ルーペ

メールやメモなどで文字入力の際、任意の位置にカーソルを持っていくために、画面長押しによってその部分が拡大されます。
その拡大画像を表示しているものがルーペです。
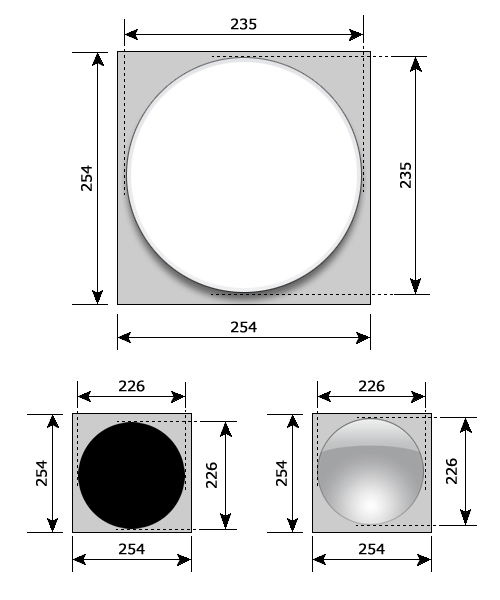
オリジナル画像サイズ詳細

この画像たちの基準になるのが、マスクですね。
マスクで範囲を決め、その下にloが配置され、上にhiが配置されます。
この組み合わせで、ルーペが構成されています。
マスク画像のみ垂直方向に反転させる必要があります。
参考にして下さい。
テーマ構成ファイル一覧 & オリジナル画像
| テーマ名/UIImages/ | ||
|
kb-loupe-hi@2x.png ルーペのレンズ部分(254×254) |
 |
|
|
kb-loupe-lo@2x.png ルーペの外側(254×254) |
 |
|
|
kb-loupe-mask.png 拡大表示用のマスク(254×254) |
 |
|
<注意>
マスク画像は垂直方向に反転する必要あり
<注意>
ここで紹介しているファイル名や画像サイズは、Retinaディスプレイ用です。
iOS4.xの時と違い、iOS5に対応したwinterboardでは「@2xファイル」と「@2xを省いたファイル」をセットで用意する必要がなくなりました。
参考までにこちらをご覧下さい。ーー> artworkファイルについて
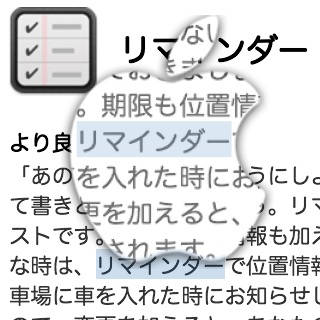
遊んでみた

困った時のアップル頼みということで、今回もアップルマークで遊んでみました。
表示範囲が真円より狭くなるため、実用性が落ちることを覚悟していたのですが、実際にやってみると、カーソル周りをどれだけ表示するかということなので、使ってみても特に使い辛い訳ではなく、今ではこっちがオリジナルとさえ思えるほど馴染んでいます。
名付けて、「アップルーペ」

せっかくiOS5のページを作っているのでサンプルもそれっぽいモノを選ばないといけませんね。
という訳で、リマインダーのページを使うことにしました。
これはこのまま使い続けると思うので、時間ができたら自分用にもう少し装飾してみようかな?
今回のテストテーマをこちらで配布しています。
boke_apple_loupeのダウンロード

