MagicDotsver. 1.6-8
iOS9.0.2
概要

iPhoneのホーム画面は複数ページ持つことができます。
現在見ているページがどこなのかを教えてくれるのが「ページドットアイコン」です。ドックに並ぶアイコンの真上にある小さい点がそうです。
ドットが濃く表示されることで、現在のページを示します。
これは以前から採用されているデザインですが、見慣れすぎてしまいました。
そんなページドットですが、脱獄しているからこそ変更したくなるのが脱獄犯の性というもの。
そこで登場するのが、「MagicDots」というtweakで、ドットの色や形、大きさなどをいろいろ変更することができるようになります。
私にとっては、自作画像で置き換えできることが最大のメリットですね。
インストール
リポジトリ
Cydia標準リポジトリ(ModMyi)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
変更方法
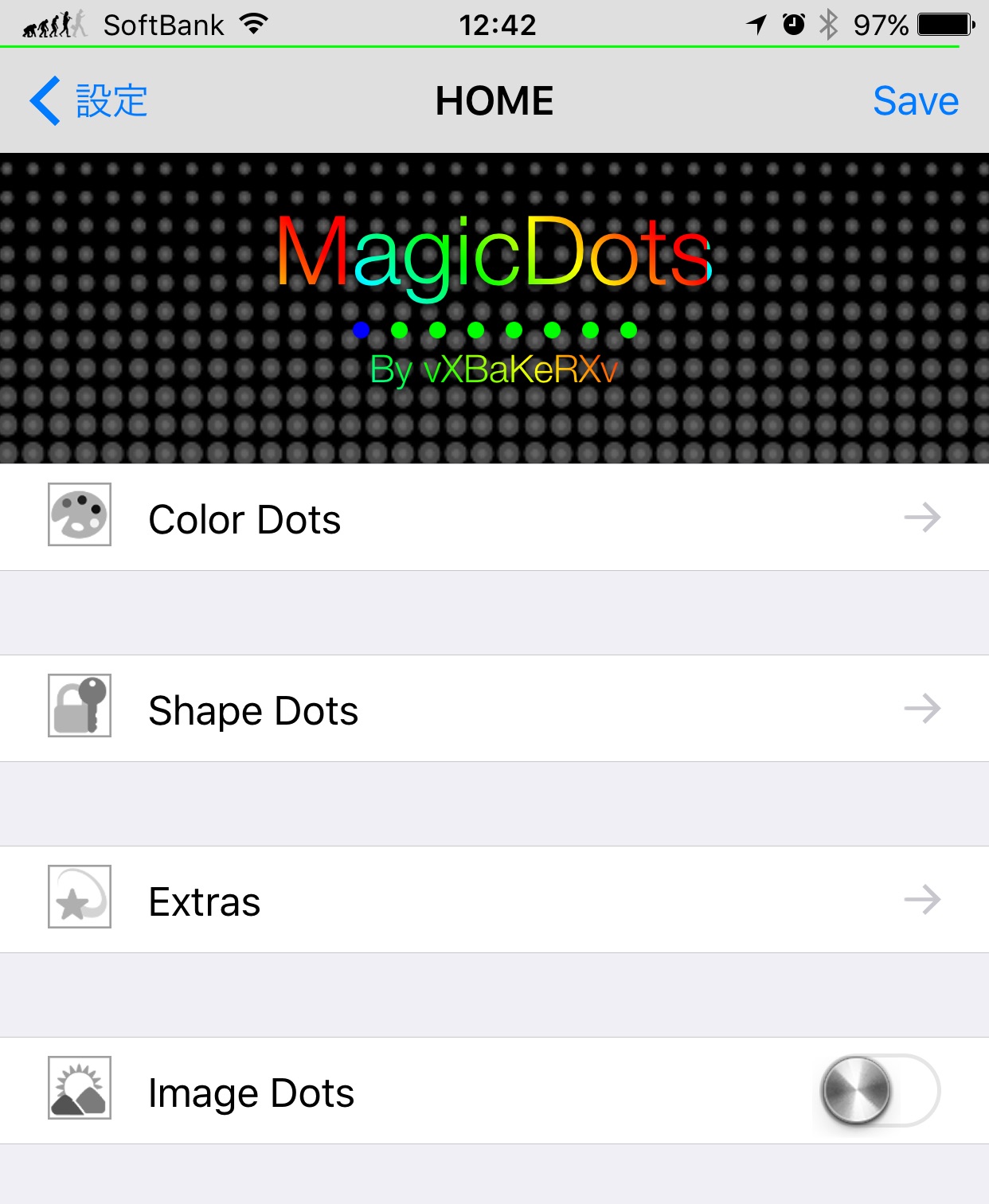
設定からMagicDotsをタップすると、MagicDotsの設定画面が表示されます。

Color Dots
ページドットの色を変更します。
Shape Dots
ページドットの形や配置を変更します。
Extras
追加機能がいろいろあります。
Image Dots
画像によるドット表示にします。
設定変更を反映するには、この画面に戻って、右上にあるSaveボタンを押してRespringしましょう。
押す前に、以下の部分を確認してみましょう。

何気にプレビューが表示されています。
Color Dots
ドットの色を変更できますが、どんなドットにするのか変更することもできます。

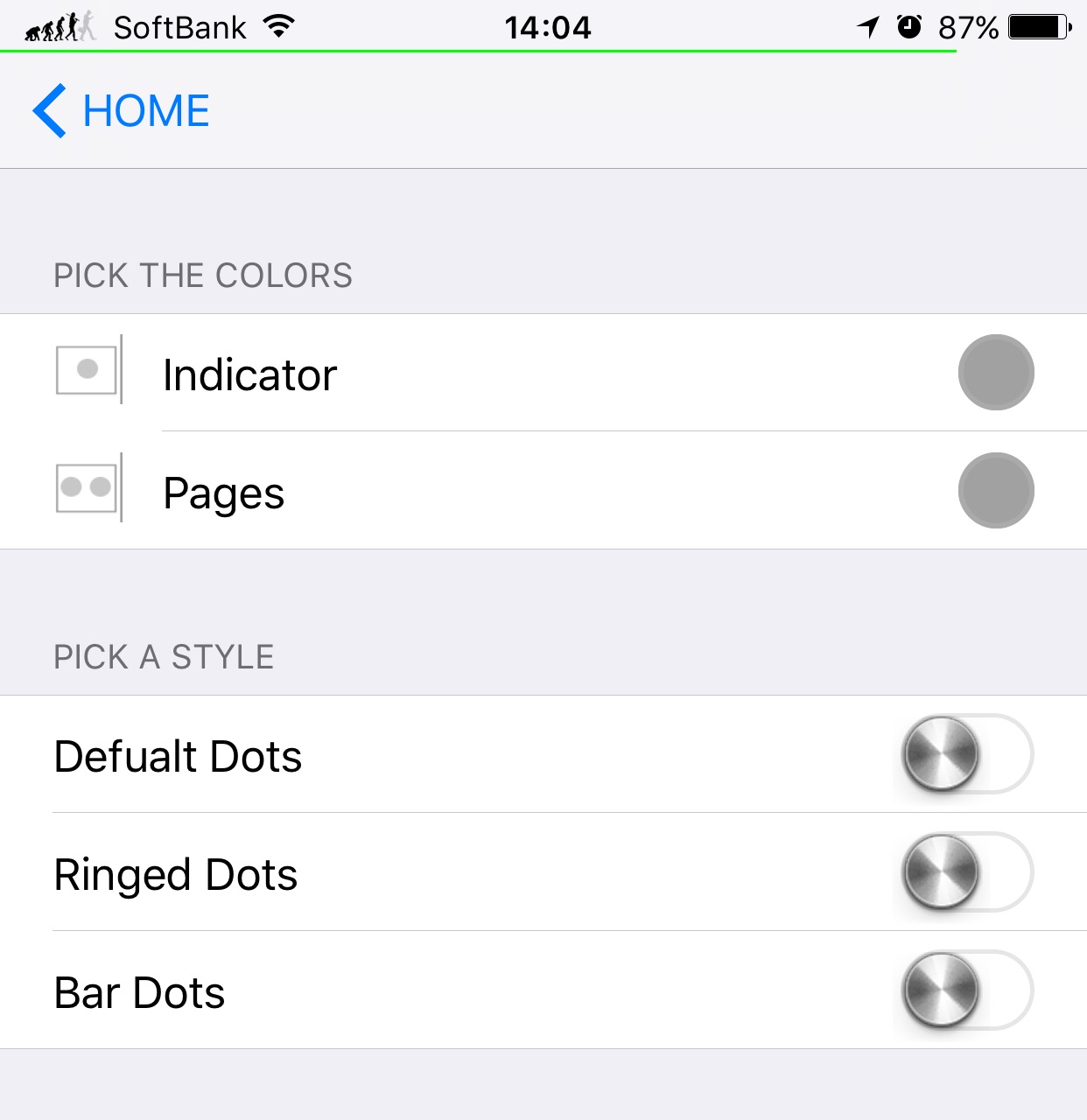
PICK THE COLOR
以下のドットの色を選択します。
「Indicator」・・・現在のページを示します。
「Pages」・・・・・ページの存在を示します。
それぞれ選択すると色選択画面になります。

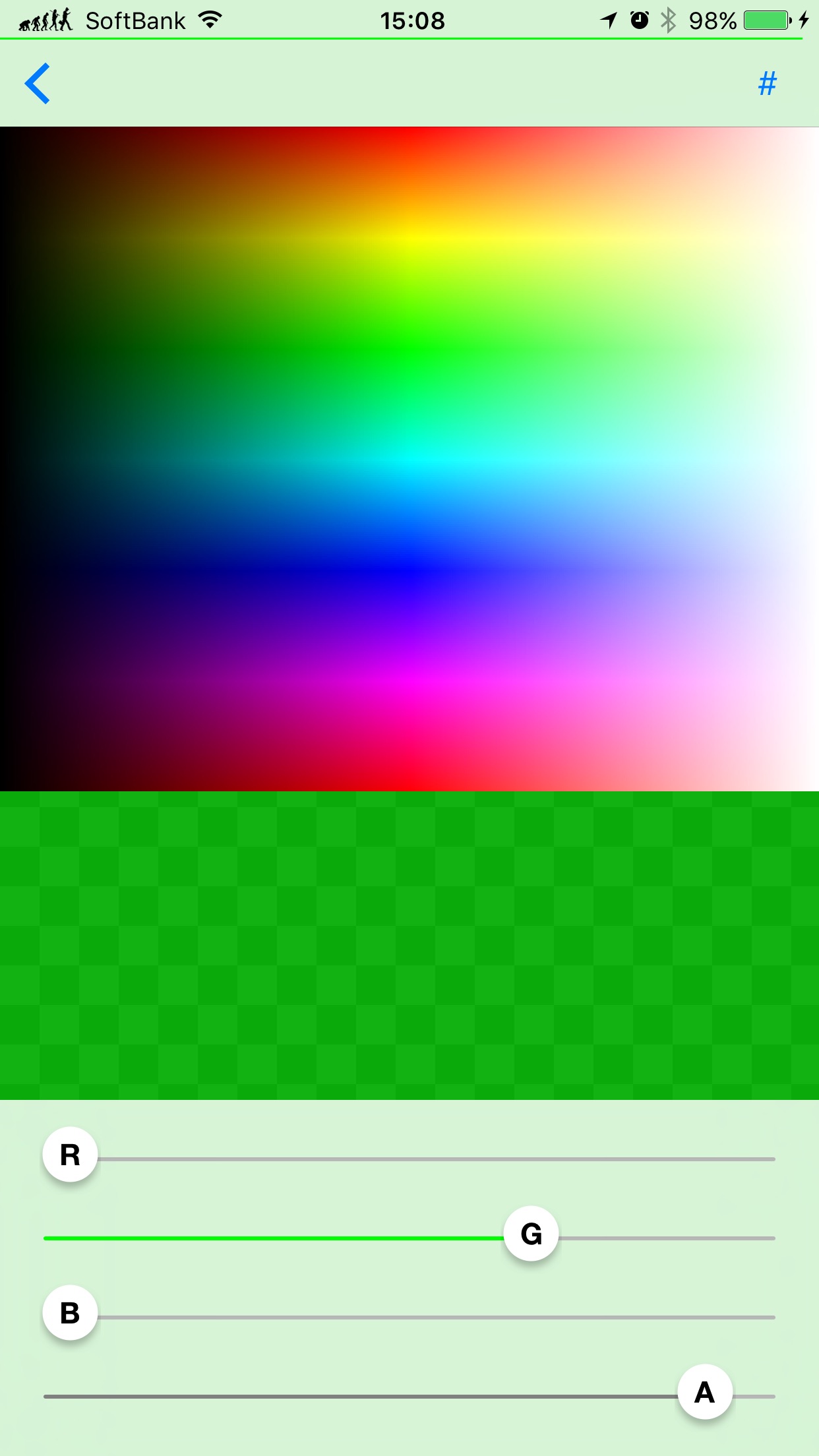
画面上部では、タップによりダイレクトに色を選択できます。
画面下部では、スライダーにより色を選択できます。
スライダーのRGBは、それぞれ赤緑青であり、Aは透過率です。
選択した色は、画面中央に表示されます。
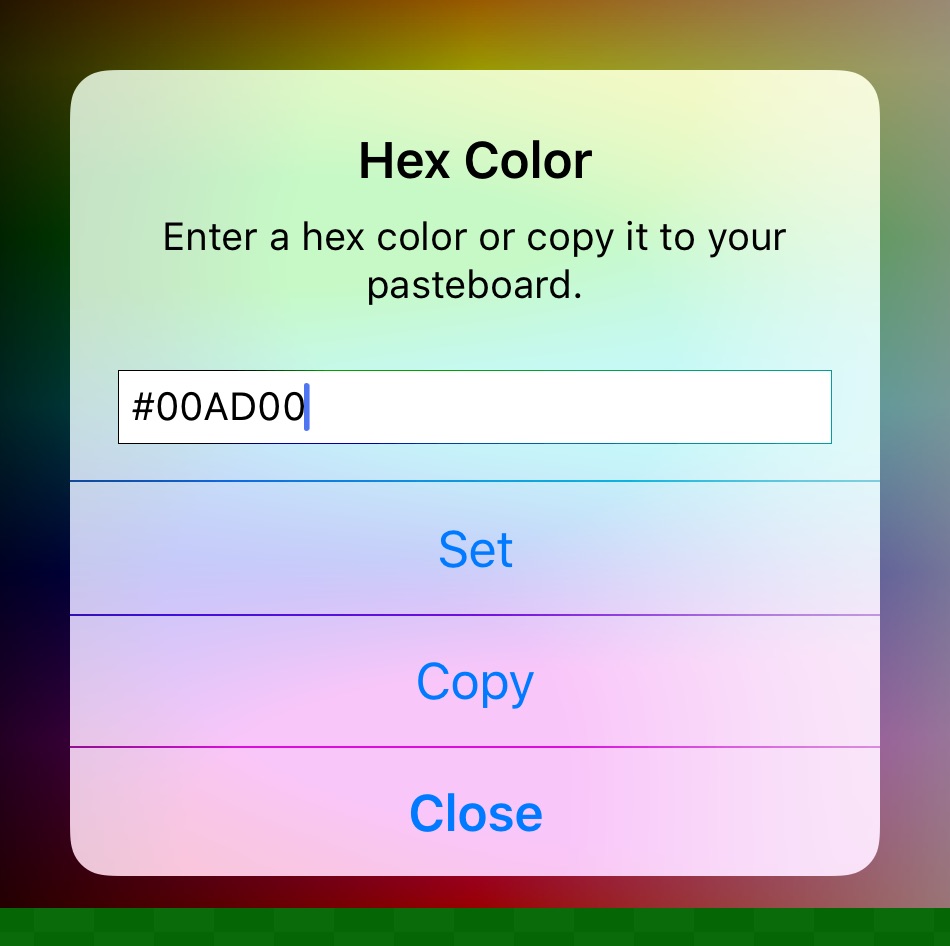
さらに、画面右上の#をタップすることで、カラーコードの入力ができます。

これら3つの方法で、色を選択することができます。
色を選択したら、ドットスタイルを選択しましょう。
スタイルを選択しないと、色を選択しても反映されません。
スタイルは、以下の3種類あります。
Default Dots

単純に、初期ドットに色を付けたスタイルです。
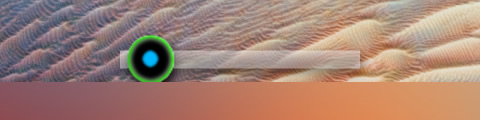
Ringed Dots

リング状ドットに、現在ページを塗りつぶすスタイルです。
Bar Dots

バー状のスタイルです。
スタイルの選択は、チェックではなくスイッチになっています。
スイッチですので複数選択できるのですが、表示されるのは1種類だけです。
そこで、選択の組み合わせによって、何が表示されるのか優先順位を調べてみました。
以下は、その結果です。
Default < Bar Dots < Ringed Dots
リング状が最優先で表示されます。
Shape Dots
ドットの大きさや角丸半径を設定します。
ここで、ドットの間隔も指定できます。

<注意>
Color Dotsでの色指定が反映されますが、スタイルの指定がないと、デフォルトドットでの適用になります。
<注意>
ここで指定する数値は、どれも基本値です。
Retinaディスプレイ搭載のiPhoneは、値の2倍が実際のサイズになります。
5.5インチディスプレイ搭載のiPhoneは、値の3倍が実際のサイズになります。
Enable
ここでの指定を有効にするためのスイッチです。
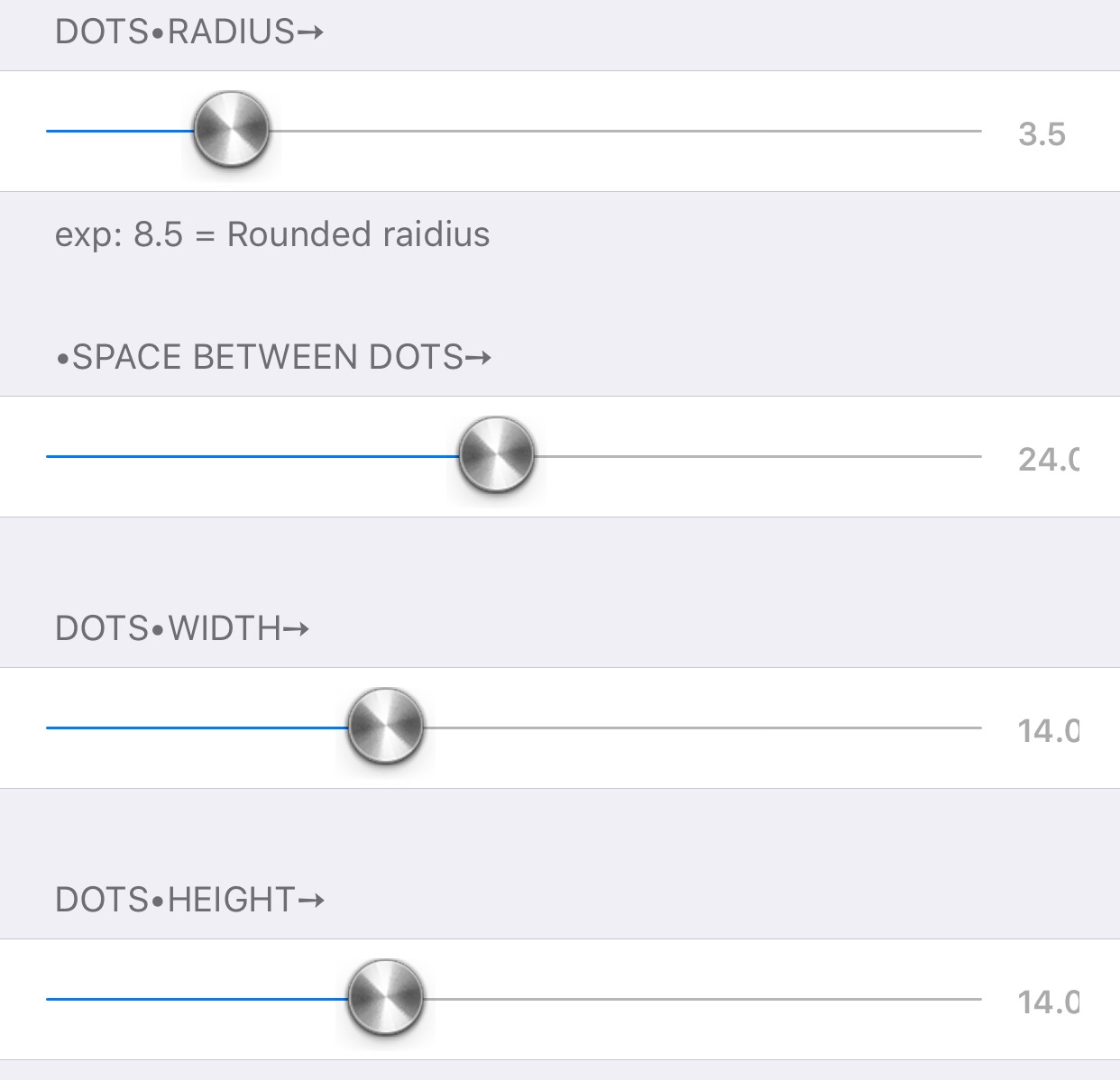
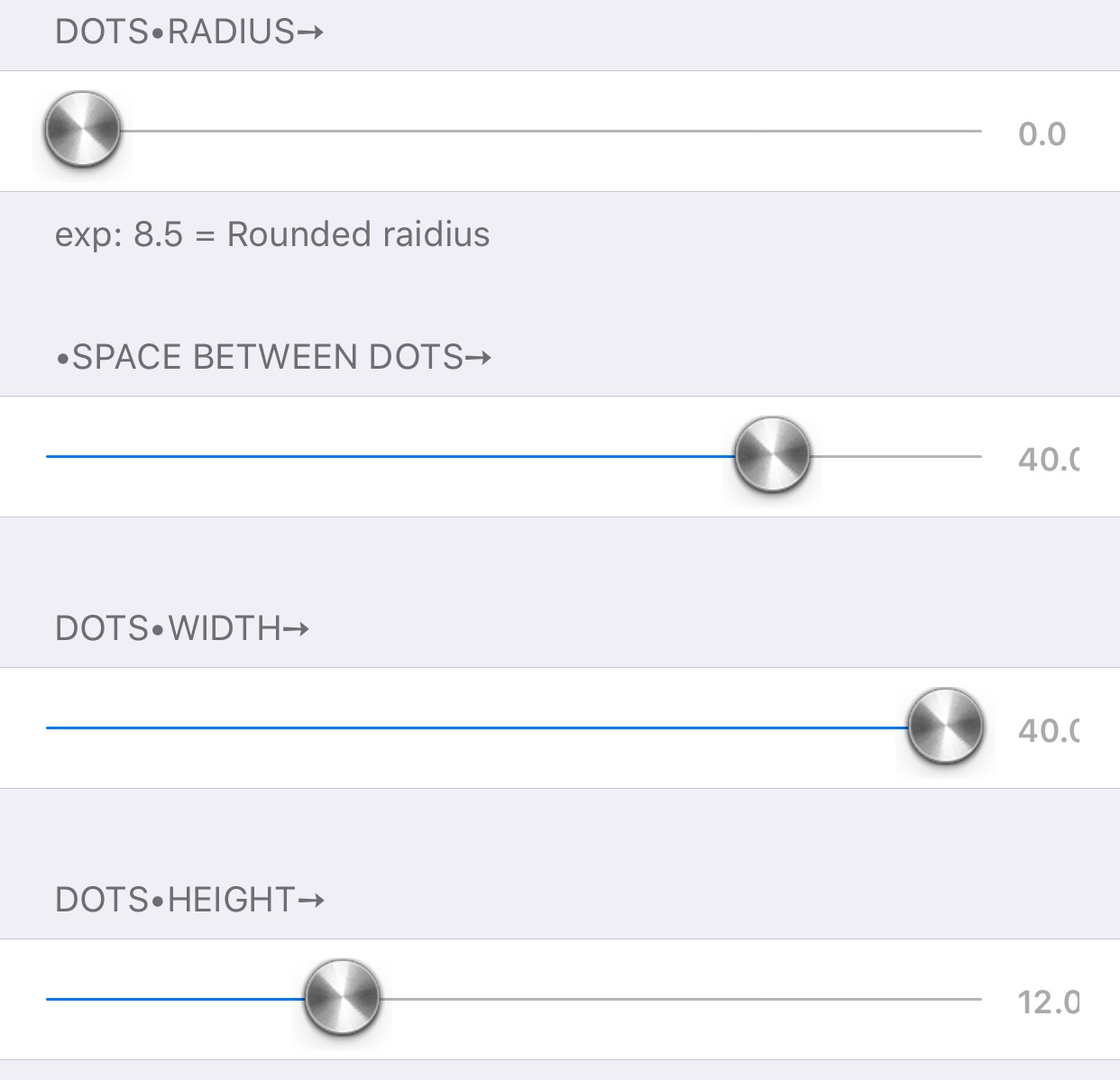
DOTS RADIUS
ドットの角丸半径を指定します。
この半径が0だと、見事に四角形になります。
ドットの幅や高さに対して、この半径が大きすぎると、面白い結果になります。
正円にするには、幅と高さを同じにし、半径をその半分にします。
SPACE BETWEEN DOTS
ドットの間隔を指定します。
間隔と言っても、ドット間の幅ではなく、ドットの中心間隔です。
ドットの左端からドットの左端と理解しても同じです。
DOTS WIDTH
ドットの幅を指定します。
DOTS HEIGHT
ドットの高さを指定します。
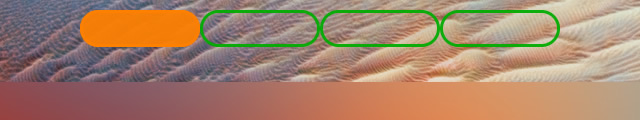
サンプル1

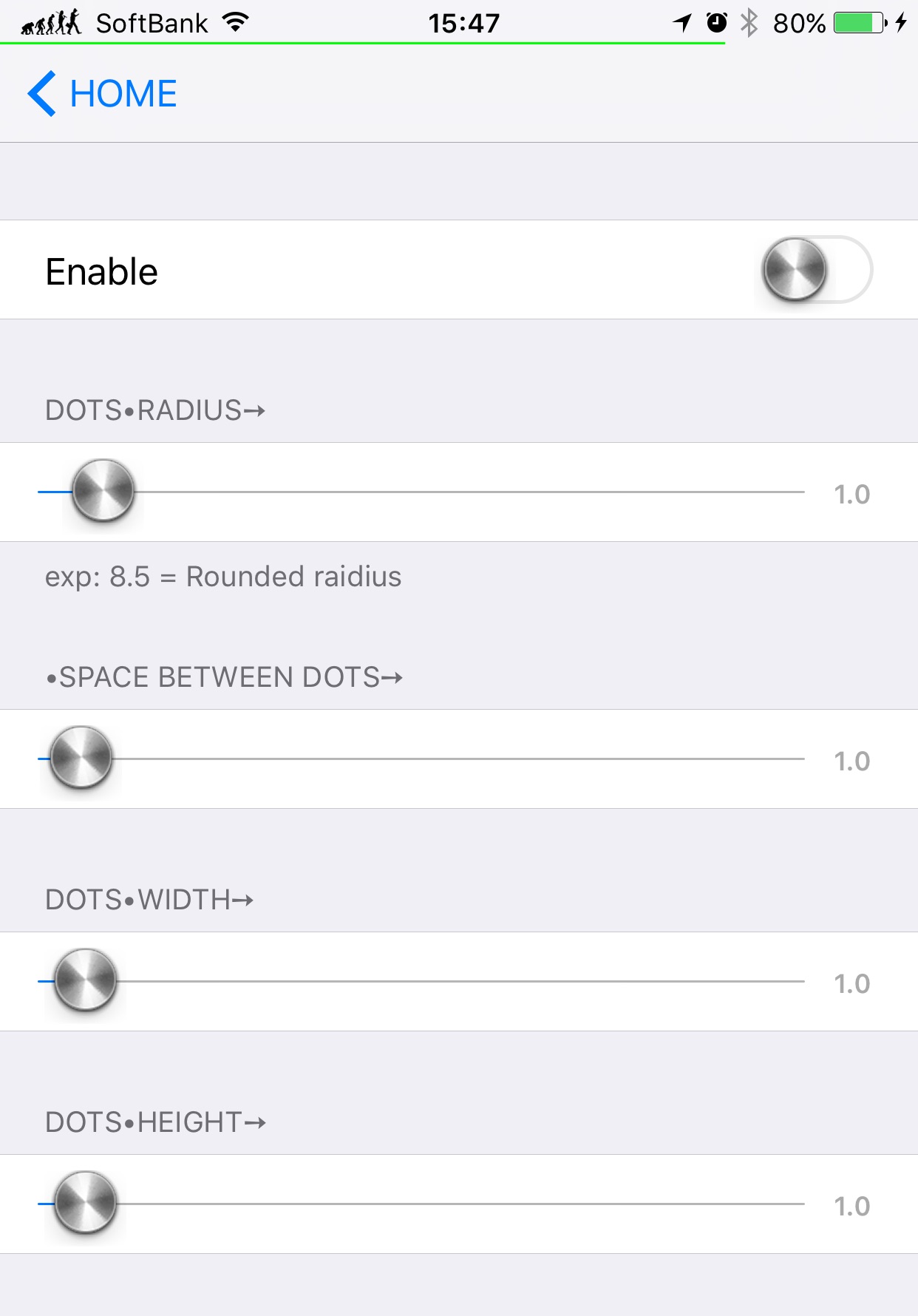
角丸半径: 3.5
中心間隔:16.0
ドット幅: 7.0
ドット高: 7.0
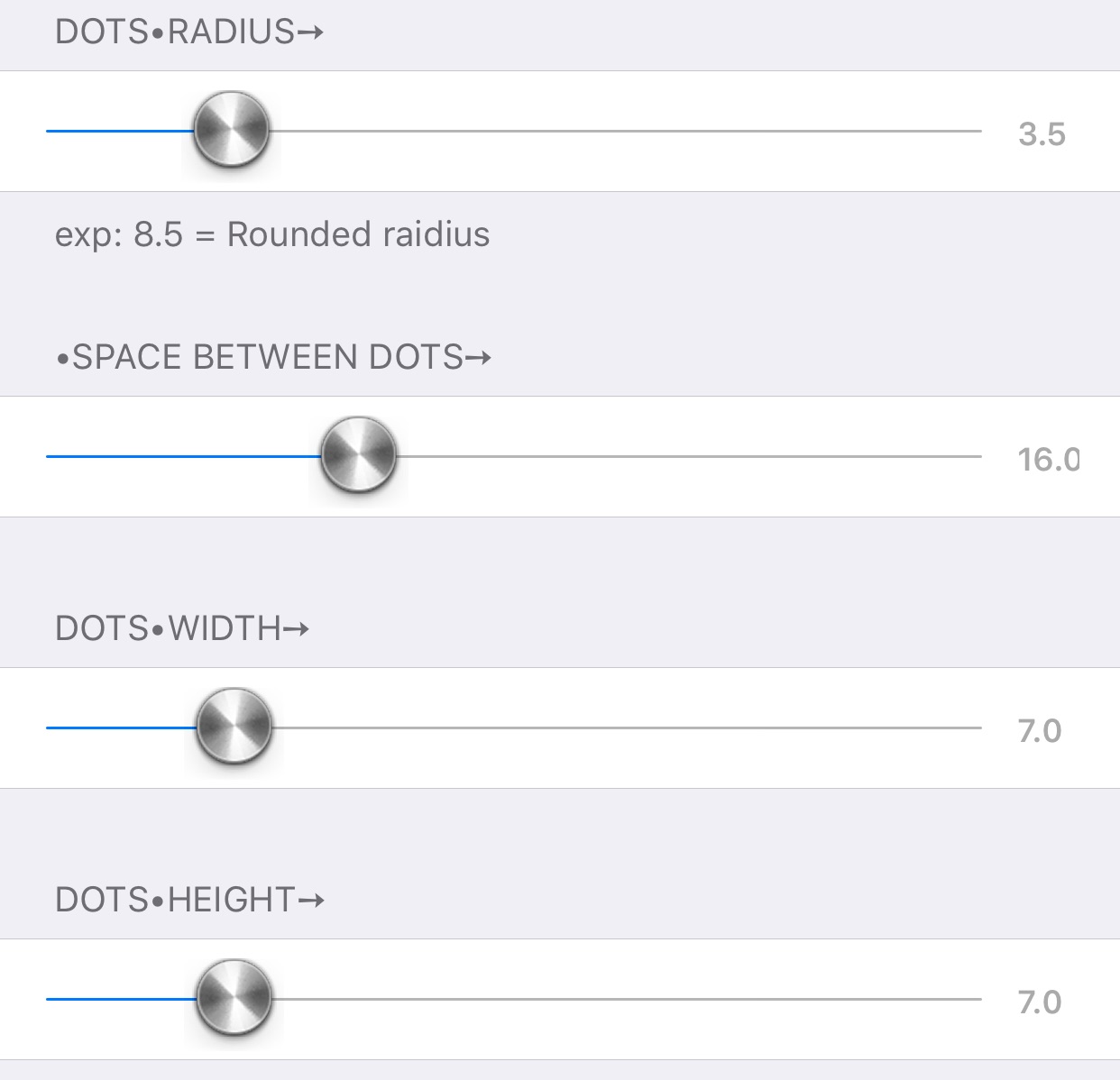
以上の指定で、こんな感じになりました。
スタイル:なし

スタイル:Default Dots / Bar Dots

スタイル:Ringed Dots

この設定が、デフォルトの大きさです。
スタイルを指定すると、虫メガネがなくなるんですね。
当然、スポットライト検索画面は出てきません。
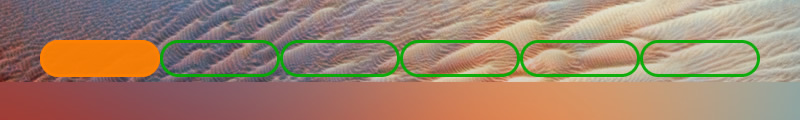
サンプル2

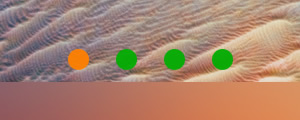
角丸半径: 3.5
中心間隔:24.0
ドット幅:14.0
ドット高:14.0
以上の指定で、こんな感じになりました。
スタイル:なし

スタイル:Default Dots / Bar Dots

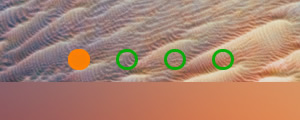
スタイル:Ringed Dots

リング状は、強制的に円形になるみたいですね。
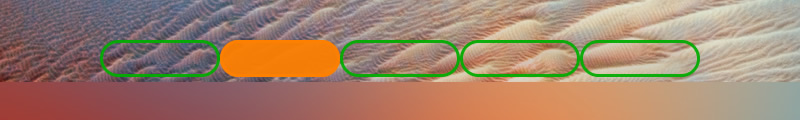
サンプル3

角丸半径: 0.0
中心間隔:40.0
ドット幅:40.0
ドット高:12.0
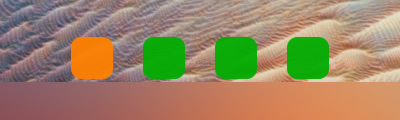
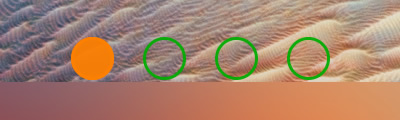
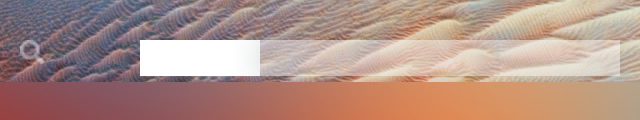
以上の指定で、こんな感じになりました。
スタイル:なし

スタイル:Default Dots / Bar Dots

スタイル:Ringed Dots

間隔は、虫メガネにも適用されるんですね。
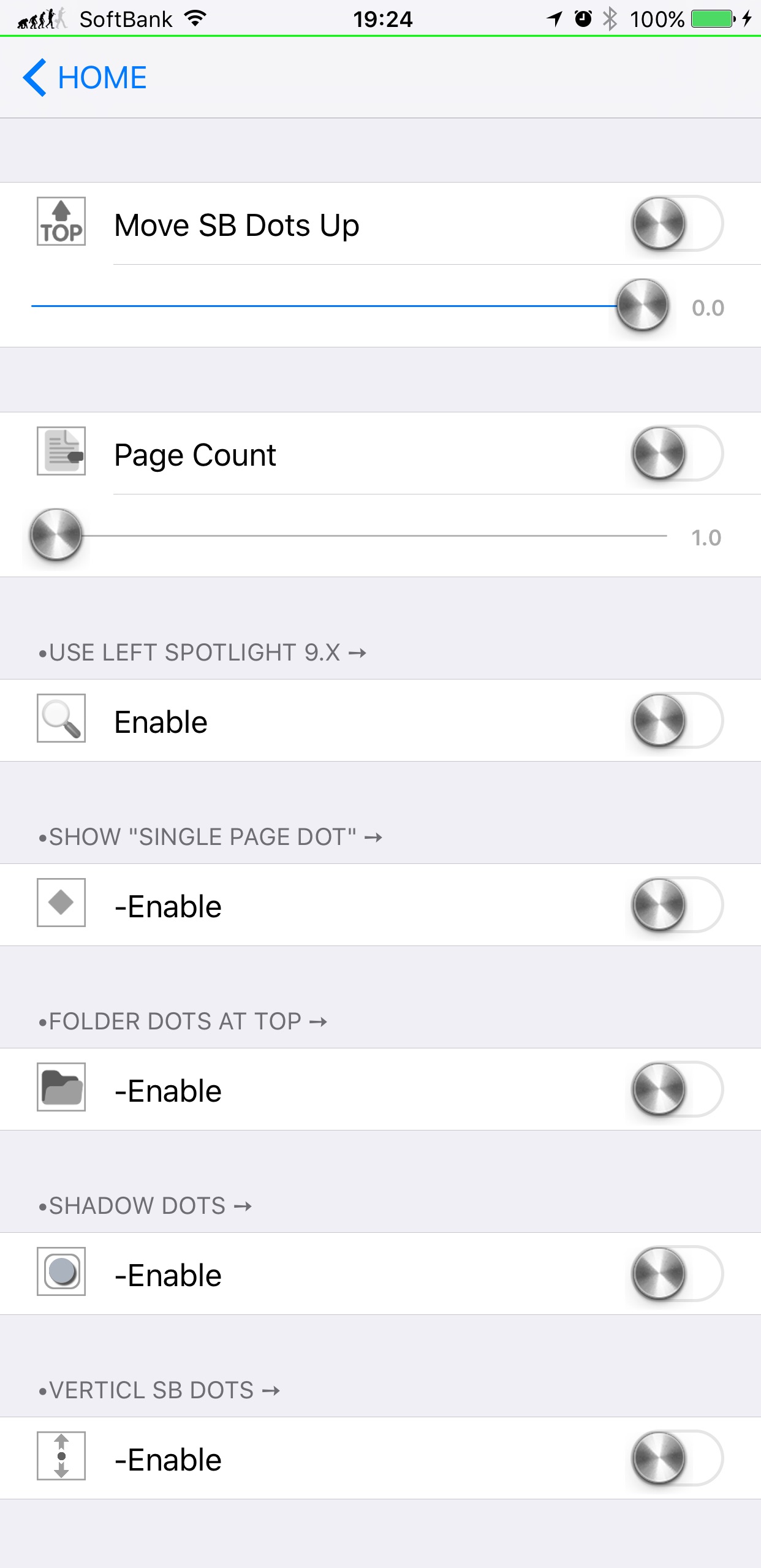
Extras
追加機能がいろいろあります。

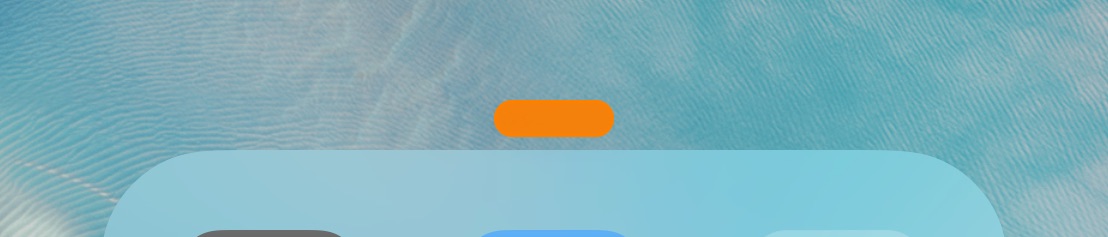
ドットを上に移動させることができます。
適用するには、スイッチをオンにし、スライダーで数値を指定します。
スライダー値を -10.0 で試してみると、こんな感じになりました。



画面下方向がプラスですので、上方向に移動させる値はマイナスになります。
iPhone6Plusでの確認ですが、ピッタリ30ピクセル移動していました。
強制的にページ数を設定します。
実ページの有無に関係なく、ドットが表示されます。
スライダー値では、小数での指定もできますが、小数点以下切り捨ての整数が採用されます。
スライダー値を 6.9 で試してみると、こんな感じになりました。

個人的には、あまり実用性を感じない機能ですね。
スタイルを適用することによって無効になってしまった検索ページを有効にします。
虫メガネが出てくるわけではありませんが、0ページを示すドットが出現します。

何とかして、虫メガネにできなかったのでしょうか・・・
1ページしかない場合は表示されないページドットを、1ページしかない場合でも表示させることができます。

スクリーンショットを撮るために、アプリを消すことはできないため、フォルダーで確認しました。
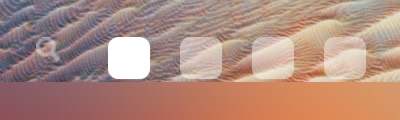
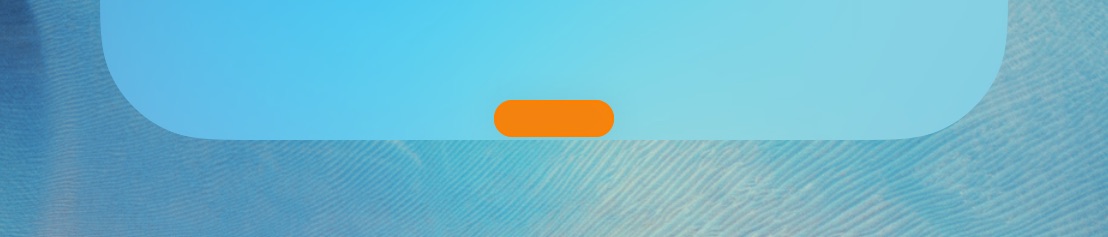
本来、フォルダー内下部に表示されるドットを、フォルダーの上に表示させます。

1ページでもドットを表示させておいたので、ちょうど良かったです。
ドットに影を付けることができます。



悪くないですね。
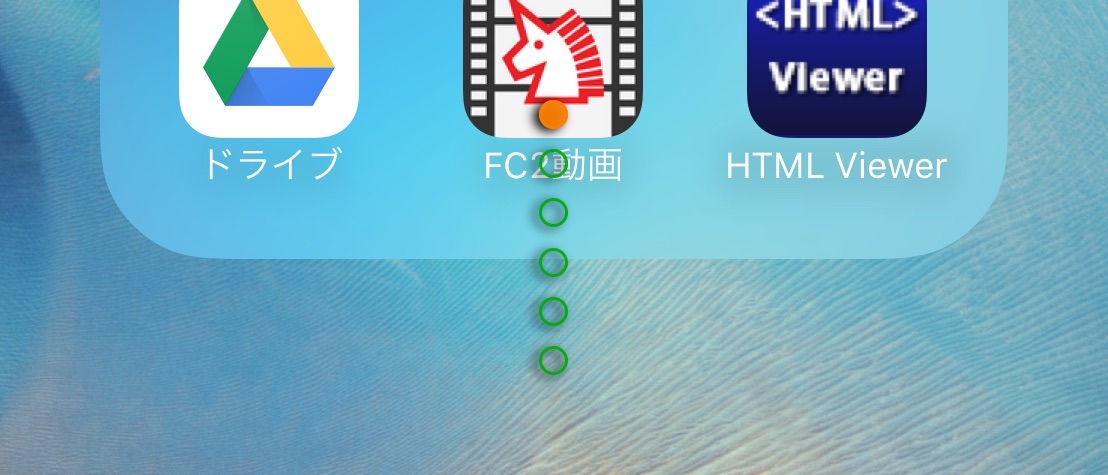
本来横並びのドットを、縦並びにします。
ホーム画面では、一瞬縦並びになったものの、すぐに横並びになってしまったので、フォルダーでの表示を紹介します。

中央ではなく、右でも左でも良いので、端に寄せて欲しいですね。
Image Dots
画像によるドット表示を有効にします。
個人的には、この機能が目的といって良いほどです。

特徴を活かした画像が用意されていると思います。
作ってみた
以前、ページドットのテーマでパックマンを作っていました。

iOS7からのデザイン変更により、半ば諦めていたテーマなのですが、Anemoneと出会ったことで、もう一度パックマンを作ってみようと思った訳です。
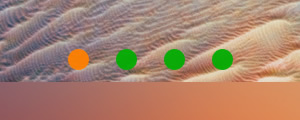
試してみた結果は、こんな感じです。

この結果を受けて、MagicDots用のテーマを作ることになったのです。
虫メガネ部分の「赤ベエ」が残念なことになってしまいますが、@3x用の画像を作り直し適用させてみました。
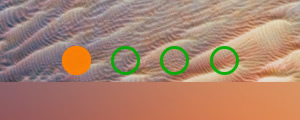
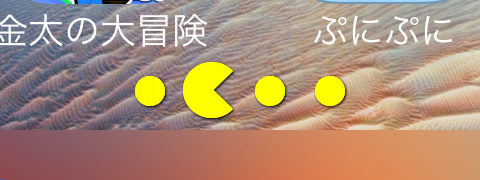
結果はこんな感じです。

画像の上下が反転されることに注意しましょう。
今回のテストテーマをこちらで配布しています
boke_magicdots_pacman.zip のダウンロード
思ったよりも画像が大きくなってしまったので、「Extras」でドットを上に移動しました。
移動量が「-5」だと、スクリーンショットのようになります。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する