Lithium Ionver. 1.3
iOS10.2
概要

脱獄することで、ステータスバーもいじることができるようになります。
電波信号やらキャリア名やら、いろいろ弄るところが満載ですが、今回はバッテリーを弄ります。
Winterboardが万能だった頃は、ステータスバーのバッテリーもWinterboard一択で遊んでいましたが、iOS7になった頃からはAlkalineで遊ぶしかありませんでした。
Alkalineで遊べるならそれで良いのですが、やはり画像を用意しないといけないというのが・・・
デザインをほんのちょっと変更したくても、すべての画像を変更しないといけませんからね。
そこで「Lithium」が気になっていたのです。
JavaScriptで画像を記述するので、ナンチャッテプログラマーとしては、手を出したくて仕方ありませんでした。
そんな訳で「Lithium」のカスタマイズを試していたのですが、iOS9では不具合により試すこともできませんでした。
その「Lithium」が進化し、その名も「Lithium Ion」となり、アイコンもイオンを意識したものになりました。
iOS9から登場した「低電力モード」にも対応しています。
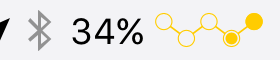
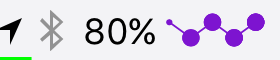
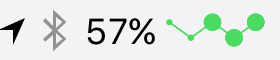
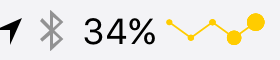
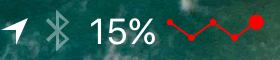
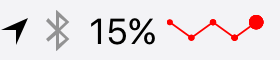
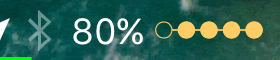
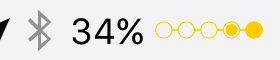
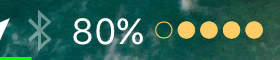
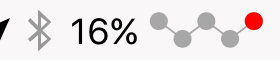
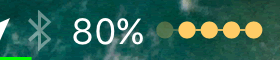
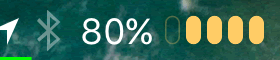
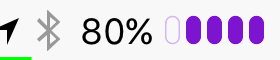
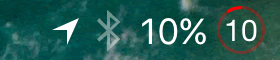
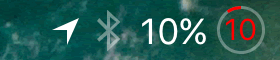
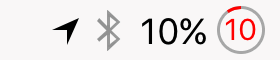
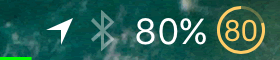
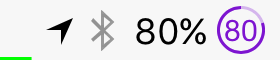
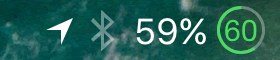
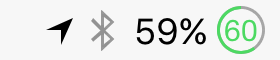
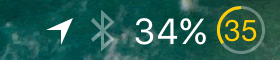
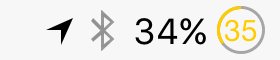
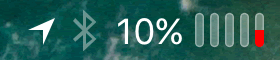
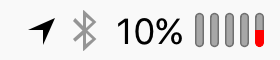
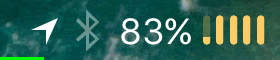
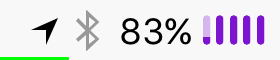
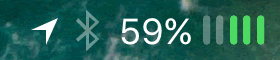
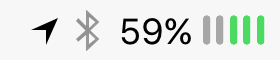
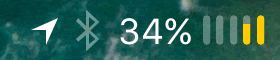
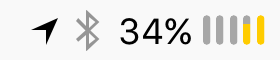
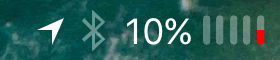
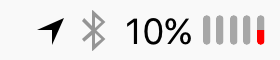
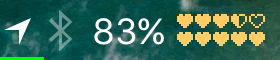
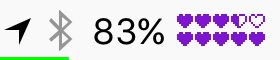
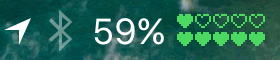
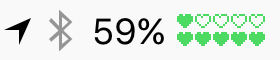
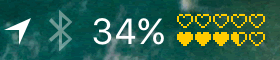
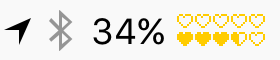
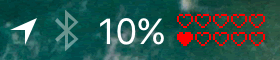
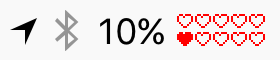
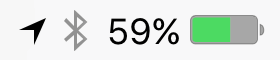
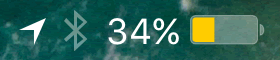
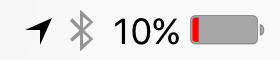
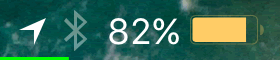
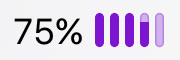
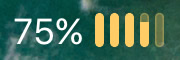
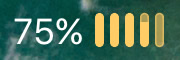
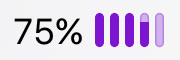
導入すると、こんな感じでバッテリー表示を変更できます。

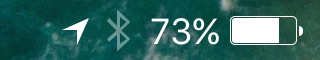
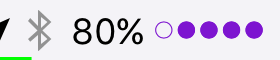
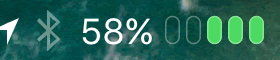
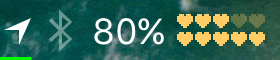
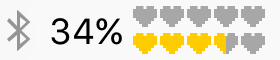
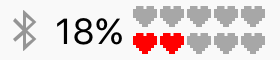
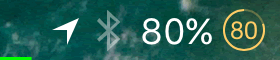
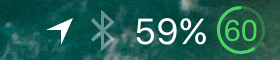
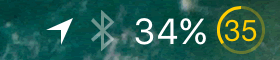
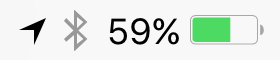
Lithium Ion 導入前


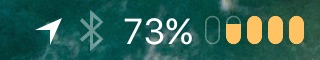
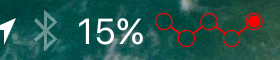
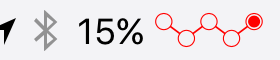
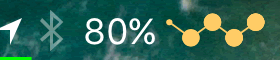
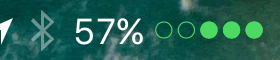
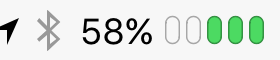
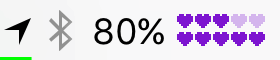
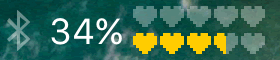
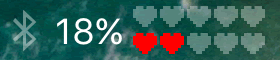
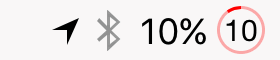
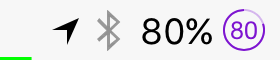
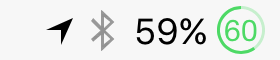
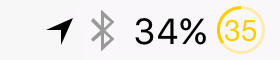
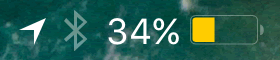
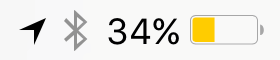
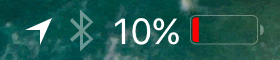
Lithium Ion 導入後
インストール
リポジトリ
Cydia標準リポジトリ(BigBoss)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
注意
Alkalineがインストールされていると、Lithium Ionインストール時にAlkalineが削除されます。
設定あれこれ
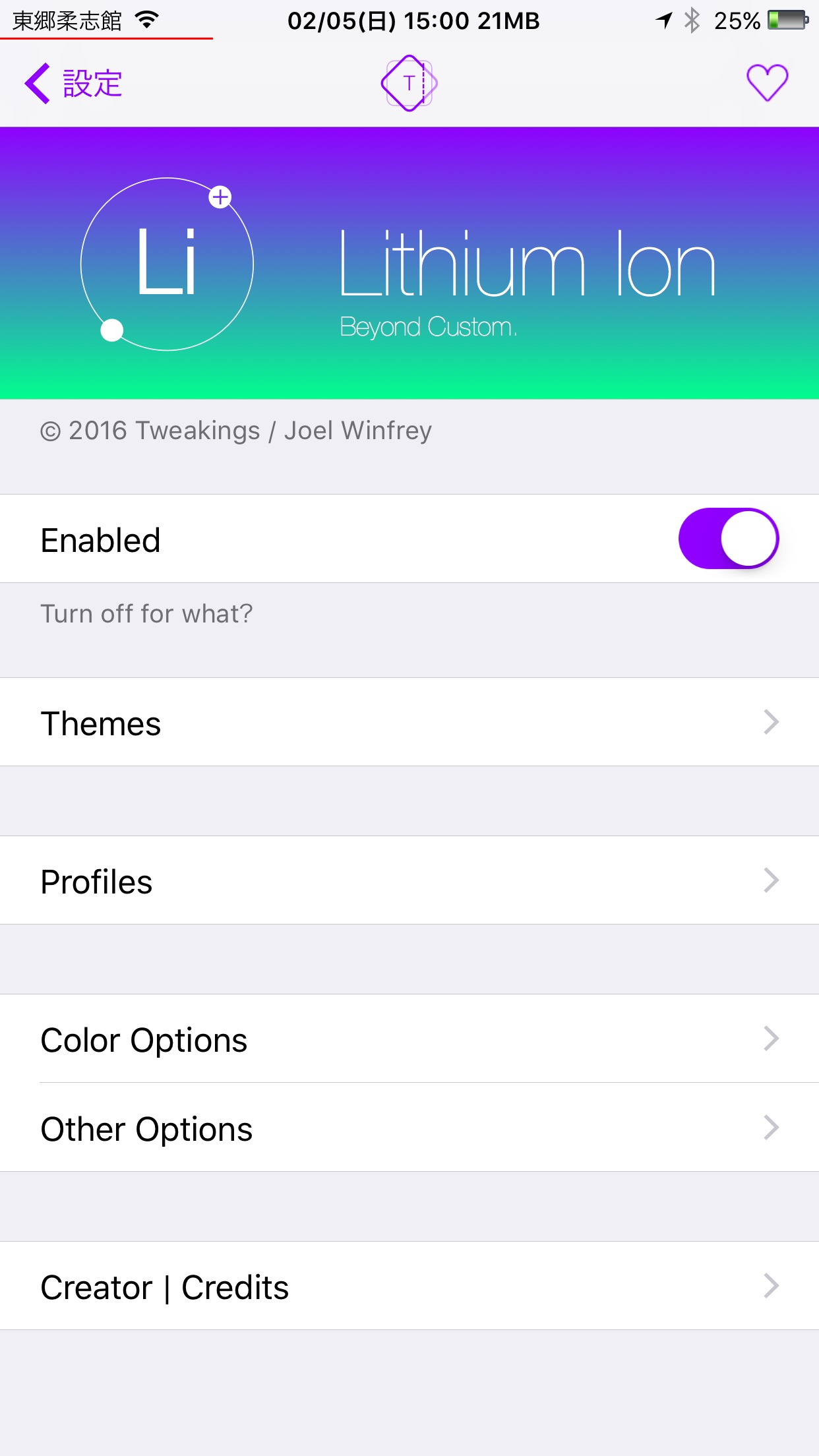
バッテリー表示の変更は「設定」アプリから行ないます。
表示するバッテリーの種類を選ぶだけでなく、色もいろいろ指定できます。

画面右上の  は、Twitterへの投稿ボタンです。
は、Twitterへの投稿ボタンです。

投稿画面が表示されますので、投稿しても良い方は投稿しましょう。
Enabled
設定を有効にするかどうかのスイッチです。
せっかくこのtweaksをインストールしたので、「オン」にしておきましょう。
Themes
表示するバッテリーの種類を選択します。
Profiles
バッテリーテーマの管理をします。
Color Options
色をいろいろ指定できます。
Other Options
その他いろいろ指定します。
Creator | Credits
作者とその仲間たちです。
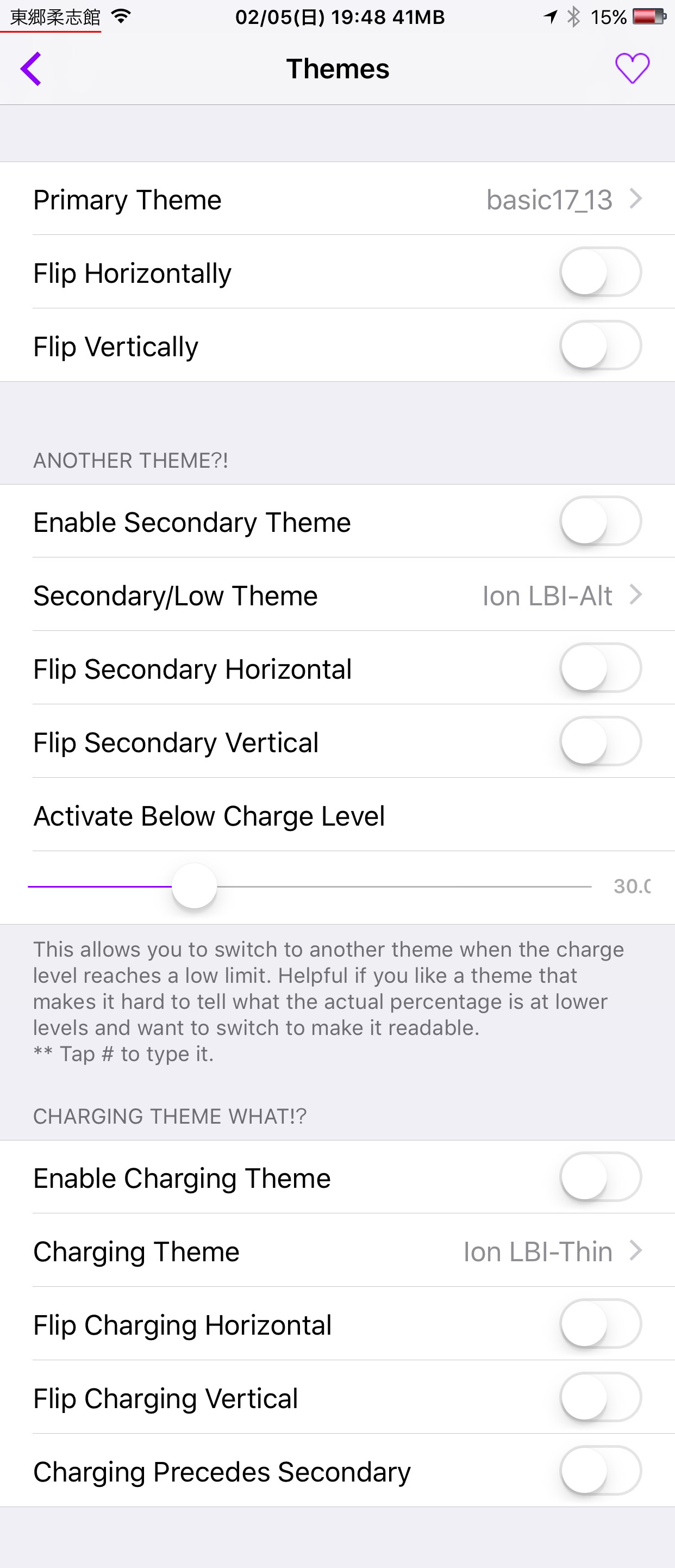
Themes
バッテリーテーマを指定します。
ただ選ぶだけかと思いきや・・・

Primary Theme
主テーマを選択します。
テーマは、後ほど紹介します。
Flip Horizontally
主テーマを水平方向に反転させて表示します。
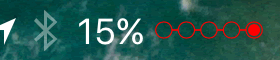
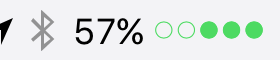
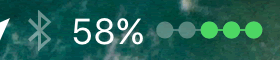
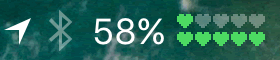
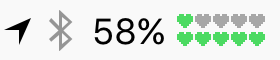
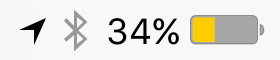
水平方向に反転させると、こんな感じになります。



ほとんどのデザインは、横長か円形のどちらかに分類されますが、「バッテリーの減る方向が逆なら良いのに・・・」と思うテーマがいくつもあります。
個人的に、この機能は大大大必須です。
Flip Vertically
主テーマを垂直方向に反転させて表示します。
ANOTHER THEME?!
Enable Secondary Theme
副テーマを適用させるかどうかのスイッチです。
Secondary/Low Theme
副テーマを選択します。
テーマは、後ほど紹介します。
Flip Secondary Horizontal
副テーマを水平方向に反転させて表示します。
Flip Secondary Vertical
副テーマを垂直方向に反転させて表示します。
Active Below Charge Level
副テーマを適用させるレベルを指定します。
スライダーにて、5.0〜95.0の範囲で指定できます。
赤くなる基準となる「低電力レベル」とは違いますので、ご注意ください。
充電する電力レベルを指定するのが作者様の意向の様ですが、いつ充電するのかは、使用者本人の主観です。
ちなみに、私の使い方では、30%あれば1日持ちますので、帰宅時に30%を切っていたら充電する様にしています。
ここでは、「テーマを切り替える基準となるバッテリー残量をスライダーで指定する」ということを覚えておきましょう。
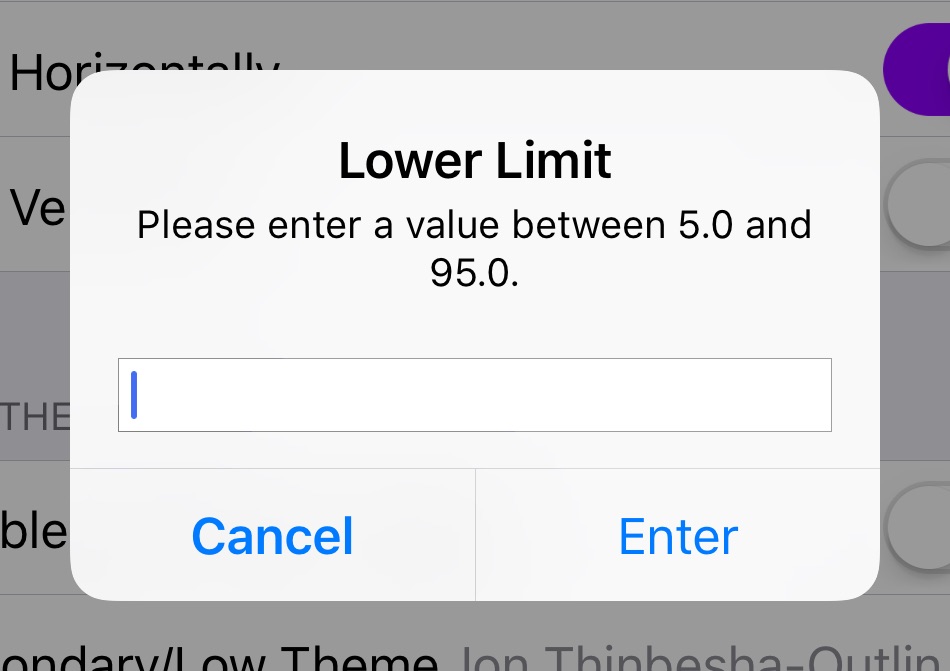
スライダーによる指定が上手くできない時は、右側にある数値をタップしてみましょう。

何と!! 数値入力ができます。
CHARGING THEME WHAT?!
Enable Charging Theme
充電中にテーマを適用させるかどうかのスイッチです。
Charging Theme
充電中のテーマを選択します。
テーマは、後ほど紹介します。
Flip Charging Horizontal
充電中のテーマを水平方向に反転させて表示します。
Flip Charging Vertical
充電中のテーマを垂直方向に反転させて表示します。
Charging Precedes Secondary
副テーマよりも充電中のテーマを優先させます。
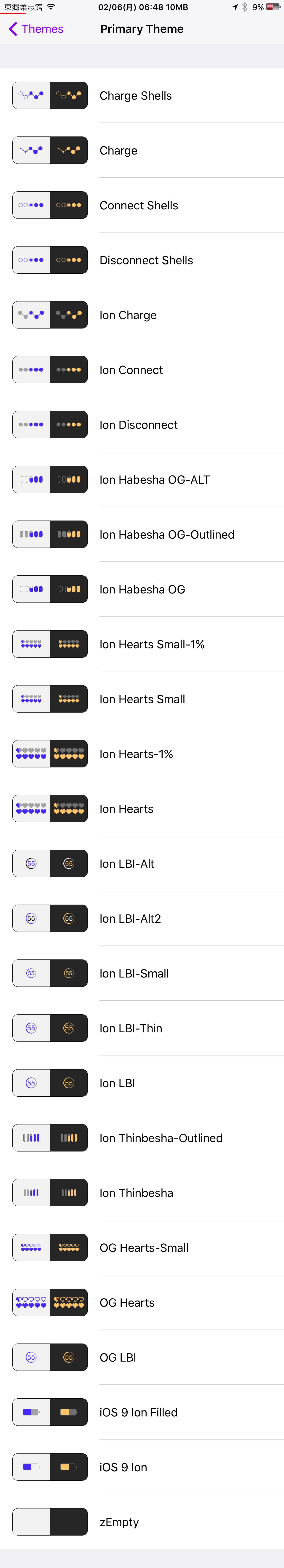
初期テーマいろいろ
Lithium Ion は、表示するバッテリーの種類を選択して使うのですが、インストールの段階で数多くのテーマが用意されています。

デフォルトでは、全部で27種類あります。
表示色を変更できますが、ここではデフォルトの色指定のまま、表示サンプルを紹介します。








Charge








Connect Shells








Disconnect Shells








Ion Charge








Ion Connect








Ion Disconnect








Ion Habesha OG-ALT








Ion Habesha OG-Outlined








Ion Habesha OG








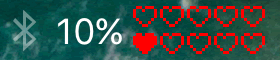
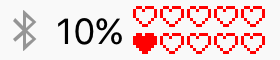
Ion Hearts Small-1%








Ion Hearts Small








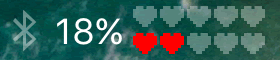
Ion Hearts-1%








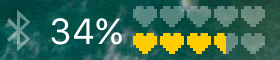
Ion Hearts








Ion LBI-Alt








Ion LBI-Alt2








Ion LBI-Small








Ion LBI-Thin








Ion LBI








Ion Thinbesha-Outlined








Ion Thinbesha








OG Hearts-Small








OG Hearts








OG LBI








iOS 9 Ion Filled








iOS 9 Ion








zEmpty








Profiles
バッテリーの種類だけでなく、状況に応じて色を指定できるので、その組み合わせは膨大になります。
Lithium Ion はカスタマイズ性が高いので、お気に入りの組み合わせも、数種類にはなっていくことでしょう。
せっかく見つけた組み合わせが1つなら良いのですが、2つ以上になる可能性がとても高いので、ここで管理しましょう。

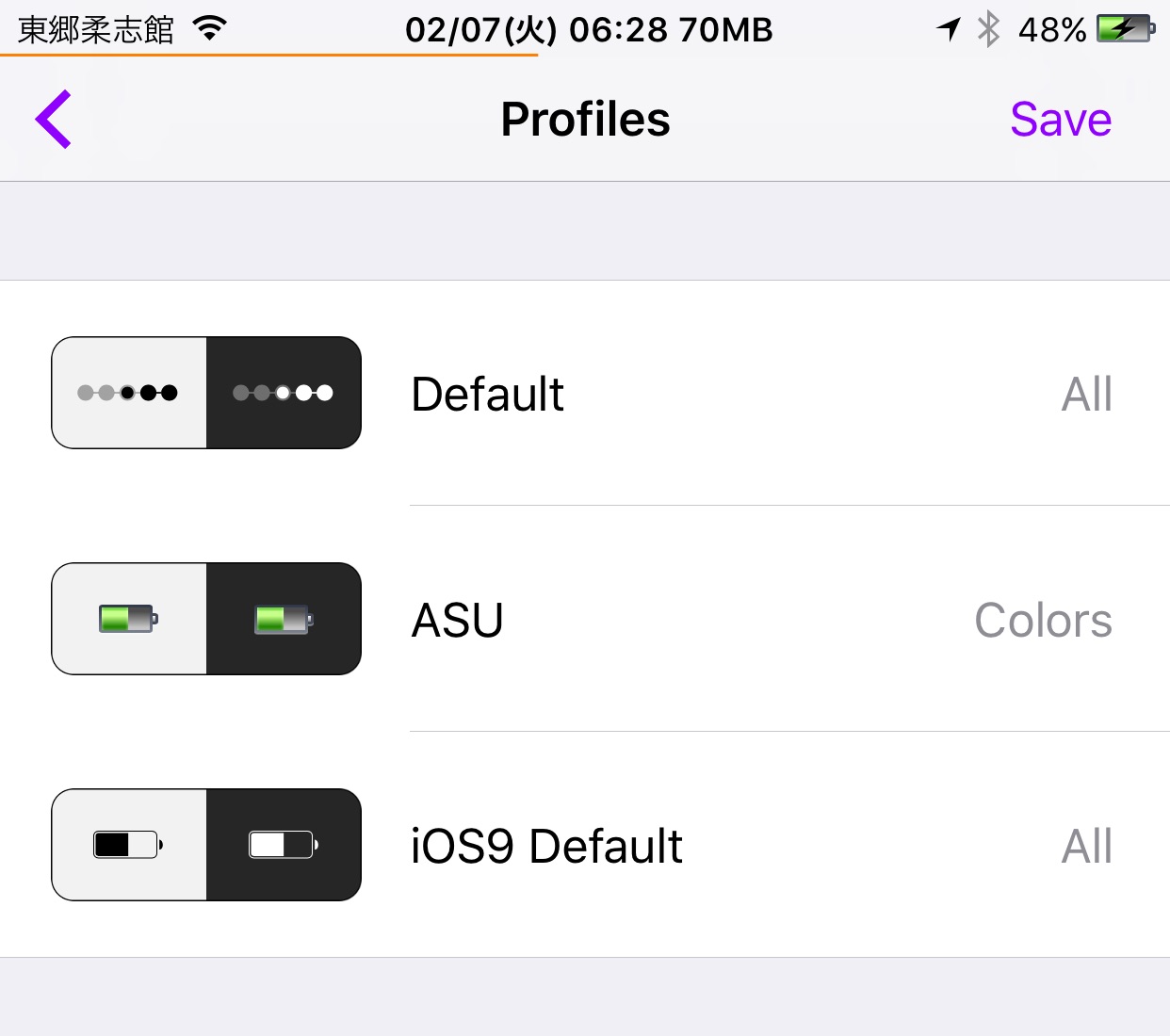
個人的には右上のSaveボタンが気になるのですが、「管理」という観念から、リストの方に意識を向けてみます。
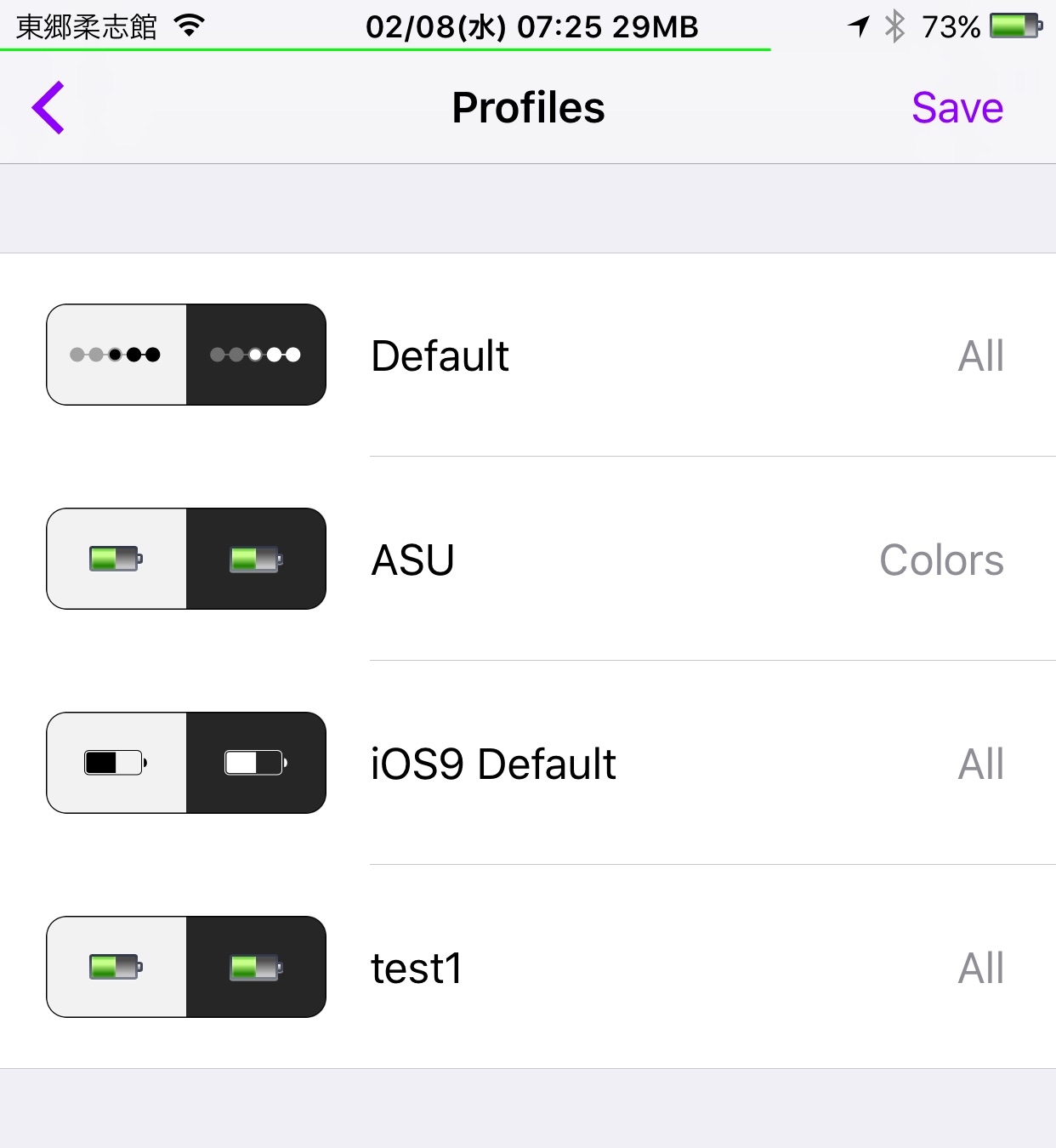
デフォルトでは、「Default」、「ASU」、「iOS9 Default」の3つ並んでいます。
そのうち2つは、その名前から想像ができるのですが、「ASU」が分からないのです。
「OSU」なら、地元のアイドルかな?と思えるのですが・・・
リストの右側に表示されている「All」や「Colors」も気になるのですが、これは「全ての設定」や「色のみの設定」が保存されているということなのでしょう。
とりあえず、一番上の「Default」をタップしてみることにしました。
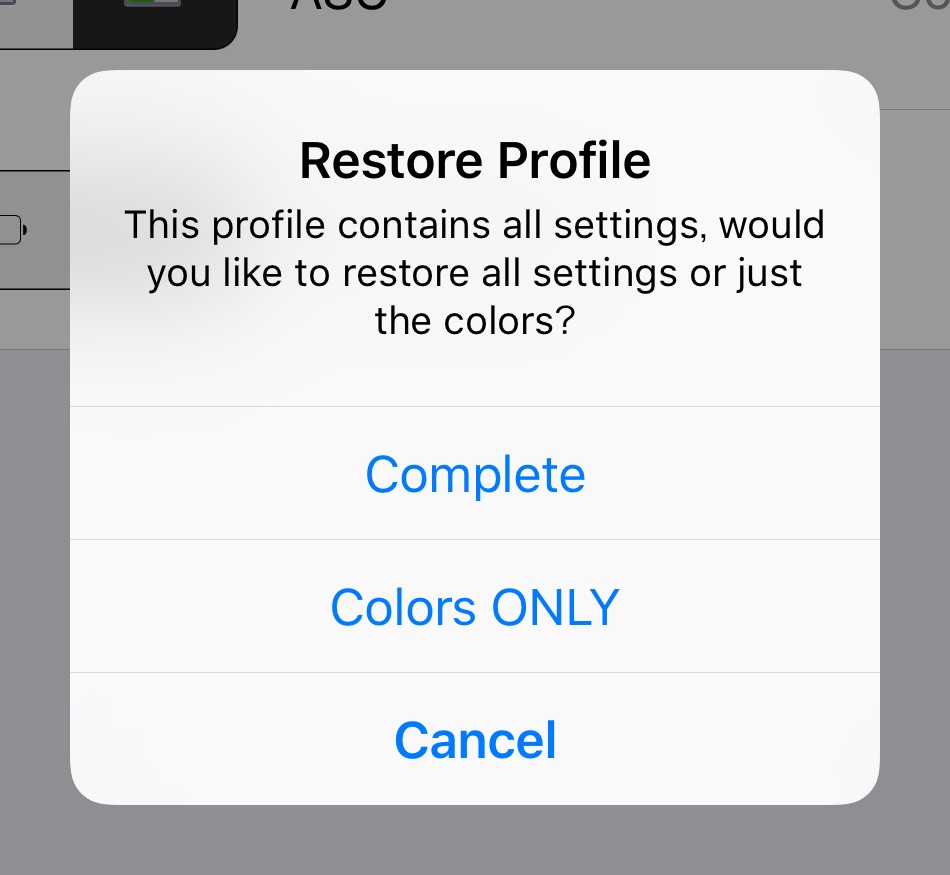
おっ!何か出ました!!

「Default」という名前で保存してある設定に戻すかどうかの確認ですね。
しかも、色指定だけ戻すこともできるのですね。
せっかくなので、何が「Default」として保存されているのか確認してみましょう。
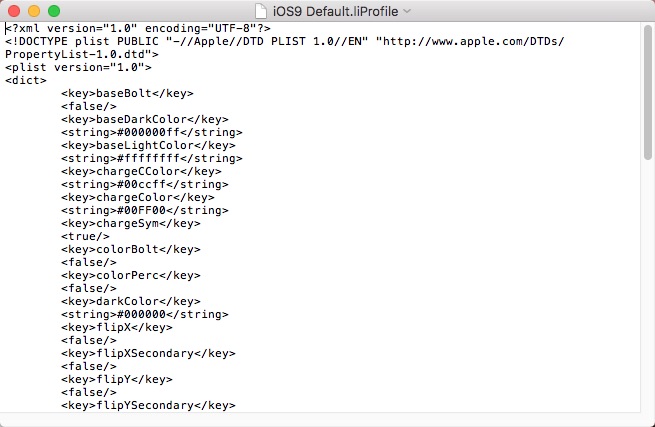
保存ファイルは、"liProfile" という拡張子で、以下に格納されています。
/Library/Application Support/LithiumIon/Profiles/
この拡張子に対応するソフトウェアが分からなかったので、テキストエディタで開いてみました。

こ、これは!?
プロパティーリストぢゃありませんか!?
そんな訳で、<key>の内容が保存されていることが分かりました。
これなら、直接編集することも不可能ではありませんね。
では、お待ちかねのSaveボタンを押してみましょう。
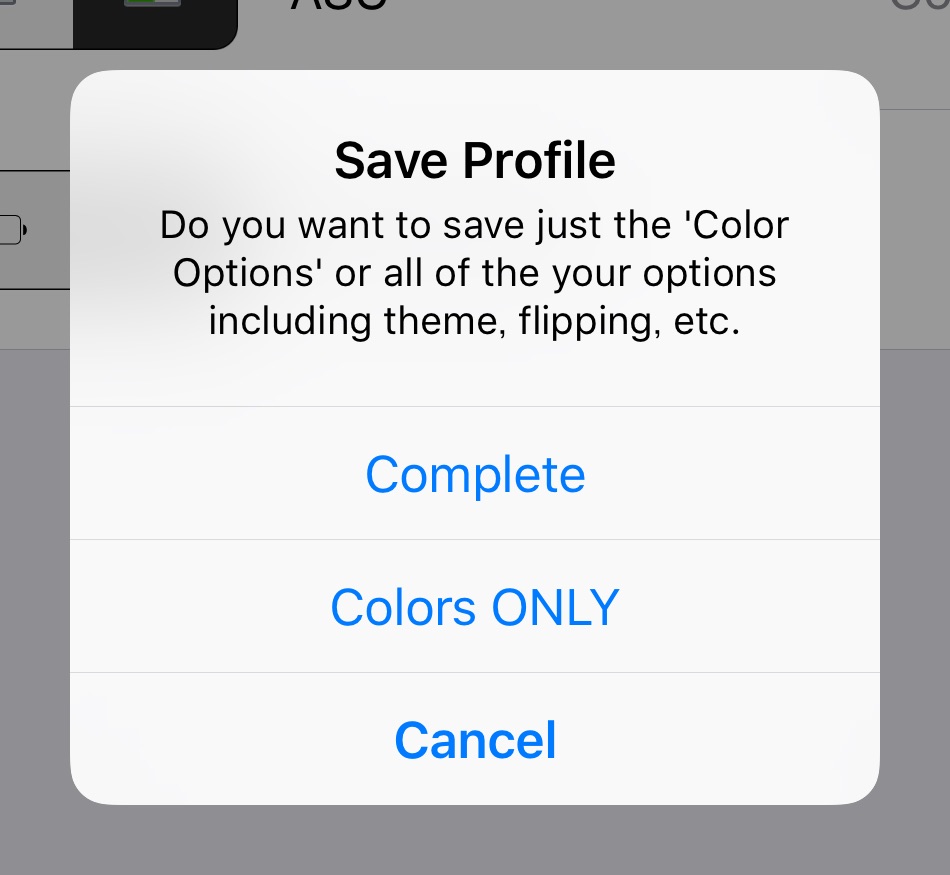
またまた何か出てまいりましたよ。

何だか、謎が解けた感じですね。
保存した設定に戻す際、「全部」を選ぶか「色のみ」を選ぶことができたのですが、保存する段階で、どちらかを選択するのですね。
だから、設定を保存したリストの右側に「All」や「Colors」が表示されていたのですね。
試しに、「Complete」をタップしてみました。
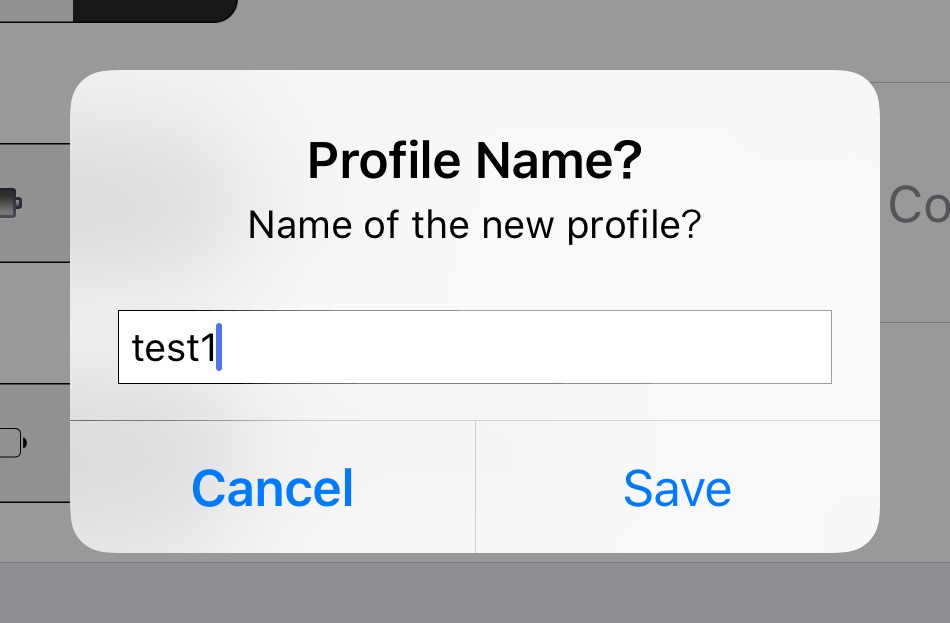
すると、プロファイル名を聞いてきました。

自分が管理しやすい名前で良いのですが、ここは単なるテストですので、何の捻りもなく「test1」としました。
かと言って、「test2」がある訳でも無いんですけどね・・・
プロファイル名を入力したら、Save ボタンを押して保存します。
プロファイルリストに、「test1」が加わりました。

「Complete」にて保存したので、test1の右に「All」と表示されています。
画像は省きますが、「Default」プロファイルを呼び出し、「test1」を呼び出したら、きちんと戻りました。
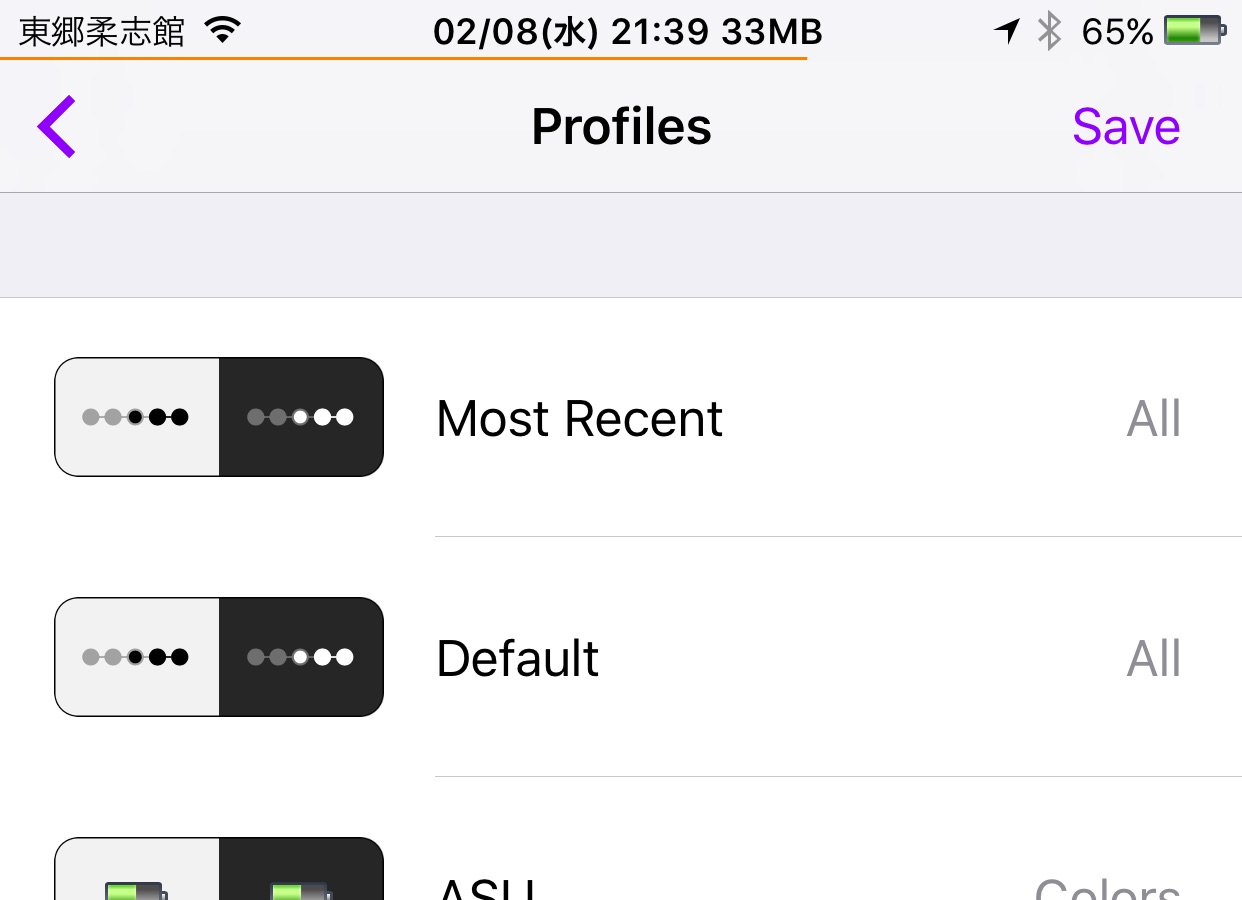
その際、もう1つプロファイルが追加されました。

「Most Recent」というプロファイルです。
これから使っていくうちに判明すると思いますが、おそらく、呼び出した回数の多いプロファイルが、候補として上がってくるのでしょうね。
何にしても、どれだけ細かく設定したとしても、ここで管理できることが分かりましたので、心置き無く設定を弄りまくりましょう。
それにしても、「ASU」って何なのでしょう・・・
Color Options
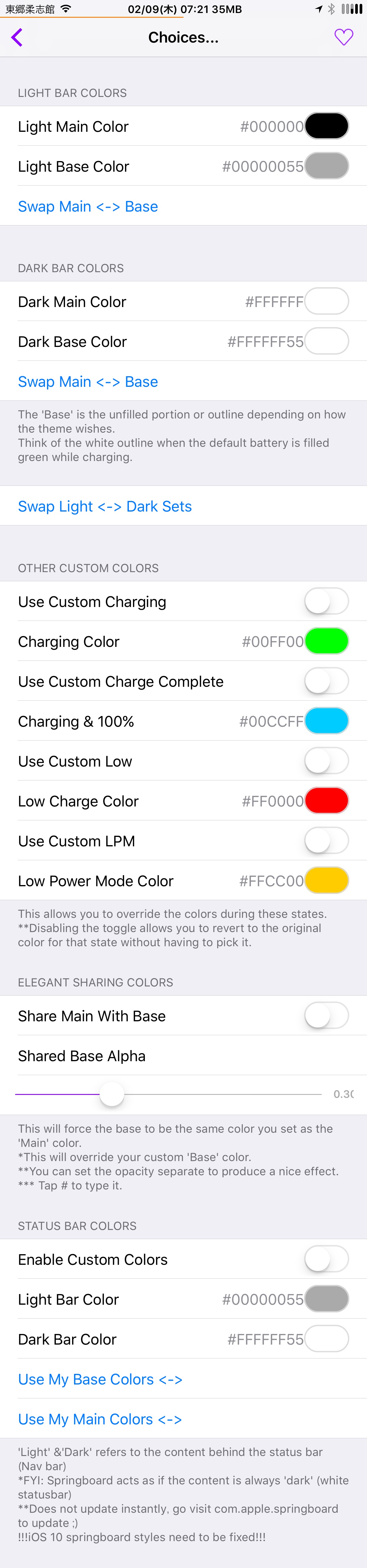
色をいろいろ選択します。

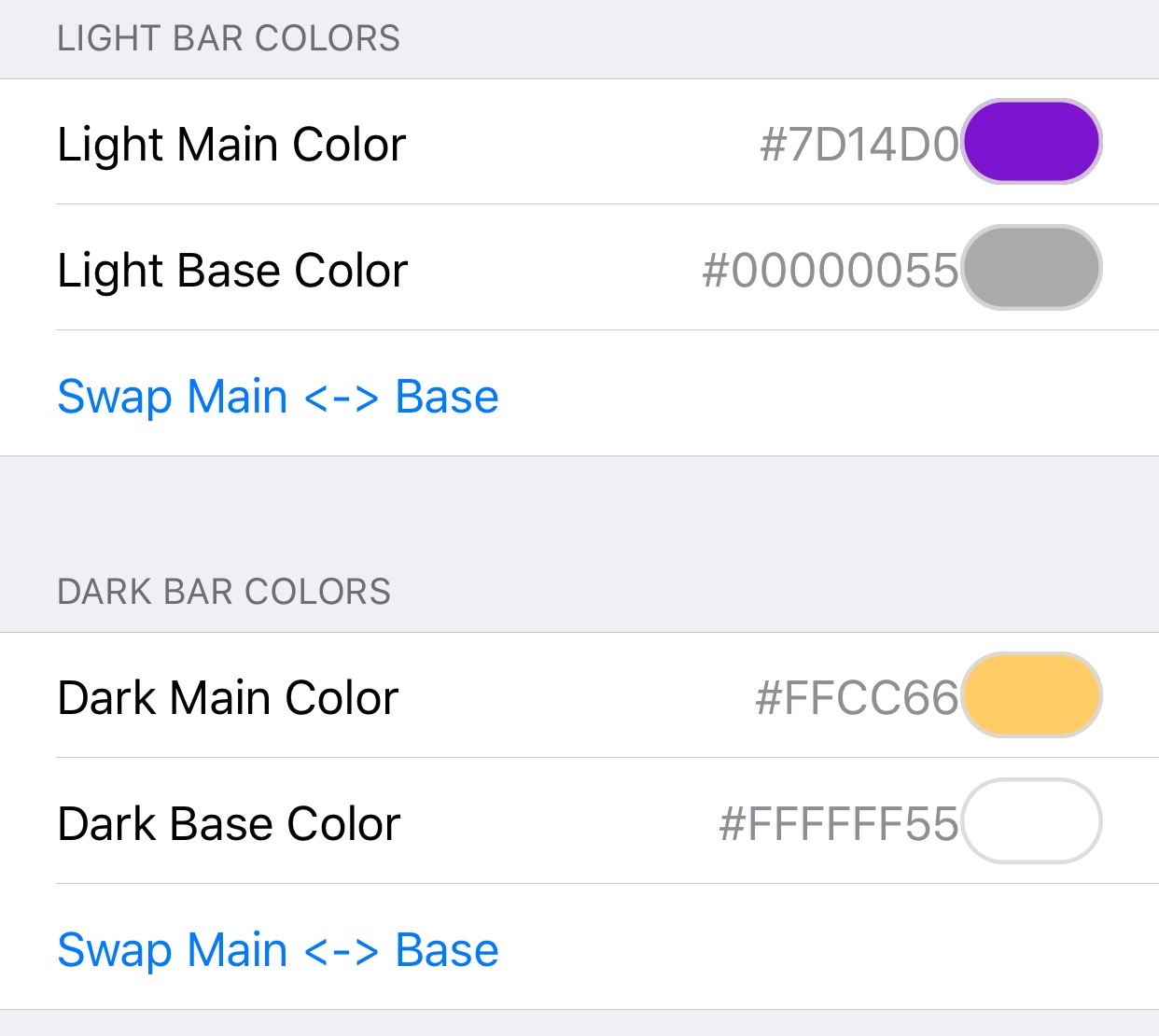
LIGHT BAR COLORS
ステータスバーが明るい場合に適用される色を指定します。
Light Main Color
状況によって色が切り替わる部分の色を指定します。
主に、バッテリー残量を表示する部分に利用されています。
Light Base Color
状況の変化に対応しなくても影響のない部分の色を指定します。
主に、バッテリー背景を表示する部分に利用されています。
色の指定方法は後述します。
Swap Main <-> Base
上で指定した「メインカラー」と「ベースカラー」をワンタップで入れ替えます。
RGBの情報だけ入れ替わるので、ベースカラーの透過率には影響しません。
DARK BAR COLORS
ステータスバーが暗い場合に適用される色を指定します。
Dark Main Color
状況によって色が切り替わる部分の色を指定します。
主に、バッテリー残量を表示する部分に利用されています。
Dark Base Color
状況の変化に対応しなくても影響のない部分の色を指定します。
主に、バッテリー背景を表示する部分に利用されています。
色の指定方法は後述します。
Swap Main <-> Base
上で指定した「メインカラー」と「ベースカラー」をワンタップで入れ替えます。
RGBの情報だけ入れ替わるので、ベースカラーの透過率には影響しません。
Swap Light <-> Dark Sets
ステータスバーが明るい場合の設定と暗い場合の設定を、ワンタップで丸々入れ替えます。
OTHER CUSTOM COLORS
他にも弄れる色がありますので、ここで指定します。
Use Custom Charging
充電中の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
Use Custom Charge Complete
充電完了の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
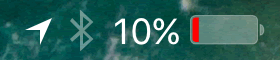
Use Custom Low
残量が少なくなった時の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
Use Custom LPM
低電力モード時の色指定を適用させるには、このスイッチを「オン」にしましょう。
色の指定方法は後述します。
ELEGANT SHARING COLORS
さらなる機能です。
Share Main With Base
上で指定したメインカラーをベースカラーに反映させるには、このスイッチを「オン」にしましょう。
反映させると、こんな感じになります。






これもツボに嵌りそうな機能ですね。
Shared Base Alpha
上のスイッチを入れることにより、メインカラーをベースカラーに反映させることができましたが、どれくらい反映させるかをスライダーで指定します。
もちろん、右端の数値をタップすれば、直接入力ができます。
指定するのは透過率で、デフォルトは 0.3(30%)です。
透過率を 0.6(60%)にすると、これくらい変化します。






あまり濃くしても分かりにくくなるかと思って 0.6 にしたのですが、0.6 でも見にくさが目立ち始めていますね。
<注意>
この機能は、メインカラーをベースカラーに反映させるため、上でベースカラーの指定をしていても、こちらが有効になります。
STATUS BAR COLORS
ステータスバーの文字色を指定します。
Enable Custom Colors
ステータスバーの文字色を指定するときは、スイッチを「オン」にしましょう。
Light Bar Color
明るいステータスバーに分類される場合に適用される文字色を指定します。
多くのアプリが該当します。
デフォルトの設定で反映させると、こんな感じになります。



Dark Bar Color
暗いステータスバーに分類される場合に適用される文字色を指定します。
標準アプリでは、「時計」アプリや「天気」などのステータスバーがこちらに分類されます。
デフォルトの設定で反映させると、こんな感じになります。



Use My Base Colors<->
「ベースカラー」を採用します。
私はベースカラーを指定していませんでしたので、ここでのサンプルはありません。
Use My Main Colors<->
「メインカラー」を採用します。
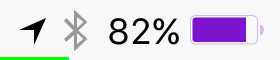
私が指定したメインカラーで試すと、こんな感じになりました。


これはお好みで指定していただければ良いのですが、私は「白」や「黒」の方が心地良いです。
色の指定方法
では、色の指定方法を紹介します。
変更したい部分を示す項目をタップすると、色指定の画面になります。

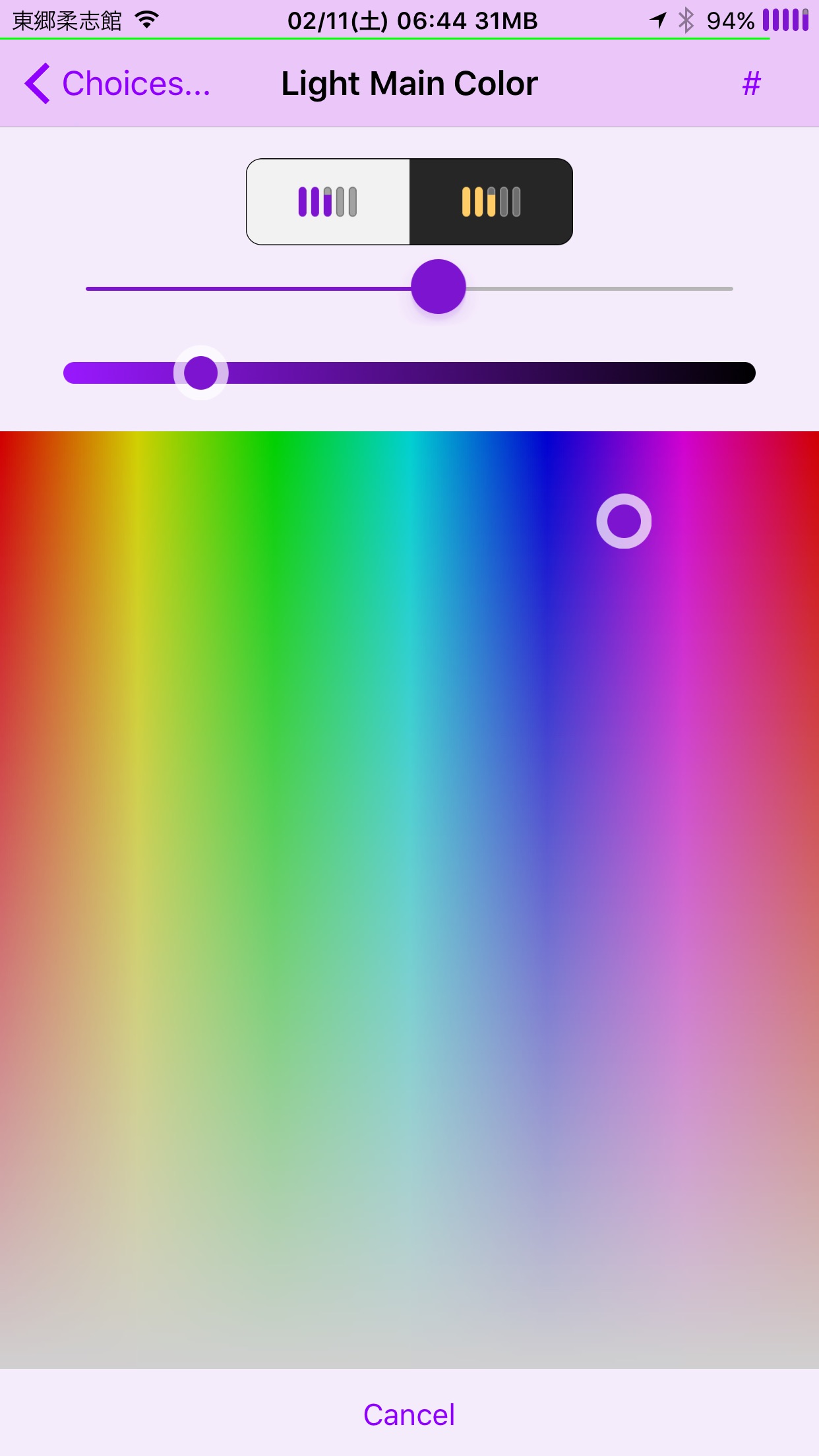
ここでは、「Light Main Color」の画面で説明していきます。
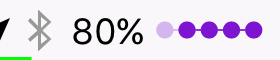
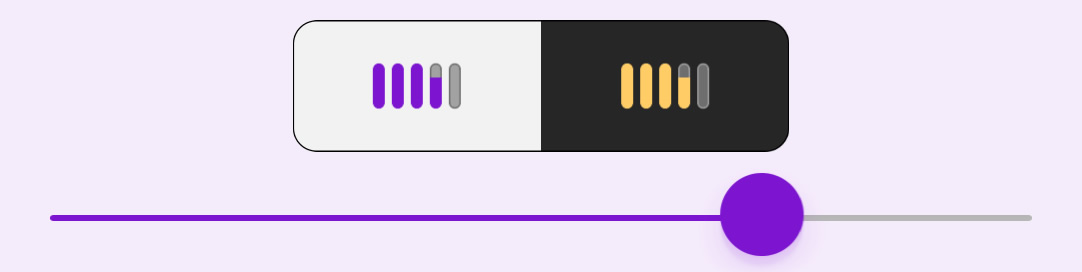
画面上部には、選択したテーマが表示されており、背景に応じて2種類の表示が並んでいます。

Themes にて、「Flip Horizontally」をオンにしてあるので、右から左へ減っていくようになっていますね。
今回は、背景が明るい場合の色指定ですので、左側のプレビューになります。
実は、リアルタイムで変更されるので、どちらのプレビューなのかを意識しておいた方が賢明です。
リアルタイムな変更を実感するために、プレビュー下にあるスライダーを変更してみてください。
どうですか?
プレビュー内のバッテリー残量が増減されると思います。



残量は、背景色に左右されないので、どちらも増減しています。
私は、このリアルタイム変更に感動させられました。
では、色の指定をしましょう。
すでに紫っぽい色で進めていますが、一番場所を取って目立つ部分がカラーピッカーですので、ここで選択してください。
カラーピッカーの上にもスライダーがありますが、これは色の明るさのスライダーです。
カラーピッカーとスライダーをうまく使って、お好みの色を見つけてください。
指で選択するのがやり辛い方は、色符号を直接入力する手があります。
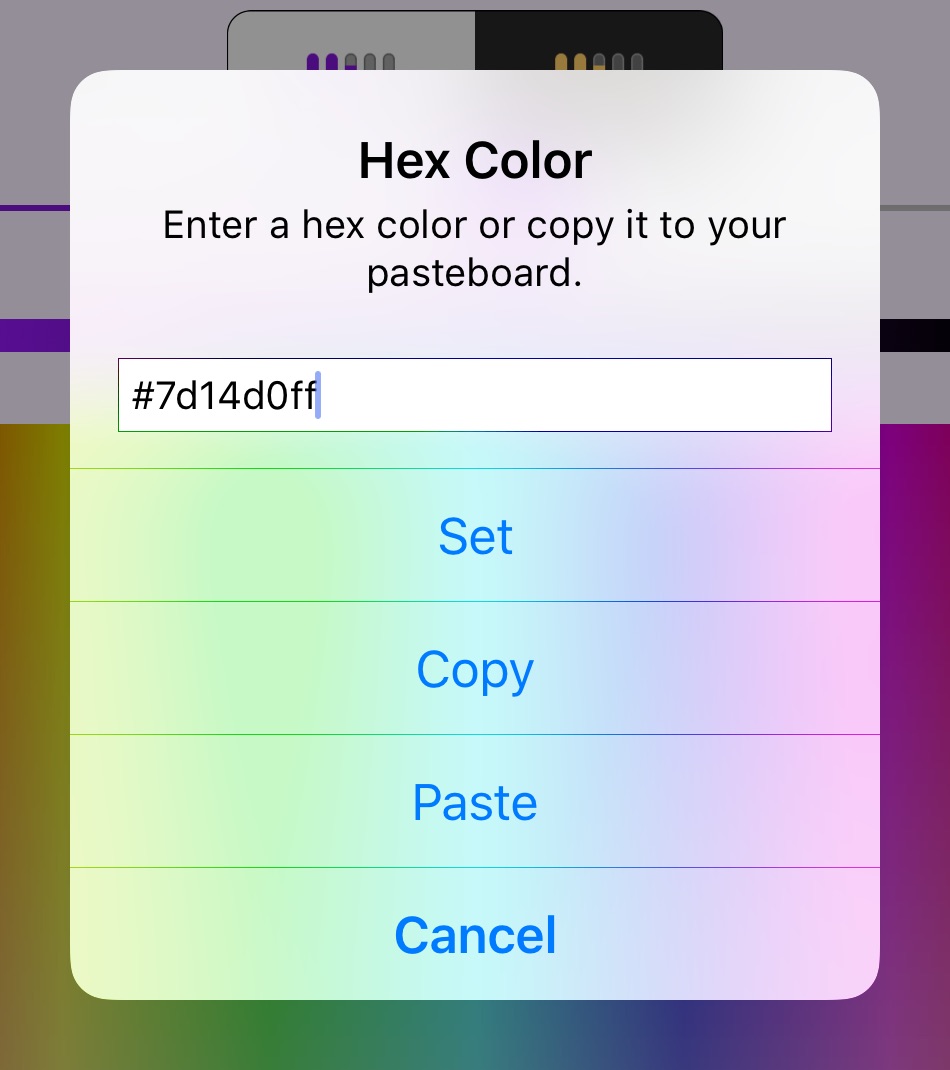
画面右上の  をタップすると、以下のような画面が出ます。
をタップすると、以下のような画面が出ます。

#に続く8桁の英数字で色を指定します。
左から2桁ずつ順に、赤・緑・青・透過率を16進数で並べます。
末尾のffは透過率ですので、ベースカラー以外で変更しても反映されません。
もう少し詳しくは、以下の<注意>で説明します。
この色を他の部分にコピーしたり、他の部分の色を貼り付ける場合に、「Copy」や「Paste」を使います。
色符号を入力したら、「Set」をタップしましょう。
色符号は、#から始まる16進数で入力してください。
ちなみに、選択中の色が、画面全体に反映されているのも、粋な計らいかと思います。
<注意>
気づいた方もいらっしゃるかと思いますが、各色の左側に色符号が表示されています。

ベースカラーに注目していただきたいのですが、他の色符号が6桁であるのに対し、ベースカラーは8桁となっております。
色符号に関しては、ググっていただいた方が早いかもしれませんが、少し説明します。
ここでは16進数という数字を使っているので、0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F の16種類で1桁を表します。
この16進数を2つ組み合わせて2桁にすると、00〜FFで256種類を表現できるようになります。
1つの原色の強さをこの256で割り256階調にすることで、色を細かく指定することができるのです。
原色は3つありますので、256階調を3つ組み合わせることで、出来上がる色はもっと細かく表現できるようになります。
表現できる色数は、256×256×256の16,777,216にもなります。
これほどの色数が、16進数では6桁で済んでいるんですね。
では、ベースカラーの8桁は何なのでしょうか?
4原色という方もいるかもしれませんが、実は、透過率が2桁で表現されており、この2桁を組み合わせて8桁になっている訳です。
つまり、ベースカラーでは、薄い紫も表現できれば、濃い紫も表現できることになるのです。
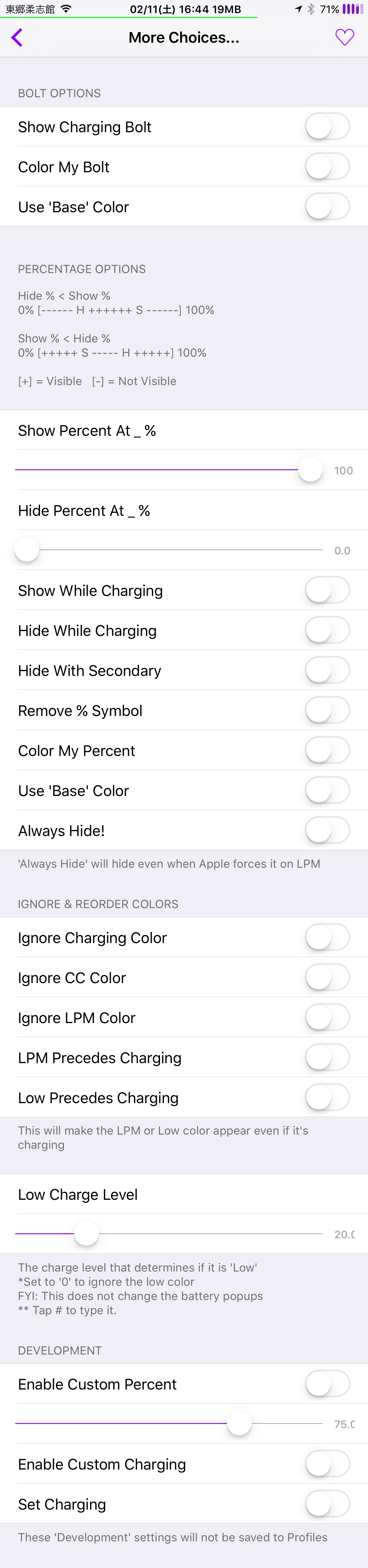
Other Options
ここでは、さらに細かい設定ができます。

BOLT OPTIONS
充電時に出る「稲妻マーク」に関する指定ができます。
Show Charging Bolt
充電時に稲妻マークを表示させたい場合は、このスイッチを「オン」にしましょう。
適用させると、こんな感じになります。



Color My Bolt
さらにこのスイッチを「オン」にすると、「Color Options」内で指定した「Charging Color」が稲妻マークに適用されます。
バッテリーテーマにも適用されていますので、同じ色で表示するということですね。
適用させると、こんな感じになります。



Use 'Base' Color
さらにこのスイッチを「オン」にすると、「Color Options」内で指定した「Base Color」が稲妻マークに適用されます。
バッテリーテーマにも「外枠」として適用されている場合が多いのですが、外枠と同じ色で表示するということですね。
適用させると、こんな感じになります。



充電中に色を変えるなら、稲妻マークはそんなに目立たなくても良さそうですね。
PERCENTAGE OPTIONS
バッテリー残量の割合「パーセント表示」に関する指定。
Show percent At _ %
パーセント表示をするタイミングをスライダーで指定します。
バッテリー残量の割合を、どこから表示するようにするか指定します。
Hide percent At _ %
バッテリー残量の割合を、どこまで表示させないようにするか指定します。
Show While Charging
充電中にバッテリー残量の割合をパーセント表示する場合は、このスイッチを「オン」にします。
Hide While Charging
充電中にバッテリー残量の割合をパーセント表示させない場合は、このスイッチを「オン」にします。
Hide With Secondary
副テーマに切り替わった時に、バッテリー残量の割合をパーセント表示させない場合は、このスイッチを「オン」にします。
Remove % Symbol
バッテリー残量の割合を数値のみで表示させたい場合は、このスイッチを「オン」にします。
こんな感じになります。


Color My Percent
バッテリー残量割合のパーセント表示にメインカラーを適用させたい場合は、このスイッチを「オン」にします。
こんな感じになります。


Use 'Base' Color
バッテリー残量割合のパーセント表示にベースカラーを適用させたい場合は、「Color My Percent」をオンにした上で、このスイッチを「オン」にします。
こんな感じになります。


Always Hide!
常に非表示にしたい場合は、このスイッチを「オン」にします。
強制表示となる「低電力モード」でも表示にすることができます。
こんな感じになります。


IGNORE & REORDER COLORS
表示の優先度を指定します。
Ignore Charging Color
充電時の色指定を無効にします。
(指定されていても無視されます)
Ignore CC Color
充電完了時の色指定を無効にします。
(指定されていても無視されます)
Ignore LPM Color
低電力モード時の色指定を無効にします。
(指定されていても無視されます)
LPM Precedes Charging
充電時の色指定よりも低電力モード時の色指定を優先します。
(指定されていても無視されます)
Low Precedes Charging
充電時の色指定よりも低電力時の色指定を優先します。
Low Charge Level
iPhoneでは、バッテリー残量が20%で残り少ないという判断をします。
この基準で、アラートで教えてくれたり、バッテリー残量を赤色で表示するのですが、その基準をスライダーで変更します。
デフォルトは20.0ですが、5.0〜95.0の範囲で指定できます。
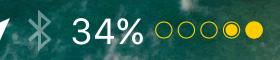
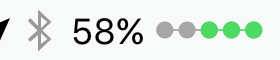
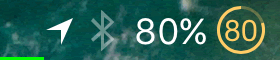
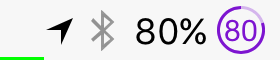
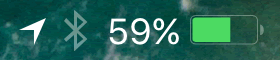
ちなみに、グンと上げてみたら、以下のようになりました。



93%でも赤色で表示されると、キャ〜〜って感じです。
DEVELOPMENT
Lithium Ion のテーマ開発に有用な機能です。
Enable Custom Percent
バッテリー残量に応じて変化させるテーマを作ると、実際に変化するかどうか確認する必要があります。
これまでは、やりたくもないゲームをやって電力を消費したり、充電したりして、残量の管理が大変でした。
そこで、このスイッチを「オン」にすると、実際のバッテリー残量に関係なく、お好みの残量環境を作り出すことができるようになります。
残量指定はスライダーを使用しますが、右端の数値をタップすれば直接入力が可能になります。
おかげで、実際には見ることのない「残量ゼロ」の表示も可能となっております。


BatteryStatusBar によって、実際のバッテリー残量(95%)がステータスバー下部にバー表示されていますが、テーマの表示では、まさかの「ゼロ表示」となっております。
これからは、実際の残量に関係なくテーマ開発ができそうです。
ちなみに、この機能に気がついたのはつい先ほどのことで、「Ignore CC Color」の確認をするために、充電完了を待っている最中のことでした・・・
Enable Custom Charging
テーマの作成には、ハードの状況を取り込むことがほとんどです。
上のスイッチでは、バッテリー残量をソフト的に作り出しましたが、このスイッチを「オン」にすると、充電状態をソフト的に作り出すことが可能になります。
<注意>
可能になるだけであって、これだけでは充電状態にはなりません。
Set Charging
「充電状態」にします。
テーマを自作する
この「自作」というのが、当サイトの醍醐味という認識が広まって、ありがたく思っております。
この「Lithium Ion」を紹介したのも、自作テーマの作り方を紹介するためと言っても過言ではありません。
興味のある方は、以下のリンクをご利用ください。
Lithium Ionテーマの作り方へ GO
!!
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する