未読インジケーター

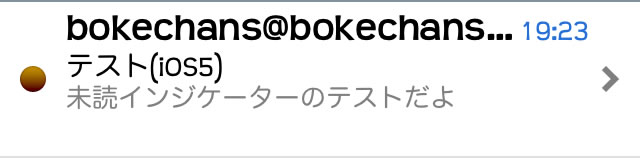
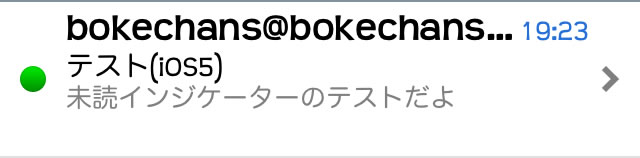
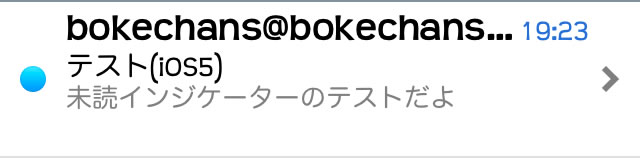
メールアプリでしか確認していませんが、未読メールを示してくれる画像です。
私は未だ左の画像を見たことがありません。
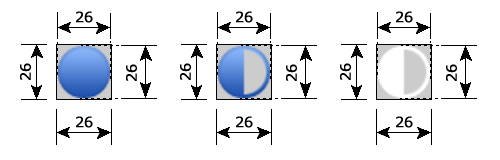
オリジナル画像サイズ詳細

参考にしてください。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
UIUnreadIndicator@2x.png (26×26) |
 |
|
|
UIUnreadIndicatorPartial@2x.png (26×26) |
 |
|
|
UIUnreadIndicatorPartialPressed@2x.png (26×26) |
 |
|
|
UIUnreadIndicatorPressed@2x.png (26×26) |
 |
|
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
作ってみた
オリジナル画像のカラーバリエーションを増やしてみました。
<注意>
作った画像は、Retina用の画像のみです。
そのままwinterboardで適用できるファイル構成にはしていますが、Retinaディスプレイではないデバイスで適用するときは、リサイズして下さい。

boke_brown_unreadIndicator.zipのダウンロード

boke_green_unreadIndicator.zipのダウンロード

boke_lightblue_unreadIndicator.zipのダウンロード

boke_orange_unreadIndicator.zipのダウンロード

boke_pink_unreadIndicator.zipのダウンロード

boke_red_unreadIndicator.zipのダウンロード

boke_violet_unreadIndicator.zipのダウンロード

boke_yellow_unreadIndicator.zipのダウンロード

