テーマを作る
脱獄後しばらくして、ふと考えることがありました。
いろいろできることは分かったし、いろんな人がいろいろなものを作っていることも分かりました。そこで・・・使うだけでなく自分も何か作ることはできないだろうか?
という訳で、「テーマを作る」と題しまして、テーマの作り方のページを作ろうと思います。
(テーマを作る訳ではありません)
このページは、当サイト「iOS5内パス一覧」の延長線上にあるものです。
<注意>
ここでは、画像の入れ替えによる「見栄えの変化」をメインに紹介します。
ウィジェットに関しては、「ウィジェットを作る」と題しまして、こちらで紹介しています。
テーマに関して
テーマって、概念なんですよね。
しかし、テーマに沿って作られたものもまた「テーマ」と呼ばれています。違うところでは「スキン」とも呼ばれていますが、どちらも「見た目」のことを言っています。
その「テーマ」を変更・適用するためにWinterboardがあります。
Winterboardは、指定されたテーマファイルを優先して表示するものなので、既存ファイルを変更することなく、「見た目」を変更できます。
ただ、「然るべきモノを、然るべき名前で、然るべき場所」に配置しなければ、優先して表示させることはできません。
したがって、この3つに重点を置いてを説明していきます。
テーマファイルを作る

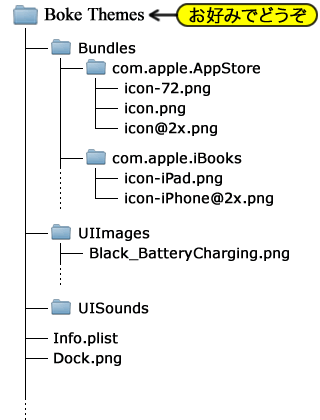
Fig.1 テーマファイル群イメージ
自分で作ったテーマには、好きな名前を付けて構いません。
Fig.1がその簡単なイメージなのですが、好きにできるのはテーマの名前だけです。
お好きなテーマ名を付けたフォルダーを作成したら、あとその中に配置するファイルやフォルダーの名前は決められています。
好きにできるのは、「テーマの名前」と「ファイルの中身」だけということを覚えて下さい。
作る際にはいろいろ約束事があるので、その約束事の3点(モノ・名前・場所)を以下に紹介します。
実際に配置する場所やファイル名などは一番下に一覧でまとめておきます。
リンク一覧から各ページに飛んで下さい。
画像の大きさの紹介や、実際にやってみたテーマを紹介していますので参考にして下さい。
Info.plistに関しては、こちらにまとめてあります。
然るべきモノ
ここでは、見た目の変更が目的なので、然るべきモノとは「画像」を指します。
見たところ、iPhoneで使われている画像はほとんどPNG画像なので、然るべきモノとは、画像の中でも「PNG画像」と理解していただいて構いません。
ただし、「然るべき」というだけあって、それなりの「約束事」があります。
その「約束事」というのは、ここでは画像を扱うので、「適切なサイズ」のPNG画像ということになります。ページドットに壁紙サイズの画像はムリですからね・・・
キャリア画像を例にとると、縦はステータスバーと同じ40pxであっても、余白を考慮すると20px〜25pxが有効サイズです。横幅は、アンテナ画像に迷惑かけないようにするなら、120px程度にしておくべきでしょう。
キャリア画像でさえ、この程度の制約はあるので、テーマ画像を作る時は、実画像サイズと有効画像サイズを考えながら作りましょう。
逆に、画像サイズを無視することで、面白い結果を得ることもあります。
個々のテーマページにある「遊んでみた」の中で、遊んでみたみたことを紹介します。
さらに、ただ拡張子がPNGであれば良いという訳ではありません。
目に見える画像サイズも重要ですが、目に見えない「色のサイズ」も重要です。
iPhoneで利用する画像のほとんどが透過画像ですので、RGB各8ビットの合計24ビットで作成して、さらに。アルファチャンネル(8ビット)も加えましょう。
然るべき名前
winterboardは、同じ名前のファイルを入れ替えて表示してくれます。
したがって、一文字たりとも間違えてはいけません。
このサイトはファイル名をコピペしやすいように作ったつもりです。
サイトを作る際も、実際のファイルをパソコンにコピーし、そのファイル名をコピーして、画像が表示された状態でアップロードしてあるので、このサイトでファイル名の間違いはないはずです。(iOSのバージョンにも依ります)
大文字・小文字も関係するので、手打ちよりもコピペしましょう。
ちなみにキャリア画像を例にとると、
明色背景用のキャリア画像名は、Default_CARRIER_SoftBank_1only_@2x.png
暗色背景用のキャリア画像名は、FSO_CARRIER_SoftBank_1only_@2x.png
通知背景用のキャリア画像名は、TS_CARRIER_SoftBank_1only_@2x.png
となっているので、キャリア画像を変更する時は、決してこのファイル名を間違えてはいけません。
然るべき場所
このサイトでは、ファイルのディレクトリ構成を一般的な表記で紹介しています。
例) テーマ名/Bundles/com.apple.TelephonyUI/
このように表記されている場合は、お好きなテーマ名を付けたフォルダーを作り、その中にBundlesというフォルダーを作り、その中にcom.apple.TelephonyUIというフォルダーを作り、そのフォルダーの中にファイルをコピー(配置)することになります。
もちろん、このフォルダー名も間違えてはいけません。
よく利用されるディレクトリに、/Bundles/com.apple.springboard/がありますが、iFileなどのファイラーでiPhone内を見回っていると、ディレクトリ構成の規則性が分かってくるので、時間があればiPhone内のファイルをいろいろ見るようにしましょう。
バッテリー充電中の画像など、比較的簡単に発見できるものもあれば、ステータスバーのアイコンやユーザーインターフェースに関する画像など、まったく発見できない画像もあります。
この「発見できない画像」は、/System/Library/Frameworks/UIKit.framework/の中に、Shared@2x.artworkというファイルに格納されています。(iOSバージョンに依る)
このartworkファイルに格納されているファイル(画像)を変更するには、UIImagesというフォルダにファイルを配置します。
artworkファイルに関しては、こちらをご覧下さい。ー> artworkファイルについて
artworkファイルの簡単な格納画像例は、こちらをご覧下さい。ー> iOS5内パス一覧
テーマを変更する
パス一覧にもありますが、作ったテーマのコピー先は /Library/Themes/ です。
名前を付けたフォルダーをこのディレクトリに丸ごとコピーしてください。
そうすれば、Winterboardのリストに並びます。
テーマ適用は、当サイトWinterboardをご覧下さい。
画像ファイル配置場所一覧(クリックで詳細ページへジャンプします)
- ホーム画面とロック画面の背景画像/
Wallpaper@2x.png LockBackground@2x.png
- 標準アプリアイコン/Bundles/各種
com.apple.MobileSMS/icon@2x.png など
- 標準アプリスプラッシュ画像準備中
Default@2x.png
- キャリア画像/Bundles/com.apple.Softbank_jp/
Default_CARRIER_SoftBank_1only_@2x.png など
- 充電画像/Bundles/com.apple.springboard/
BatteryBG_1@2x.png〜BatteryBG_17@2x.png
- 透過画像各種/Bundles/com.apple.TelephonyUI/
BarLCD@2x~iphone.png bottombarknobgreen@2x~iphone.png など
- ロック解除スライダー周辺/Bundles/com.apple.TelephonyUI/
bottombarbkgndlock@2x.png bottombarknobgray@2x.png など
- スポットライト/Bundles/com.apple.springboard/
spotlight-full@2x.png spotlight-keyboard@2x.png
- 音量関連の表示画像/Bundles/com.apple.springboard/
ring@2x.png speaker@2x.png block@2x.png など
- フォルダー関連/Bundles/com.apple.springboard/
FolderDropBG@2x~iphone.png FolderTitleEditField@2x.png など
- ロック画面のカメラボタン画像/Bundles/com.apple.springboard/
LockScreenCamera~iphone@2x.png
- メッセージ/Bundles/com.apple.chatkit/ & /
Balloon_1@2x.png typing-status@2x.png など
- ドック背景画像とマスク準備中
- 設定用ミニアイコン準備中
- アイコンマスクとアイコンシャドウ準備中
- ステータスバー背景画像/UIImages/
Translucent_Base@2x.png Black_Base@2x.png Silver_Base@2x.png など
- その他ステータスアイコン/UIImages/
ColorOnGrayShadow_Alarm@2x.png ColorOnGrayShadow_Location@2x.png など
- ページドットアイコン/Bundles/com.apple.springboard/ & /UIImages/
UIPageIndicatorCurrent@2x.png SBSearchPageIndicatorCurrent@2x.png など
- バッテリー残量率表示画像/UIImages/
ColorOnGrayShadow_Percent_%@2x.png など
- ステータスアイコン(通信信号)/UIImages/
ColorOnGrayShadow_4_Bars@2x.png など
- ステータスアイコン(Wi-Fi)/UIImages/
ColorOnGrayShadow_3_WifiBars@2x.png など
- ステータスアイコン(バッテリー)/UIImages/
ColorOnGrayShadow_BatteryCharging@2x.png など
- リスト移動用のツマミ/UIImages/
UITableGrabber@2x.png
- アクティビティーインジケーター(処理中のグルグル)/UIImages/
UIActivityIndicatorViewStyleGraySmall.0@2x.png など
- アクティビティーインジケーター(シンク中のグルグル)/UIImages/
UIActivityIndicatorViewStyleSyncGray.0@2x.png など
- ゴミ箱アニメーション/UIImages/
UIButtonBarGarbageClose1@2x.png など
- ディクテーション(Siriの音量画像)/UIImages/
dictation-listening-00100_2only_@2x.png など
- ナビゲーションバー/UIImages/
UINavigationBarDefaultBackground@2x.png など
- ナビゲーションボタン/UIImages/
UINavigationBarDefaultBack@2x.png UINavigationBarDoneButton@2x.png など
- ボタンバー/UIImages/
UIButtonBarAction@2x.png UIButtonBarTrash@2x.png など
- テーブル関連/UIImages/
UITableNext@2x.png UITableNextButton@2x.png など
- タブバー/UIImages/
UITabBarBlueGradient@2x.png UITabBarFeatured@2x.png など
- ピンストライプ/UIImages/
UIPinstripe@2x.png
- サーチ関連/UIImages/
UISearchBarBookmarks@2x.png UISearchBarBlueBackground@2x.png など
- 削除関連/UIImages/
UIRemoveControlMinus@2x.png UIRemoveControlRed@2x.png など
- アラートシート/UIImages/
UIAlertSheetDefaultButton@2x.png など
- ポップアップアラートシート/UIImages/
UIPopupAlertSheetBackground@2x.png など
- ルーペ/UIImages/
kb-loupe-hi@2x.png kb-loupe-lo@2x.png kb-loupe-mask.png
- ドラッグドット/UIImages/
kb-drag_dot@2x.png
- マグニファイヤー/UIImages/
kb-magnifier-ranged-lo-stemless@2x.png など
- プリファレンスチェック/UIImages/
UIPreferencesBlueCheck@2x.png UIPreferencesRedCheck@2x.png など
- 未読インジケーター/UIImages/
UIUnreadIndicator@2x.png UIUnreadIndicatorPartial@2x.png など
- パスコード/UIImages/
UIPasscodeFieldBackground@2x.png UIPasscodeFieldButton@2x.png など
- スイッチ/UIImages/
UISwitchShapeMask@2x.png UISwitchThumb@2x.png など
- ピッカービュー/UIImages/
UIPickerViewBackground@2x.png UIPickerViewFrameLeft@2x.png など
- コールアウト/UIImages/
UICalloutBarLeft@2x.png UICalloutBarArrowBottom@2x.png など
- セグメント/UIImages/
UISegmentBarButton@2x.png UISegmentBarDivider@2x.png など
- スライダー/UIImages/
UISliderBlueCap@2x.png UISliderHandle@2x.png など
- トップシャイン/UIImages/
TopShine@2x.png
- スクラバー/UIImages/
UIScrubberBlueCap@2x.png UIScrubberLargeKnob@2x.png など
- プログレスバー/UIImages/
ProgressBarInner_Default@2x.png ProgressBarOuter_Default@2x.png など
- 通知関連/Bundles/com.apple.springboard/
BulletinListLinen@2x.png BulletinListGrabber@2x.png など
テーマファイル配置場所一覧(クリックで詳細ページへジャンプします)
- 日本語フォント変更/
Winterboardで手軽に日本語フォントを変更します
- ページ毎に背景画像を替える/
各ページに対応した背景画像を用意することで、背景画像とともにページ送りを実現します
- アイコンを透過する/
アイコンの透過率を設定することで、ホーム画面に表示されるアイコンを透過させます

