- トップ
- iOS10
- Lithium Ion のテーマを作る
- テーマの基本 その7(四角単色ベタ塗り編)
テーマの基本 その7
(四角単色ベタ塗り編)
テーマを作る上で必要な情報に始まり、テキストによるバッテリー残量表示までやってきました。
ここからは、図形描画によるバッテリー表示を始めます。
図形描画の中でも、シンプルな「単色塗りつぶし」から始めましょう。
四角を塗りつぶす
図形描画の手始めに、「塗りつぶし」をやってみます。
しかも、シンプルすぎる「四角の単色塗りつぶし」です。
塗りつぶしてみる
以下のような記述で、四角を塗りつぶすことができます。
ctx.fillRect(左上のX座標, 左上のY座標, 四角の幅, 四角の高さ);
この手のモノは、左上を基準としますので、「四角をどこに?」となる座標と、「どれほどの大きさ?」となる幅と高さを指定します。
塗りつぶすための指定も、もちろん用意しておかなければなりません。
では、キャンバス全体を塗りつぶしてみましょう。
ベタ塗りのプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle="orange";
ctx.fillRect(0, 0, height, height);
return canvas.toDataURL("image/png");
}
テーマの基本 その2で完成した雛形から始めます。
単なる塗りつぶしから始めるので、色も、色指定の初めに使った「オレンジ」を色名で指定しました。
結果は、こんな感じです。


これまでキャンバスに文字を表示していましたが、キャンバス自体を見たのは初めてですね。
ステータスバーの高さを、幅にも指定しているので、正方形であることは頭では分かっていました。
オレンジではありますが、「ここに描くのね!」と、個人的に再確認できました。
それにしても、ホントに高さ目一杯ですね。
他の表示とのバランスを考えると、高さは半分にすべきでしょうね。
このサンプルのダウンロード ー> basic7_1.zip
高さを半分にする
高さを半分にするには、2つの方法があります。
1つは、塗りつぶす図形の高さを半分にすることです。
この場合、縦方向の中央に配置するための座標も指定しなければなりません。
もう1つは、キャンバス自体の高さを半分にすることです。
ただ、キャンバス自体の配置はテーマとして指定できませんので、Lithium Ion次第となります。
考えても仕方ないので、1つ1つ潰していきましょう。
前者の「塗りつぶす図形の高さを半分にする」からやってみます。
fillRectの指定で何とでもなりますので、fillRectに注目してやってみました。
前者の確認プログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle="orange";
ctx.fillRect(0, height/4, height, height/2);
return canvas.toDataURL("image/png");
}
高さ半分なのでheight/2となりますが、その縦位置はさらに半分となるheight/4となります。
本来なら、割り切れないことを前提に、何か処理を追加しておくべきなのですが、単なる確認なので割りっぱなしです。
結果は、こんな感じです。


うぉ〜!!
バッテリーに見えるぅ〜!!
塗りつぶしただけなのにぃ〜!!
高さ半分は、デザイン的に大正解なのですね。
半分にしただけでバッテリーに見えてしまうのですから・・・
高さを半分にするべきであるということは、どう考えても間違いありません。
今回の、描画時に半分にする方法は、描画する図形が増えたり複雑になった時、とても面倒な感じがします。
高さ指定のことを考えると、もしかしたら、キャンバス自体の高さを半分にした方がスマートかもしれませんね。
このサンプルのダウンロード ー> basic7_2.zip
キャンバスの高さを半分にする
では、キャンバス自体の高さを半分にしてみましょう。
確認プログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height/2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle="orange";
ctx.fillRect(0, 0, height, height/2);
return canvas.toDataURL("image/png");
}
キャンバス自体の高さを半分としたので、fillRectの座標が(0,0)に戻りました。
心配なのは、キャンバスがどこに配置されるかなのです。
結果は、こんな感じです。


うぉ〜!!
ど真ん中ぢゃん!!
心配してたのがバカみたいですね。
上下左右の余白も、良い感じで配置されるんですね。
これだけバッチリ配置してくれるのなら、キャンバスで大きさを決めて、キャンバス全体に描画すれば良いですね。
描画する時に、表示の大きさまで考えていては、自由度がカナル奪われてしまいますので、これからは、テーマに沿ったキャンバスの大きさを決めて、キャンバス全体に描画する方法で進めましょう。
というわけで、ここからはキャンバスの高さを半分にするやり方で進めることにします。
このサンプルのダウンロード ー> basic7_3.zip
バッテリー残量を反映させる
「四角の単色塗りつぶし」ができましたので、バッテリーの残量分だけ塗りつぶすことを考えましょう。
そのためのテーマですからね!!
四角の幅を計算する
バッテリー残量は取得できますので、その数値を描画に反映させるには、描画する大きさを計算しなければなりません。
と言っても、取得できる数値は「パーセント」ですので、描画する大きさに対して、割合である「パーセント」を掛け合わせるだけで算出できてしまいます。
描画に反映させるのは幅ですので、以下のような計算になります。
描画する幅 = キャンバスの幅 × バッテリー残量(%) ÷ 100
わざわざ確認するまでもないくらいシンプルな計算でしたね。
では、この計算式を使って塗りつぶしてみましょう。
バッテリー残量を反映させたベタ塗りのプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height/2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle="orange";
ctx.fillRect(0, 0, height * percent / 100, height/2);
return canvas.toDataURL("image/png");
}
プログラムも、シンプルで良い感じです。
結果は、こんな感じです。


半分近くまで減っていることが何となく分かります。
バッテリーの全体像があると、一目で分かるかと思います。
算出に割り算を使っているので、実際には、四捨五入や切り捨てなどの処理もすべきかと思います。
このサンプルのダウンロード ー> basic7_4.zip
仕上げる
では、バッテリーの全体像を描画して仕上げましょう。
オレンジよりも薄い色なら分かりやすいと思うので、黄色にしようかと思ったのですが、白背景に対しては存在感がなくなるため、透過率の低いオレンジにします。
透過率の低いオレンジはで、バッテリー全体をベタ塗りにし、そのあとで、バッテリー残量を反映させたオレンジでベタ塗りをします。
記述に順に上書き(上塗り)していくので、きちんと下から塗りましょう。
ただし、今回は透過率の違うオレンジですので、今回に限っては、順番が逆でも問題ありません。
ついでに、バッテリー残量を反映させる幅計算に、変数を使ってみます。
この先、プログラムが大きくなったり、複雑になったりしていくとこが予想されますので、そうなっても分かりやすくするために、この辺りから変数を多用していこうと思います。
こんな感じで変数を用意しました。
var rectWidth = height * percent / 100;
名は体を表すといった具合の「四角の幅」です。
仕上げのプログラムは、以下の通りです。
(height, percent, charge, low, lpm, m_color, b_color) {
var canvas = document.createElement("canvas");
canvas.height = height/2;
canvas.width = height;
var ctx = canvas.getContext("2d");
ctx.fillStyle="rgba(255, 128, 0, 0.3)";
ctx.fillRect(0, 0, height, height/2);
var rectWidth = Math.round(height * percent / 100);
ctx.fillStyle="orange";
ctx.fillRect(0, 0, rectWidth, height/2);
return canvas.toDataURL("image/png");
}
透過率は、0.3にしました。
rectWidthで幅を計算してあるので、実際に塗るときに、このrectWidthを使います。
割り算結果の処理ですが、テキスト装飾編で切り捨てを使ったので、今回は四捨五入を使ってみました。
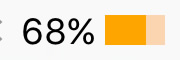
結果は、こんな感じです。


比較対象があるので、分かりやすくなりました。
だんだん実用的になってまいりました。
このサンプルのダウンロード ー> basic7_5.zip
当サイトの更新状況を、アラートで表示するかどうかの設定をします。
保存する