音量関連の表示画像

iPhone本体の音量ボタンを押すと、音量が表示されます。
サイレントスイッチを入れると、サイレントモードの表示が出ます。
音量は小さなブロックの集まりです。
トータル16コで、やはり2の累乗ですね。
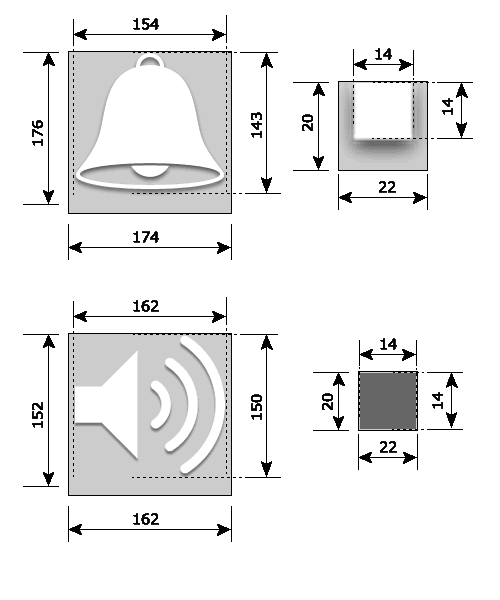
オリジナル画像サイズ詳細

すべて上余白0です。
ファイルサイズと画像サイズに差があれば、その差はすべて下余白です。
左右の余白は、中央表示なので適当にどうぞ。
ブロックのシャドウは3pxで、左右は均等。
上下は、上0なので、6px下に出ている状態です。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/Bundles/com.apple.springboard/ | ||
|
ring@2x.png 着信モード画像(174×176) |
 |
|
|
silent@2x.png サイレントモード画像(174×176) |
 |
|
|
speaker@2x.png スピーカー画像(162×152) |
 |
|
|
mute@2x.png ミュート画像(162×152) |
 |
|
|
block@2x.png 音量ブロック画像(22×20) |
 |
|
|
emptyblock@2x.png 音量空部分画像(14×14) |
 |
|
遊んでみた

これも、「遊んでみた」という程、遊んではいません。
音量画像を、単純に「星」にしました。
他の画像は弄っていません。
音量ブロックは決められた場所に配置されるのではなく、スタート地点から右へ並べられます。
したがって、ブロックの幅を変えてしまうとキレイに16個並びません。
幅を広げた場合、はみ出すのではなく表示されません。

それなら・・・
ってことで、高さを20pxにしました!
そもそも、blockとemptyblockのサイズの差が気に入らなかったんですよね。
なので、どちらも20pxにしました。
さらに、block側を大きい画像にすることで、音量表示の際、多少なりとも星が拡大されるという演出となっております。
その結果・・・
星6つです!!

上の「星」を娘に見せると、「可愛くない」と言われた・・・
何が可愛いのか聞くと、ハートと言われたので、作ってみた。
こちらも、星と同じ作り方にしました。
さらに、blockの画像を横幅いっぱいにしました。

星の時は左右の余白を取ったのに、くっついていたんですよ。
それなら・・・
ってことで、周りを白線にし、幅いっぱいにすることで、多少重なり合って並ぶハートに仕上がりました。
ゼルダっぽくなったかな?
今回のテストテーマをこちらで配布しています。
Boke_Ring_starのダウンロード
Boke_Ring_heartのダウンロード

