MagicDotsver. 1.9-4
iOS10.2
概要

iPhoneのホーム画面は複数ページ持つことができます。
現在見ているページがどこなのかを教えてくれるのが「ページドット」です。ドックに並ぶアイコンの真上にある小さい点がそうです。
ドットが濃く表示されることで、現在のページを示します。
これは以前から採用されているデザインですが、見慣れすぎてしまいました。
そんなページドットですが、脱獄しているからこそ変更したくなるのが脱獄犯の性というもの。
そこで登場するのが、「MagicDots」というtweakで、ドットの色や形、大きさなどをいろいろ変更することができるようになります。
私にとっては、自作画像で置き換えできることが最大のメリットですね。
<注意>
iOS10正式対応のアナウンスがありませんが、私の使用範囲にて動作確認できましたので、とりあえずの紹介です。
インストール
リポジトリ
Cydia標準リポジトリ(ModMyi)ですので、リポジトリ追加の必要はありません。
料金
料金は無料です。
変更方法
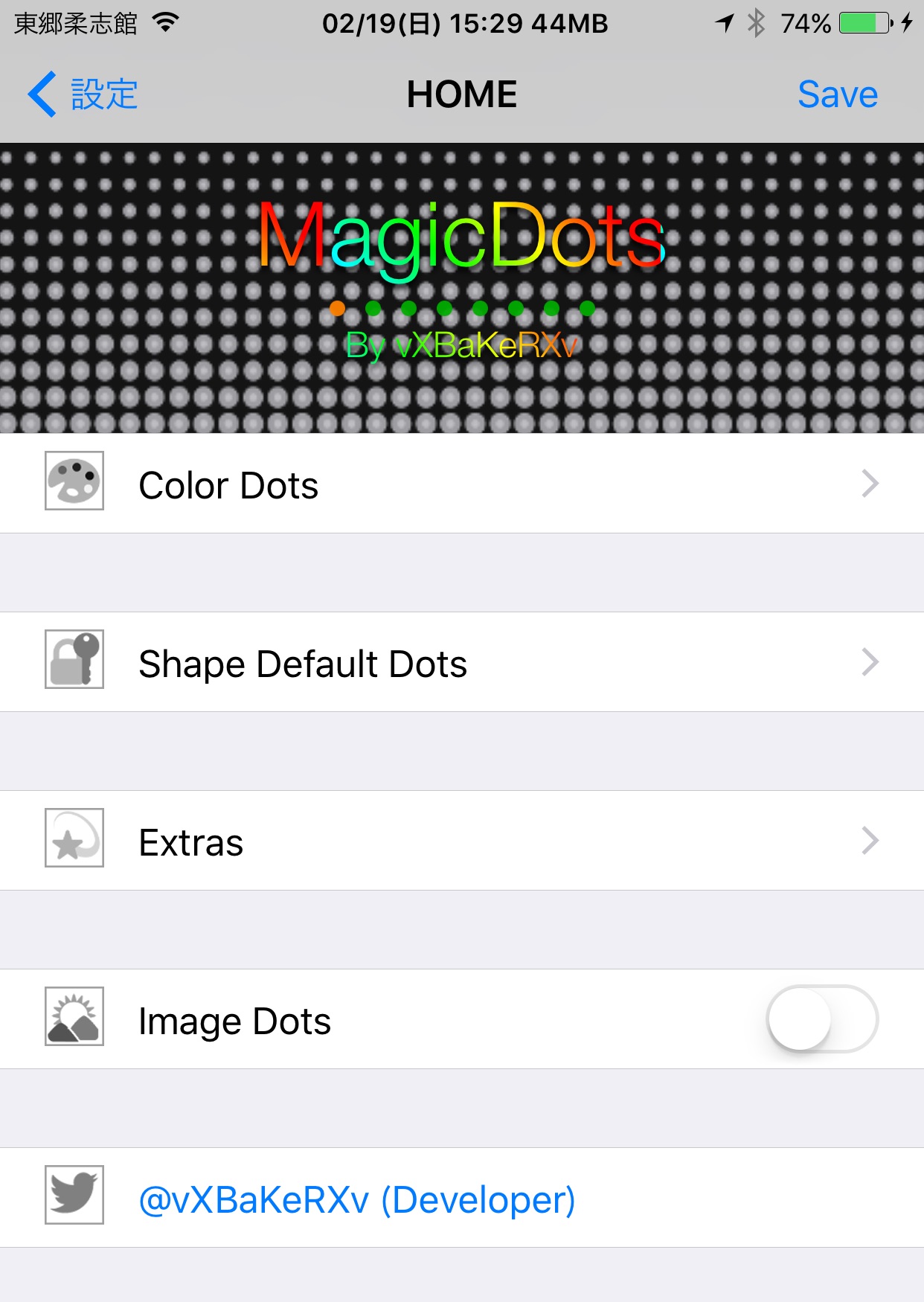
設定からMagicDotsをタップすると、MagicDotsの設定画面が表示されます。

Color Dots
ページドットの色を変更します。
Shape Dots
ページドットの形や配置を変更します。
Extras
追加機能がいろいろあります。
Image Dots
画像によるドット表示にします。
設定変更を反映するには、この画面に戻って、右上にあるSaveボタンを押してRespringしましょう。
押す前に、以下の部分を確認してみましょう。

何気にプレビューが表示されているはずです。
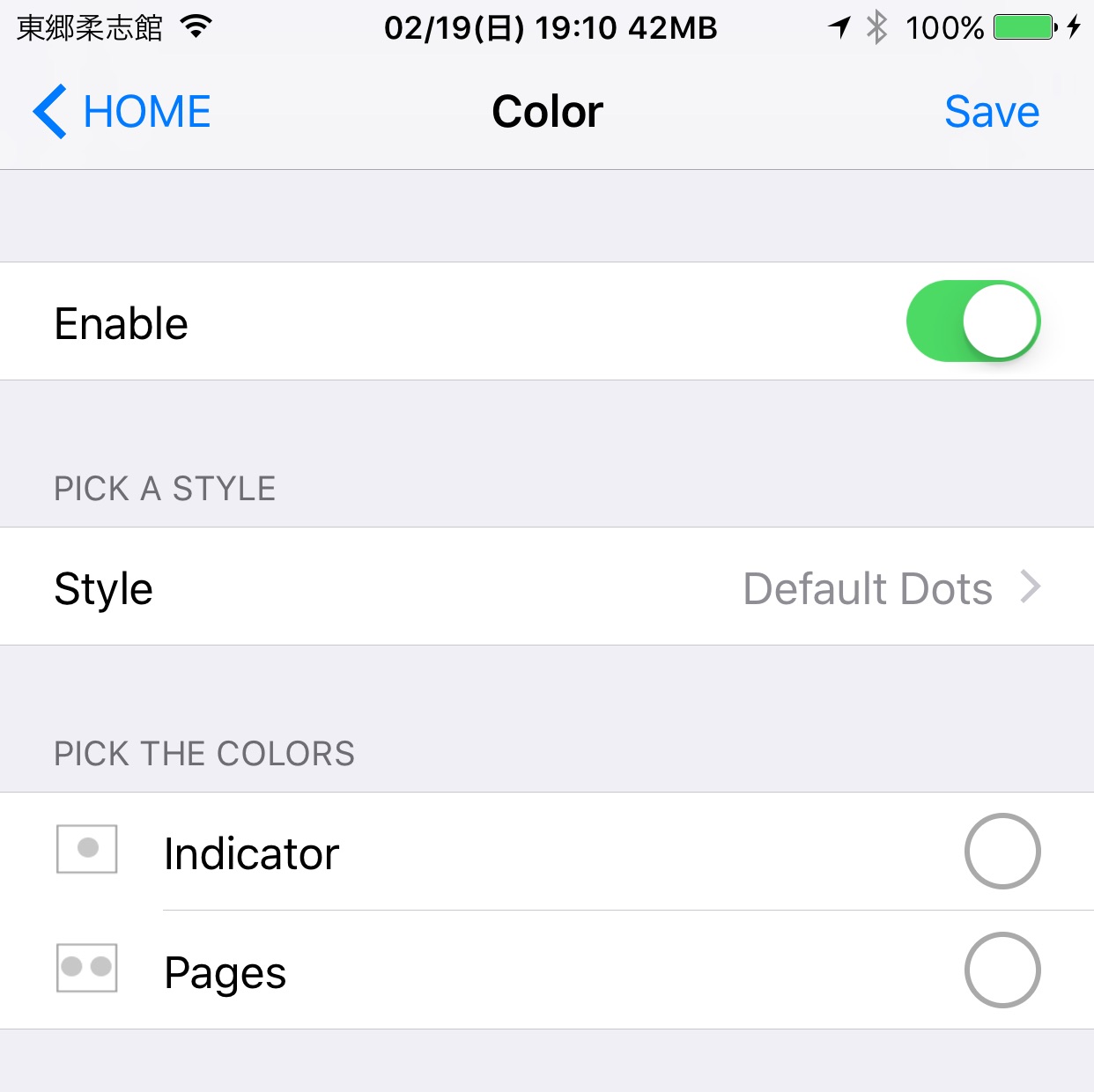
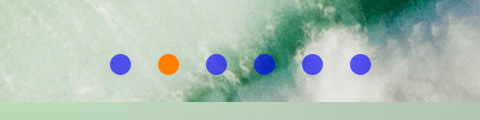
Color Dots
ドットの色を変更できますが、どんなドットにするのか変更することもできます。

Enable
ページドットに自分好みの色を付けたい場合は、このスイッチを「オン」にしましょう。
Style
色を付けるドットが、いくつか用意されています。

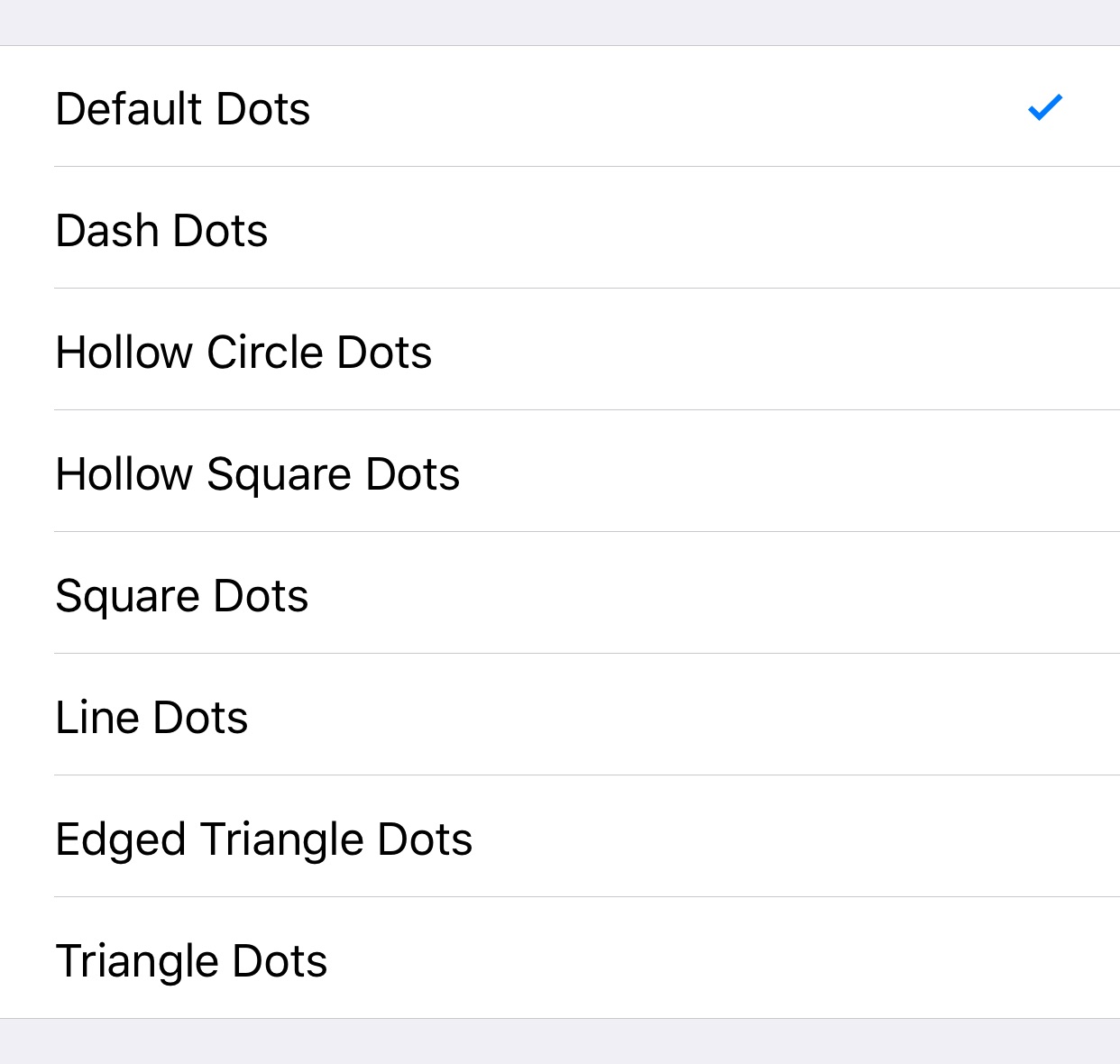
スタイルは、全部で8種類あります。
以下に、その全てを紹介します。
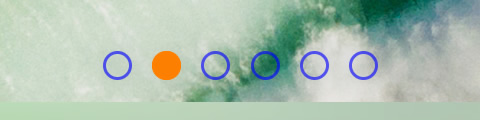
Default Dots


初期ドットのスタイルです。
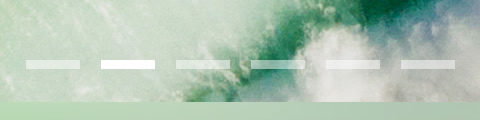
Dash Dots


確かに、「ダッシュ」ですね。
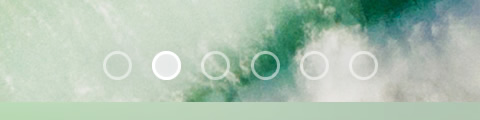
Hollow Circle Dots


「Hoolow」を調べようと思いましたが、調べなくても分かりそうなスタイルですね。
Hollow Square Dots


「Hollow」は、「空洞」という意味でした。
Square Dots


単純に、四角にしたスタイルです。
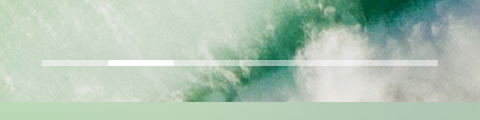
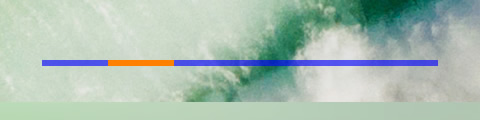
Line Dots


くっ付いちゃってますね。
dash Dots の方が良さそう・・・
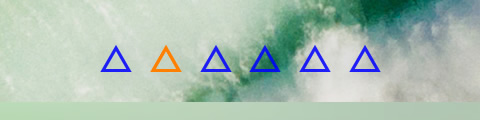
Edged Triangle Dots


三角に「Hollow」を持ってこなかったんですね。
「Edged」なので、縁取りのみということなのでしょうが、これこそ「空洞」なのでは!?
Triangle Dots


単純に、三角にしたスタイルです。
PICK THE COLOR
以下のドットの色を選択します。
Indicator
現在のページを示します。
Pages
ページの存在を示します。
それぞれ選択すると色選択画面になります。
しかしながら、ここで不具合が出てしまい、色が折れ曲がってしまいましたので、以前のスクリーンショットで紹介します。

画面上部では、タップによりダイレクトに色を選択できます。
画面下部では、スライダーにより色を選択できます。
スライダーのRGBは、それぞれ赤緑青であり、Aは透過率です。
選択した色は、画面中央に表示されます。
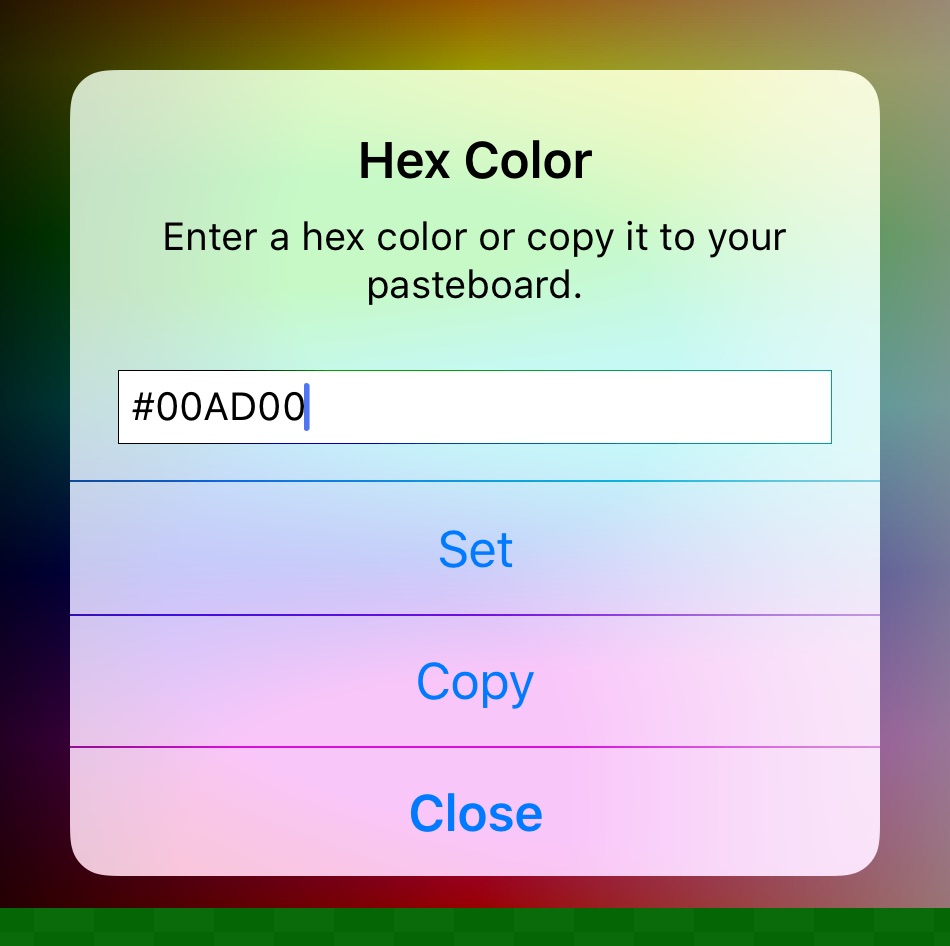
さらに、画面右上の#をタップすることで、カラーコードの入力ができます。

これら3つの方法で、色を選択することができます。
Shape Default Dots
標準のページドットである丸ドットの、大きさや角丸半径を設定します。
ここでは、ドットの間隔も指定できます。

<注意>
ここで指定する数値は、どれも基本値です。
Retinaディスプレイ搭載のiPhoneは、値の2倍が実際のサイズになり、5.5インチディスプレイ搭載のiPhoneは、値の3倍が実際のサイズになります。
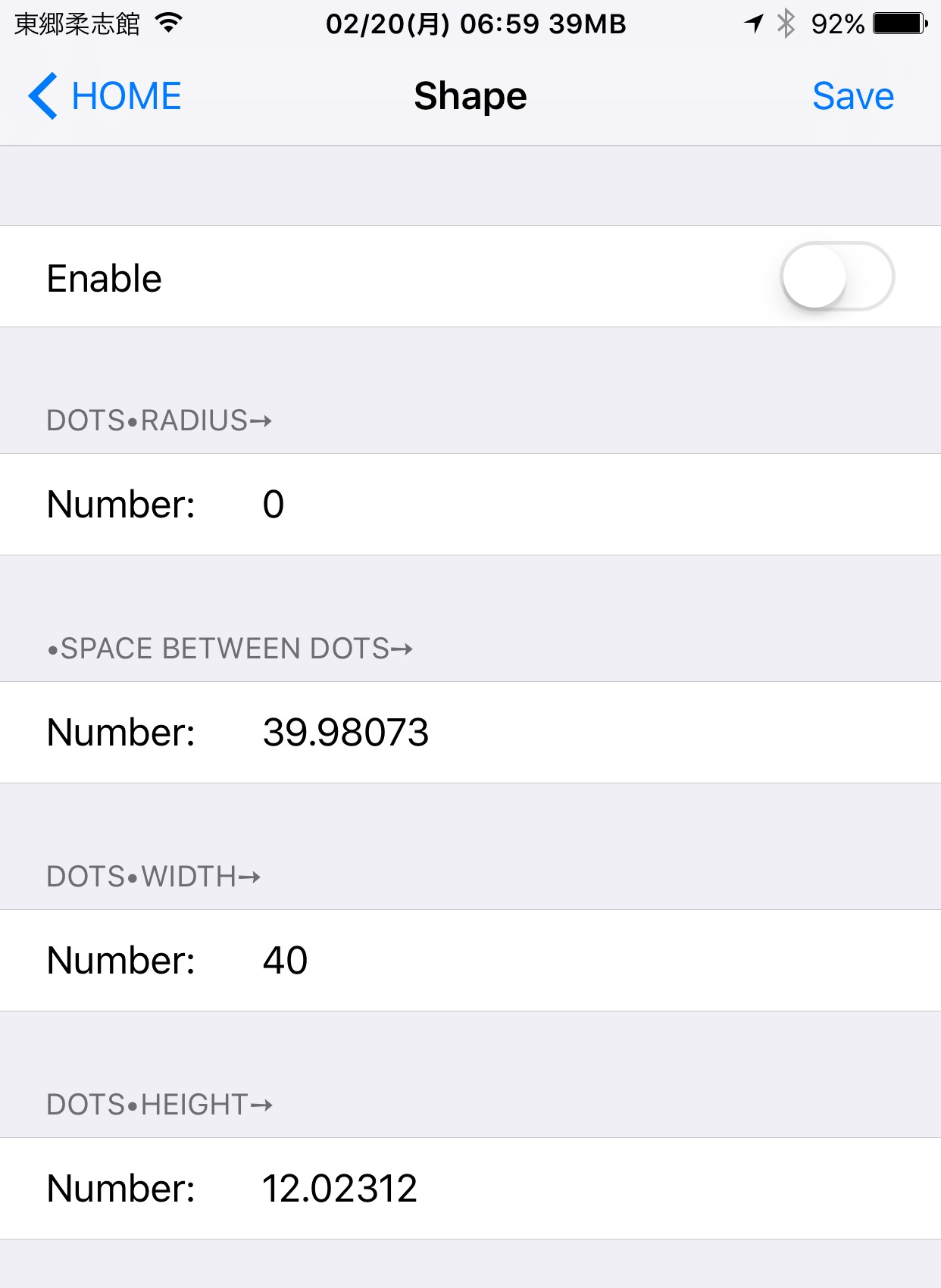
Enable
ここでの指定を有効にするためのスイッチです。
DOTS RADIUS
ドットの角丸半径を指定します。
この半径が0だと、見事に四角形になります。
ドットの幅や高さに対して、この半径が大きすぎると、面白い結果になります。
正円にするには、幅と高さを同じにし、半径をその半分にします。
指定範囲は、0〜10です。
SPACE BETWEEN DOTS
ドットの間隔を指定します。
間隔と言っても、ドット間の幅ではなく、ドットの中心間隔です。
ドットの左端からドットの左端と理解しても同じです。
指定範囲は、1〜50です。
DOTS WIDTH
ドットの幅を指定します。
指定範囲は、1〜40です。
DOTS HEIGHT
ドットの高さを指定します。
指定範囲は、1〜40です。
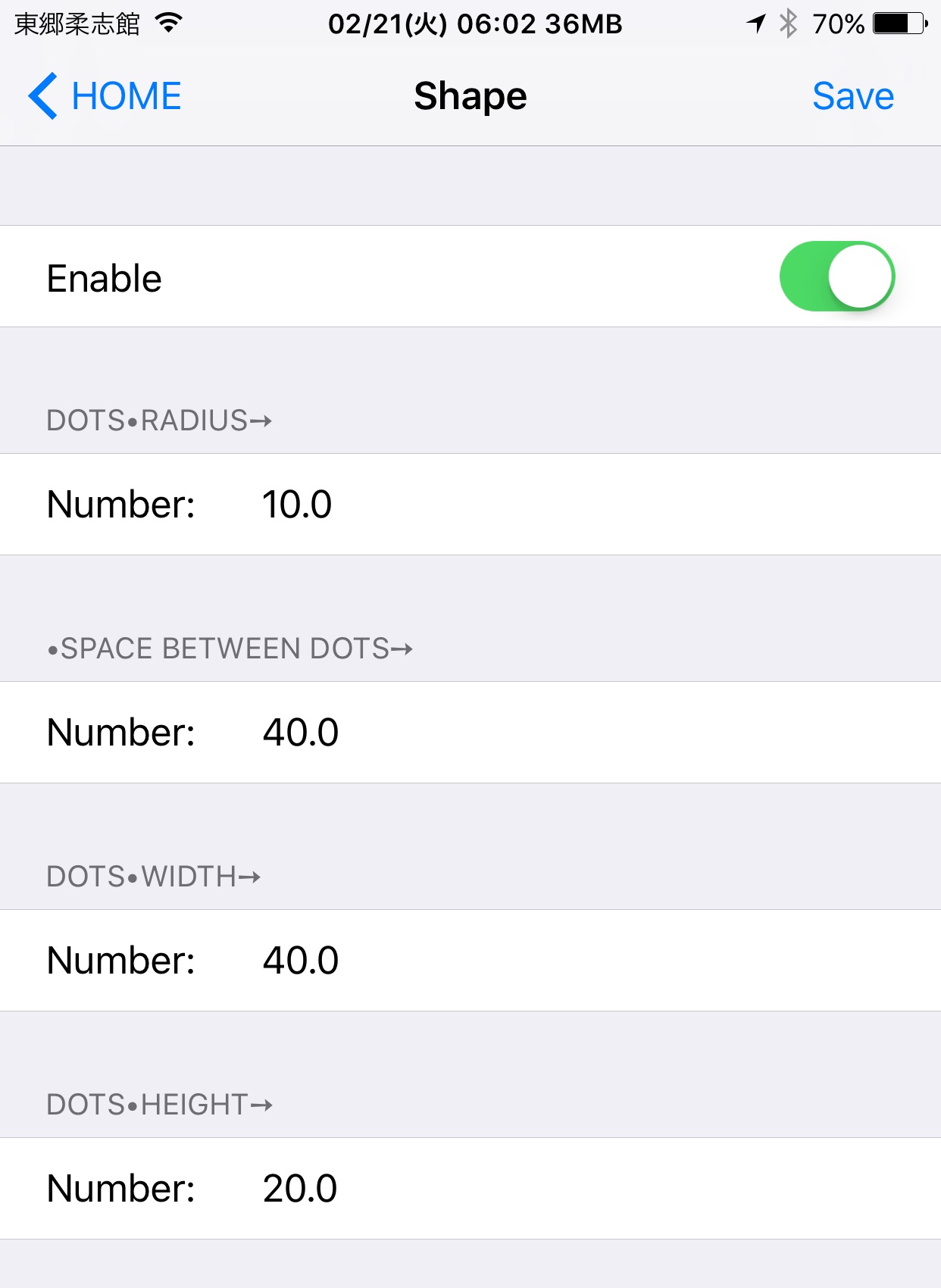
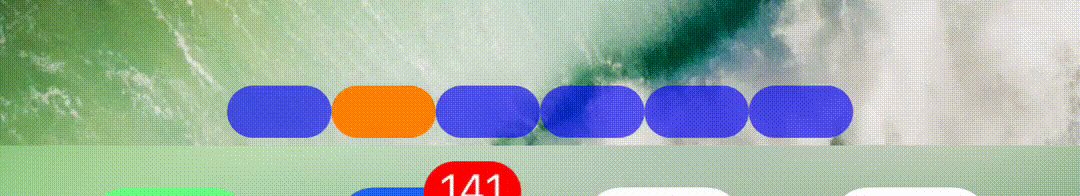
大きめの数値で試してみました。

角丸半径: 10.0
中心間隔: 40.0
ドット幅: 40.0
ドット高: 20.0
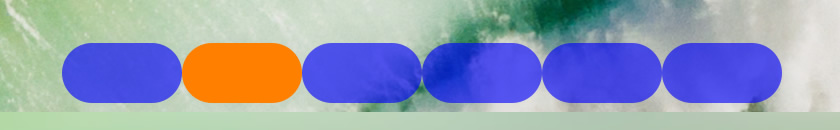
以上の指定で、こんな感じになりました。

まぁ、この表示にしかならないでしょうね。
ここで気になったのですが、色がついているといことは、ColorのEnableが「オン」になっているはずです。
ColorのEnableが「オン」になっているということは、何らかのスタイルが適用されているはずです。
標準のページドットに対しての指定ですが、スタイルが指定されていたらどうなるのか?ということが気になったのです。
確認してみると、「Square Dots」になっていました。
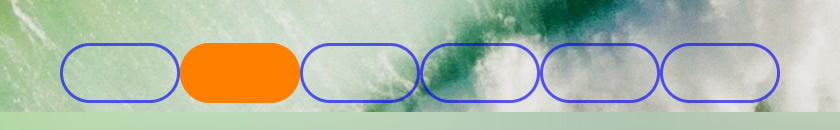
そこで、スタイルを「Edged Triangle」にしてみました。

どうなることかと思ったのですが、大きさを指定された三角形が表示されました。
さすがに角丸にはなってくれませんでしたが、スタイルが適用されていることに驚きました。
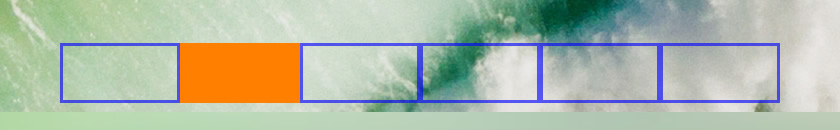
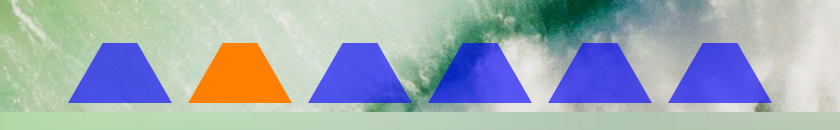
せっかくなので、この指定のまま、すべてのスタイルがどのように表示されるか、遊んでみました。
Default Dots

Dash Dots

Hollow Circle Dots

Hollow Square Dots

Square Dots

Line Dots

Edged Triangle Dots

Triangle Dots

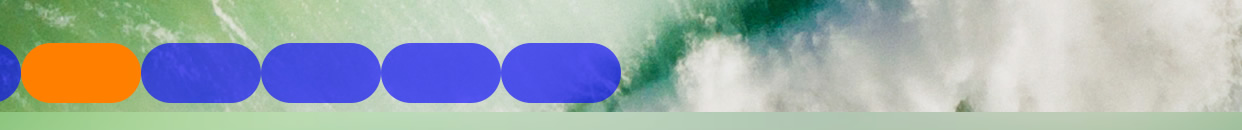
全体を見て感じたことなのですが、丸も四角も基本は同じということです。
確かに、角丸半径が0だったら四角になりますからね。
さらに、高さを小さくすれば線にもなります。
ただ、三角だけは独特のポリシーを感じます。
Extras
追加機能がいろいろあります。

現在のページドットを数で表示します。
適用するには、スイッチをオンにし、色を指定します。

ページドットの中央に表示されると思っていたのですが・・・
それにしても、何かが違う気がします。
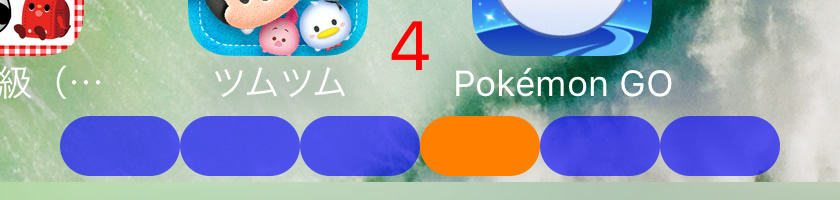
現在のページ数で表示します。
適用するには、スイッチをオンにし、色を指定します。



白では見にくなったので赤にしましたが、う〜ん・・・
CurrentDot Number よりは、まだこちらの方がマシかな?
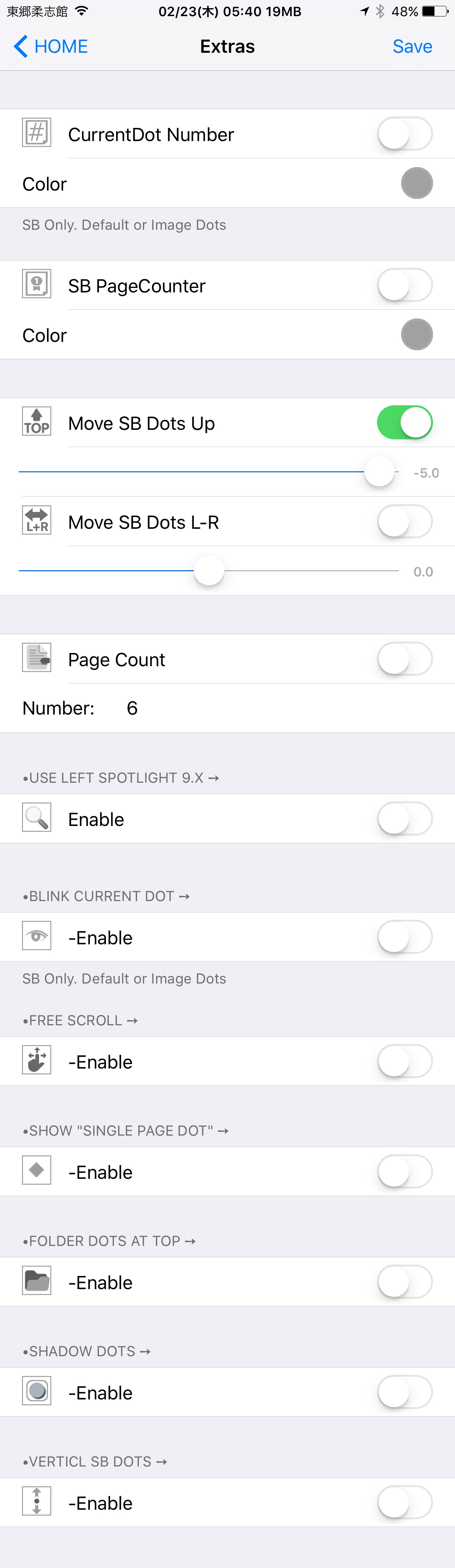
ドットを上に移動させることができます。
適用するには、スイッチをオンにし、スライダーで数値を指定します。
指定範囲は、0.0 〜 -435 です。
<お詫び>
以前試した設定が残ったままでスクリーンショットを取っていたので、これまでのサンプル画像は、ここの数値が「-5.0」のスクリーンショットでした。
では、さらに-10.0とするために、-15 で試してみると、こんな感じになりました。



スライダーで、細かく指定するのは難しいですね。
そんな時は、スライダー右側の数値をタップすると、直接数値入力できる場合が多いのですが、できませんでした・・・
ドットを左右に移動させることができます。
適用するには、スイッチをオンにし、スライダーで数値を指定します。
指定範囲は、-120 〜 120 です。
スライダーでの細かい指定が面倒なので、目一杯左右に移動させてみました。


スライダーで、細かく指定するのは難しいですね。
そんな時は、スライダー右側の数値をタップすると、直接数値入力できる場合が多いのですが、できませんでした・・・
強制的にページ数を設定します。
実ページの有無に関係なく、ドットが表示されます。
10 で試してみると、こんな感じになりました。

個人的には、あまり実用性を感じない機能ですね。
0ページを示すドットを表示するという以前の機能なのですが、iOS10では、もともと0ページ目を表示していますので、ここでの恩恵はありません。
現在のページを点滅させます。

思ったよりも速いテンポかな?
機能を確認できておりません。
1ページしかない場合は表示されないページドットを、1ページしかない場合でも表示させることができます。

スクリーンショットを撮るために、アプリを消すことはできないため、フォルダーで確認しました。
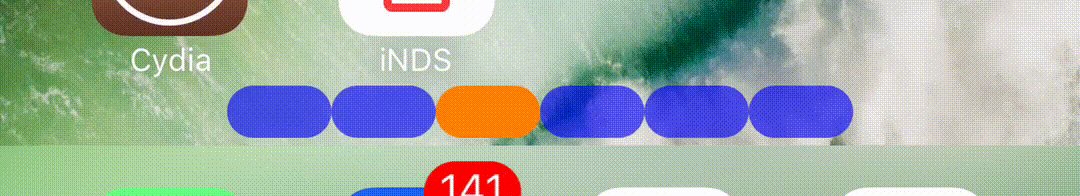
本来、フォルダー内下部に表示されるドットを、フォルダーの上に表示させます。

1ページでもドットを表示させておいたので、ちょうど良かったです。
ドットに影を付けることができます。



透過色にしているので、影が透けてしまい、悪影響となりますね。
逆に、透過色でなければ、とても良い感じになります。
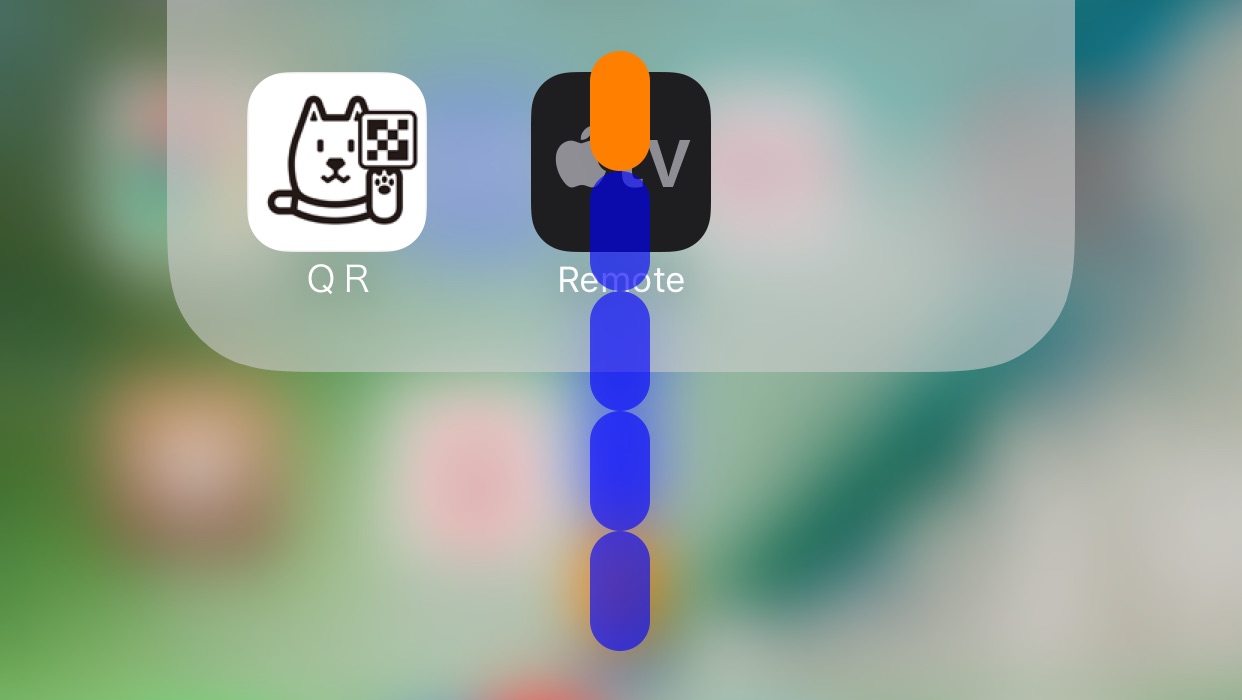
本来横並びのドットを、縦並びにします。
ホーム画面では、一瞬縦並びになったものの、すぐに横並びになってしまったので、フォルダーでの表示を紹介します。

中央ではなく、右でも左でも良いので、端に寄せて欲しいですね。
Image Dots
画像によるドット表示を有効にします。
個人的には、この機能が目的といって良いほどです。

特徴を活かした画像が用意されていると思います。
作ってみた
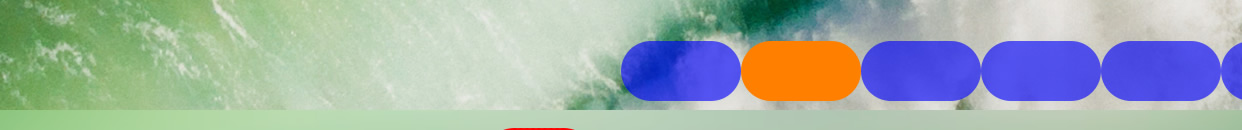
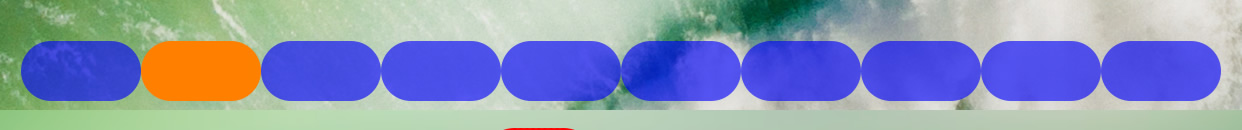
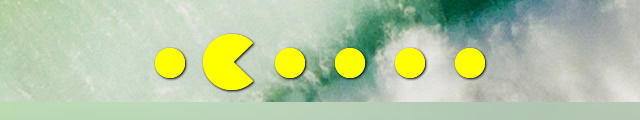
以前、ページドットのテーマでパックマンを作っていました。

iOS7からのデザイン変更により、半ば諦めていたテーマなのですが、MagicDotsの画像表示機能に対し、Anemoneでその画像を変更することにより、パックマンが実現できます。
(直接画像の入れ替えを避けるためです)
結果は、こんな感じです。

虫メガネが無くなったことにより、「赤ベエ」の居場所も無くなってしまいましたが、ドット上をパックマンが移動することで、雰囲気は味わえるかと思います。
今回のテストテーマをこちらで配布しています
boke_magicdots_pacman.zip のダウンロード
このテーマはAnemoneのテーマとして配布しますので、以下のパスに配置してください。
/Library/Themes/
テーマを適用するには、MagicDotsの「Extras」で Image Dots をオンにし、Anemone でテーマを適用してください。
このテーマを元にして画像を作る際は、画像の上下が反転されることに注意しましょう。
このスクリーンショットも、上に移動したままの撮影です。
参考資料




当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する