テーマを作る
これまでは、Winterboard用のテーマの作り方を紹介してきたのですが、テーマアプリをWinterboardからAnemoneに切り替えましたので、これからはAnemone用のテーマの作り方を紹介します。
とは言ったものの、実際には共用テーマも存在しますので、Anemone専用テーマにはそれが分かるようにしておきます。
テーマに関して
テーマって、概念なんですよね。
しかし、テーマに沿って作られたものもまた「テーマ」と呼ばれています。違うところでは「スキン」とも呼ばれていますが、どちらも「見た目」のことを言っています。
その「テーマ」を変更・適用するための脱獄アプリがいくつかありますが、その中でも、当サイトでは、Anemoneを使ったテーマの作り方を紹介します。
Anemoneは、指定されたテーマファイルを優先して表示するものなので、既存ファイルを変更することなく、「見た目」を変更できます。
ただ、「然るべきモノを、然るべき名前で、然るべき場所」に配置しなければ、優先して表示させることはできません。
したがって、この3つに重点を置いてを説明していきます。
テーマファイルを作る
自分で作ったテーマには、好きな名前を付けて構いません。

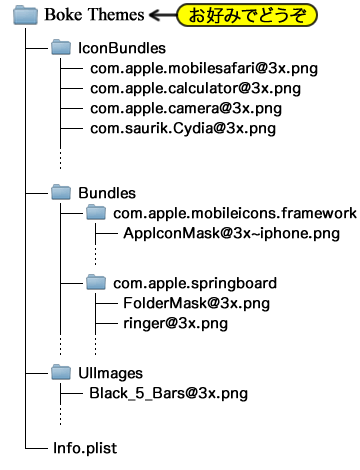
画像は、簡単なイメージなのですが、好きにできるのはテーマの名前だけです。
お好きなテーマ名を付けたフォルダーを作成したら、その中に配置するファイルやフォルダーの名前には、決まりがあります。
好きにできるのは、「テーマの名前」と「ファイルの中身」だけということを心得てください。
作る際にはいろいろ約束事があるので、その約束事の3点(モノ・名前・場所)を以下に紹介します。
実際に配置する場所やファイル名などは一番下に一覧でまとめておきます。
リンク一覧から各ページに飛んで下さい。
画像の大きさの紹介や、実際にやってみたテーマがあれば紹介しますので、参考にして下さい。
Info.plistに関しては、こちらにまとめてあります。
然るべきモノ
ここでは、然るべきモノを「画像」として進めますが、iPhoneで使われている画像はほとんどPNG画像なので、然るべきモノとは、画像の中でも「PNG画像」と理解していただいて構いません。
ただし、「然るべき」というだけあって、それなりの「約束事」があります。
その「約束事」というのは、ここでは画像を扱うので、「適切なサイズ」のPNG画像ということになります。ステータスバーの画像に壁紙サイズの画像はムリですからね・・・
電波信号強度の画像を例にとると、縦はステータスバーと同じ60px (5.5inch)であっても、余白を考慮すると有効サイズはそれ以下です。横幅は、周囲に迷惑かけないようにするなら、あまり幅も取れません。
電波信号強度の画像でさえ、この程度の制約はあるので、テーマ画像を作る時は、実画像サイズと有効画像サイズを考えながら作りましょう。
逆に、画像サイズを無視することで、面白い結果を得ることもあります。
個々のテーマページで遊んだものがあれば、「遊んでみた」と称して、遊んでみたみたことを紹介します。
さらに、ただ拡張子がPNGであれば良いという訳ではありません。
目に見える画像サイズも重要ですが、目に見えない「色のサイズ」も重要です。
iPhoneで利用する画像には透過画像がありますので、RGB各8ビットの合計24ビットで作成して、さらにアルファチャンネル(8ビット)も加えましょう。
然るべき名前
Anemoneは、同じ名前のファイルを入れ替えて表示してくれます。
したがって、一文字たりとも間違えてはいけません。
このサイトはファイル名をコピペしやすいように作ったつもりです。
このサイトを作る際も、実際のファイルをパソコンにコピーし、そのファイル名をコピーして、画像が表示された状態でアップロードしてあるので、このサイトでファイル名の間違いはないはずです。(iOSのバージョンにも依ります)
大文字・小文字も関係するので、手打ちよりもコピペした方が良いと思います。
先ほどと同様に、電波信号強度画像を例にとると、
ホーム画面用の電波信号の最大強度画像名は、Black_5_Bars@3x.png (5.5inch)
ロック画面用の電波信号の最大強度画像名は、LockScreen_5_Bars@3x.png (5.5inch)
となっているので、電波信号強度画像を変更する時は、決してこのファイル名を間違えてはいけません。
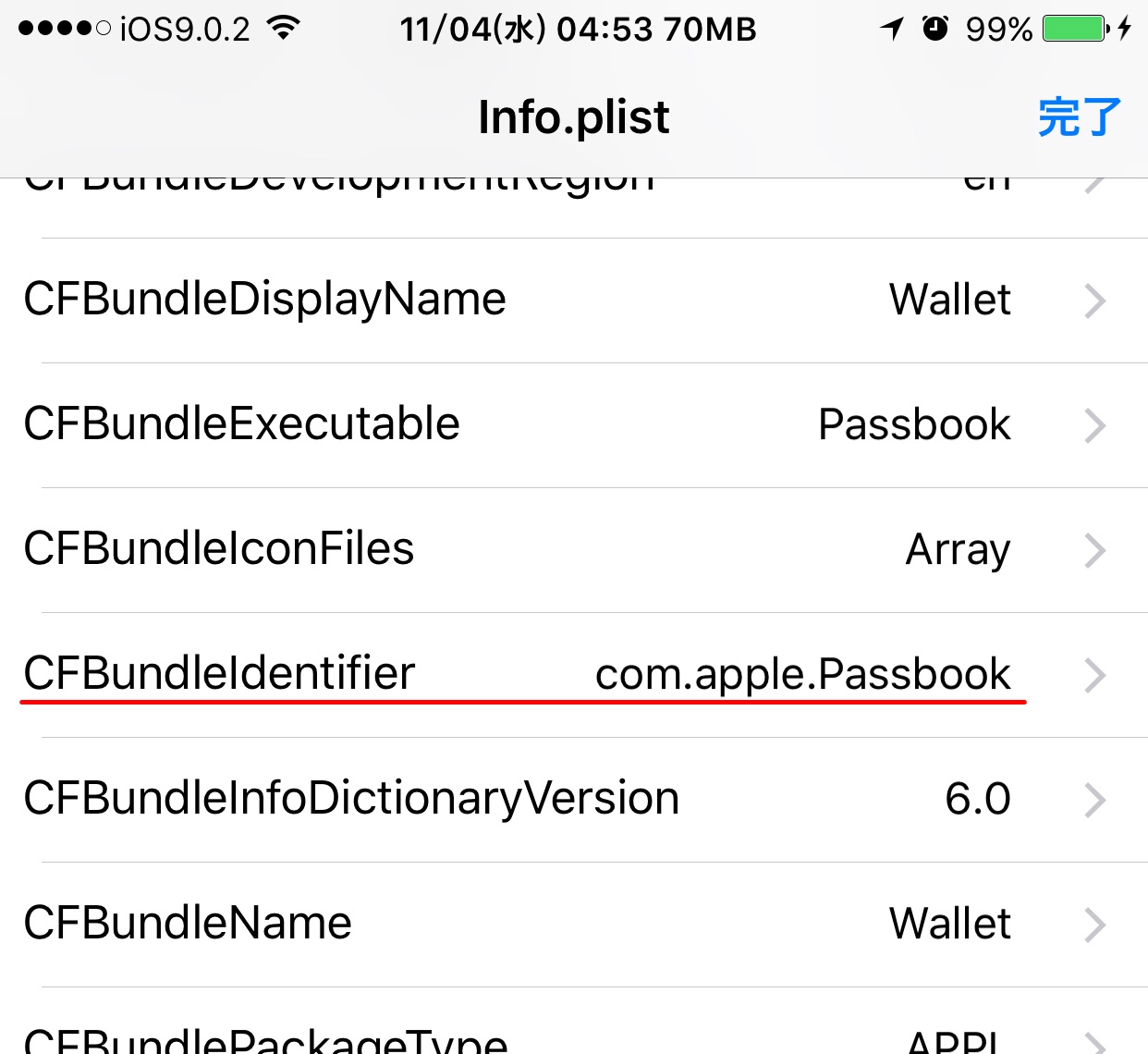
そして、アプリアイコンに関してですが、画像名には、そのアプリの「CFBundleIdentifier」を使います。
Walletアプリを例に挙げると、FaceTimeアプリ内のInfo.Plistを開き、「CFBundleIdentifier」を確認します。
WalletアプリのInfo.plistは以下にあります。
/Applications/Passbook.app/Info.plist

すると、「com.apple.Passbook」となっていますので、iPhone6Plusであれば、これに「@3x.png」を付加したものを画像ファイル名とします。
配置場所は「然るべき場所」でも紹介しますが、「IconBundles」に配置します。
「Applications」に配置されないアプリに関しては、AppInfoなどでアプリの場所を特定して下さい。
然るべき場所
このサイトでは、ファイルのディレクトリ構成を一般的な表記で紹介しています。
例)テーマ名/Bundles/com.apple.ProgressUI/
このように表記されている場合は、お好きなテーマ名を付けたフォルダーを作り、その中にBundlesというフォルダーを作り、その中にcom.apple.ProgressUIというフォルダーを作り、そのフォルダーの中にファイルをコピー(配置)することになります。
もちろん、このフォルダー名も間違えてはいけません。
よく利用されるディレクトリに、/Bundles/com.apple.springboard/がありますが、iFileなどのファイラーでiPhone内を見回っていると、ディレクトリ構成の規則性が分かってくるので、時間があればiPhone内のファイルをいろいろ見るようにしましょう。
ステータスバーのアイコンやユーザーインターフェースに関する画像などは、iPhone内を探しても見つかりません。
これらの画像は、各所に点在する「Assets.car」というファイルに格納されています。
特に、ユーザーインターフェースに関する画像は、/System/Library/Frameworks/UIKit.framework/Artwork.bundleの中に、Assets.carというファイルに格納されています。
このAssets.carファイルに格納されているファイル(画像)を変更するには、UIImagesというフォルダにファイルを配置します。
アプリアイコンをに関しては、IconBundlesというフォルダにファイルを配置します。
テーマを変更する
パス一覧にもありますが、作ったテーマのコピー先は /Library/Themes/ です。
名前を付けたフォルダーをこのディレクトリに丸ごとコピーしてください。
そうすれば、Anemoneのリストに並びます。
テーマ適用は、当サイトAnemoneをご覧下さい。
画像ファイル配置場所一覧(クリックで詳細ページへジャンプします)
- スクロールインヂケーター/UIImages/
UIScrollerIndicatorDefault@3x.png など
- マグニファイヤー/UIImages/
RangedMagnifierGlass_Horizontal_Normal@3x.png など
- アクセサリーボタン/UIImages/
UIAccessoryButtonCheckmark@3x.png UIAccessoryButtonExclamationMark@3x.png など
- ルーペ/UIImages/
kb-loupe-hi@3x.png など
- ステッパー/UIImages/
UIStepperMinus@3x.png UIStepperPlus@3x.png
- タブバーのボタン画像/UIImages/
UITabBarBookmarksTemplate@3x.png UITabBarContactsTemplate@3x.png など
- 電源オフの表示画像/Bundles/com.apple.springboard/
PowerDownKnob@3x.png PowerDownCancel@3x.png
- 削除関連の表示画像/UIImages/
UIRemoveControlMinus@3x.png UIRemoveControlMultiNotCheckedImage@3x.png など
- チェックマーク/UIImages/
UIPreferencesBlueCheck@3x.png など
- ロック解除のキラキラ文字/UIImages/
UIGlintyStringViewChevron@3x.png UIGlintyStringViewShimmerMask@3x.png など
- ボタンバーのボタン画像/UIImages/
UIButtonBarAirPlay@3x.png UIButtonBarListIcon@3x.png など
- ナビゲーションバーのボタン画像/UIImages/
UINavigationBarAddButton@3x.png など
- テーブル関連の表示画像/UIImages/
UITableViewIndexDot@3x.png UITableNext@3x.png など
- リスト移動用のツマミ/UIImages/
UITableGrabber@3x.png
- 音量関連の表示画像/Bundles/com.apple.springboard/
ringer@3x.png ringer-silence@3x.png
- アイコン周辺の表示画像/Bundles/com.apple.springboard/
IconBadgeAndCloseBox@3x.png IconCloseBoxX@3x.png IconNewDot@3x.png
- 起動時のリンゴ画像/Bundles/com.apple.ProgressUI/
apple-logo@3x~iphone.png apple-logo-black@3x~iphone.png
- フォルダー関連の表示画像/Bundles/com.apple.springboard/
FolderMask@3x.png FolderTitleClearButton@3x.png など
- アイコンマスク/Bundles/com.apple.springboard/
AppIconMask@3x~iphone.png
- 時計Bundles/com.apple.springboard/
時計アプリアイコン周りを弄ります
- 標準アプリアイコン/IconBundles/各種/
com.apple.Bridge@3x.png com.apple.mobileme.fmf1@3x.png など
- 充電画像/Bundles/com.apple.springboard/
LockScreenChargingBatteryMask@3x~iphone.png
- スイッチノブ/UIImages/
UISwitchKnob@3x.png
- コントロールセンター/Bundles/com.apple.springboar
ControlCenterGlyphCamera@3x.png ControlCenterGlyphCalculator@3x.png など
- ステータスアイコン(その他)/UIImages/
Black_DataTypeLTE@3x.png LockScreen_DataTypeiOSHotspot@3x.png など
- ステータスアイコン(バッテリー)/UIImages/
Black_BatteryDrainingBG@3x.png Black_BatteryDrainingInsides@3x.png など
- ステータスアイコン(Wi-Fi)/UIImages/
Black_3_WifiBars@3x.png LockScreen_2_WifiBars@3x.png など
- ステータスアイコン(通信信号)/UIImages/
Black_5_Bars@3x.png LockScreen_4_Bars@3x.png など
- ロック画面のカメラ画像/Bundles/com.apple.springboard/
camera-lockscreen@3x.png
- キーボードで使われる画像/UIImages/
global_portrait@2x.png emoji_objects@2x.png shiftOn_split_10key-163r@2x.png など
- ダウンロード関連の表示画像/UIImages/
UICloudButtonCloud@2x.png UIDownloadProgressBorderIndeterminate@2x.png など
- ホーム画面とロック画面の背景画像/
Wallpaper@2x.png LockBackground@2x.png
- 標準アプリスプラッシュ画像/Bundles/各種/
Default@2x.png Default@2x~iphone.png など
- メッセージ/Bundles/com.apple.chatkit/
Balloon_1@2x.png typing-status@2x.png など
- ドック背景画像とマスク準備中
- 設定用ミニアイコン準備中
- ページドットアイコン/Bundles/com.apple.springboard/ & /UIImages/
UIPageIndicatorCurrent@2x.png SBSearchPageIndicatorCurrent@2x.png など
- ステータスバー背景画像/UIImages/
Translucent_Base@2x.png Black_Base@2x.png TintOverlay_Base@2x.png など
- スポットライト/UIImages/
UIAlertViewDimmingSpotlight@2x.png
- アクティビティーインジケーター(処理中のグルグル)/UIImages/
UIActivityIndicatorViewStyleMapsBig.0@2x.png など
- アクティビティーインジケーター(シンク中のグルグル)/UIImages/
UIActivityIndicatorViewStyleSyncGray.0@2x.png など
- ゴミ箱アニメーション/UIImages/
UIButtonBarGarbageClose1@2x.png など
- ディクテーション(Siriの音量画像)/UIImages/
dictation-listening-00100@2x.png など
- ピンストライプ/UIImages/
UIPinstripe@2x.png
- サーチ関連/UIImages/
UISearchBarBookmarks@2x.png UISearchBarBlueBackground@2x.png など
- アラートシート/UIImages/
UIAlertSheetDefaultButton@2x.png など
- ポップアップアラートシート/UIImages/
UIPopupAlertSheetBackground@2x.png など
- ルーペ/UIImages/
kb-loupe-hi@2x.png kb-loupe-lo@2x.png kb-loupe-mask@2x.png
- ドラッグドット/UIImages/
kb-drag_dot@2x.png
- 未読インジケーター/UIImages/
UIUnreadIndicator@2x.png UIUnreadIndicatorPartial@2x.png など
- パスコード/UIImages/
UIPasscodeFieldBackground@2x.png UIPasscodeFieldButton@2x.png など
- ピッカービュー/UIImages/
UIPickerViewBackground@2x.png UIPickerViewFrameLeft@2x.png など
- コールアウト/UIImages/
UICalloutBarLeft@2x.png UICalloutBarArrowBottom@2x.png など
- セグメント/UIImages/
UISegmentBarButton@2x.png UISegmentBarDivider@2x.png など
- スライダー/UIImages/
UISliderBlueCap@2x.png UISliderHandle@2x.png など
- スクラバー/UIImages/
UIScrubberBlueCap@2x.png UIScrubberLargeKnob@2x.png など
- プログレスバー/UIImages/
ProgressBarInner_Default@2x.png ProgressBarOuter_Default@2x.png など
- 通知関連/Bundles/com.apple.springboard/
BulletinListLinen@2x.png BulletinListGrabber@2x.png など
Anemone専用テーマ(クリックで詳細ページへジャンプします)
-
HTML part2Bundles/com.apple.springboard/
HTMLにスタイルを適用させてみます
-
HTML part1Bundles/com.apple.springboard/
ホーム画面に、HTMLを表示させてみます
-
フォントBundles/com.apple.springboard/
フォントを弄ります
-
ページドットBundles/com.apple.springboard/
ページドットを弄ります
-
アイコンラベルBundles/com.apple.springboard/
アイコンラベルを弄ります
-
フォルダーアイコンBundles/com.apple.springboard/
フォルダーアイコンを弄ります
-
ボカしBundles/com.apple.springboard/
ボカしをいろいろ弄ります
-
システムカラーBundles/com.apple.springboard/
色合いとは違うのだよ、色合いとは!!
-
色合いBundles/com.apple.springboard/
色合いをいろいろ弄ります
-
カレンダーBundles/com.apple.springboard/
カレンダー周りを弄ります
-
バッヂBundles/com.apple.springboard/
バッヂ周りを弄ります
-
ラベル設定あれこれBundles/com.apple.springboard/
ラベルを設定する際の各種キーを紹介します
-
ドックBundles/com.apple.springboard/
ドック周りを弄ります
-
時計Bundles/com.apple.springboard/
時計の針などを弄ります
-
アイコンBundles/com.apple.springboard/
アイコン周りを弄ります
-
アイコンラベルBundles/com.apple.springboard/
アイコンラベルを弄ります
- 日本語フォント変更/
Anemoneで手軽に日本語フォントを変更します
- ページ毎に背景画像を替える/
各ページに対応した背景画像を用意することで、背景画像とともにページ送りを実現します
- アイコンを透過する/
アイコンの透過率を設定することで、ホーム画面に表示されるアイコンを透過させます
- バッヂのスタイルを指定する/
アイコンに表示されるバッヂのフォントサイズや色などを指定します
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する