DockShiftver. 1.7
iOS10.2
概要

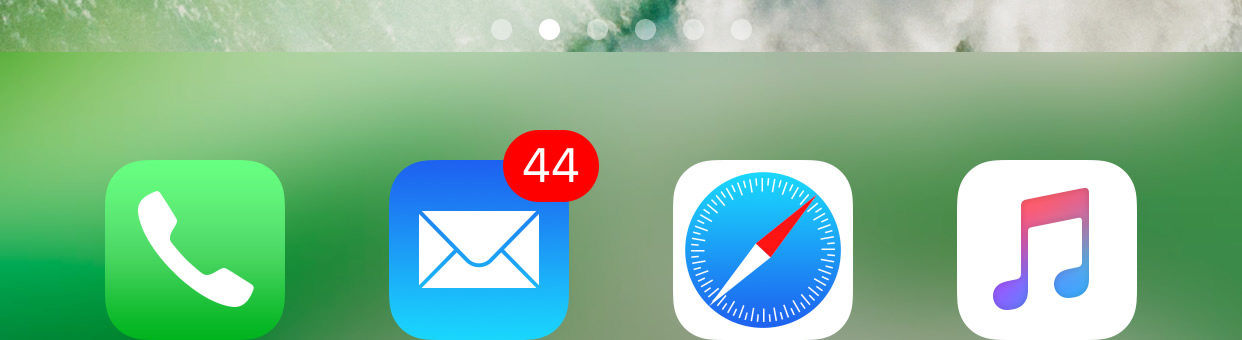
iPhoneの下部には、「ドック」と呼ばれる領域があり、これまでの脱獄では、ドックの背景画像を変更することで楽しんでいました。
しかし、iOS7から画像をあまり使わなくなり、ドックの背景も画像ではなくなったため、簡単に変更ができなくなりました。
プログラミングによる描画は、プログラミングで変更するしかありません。
そこで登場するのが、「DockShift」というtweakで、ドック背景をいろいろ変更することができるようになります。
<注意>
iOS10正式対応のアナウンスがありませんが、私の使用範囲にて動作確認できましたので、とりあえずの紹介です。
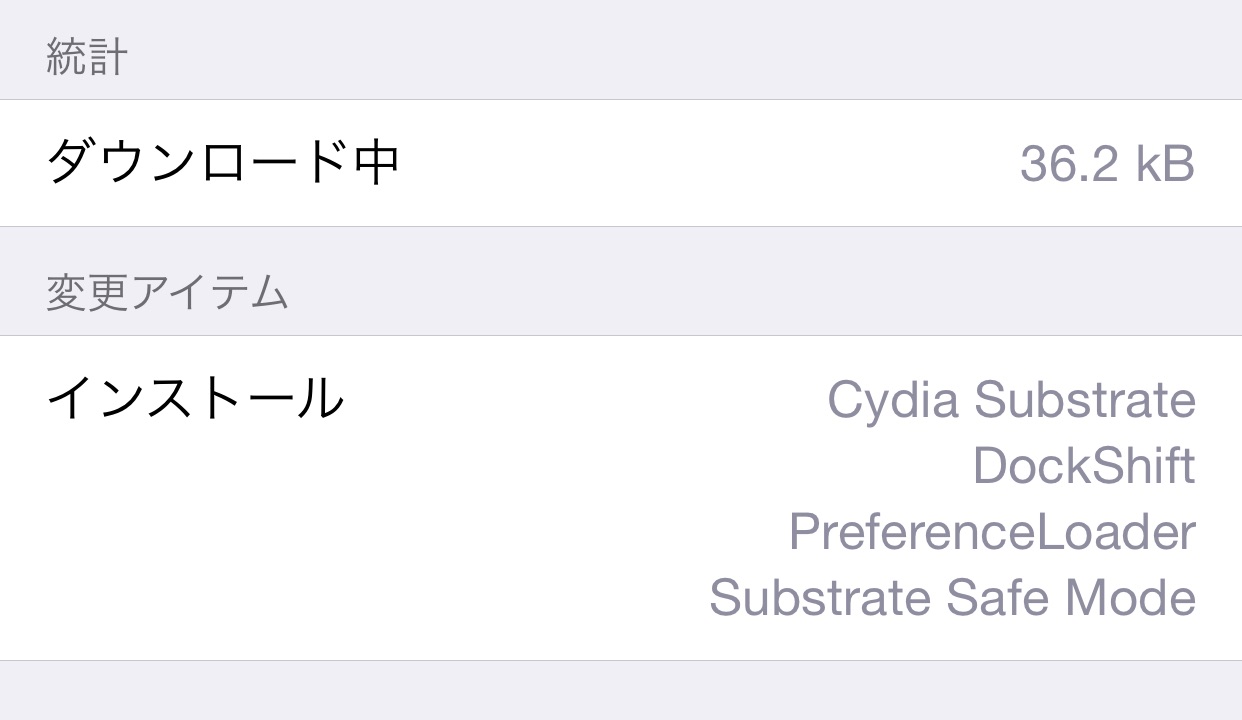
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
変更方法
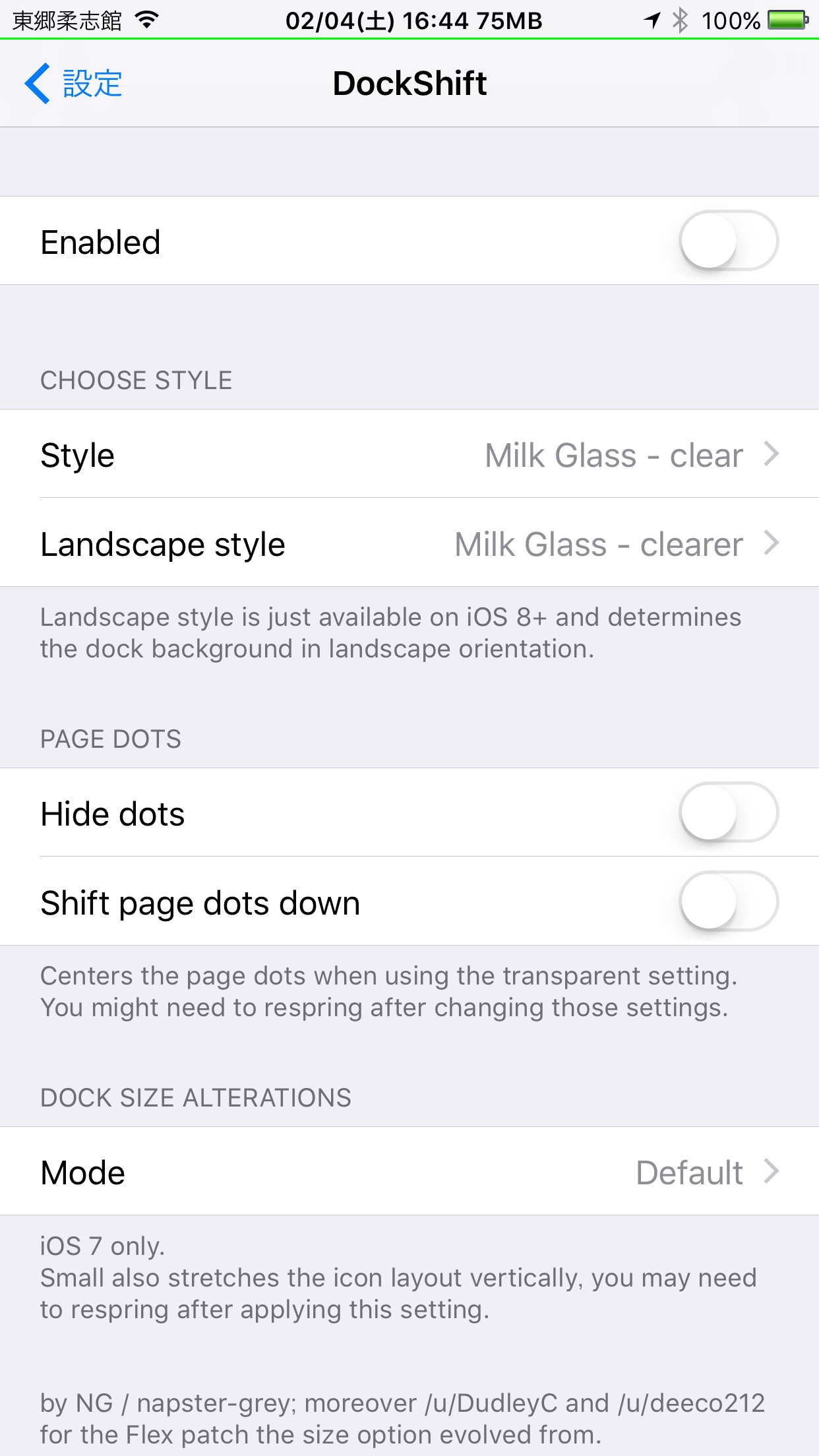
設定からDockShiftをタップすると、DockShiftの設定画面が表示されます。

Enabled
変更を有効にするかどうかのスイッチです。
ここは、「オン」にしておきましょう。
CHOOSE STYLE
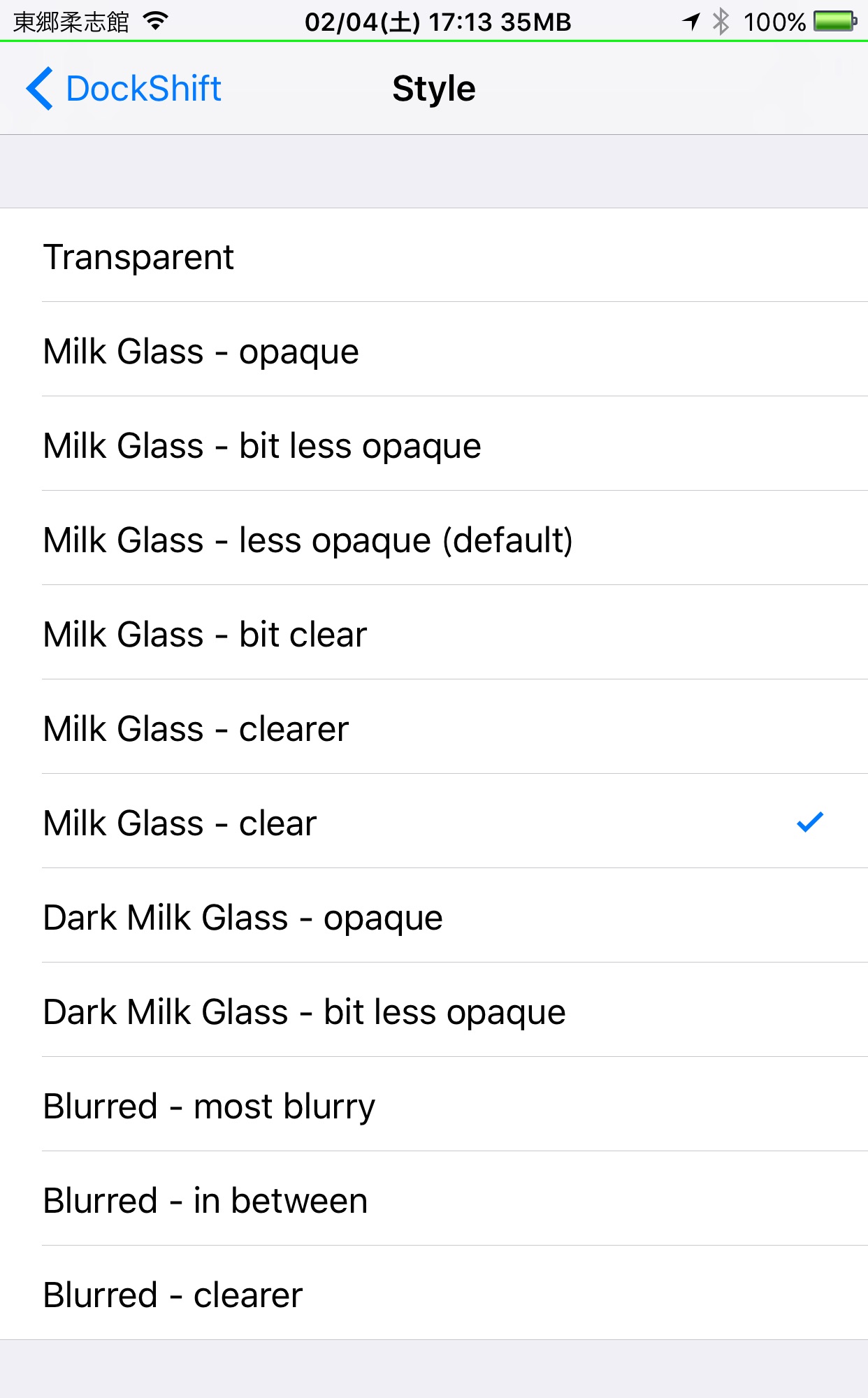
Style
縦向き時のドック背景を選択します。
「透明」に始まり、全12種用意されています。
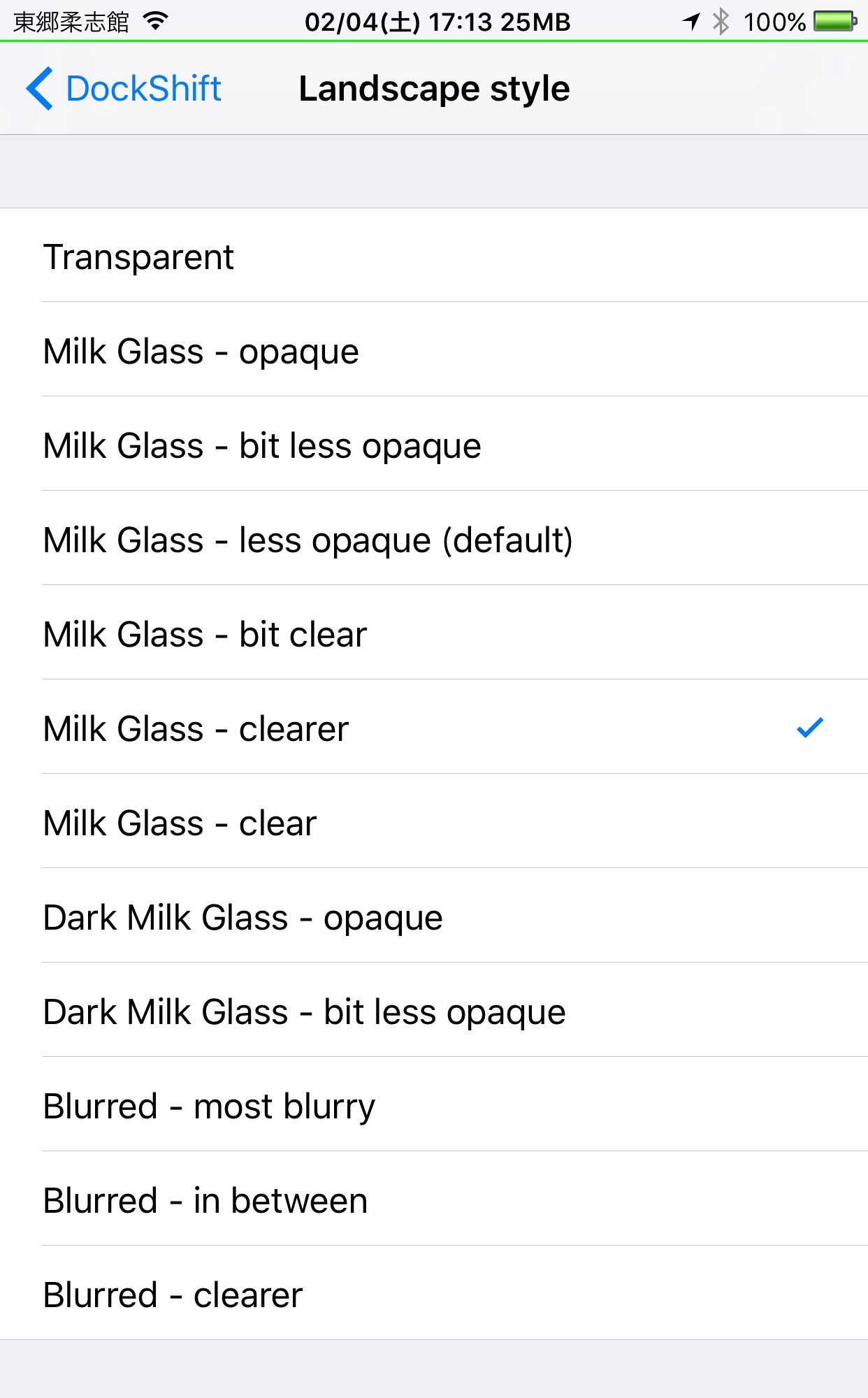
Landscape Style
横向き時のドック背景を選択します。
「透明」に始まり、全12種用意されています。
PAGE DOTS
Hide dots
ページの現位置を示すインジケーターを見えなくするかどうかのスイッチです。
Shift page dots down
ページの現位置を示すインジケーターを下げるかどうかのスイッチです。
ドック背景透明時に特化した機能ですね。
DOCK SIZE ALTERATIONS
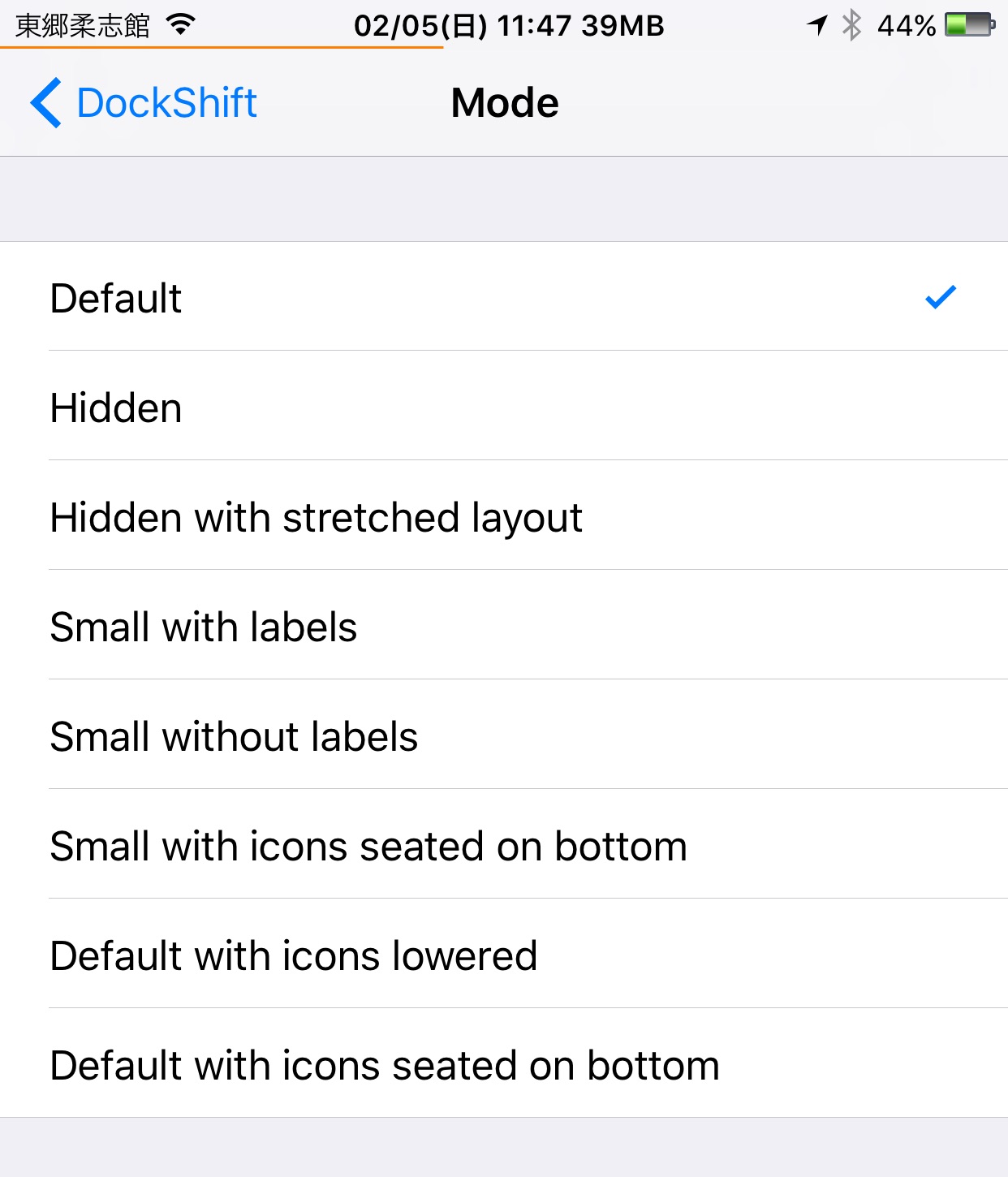
Mode
ドック上の表示方法を選択します。
説明には、「設定変更を反映するにはRespringが必要」とする変更がありますが、Respringするためのボタンらしいものがないため、Respringアプリなどを使ってRespringしましょう。
Styleを変更する
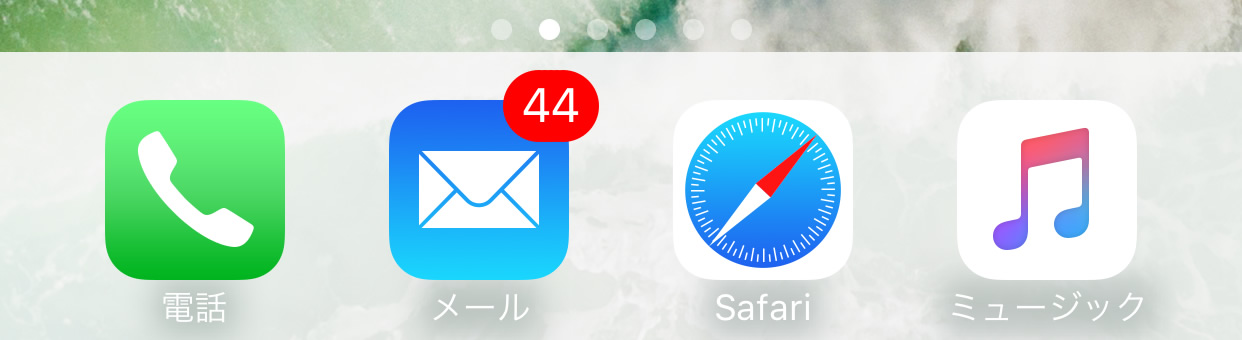
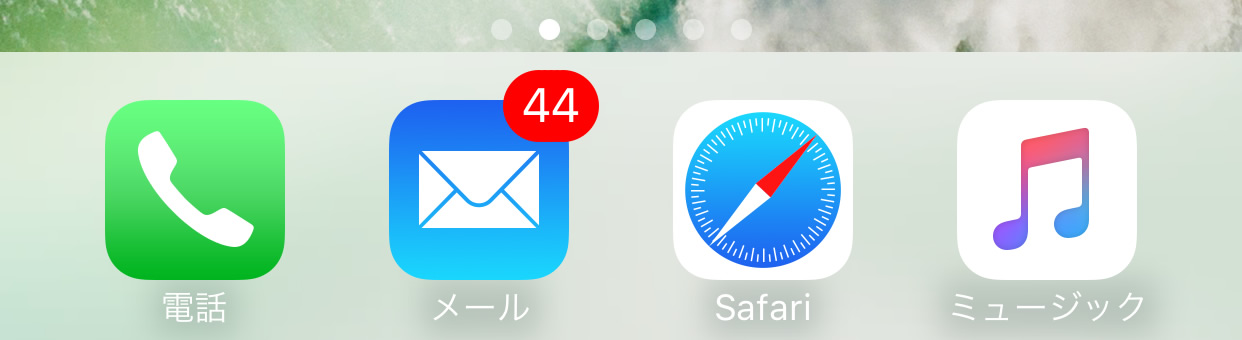
変更方法はタップするだけですので、ここでは、設定画面における「Style」の種類と、適用後の画像を紹介することにします。


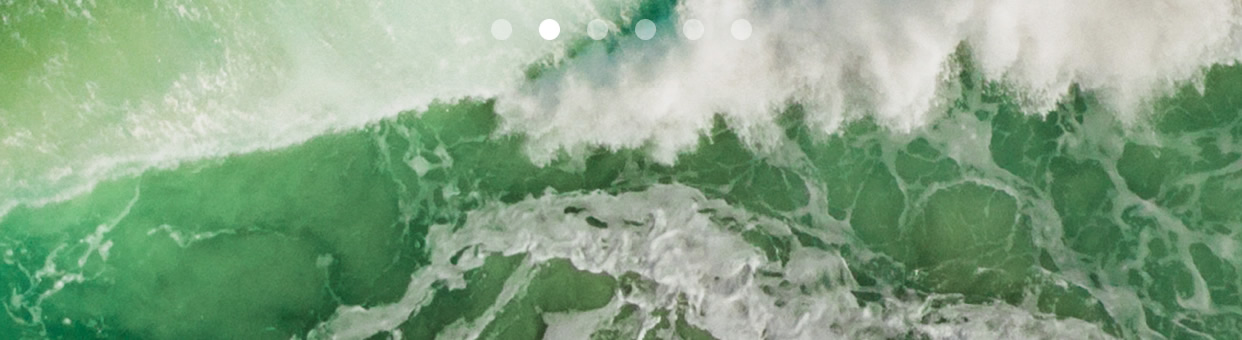
Transparent

Milk Glass - opaque

Milk Glass - bit less opaque

Milk Glass - less opaque (default)

Milk Glass - bit clear

Milk Glass - clearer

Milk Glass - clear

Dark Milk Glass - opaque

Dark Milk Glass - bit less opaque

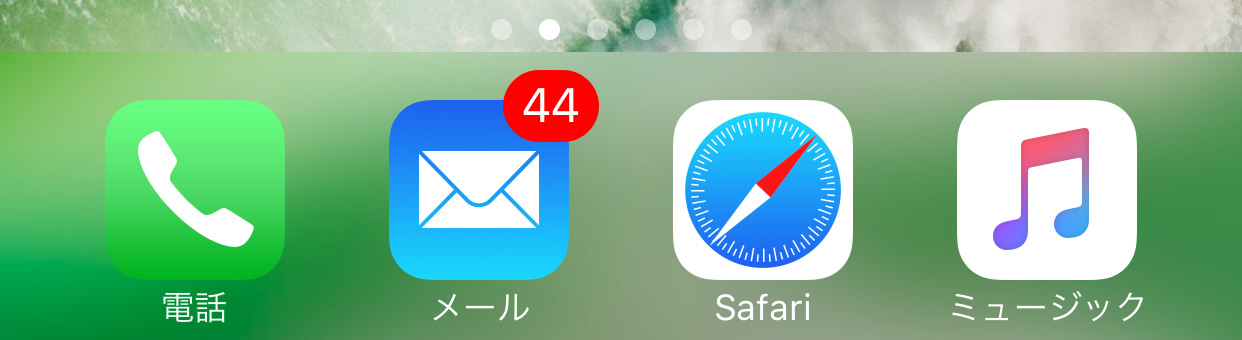
Blurried - most blurry

Blurried - in between

Blurried - clearer
やはりiOS10に正式対応していなだけあって、ドックの背景が透明になるはずの「Transparent」ですが、透明になっておりません。
アップデートを期待しましょう。
Landscape Styleを変更する
変更方法はタップするだけですので、ここでも、設定画面における「Landscape Style」の種類と、適用後の画像を紹介することにします。

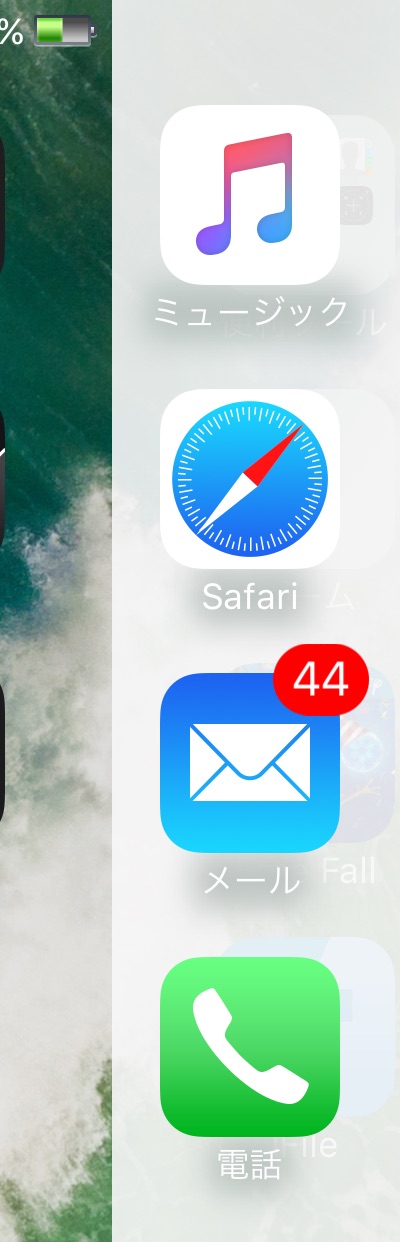
Transparent

横向きの「Transparent」も透明になっておりません。
アップデートを期待しましょう。
僅かですが、次ページアイコンが確認できます。
やはり横向きでは、その性質上、この場所で待機していないと、ページ移動に支障を来すのでしょうね。
ページ移動のためには、この場所で待機していないといけないのでしょうね。
そんな訳ですので、Landscape Styleは「Transparent」の紹介で終わります。
変更項目は縦向き時と同じですので、縦向き時を参考にしてください。
Hide dots をオンにする
ページの現位置を示すインヂケーターを見えなくするとのことですが、どんな感じになるのか画像で紹介します。



ページドット(インヂケータ)を消すだけのtweakもありますので、この機能は需要が高いのでしょうね。
慣れると、無い方がスッキリします。
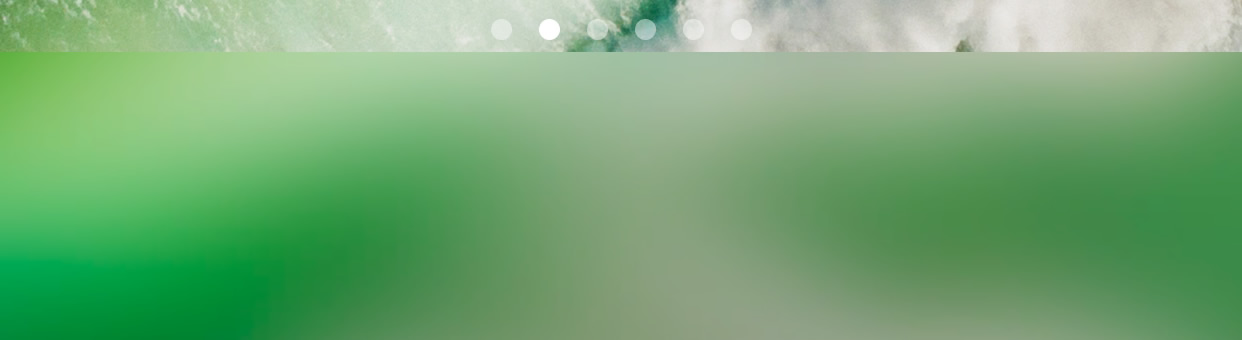
Shift page dots downをオンにする
「Style」にて、「Transparent」を選択した時のみ有効になる「Shift page dots down」です。
ページの現位置を示すインヂケーターの位置を下げるとのことですが、どんな感じで下がるのかを画像で紹介します。



透明にならない「Transparent」ですが、逆に、ページドット(インヂケーター)が下がっていることがハッキリ分かりますね。
慣れると、この機能は必要なのですが、ドックが透明にならないんじゃねぇ・・・
アップデートを期待しましょう。
Modeを変更する
変更方法はタップするだけですので、ここでも、先ほどの設定画面における「Mode」の種類と、適用後の画像を紹介することにします。

ここでは、Style を「Blurried - in between」に設定して、Mode を変更していくことにします。

Default

Hidden

Hidden with stretched layout

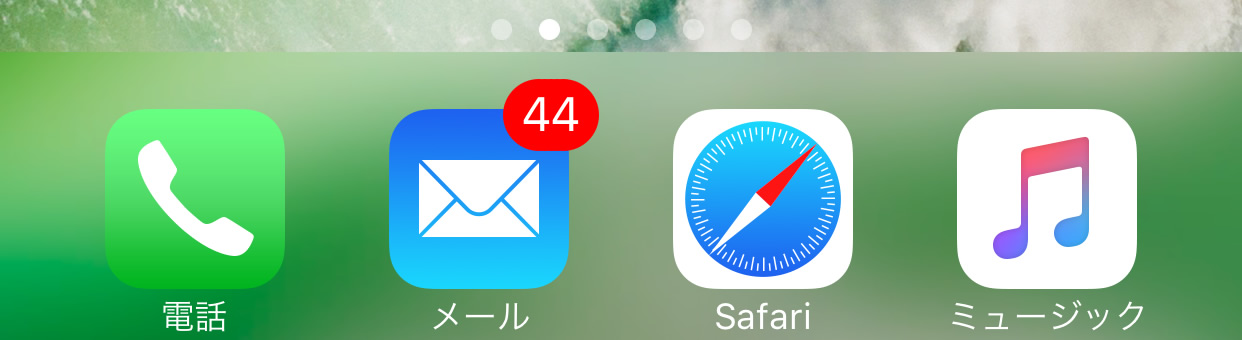
Small with labels

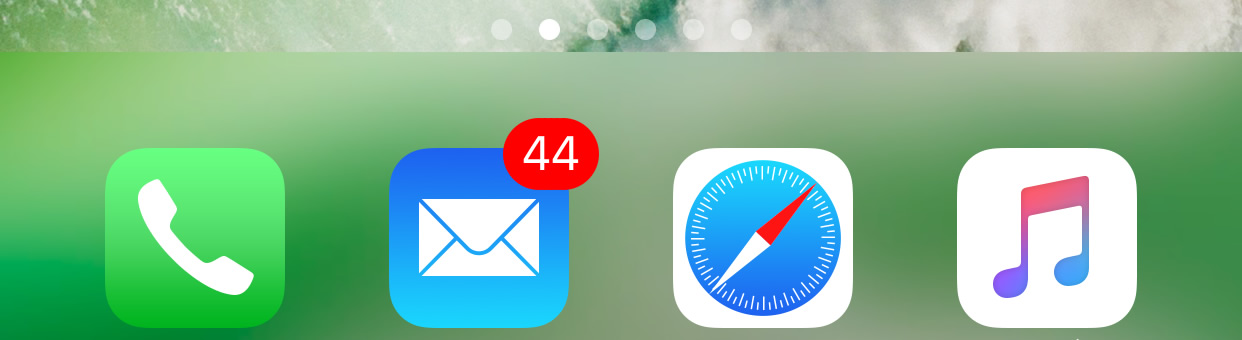
Small without labels

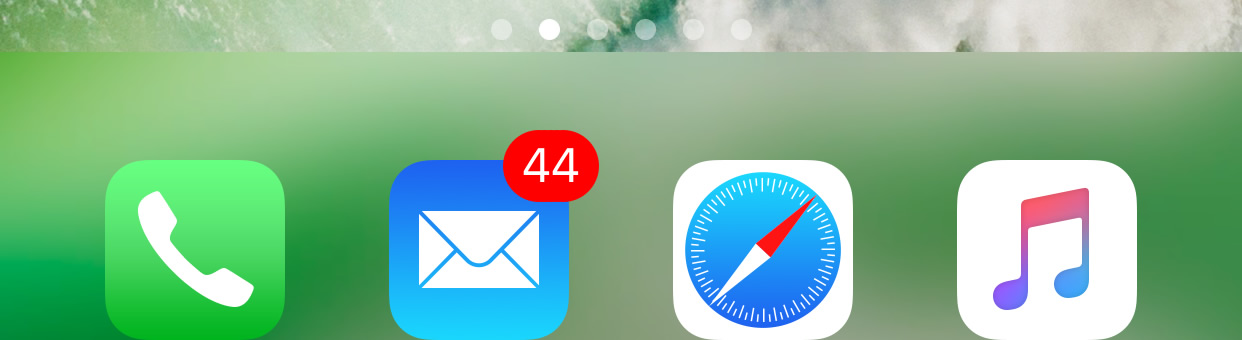
Small with icons seated on bottom

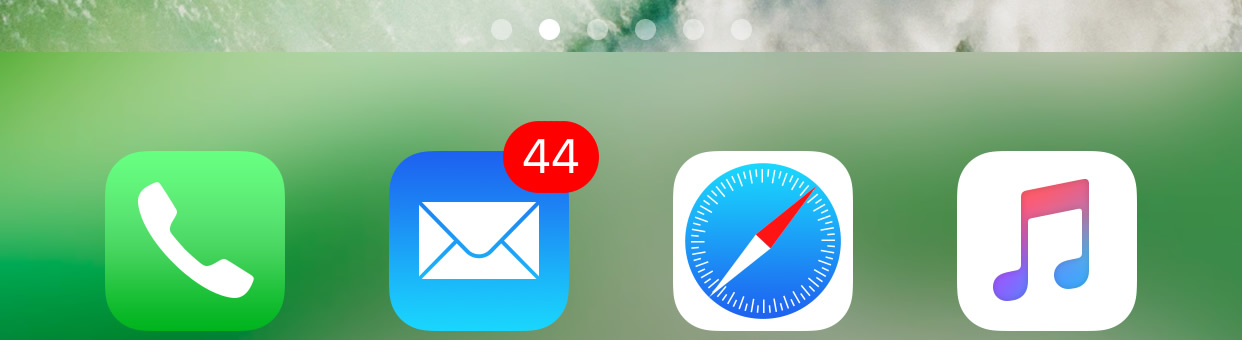
Default with icons lowered

Default with icons seated on bottom
Mode 設定の下に、「iOS7 only」とありますが、それなりに動作しているので、良しとしましょう。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する