Cylinderver. 1.0.6
iOS10.2
概要

iPhoneを使っていると、しだいにアプリが増えていきますね。
1ページで抑えようと工夫する人もいますが、やはりページは増えてしまいます。
ページが増えた分、フリックすることで、スムーズなアニメーションでページが移動することは周知の事実です。
初めてiPhoneを操作した時の感動は、今でも忘れていません。
(そのおかげで、Androidの動きが見にくくてしょうがない・・・)
そんなページ移動も、慣れれば当たり前になってくるのが「人の常」というもの。
過去に壁紙チェンジャーでも作ったのですが、切り替えに3Dエフェクトを加えたくなってしまいます。
ここでは、ページ移動をいろいろなアニメーションで演出してくれるtweakである「Cylinder」を紹介します。
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
起動方法
Tweaksですので、ホーム画面にアイコンをタップして起動する訳ではなく、デバイスが立ち上がれば、その段階でシステムに組み込まれており、その恩恵を受けることができます。
使い方
このtweaksは、エフェクトの選び方次第ですので、使い方はありません。
設定アプリからエフェクトを選択することができますので、その辺りについて紹介していきます。
設定あれこれ
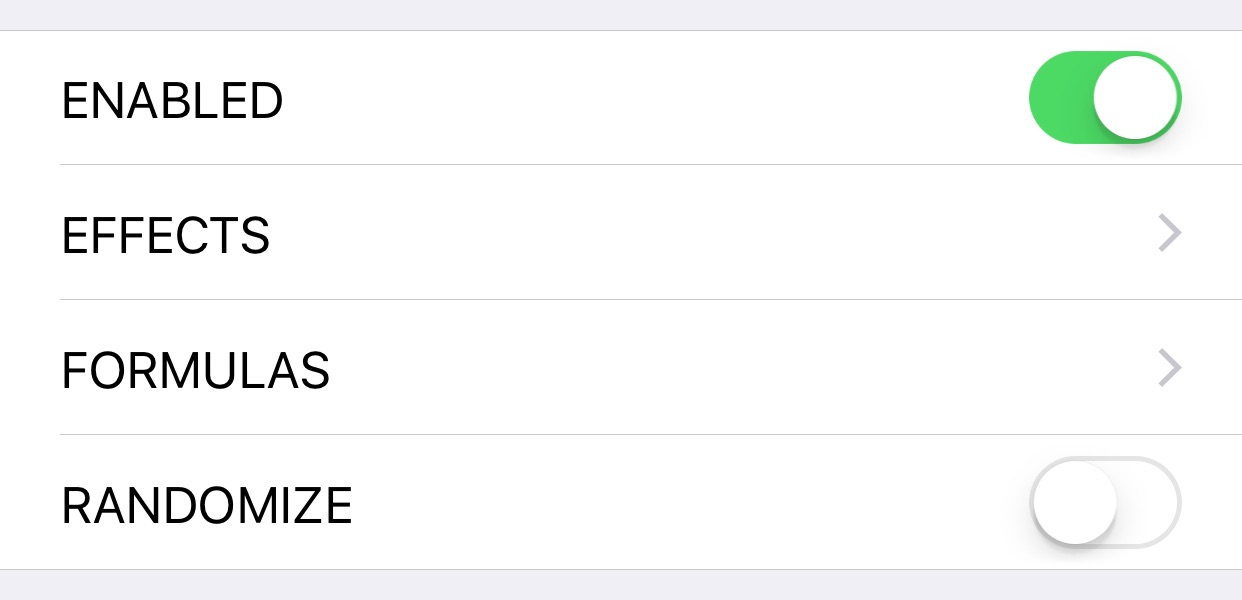
設定アプリから「Cylinder」をタップすると、スクリーンショットのような画面になります。

Enabled
設定を有効にするかどうかのスイッチです。
せっかくですので、「オン」にしておきましょう。
Effects
ページ送りの際に加えるアニメーション効果を選択します。
複数選択もできます。
(複数選択はCylinderの醍醐味です)
Formulas
選択したページ送り効果に名前をつけて保存します。
Randomize
選択したページ送り効果の中から、毎回ランダムに1つ適用します。
Effects
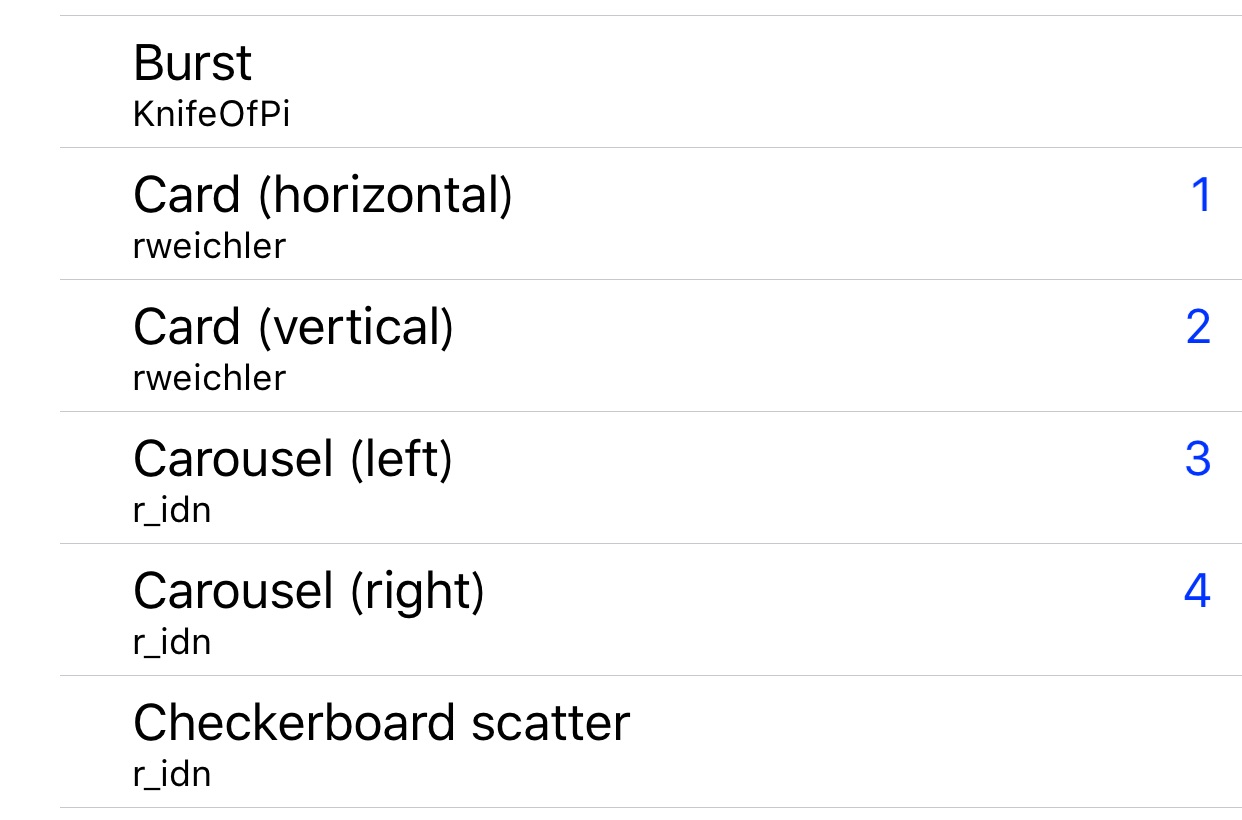
ここから、ページ送りの際に加えるアニメーション効果を選択します。
Cylinderの大きな特徴の1つに「複数選択」があります。
このバージョンでは、58コのエフェクトが用意されていますが、エフェクトの組み合わせることで、自分好みのエフェクトを何通りも作り出すことができます。

エフェクトを選択すると、エフェクト名の右側に数字が付加されます。
Barrelでは、チェックが入っただけなのですが、このCylinderは複数選択できるため、選択していくと数字が増えていきます。
この数字は優先順位かと思ったのですが、エフェクトの重ね合わせの順番のようです。
「Spin」と「Alternate Spin」を選択すると、回転が打ち消されて回転しない列と、回転が2倍になる列で構成されるので、間違いないと思います。
数字のあるエフェクトを選択すると、そのエフェクトが解除されます。
複数選択している場合、解除されたエフェクトの部分が詰められます。
3つ選択している状態で、2番目のエフェクトを解除すると、「2」が消え、「3」が「2」になるという具合いです。
この数字の順番は、特に気にすることはありません。
ただ、3Dエフェクトの組み合わせに注意する必要があります。

これは、エフェクト一覧の最下部にあるメッセージです。
内部演算に行列を使っていると思われるので、エフェクトの順番によって、思いがけないエフェクトが誕生することがあります。
その場合、順番を気を付けた方が良いですね。
エフェクトは、私も含めていろいろな方が作っているので、数は豊富になっていくことでしょう。
Cylindarのエフェクトは、Luaというスクリプト言語で記述します。
全ての方が、お互いのエフェクトを邪魔しないように作り込むことは不可能ですので、使う側が気をつけるしかないですね。
Formulas
エフェクトを複数組み合わせることができるCylinderですが、気に入った組み合わせに名前をつけて保存しておくことができます。

エフェクトを(複数)選択し、保存したい状態が出来上がったら、「Create new formula」でその状態を保存することができます。
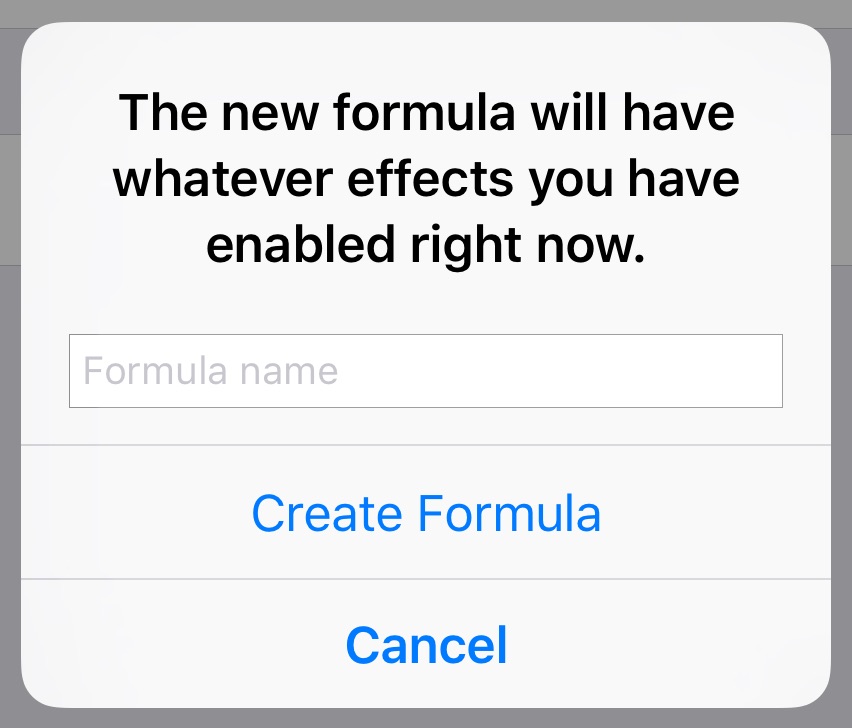
ボタンを押すと、どんな名前で保存するか聞かれますので、入力してください。

日本語でも大丈夫ですので、できるだけ分かりやすい名前にしておくことをオススメします。
入力後、「Create Formula」を押すと保存されますが、保存後の変更はできませんので、注意してください。
削除は、右上の「Edit」からできます。

保存名を右から左へスワイプしてもできます。

エフェクト集
Cylinderに用意されている個々のエフェクトと、その組み合わせによって新しく表現されるエフェクトをいくつか紹介します。
<注意>
ここからは、特に変更のない限り、以前のものを使い回ししております。
エフェクトを確認する際に使用したページは以下の通りです。

1ページ目

2ページ目
1ページ目から2ページ目へと移動するスクリーンショットでを動画で紹介します。
ただ、実際にやっていただくのが一番良いと思います。
少なからず、何らかの感動はあると思います。
単体エフェクト
Alternate Spin
アイコンが交互の向きに回転します
Ant Lines (Horizontal)
横列で交互に、そして左右に分かれます
Ant Lines (Vertical)
縦列で交互に、そして上下に分かれます
Backwards
逆向き
Beta382's personal Rubik's Cube
ルービックキューブの動きを再現したエフェクトですが、「Rubik's Cube (complex)」の方が仕上がっておりますので、このエフェクトはスルーします。
Blinds
Bubble
泡がブクブク?
Burst
Card (horizontal)
Card (vertical)
Carousel (left)
メリーゴーランドを見ている感じ
Carousel (Right)
メリーゴーランドを見ている感じ
Checkerboard scatter
列が交互に散らばる感じ
Chomp
Cube (inside)
立方体を内側から見ている感じ
Cube (inside)(no zoom)
立方体を内側から見ている感じ(ズームなし)
Cube (outside)
立方体を外側から見ている感じ
Cube (outside)(no zoom)
立方体を外側から見ている感じ(ズームなし)
Cube overlap
Curl and Roll Away
Curl and Roll Away Alternate
Dominoes
やりたいことは分かるのだが・・・
Double Door
門が開いて閉じるイメージ
EmotionUI
風車?ではない・・・
Explosion
四方八方に散らばる
Flip icons (horizontal)
アイコンが横方向に裏返る
Flip icons (vertical)
アイコンが縦方向に裏返る
Focus
Foosball
Helix
Hella Far
倍速移動
Hinge
Hyperspace
Icon Collection
Page Fade
Page Squeeze
Page Twist
Page flip
Page spin
Psychospiral
Radar
Roadrunner
Rubik's Cube
Rubik's Cube (complex)
Shrink
Shrink completely
Snake
ヘビのように移動します
Spin
アイコンが転がります
Spinners
Stairs (left down)
Stairs (right down)
Stay put (combine with others)
その場にいるだけのエフェクトなので、組み合わせに使いましょう
Suck
Vertical Scrolling
フェード付きの縦移動です
Vortex
Wave
アイコンが順番に移動します
Zoom and Fade
拡大ズームで消えていく感じ
Zoom and Fade (alt)
縮小ズームで消えていく感じ
組み合わせエフェクト
1 : Wave
2 : Page Squeeze
3 : Page Fade
シンプルさも残っているので、結構好きです
1 : Explosion
2 : Spin
3 : Shrink
爆発する感じを追加してみました
1 : Checkerboard scatter
2 : Spin
3 : Zoom and Fade
4 : Hella Far
複雑にしながらもシンプルさを残しました
エフェクトを追加する
エフェクトを組み合わせることで、新たに多くのエフェクトを作り出すことのできるCylinderですが、基本となるエフェクトを追加することで、さらに多くの組み合わせが期待できます。
ここからは、エフェクトの追加について紹介します。
エフェクトファイル
エフェクトファイルを作るには、エディターが必要です。
テキストエディターであればなんでも結構ですので、OS標準の「メモ帳」や「テキストエディット」などで十分です。
ファイル形式
エンコードは「UTF-8」、改行コードは「LF」です。
エフェクトは、LUAというスクリプト言語で書かれており、そのファイル形式は「.lua」です。
エフェクトファイルの配置場所
エフェクトファイルは、以下のパスに配置します。
/Library/cylinder/
エフェクトファイルの構成
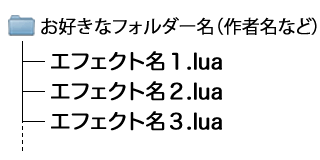
エフェクトファイルは、図のような構成にしてください。

Luaファイルを先ほどのパスに直接配置しても、Cylinderのエフェクト選択画面にそのエフェクト名は表示されません。
エフェクトファイル(Lua)をフォルダーに入れることで、エフェクト名が表示され、選択することができるようになります。

<注意>
ファイル構成例に日本語を使いましたが、実際には1バイト文字(半角英数字)を使ってください。
日本語のまま選択すると、以下のようになります。

1バイト文字を使っていても、エフェクトファイルの記述が間違っていても同じようになります。
入手方法
エフェクトを追加できるCylinderですが、そのエフェクトを入手する方法は大きく分けて2つあります。
1つは「他力本願」で、誰かが作って公開しているものを拝借する方法です。
Cylinder作者様のGitHubサイトには、ここで紹介した単体エフェクト以外のエフェクトがあったのですが、確認したところ、その全てがインストールされているようです。
2つ目は、「自作」という方法です。
CylinderにもBarrelにもなく、Springtomize3にだけある「WindMill」を作ってみました。
風車をイメージしたエフェクトですね。
ダウンロードはこちら ー> boke_Windmill.zip
作り方に関しては、iOS8のページになりますが、「エフェクトを作る」をご覧になってください。
自作エフェクトサンプル
boke_Windmill
風車が回る感じです
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する