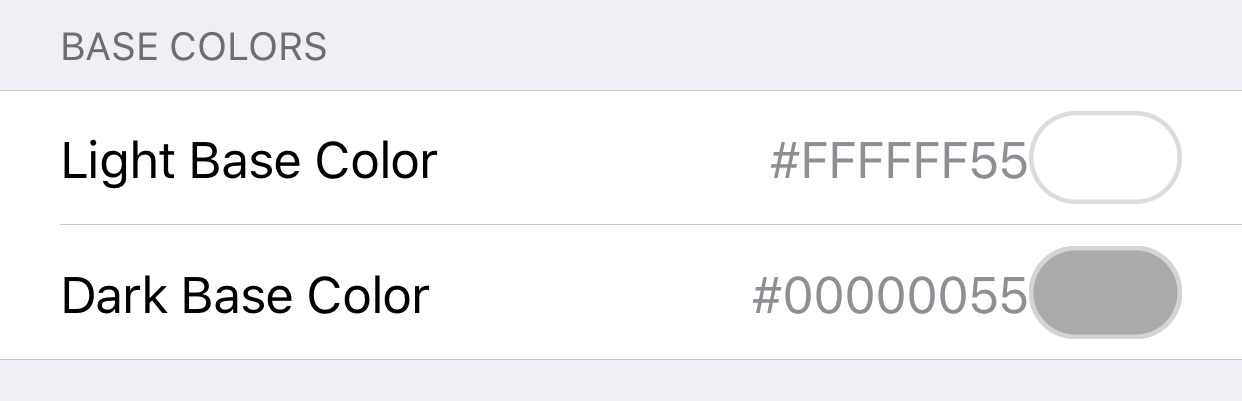
これは、Lithium Ionの設定で、以下のように色を指定しているからです。

充電時は、こんな感じで表示されました。


充電時は、どちらも緑色で表示されていますが、これもLithium Ionの設定で指定している色です。

メインカラーをテーマに組み込むと、こんな感じで色が変化します。
このサンプルのダウンロード ー> basic5_1.zip
配列の扱いをスマートにする
配列の中身が、RGBの順になっているので、順番に取り出せば良いことは分かると思います。
そのため、プログラミングでは、色の指定でダラダラと長くなっています。
コンマ区切りの文字列にしないといけないので仕方がないのですが、もっとスマートなやり方があるので紹介します。
配列を扱うJavaScriptの命令に「join」というものがあります。
これを使うと、配列を文字列にしてくれるのです。
しかもコンマ区切りで!!
joinはメソッドですので、「join()」という形で使います。
joinメソッドを使って書き換えたプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.font = height*0.8 + "px";
ctx.textAlign = "center";
ctx.textBaseline="middle";
ctx.fillStyle="rgb(" + m_color.join() + ")";
ctx.fillText(percent, height/2, height/2);
return canvas.toDataURL("image/png");
}
一発変換の恩恵を受けまくったプログラムになりました。
ベースカラーを指定する
ベースカラーもおさらいしておきましょう。
ベースカラーとは
ベースカラーというのは、バッテリー描画の外枠部分などに使われる色です。
メインカラーほど積極的に変化しませんが、背景に対して変化するので、ベースカラーと呼ばれています。
ベースカラーだけで、地味なテーマを作るのも面白そうですね。
ベースカラーの内容
ベースカラーはRGBAで構成されており、メインカラーと同様に、配列で取得されます。
RGBAですので、配列は、[ 255, 255, 0, 0 ]という感じになっています。
色を指定してみる
では、取得したベースカラーはRGBAの配列であるということを意識して、実際にプログラミングしてみましょう。
メインカラーを指定した時に、joinメソッドという武器を手に入れましたので、積極的にjoinメソッドを使っていきます。
RGBAですので、色の指定にはrgba()を使います。
ベースカラーを指定したプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.font = height*0.8 + "px";
ctx.textAlign = "center";
ctx.textBaseline="middle";
ctx.fillStyle="rgba(" + b_color.join() + ")";
ctx.fillText(percent, height/2, height/2);
return canvas.toDataURL("image/png");
}
一発変換でベースカラーを指定しています。
表示してみると、こんな感じです。


ベースカラーですので、黒背景(ホーム画面)では明るい色で表示され、白背景では暗い色で表示されています。
しかし、文字自体が何となく薄いですね。
透過率まで含んだ指定ですので、透過率を確認してみます。
Lithium Ionの設定で、どのように色を指定しているか調べてみました。

透過率の部分が、16進数で「55」となっています。
10進数では85ですので、255の内の85となり、透過率は約33%となります。
このサンプルのダウンロード ー> basic5_2.zip
ベースカラーを濃くしてみる
背景に対してのみ色が変化することが確認できましたので、ベースカラーに関しては終わっても良かったのですが、設定で指定された透過率が低すぎるため、薄い表示がとても気になってしまいました。
その対策として思い浮かぶのは、設定での色を「濃い色で指定しておく」ことなのですが、それでは芸がないので、プログラミングで濃くしてみようと思います。
取得したベースカラーは、透過率まで取得してしまうので、そのまま使って薄くなってしまいました。
プログラミングで、配列から値を取り出すことができるので、透過率の部分を操作してみましょう。
以下のように、考えてみました。
b_color[3] = 255;
ctx.fillStyle="rgba(" + b_color.join() + ")";
ベースカラーはRGBAの配列ですので、透過率は4番目に該当します。
0番目から始まりますので、透過率は3番目となります。
透過率を取り出すのではなく、有無を言わさず「上書き」しています。
そして、透過率を書き換えたベースカラーを使ってrgbaで色指定するという流れです。
透過率を上書きするプログラムの全体は、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.font = height*0.8 + "px";
ctx.textAlign = "center";
ctx.textBaseline="middle";
b_color[3] = 1;
ctx.fillStyle="rgba(" + b_color.join() + ")";
ctx.fillText(percent, height/2, height/2);
return canvas.toDataURL("image/png");
}
一行追加しただけで済みました。
注意していただきたいのは、透過率の指定が0〜1であるということです。
設定では16進数を使っていますが、取得したベースカラーは10進数になるため、255という値を入れてしまいそうなのですが、そのまま文字列に変換するので、この段階で0〜1の値を指定することになります。
表示してみると、こんな感じです。


良い感じですね〜。
思った通りに表示されると嬉しいですね〜。
このサンプルのダウンロード ー> basic5_3_1.zip
ここで思ったのですが、「透過率を無視して、RGBの値を抜き出してrgbで指定する」という方法でもイケそうですよね。
以下のように書き換えて、試してみました。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.font = height*0.8 + "px";
ctx.textAlign = "center";
ctx.textBaseline="middle";
ctx.fillStyle="rgb(" + b_color[0] + "," + b_color[1] + "," + b_color[2] + ")";
ctx.fillText(percent, height/2, height/2);
return canvas.toDataURL("image/png");
}
表示してみると、こんな感じです。


当然、クッキリ表示されています。
思った通りに表示されると嬉しいですね〜。
透過率まで含んだ指定ですので、透過率を確認してみます。
Lithium Ionの設定で、どのように色を指定しているか調べてみました。
透過率の部分が、16進数で「55」となっています。
10進数では85ですので、255の内の85となり、透過率は約33%となります。
このサンプルのダウンロード ー> basic5_3_2.zip
工夫はしたものの、記述がスマートではなくなってしまいました。
joinメソッドとの出会いのように、シンプル且つスマートな記述方法が良いんですよね〜。
そんな訳で、配列の中から部分的に抜き出すメソッドを使ってみましょう。
使うメソッドは slice() で、開始要素番号と終了要素番号を引数に記述します。
以下のように書き換えて、試してみました。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.font = height*0.8 + "px";
ctx.textAlign = "center";
ctx.textBaseline="middle";
ctx.fillStyle="rgb(" + b_color.slice(0, 3).join()+ ")";
ctx.fillText(percent, height/2, height/2);
return canvas.toDataURL("image/png");
}
配列b_colorの0番目から3番目の直前まで、つまり b_color[0] と b_color[1] と b_color[2] の3つの要素を持つ配列が帰ってくるので、全部まとめてジョイ〜ンって感じです。
表示してみると、こんな感じです。


プログラミングもスマートが良いですね。
透過率まで含んだ指定ですので、透過率を確認してみます。
Lithium Ionの設定で、どのように色を指定しているか調べてみました。
透過率の部分が、16進数で「55」となっています。
10進数では85ですので、255の内の85となり、透過率は約33%となります。
このサンプルのダウンロード ー> basic5_3_3.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する