LockInfo

iPhoneの記事でよく見かける画面は「ホーム画面」と呼ばれます。
この「ホーム画面」の前に、「ロック画面」があります。
この「ロック画面」は、iOS5によって情報を表示することができるようになり、電話やメールなどのアイコンをスライドすることで返信することもできるようになりました。

Fig.1 私のロック画面
iPhone4S(iOS5)からiPhoneユーザーになった方は、基本機能で十分な方もいるかと思いますが、iPhoneを脱獄してロック画面に情報を表示していた方にとっては、iOS5の標準機能では満足できる方の方が少ないかもしれません。
ロック画面に情報を表示する脱獄アプリはいくつかありますが、ここではLockInfoを紹介します。
バージョン4からiOS5に対応しています。
クラック版も存在しますが、残念ながら、そちらはまだバージョン4に至っていません。
私の設定ですが、右図(Fig.1)は実際のロック画面です。表示できる情報はいくつかあるのですが、私は基本的にカレンダーと近所の週間天気予報が見やすければそれで良いのですが、HTCプラグインがあったので採用してみました。
非常に設定項目が多いため、ここからは私の設定項目のみ紹介します。
あらかじめ、「Clock Plugin for LockInfo」と、「HTC Plugin for LockInfo」もインストールしておいて下さい。
なお、今回紹介するLockInfoは、iOS5用のベータ版ですので、通常のModMyiにあるものとは違います。
したがって、ベータ版があるレポジトリを追加する必要があります。
Cydiaからインストールの際は、レポジトリ登録して下さい。
レポジトリ:http://apt.dba-tech.net/beta/
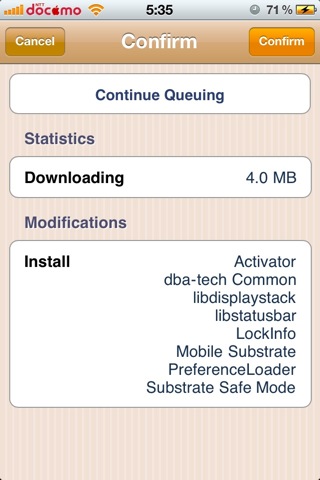
こちらからインストールして下さい。
「新規購入」や「ライセンス」の移行を聞かれますが、課金できない方は「トライアル」で進めて下さい。
<追記>
クラック版がバージョン4になったため、iOS5に対応しました。
設定方法

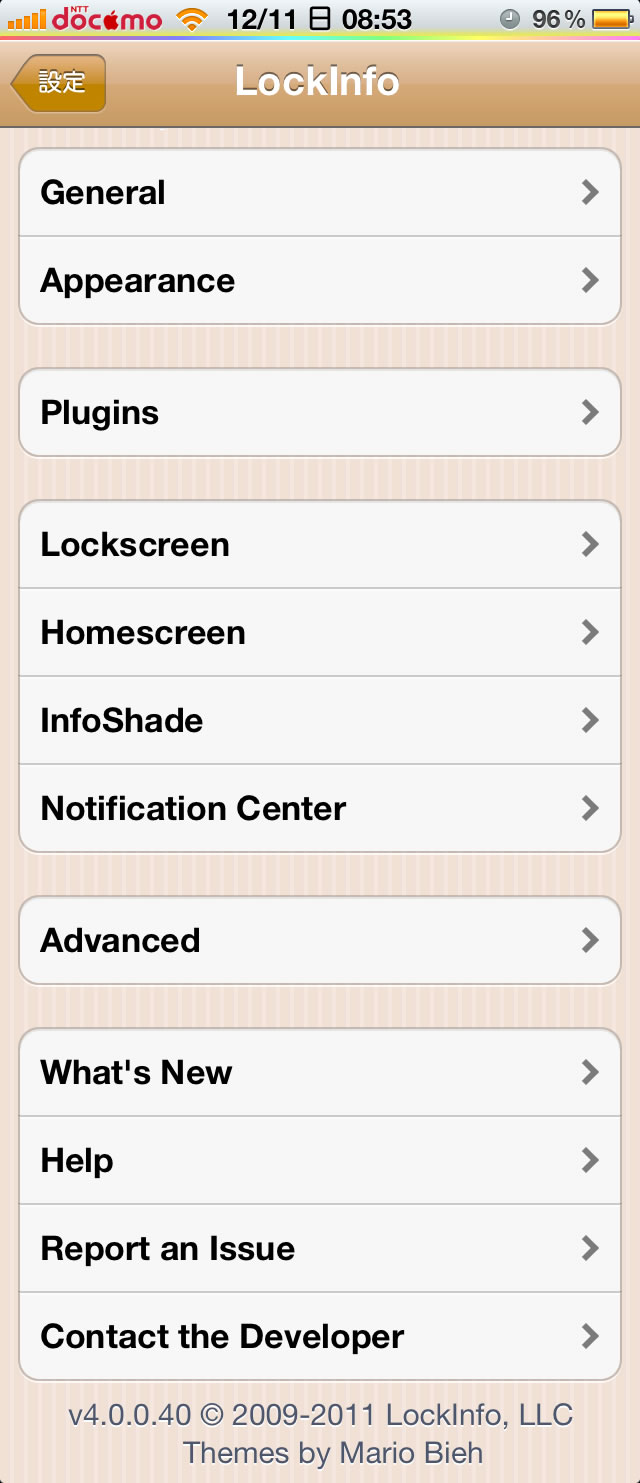
Fig.2 LockInfo設定トップ
「設定」を開き、「LockInfo」をタップします。
すると、Fig.2の画面になりますが、これがLockInfoの設定画面のトップになります。
では順番に見ていきましょう。
「General」をタップして下さい。
General

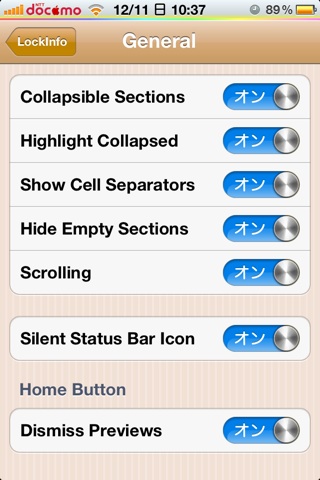
Fig.3 General設定画面
Fig.3が「General」の設定画面です。
全部「オン」にしています。
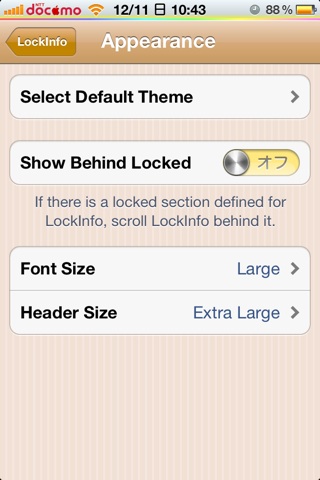
Appearance

Fig.4 Appearance設定画面
Fig.4が「Appearance」の設定画面です。
見た目全般の設定だと思うのですが、1画面分にも満たない項目しかありませんね。
文字の大きさを設定しています。
テーマの選択もできますが、私はデフォルトのままですので、割愛します。
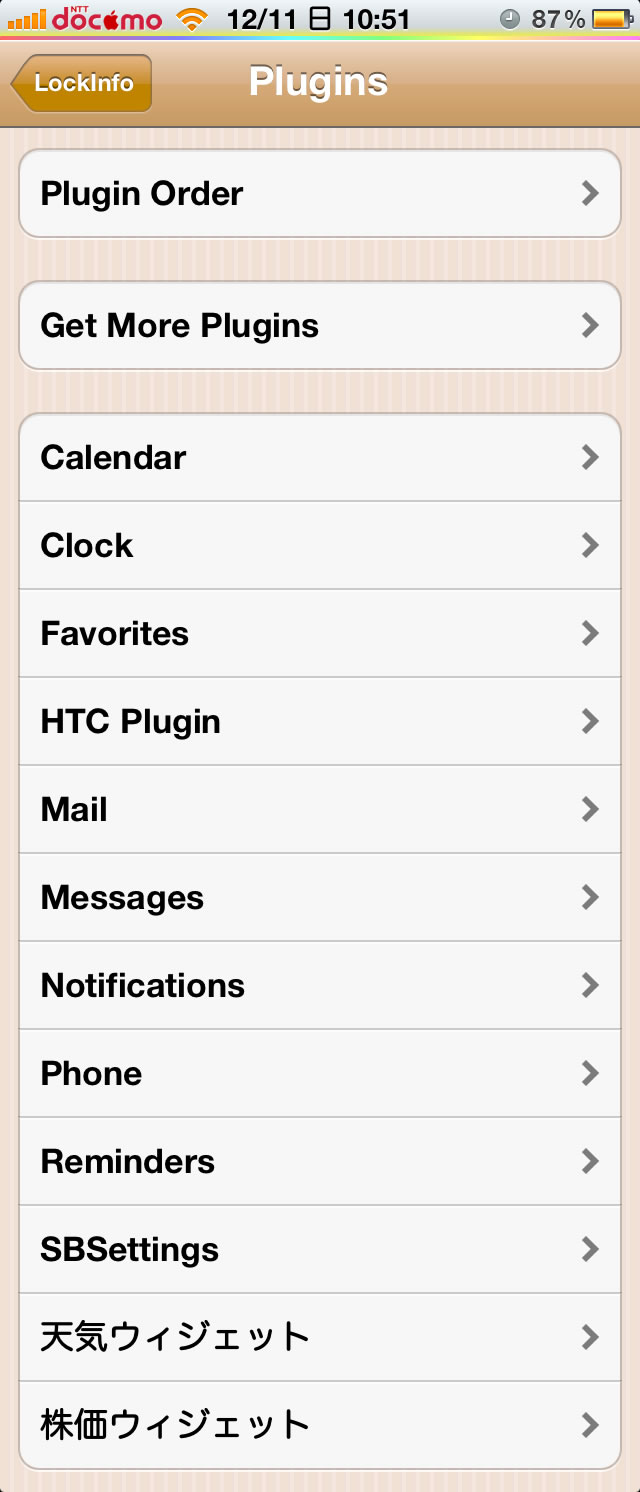
Plugins

Fig.5 Plugins設定画面
Fig.5が「Plugins」の設定画面です。
「Plugin Order」は、表示する項目の順番を並べ替えることができます。
「Get More Plugins」は、追加するプラグインを選択できます。
と言っても、私が見たところ、以前の内容と違いがないように思います。
実際の追加は、Cydiaから追加した方が良さそうですね。
下部に並んでいるのが、表示する項目です。
私の場合は、プラグインを追加していますので、このような画面となっております。
このプラグインをタップすると、そのプラグインに対応した設定画面になります。
設定内容は、そのプラグインによって違うので、全てを紹介することはしません。
あくまでも、私の設定に限定して紹介しますので、以下に「Clock」と「HTC Plugin」の設定画面を紹介します。

Fig.6 Clock設定画面
Fig.6が「Clock」の設定画面です。
Enabledはもちろん「オン」ですが、それ以外はすべて「オフ」になっております。

Fig.7 HTC Plugin設定画面
Fig.7が「HTC Plugin」の設定画面です。
1画面分の項目しかありませんが、ここからの設定は奥が深いです。
「Weather Settings」は、「WeatherIcon」を参考にして下さい。
「General」は、HTC Pluginで表示する内容の切り替えをします。
24時間表示の切り替えや、天気予報とカレンダー切り替えなどができます。
「Layout」は、HTC Pluginで表示される内容のレイアウトを設定をすることができます。
フォントサイズもここで設定します。
「Colours」は、HTC Pluginで表示される項目の色を指定します。
ブラック、グレー、ホワイト、レッド、グリーン、ブルー、イエロー、オレンジ、パープルの9色から選択できます。
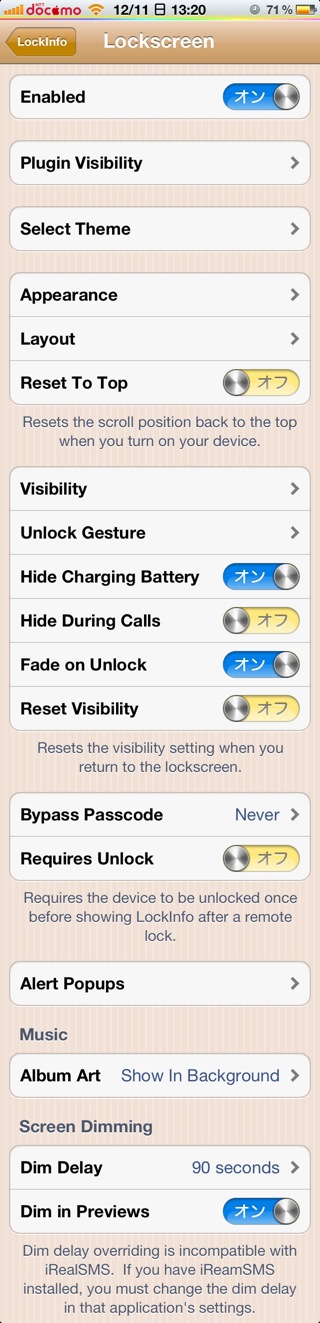
Lockscreen

Fig.10 Lockscreen設定画面
Fig.10が「Lockscreen」の設定画面です。
本来の目的である「ロック画面に情報を表示」するための設定項目がここに並んでいます。
「Plugin Visibility」は、ロック画面に表示する項目の設定をします。
私の場合は、「Clock」と「HTC Plugin」をオン(表示)にし、それ以外はすべてオフ(非表示)にしています。
「Appearance」は、ロック画面に表示する見た目全般の設定をします。
主に、透過率を設定します。
「Lauout」は、配置指定というよりON/OFFの切り替えをします。
「Lockscreen Clock Hide」をインストールしていなくても、ここでロック時計を非表示にできます。
ロックスライダーもここで非表示にできます。
「Visibility」は、このLockInfoの表示とデフォルトの表示を切り替えるのですが、ここで設定するのは、切り替えるためのジェスチャーです。
「Unlock Gesture」は、ロック解除するためのジェスチャーを設定します。
特に、先程の「Layout」でロックスライダーを非表示にした場合は、何かジェスチャーを設定して下さい。
スライダーがあるかのようにスライドすれば解除されますけどね・・・
その下のスイッチは、お好みで良いと思います。
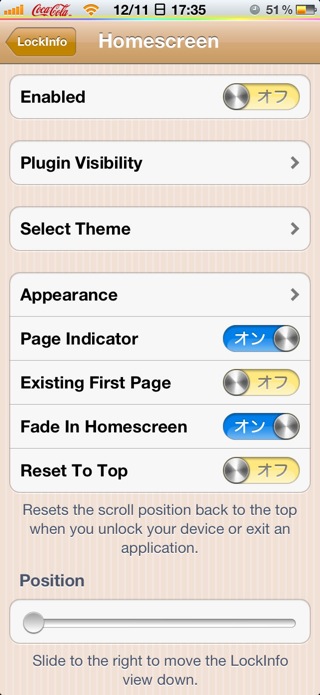
Homescreen

Fig.11 Homescreen設定画面
Fig.11が「Homescreen」の設定画面です。
スクリーンショットを見てお分かりかと思いますが、Enabledが「オフ」となっております。
私の場合、ホーム画面には必要ないので「オフ」にしているのですが、せっかくなので画像だけ載せておきますね。
<お知らせ>
このスクリーンショットからキャリア画像がコカコーラになっていますが、お気付きでしょうか?
サイト作成中に、キャリア画像の問い合わせがあり、返信する前に確認したまま撮影してしまったためです。
画像の一貫性がなくなってしまいましたが、ご了承下さい。
InfoShade

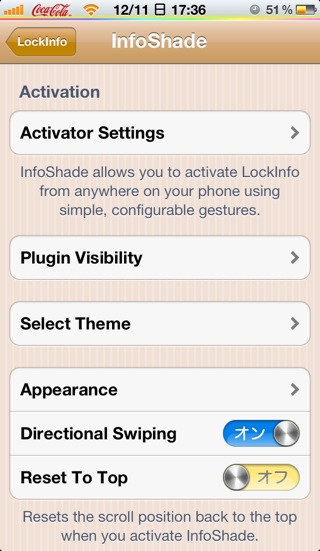
Fig.12 InfoShade設定画面
Fig.12が「InfoShade」の設定画面です。
「iPhone4の棚」では、このInfoShadeも良い味を出していましたね。
iPhoneの操作中、ロック画面に戻らなくても、情報表示させていたので、ある意味、ロック画面よりも利用していたかもしれません。
どんな状態からでもステータスバーから下へスワイプすれば、上から情報が下へ降りてきますからね!
ところがドッコイ、iOS5ではNotificationCenterという名の下に、この機能が標準になってしまいました。
表示される情報も標準で用意される範囲内に限るため、やはり不自由さが残ります。
やはり今回もお世話になることになります。
iOS5でのNotificationCenterと、InfoShadeの表示するきっかけが同じではいけません。
上からのスワイプでNotificationCenterが表示されるので、InfoShadeはステータスバーを長押しすることで表示されるようにしました。
この設定は、一番上の「Activator Settings」でいろいろできます。

Fig.13 説明書き
Fig.13は、ホーム画面にてInfoShadeを表示させた時のスクリーンショットです。
Notification Center

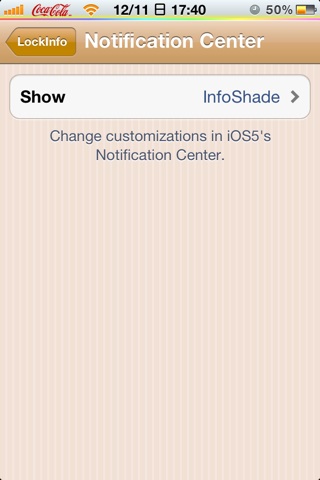
Fig.14 NotificationCenter
Fig.14が「Notification Center」の設定画面です。
設定項目が1つしかありませんね。
何を表示するかだけの設定ですが、その選択肢の中にInfoShadeがあることが私にとってはとてもありがたく、他の選択肢を考慮することなく、InfoShadeを選択しました。
こうすることで、NotificationCenterの画面にLockInfoの情報を表示させることができます。
あくまでも私の設定ですので、色々やってみて下さい。

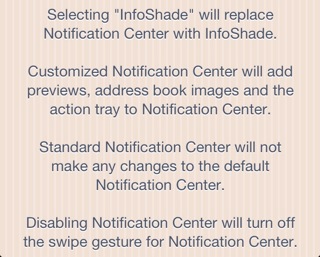
Fig.15 説明書き
Fig.15は、1つしかない選択肢に記述されている説明書きです。
参考にして下さい。

Fig.16 NotificationCenter
Fig.16は、NotificationCenterにInfoShadeの内容を表示させた時のスクリーンショットです。