BatteryStatusBarver. 1.6.2
iOS10.2
概要

iPhoneだけでなく、他のスマホやタブレット、ガラケーもDSもデジカメも、携帯機器であれば少なからずバッテリー残量が気になります。
iPhoneでは、画面上部のステータスバーと言われる部分にバッテリー残量が表示されます。
しかし、その表示は小さく、隣りに残量数値を表示させている人も少なくありません。
パッと見ただけでは分からず、意識して確認しないと分からない大きさなのです。
ここで、ステータスバー全体でバッテリー残量を表現してくれる「BatteryStatusBar」を紹介します。
特に設定しなくても、残量によって色が変わり、見やすい上に邪魔にならないため、とても重宝することでしょう。






<注意>
iOS10正式対応のアナウンスがありませんが、私の使用範囲にて動作確認できましたので、とりあえずの紹介です。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は以下の通りです。
$0.99
起動方法
インストール完了後、ホーム画面にアイコンがある訳ではありません。
すでにその恩恵を受けているので、すぐに確認することができます。
まだまだ安心な残量では、緑色でその量が表示されます。

65%でオレンジ色になります。

残量が少なくなると赤色になるのですが、撮り忘れました。
ゴメンナサイ・・・
設定あれこれ
デフォルトだけでも、シンプルで機能的なのですが、お好みで色々な設定もできてしまいます。
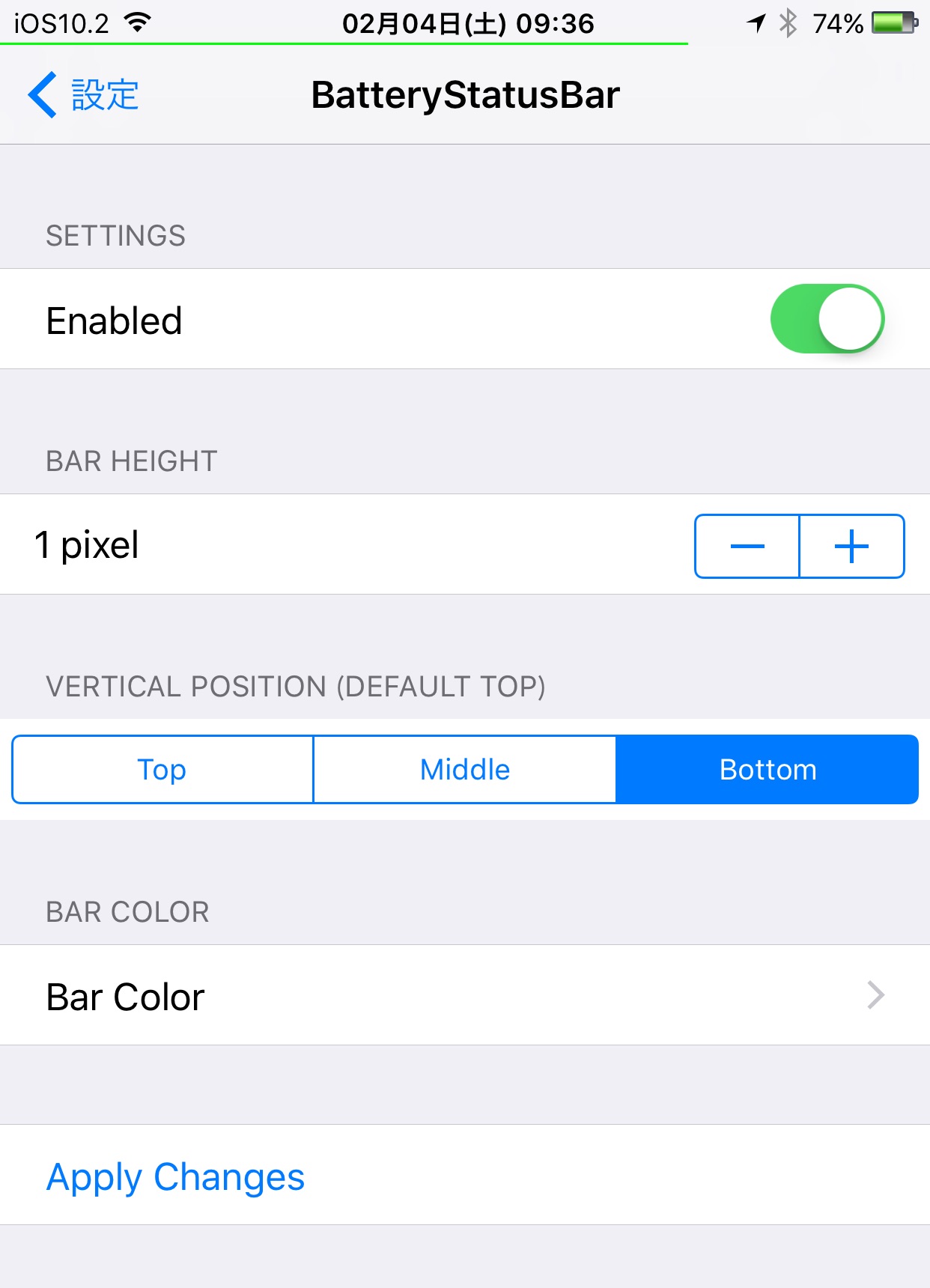
設定内容は、以下の通りです。

SETTINGS
バッテリー残量を表示するかどうかのスイッチです。
目的が目的ですので、「オン」にしておきましょう。
BAR HEIGHT
バッテリー残量表示バーの高さを指定します。
VERTICAL POSITION (DEFAULT TOP)
バッテリー残量表示バーの基準となる縦位置を指定します。
「上部」が初期値とのことです。
BAR COLOR
バッテリー残量表示バーの色を指定します。
Apply Changes
設定を反映させるために、スプリングボードを再起動します。
変更完了後は、必ず押しましょう。
BAR HEIGHT
バッテリー残量表示バーの高さを指定します。
高さ指定には、「ステッパー」を使い、値を増減させます。

高さは1〜20ピクセルの範囲で指定し、20ピクセルでステータスバー全高となります。
2ピクセルから "pixels" と表示されるのが、個人的に感動しています。
1pixel

20pixels

おやおや???
20pixelsでは、ステータスバーの表示に被ってしまっていますね。
いくつかアプリを起動して確認したのですが、きちんと表示されるのです。

どうやら、ホーム画面に限ったバグなのかもしれません。
バージョンアップに期待しましょう。
VERTICAL POSITION
バッテリー残量表示バーの基準となる縦位置を指定します。

以下のサンプルは、すべて1pixelです。
Top

Middle

Bottom

この位置を基準にして、指定した高さの残量バーが表示されます。
私は「Bottom」がお気に入りです。
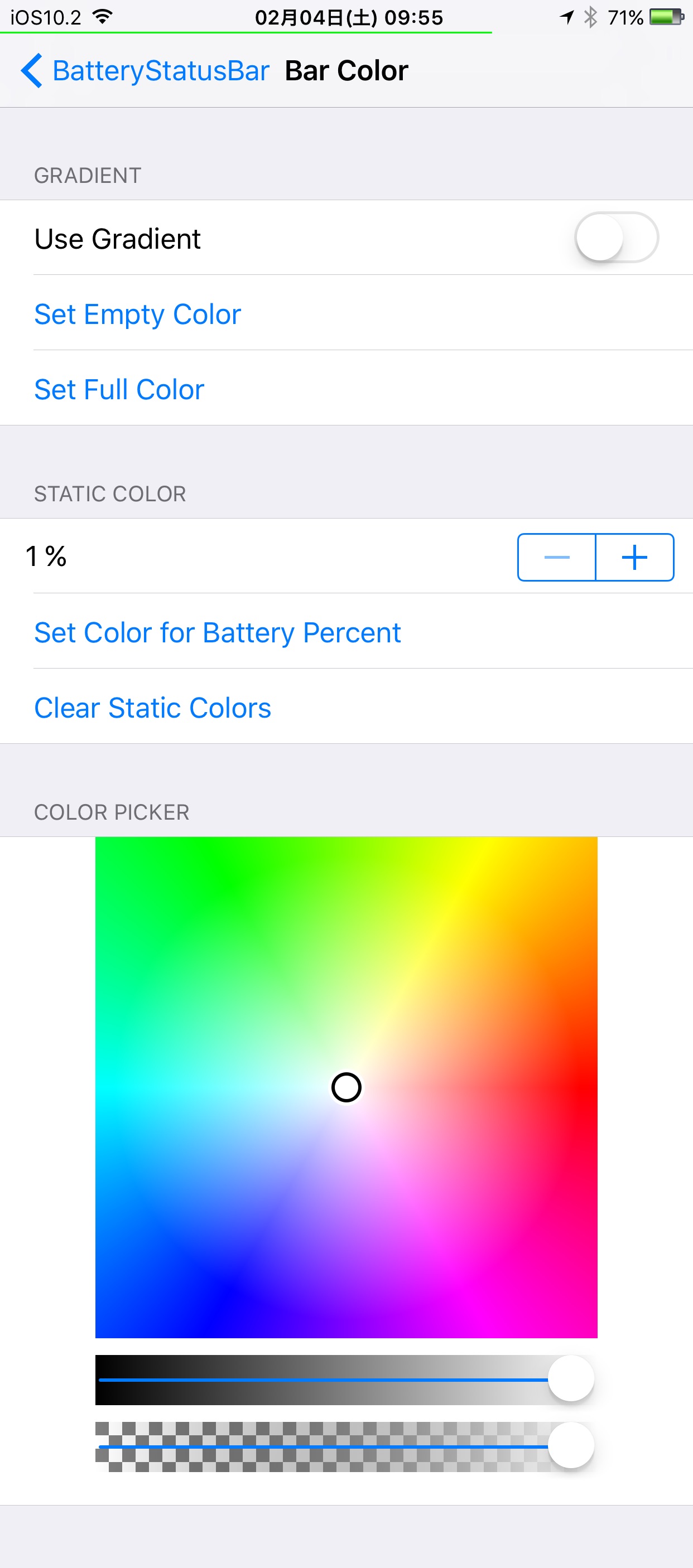
BAR COLOR
バッテリー残量表示バーの色を指定します。

色だけに色々ありますね。
色の指定には、下にある「COLOR PICKER」を使用します。
色を決めてから、各種ボタンを押すことにより、その色が採用されるという流れです。
透過率なども用意されているので、ちょっと驚きです。
GRADIENT
グラデーション表示に関する設定です。
Use Gradient
グラデーション表示にする場合は、このスイッチを「オン」にします。
Set Empty Color
残量0%の色を設定します。
Set Full Color
残量100%の色を設定します。
緑を100%、赤を0%として試してみました。


緑と赤を直線的に変化しているのが分かります。
STATIC COLOR
残量に応じて色を指定します。
%
色を指定する残量を決めます。
Set Color for Battery Percent
残量に応じた色を設定します。
Color Static Colors
設定したすべての色をクリアします。
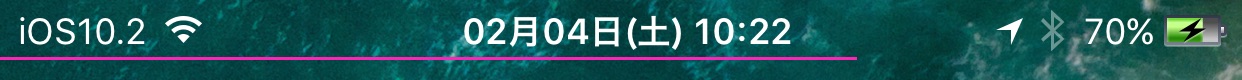
70%前後で、1%ずつ色を変えてみました。




バーの長さが変わらないと色が変化しないみたいですね。
残量バー全体が紫になっています。
1%毎の指定なので、バーの場所によって色が変わると思っていたのですが、バー全体の色でした。
残量バーをレインボーカラーにしてみようと思っていたのですが、諦めました・・・
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する