エフェクトを作る
iOS8の脱獄アプリから「Cylinder」を紹介しています。
それまでは、ページ送りの演出に「Barrel」を紹介してきましたが、有料であることよりも、動きを追加するにはバージョンアップを待つしかなかったことがとても苦になっていました。
「Cylinder」は無料で、エフェクトを組み合わせて新しいエフェクトを作ることができるため、既存のエフェクトだけでも長く楽しむことができます。
さらに、私のツボに嵌った理由は、「自作」です。
エフェクトの組み合わせで個性を出すのも良いのですが、当サイトの閲覧者様は、自分で作ることができるなら作ってみたいと思う方が多いので、エフェクトの作り方を紹介します。
<注意>
ここからは、以前のものを使い回ししております。
必要なもの
Cylinderエフェクトを作るためには、以下のものが必要です。
テキストエディター
Cylinderエフェクトは、LUAというスクリプト言語で作ります。
だからと言って、LUA専用エディターが必要というわけではありません。
お手持ちのパソコンに標準で付属されているテキストエディターで十分です。
Windowsであれば「メモ帳」、OSXでしたら「テキストエディット」という標準アプリがあるはずです。
より高機能なエディターをお持ちであれば、慣れもあると思うので、そちらをお使いください。
テキストエディターに求める機能は以下の通りです。
・エンコードに「UTF-8」を扱えること
・改行コードに「LF」を扱えること
この2点は、ただ単に私がそれ以外を試していないだけなので、決してこれに限る訳ではございません。
あとは、「lua」という拡張子で保存できれば十分です。
ファイル転送ソフト
Cylinderエフェクトを転送するためのソフトウェアが必要です。
定番の「i-FunBox」なら、すでにお持ちの方も多いかと思います。
作ったエフェクトファイルを、ファイル転送ソフトで以下の場所に転送します。
/Library/Cylinder/
転送後は、「Cylinder」の使い方に従ってください。
諦めない心
何事もそうなのですが、始めたからには諦めるのはつまらないです。
「自分で作ったものが動いた時の感動を味わっていただきたい」というのが、私の願いです。
ダウンロード
ここから先のページでは、いくつものサンプルエフェクトを紹介しています。
サンプルコードも紹介していますので、それを見てて入力していただいても勉強になりますが、ダウンロードファイルも用意しております。
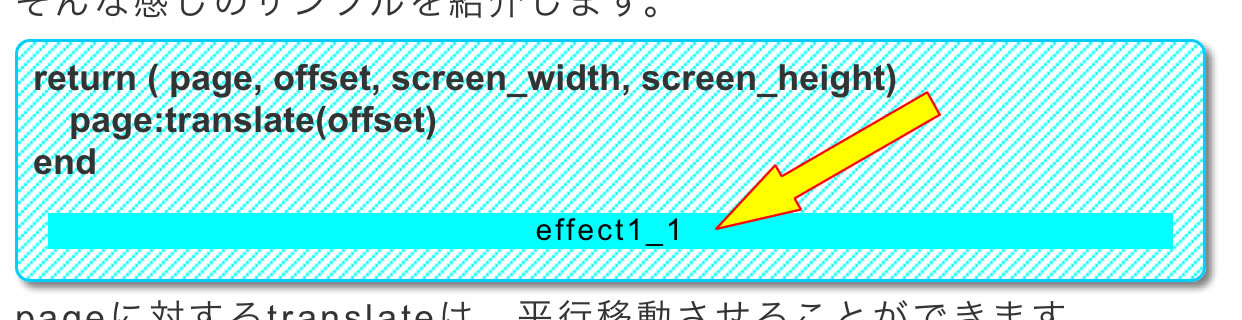
ダウンロードは、サンプルコード下部にあるサンプルファイル名をクリックして下さい。

水色の帯ならどこでもOKです。
エフェクトを作る(クリックで詳細ページへジャンプします)
以下のリンクで、サンプルを交えながら、つくり方を紹介します。
- 基本を知る
エフェクト作成するための基本的な知識を紹介します。
- 平行移動のエフェクトいろいろ
translateを使って、いろいろな移動をしてみます。
- ページを回転させる
ページを上手に回転させる方法を紹介します。
- ページ回転のいろいろ
rotateを使って、いろいろな回転をしてみます。
- ページ拡大のいろいろ
scaleを使って、いろいろ拡大してみます。
- ページ全体を透過させる
alphaを使って、透過を操りましょう。
- イン・アウトで異なるエフェクトを作る
出るページと入るページで違うエフェクトを作ります。
- フォルダーに異なるエフェクトを作る
ページとフォルダーで違うエフェクトを作ります。
- 1つのアイコンだけに・・・
アイコン1つを特定し、エフェクトを掛けていきます。
- すべてのアイコンに・・・
ページ上のすべてのアイコンにエフェクトを掛けます。
- 縦列を特定する
アイコンを縦列で特定してにエフェクトを掛けます。
- 横列を特定する
アイコンを横列で特定してにエフェクトを掛けます。
- エフェクトを段階的にする
段階的に動きを変えることで、レベルアップを図ります。
- 行列を実感する
エフェクトの内部演算である行列を実感してみましょう。
- 風車エフェクトを作る1
風車のエフェクトを演算メインで作ります。
- 風車エフェクトを作る2
風車のエフェクトを変換メインで作ります。
- トビラ開〜け〜て〜を作る
扉を開けて入っていくエフェクトを作ります。
- スターウォーズのオープニングを作る
スターウォーズのオープニングクロールを作ります。
- アイコン特定のテクニックいろいろ
アイコンを特定するためのテクニックたちを紹介します。
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する