Anemonever. 1.1-22
iOS9.0.2
概要

脱獄することで、いろいろできるようになるのですが、リスクを負ってでも脱獄する理由の1つが、見た目の変更です。
当サイトでは、見た目の変更するために、これまで「WinterBoard」を紹介してきました。
本来のWinterboardは、ユーザーインターフェースの画像やアプリアイコンを置き替えるだけでなく、文字列や音声の置き替えや、壁紙の表示もできます。
さらに、ウィジェットの表示やシステムフォントの変更までもできます。

この「WinterBoard」は、脱獄した人の多くがインストールしていると言えるほど有名で、テーマに応じたファイルを入れ替えてくれるので、iPhoneの見た目を個性的にすることができます。
どうしてもテーマに依存してしまうことは否めませんが、その時の気分で手軽にiPhoneの雰囲気を変えることができます。
ただ、それはiOS6までのおはなし・・・
iOS7から内部構造が大幅に変更され、アプリ開発者が四苦八苦していたそうです。
脱獄アプリの開発は、iOSの動作に割り込むため、もっと大変なのだと思います。
Winterboardも例外ではないようで、作者のSaurik氏もWinterboardはiOS7に対応させないと言っていたほどです。
さすがに、Cydiaの作者でもあるので、Winterboardもそれなりに対応してくれて、現在に至ります。
ただ、「それなりに」というのがポイントで、これまでできていたことが、どんどんできなくなっているのが現状です。
そのため、当サイトでも「現在のWinterboardでは、まだここまでできます」というような紹介になっていました。
WinterboardはiOS9にも対応してくれているので、インストールも動作も問題ないのですが、私が求める機能がほとんど無くなってしまったため、いつまでWinterboardを紹介すれば良いのか悩ましいところでした。
前置きが長くなりましたが、今回はWinterboardの紹介ではありません。
Winterboardに代わると言われる「Anemone」を紹介します。
この「Anemone」は、Winterboardのテーマを流用できるため、過去の資産を無駄にしなくて済みます。
さらに、「Anemone」には、私を魅了するものがあるため、当サイトでの「テーマを作る」ページも、Winterboard用ではなく「Anemone」を意識した作り方を紹介しようと思います。
ちなみに、スクリーンショットを撮るために追加したテーマは、GlasklartとClassicDockの2つです。
このスクリーンショットにおける他のカスタマイズは、以下のとおりです。
・StatusModifier
・BatteryStatusBar
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
注意
Winterboardとの共存は不可ですので、Anemoneインストール時にWinterboardが削除されます。
起動方法
ホーム画面にアイコンが表示されますので、そのアイコンをタップすれば設定画面が起動します。
ちなみに、「設定」に「Anemone」の項目はありません。
設定方法
この Anemone は、「テーマファイル」によって見た目を変更しますので、「テーマファイル」がなければ意味がありません。
テーマファイルは最初から入っているものもあれば、Cydiaからダウンロードすることができます。
さらに、自分で作ることもできます。
自作したい方は、当サイト「テーマを作る」をお待ちください。
サイトからダウンロードしたテーマファイルや自作したテーマファイルは、Anemoneのテーマファイル保存先にコピーして下さい。
テーマファイルの保存先は、当サイト「パス一覧」にもありますが、以下の通りです。
/Library/Themes/
こちらにテーマファイルの入ったフォルダーごとコピーします。
(Cydiaから直接インストールした場合、その必要はありません)
では、設定方法の説明です。
「Glasklart」と「ClassicDock」の2つのテーマを用意した状態で進めます。
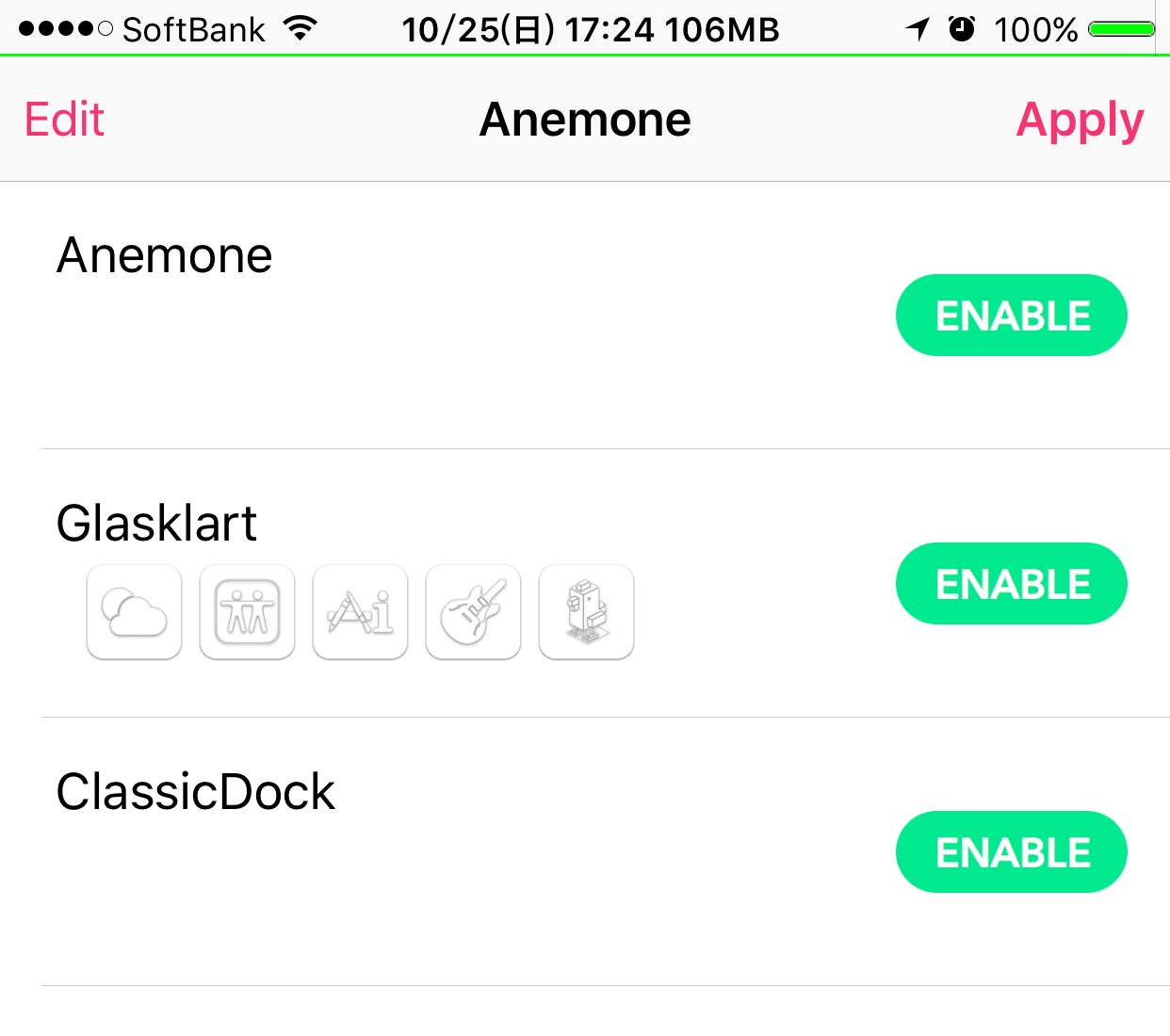
スクリーンショットのような画面になると思います。

Anemoneインストール後に追加した「Glasklart」と「ClassicDock」
以外に「Anemone」というのがありますが、これがデフォルトとしてAnemoneインストールと同時にインストールされたテーマです。
「Glasklart」の段には、適用されるアイコンが表示されていますね。
この段階で、どんなアプリアイコンに変更されるのかを確認できるのは、とてもありがたいですね。
テーマの右側にある ![]() は、「有効にする」という意味のボタンですので、現在は無効であることを示しています。
は、「有効にする」という意味のボタンですので、現在は無効であることを示しています。
ここで私は勘違いしてしまったのです。
色の影響もあると思うのですが、現在適用されている「チェックマーク」のような感覚で捉えていたので、理解するのに時間がかかってしまいました。
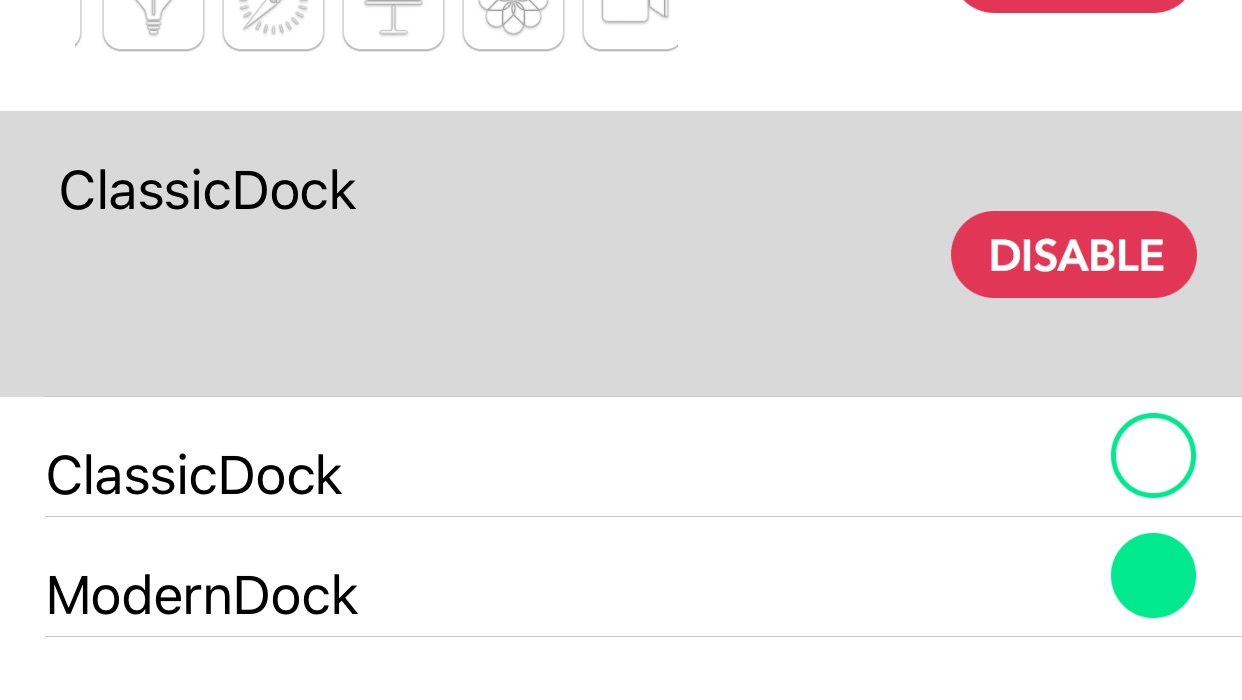
ですので、現在テーマが適用されている場合は、テーマの右側には ![]() が表示されるわけです。
が表示されるわけです。
赤いというだけで、現在無効だと思いませんか???
間違えないようにしましょうね。
テーマ内の個別指定でも同様です。
私だけかもしれませんが、こちらも勘違いしていたのです。

テーマリストに並ぶテーマ名をタップすると、そのテーマにまとめられたテーマが表示されます。
スクリーンショットは、「ClassicDock」としてまとめられたテーマを個別表示したものですが、「ClassicDock」と「ModernDock」があります。
パッと見て、どちらを選択していると思いますか?
私は、 となっている「ClassicDock」の方が選択されていると思ってしまったのです。
となっている「ClassicDock」の方が選択されていると思ってしまったのです。
これも勘違いで、 となっている「ModernDock」の方が選択されていたのです。
となっている「ModernDock」の方が選択されていたのです。
個人的には、「チェックマーク」にして欲しかったです・・・
Winterboardでも同様でしたが、テーマには「優先順位」というものが存在します。
これは、適用したテーマが被っていた場合、どちらを優先して適用するのか?というものです。
Anemoneもテーマを選択しますが、違うテーマの中に、同じ要素(アイコン画像など)を変更する作りになっていた場合、どちらかに決めなければなりません。
例えば、最初のスクリーンショットのように透過アイコンに変更するテーマと、コミカルなアイコンに変更するテーマがあったとしましょう。
そのどちらにも、「電話」アプリアイコンの画像が用意されていた場合、どちらのテーマで「電話」アプリアイコンを変更するのか困ってしまいます。
そこで、「優先順位」が出てくるのです。
テーマのリストにおいて、上に位置しているほど優先順位が高いとするのです。
そうすることで、同じ要素(アイコン画像など)を変更するテーマがたくさんあっても、その中で一番上にあるテーマのものが適用されることになります。
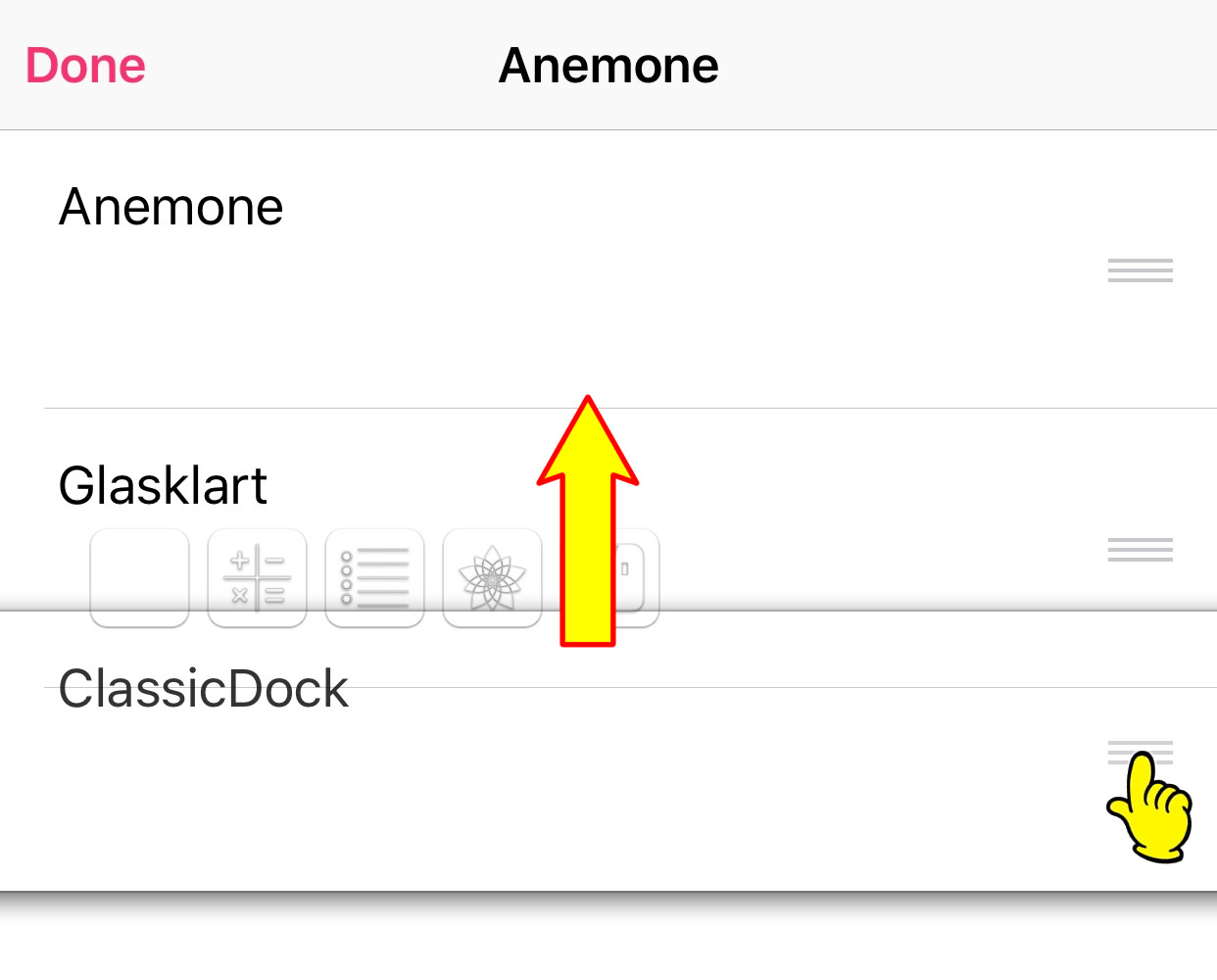
設定画面の左上にある Edit をタップすると、優先順位を変更することができます。

スクリーンショットは、最下段の「ClassicDock」を上部へ移動させているところです。
各テーマの右側にある  をドラッグして、テーマの段を移動します。
をドラッグして、テーマの段を移動します。
こうすることにより、「ClassicDock」の優先順位が上がるのです。
優先順位の変更が終わったら、設定画面の左上にある Done をタップして戻りましょう。
特にテーマの個別指定では、必ず優先順位を確認しましょう。

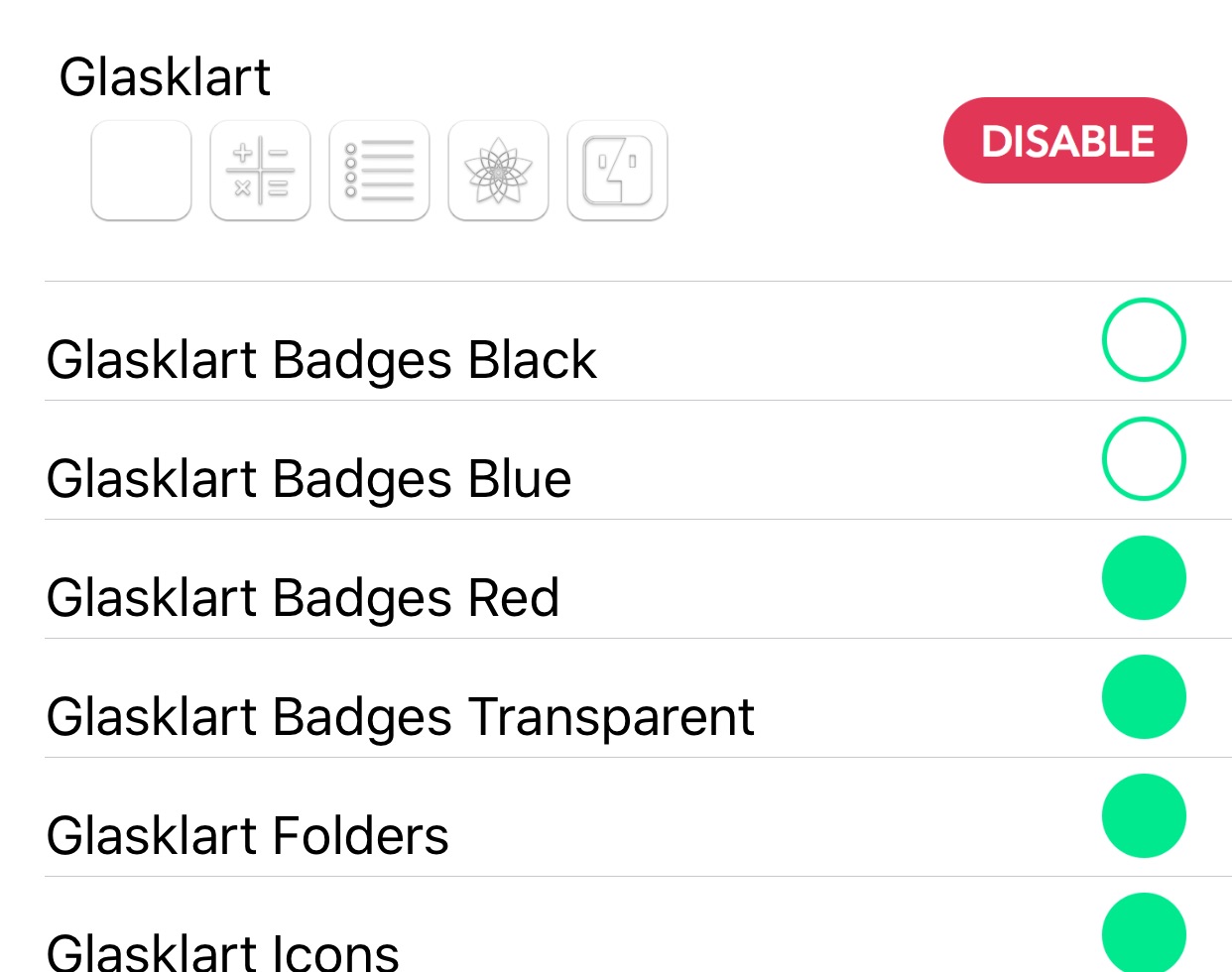
ここでは、透過画像に置き換えるテーマ「Glasklart」を例に進めます。
スクリーンショットをご覧の通り、6つのテーマがまとめられています。
バッヂに関するテーマが4つありますが、これらのテーマによりバッヂの表示が4種類になります。
適切に作られたテーマですので、これら4つのテーマは、確実に競合しています。
しかし、テーマを適用しようとして選択されているのは2つです。
さらに、優先順位が高いのは「Red」の方ですので、最初のスクリーンショットのように、赤いバッヂが採用されているのです。
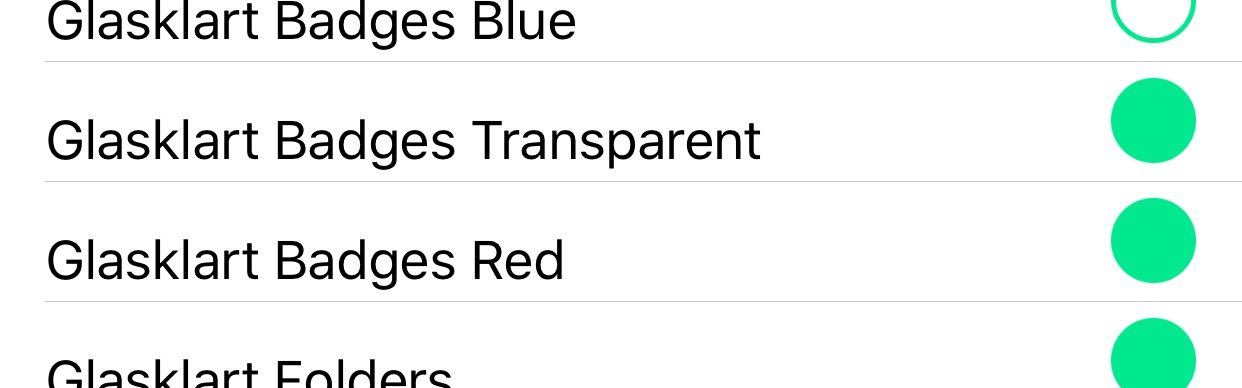
ここで Edit をタップし、「Transparent」優先順位を「Red」より上位に変更してみます。

このように優先順位を入れ替えることにより、採用されるテーマが変わります。

(実際には、以下の工程を経ないと適用されません)
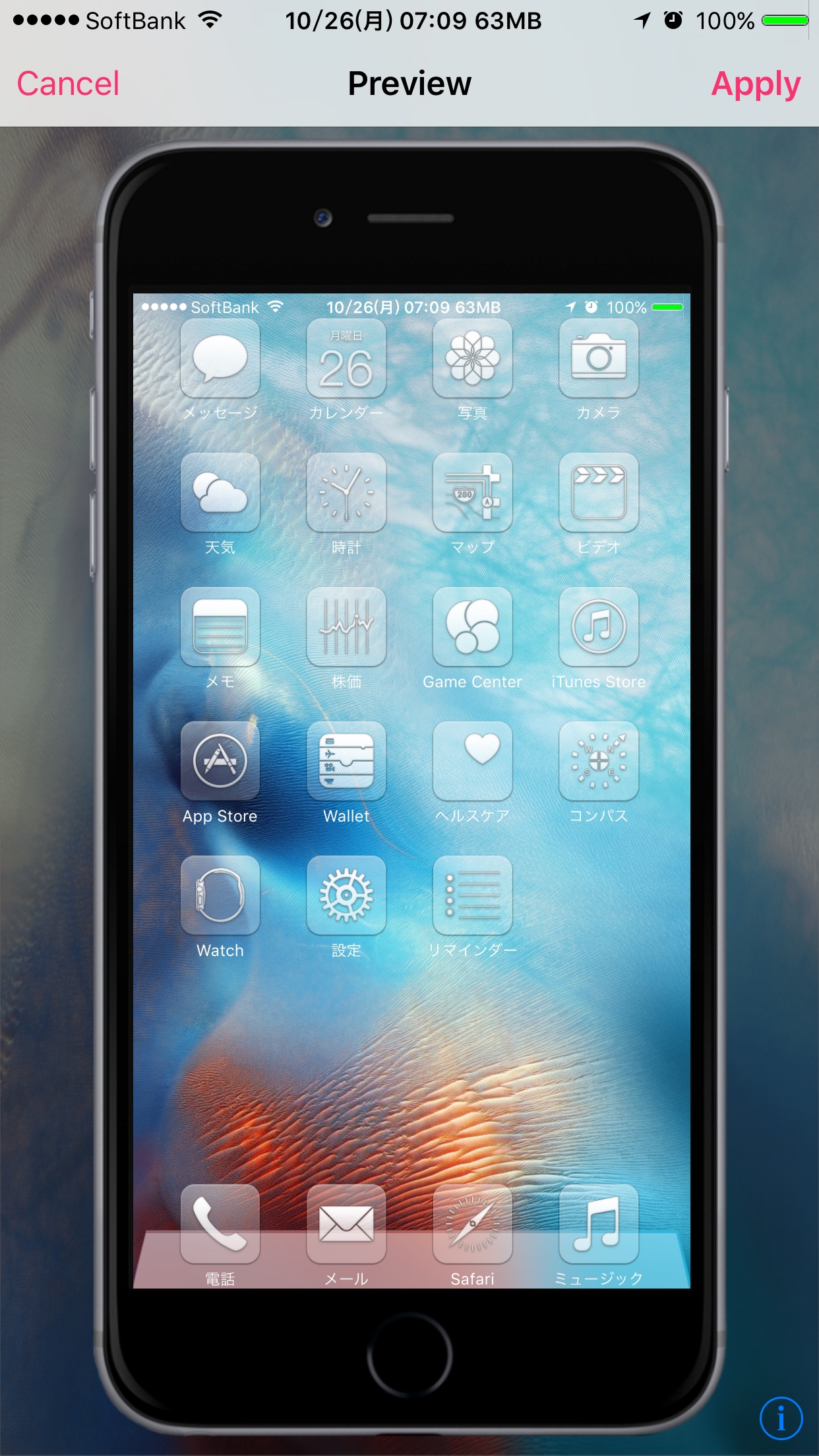
これまでの全てを通してですが、テーマの選択や優先順位の変更をしたら、画面右上にある Apply をタップしましょう。
適用するテーマによって、多少の時間を必要としますが、ホーム画面のプレビューが表示されます。

確実にこうなるというプレビューではありませんが、ほぼこんな感じにはなります。
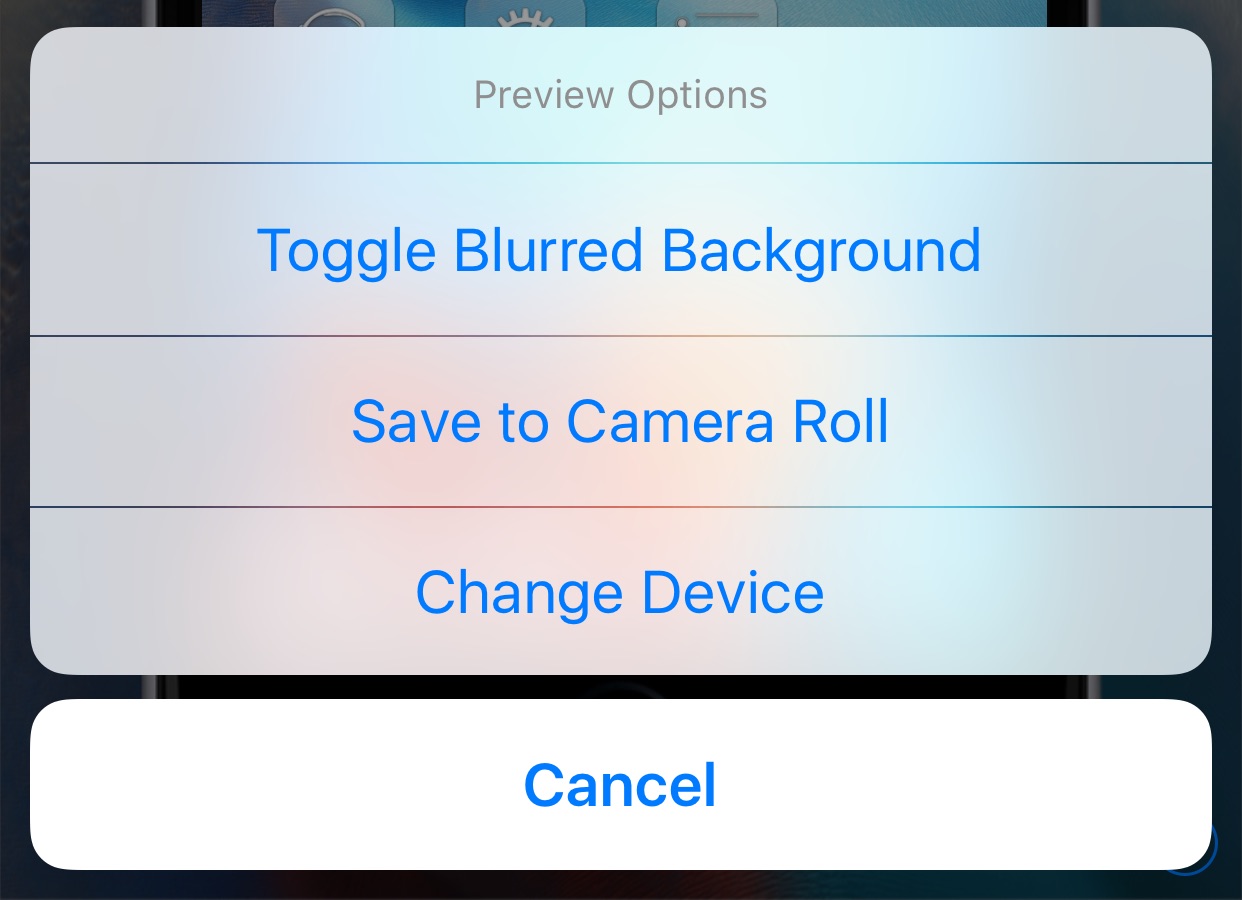
ここで、画面右下にある  をタップすると、この状態でのメニューがでます。
をタップすると、この状態でのメニューがでます。

内容は、以下の通りです。
・無背景にする
・保存する
・デバイスを変更する
プレビューを見て、「思ってたんと違う!!」ということであれば、画面左上の Cancel をタップして戻りましょう。
「こんな感じかなぁ」とか「うぉ〜これこれ!!」など、実際にテーマを適用させたい設定ができましたら、画面右上の Apply をタップしましょう。
Respringがかかりますので、期待しながら立ち上がりを待ちましょう。
Anemoneを使うことで、気軽に「こだわり」のiPhoneにすることができます。
納得いくまでいろいろ試してみて下さい。
自作したい方は、「テーマを作る」をご覧になって下さい。
Anemoneにできること
これまではWinterBoardで色々なことをやってきたのですが、iOS7からそうも言ってられなくなりました。iOS9を良い機会とし、WinterboardからAnemoneに乗り換えることになったのですが、その理由は「できることの違い」です。
以下に、Anemoneにできることを紹介します。
テーマ作成のページも作っていますので、サンプルが出来次第、こちらにも載せようと思います。
アプリアイコンを置き換える
Winterboardの得意技ですが、Anemoneでも当然のようにできます。
![]()
アプリアイコンにエフェクトをかける
影を付けるなど、アイコンにもうひと工夫できます。
![]()
フォントを変更する
この機能で、BytaFontが必要なくなるかも!?
(痛いことに、TTC非対応・・・)
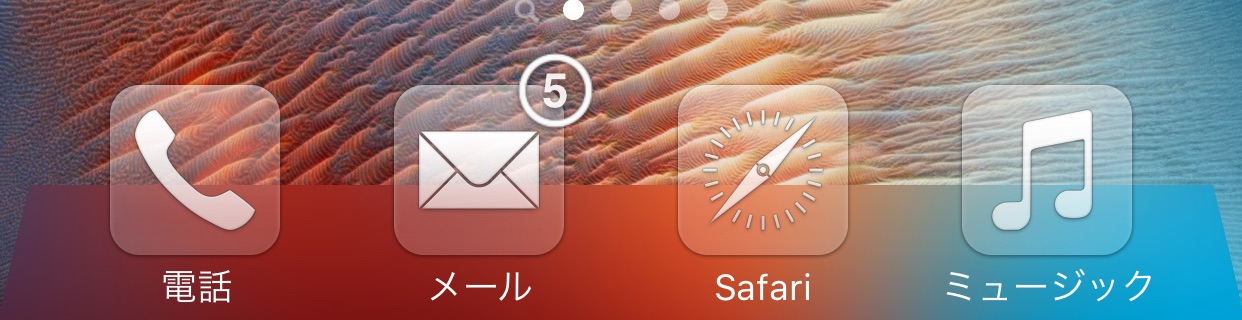
ドックを変更する
ドックの表示を変更でき、反射表示も可能です。

バッヂを変更する
背景画像だけでなく、文字のフォントやサイズなどを変更できます。


フォルダーアイコンを変更する
フォルダーアイコンの形や背景を変更しできます。
特定のフォルダーに対しても可能です。
![]()
ステータスバーの画像を変更する
電波信号強度やWi-Fiなど、ステータスバーに表示される画像を変更します。

色をいろいろ変更する
文字表示や画像表示などの色付けを味付けします。

ユーザーインターフェイス用の画像を変更する
ぶっちゃけ、Winterboardでできることは、全部できると思ってください。
まとめ
葛藤しながらWinterboardを使ってきたのですが、とうとう今回「Anemone」に切り替えました。
Winterboardでできなくなったことが多すぎるため切り替えたのですが、まだまだ迷いはあります。
しかし、かつてのWinterboardを思い出させてくれるのも確かなのです。
この判断が正しかったかどうかは、これからのAnemoneにかかっています。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する